Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
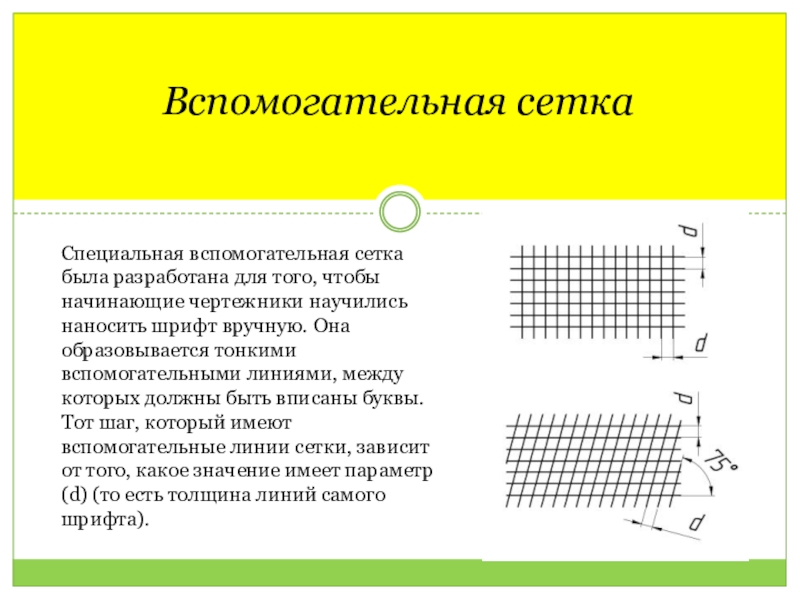
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Примечание.Для наибольшей точности просматривайте изображение в масштабе 100 % или используйте панель «Инфо».

Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в двойную стрелку).
Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.

Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).

(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Усовершенствования, касающиеся направляющих
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих) Примечание. Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.
Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в PhotoshopИзмените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в PhotoshopМожно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».
Примечание.
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».
Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Эффективная работа с быстрыми направляющими
Быстрые направляющие удобны в ряде сценариев, к примеру:
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записьюПросмотр и печать шрифтов в приложении «Шрифты» на Mac
Поиск по этому руководству
Можно предварительно просмотреть шрифт и его стили.
Открыть приложение «Шрифты»
Просмотр шрифтов
Можно предварительно просмотреть шрифт, его доступные символы, а также подробные сведения о шрифте.
В приложении «Шрифты» на компьютере Mac в боковом меню выберите коллекцию шрифтов или библиотеку, затем нажмите одну из указанных далее кнопок в панели инструментов.
Сетка . Просмотр шрифтов в виде сетки с образцом символа. Дважды нажмите шрифт для предварительного просмотра символов или просмотра всего набора символов. Чтобы скопировать символ для последующей вставки в текстовый документ, дважды нажмите символ в разделе «Набор», затем нажмите «Копировать».
Образец . Просмотр шрифтов в виде блоков с образцом предложения с использованием алфавита или скрипта для основного языка, выбранного в панели настроек «Язык и регион». Дважды нажмите предложение, затем введите свой текст для просмотра его с применением соответствующего шрифта.

Список . Просмотр в виде построчного списка. Нажмите стрелку рядом с названием шрифта для просмотра доступных стилей.
Печать шрифтов
В приложении «Шрифты» на Mac в боковом меню выберите коллекцию шрифтов или библиотеку, чтобы просмотреть включенные в нее шрифты.
Выберите один или несколько шрифтов, затем выберите «Файл» > «Напечатать».
Выберите нужный вариант во всплывающем меню «Тип отчета» (если это меню не отображается на экране, нажмите «Подробнее»):
Каталог. Печать строки образца текста для каждого выбранного шрифта. Выберите «Показать семейство», чтобы включить образцы всех доступных стилей. При помощи бегунка «Размер образца» настройте размер шрифта.
Набор. Печать крупной сетки букв и символов, доступных для шрифта. При помощи бегунка «Размер глифа» настройте размер.
Каскад. Печать строки образца текста для каждого выбранного шрифта.
 Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.
Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.
Вы можете выбрать шрифт, затем нажать кнопку информации в панели инструментов, чтобы просмотреть сведения о шрифте, такие как поддерживаемые языки, производитель, а также место хранения файла шрифта на Mac.
Примечание. По умолчанию категории «Все шрифты» и «Мои шрифты» можно найти в разделе «Шрифты» в боковом меню. Чтобы настроить боковое меню, выберите «Шрифты» > «Настройки», нажмите «Боковое меню», затем выберите элементы или отмените выбор тех элементов, которые Вы хотите добавить или удалить. (Категория «Все шрифты» отображается всегда.)
См. такжеИзменение настроек приложения «Шрифты» на MacИзменение размеров шрифтов в окне «Шрифты» на MacСтатья службы поддержки Apple: Шрифты в macOS Ventura
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Сеточная система: каноническая адаптация Ван де Граафа | Владислав “Вла” Белоусов
Владислав “Вла” Белоусов
·Читать
Опубликовано в·
Чтение: 4 мин.· 90 003 17 февраля
Сетка из 12 столбцов с 16–32 Gutter и 8px rows всегда были моей любимой сеткой. Хотя сетки помогают выравнивать элементы, иногда они могут накладывать ограничения. Благодаря модульной сетке все выглядит так, как будто вы Мюллер-Брокман. Вы пытаетесь заполнить каждый блок информацией и в итоге получаете хорошо выровненную бухгалтерскую книгу, даже если планировали разработать макет для Dazed.
Супермощные дизайнеры склонны использовать столбцы для пробелов, отступов и других сдвигов функциональных блоков. Это правда. Сетка — ваш помощник, а не хозяин. Но что, если вы хотите вырваться на свободу и почувствовать поток? Ты можешь это сделать. Но как понять, что ты делаешь это правильно? Как вы соблюдаете баланс и направляете взгляд пользователя к фокусным точкам?
Назад к основам
Есть замечательная книга, написанная Яном Чихольдом — «Форма книги». Он писал о своих исследованиях и исследованиях канонов Ван де Граафа и Рауля Росариво.
Он писал о своих исследованиях и исследованиях канонов Ван де Граафа и Рауля Росариво.
Поначалу это может показаться старым методом, потому что ваша повседневная жизнь подталкивает вас к разработке макета темной темы с закругленными цветными блоками и плавающими частями элементов интерфейса вместо того, чтобы печатать книгу, но, в конце концов, скрытые знания, которые нужно использовать и адаптировать.
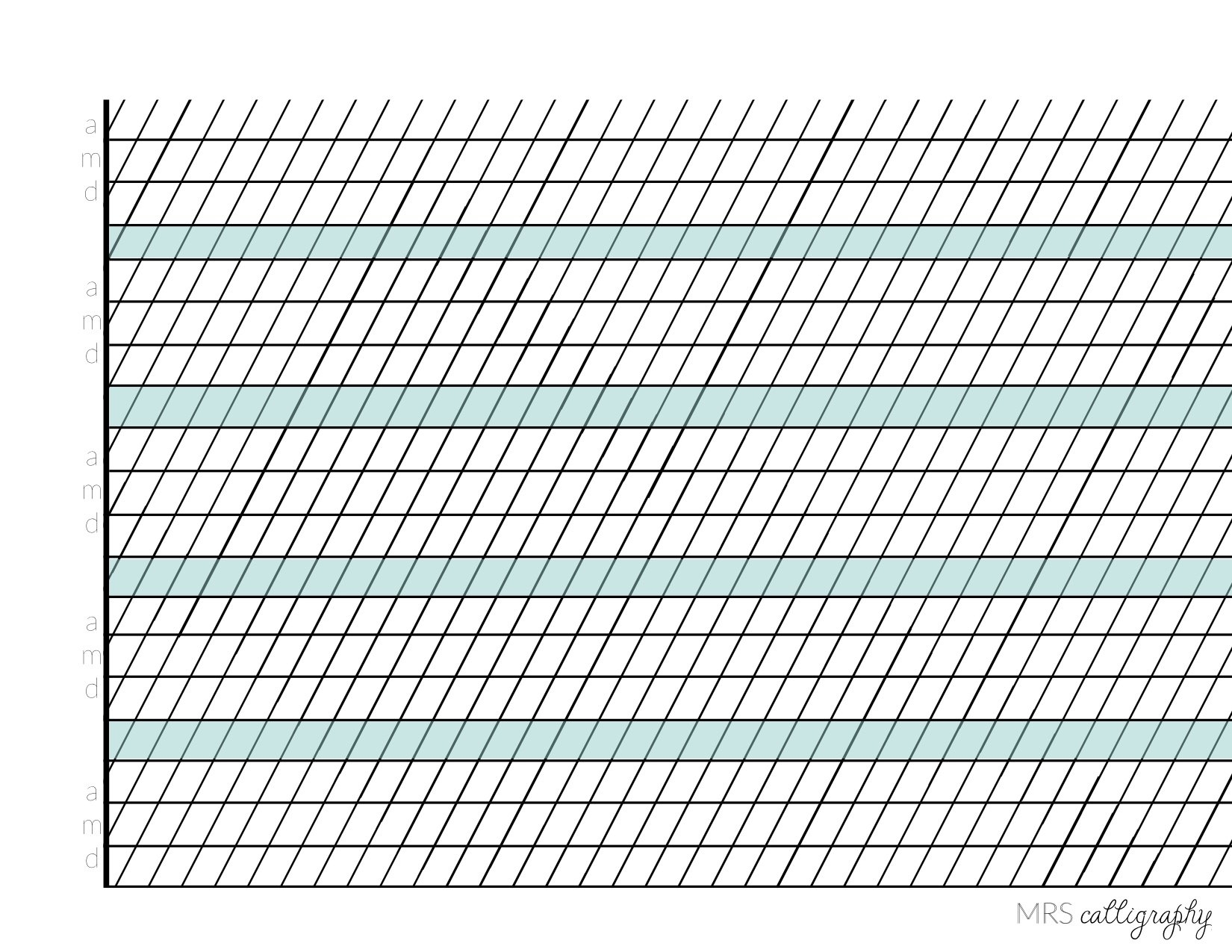
Самое главное здесь – диагональная линия. Это помогает вам установить композицию, определить пропорции и направить внимание пользователя. Тенденции приходят и уходят. Основные принципы остаются прежними.
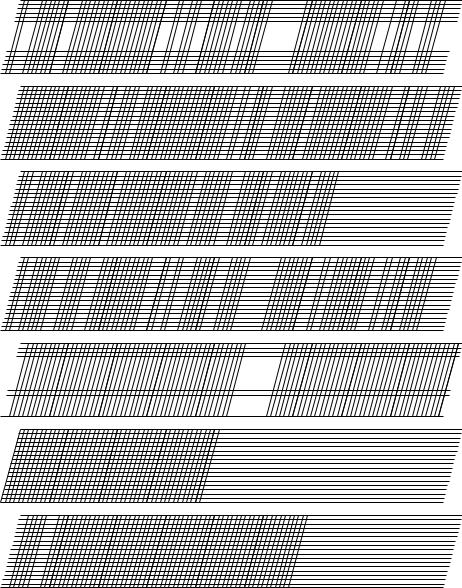
Сеть, Плохой и УродливыйПравило простое. Просто следуйте перекресткам.
Жирная линия указывает начальную точку. Вы можете провести диагональную линию до 1/2 холста. Красные точки показывают пересечение — это должно быть ваше любимое место.
Вы можете провести диагональную линию до 1/2 холста. Красные точки показывают пересечение — это должно быть ваше любимое место.Если вы новичок, лучше всего начать с нескольких диагоналей. Я настоятельно рекомендую вам попробовать это самостоятельно, чтобы вы почувствовали это, а не полагаться на плагины или встроенные инструменты. Вы дизайнер, а не оператор графического ПО.
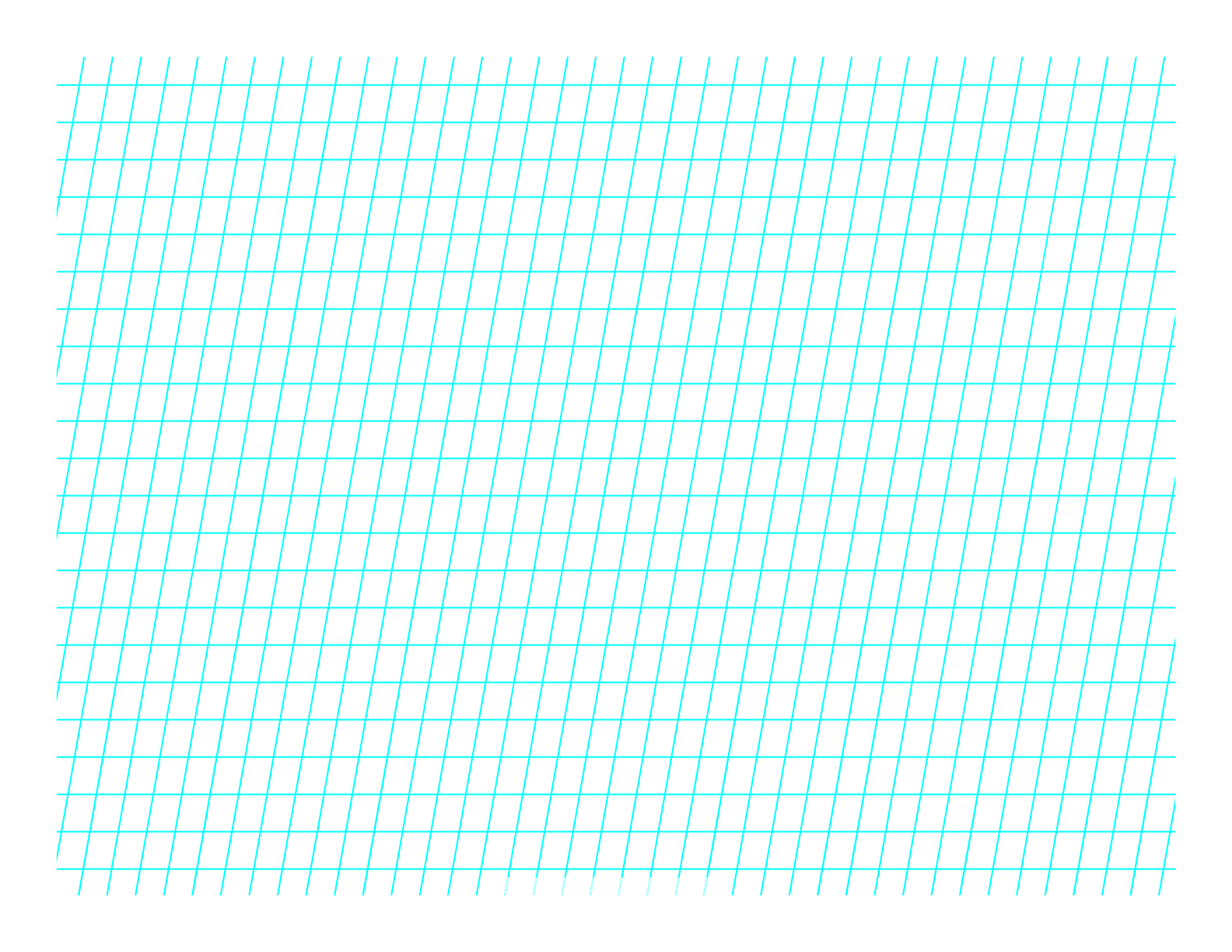
Полная диагональ по ширине с половинной диагональю холста. Больше фокусных точек для игры.Для продвинутых дизайнеров существует множество способов сделать сетку более сложной. Просто продублируйте его, растяните, разрежьте пополам по вертикали или горизонтали.
Моя любимая сетка. Самое приятное, что пропорции формата могут быть разными. В этом примере я использую золотое сечение, но это может быть 1:1, 1:1,414 или что вам придет в голову. Дополнительный совет: используйте сетку после того, как закончите свой дизайн. Это поможет вам проверить свой острый глаз. Иногда я помещаю сетку в свой дизайн и перемещаю несколько элементов на 8 пикселей влево или вправо, чтобы улучшить макет.
Дополнительный совет: смешайте сетки. Попробуйте использовать модульную сетку 8 пикселей, 12 столбцов и эту диагональ (назовем это каноном Wonder Graph).
В реальной жизни
Слова – это просто слова. Давайте посмотрим макеты Пола Аллена.
На что обратить внимание: верхняя часть детали «PORSC» стоит на базовой линии, угол зеленого Porsche коррелирует с диагональной линией. На что обратить внимание: сечение и углы автомобилей на квадратных фотографиях. искать: угол челюсти и расположение квадратной фотографии.Возможно, вы заметили, что не все следует диагональной сетке. Некоторые элементы расположены на краю. Именно это делает дизайн особенным. Вы не следуете одному правилу. Вы смешиваете и сочетаете техники, пока у вас не появится собственный визуальный язык, он же стиль.
Послесловие
В своих исследованиях я видел регулирующие линии Ле Корбюзье с прямоугольником золотого сечения. Не думайте, что те же правила нельзя применить к другому полю. Весь мир состоит из пропорций и того, как мы их сканируем, и именно мы создаем вспомогательные инструменты для понимания этого визуального языка.
Весь мир состоит из пропорций и того, как мы их сканируем, и именно мы создаем вспомогательные инструменты для понимания этого визуального языка.
Поделитесь своими мыслями. Не могли бы вы попробовать сетку?
r ggplot2: разные размеры шрифта в легенде
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 6к раз
Часть R Language CollectiveУ меня в легенде две строчки. Как сделать одну строку полужирной, синего цвета и крупным шрифтом, а одну строку мелким шрифтом, красным цветом и курсивом?
библиотека (ggplot2)
библиотека (сеткаExtra)
p <- qplot (данные = mtcars, вес, мили на галлон)
печать (упорядочитьGrob (p, легенда =
textGrob("большой размер шрифта цвет синий полужирный\n маленький размер шрифта цвет красный курсив",
гниль=-90, vюст=1)))
Спасибо за помощь.



 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
 Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.

 Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.
Установите флажок «Показать детали шрифта», чтобы включить в распечатку информацию о шрифте.