Установить шрифты гост для Word
Продолжаем все глубже изучать программу черчения электрических схем sPlan 7 и для тех, кому нравиться работать с этой программой я подготовил еще одну статью, подкрепил ее видеоуроком и представляю вам.
Итак, сегодня я расскажу вам еще об одном полезном приеме (как модно сейчас говорить — фишке) работы со шрифтом в программе sPlan 7
Если вам приходиться чертить схемы по ГОСТ то, наверное, знаете, что во всех чертежах для нанесения надписей используются специальные чертежные шрифты.
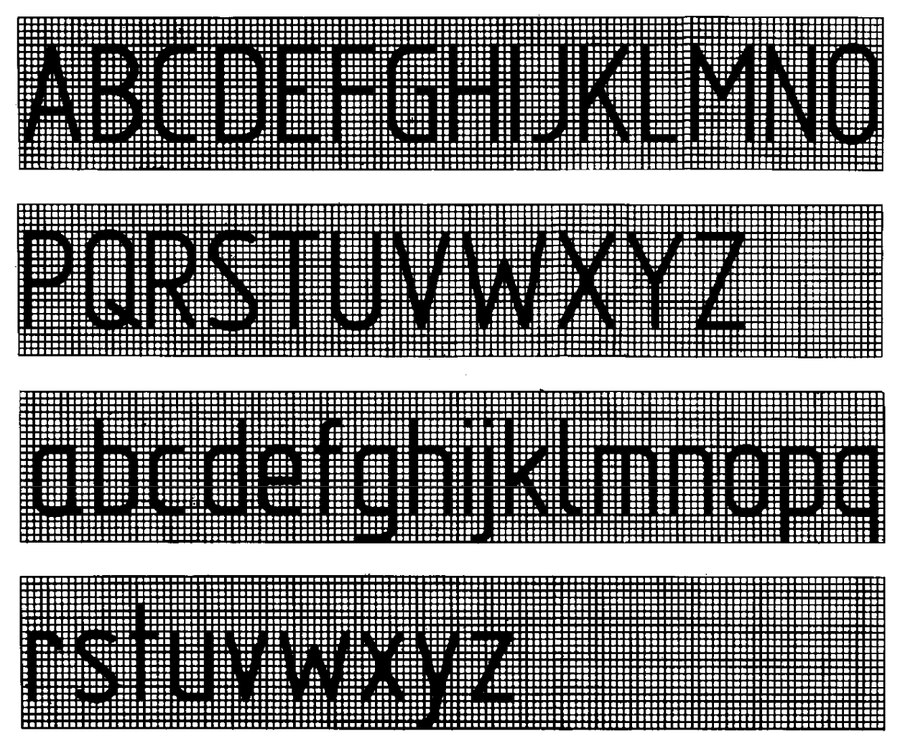
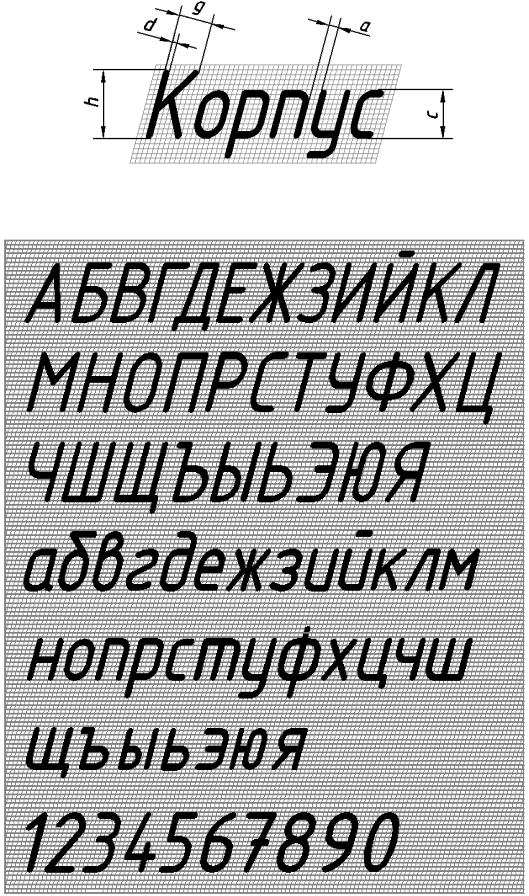
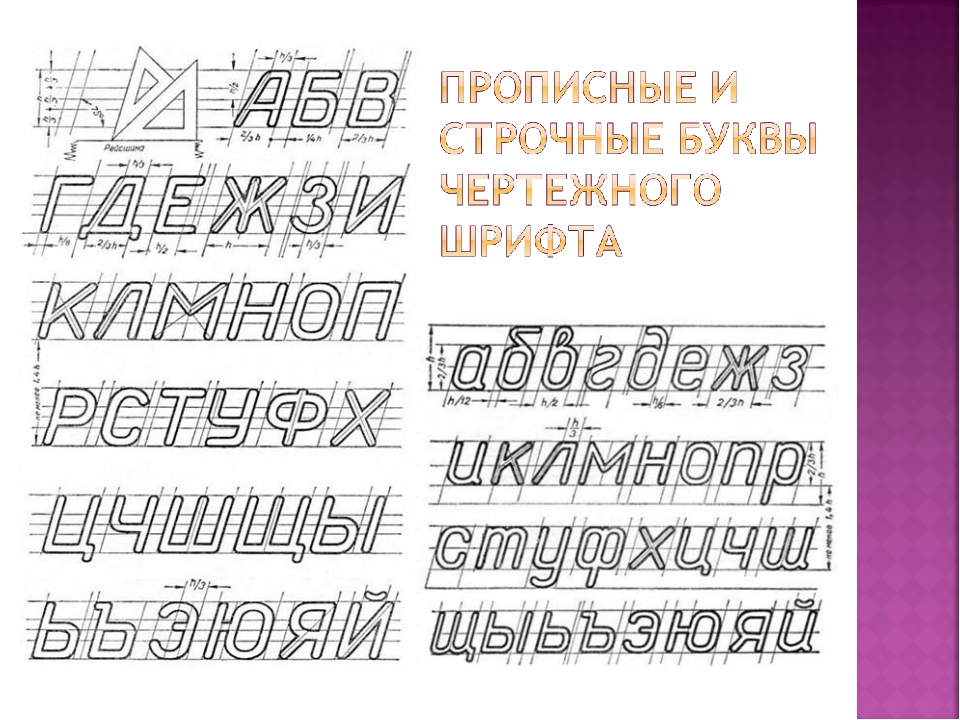
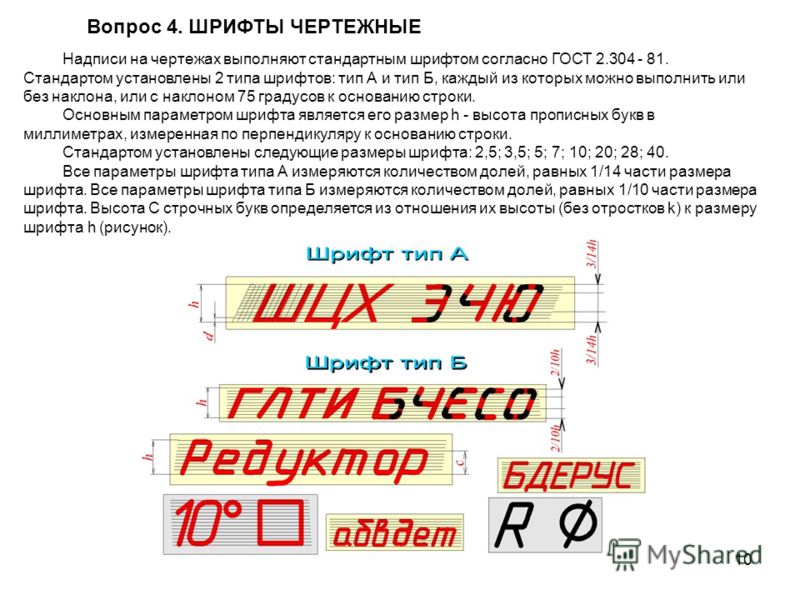
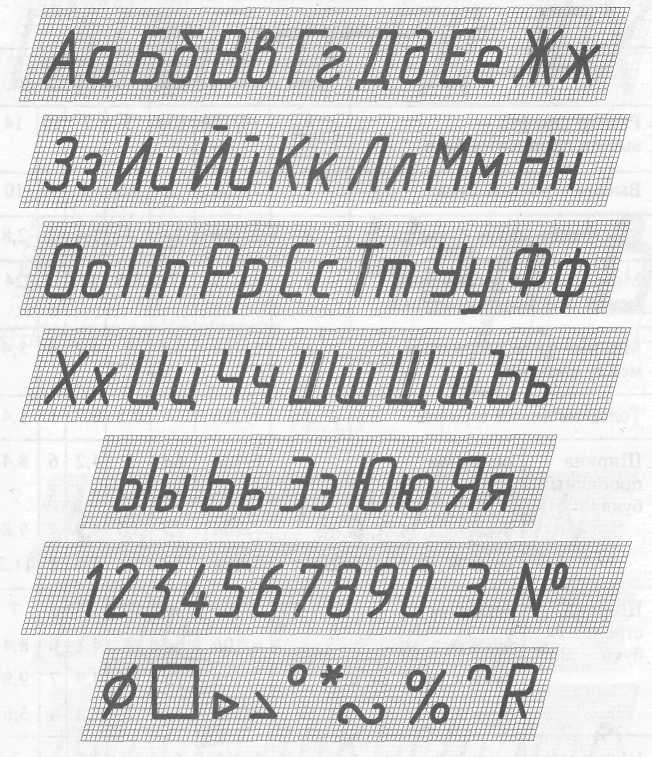
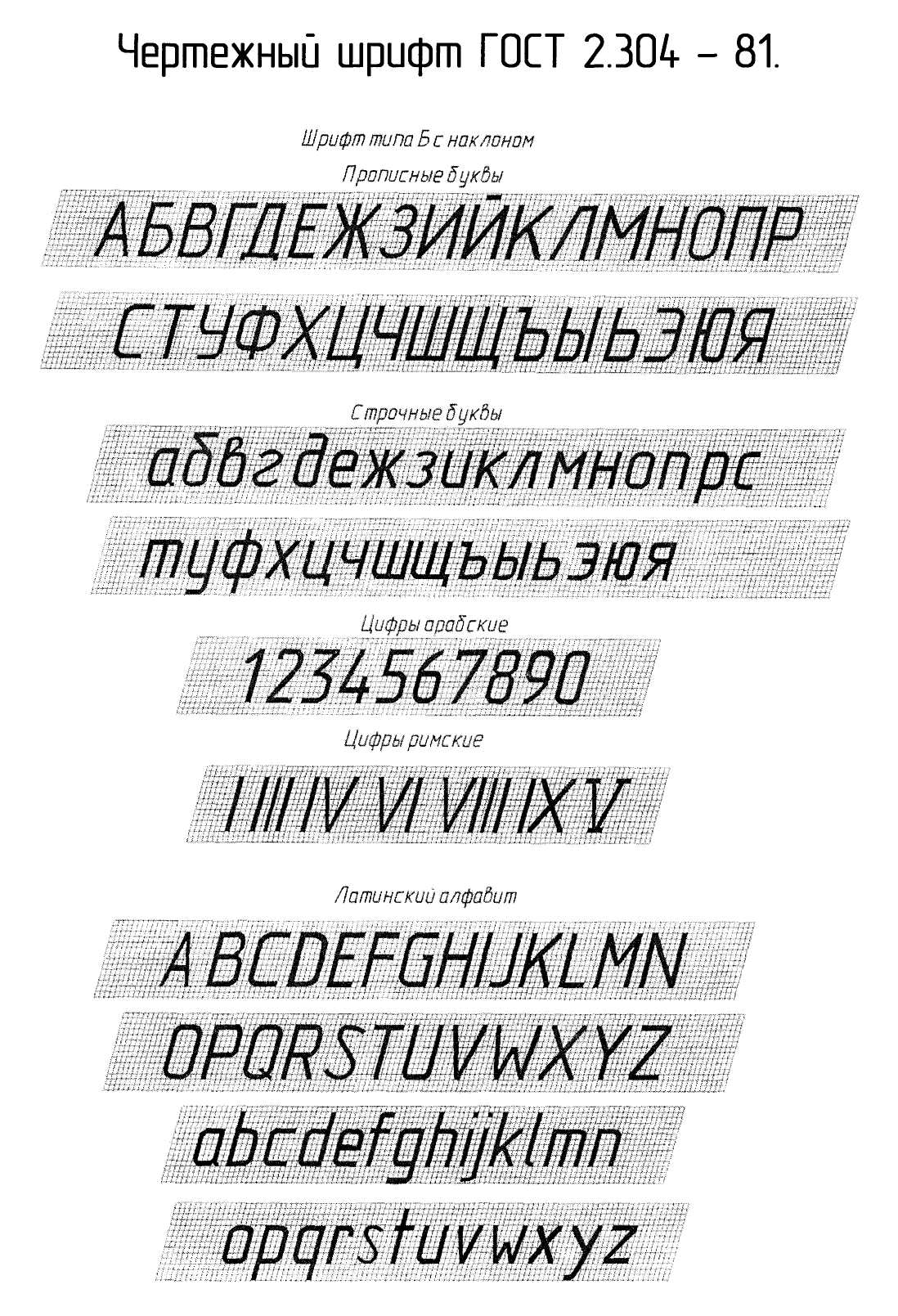
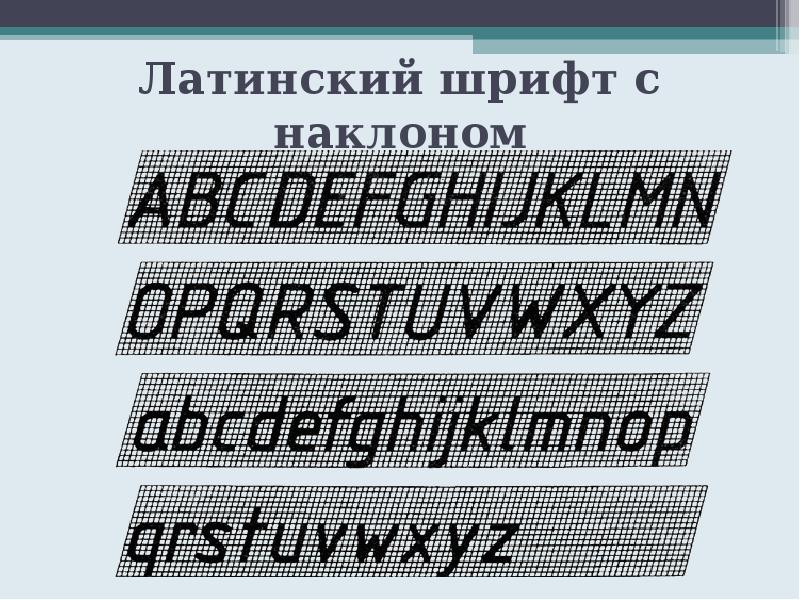
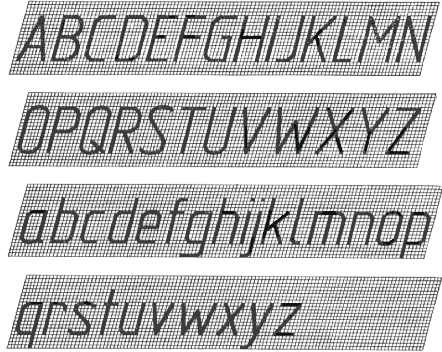
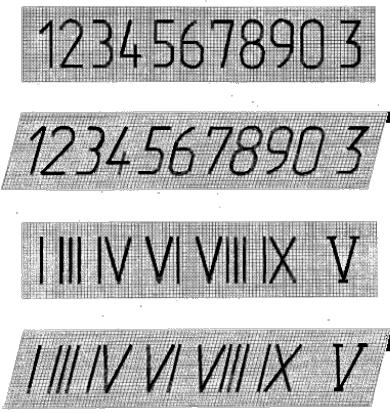
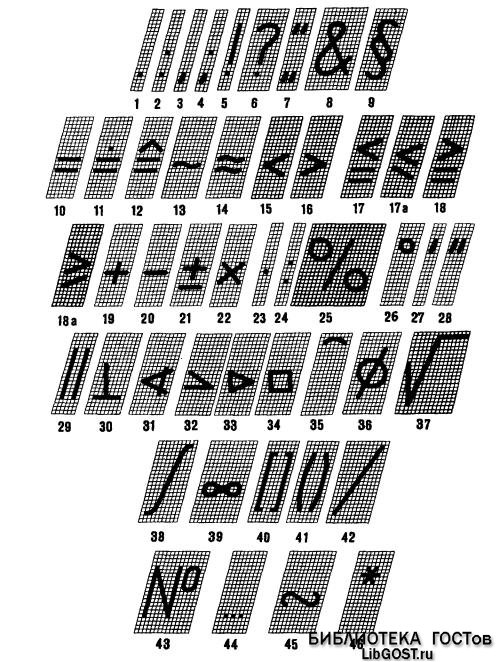
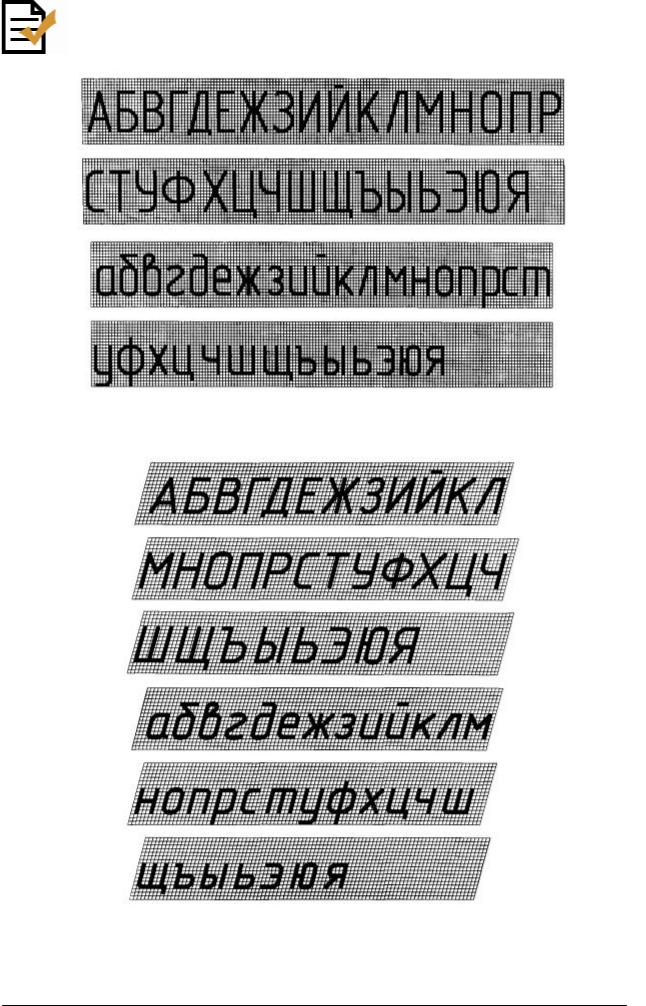
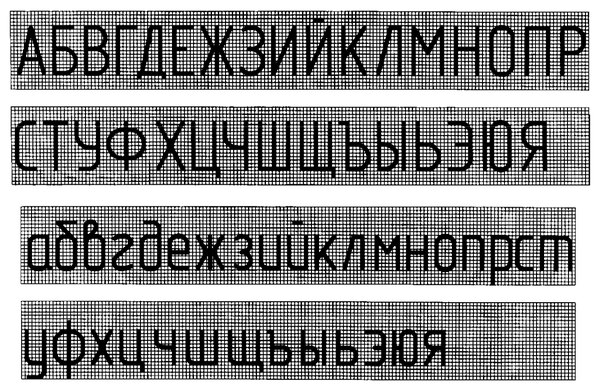
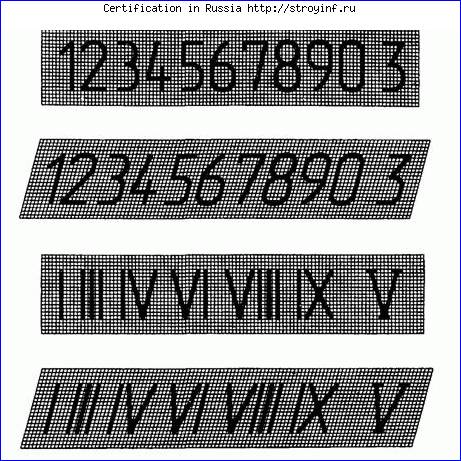
Чертежные шрифты устанавливает ГОСТ 2.304–81. В состав чертежных шрифтов входит русский, латинский и греческий алфавиты, арабские и римские цифры, а также знаки.
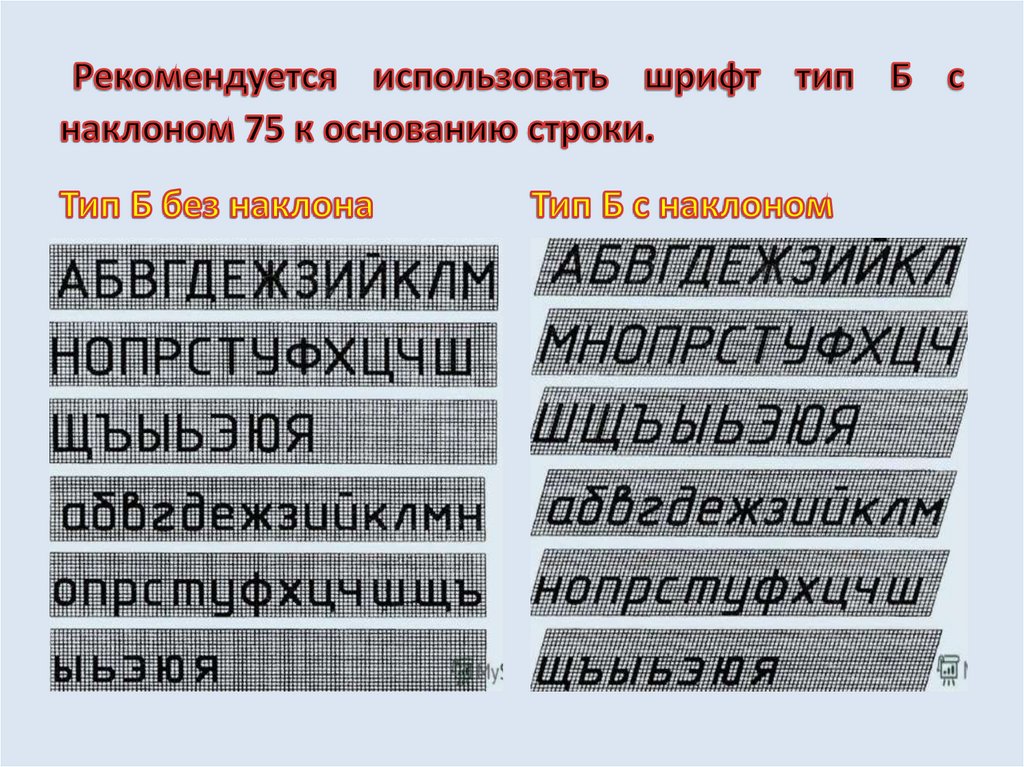
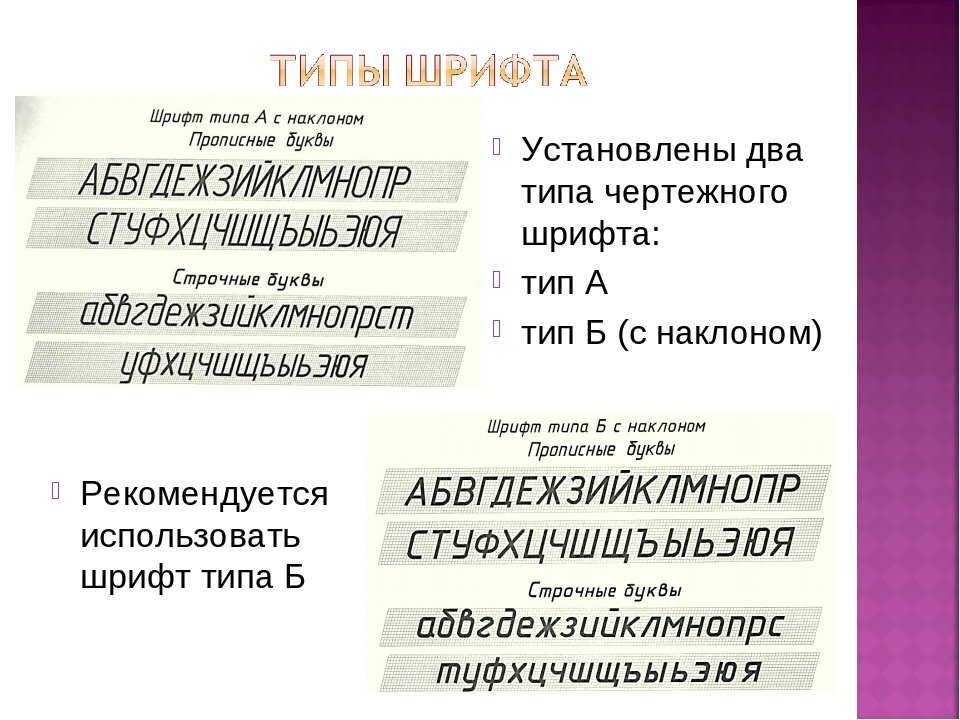
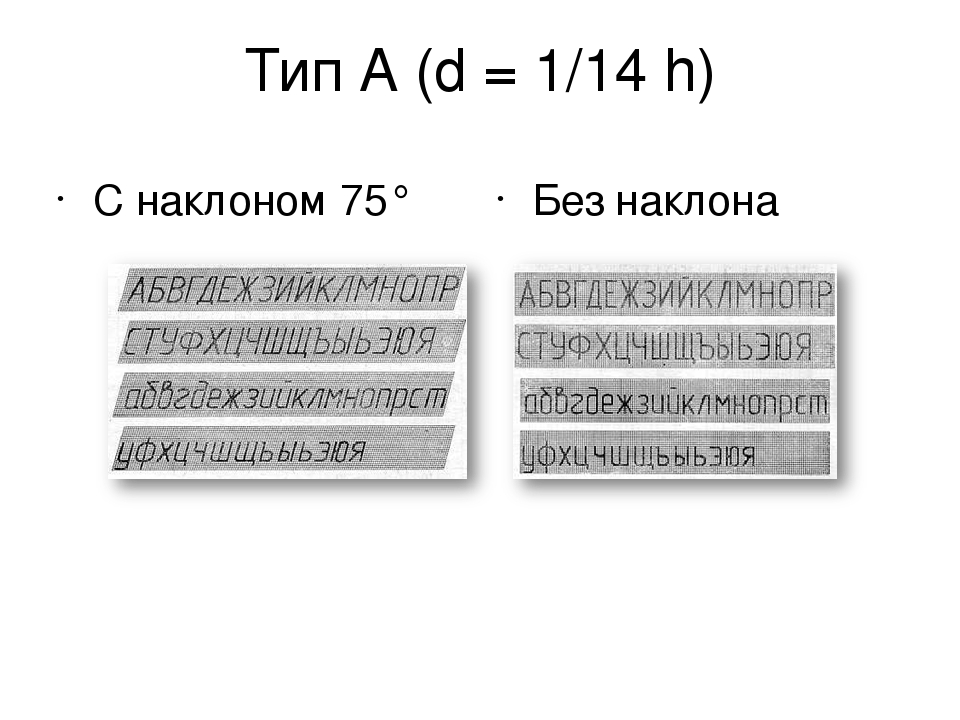
ГОСТ 2.304–81 устанавливает четыре типа шрифтов:
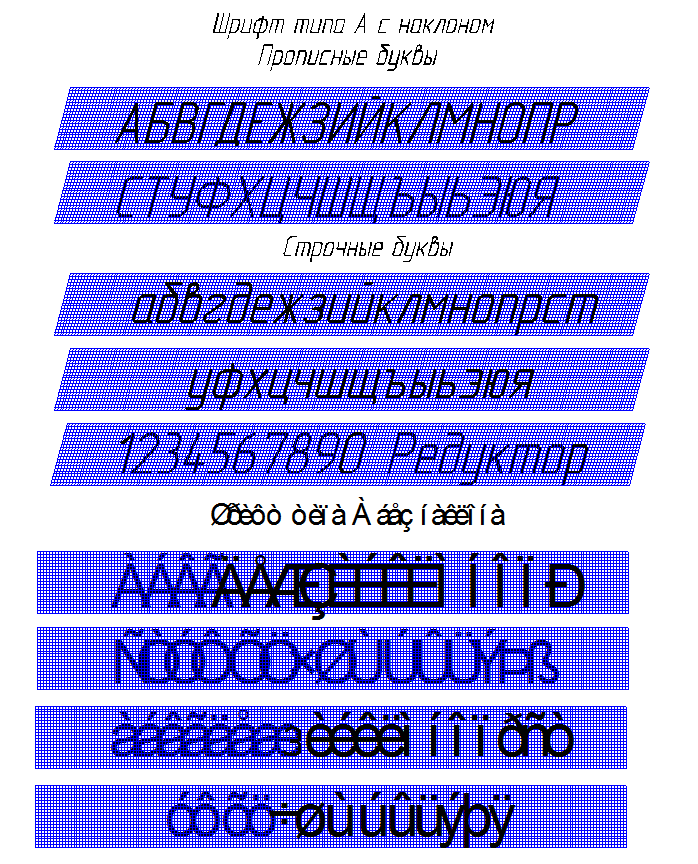
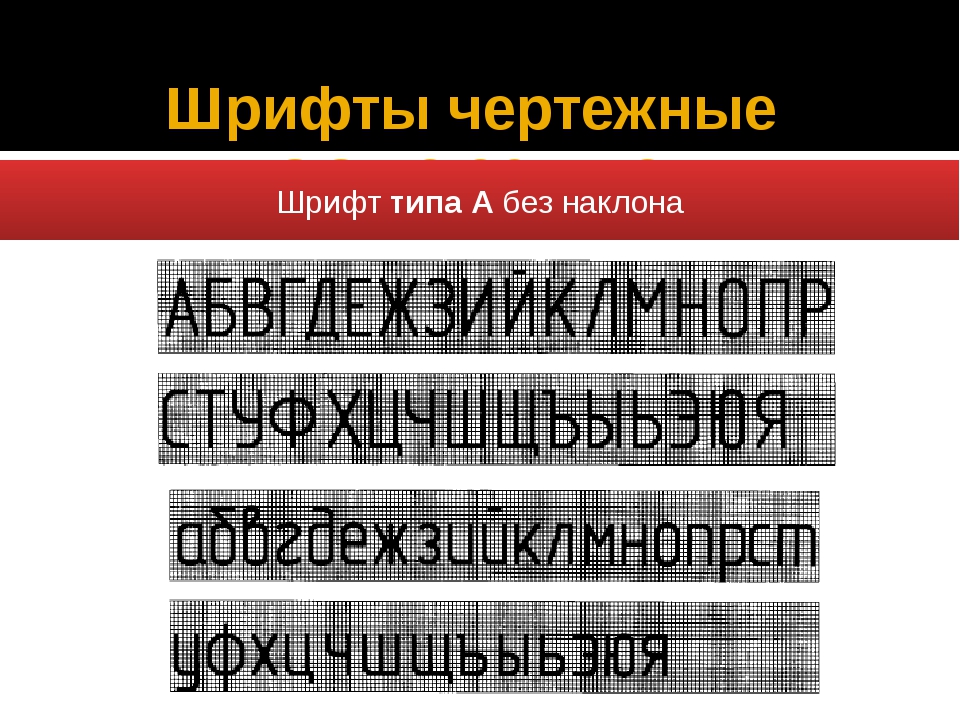
тип А без наклона
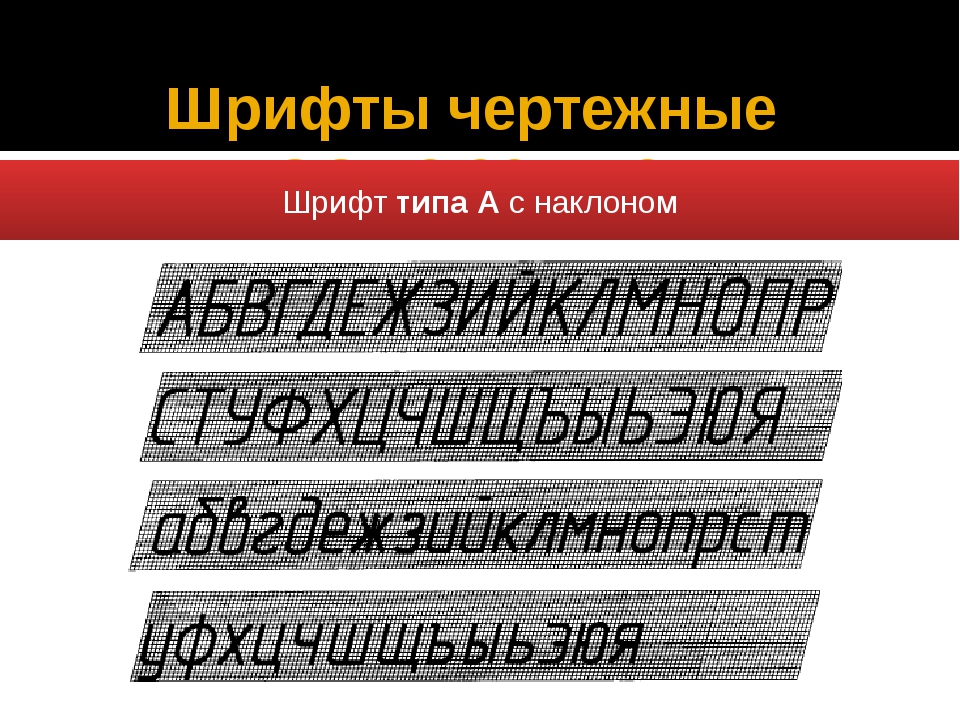
тип А с наклоном около 75°;
тип Б без наклона;
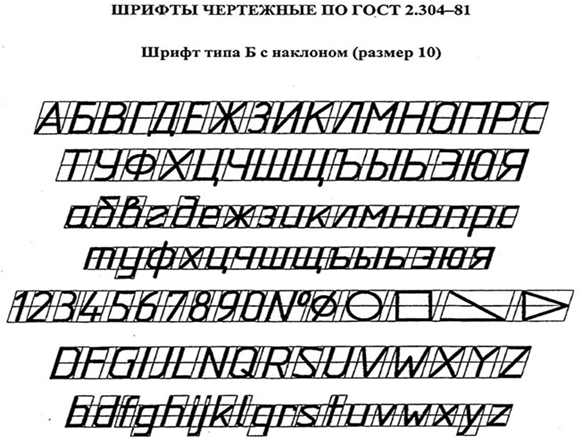
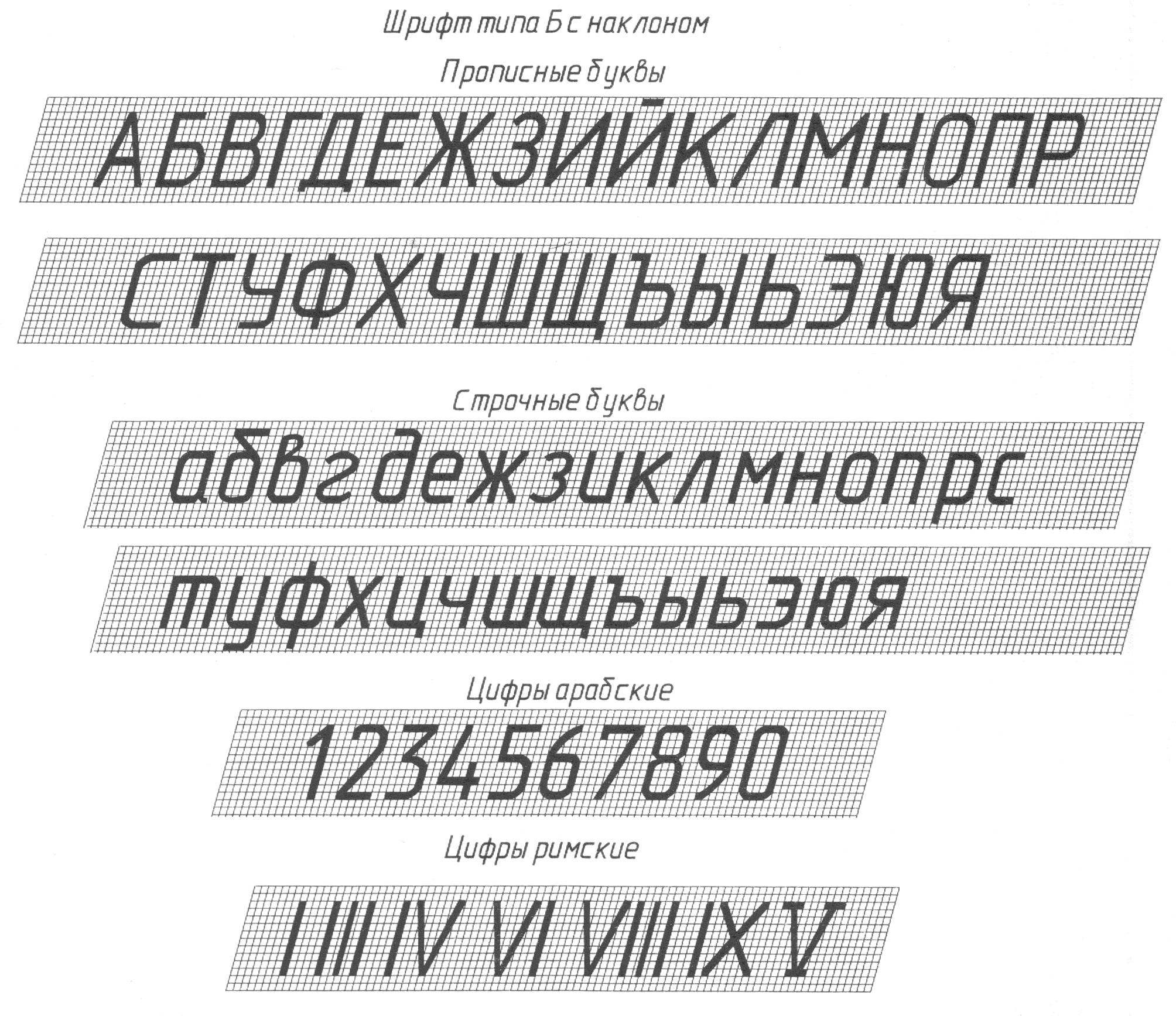
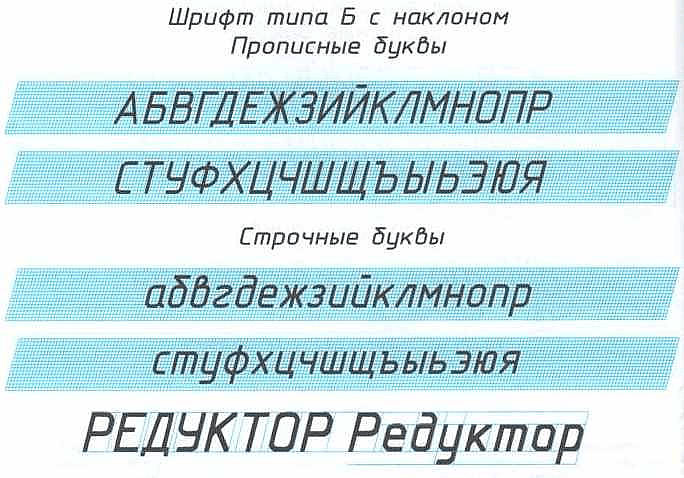
тип Б с наклоном около 75°
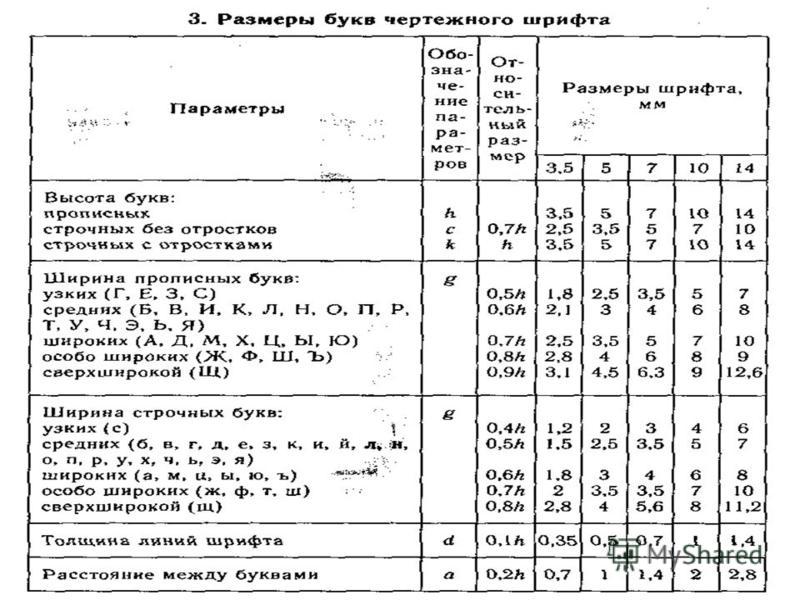
Размер шрифта h определяется высотой прописных букв (в мм). ГОСТ 2.304 — 81 устанавливает следующие размеры шрифтов: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.
Теперь от теории перейдем к практике. Итак, для того, что бы использовать ГОСТовский чертежный шрифт в программе sPlan, необходимо этот шрифт установить в систему. Для этого скачиваем шрифт здесь. В архиве находятся два типа шрифта А и Б. Распаковываем архив с чертежными в любое удобное место.
Теперь идем в панель управления и открываем папку Шрифты
В папке Шрифты находятся все шрифты, установленные в системе. По всей вероятности у вас нет чертежных ГОСТовских шрифтов.
Кликаем правой клавишей мыши в окне, где отображается список шрифтов и в контекстном выпадающем меню выбираем пункт Установить шрифт…
В окне «Добавление шрифтов» выбрать путь до скаченных папок с чертежными шрифтами и в окне списка шрифтов выбрать необходимый тип шрифта.
Например, шрифт типа А. И далее нажать кнопку «Установить». Тоже самое проделываем и для шрифта типа Б.
После установки соответствующих шрифтов можно приступать к работе в программе sPlan в окне свойства текста выберите необходимый тип шрифта и работайте с удовольствием!
Здесь необходимо отметить, что мы произвели установку шрифтов в операционную систему, поэтому чертежные шрифты будут доступны в любой программе, работающей с текстом. Например тот же Microsoft Word, Photoshop, Corel Draw, AutoCad и так далее.
Пример выбора чертежного шрифта в программе Microsoft Word.
Как я уже писал одним из недостатков программы sPlan является скромная база элементов, выполненных по отечественному ГОСТу. Конечно ее можно создать самостоятельно, однако кто не хочет делать эту трудоемкую работу, тому предлагаю ознакомиться с шаблонами для черчения электрических схем в программе Microsoft Visio.
Комплект шаблонов содержит набор условно-графических обозначений выполненных согласно отечественному ГОСТу и позволит чертить профессионалные электрические схемы.
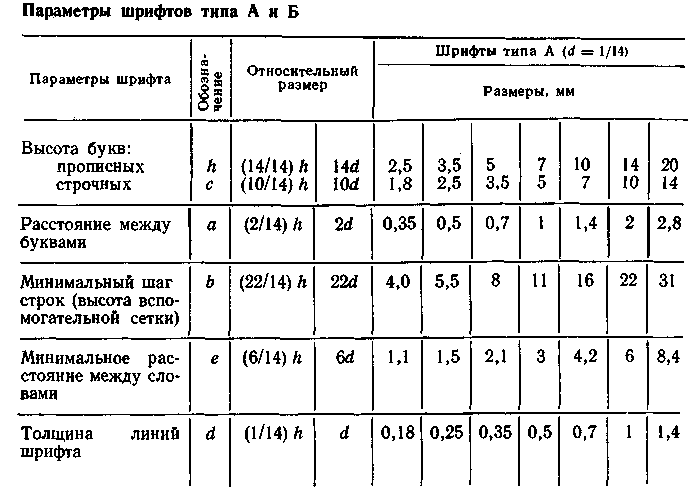
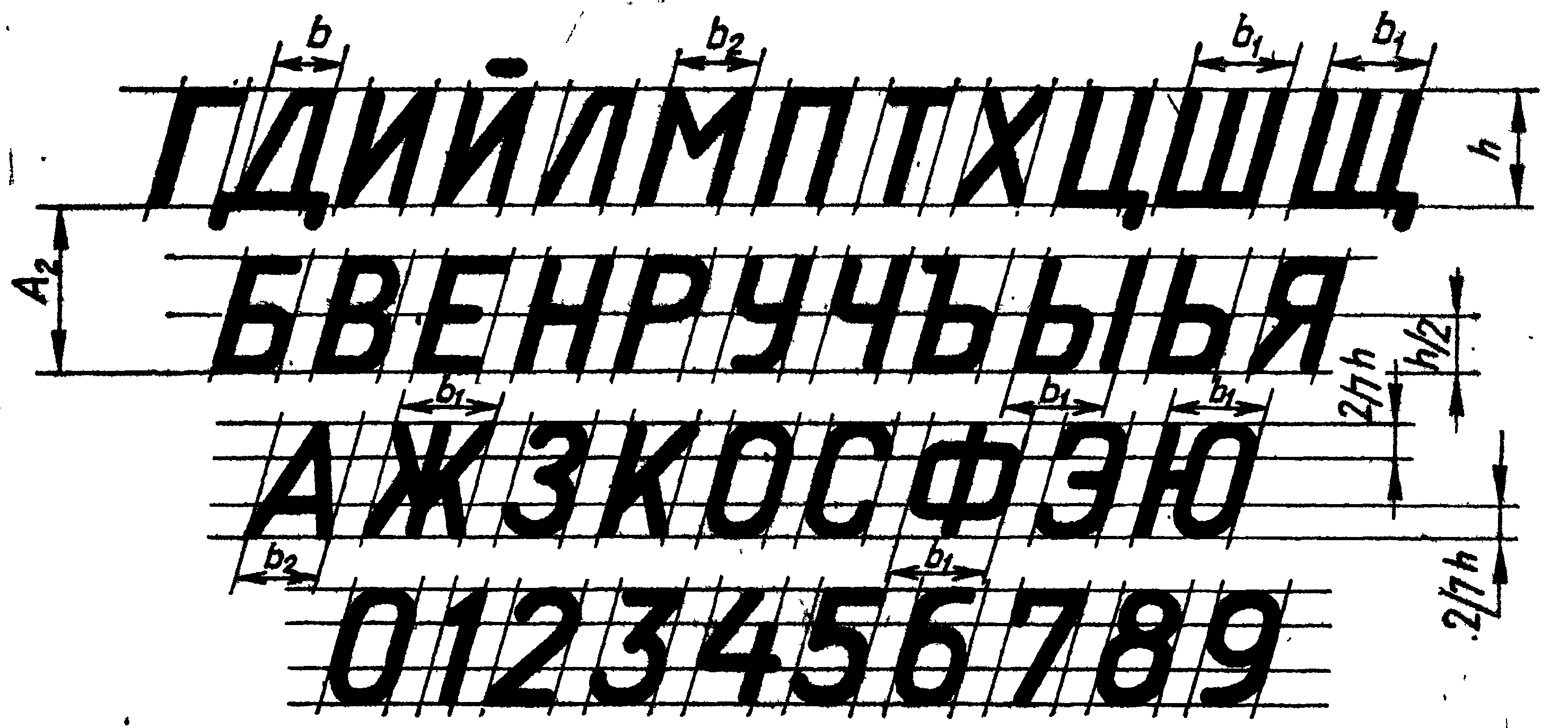
Прописные буквы и цифры Высота букв и цифр Ширина букв Г, Е, 3, С и цифр 2, 3, 5, 6, 7, 8, 9, 0 Ширина букв Б, В, И, И, К, Л, Н, О, П, Р, Т, У, Ц, Ч, Ь, Э, Я и цифры 4 Ширина букв А, Д, М, X, Ы, Ю Ширина букв Ж, Ф, Ш, Ъ Ширина цифры 1 Строчные буквы Высота букв, кроме в, д, р, у, ф Высота букв б, в, д, р, у, ф Ширина букв, кроме ж, з, ч, с, т, ф, ш, щ, ъ, ы, ю Ширина букв з, с Ширина букв м, ъ, ы, ю Ширина букв т, ж, ф, ш Расстояние между буквами и цифрами Расстояние между основаниями строк Минимальное расстояние между словами Толщина линий шрифта | h g g g g с с g g g g а b е d | (10/10) h (5/10) h (6/10) h (7/10) h (8/10) h (3/10) h (7/10) h (10/10) h (5/10) h (4/10) h (6/10) h (7/10) h (2/10) h (17/10) h (6/10) h (1/10) h | 10d 5d 6d 7d 8d 3d 7d 10d 5d 4d 6d 7d 2d 17d 6d 1d | 3,5 1,7 2,1 2,4 2,8 2,0 2,5 3,5 1,7 1,4 2,1 2,4 0,7 6,0 2,1 0,35 | 5,0 2,53,0 3,5 4,0 1,5 3,5 5,0 2,5 2,0 3,0 3,5 1,0 8,5 3,0 0,5 | 7,0 3,5 4,2 4,9 5,6 2,1 5,0 7,0 3,5 2,8 4,2 4,9 1,4 12,0 4,2 0,7 | 10,0 5,0 6,0 7,0 8,0 3,0 7,0 10,0 4,0 6,0 70 2,0 17,0 6,0 1,0 |
Шрифт – Энциклопедия по машиностроению XXL
Приложение 2 Чертежный шрифт с наклоном по ГОСТ 2. 304—68
[c.360]
304—68
[c.360]Форматы (301) Масштабы (302) Линии (303) Шрифты чертежные (304) Изображения — виды, разрезы, сечения (305) Обозначения (графические) материалов и правила их нанесения на чертежах (306) Нанесение размеров и предельных отклонений (307) Указание на чертежах предельных отклонений формы и расположения поверхностей (308) Нанесение на чертежах обозначений шероховатости поверхностей (309). Нанесение на чертежах обозначений покрытий термической и других видов обработки (310) Изображение резьбы (3 1) Условные изображения и обозначения швов сварных соединений (312) —швов неразъемных соединений (313) Указания на чертежах о маркировании и клеймении изделий (314) Изображения упрощенные и условные крепежных деталей (315) Правила нанесения на чертежах надписей технических требований и таблиц (316) Аксонометрические проекции (317). [c.363]
Острые кромки скруглить радиусом. .. ш S. Клеймить. .. шрифтом. .. ГОСТ. .. [c.180]
Надписи на схемах дают краткие и предельно ясные. Выполняют их стандартным чертежным шрифтом. [c.274]
Размеры шрифта (высота прописных букв) h 2,5 3,5 5 7 10 14 20 28 40 (в миллиметрах). [c.311]
Толщина линии шрифта d — зависит от типа и высоты шрифта (соответствует шагу вспомогательных линий сетки) [c.311]
Шрифт типа Б с наклоном около 75° (d— / (10А) [c.311]
Установлен шрифт типа Б и без наклона. Шрифт типа А без наклона и с наклоном имеет d— 1/14 (суженный, но конструкция, начертания аналогичные)
Глава II. Выполнение чертежного шрифта [c.9]
ГОСТ 2.304—81 устанавливает чертежные шрифты, наносимые на чертежи и другие технические документы всех отраслей промышленности и строительства. [c.9]
Толщина линии шрифта d зависит от типа и высоты шрифта. [c.9]
[c.9]
ГОСТ устанавливает следующие размеры шрифта (1,8) 2,. ) 3,5 5 7 10 14 20 (табл. 2, 3). Применение шрифта 1,8 не рекомендуется и допускается только для типа Б. [c.9]
Устанавливаются следующие типы шрифта [c.9]
Параметры шрифтов А и Б приведены н табл. 2—4. [c.10]
Ширина букв и цифр определяется в зависимости от размера шрифта и может быть выражена через h или d. Например, в шрифте тина А ширина буквы Ш равна /ий или 9d, буквы Э — или 5d, [c.10]
Высота с строчных букв определяется размером высоты шрифта 1г. Например, в шрифте типа А высота с= /и/2, в шрифте типа Б — с = = 7ю/г (рис. 9, в). [c.10]
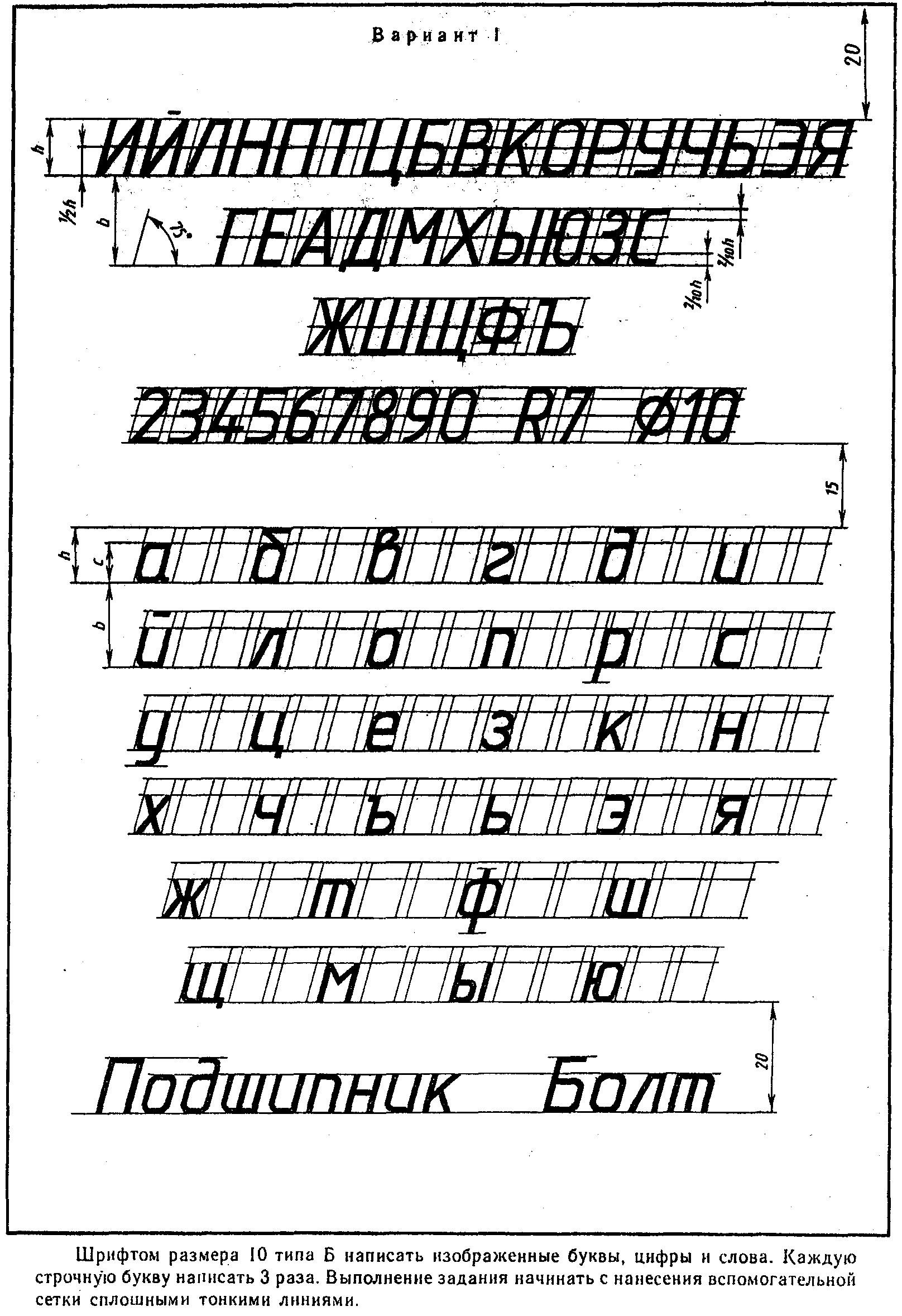
Для облегчения понимания и построения конструкции шрифта выполняется вспомогательная сетка сплошными тонкими линиями. См. шрифт типа Б в задании 2 (вариант 1). [c.10]
При построении шрифта по вспомогательной сетке следует учитывать разную ширину букв. Необходимо также помнить, что расстояние между некоторыми буквами. [c.10]
Шрифт типа Б Размеры прописного шрифта [c.11]
Параметры шрифта Обозна- чение Размеры, мм [c.11]
Толщина линий шрифта d 1,5 l/10/i [c.11]
Размеры строчного шрифта [c.11]
Ч, Ю. Б (см. рис. 9, а. б). Для написания букв третьей группы необходимо учитывать две линии, которые для шрифта типа А находятся на расстоянии от верхней и нижней линии, ограничивающие округление букв (см. рис. 9, а, буквы Э, Ю. О). В шрифте типа Б эти две линии расположены на расстоянии /юА (см. рис. 9, 6). Это нужно учитывать и при выполнении строчных букв (см, рис. 9, в).
Для написания шрифтов обычно пользуются шрифтом типа Б, применяя упрощенную сетку. На рис. 10, а показано вписывание букв шрифта типа Б в обычную сетку, а на рис. 10, б в упрощенную.
[c.12]
10, б в упрощенную.
[c.12]
Для выполнения задания 2 (вариант I или 2) по написанию шрифта следует выполнять сетку упрощенно. [c.12]
Карандаш затачивается в зависимости от толщины шрифта (параметра d) (рис. 15). [c.12]
Шрифтом размера 10 типа Б написать изображенные буквы, цифры и слова. Каждую строчную букву написать 3 раза. Выполнение задания начинать с нанесения вспомогательной сетки сплошными тонкими линиями. [c.14]
ШИРОКИЙ ШРИФТ с НАКЛОНОМ [c.20]
ОСНОВНОЙ ШРИФТ С НАКЛОНОМ Прописные буквы [c.20]
ГОСТ 2.304-68 устанавливает следующие размеры шрифта 2,5 3,5 5 7 10 14 20 28 и 40 мм. [c.21]
Наиболее употребительные размеры шрифта показаны на рис. 31. [c.21]
В настоящее время широко внедряются в практику различные способы получения копии (отпечатков) с чертежей, выполненных карандашом. Эти способы исключают трудоемкий процесс калькировки тушью и необходимость сверки оригинала с подлинником, что значите,1ьно уменьшает ошибки в чертежах. Поэтому при построении чертежа необходимо проводить четкие, ясно различимые линии и стрелки, строго соблюдая их тип (см. табл. 1), надписи и цифры выполнять чертежным стандартным шрифтом. [c.76]
Последовательность выполнения упражнения по написанию стандартного Н1рифта типа Б размером 10 следующая. Проводят все вспомогательные [оризонтальные прямые ЛИНИИ, определяюп],ие границы строчек шрифта. Расстояние между строчками, равное 15 мм, откладывают, как показано на рис. 12. Далее надо отложить высоту П1рифта h, т. е. 10 мм. На основаниях полученных строк следует отложить отрезки, равные ширине букв плюс расстояние между буквами. [c.12]
После выполнения упражения в написании шрифтов и освоения этого процесса надписи на чертежах необходимо выполнять без построения сеток, от руки, соблюдая наклон букв, толщину линии шрифта и соотношения их элементов и толщины линии шрифта по ГОСТу. [c.12]
[c.12]
НИИ сгиба (рис. 24) и частей изделий в крайних или j 5 ШРИФТЫ ЧЕРТЕЖНЫЕ промежуточных положениях, а также для изображения развертки, совмещенной с видом. На рис. 25 Надписи на чертежах выполняют от руки шриф-показано применение штрихпунктирной тонкой ли- том по ГОСТ 2.304-68. Если надписи на чертежах НИИ с двумя точками для изображения крайнего по- сделаны небрежно или неразборчиво, то при изго-ложения рычага. товлении деталей по таким чертежам возможны Утолщенная штрихпунктирная линия применяет- ошибки, ся для обозначения поверхности, подлежащей тер- ГОСТ 2.304-68 устанавливает начертание про-мической обработке или покрытию и в других писных и строчных букв для русского (рис. 26), ла-случаях. тинского (рис. 27), греческого (рис. 28) алфавитов Разомкнутую линию применяют для обозначения и арабских и римских цифр, линий сечений (см. А-А на рис. 23). Написание арабских цифр показано на рис. 34,в. [c.19]
Type Zebra – Тестер шрифтов
Введите Zebra – проверьте свои шрифты в веб-браузере. Вы можете редактировать этот текст.Или вы можете изменить режим из меню выбора вверху.
Введите разные шрифты и посмотрите, как они будут выглядеть автоматически. Попробуйте и сравните их визуально, прежде чем использовать в своих логотипах и дизайне, ориентированном на типографику.
Алиса открыла дверь и обнаружила, что она ведет в небольшой коридор, не намного больше крысиной норы: она опустилась на колени и посмотрела вдоль прохода в самый красивый сад, который вы когда-либо видели.Как ей хотелось выбраться из темного холла и побродить среди грядок с яркими цветами и этих прохладных фонтанов, но она не могла даже просунуть голову в дверной проем; «И даже если бы моя голова прошла, – подумала бедная Алиса, – без моих плеч было бы очень мало толку».
Через некоторое время она услышала легкий топот ног. Вдалеке, и она поспешно вытерла глаза, чтобы увидеть, что приближается. Это был Белый Кролик, возвращающийся, великолепно одетый, с парой белых детских перчаток в одной руке и большим веером в другой: он мчался в большой спешке, бормоча себе под нос: «О! Герцогиня, герцогиня! О! Разве она не будет жестокой, если я заставлю ее ждать! ”
«Начни с начала, – очень серьезно сказал Король, – и продолжай, пока не дойдешь до конца; затем остановись.“
Очень скоро Кролик заметил Алису, которая шла на охоту, и крикнул ей сердитым тоном: «Почему, Мэри Энн, что ты здесь делаешь? Беги домой сейчас же и принеси мне пару перчаток. и фанат! Быстро, сейчас же! ” И Алиса была так напугана, что сразу же побежала в указанном направлении, не пытаясь объяснить свою ошибку.
«Я знаю, , что-то интересное обязательно произойдет, – сказала она себе, – когда я что-нибудь ем или выпью: так что я просто посмотрю, что делает эта бутылка.Я очень надеюсь, что это заставит меня снова вырасти, потому что я действительно устал быть таким крошечным существом! “
“ Раньше ты был намного больше …” намного больше. “Ты потерял свою индивидуальность. ”
«Выпей еще чаю», – очень серьезно сказал Мартовский Заяц Алисе. «У меня еще ничего не было», – ответила Алиса обиженным тоном, – «так что я не могу больше». «Вы имеете в виду, что вы не можете взять меньше, – сказал Шляпник, – очень легко взять больше, чем ничего». «Никто не спрашивал вашего мнения, – сказала Алиса. –
Отрывки из книги Льюиса Кэрролла Алиса в стране чудес .
5 типов шрифтов и способы их использования
Если вы окунетесь в обширный мир типографики, это, вероятно, покажется вам немного ошеломляющим. В большей степени, чем любой другой элемент дизайна, шрифты почти мгновенно доставляют сообщение и чувства вашему зрителю, поэтому очень важно выбрать правильный тип шрифта.
Каждый из 5 типов шрифтов имеет свой индивидуальный характер.Сейчас существуют тысячи и тысячи шрифтов в различных стилях, которые легко доступны по щелчку мыши.Но сейчас сложнее, чем когда-либо, понять, правильно ли вы выбираете шрифт для своего проекта или композиции. Читайте дальше, чтобы узнать, как сделать правильный выбор, понимая различные типы шрифтов и какие проекты они лучше всего подходят.
Анатомия шрифтов
–
Прежде чем мы углубимся в мир типов шрифтов и стилей шрифтов, может быть полезно понять несколько вещей об анатомии шрифта. Все шрифты располагаются на невидимой плоскости, называемой базовой линией (представьте ее как синие линии на вашем вкладном листе), и имеют невидимую центральную линию, называемую средней линией.
Все шрифты располагаются на невидимой плоскости, называемой базовой линией (представьте ее как синие линии на вашем вкладном листе), и имеют невидимую центральную линию, называемую средней линией.
Высота заглавной буквы – это верхняя плоскость заглавной буквы, например прямая линия в верхней части заглавной T. Поперечная полоса – это линия в центре, которая пересекает заглавную H или A. Некоторые буквы, такие как строчная h или b имеют так называемый восходящий элемент – линию, пересекающую среднюю линию. У других есть спусковые механизмы, которые – как вы уже догадались! – опускаются ниже базовой линии. Классические нисходящие элементы – это маленькие петли на строчной букве g или нижней половине y.
Все формы букв имеют эти основные части, но их толщина (известная как «вес»), форма и высота – все это влияет на то, к какому «семейству» или типу шрифта они относятся.
Знакомьтесь: 5 типов шрифтов
–
Шрифты с засечками
Дизайн Curtis Creations для Dart Farms.Шрифты с засечками – самые классические оригинальные шрифты. Они названы в честь маленьких ножек вверху и внизу букв. Засечки восходят к римлянам, которые расширяли свои мазки сверху и снизу, создавая то, что мы теперь знаем как засечки. Шрифты с засечками вошли в моду в 15 веке и пользовались успехом триста лет. Даже в рамках этого обозначения существует множество более мелких классификаций (Старый стиль, Классический, Неоклассический, Переходный, и это лишь некоторые из них).В то время как случайный наблюдатель может объединить их все вместе, компьютерный фанат может объяснить, что тонкие различия между весом, высотой восходящего элемента и формой фактического шрифта с засечками позволяют понять, в какую эпоху он был создан.
Для тех, кто не умеет печатать, вот что вам нужно знать: шрифты с засечками повсеместно встречаются в нашей повседневной жизни почти в каждой книге, которую мы читаем или открываем в документах (привет, Times New Roman). Они являются популярными для логотипов и печатных копий и обычно считаются самыми надежными (или консервативными) шрифтами на планете. Наши глаза любят их за все, от коротких заголовков до длинных страниц текста.
Наши глаза любят их за все, от коротких заголовков до длинных страниц текста.
Шрифты Slab serif
Дизайн – C1k для Looy Crafts Studio, дизайн – moonhead для логотипа Эллы Top Corral.Slab serifs – это шрифты с наиболее впечатляющими большими засечками. Они являются более громкими родственниками классических, тихих шрифтов с засечками, которые заняли видное место на рекламных щитах, плакатах и брошюрах 19 века и предназначены для того, чтобы донести свое послание с большого расстояния. Позже они превратились в более благородные формы, такие как неизменно популярный Clarendon, который мог работать с более длинными абзацами текста.
Плитыпочти всегда привносят винтажный оттенок в дизайн и обладают непревзойденным атлетизмом. Классические формы невероятно хорошо подходят для любого бренда, связанного с открытым небом, а более изысканные современные версии всегда кажутся немного вычурными – вероятно, потому, что почти каждый шрифт пишущей машинки представляет собой плиточный шрифт с засечками.
Шрифты без засечек
Дизайн Майка Барнса для Block Precision. Дизайн ludibes для Hamesa Villas.Sans serifs – это шрифты, в которых отсутствуют маленькие ножки с засечками.Они начали появляться в середине XIX века, но по-настоящему достигли успеха в так называемую «эпоху модерна», в двадцатые и тридцатые годы. Они считались новыми и яркими, как короткие юбки и танцевальное увлечение Чарльстон. (Забавный факт: вы все еще будете видеть шрифты без засечек со словом «гротеск» в их названии, потому что люди думают, что они грубые и годятся только для рекламы.) В середине века немецкие дизайнеры отказались от безногих форм и создали некоторые из них. шрифты, которые остаются популярными и культовыми по сей день, такие как Futura и Helvetica.
Гротески по-прежнему считаются наиболее экономичным, эффективным, чистым и современным выбором. Их также можно читать в широком диапазоне размеров, а их менее детализированные формы невероятно хорошо подходят для цифровых экранов. Шрифты без засечек жирные и немного властные – хотя они хорошо подходят для длинных абзацев текста, они всегда выделялись в более широких применениях, таких как заголовки и логотипы.
Шрифты без засечек жирные и немного властные – хотя они хорошо подходят для длинных абзацев текста, они всегда выделялись в более широких применениях, таких как заголовки и логотипы.
Скриптовые шрифты
Дизайн Project 4 для Julian’s.Скриптовые шрифты – это шрифты, имитирующие рукописный почерк.Они разделены на две категории, напоминающие приглашения на вечеринку: формальные и повседневные. Формальные сценарии, как следует из названия, являются очень причудливыми сценариями. Они напоминают невероятный почерк мастеров 17-18 веков. Они сразу же узнаваемы по завиткам и завиткам, которые идут от засечек, известных как полосы. С ними следует обращаться осторожно. Использование их для расширенного копирования может привести к тому, что ваш дизайн будет напоминать Декларацию независимости.Тем не менее, они никогда не выйдут из моды для свадебных приглашений, обложек романтических книг и любого дизайна, который хочет выглядеть более историческим.
Случайные шрифты, разработанные в двадцатом веке и напоминающие не столько работы каллиграфов, сколько художников знаков. В этих сценариях гораздо меньше штрихов и они более разборчивы. Они хорошо подходят для чего-то более непринужденного, домашнего, включая логотипы, плакаты и брошюры, и, как правило, кажутся вневременными.
Рукописные шрифты
Дизайн jestyr37.В отличие от формальных или случайных шрифтов, рукописные шрифты было трудно найти даже десять лет назад. Рукописным шрифтам часто не хватает структуры и определения буквенных форм в традиционном шрифте, вместо этого они имитируют петлю и поток естественного почерка. Они также могут быть технически без засечек и напоминать заглавные буквы вашего отца на поздравительной открытке. Огромный диапазон делает рукописные шрифты трудными для описания, но недавний взрыв доступных форм интересно наблюдать.
Они отлично подходят для обложек книг и плакатов и неизбежны в дизайне логотипов, так как они привносят творческий, уникальный штрих, который хотят запечатлеть почти все малые предприятия. (Одно предостережение: внимательно оценивайте рукописные шрифты перед их покупкой. Иногда в спешке, чтобы создать действительно отличный шрифт, используются ярлыки. Веселый шрифт отлично подходит для заголовков, но иногда им не хватает полного набора букв и знаков препинания.)
(Одно предостережение: внимательно оценивайте рукописные шрифты перед их покупкой. Иногда в спешке, чтобы создать действительно отличный шрифт, используются ярлыки. Веселый шрифт отлично подходит для заголовков, но иногда им не хватает полного набора букв и знаков препинания.)
Советы по сочетанию типов шрифтов
– В этом дизайне упаковки от Wooden Horse удачно сочетаются разные типы шрифтов.
Арахисовое масло и желе. Интернет и кошки. Некоторые вещи просто должны идти вместе. Шрифты ничем не отличаются. Быстрый поиск вызывает множество конкретных предложений по объединению различных типов шрифтов с использованием простых для поиска шрифтов, которые уже есть на вашем компьютере, а также тех, которые вам, возможно, придется искать. Некоторые общие рекомендации: как и во всех аспектах дизайна, контраст является ключевым. Лучше всего использовать заглавные буквы без засечек и курсив. Легкость курсива уравновешивает тяжелый, темный вес шрифта sans.Иногда проблема даже не в том, чтобы сочетать шрифты из разных семейств – большинство семейств без засечек имеют различную толщину и интервалы, поэтому один шрифт можно использовать по-разному в одном дизайне. Сжатый и жирный для заголовка, обычный светлый для основного текста. Никогда не недооценивайте, насколько универсальным может быть один тип шрифта.
Лучшие шрифты для экрана по сравнению со страницей
«Антенна Font Bureau, стильная квадратная форма без рамки, была оптимизирована для чтения с экрана как часть их серии Reading Edge ™.”Через CreativePro.Как отмечалось выше, популярность шрифтов без засечек резко возросла из-за растущей важности цифрового дизайна. Но независимо от семейства, все шрифты, предназначенные для цифрового использования, настроены для повышения удобочитаемости и производительности на экране в различных форматах. Это означает меньшую нагрузку на глаза и меньшую усталость человека, работающего над вашим дизайном. Если вы веб-дизайнер, это невероятно важно.
С другой стороны, многие веб-шрифты специально созданы для веб-сайтов, чтобы в полной мере использовать возможности дизайна, уникальные для цифровых интерфейсов, и даже не включают соответствующий шрифт для настольных компьютеров. Вот почему так важно тщательно обдумать выбор шрифта, если вы планируете переходить от веб-дизайна к печатным маркетинговым материалам.
Вот почему так важно тщательно обдумать выбор шрифта, если вы планируете переходить от веб-дизайна к печатным маркетинговым материалам.
Подумайте об эпохе
Красивый классический дизайн от Martis Lupus, в котором используются традиционные шрифты с шрифтами и засечками.Самый важный совет при выборе стилей шрифтов – всегда думать о времени. Как объяснялось выше, каждый тип стиля несет в себе определенный багаж, связанный с тем, когда он возник и стал популярным.Подумайте о временном интервале, который вызывает шрифт, – это отличный способ выбрать правильный тип шрифта: каллиграфический шрифт викторианской эпохи – просто плохой выбор для компании, занимающейся веб-дизайном. В то время как научно-фантастический геометрический шрифт без засечек может не подойти для садоводческой компании.
Поставьте точки над i и перечеркните их
–
Теперь, когда вы знаете различные типы шрифтов, вы сможете вывести свой дизайн на новый уровень. И потому, что лучшие советы зачастую самые глупые: веселитесь и экспериментируйте! Иногда комбинация двух шрифтов создает композицию, которая является чем-то большим, чем сумма ее частей, а в других случаях шрифт, о котором вы никогда не думаете, что будет работать, является ответом на все ваши проблемы с дизайном.И помните, что даже самый опытный дизайнер попробует несколько стилей шрифтов и сочетаний шрифтов, прежде чем найдет правильный. Ознакомьтесь с правилами типов шрифтов, чтобы рискнуть и сделать свой следующий типографский проект по-настоящему ярким!
Нужен эксперт по типографике для вашего следующего дизайн-проекта?
Прямо здесь вас ждет идеальный дизайнер.
Классификация типов| Fonts.com
Большинство шрифтов можно разделить на одну из четырех основных групп: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили.За прошедшие годы типографы и ученые-типографы разработали различные системы для более точной классификации шрифтов – некоторые из этих систем имеют множество подкатегорий.
Система классификации может быть полезна при идентификации, выборе и сочетании гарнитур. В то время как четырех категорий явно недостаточно для профессионалов в области дизайна, десятки становятся обреченными на провал. Мы собрали несколько гибридную систему из 15 стилей, основанную на исторической и описательной номенклатуре, впервые опубликованной в 1954 году как система Vox – и до сих пор широко принятой в качестве стандарта.
Классификации
Стили шрифтов с засечками- Старый стиль
- Переходный
- Неоклассический и дидонский
- Плита
- Clarendon
- Глифический
- Гротеск
- Квадрат
- Гуманистический
- Геометрический
Стили шрифтов скрипта
- Формальный
- Повседневная
- Каллиграфический
- Blackletter и ломбардский
- Гранж
- Психоделический
- Граффити
Стили шрифтов с засечками
Старый стиль
В эту категорию входят первые римские шрифты, первоначально созданные между концом 15 и серединой 18 веков, а также шрифты, созданные по образцу шрифтов, созданных в этот более ранний период.Ось изогнутых штрихов обычно наклонена влево в этих конструкциях, так что весовая нагрузка приходится примерно на 8:00 и 2:00 часа. Контраст в толщине штриха персонажа не является драматическим, а линии волос имеют тенденцию быть тяжелыми. В дизайне старого стиля засечки почти всегда заключаются в квадратные скобки, а заголовки часто располагаются под углом. Некоторые версии, как и более ранние венецианские образцы старого стиля, отличаются диагональным поперечным штрихом строчной буквы e.
В дизайне старого стиля засечки почти всегда заключаются в квадратные скобки, а заголовки часто располагаются под углом. Некоторые версии, как и более ранние венецианские образцы старого стиля, отличаются диагональным поперечным штрихом строчной буквы e.
Переходные засечки
Английский типограф и типограф Джон Баскервиль установил этот стиль в середине 18 века.Эти гарнитуры представляют собой переход от старого стиля к неоклассическому дизайну и включают в себя некоторые характеристики каждого из них. Работа Баскервилля с каландрированной бумагой и улучшенные методы печати (оба они были разработаны им) позволили воспроизвести гораздо более тонкие штрихи символов и сохранить более тонкие формы символов. В то время как ось штрихов кривой может быть наклонена в переходных проектах, штрихи обычно имеют вертикальное напряжение. Контраст веса более выражен, чем в дизайне старого стиля.Засечки по-прежнему заключены в квадратные скобки, а заголовки – наклонные.
Неоклассицизм и дидоновые засечки
Это шрифты, созданные в конце 18 века или их прямые потомки. Работа Джамбаттисты Бодони олицетворяет этот типографский стиль. При первом выпуске эти гарнитуры назывались «классическими» дизайнами. Однако на раннем этапе печатникам стало очевидно, что это не обновленные версии классических стилей, а совершенно новый дизайн. В результате их классификационное название было изменено на «современные».«С середины 20 века они также классифицируются как неоклассические или дидонские. Контраст между толстыми и тонкими мазками резкий и резкий. Ось изогнутых штрихов является вертикальной, с небольшим брекетингом или без него. Во многих случаях концы штрихов имеют форму «шара», а не вызывают эффект широкого пера. Это, как правило, очень манерный дизайн с четко построенными буквами.
Slab Serifs
Шрифты с засечками стали популярными в 19 веке для рекламных дисплеев.Эти гарнитуры имеют очень толстые засечки с минимальным брекетингом или без него. Как правило, изменения в ударной массе незаметны. Для многих читателей стили шрифтов с плоскими засечками выглядят как проекты без засечек с простым добавлением толстых (с толщиной штриха) засечок.
Как правило, изменения в ударной массе незаметны. Для многих читателей стили шрифтов с плоскими засечками выглядят как проекты без засечек с простым добавлением толстых (с толщиной штриха) засечок.
Clarendon Serifs
В эту категорию входят гарнитуры, созданные по образцу шрифтов Clarendon, впервые выпущенных в середине 19 века. Кларендоны были спроектированы жирным шрифтом, чтобы сопровождать текстовую композицию.Контраст обводки у них небольшой, а засечки, как правило, от коротких до средней длины. Позже многие из этих дизайнов были выпущены с большим размером шрифта как типы дисплеев. Более очевидная толщина обводки символов и более длинные засечки, чем в более ранних вариантах дизайна, отмечают более современные интерпретации этого стиля.
Глифические засечки
Гарнитуры в этой категории, как правило, имитируют лапидарные надписи, а не текст, нарисованный пером. Контраст в весе штриха обычно минимален, а ось изогнутых штрихов обычно вертикальна.Отличительной чертой этих гарнитур является треугольная форма с засечками или расширение штрихов символов в местах их окончания. В некоторых системах классификации типов эта категория подразделяется на две группы: «глифические» и «латинские». «Латиняне» – это грани с засечками строго треугольной формы.
Стили шрифта без засечек
Гротеск без засечек
Это первые коммерчески популярные шрифты без засечек. Контраст в толщине штриха наиболее очевиден в этих стилях, многие изгибы имеют небольшое «квадратное» качество, а некоторые конструкции имеют строчную букву g «чаша и петля», общую для римских шрифтов.В некоторых случаях R имеет загнутую ногу, а G обычно имеет шпору. В эту категорию также входят более современные дизайны без засечек, созданные по образцу первых гротесков. Контраст мазков менее выражен, чем в более ранних моделях, и большая часть «прямоугольности» изогнутых штрихов скруглена. Обычно наиболее очевидной отличительной чертой этих граней является их единственная чаша g и более монотонная нагрузка от веса.
Квадрат без засечек
Эти рисунки, как правило, основаны на гротескных чертах характера и пропорциях, но имеют определенное, а в некоторых случаях драматическое квадратирование нормально изогнутых штрихов.У них обычно более широкий интервал между символами, чем у их собратьев без засечек, и, как правило, они ограничиваются отображением дизайна.
Геометрический без засечек
Простые геометрические формы влияют на построение этих шрифтов. Штрихи выглядят как строгие монолинии, а формы персонажей состоят из геометрических форм. Геометрический гротеск обычно менее читабелен, чем гротеск.
Гуманистический без засечек
Они основаны на пропорциях букв римской надписи.Часто контраст в весе штриха очевиден. Эксперты в области типографики утверждают, что это самые разборчивые и наиболее легко читаемые шрифты без засечек. Гуманистические шрифты без засечек также близко соответствуют характеристикам дизайна и пропорциям шрифтов с засечками, часто с сильным каллиграфическим влиянием.
Стили типов скрипта
Формальные скрипты
Эти гарнитуры являются производными от формальных стилей письма 17-го века. Многие символы имеют штрихи, соединяющие их с другими буквами.
Каллиграфические шрифты
Эти сценарии имитируют каллиграфическое письмо. По конструкции они могут быть соединительными и несоединительными. Многие, кажется, были написаны с помощью пишущего инструмента с плоским наконечником.
Blackletter & Lombardic Scripts
Эти гарнитуры нанесены на рукописные буквы до изобретения подвижного шрифта.
Случайные скрипты
Эти гарнитуры призваны предложить неформальность, как если бы они были написаны быстро.Часто кажется, что они нарисованы кистью. Обычно штрихи символов соединяют одну букву с другой.
Декоративные стили
Это самая большая категория, а также самая разнообразная. Редко используемые для длинных блоков текста, декоративные гарнитуры популярны для вывесок, заголовков и подобных ситуаций, когда требуется четкое типографское заявление. Они часто отражают аспект культуры – например, татуировки или граффити – или вызывают определенное состояние ума, период времени или тему.Многие из них – например, психоделический или гранжевый – чувствительны ко времени и выходят из моды. Некоторые декоративные гарнитуры используют необычные формы и пропорции букв для достижения выразительных и ярких результатов. Некоторые даже кажутся трехмерными.
Редко используемые для длинных блоков текста, декоративные гарнитуры популярны для вывесок, заголовков и подобных ситуаций, когда требуется четкое типографское заявление. Они часто отражают аспект культуры – например, татуировки или граффити – или вызывают определенное состояние ума, период времени или тему.Многие из них – например, психоделический или гранжевый – чувствительны ко времени и выходят из моды. Некоторые декоративные гарнитуры используют необычные формы и пропорции букв для достижения выразительных и ярких результатов. Некоторые даже кажутся трехмерными.
Типы шрифтов: руководство дизайнера
Определение различных типов шрифтов может сбивать с толку. В этом руководстве мы рассмотрим категории, которые вам необходимо знать, определяющие функции, на которые вы должны обратить внимание, и способы их использования.Может показаться, что существует множество различных типов шрифтов, но основные из них для начала: serif , sans-serif , script , monospace и display (плюс несколько подкатегорий, которые мы со временем доберусь).
Типографика – это творческая дисциплина, направленная на создание символов для алфавитов по всему миру – римских, кириллических, арабских… список можно продолжить. Будучи такой технической дисциплиной, кажется, что она разработала собственный язык.Более того, с развитием программного обеспечения, позволяющим любому создавать свой собственный шрифт, количество доступных шрифтов растет, как никогда раньше.
Не все красивы, многим может никогда не пригодиться. Но здесь мы возвращаемся к основам и смотрим на основные типы шрифтов, которые вам нужно знать, а также на то, в чем эта категория лучше всего (имейте в виду, что это очень приблизительное руководство – дизайнеры могут и используют разные типы шрифтов в всевозможными способами), и какую классику рассмотреть.
Следующим шагом является сопоставление пар шрифтов вместе. За советом по этому поводу обращайтесь к нашему сообщению о спаривании шрифтов.Или для программистов, ознакомьтесь с нашей подборкой лучших моноширинных шрифтов.
За советом по этому поводу обращайтесь к нашему сообщению о спаривании шрифтов.Или для программистов, ознакомьтесь с нашей подборкой лучших моноширинных шрифтов.
Serif
- Определяющий признак: Расширения конца символьных терминалов
- Основное использование: Печать
- Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
- Подробнее: Бесплатные шрифты с засечками
Классический шрифт имеет засечки – те тонкие маленькие точки, которые отходят от концов большинства штрихов, составляющих буквы.Засечки образуют ножки в нижней части строчной буквы L, например, заземляя ее и придавая ощущение структуры вместе с расцветкой.
Шрифты с засечками имеют расширения в конце штрихов символов.Хотя засечки напоминают штрихи, соединяющие курсивный почерк, на самом деле они восходят к гравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.
Шрифты с засечками уходят корнями в римские надписи.Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для разборчивости и экономии места.Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Считается, что они отлично подходят для основного текста в книгах и журналах. Сложнее оказался переход к цифровому формату, где разборчивость шрифта с засечками зависит от качества отображения.
Не все засечки кажутся классическими – Rockwell от Monotype одновременно силен и несентиментален Помимо высоты X, пропорций, контраста (толщины вертикальных и горизонтальных штрихов) засечки предлагают типографам фантастический способ придать своим творениям… характер.Тонкие, как рапиры, засечки Bodoni – это функция, которая восхищает шрифтовых дизайнеров, которые ее используют. Засечки Copperplate резкие, короткие и отчетливые, в то время как Rockwell – это архетипический шрифт с засечками, в котором очень мало контраста между толщиной засечек и основными штрихами.
Засечки Copperplate резкие, короткие и отчетливые, в то время как Rockwell – это архетипический шрифт с засечками, в котором очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, к классике относятся шрифт Caslon 18 века; Траяна, который черпает вдохновение непосредственно в сокращении римских букв; и Eames Century Modern для создания ощущения, основанного на дизайне 20-го века.
Sans-serif
- Определяющий элемент: Отсутствие расширений на концах букв
- Основное использование: Тип на экране
- Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura Подробнее: Бесплатные шрифты без засечек
Как следует из названия, шрифты без засечек не имеют.Первоначально предназначенные для отображения, шрифты без засечек были улучшены для работы в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных шрифтов с засечками означает, что они лучше работают на экранах, что делает их отличными для веб-сайтов, приложений и экранных идентификаторов.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «больших технологий». Дизайнеры находят их особенно полезными для плакатов, вывесок и цифровых экранов. На знаменитом плакате «Надежда», продвигающем Барака Обаму, используется один из самых популярных в мире шрифтов без засечек: Gotham.
Sans-serif Futura – это сегодня шрифт Dolce & Gabbana, Calvin Klein и Absolut Vodka. Фактически, политика – постоянная тема при разработке шрифтов без засечек. Первые, такие как Akzidenz Grotesk, были разработаны в конце 19 века с рациональной целью создания четких указателей и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как регалий прошлого не только поставил задачи дизайна для типографов начала 20-го века, но и привел их к конфликту с правыми. Например, Пауль Реннер, который разработал шрифт Futura, был арестован Третьим рейхом в 1933 году. Его модернистская философия не приветствовалась режимом, отдававшим предпочтение яростным старым шрифтам с черным шрифтом.
Например, Пауль Реннер, который разработал шрифт Futura, был арестован Третьим рейхом в 1933 году. Его модернистская философия не приветствовалась режимом, отдававшим предпочтение яростным старым шрифтам с черным шрифтом.
Реннер, а позже Ян Чихольд считали, что чистые и эффективные шрифты можно создавать с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов.Типографы-гуманисты, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и допустив, что, например, O не обязательно должен быть идеальным кругом и может быть более читаемым и эффективным, чем более узкий овал.
После ареста Реннер сбежал в Швейцарию, где оказал влияние на швейцарский модернизм, движение, которое произвело самый мощный шрифт без засечек из всех: Helvetica. Meta Эрика Шпикерманна считается Helvetica с индивидуальностью, в то время как Frutiger мгновенно стал бестселлером, когда был представлен в 1977 году.В современном, минималистичном и доступном дизайне без засечек – лучший выбор.
Script
- Определяющая особенность: Имитирует почерк или каллиграфию
- Основное использование: Разное
- Примеры: Shelley, Bickham
- Подробнее: 9114 Наш выбор Script шрифты имитируют черты рукописного ввода. В результате существует много разных стилей. Некоторые современные скриптовые шрифты пытаются очень элегантно воспроизвести естественный поток письма, используя галочки и концевые штрихи, которые возвращаются под буквы для выделения.Это очень много экранных шрифтов.
- Определяющий элемент: Каждый символ занимает одно и то же горизонтальное пространство
- Основное использование: Кодирование
- Примеры: FF Trixie, Inconsolata
- Определяющий признак: Не предназначен для основного текста
- Основное использование: Заголовки и вывески заявлений
- Примеры: Bella, Karloff, Neu Alphabet12, Impact 9 Шрифт специально разработан для знаков, рекламы и заголовков, а не для основного текста.Это может быть шрифт с засечками, без шрифта, шрифт, монохромный шрифт или одна из множества специализированных подкатегорий шрифта.

Большинство экранных шрифтов предназначены для максимальной разборчивости при большом размере, а некоторые из них большие, дерзкие и кричащие, хотя это не всегда так. Все чаще дисплейные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим экстремальным контрастом. Попробуйте Karloff с его перевернутым контрастом, чтобы получить резкий ответ – противоположность элегантности. Neu Alphabet говорит о классическом футуризме.Impact – это постмодернистский гротеск, который был настолько впечатляющим, когда был представлен в 1965 году, что чуть не убил собственное… ну… удар… для будущих дизайнеров.
Разработанный Алексом Трошутом, Neo Deco получил награду D&AD и все еще выглядит современным на протяжении десятилетия на. Оцифровка типографики привела к тому, что дизайнеры надписей раздвинули границы – см., Например, Neo Deco, который включает огромные толстые вертикальные штрихи с десятками тонкие линии. Встроенные гарнитуры, у которых буквально есть линии внутри каждой буквы, расцвели в своем разнообразии и привлекательности, больше не выглядя анахронизмом 1970-х годов.Трехмерные шрифты предлагают совершенно новый диапазон возможностей не только с выдавливанием и тенями в качестве возможностей, но и с надписями, которые выглядят архитектурно построенными. См., Например, Лентяй.
Трафаретные шрифты – такие как эта версия Eames Century Modern – являются одной подкатегориейКонечно, существует множество традиционных экранных шрифтов для распространения ретро-сообщения, от Cooper Black и Avant Garde до Metropolis и Old English Text. Интересно, что хотя шрифты без засечек изначально разрабатывались как экранные шрифты и до сих пор функционируют как таковые, многие из них были усовершенствованы для основного использования, в то время как палитра экранных гарнитур пополнилась некоторыми действительно безумными шрифтами с засечками и плоскими засечками.
Подробнее:
шрифтов и их влияние на обучение
Как шрифты влияют на обучение и как найти свой шрифт
У вас есть любимый шрифт? Как насчет шрифтов, которые вы ненавидите (Times New Roman, кто угодно)? Вы когда-нибудь уходили с веб-страницы, потому что вам не нравились шрифты? (По оценкам, 75% веб-пользователей делают это!) Вы играете со шрифтами, чтобы получить правильный внешний вид онлайн-продукта .
 ..?
..?Мы можем не уделять им много внимания, но скромный маленький шрифт – мощная часть онлайн-обучения и общего онлайн-опыта.В этой статье мы обсудим возможности шрифтов в онлайн-обучении. Но сначала краткий обзор шрифтов и гарнитуры шрифта 101.
Шрифт с любым другим именем…
Рисунок 1: Некоторые шрифты в MS Word
Фактически, то, что мы называем «шрифтами», на самом деле является «гарнитурой». Например, если вы посмотрите на рисунок 1, обычный список «шрифтов» в Microsoft Word, то вы увидите, что на самом деле вы видите гарнитуру шрифта (Abadi MT, Arial и т. Д.). В нашу цифровую эпоху мы теперь используем термины «гарнитура» и «шрифт» как синонимы.Но на самом деле они разные.
Две аналогии могут помочь понять разницу. «Гарнитура» похожа на песню. Шрифт как в MP3. Другими словами, шрифт – это творение. Шрифт – это механизм доставки (Шерман, цит. По: Вартанян, 2010). В качестве альтернативы – шрифт – это то, что вы используете; шрифт – это то, что вы видите (Florendo, цитируется по Vartanian, 2010).
Есть тонны шрифтов. Возьмем Helvetica, самый распространенный шрифт в мире (и по теме собственного фильма!).Helvetica 10 – это шрифт. Helvetica 11 – еще один шрифт. Helvetica 12 – еще один шрифт. Helvetica bold – еще один шрифт. Думаю, вы уловили идею…
Итак, по сути, «шрифты» – это совокупность всех символов гарнитуры (особый дизайн букв алфавита), включая прописные и строчные буквы, цифры и знаки препинания (BBC News, 2010). Возвращаясь к рисунку 1, если вы нажмете стрелку справа от названий гарнитуры на этом изображении, вы увидите различные шрифты, связанные с этим шрифтом (нормальный, полужирный, курсив, наклонный).
Как вы, возможно, знаете, если вы прошли курс каллиграфии, типографики или графического дизайна, каждый шрифт имеет определенную структуру. Чтобы понять части шрифта, перейдите сюда.
Существует две широких классификации шрифтов – шрифты с засечками и без засечек.
 Рисунок 2 объясняет разницу и показывает тонкие различия между ними.
Рисунок 2 объясняет разницу и показывает тонкие различия между ними.Рисунок 2: Классификация шрифтов (с засечками и без засечек)
Все это – типы, структура, гарнитура, шрифты – является частью «типографики» – искусства и техники размещения шрифтов, то есть букв и символов (Leaning, 2014).
Шрифты знаний
Ну да ладно. Вы можете подумать, что это довольно интересно, но какое это имеет отношение к онлайн-обучению? Ну, вообще-то, совсем немного. Разработчики онлайн-курсов могут не поверить, что мы сталкиваемся с тем же дизайнерским давлением, что и коммерческие веб-разработчики, которые должны тщательно выбирать шрифты, чтобы выразить суть продукта, который они хотят продать. Но на самом деле мы это делаем. Дизайнеры онлайн-курсов – это , продающие опыт обучения, и наш выбор шрифтов кое-что сообщает об этом опыте обучения.Фактически, исследования показывают, что шрифт (шрифты) играет важную, хотя и не совсем понятную роль в онлайн-обучении.
Гарнитуравлияет на вовлеченность и отношение
Во-первых, шрифт придает индивидуальность веб-сайту или тексту. Гарнитура подсознательно вызывает эмоциональные реакции, которые влияют на то, как мы воспринимаем контент – как чистый, четкий, элегантный, современный или загроможденный, хаотичный или устаревший (BBC News, 2010). Очевидно, что, поскольку во многих материалах онлайн-курсов используется текст, гарнитуры, которые мы используем для представления информации, влияют на первоначальное восприятие учащимися этого содержания.
Эта первоначальная эмоциональная реакция влияет на непосредственное взаимодействие учащегося с контентом. По сути, онлайн-учащиеся будут больше взаимодействовать с контентом, который представлен шрифтом, который им нравится. И наоборот, пользователи с гораздо большей вероятностью покинут веб-страницу или веб-сайт, шрифт которого им не нравится (Wheildon, 2005). Этот факт создает значительную конструктивную нагрузку, но также предлагает большую гибкость конструкции.
 Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).
Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).Чтобы проиллюстрировать вышесказанное, в феврале 2019 года я провел время на Романтической дороге Баварии (Германия). Каждый раз, когда я был голоден, меня сразу же тянуло к Ratskeller или Biergarten (не потому, что я люблю мясо или пить пиво – я не люблю), а потому, что мне нравится старый немецкий шрифт Gothic и Fraktur – старый немецкий шрифт с засечками с толстым шрифтом. буквы и тонкие штрихи (см. изображение выше). Если вы когда-либо проходили курс каллиграфии, вы, вероятно, использовали эти скрипты. Эти шрифты просто сочатся «тевтонским», «аутентичным», «традиционным», «вареной свиньей лопаткой».«Я имею в виду, кто может устоять? Не я! Так что, несмотря на то, что я не фанат немецкой еды (Es tut mir Leid), меня часто привлекали рестораны, подписанные германским шрифтом. Такова эмоциональная сила шрифта …
Гарнитураопределяет читаемость, удобочитаемость и организацию содержимого
Далее, более практично, шрифт влияет на разборчивость, читаемость и организацию онлайн-текста. Читаемость – это насколько легко читать слова, фразы, книгу, веб-страницу или статью.Читаемость текста в целом определяется стилем шрифта, размером, плотностью и выбором цвета каждой буквы. Гарнитура с засечками (или шрифты) обычно лучше всего подходит для печатных материалов, поскольку засечки (украшения) объединяют буквы и улучшают читаемость (Wood, 2011).
Разборчивость – это показатель того, насколько легко отличить одну букву от другой в определенном шрифте. Размер, форма и контраст шрифта – все это влияет на разборчивость, что критически важно для пользователя, остающегося на веб-сайте и взаимодействующего с контентом.Например, одно исследование показало, что удобочитаемость веб-сайта интернет-магазина напрямую влияет на вероятность совершения покупателем покупки (Yong, Minir & Wei, 2011).

Шрифты без засечек обычно улучшают читаемость и лучше всего подходят для чтения за пределами экрана (Wood, 2011). Старение, расстояние, на котором вы сидите от экрана, размер шрифта, освещение, разрешение экрана и проблемы со зрением – все это влияет на способность читать. Некоторые исследования показывают, что «16 пикселей» является наиболее подходящим размером шрифта / гарнитуры для экрана (Bnonn, 2011).И снова, повторюсь, исследования показывают, что онлайн-пользователи с гораздо большей вероятностью покинут веб-сайт, если сочтут шрифт нечитаемым или неразборчивым (Wheildon, 2005).
Шрифт также влияет на организацию веб-сайта и нашу способность перемещаться по сайту. Использование одного и того же шрифта и семейства шрифтов и разных размеров шрифтов для заголовков подсказывает читателю организацию текста и навигацию по сайту – важные маркеры для чтения с экрана.
Гарнитура влияет на доверие
В-третьих, если вы действительно хотите, чтобы ваш онлайн-ученик принял какое-то поведение, действительно во что-то верил или делал что-то определенное, вы можете подумать об использовании шрифта serif .Несколько лет назад режиссер Эррол Моррис провел эксперимент с использованием трех шрифтов с засечками и трех шрифтов без засечек для представления информации. Он хотел выяснить, изменили ли определенные шрифты то, как мы воспринимаем то, что мы читаем, и может ли простое появление буквенных форм заставить нас поверить в то, что данное утверждение более или менее верно (Morris, 2012).
Как выяснилось в ходе этого (по общему признанию, ненаучного) эксперимента, Моррис обнаружил, что читатели с большей вероятностью верят информации, если она написана шрифтом с засечками (очевидно, потому что Times New Roman и Cambria кажутся более «формальными» и авторитетными) и меньше верят информации, написанной шрифтом без засечек (который кажется менее формальным и более непритязательным).Итак, для получения наиболее важной информации вы можете отказаться от Comic Sans в пользу Times New Roman!
В качестве следствия для вас, онлайн-учащихся, которые сдают эссе или продукты для получения оценок, вы можете изучить, как выбор шрифта влияет на оценки в «Тайной жизни шрифтов».
Гарнитура
служит вспомогательным средством памяти
В-четвертых, то, что мы делаем со шрифтом, влияет на память. Исследования грамотности показывают, что читатели запоминают прочитанное, если ключевые слова выделены разными цветами и стилями шрифта (но не размерами шрифта).Цветовое кодирование также является эффективной визуальной мнемоникой (Viau, 1998; Carey, 2011).
Гарнитурасвязана с обучением
Наконец, исследования показывают, что шрифт влияет на обучение (и да, есть различие между запоминанием и обучением). Исследование Диманда-Яумана (2010) с участием 222 старшеклассников (а затем и студентов университетов) продемонстрировало, что запоминание учащимися материала по широкому кругу предметов и уровней сложности может быть значительно улучшено за счет представления материала для чтения шрифтами, которые немного сложнее читать.Это связано с тем, что педагоги и психологи называют «желаемой трудностью». Читая онлайн знакомым или простым шрифтом, читатели имеют тенденцию быстро просматривать материал и не обращать внимания. По сути, наша «беглость» со шрифтом (или гарнитурой) обманывает нас, заставляя думать, что мы знаем материал или что содержание «легкое». Мозг автоматически связывает беглость восприятия – насколько легко обрабатывать или хранить информацию – с беглостью поиска и легкостью запоминания (Carey, 2011; Diemand-Yauman, 2010).
С незнакомым шрифтом проявляется «некорректность». Непредсказуемость подразумевает более глубокую обработку, потому что трудные для чтения шрифты более различимы и требуют большего внимания к задаче чтения и, следовательно, большей когнитивной обработки со стороны онлайн-читателя. Это, в свою очередь, приводит к увеличению измеримых результатов обучения (Diemand-Yauman, 2010). Чтобы мы не слишком воодушевились этими выводами, исследования предупреждают о очень тонкой грани между нечеткостью шрифтов (которая помогает обучению) и нечеткостью шрифтов (которая мешает этому).Так что воздержитесь от публикации этой статьи в Zapf Dingbat!
Кроме того, влияние отсутствия навыков со временем проходит.
 Тем не менее, помня об этом исследовании, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание.
Тем не менее, помня об этом исследовании, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание.Найдите свой тип: от Abadi MT до Zapfino
Наконец, есть шрифт сайтов с шрифтами (извините). Некоторые отличные места, где вы можете начать загрузку и поиграть с гарнитурой / шрифтами, – это Font Squirrel, 1001 Fonts и Google Fonts.Если вы используете какой-либо продукт Adobe, например Storyline, я не могу порекомендовать сайт E-Learning Heroes и замечательных, знающих разработчиков и дизайнеров, которые поделятся всевозможными советами по дизайну с использованием шрифтов.
В заключение я сделаю оговорку: я когда-либо создавал онлайн-контент на основе текста только на языках, использующих латинский алфавит (английский, испанский). Я не знаю, насколько то, что я написал выше, применимо к нелатским алфавитам. Было бы здорово услышать от читателей, которые действительно знают.
Артикул:
- BBC News. (2010, 20 июля). Действительно ли шрифты имеют значение? Получено с https://www.bbc.com/news/magazine-10689931
- Bnnon. (2011, 7 октября). Размер шрифта 16 пикселей: для основного текста. Что-то меньшее – ошибка, которая дорого обходится. Получено с https://www.smashingmagazine.com/2011/10/16-pixels-body-copy-anything-less-costly-mistake/ .
- Кэри, Б. (18 апреля 2011 г.). Да ладно, я думал, что знаю это! Нью-Йорк Таймс.
- Diemand-Yauman, C., et al. (2010). Fortune отдает предпочтение полужирному шрифту и курсиву: влияние недостаточного обучения на результаты обучения. Познание. DOI: 10.1016 / j.cognition.2010.09.012
- Лининг, Б. (2014). Учебник по типографике для начинающих: все, что вам нужно для изучения основ типографики. Получено с https://blog.hubspot.com/marketing/typography-terms-introduction
- Моррис, Э. (2012, 8 августа).
 Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0
Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0 - Вартанян Х. (15 октября 2010 г.). Руководство для идиотов по гарнитурам… и шрифтам. Получено с https://hyperallergic.com/10831/idiots-guide-to-typefaces/Viau, E. A. (март 1998 г.). Оттенки значения: использование цвета для улучшения чтения. Журнал по грамотности подростков и взрослых , (41) 6, стр. 476–77.
- Уилдон, К. (2005). Тип и макет: Вы общаетесь или просто делаете красивые формы? Виктория, Австралия: Worsley Press
- Вуд, Дж.(2011, октябрь). Лучшие шрифты для печати, Интернета и электронной почты. Получено с https://www.awai.com/2011/10/the-best-fonts-to-use-in-print-online-and-email/
- Юн Дж. У., Минор М. С. и Вэй Дж. (2011, март). Эстетика и среда онлайн-покупок: понимание реакции потребителей. Журнал розничной торговли , (87), 1, стр. 46-58
Как выбрать шрифт – пошаговое руководство! – Smashing Magazine
Об авторе
Дуглас Бонневилль – дизайнер, художник, автор и энтузиаст пользовательского интерфейса из Род-Айленда, самого большого маленького штата.Чрезмерно заинтригован комбинациями шрифтов (и … Больше о Дуглас ↬
Выбор шрифта может быть непростым. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову. Но не расстраивайтесь – и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего выбрать шрифт, существует множество проверенных и проверенных принципов , которые вы можете быстро изучить и применить , чтобы сделать выбор шрифта подходящим для .Если вы будете систематически работать с вариантами, приведенными ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Выбор шрифта может быть сложной задачей. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову.
 Но не расстраивайтесь – и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего использовать для выбора гарнитуры, существует множество проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий для шрифт .
Но не расстраивайтесь – и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего использовать для выбора гарнитуры, существует множество проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий для шрифт .Если вы систематически работаете с вариантами ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Дополнительная информация о SmashingMag:
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, – это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория отреагировала на текст. Это ваша цель, и она будет направлять процесс. Вы можете произвести такое впечатление, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией.В любом случае, ваш выбор шрифта должен обеспечивать хорошее сочетание разборчивости и удобочитаемости, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенного независимого рассмотрения. Как вы, возможно, уже знаете по опыту, легко пойти неверным путем и потерпеть поражение. Эта проблема может усугубляться по мере развития дизайна.
Возможно, самая сложная часть разбивки процесса выбора шрифта – это понять, какие части более субъективны , а какие объективны .После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они – по умолчанию – принимают за нас субъективные решения. В спектре от субъективного к объективному нет фиксированных позиций. Однако мы знаем, что разборчивость легче измерить, чем настроение. Начнем с двух наиболее объективных атрибутов – читаемость , и , читаемость, .
Разборчивость
На первый взгляд может показаться, что разборчивость и читаемость – это одно и то же, но это не так.Разборчивость относится к дизайну шрифта, например, по ширине штрихов, независимо от того, есть ли у него засечки, наличие новых элементов дизайна шрифта и т.
 Д. Легко отличить одну форму буквы от другой в разборчивом шрифте. Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать определенную общую читаемость на основе функции текста.
Д. Легко отличить одну форму буквы от другой в разборчивом шрифте. Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать определенную общую читаемость на основе функции текста.Рассмотрим этот пример, где левый блок текста установлен в Tobin Tax, декоративном шрифте с засечками. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по повышению удобочитаемости:
- Выбирайте гарнитуры с обычными буквами . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новаторских элементов дизайна, заставляют читателя сначала обрабатывать то, что он видит, а не просто воспринимать сообщение.Новизна всегда достигается за счет немедленного понимания.
- Выбирайте гарнитуры с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные промежутки между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и структур слов и предложений. Большое расстояние позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные навыки читателя.
- Выберите гарнитуры с высоким x-height .«Короткая» высота по оси x снижает разборчивость некоторых букв. Отверстия или отверстия аналогичных строчных букв, таких как «c» и «e», выделяются с большей легкостью, если высота x велика. Обратите внимание на : высота по оси x не должна быть «высокой». Размер, толщину и ширину шрифта следует выбирать только в соответствии с высотой шрифта по оси x. Конечно, на первый взгляд один шрифт с большей высотой по оси x может выглядеть более разборчивым, чем другой, но последний просто установлен слишком маленьким (или слишком жирным или слишком сжатым).
 Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Читаемость
Способ набора шрифта в сочетании с базовой разборчивостью шрифта обеспечивает определенный уровень читаемости. Читаемость – это динамическое взаимодействие стиля шрифта, размера, трекинга, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление.Они складываются в определенный типографский стиль, который имеет поддающуюся количественной оценке степень читаемости. Например, вы можете использовать стиль с намеренно низкой удобочитаемостью, который является частью сообщения. Или вы можете сосредоточиться на создании удобочитаемого сообщения, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев связь предшествует стилю , поэтому сначала определите удобочитаемость.
Давайте возьмем наш предыдущий пример Sabon и изменим удобочитаемость.Слева мы взяли текст и уменьшили размер шрифта, изменили трекинг и интерлиньяж, осветлили цвет и установили для блока полное выравнивание. Теперь это беспорядок с непривлекательными реками текста. Справа мы оставили без изменений для наглядного сравнения. Как видите, изменение нескольких независимых факторов может существенно изменить ситуацию.
Советы по удобочитаемости:
- Выберите гарнитуры, которые были разработаны для той цели , для которой вы их используете (отображать шрифты для заголовков, гарнитуры основного текста для основного текста и т. Д.). Выбор шрифта, предназначенного для отображения, такого как заголовки или плакаты, означает, что он не будет хорошо работать в качестве шрифта основного текста, когда будет читаться большее количество текста.
 И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта.
И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта. - Выровняйте текст «по правому краю» для удобного интервала между словами в Интернете, чтобы избежать «рек» . «Принудительное выравнивание» текста или выравнивание без дефисов всегда создает уродливые реки и неудобные интервалы, из-за которых читатель теряет естественный поток текста, поскольку глазу приходится совершать различные прыжки и прыжки, чтобы закончить слова и предложения.В настоящее время в CSS нет надлежащей встроенной поддержки расстановки переносов, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота вашей строки больше, чем размер шрифта для многострочного текста . Глазу сложно проследить за строкой текста и оставаться «на правильном пути», если строки над и под ней слишком близки к ней. Наши глаза легко сбиваются с толку, особенно при переходе от конца одной строки текста к другой. Сколько раз вы дважды читали одну и ту же строку текста на больших интервалах? Наверное, один раз – конечно, если и содержание будет легким для понимания.Не заставляйте своих читателей работать больше, чем они должны.
Убрав два наиболее субъективных фактора, давайте перейдем к соответствию .
Аспекты соответствия
Некоторые шрифты больше подходят для задачи дизайна, чем другие. Соответствие – это то, чему вы можете научиться как на опыте работы с гарнитурой, так и на основе других атрибутов гарнитуры, включая его историю и первоначальное назначение. Вот четыре атрибута гарнитуры, которые вы можете рассмотреть.
Дизайнерский замысел
Очень полезно учитывать замысел дизайна шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому непростительно не знать хотя бы или о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не подойдет для основного текста книги.
 Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам понадобится всего несколько секунд, чтобы найти что-нибудь, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам понадобится всего несколько секунд, чтобы найти что-нибудь, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.Aesthetics
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете изделие для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком легкомысленной и свободной душевной – это не те качества, которые хотелось бы ассоциировать с людьми, которые управляют вашими деньгами. . Однако величественный и уравновешенный Bembo может быть лучшим выбором в этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче будет добиться успеха.
В этом примере мы создали две комбинации шрифтов. Первый, Lithos and Souvenir, создает эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что соответствует теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые шрифт «говорит» вам о себе , а затем сравните это с вашей целью в дизайне шрифта.Они коррелируют? После этого анализа убедитесь, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, представляет собой динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с удобочитаемостью, которую вы создали в своем произведении, наряду, конечно, с воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать настроение возбуждения или паники.Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста может вывести общение на новый уровень.

В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко изменилось за счет изменения шрифта и удобочитаемости. Настроение очень сильное, и неплохо было бы получить второй взгляд на вашу работу, чтобы убедиться, что вы не отправили неправильный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его читабельности предполагаемому эмоциональному отклику сообщения – верный рецепт успеха.
Подсказка для определения настроения:
- Подумайте о полной противоположности настроения, которое вы хотите создать , и посмотрите на свою работу над данным дизайном до сих пор. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления от правильного настроения. Помните, что нейтральное противоположно нейтрально.
Personal Choice
Часто шрифт по какой-то причине кажется вам подходящим.Правое полушарие знает это, но левое не может понять почему. Если вы можете заставить его работать только на этом, дерзайте. Вы, конечно, поступили бы хорошо, если бы узнали о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным предназначением, но все равно может отлично выглядеть.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения.Так что, если компьютеры должны это читать? Если он соответствует замыслу вашего проекта и вы можете его реализовать, сделайте это. Просто сделай это хорошо или выбери другой шрифт.
Краткая подсказка о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете количественно определить в типографских терминах выбранные вами аспекты, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами.
 Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование. - Придумайте свою шкалу качества выбора шрифта . Возможно, вы захотите создать свой личный контрольный список с деталями выбора типа, которые вы затем сможете учесть и применить в своих типографских вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша дизайнерская работа будет включать в себя работу с большим количеством цифр, вам следует убедиться, что вы выбрали гарнитуру с такими числами, которые вы хотите использовать.Некоторые гарнитуры используют старого стиля или строчные цифры. В других гарнитурах используется Lining или цифры в верхнем регистре.
Вы можете быть уверены, что большие электронные таблицы чисел для технических работ легче читать с номерами стиля выравнивания, потому что они не используют нижний регистр и даже больше бросаются в глаза при использовании в больших количествах. Но если в вашем дизайне много деталей с крупными цифрами, цифры в старом стиле могут быть намного приятнее.Опять же, настроение, которое вы хотите передать, играет роль в этом выборе: номера в старом стиле выглядят… старые . Это могло быть хорошо в правильном контексте, но не очень хорошо в неправильном.
Чтобы добавить в этот список, вы можете рассмотреть, имеет ли гарнитура полный набор из лигатур и содержит ли он истинных заглавных букв . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше выбрать максимально полный шрифт.А если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения».
 Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.Советы по выбору гарнитуры
Давайте объединим все это вместе с некоторыми прагматическими способами сделать ваш выбор гарнитуры. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Получите пользу от их мудрости и опыта.
1. Планируйте свою иерархию
Во-первых, убедитесь, что вы хорошо разбираетесь в содержании и типографской иерархии, которую будет диктовать ваша дизайнерская работа. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и выноски. Может ли ваш шрифт обеспечить достаточно разнообразия с помощью полужирного шрифта, курсива и заглавных букв? Или вам нужны два шрифта, чтобы выделить больше в иерархии? Три? Используйте инструмент сопоставления разума или сделайте традиционный план, чтобы увидеть как можно больше, прежде чем приступить к выбору шрифтов.Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пробелов в иерархии. Используйте столько уровней, сколько вам нужно, пока в вашем выборе есть различие и ясная цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до того, как вы уже выяснили способы использования рассматриваемых вами гарнитур, так что вам не нужно изобретать велосипед. Посмотрите вокруг и внимательно подумайте, что уже сделали другие.Например, на сайте «Используемые шрифты» представлены варианты оформления, сделанные профессиональными дизайнерами из различных отраслей. И не пренебрегайте знакомыми, если встретите их в работах других дизайнеров. Часто «скучный» и «знакомый» – ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей – они просто работают, и работают очень хорошо.

3. Легко экспериментируйте
Вот несколько советов, которые помогут вам быстро и вдумчиво экспериментировать с выбором шрифта:
- Настройте таблицы стилей , разрабатываете ли вы для Интернета или печатаете, что ускоряет процесс идей, потому что их легко поменять местами.Вы также можете использовать для этой цели образец веб-шрифта.
- Поиграйте с иерархией , изменяя размер различных элементов, чтобы создавать и снимать напряжение.
- Оцените результаты и что-то измените, но только меняют что-то за раз.
- Получите второе или третье мнение . Вы могли упустить очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, чтобы выглядеть немного глупо.Что, если бы вы выбрали Траяна для иллюстрации заголовка статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», который является памятником военной победы около 100 года нашей эры. Просто нужно ответить «Траяну» на вопрос: «Каким шрифтом вы установили обложку этой книги о Древней Греции? ” заставит вас немного поежиться. Двойная проверка окупается. И иногда стоит быть нейтральным, выбирая что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы строго применяете это правило, вам недвусмысленно гарантируется уход из вашей дизайнерской карьеры в качестве почетного типографа. Давайте просто рассмотрим этот принцип на примере, и пусть уроки усвоят сами себя:
- Не используйте Papyrus только потому, что ваша тема в некотором роде «древняя», особенно если речь идет о Древнем Египте. (А еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая.
 (А еще лучше вообще не использовать Comic Sans)
(А еще лучше вообще не использовать Comic Sans) - Не используйте Lithos только потому, что ваша тема посвящена греческим ресторанам.
- Не используйте Futura только потому, что ваша тема касается «будущего».
Оставляет ли это место для гарнитур со встроенными «эффектами»? Да, в самом деле. Просто не делай чего-то настолько очевидного , что тебе потребовалось меньше секунды, чтобы подумать об этом. Характерным признаком банальной корреляции является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, в то же время тоскуя по теме, в которую можно их впихнуть.Если в прошлом вы не избегали подобных банальных корреляций, ничего страшного. Не живи прошлым, но и не делай этого снова.
6. Рассмотрите возможность создания семейства расширенных типов
Если ваш проект является продолжающимся и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенного типа. Почему бы не убить всех птиц одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете выгоду от того, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь.Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов, лигатур и т. Д., Что гарантирует, что вы сможете найти правильное решение практически для каждой типографской задачи, которую вы только можете себе представить. Расширенное семейство типов также придаст вам очень единообразное, упорядоченное настроение и эстетику, которая может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Когда вы застряли, используйте проверенное и верное, особенно если у вас сжатые сроки.Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «преимущество», но по крайней мере целостность вашего дизайна и сообщения не пострадает.
 . Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
. Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они не зря являются самыми популярными. Некоторые дизайнеры за всю свою карьеру использовали менее двадцати шрифтов в большинстве случаев.Например, вы можете использовать 100 лучших гарнитур шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справочного материала. К этому списку вам следует попробовать добавить несколько новых, а не только классических шрифтов. Пока вы занимаетесь этим, подумайте о добавлении одного или двух уникальных, но универсальных современных шрифтов от независимых производителей , а не только более крупных, известных, которые могут быть вам более знакомы.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства гарнитур, первоначально разработанных в 2008 году Хеннингом Хартмутом Скиббе.Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Заключительный совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать осмысленный выбор , какие правила нарушать, и , как правила их нарушать. Возможно, вам придется пройти через девяносто девять плохих идей, чтобы реализовать одну отличную идею, но процесс увлекательный.
 Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.
Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.Дополнительные ресурсы
Вам могут быть интересны следующие статьи и ресурсы по теме:
Руководство по распознаванию стилей шрифтов | от Matej Latin | Better Web Type
Теперь я знаю, почему так сложно распознать стиль шрифта. Когда дело доходит до типографики, и особенно когда дело доходит до шрифтов, все дело в деталях. Трудно даже представить, сколько работы уходит на разработку шрифта и сколько внимания дизайнеры шрифтов вкладывают в крошечные детали, которые остаются невидимыми для большинства людей.Итак, чтобы найти подсказки, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но сначала, зачем кому-то распознавать стили шрифтов? Почему бы просто не выбирать и комбинировать шрифты, исходя из нашего чутья?
Что ж, вы можете это сделать. Собственно, этим я занимался долгое время, особенно в начале карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях о шрифтах, и я никогда не был уверен, хорошо ли сочетается созданная мной комбинация шрифтов. Конечно, вы можете копировать другие шрифты или использовать самые популярные шрифты на основе таких классификаций, как Typewolf Top 10 самых популярных гарнитур 2019 .Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это шрифты, которые использовались настолько часто, что их буквально можно увидеть повсюду. И когда это происходит, они теряют свою идентичность. Они становятся мягкими. Использование очень популярного шрифта – это безопасный выбор, но безопасный выбор поможет вам только в плане оригинальности. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот тут-то и пригодится возможность распознавать стили шрифтов.Когда у вас есть такая возможность и когда вы знаете, какова история того или иного стиля, вы можете принимать более обоснованные решения.
 Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории.
Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории.Старый стиль
Первые гарнитуры старого стиля появились в 15 веке, и это было наиболее фундаментальным изменением стиля, поскольку они отошли от стиля блэклетера, который впервые был введен Иоганном Гутенбергом и его печатной машиной с подвижным шрифтом.Улучшенные инструменты и в основном улучшенные навыки перфораторов позволили зародить этот более изысканный стиль.
Рис. 1 : Основные характеристики гарнитур старого стиля.
Контрастность штрихов низкая ( 1 ), а линии волос тяжелее, чем у высококонтрастных шрифтов. Начальные засечки расположены под углом ( 2 ), засечки заключены в квадратные скобки ( 3 ), ось изогнутых штрихов смещена влево ( 4 ), а высота по оси x относительно небольшая.Эти стили по-прежнему очень распространены в книгах, поскольку они традиционны и вызывают чувство тепла и близости. Гарамонд, Каслон и Бембо – типичные примеры этого стиля.
Рис. 2 : Garamond (или в данном конкретном примере Adobe Garamond) является типичным примером и одним из самых знаковых шрифтов в старом стиле.
Transitional
Это стиль, который отошел от стилей, имитирующих рукописные буквы (гуманистический и старый стиль). Он родился во Франции в 18 веке, в основном его определил англичанин Джон Баскервиль, но впервые стал популярным в современных Соединенных Штатах.В сообщении о I Love Typography описывается шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля) следующим образом: 1:
Romain du Roi ознаменовал собой значительный отход от прежних шрифтов старого стиля и был гораздо меньше подвержены влиянию рукописных букв.
 Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы.
Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы.Рис. 3 : Основные характеристики переходных гарнитур.
Контрастность штрихов заметно выше ( 1 ), начальные засечки наклонные ( 2 ), засечки по-прежнему заключены в квадратные скобки ( 3 ), а штрихи имеют вертикальное напряжение ( 4 ) – это Здесь наиболее очевиден отход от рукописных букв. Baskerville – безусловно, самый знаковый пример переходного шрифта.
Рис. 4 : Баскервиль – прекрасный пример переходного стиля шрифтов.
Неоклассический и дидон
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Фирмином Дидо, отсюда и название. После этого Джамбаттиста Бодони взял на себя и создал шрифты, определяющие этот стиль. Он черпал вдохновение в работах Баскервиля, но доходил до крайностей.
Рис. 5 : Основные характеристики гарнитур Didone.
Контраст между толстыми и тонкими мазками резкий и резкий ( 1 ), концы штрихов имеют форму шара ( 2 ), ось изогнутых штрихов вертикальна ( 3 ), и их мало или нет. брекетинг для засечек ( 4 ).Bodoni, созданный ранее упомянутым Джамбаттистой Бодони, является самым известным шрифтом этого стиля.
Рис. 6 : Бодони – наиболее знаковый образец стиля дидон.
Slab
Этот стиль зародился в Великобритании вместе с промышленной революцией в начале 19 века. Это первый стиль, который имел совершенно иное предназначение, чем предшествовавшие ему стили. Старый стиль, переходный стиль, дидона – все это стили, предназначенные для использования в книгах. Они предназначались для длинных текстов, поэтому были созданы для этого.
 Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста.
Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста.Рис. 7 : Основные характеристики плоских гарнитур.
Изменение толщины штриха незаметно ( 1 ), ось изогнутых штрихов вертикальная ( 2 ), а засечки очень тяжелые и без скобок ( 3 ). Roboto Slab – отличный пример современной интерпретации стиля slab и шрифта, который также можно использовать в меньших размерах и для основного текста (в отличие от большинства оригинальных шрифтов Slab).
Рис. 8 : Roboto Slab – отличный пример современного плоского шрифта, который проще для глаз, но все же имеет тот «индустриальный» вид.
Clarendon
Стиль Clarendon возник в середине 19 века как способ заставить стиль Slab serif работать на меньших размерах. Сравнивая стиль Clarendon со стилем Slab, сходство в их конструкции заметно, но их разделяют мелкие детали. Кларендон явно «мягче» и приятнее для глаз.
Рис. 9 : Основные характеристики гарнитуры clarendon.
Контраст штрихов заметен ( 1 ), ось расположена вертикально ( 2 ), а шрифты с засечками короткие или средней длины, более тонкие и заключены в квадратные скобки ( 3 ). Clarendon – безусловно, самый культовый и известный шрифт этого стиля (даже название стиля названо в его честь).
FIG 10 : Кларендон как главный представитель этого стиля.
Grotesque
Гарнитуры Grotesque были не первыми стилями без засечек, а первыми, которые стали коммерчески популярными.Первые были разработаны в конце 18 века, но их начали использовать только в 19 веке. Первоначально они назывались гротескными, потому что считались уродливыми стилями шрифта по сравнению с более ранними современными стилями (переходным, дидонским и т.
 Д.).
Д.).Рис. 11 : Основные характеристики гротескных гарнитур.
Наблюдается заметный контраст штрихов ( 1 ), обычно имеется строчная буква «g» в виде «чаши и петли» ( 2 ), они имеют общее ощущение квадрата, а штрихи имеют вертикальное напряжение ( 3 ) .Franklin Gothic и Akzidenz Grotesk – типичные гротескные стили.
FIG 12 : Franklin Gothic – хороший пример гротескного стиля.
Нео-гротеск
Нео-гротеск – это более утонченная и изящная версия гротескного стиля. Рожденный в середине 20-го века и вдохновленный оригинальным стилем Grotesque (в первую очередь шрифтом Akzidenz Grotesk), цель шрифтовых дизайнеров заключалась в создании нейтральных и рациональных шрифтов.
Рис. 13 : Основные характеристики шрифтов в стиле неогротеск.
Контрастность штрихов менее выражена ( 1 ), они обычно имеют строчную букву «g» с одной чашей ( 2 ), имеют меньшее ощущение квадрата, а штрихи имеют вертикальное напряжение ( 3 ). Helvetica – безусловно, самый культовый и распространенный шрифт в стиле неогротеск.
Рис. 14 : Helvetica – безусловно, самый известный неогротескный шрифт.
Геометрический
Геометрический стиль без засечек зародился в Германии в 1920-х годах.Эти шрифты, на которые сильно повлияло движение Баухауса, были основаны на основных геометрических формах – треугольнике, квадрате и круге. Например, буква «О» в геометрических стилях без засечек часто представляет собой идеальный круг.
FIG 15 : Основные характеристики геометрических шрифтов.
Контрастность штрихов минимальная ( 1 ), буква «o» представляет собой почти идеальный круг ( 2 ), эти рисунки также известны тем, что представляют собой «одноэтажные» буквенные рисунки, отличный пример – строчные буквы. «А» ( 3 ).

FIG 16 : Futura – самый известный геометрический шрифт.
Humanist
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками и даже каллиграфией. Самые ранние гуманистические шрифты были разработаны в начале 20 века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (который разработал шрифт Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая латинские заглавные буквы.
Рис. 17 : Основные характеристики гуманистических шрифтов.
В этих стилях заметен возврат к более каллиграфическому стилю ( 2 и 3 ), так же как и контраст штрихов, который может быть от низкого до умеренного ( 1 ).
FIG 18 : Gill Sans – хороший пример гуманистического шрифта.
Neo humanist
Шрифт Frutiger (автор Адриан Фрутигер) положил начало новому, современному гуманистическому стилю.Основное внимание в этих рисунках было уделено удобочитаемости. Этот стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на хорошо читаемые шрифты на ранних (и с низким разрешением) компьютерных экранах.
FIG 19 : Основные характеристики неогуманистических шрифтов.
Контрастность выше, особенно по сравнению с другими стилями без засечек ( 1 ), а высота по оси x больше ( 2 ). Dax Pro – хороший пример неогуманистического шрифта.
FIG 20 : Dax pro – отличный пример неогуманистического шрифта.
Вот они, самые распространенные стили гарнитуры. Это может быть довольно сложно обработать, поэтому я создал шпаргалку для двусторонней печати всех стилей из этого поста. Там вы найдете короткие рассказы о стилях и описания определяющих их функций. Его можно загрузить совершенно бесплатно. Если вам это нравится, подумайте о покупке моей книги, где вы получите больше шпаргалок, множество практических примеров, исходный код, файлы Sketch и Figma и другие интересные вещи о веб-типографике.

Другие смотрят на аутентичность в другом направлении, изображая более честные стили почерка – царапины, царапины и практичность. Между тем, старые шрифтовые шрифты отражают почерк опытных писцов или каллиграфов, восходящий к шрифту grecs du roi Клода Гарамонда, разработанному в 1541 году.
Стоит подчеркнуть, что не все шрифты, написанные на скриптах, имитируют рукописное письмо. Например, многие старомодные черные или готические шрифты состоят из каллиграфических букв, но не пытаются соединить буквы вместе, как это делается писцом.
Например, многие старомодные черные или готические шрифты состоят из каллиграфических букв, но не пытаются соединить буквы вместе, как это делается писцом.
В век машин – механических, а затем и цифровых – шрифты с надписью являются противоядием от геометрического совершенства и массового производства шрифтов без засечек. По иронии судьбы, однако, именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые воспроизводят недостатки и поток рукописного текста, который полностью совмещен.
Многие старомодные готические или блэклетерные шрифты (например, Osgard Pro) имитируют каллиграфические надписиПри поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид, и, следовательно, этот жанр шрифтов не содержит больших нападающих. Например, ни у одного шрифтового шрифта нет профиля Times New Roman или DIN.
Однако Шелли и Бикхэм считаются классикой и оба очень элегантны. Bellissima – легкий и воздушный, он стал хитом для типографской студии Sudtipos.Для более мужественного каракуля попробуйте Christopher Hand или Black Jack, в то время как Adventure имеет приземленный и современный вид.
Большинство скриптовых шрифтов попадают в категорию дисплеев и обычно используются в работе с идентичностью, для обложек книг и проектов, где требуется уникальный и аутентичный вид.
Моноширинный
Подавляющее большинство шрифтов отличаются друг от друга. количество горизонтального пространства для каждой буквы.Строчная L является самой узкой, буква O занимает больше места, а буква W еще шире. Точно так же прописная буква обычно требует больше места, чем строчная. Однако моноширинные шрифты предоставляют каждому символу одинаковое пространство.
Однако моноширинные шрифты предоставляют каждому символу одинаковое пространство.
Изначально моноширинные шрифты были разработаны для пишущих машинок и других печатных машин по причинам механического характера. Courier, разработанный Ховардом Кеттлером для печатников IBM, является самым известным шрифтом в этой категории и представляет собой плиточный шрифт с засечками.Как и IBM, Оливетти создал для своих машин целый ряд букв разных типов. Когда были изобретены пишущие машинки, способные писать пропорциональные буквы, моноширинные шрифты стали аномалией, которая каким-то образом сохранилась по ностальгическим и эстетическим причинам.
Однако они увидели возрождение с появлением первых компьютеров. Ограничения памяти и кода означали, что снова каждой букве было выделено определенное количество места. По сей день многие программисты работают в монокосмической среде.
В альбоме Аланис Мориссетт 1995 года «Jagged Little Pill» использовался моноширинный шрифт пишущей машинки Harting. С другой стороны, дизайнеры берут моноширинные шрифты, когда хотят придать наивный, незамысловатый или ретро-вид.Такие гарнитуры, как FF Trixie и Chapter 11, имитируют грубый результат удара клавиши пишущей машинки по ленте, чтобы оставить свой отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.

 “
“
 ..?
..? Рисунок 2 объясняет разницу и показывает тонкие различия между ними.
Рисунок 2 объясняет разницу и показывает тонкие различия между ними. Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).
Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).

 Тем не менее, помня об этом исследовании, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание.
Тем не менее, помня об этом исследовании, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание. Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0
Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0 Но не расстраивайтесь – и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего использовать для выбора гарнитуры, существует множество проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий для шрифт .
Но не расстраивайтесь – и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего использовать для выбора гарнитуры, существует множество проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий для шрифт . Д. Легко отличить одну форму буквы от другой в разборчивом шрифте. Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать определенную общую читаемость на основе функции текста.
Д. Легко отличить одну форму буквы от другой в разборчивом шрифте. Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать определенную общую читаемость на основе функции текста. Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)  И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта.
И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта. Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам понадобится всего несколько секунд, чтобы найти что-нибудь, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам понадобится всего несколько секунд, чтобы найти что-нибудь, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
 Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование. Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
 (А еще лучше вообще не использовать Comic Sans)
(А еще лучше вообще не использовать Comic Sans) . Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
. Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.
Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории.
Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стиля шрифтов, потому что вы знаете, какие стили хорошо сочетаются, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, появившиеся на протяжении истории, и посмотрим, что определяет эти стили и лежащие в их основе истории. Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы.
Помните, что это Эпоха Просвещения, отмеченная сопротивлением традициям, будь то искусство, литература, философия, религия, что угодно; поэтому неудивительно, что в ту же эпоху родились совершенно разные типы. Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста.
Плита была первым стилем, предназначенным для рекламы, она должна была выделяться. Гарнитуры этого стиля обычно хорошо смотрятся в больших размерах, но, как правило, не следует уменьшать масштаб и использовать для основного текста. Д.).
Д.).