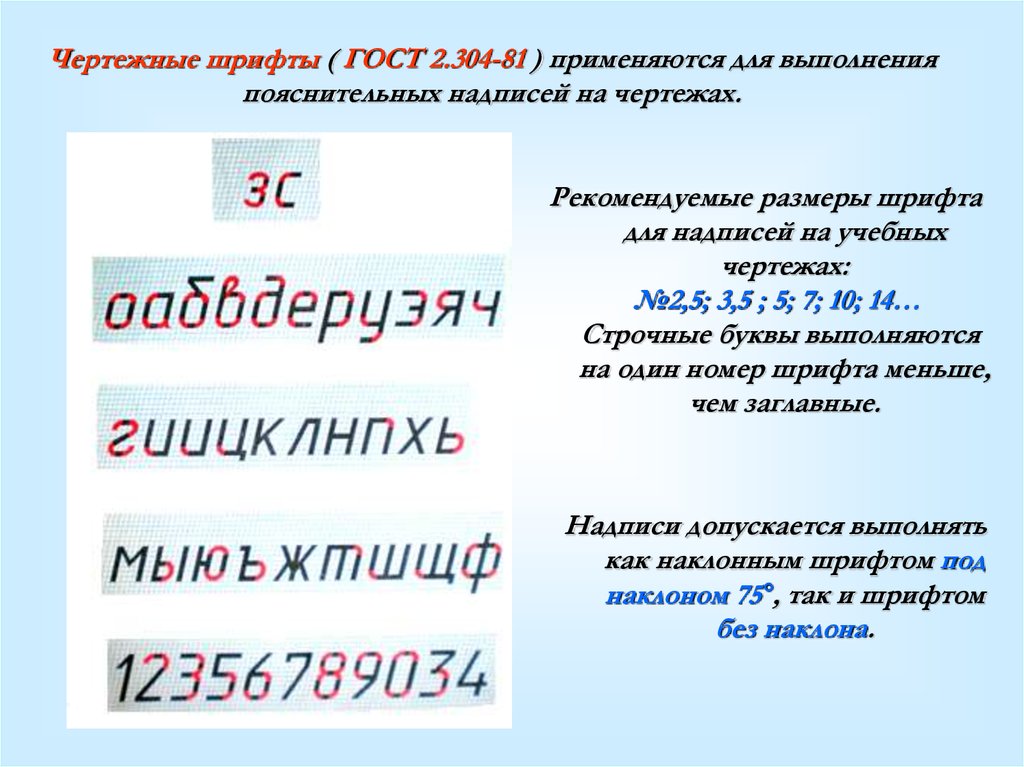
Чертежный шрифт. Сопряжение. Виды. Разрезы
Похожие презентации:
Чертежные инструменты и принадлежности
Изображения предметов. Виды, разрезы, сечения
Инженерная графика. Изображения: виды, разрезы, сечения
ГОСТ 2.305-2008. Изображения на чертежах: виды, разрезы, сечения
Изображения – виды, разрезы, сечения
Изображения – виды, разрезы, сечения
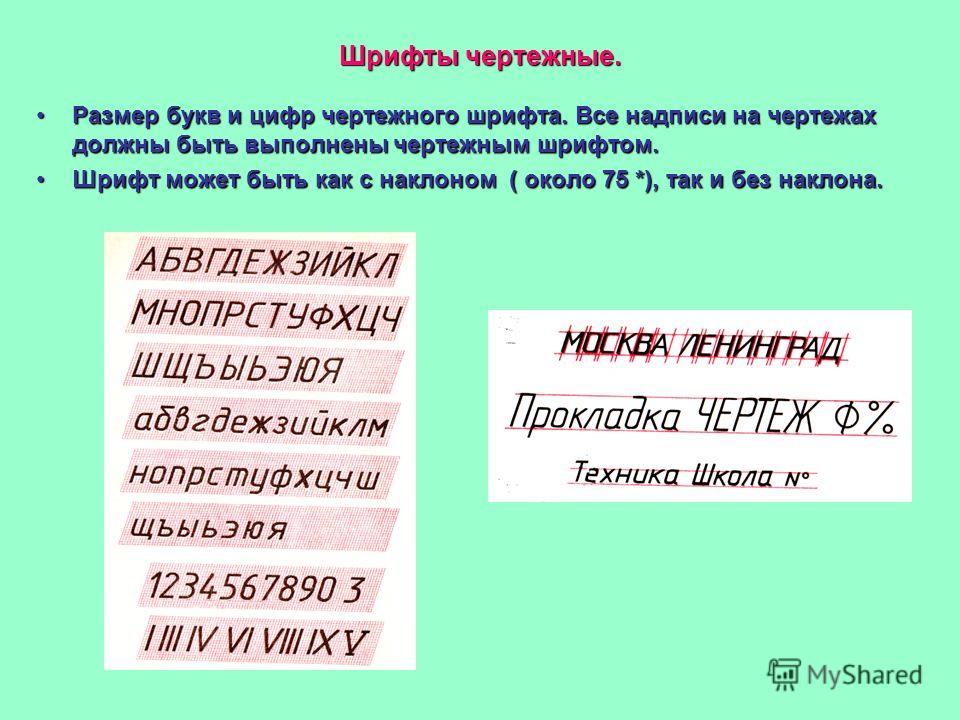
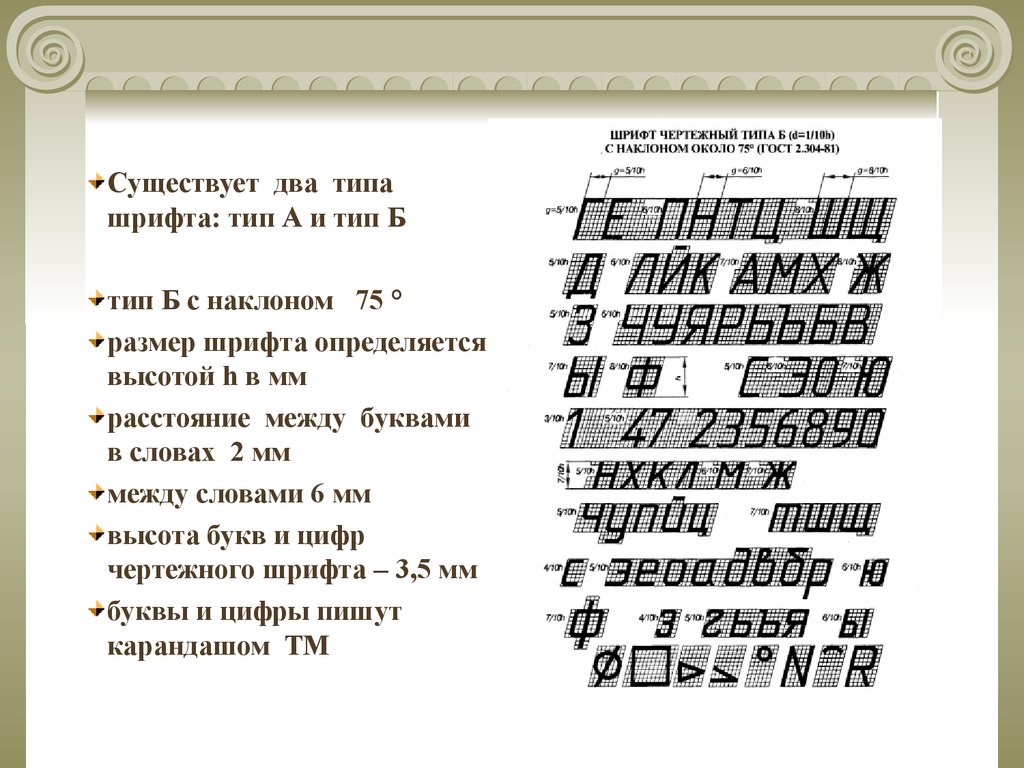
Правила оформления чертежа. Шрифт чертежный
Изображения. Виды, разрезы, сечения (ГОСТ 2.305-68)
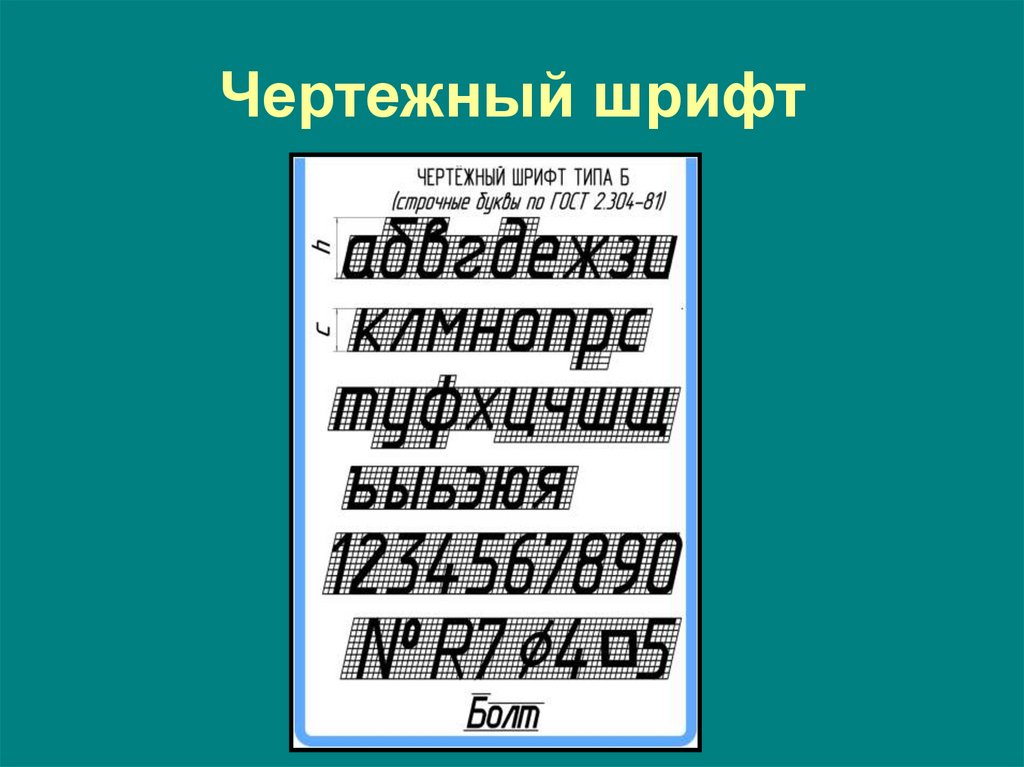
Чертежный шрифт
Изображения – виды, разрезы, сечения ГОСТ 2.305-2008
1. Содержание.
Чертежный шрифт.Сопряжение.
Виды.
Разрезы.
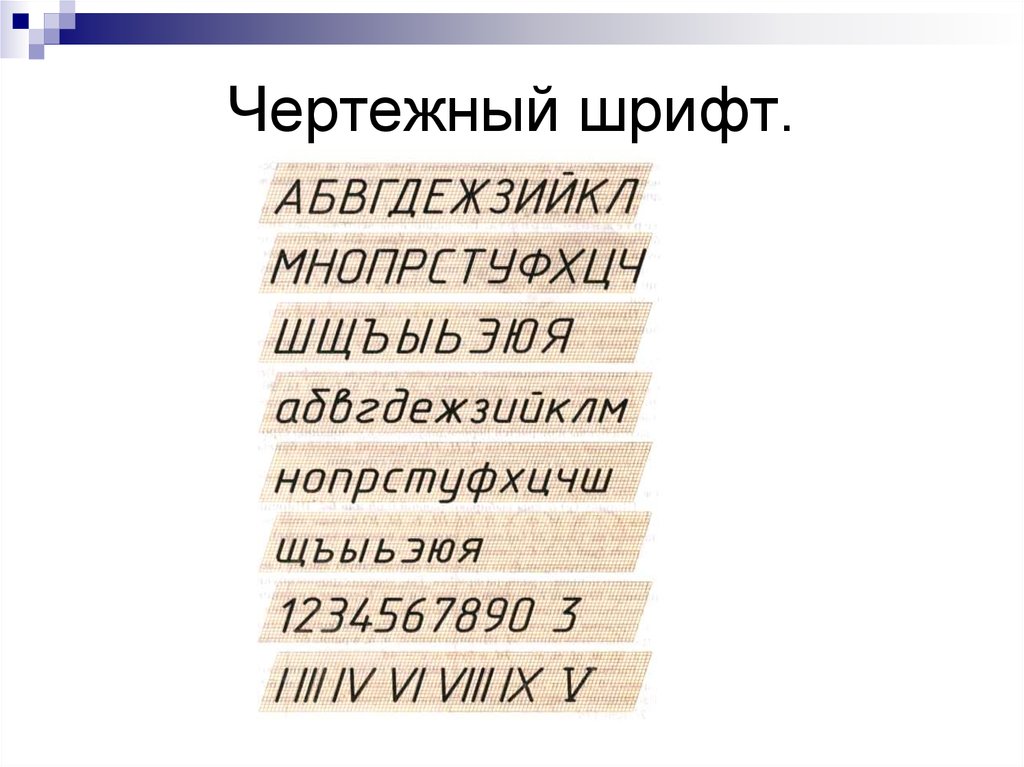
2. ЧЕРТЁЖНЫЙ ШРИФТ
3. Чертежный шрифт.
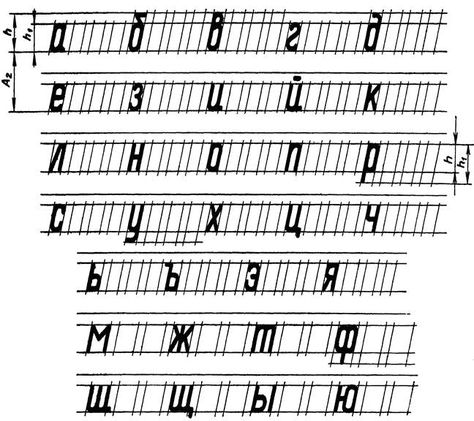
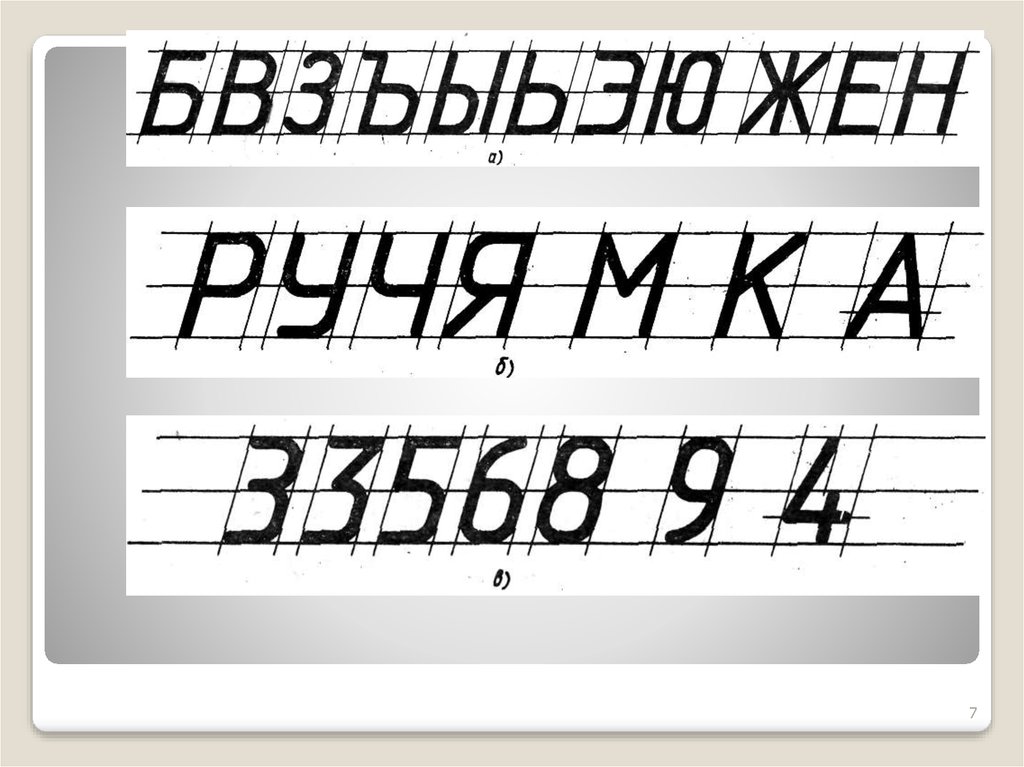
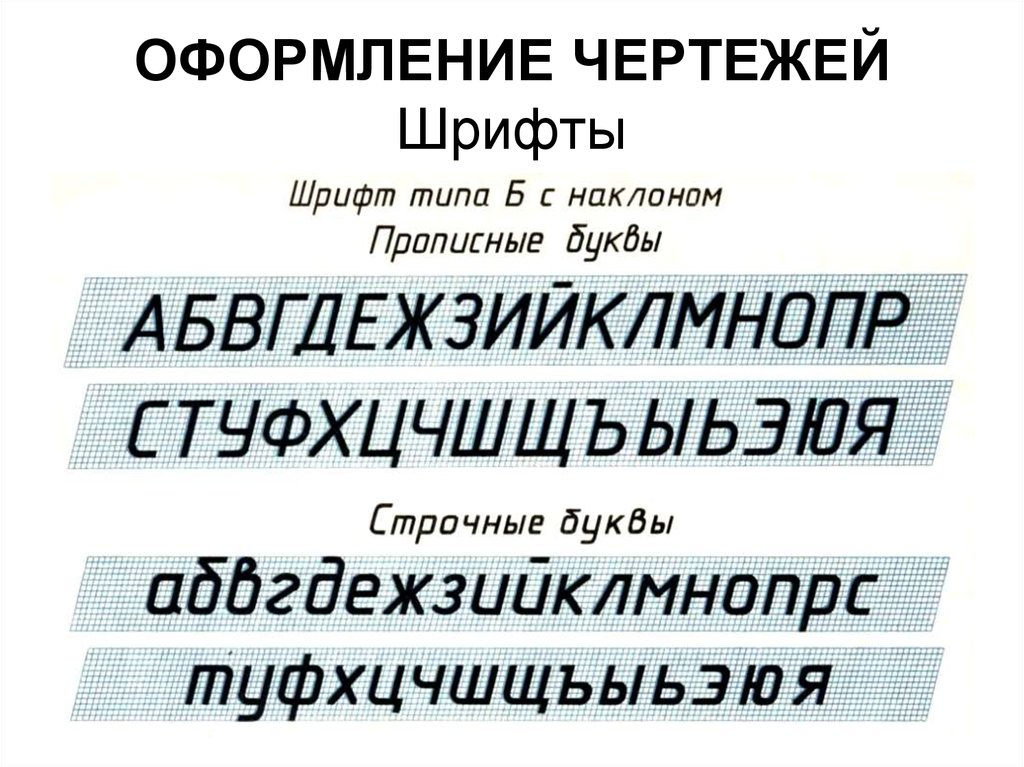
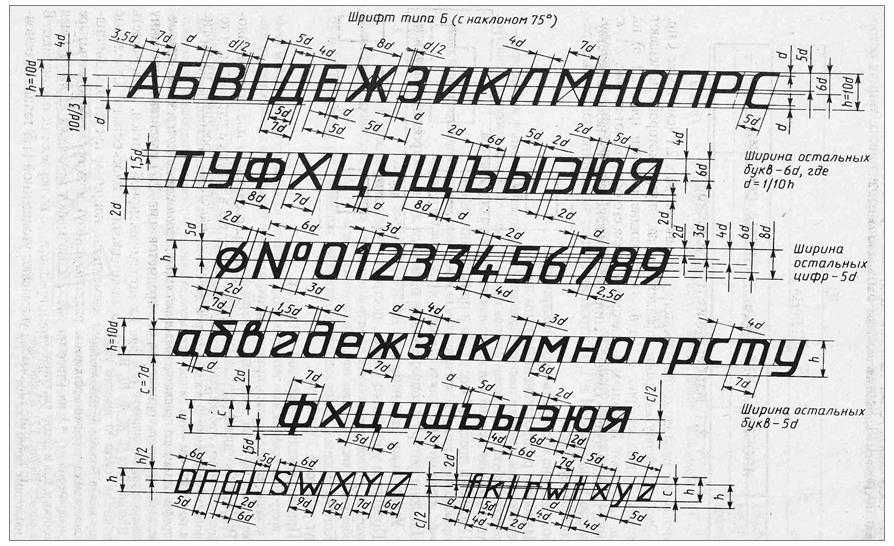
4. Начертание прописных букв.
Буквы, состоящие из горизонтальных и вертикальных элементов.Буквы, состоящие из вертикальных, горизонтальных и наклонных элементов.
Буквы, состоящие из прямолинейных и криволинейных элементов.
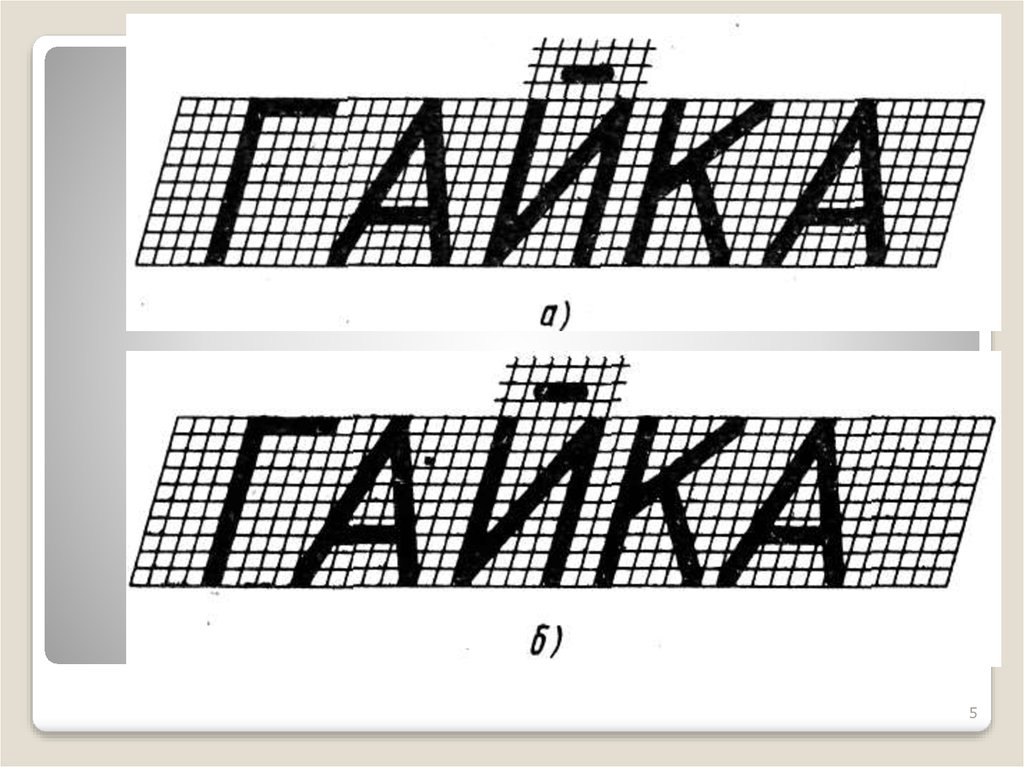
5.
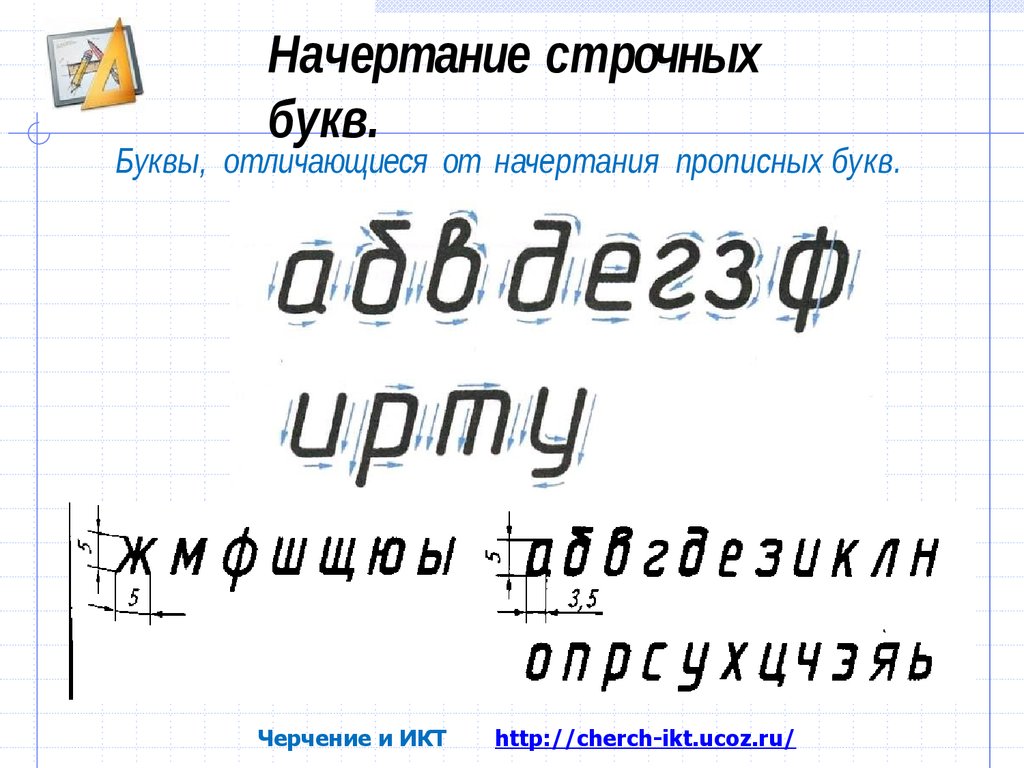
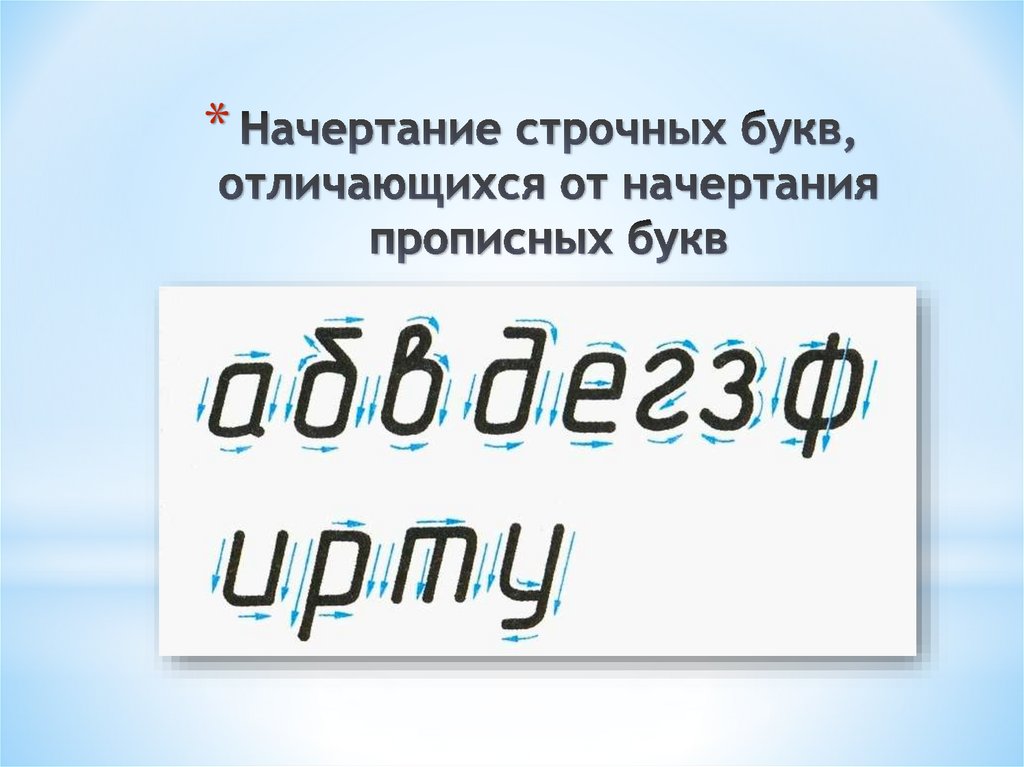
 Начертание строчных букв.Буквы, отличающиеся от начертания прописных букв.
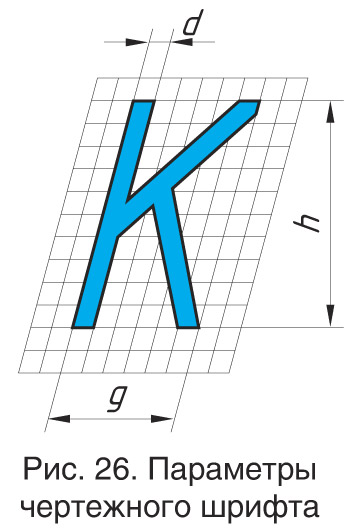
Начертание строчных букв.Буквы, отличающиеся от начертания прописных букв.6. Пример построения буквы.
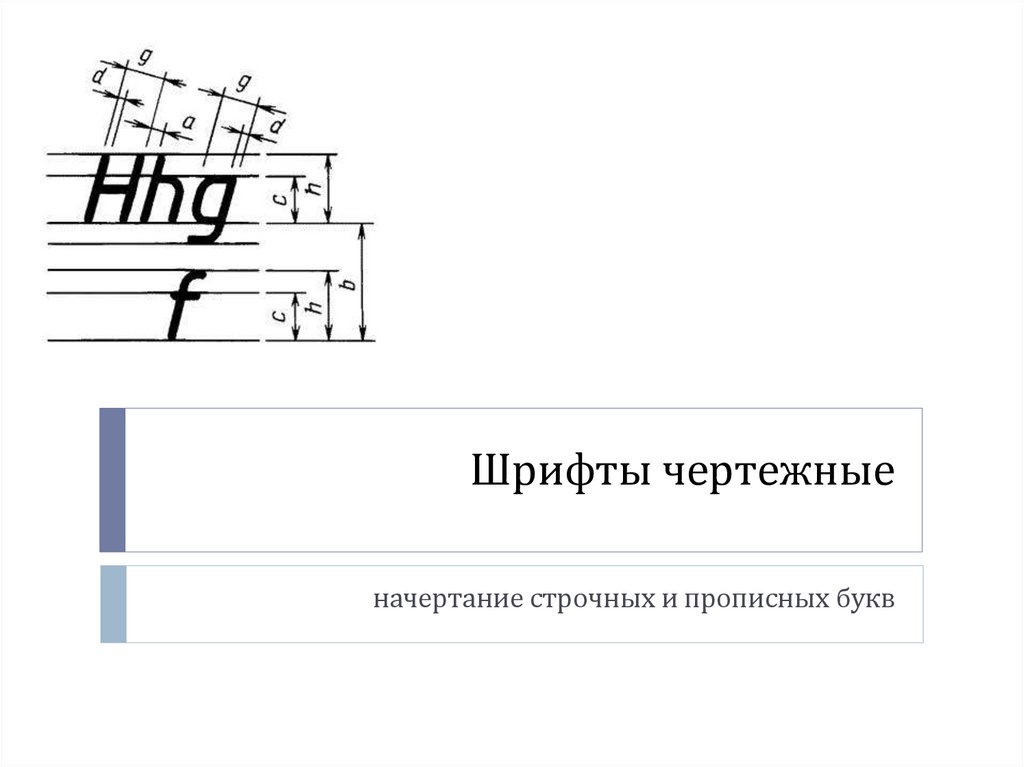
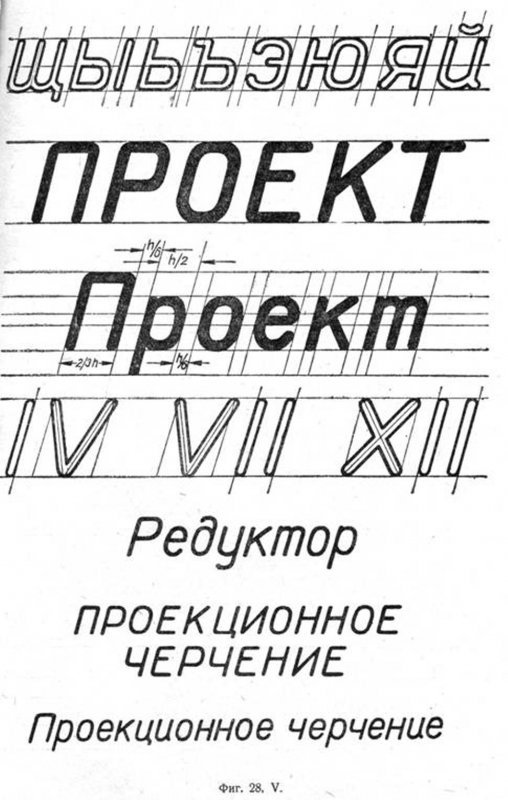
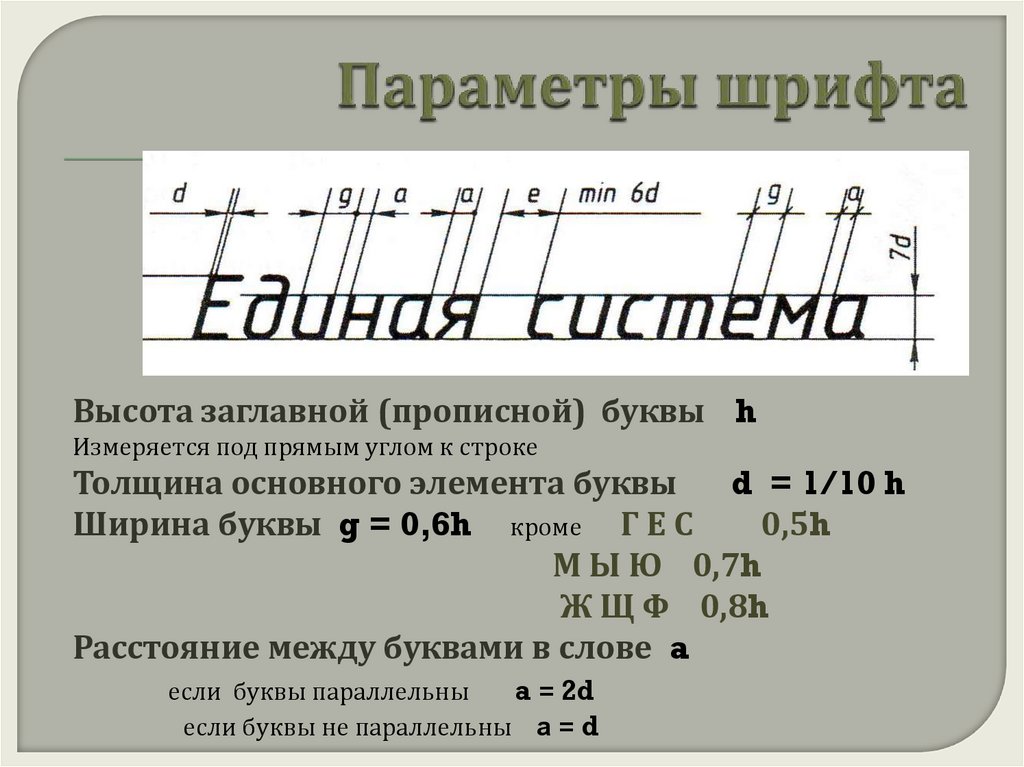
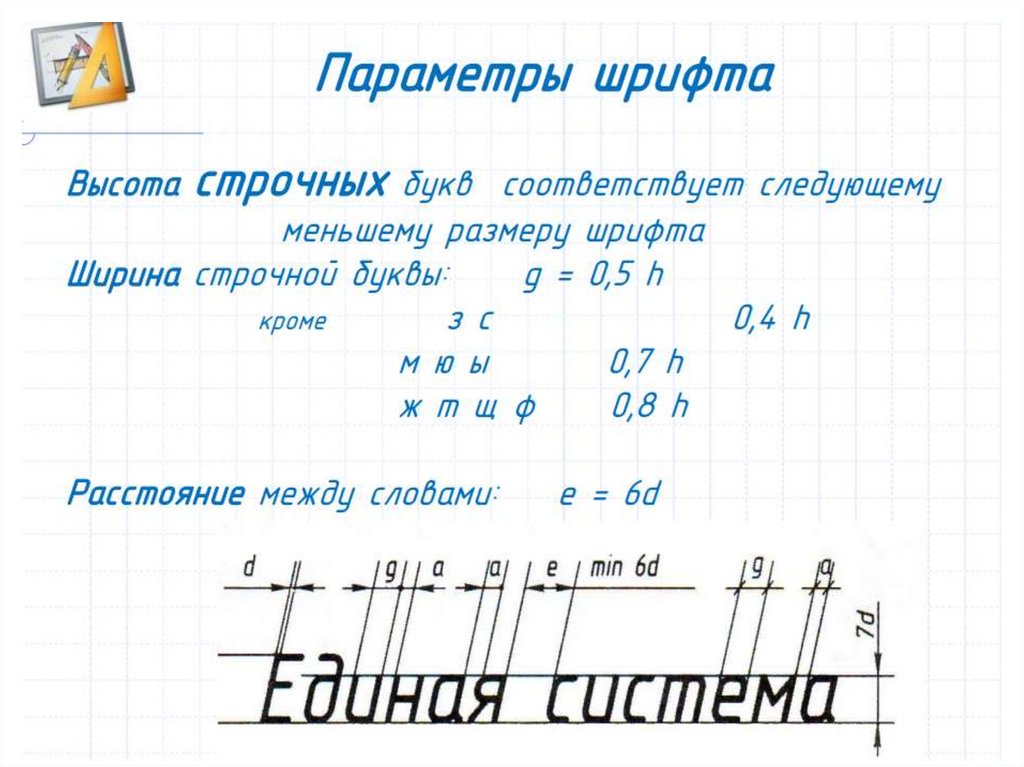
a, d – Толщина линии шрифтаg – Ширина буквы
h – Высота буквы
7. СОПРЯЖЕНИЯ
8. Сопряжения.
Сопряжение – плавный переход одной линиив другую.
Сопряжения
Непосредственное
Промежуточными
дугами
9. Основные элементы сопряжения.
Точка сопряженияРадиус сопряжения
Центр сопряжения
10. Непосредственные сопряжения.
Непосредственныесопряжения – это
сопряжения. В
которых одна линия
плавно переходит в
другую без
промежуточных
линий.
Сопряжение прямой и дуги.
Сопряжение двух дуг.
Сопряжения
промежуточными
дугами.
Сопряжения двух
сторон
прямого, острого
и тупого углов.
Сопряжения дуги
окружности с
прямой,
дугой.
Внешние
Внутренние
Смешанные
12. Сопряжения двух сторон прямого, острого и тупого углов с дугой.
 – Прямой угол
– Прямой угол– Острый угол
– Тупой угол
13. Сопряжения дуги окружности с прямой линией.
14. Внешнее и внутреннее сопряжения.
ВнешнееВнутреннее
15. Смешанное сопряжение.
Системы расположения изображений.Европейская
Американская
18. Основные виды.
Вид – это изображение, обращенной к наблюдателю видимойповерхности предмета.
Основные виды:
6 – вид сзади
5 – вид снизу
4 – вид справа
3 – вид слева
2 – вид сверху
1 – вид спереди (главный вид)
19. Местные виды.
Местный вид – изображение отдельного, ограниченного местаповерхности предмета. Местный вид может быть ограничен
линией обрыва, осью симметрии или не ограничен.
20. Дополнительные виды.
Дополнительный вид получается проецированиемпредмета на плоскость, не параллельную ни одной
из основных плоскостей проекций.
21. Правила оформления видов на чертеже.
Главный вид должен содержать наибольшуюинформацию о предмете.

Число видов на чертеже выбирают
минимальным, но достаточным для того,
чтобы точно представить форму
изображенного предмета.
В целях более рационального использования
поля чертежа допускается располагать виды
вне проекционной связи.
22. РАЗРЕЗЫ
23. Разрезы.
Разрез – изображение, полученное при мысленном рассечении предметасекущей плоскостью и состоящее из изображения фигуры сечения и той
Части детали, которая расположена за секущей плоскостью.
Разрезы
Простые
Фронтальные
Профильные
Горизонтальные
Наклонные
Местные
Сложные
Ступенчатые
Ломаные
24. Простые разрезы.
Простые разрезы – изображения, полученные в результатемысленного рассечения детали одной секущей плоскостью.
Фронтальный
разрез –
изображение,
полученное при
мысленном
рассечении детали
секущей
плоскостью,
параллельной
горизонтальной
плоскости проекции,
и состоящее из
фигуры сечения и
изображения части
детали,
расположенной за
секущей
плоскостью.

Часть детали, изображаемая
при разрезе
Часть детали мысленно
удаляемая
Секущая плоскость
ПРОСТЫЕ РАЗРЕЗЫ
Секущая плоскость
Профильный разрез –
изображение,
полученное при
мысленном рассечении
детали секущей
плоскостью,
параллельной
профильной плоскости
проекции, и состоящее
из фигуры сечения и
изображения части
детали, расположенной
за ней.
Часть детали,
изображаемая
при разрезе
Часть детали
мысленно удаляемая
ПРОСТЫЕ РАЗРЕЗЫ
Горизонтальный
разрез – изображение,
полученное при
мысленном рассечении
детали секущей
плоскостью,
параллельной
горизонтальной
плоскости проекций, и
состоящее из фигуры
сечения и изображения
части детали,
расположенной за
секущей плоскостью.
Часть детали мысленно
удаляемая
Часть детали,
изображаемая при разрезе
Секущая плоскость
ПРОСТЫЕ РАЗРЕЗЫ
Наклонными
называются
разрезы,
образованные
секущими
плоскостями,
составляющими с
горизонтальной
плоскостью
проекций угол,
отличный от
прямого.

ПРОСТЫЕ РАЗРЕЗЫ
Разрез, служащий
для выявления
формы предмета
лишь в отдельном
ограниченном
месте, называется
местным и
ограничивается на
виде сплошной
волнистой линией.
29. Сложные разрезы.
Сложными называются разрезы, получаемые с помощью двух и болеесекущих плоскостей.
Ступенчатыми
разрезами
называются
разрезы,
выполненные
несколькими
параллельными
секущими
плоскостями.
СЛОЖНЫЕ РАЗРЕЗЫ
Линия пересечения
секущих плоскостей
Фронтальная секущая
плоскость
Ломаными
называются
разрезы,
полученные от
рассечения
предмета не
пересекающимися
плоскостями.
Урок в современной школе был и остаётся основной формой
учебного процесса. На уроке осуществляется реализация
образовательных, воспитательных и развивающих задач, к уроку
предъявляются дидактические, психологические,
технологические и иные требования. Каждый урок должен быть
хорошо спланирован и подготовлен.

Данное пособие ставит своей целью помочь учителю
черчения в подготовке дидактических материалов к урокам на
данные темы.
Пособие содержит иллюстрации, которые расположены
последовательно, согласно изучаемым темам. Основная цель
данного пособия – эмоциональное воздействие, возбуждение
интереса к предмету, подготовка к лучшему усвоению
содержания темы.
English Русский Правила
Как называется чертежный шрифт в ворде
Как называется чертежный шрифт?
В самом Word-е изначально нем своих чертёжных шрифтов. Чертежные шрифты для Word по ГОСТ можно скачать, например здесь.
Сразу оговорюсь, что я не скачивал и не устанавливал, так что всё вам на пробу.
После того как скачаете, шрифты надо будет установить.
Для этого скачанный файл нужно перетащить в папку C:\WINDOWS\Fonts. А потом эти шрифты становятся доступны в программах в стандартном списке. Как то давно устанавливал таким образом шрифты в японском стиле. Получилось всё нормально.
Чертежный шрифт (ГОСТ 2.304-81) GOST type A и type B для автокада и word
Чертежный шрифт (ГОСТ 2.304-81) GOST type A и type B для автокада и word
Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Шрифт выполнен с соблюдением стандартов ГОСТ 2.304-81 ЕСКД
В архив входят шрифты:
GOST 2.304-81 type A.ttf
GOST 2.304-81 type A (plotter).FON
GOST 2.304-81 type B.ttf
GOST 2.304-81 type B (plotter).FON
GOST type A.TTF
GOST Type AU.TTF
GOST type B.TTF
GOST Type BU.TTF
ГОСТ тип А.ttf
ГОСТ тип А наклонный.ttf
ГОСТ тип В.ttf
ГОСТ тип В наклонный.ttf
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных шрифтов для AutoCAD и других САПР программ.
Все типы шрифтов GOST – Скачать бесплатно
Шрифты для чертежей, соответствующие ГОСТ 2. 304-81 «Единой системы конструкторской документации» (ЕСКД), часто бывают нужны на РС для разных приложений, будь то Photoshop, Word или AutoCAD. Шрифтов стиле ГОСТа много, все они различаются гарнитурой, общим начертанием. Но для разных целей необходимы все они.
304-81 «Единой системы конструкторской документации» (ЕСКД), часто бывают нужны на РС для разных приложений, будь то Photoshop, Word или AutoCAD. Шрифтов стиле ГОСТа много, все они различаются гарнитурой, общим начертанием. Но для разных целей необходимы все они.
Мы подобрали для вас несколько шрифтов gost разных по написанию и общему стилю.
Архив для загрузки – один, общий, поэтому вы сможете пополнить свою коллекцию сразу всеми нужными шрифтами!
GOST Type AU
Тонкий, строгий, угловатый шрифт для оформления чертежей. Разработан компанией Аскон (Российский разработчик инженерного ПО для проектирования (Компас).
Формат: .ttf
Количество: 1
GOST Type BU
Чуть более жирный шрифт, крупный, чем предыдущий. Он также был создан компанией Компас.
Формат: .ttf
Количество: 1
GOST Type A прямой
Почти похож на GOST Type AU, но стоит обратить внимание на начертание таких букв как как «И», «Ё», «Ж», «Ю», «Х» и «М». Различия такие мизерные, что мало кому удается отличить эти два шрифта друг от друга.
Различия такие мизерные, что мало кому удается отличить эти два шрифта друг от друга.
Формат: .ttf
Количество: 1
GOST Type В прямой
Аналогично с вариантом «А» шрифты серии «В» тоже имеют небольшие различия. Но в большинстве случаев на них мало кто обращает внимание.
Формат: .ttf
Количество: 1
GOST Type А Наклонный
Отдельный вариант GOST Type A в виде курсивного шрифта.
Формат: .ttf
Количество: 1
GOST Type В Наклонный
Отдельный вариант GOST Type В в виде курсивного шрифта.
Формат: .ttf
Количество: 1
Все шрифты в одном большом архиве .zip
Чертежный шрифт не зря получил название «гостовский». Он спроектирован в соответствии с требованиями единой системы конструкторской документации, описанными в межгосударственном стандарте от 1982 года. Гост 2.304-81 устанавливает стандарт на чертежные шрифты, которые наносятся на чертежи и иные виды технической документации.
Гост 2.304-81 устанавливает стандарт на чертежные шрифты, которые наносятся на чертежи и иные виды технической документации.
Чертежный шрифт в word
Потребность в таком шрифте возникает у студентов инженерных специальностей, которым приходится иметь дело с начертательной геометрией, черчением. Но и студенты других специальностей часто вынуждены оформлять свои лабораторные работы, пояснительные записки курсовых и дипломных работ на стандартных листах с гостовскими рамками. Вот тут и может пригодиться такой шрифт для подписывания рамок, схем, чертежей. Кроме того, такой шрифт часто используют дизайнеры для стилизации разработок инженерного направления.
амый простой вариант — установить такой шрифт на компьютер, и получить возможность использовать его во всех стандартных приложениях, начиная с редактора Word и, заканчивая, например, специальными программами. Другими словами, вы сможете использовать его в любом приложении, поддерживающем шрифты Windows. Если у вас установлены на компьютере CAD-приложения, то возможно вместе с ними был установлен и нужный вам шрифт. Просто внимательно просмотрите список доступных шрифтов.
Просто внимательно просмотрите список доступных шрифтов.
Скачайте шрифты в формате *.ttf и установите их в папку fonts шрифтов Windows. Это можно сделать просто скопировав шрифты в эту папку или, используя установщик. Зайдите в панель управления и выберите раздел «Шрифты». Дальше все понятно. Для использования шрифта в редакторе надо будет найти его в списке доступных шрифтов. В предлагаемом здесь комплекте два Гостовских шрифта, соответствующих «ГОСТ 2.304-81 Единая система конструкторской документации. Шрифты чертежные». Для тех, кому интересен сам Гост, мы предлагаем скачать и его. Файл в формате *.pdf.
асто нужен шрифт с наклоном (наклонный шрифт). Нет ничего проще. Вы можете прямые шрифты, сделать наклонными (italic) в самом редакторе. Тоже самое со стилем bold (выделение полужирным). На рисунке справа приведен пример, возможных вариантов форматирования текста с использованием гостовских шрифтов в текстовом редакторе. Может быть, вы сами придумаете как и где еще можно использовать этот красивый шрифт.
Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Шрифт выполнен с соблюдением стандартов ГОСТ 2.304-81 ЕСКД
Скачать шрифт GOST
В архив входят шрифты:
GOST 2.304-81 type A.ttf
GOST 2.304-81 type A (plotter).FON
GOST 2.304-81 type B.ttf
GOST 2.304-81 type B (plotter).FON
GOST type A.TTF
GOST Type AU.TTF
GOST type B.TTF
GOST Type BU.TTF
ГОСТ тип А.ttf
ГОСТ тип А наклонный.ttf
ГОСТ тип В.ttf
ГОСТ тип В наклонный.ttf
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных шрифтов для AutoCAD и других САПР программ.
чертежный шрифт в word
В разделе Другое на вопрос есть ли в ворде7 чертёжный шрифт, как сделать документ чертёжным шрифтом заданный автором самосожжение лучший ответ это Ворд не имеет собственных шрифтов, он, как и все программы пользуется шрифтами, установленными в системе.
Чертежные шрифты называются GOST type A и GOST type B, их можно скачать здесь:
ссылка
и здесь:
ссылка
Когда скачаете, их нужно установить.
Для этого откройте папку C:WINDOWSFonts, затем — Файл — Установить шрифт. Укажите папку, в которую вы скачали новые шрифты. После установки эти шрифты станут доступными в программах.
Чертежные шрифты ГОСТ
Чертежный шрифт это настоящее спасение для инженеров и архитекторов. Еще несколько десятков лет назад, чертежникам приходилось вырисовывать каждую букву вручную, под линейку. Но в 1996 году, компания Ascon Ltd оцифровала шрифт в соответствии с гостом, и выложила его в свободном доступе в интернет. Ниже вы можете ознакомиться со шрифтами и скачать их в один клик. Используя их, вы не нарушите авторские права изготовителя.
GOST Type A
Скачать шрифт GOST Type A
GOST Type AU
Скачать шрифт GOST Type AU
GOST Type B
Скачать шрифт GOST Type B
GOST Type BU
Скачать шрифт GOST Type BU
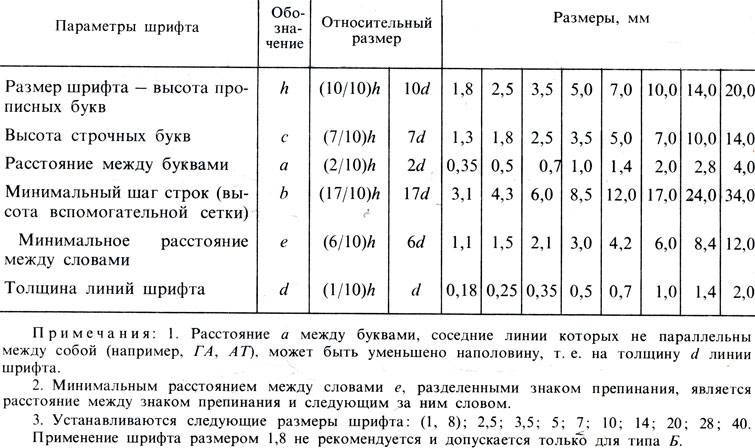
Чертежный шрифт не зря получил название «гостовский». Он спроектирован в соответствии с требованиями единой системы конструкторской документации, описанными в межгосударственном стандарте от 1982 года. Гост 2.304-81 устанавливает стандарт на чертежные шрифты, которые наносятся на чертежи и иные виды технической документации. Основные параметры, которые регулирует данный гост:
Он спроектирован в соответствии с требованиями единой системы конструкторской документации, описанными в межгосударственном стандарте от 1982 года. Гост 2.304-81 устанавливает стандарт на чертежные шрифты, которые наносятся на чертежи и иные виды технической документации. Основные параметры, которые регулирует данный гост:
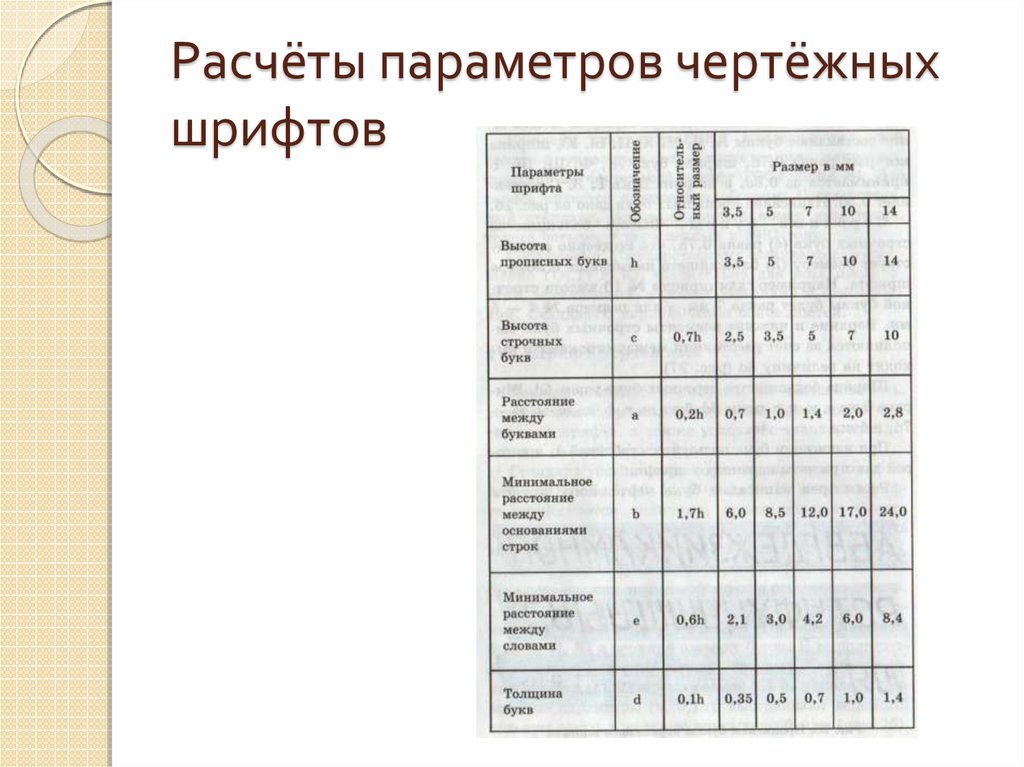
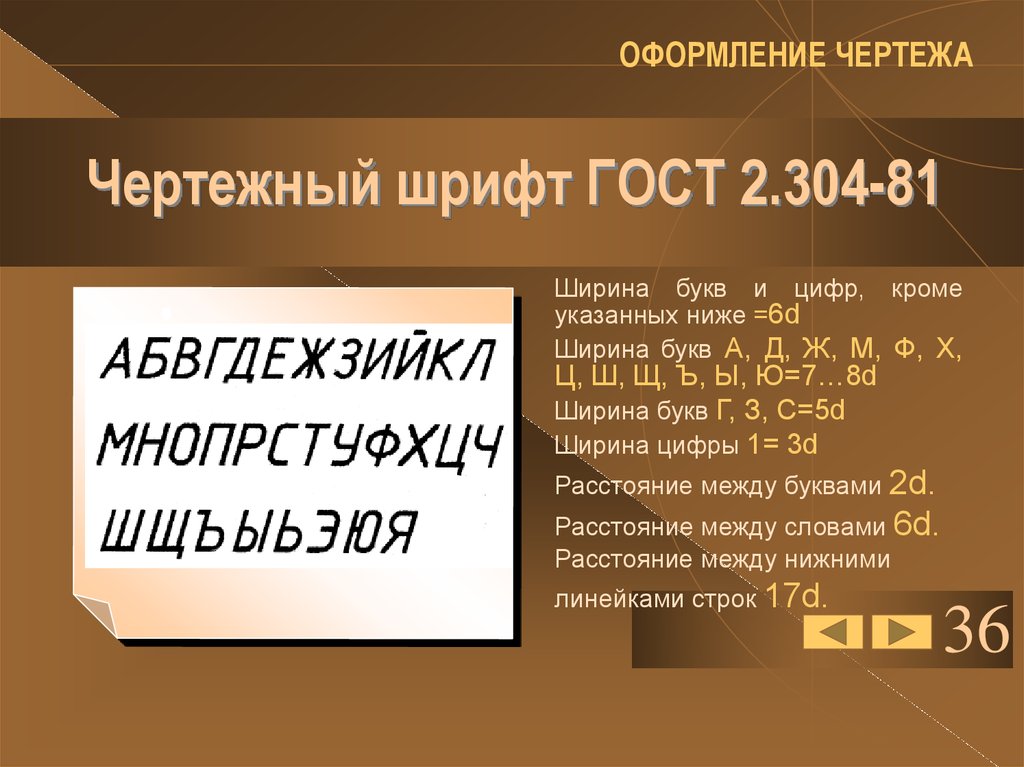
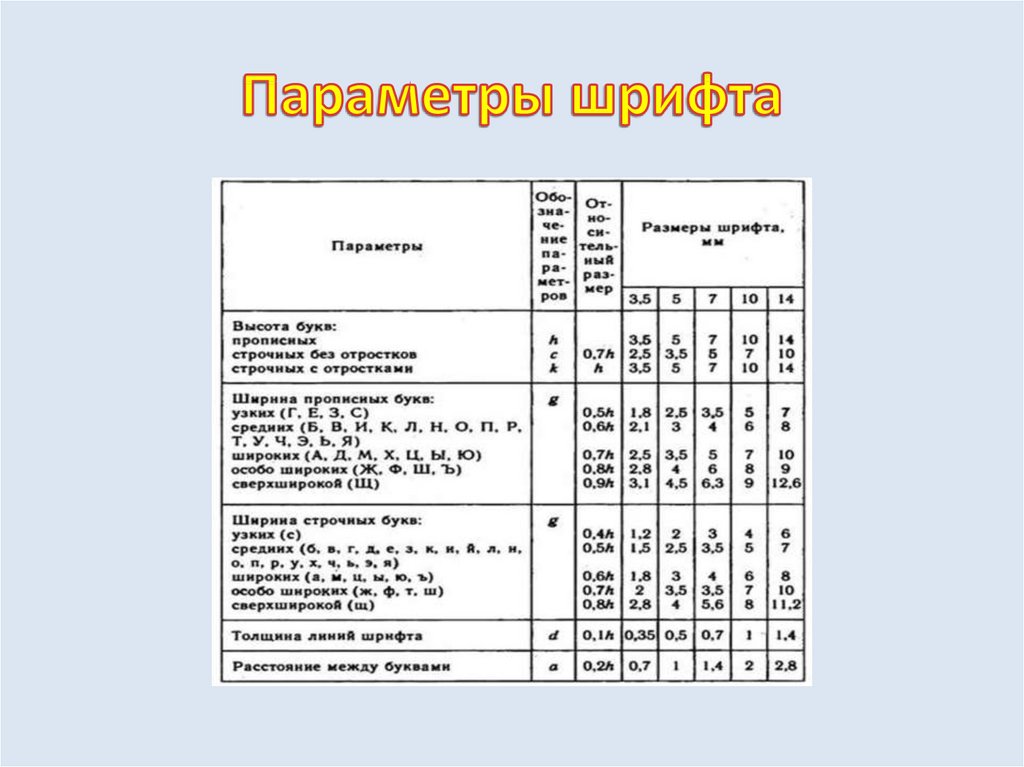
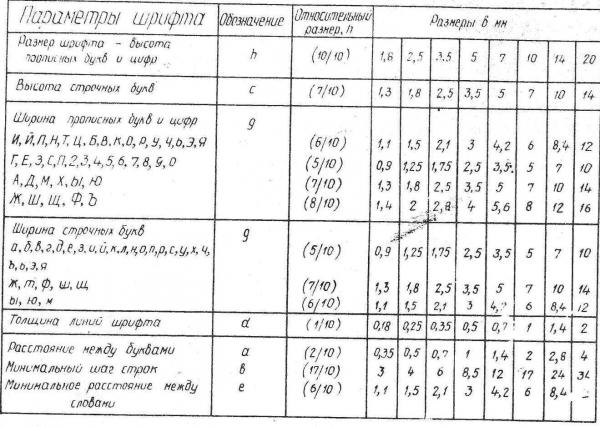
- Размер шрифта
- Ширина буквы
- Толщина линии шрифта
- Вспомогательная сетка
- Предельные отклонения ширины букв и цифр
- Высота строчных и прописных букв
- Расстояния между символами
- Минимальный шаг строк (интерлиньяж)
- Расстояние между словами
Чертежные шрифты пользуются большой популярностью среди студентов. Цифровой шрифт экономит множество времени и сил. Позволяет сосредоточиться непосредственно на проектировании, а не на построение скучных символов. К тому же, гостовский шрифт дает гарантию соблюдения стандартов, и сводит на нет возможность возникновения вопросов со стороны преподавателя.
Между начертаниями GOST Type A и GOST Type AU очень небольшие различия. Если хорошо присмотреться, станет понято что изменения касаются таких букв как «И», «Ё», «Ж», «Ю», «Х» и «М». Различия такие мизерные, что мало кому удается отличить эти два шрифта друг от друга.
Спектр применения чертежных шрифтов выходит за рамки использования только лишь в черчении и оформлении технической документации. Креативные дизайнеры не редко используют подобные начертания в своих творческих работах. А с развитием новых технологий, появилась возможность подключить подобные шрифты к сайту. Это событие существенно расширило потенциал создания сайтов. Шрифты используемые в черчении отлично впишутся в дизайн сайта об инженерии, научного, или строительного характера.
У нас вы сможете найти образцы букв, а также скачать чертежный шрифт бесплатно. На сайте вы можете подобрать шрифты онлайн, а также ознакомиться с советами по использованию и установке шрифтов. Помимо качественных бесплатных шрифтов, вы можете ознакомиться и скачать самые распространенные программы по работе со шрифтами, а также купить особые шрифты по низкой цене.
Добавление шрифта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Office.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
Добавление шрифта
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках . В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
Новые шрифты отобразятся в списке шрифтов Word.
Установить шрифты и управлять ими можно также двумя другими способами.
Все доступные на компьютере шрифты хранятся в папке C:WindowsFonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.
При следующем запуске Word в списке шрифтов отобразятся новые варианты.
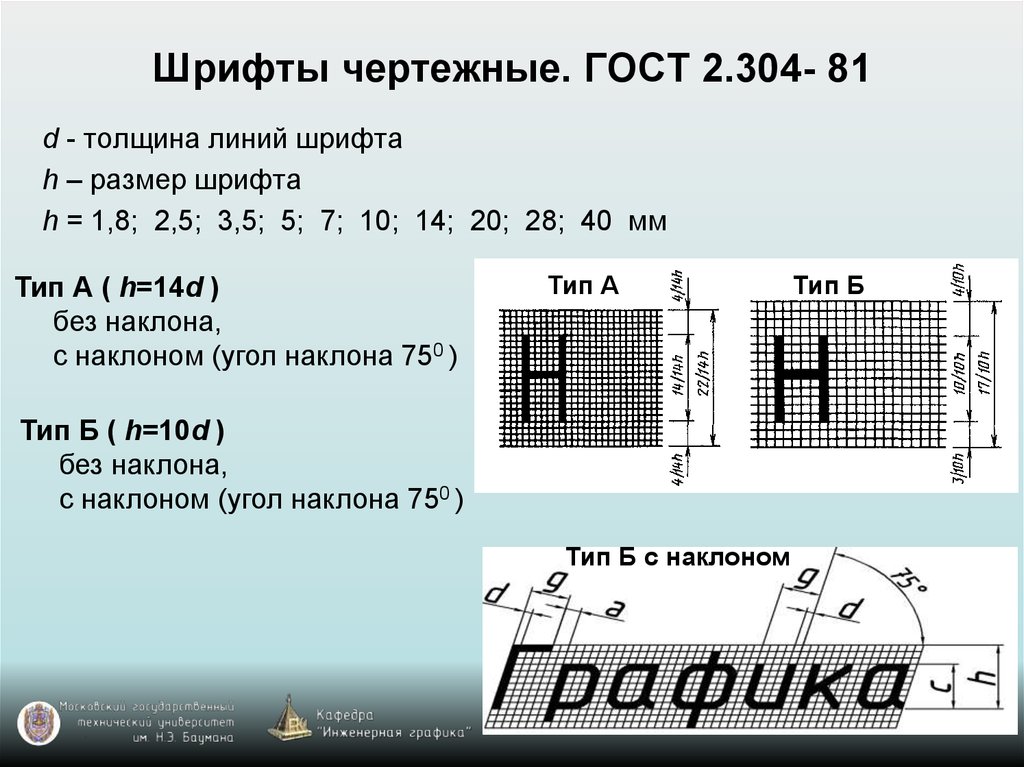
Чертежный шрифт — виды, правила и размеры по ГОСТу
Основные параметры
По ГОСТу буквы и цифры чертежного шрифта отличаются от обычных знаков чёткостью, строгостью, лёгкой читаемостью и узнаваемостью.
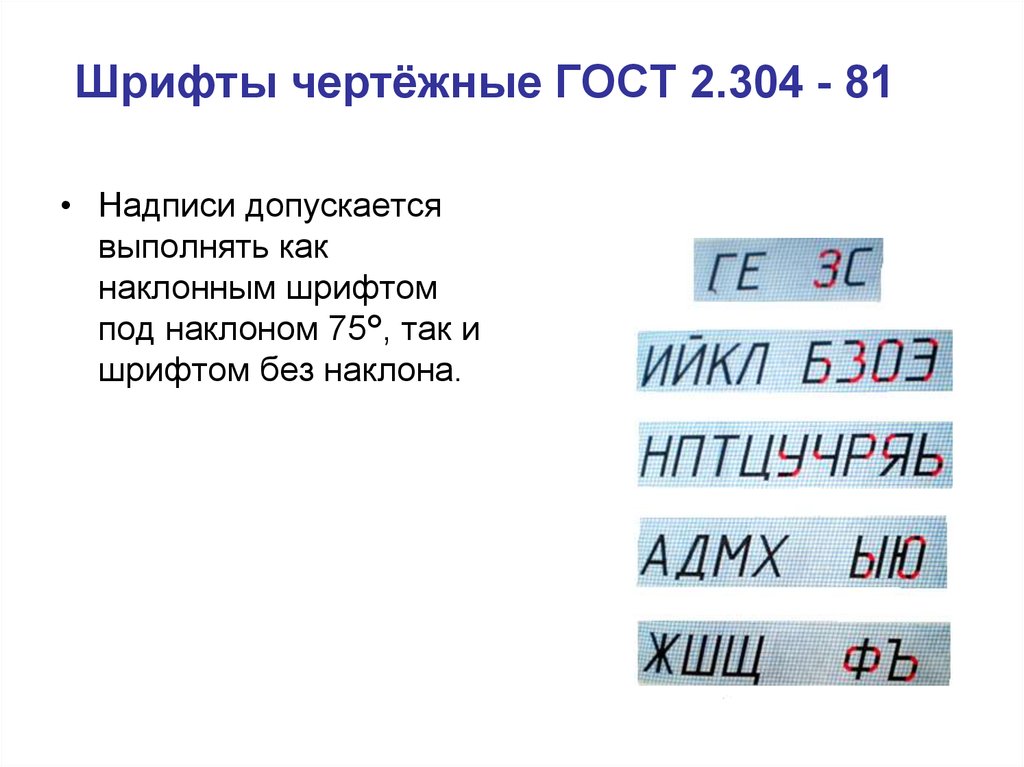
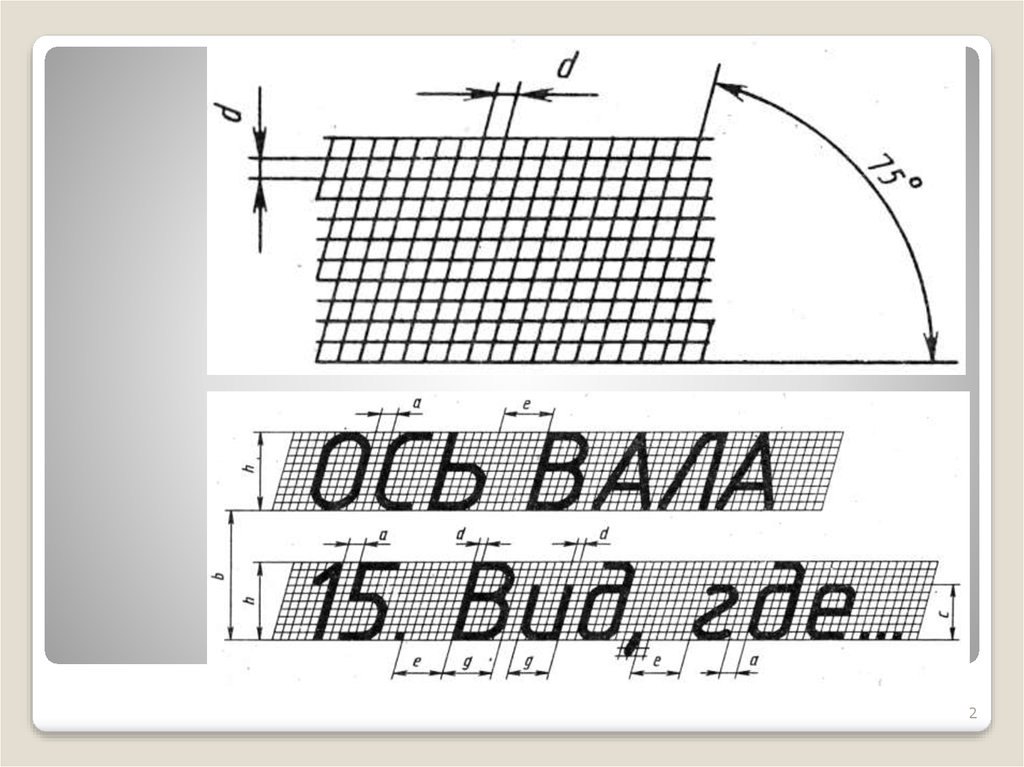
Начертания прямые, понятные, так как из всех классов они удобны для чтения и зрительного восприятия. При нанесении соблюдается между линией строки и знаком угол в 75 градусов. Согласно некоторым нововведениям, строительную документацию можно вести, используя шрифт без наклона.
Нужно править размерами символов, ориентируясь по высоте (h) прописной буквы. Параметр измеряется относительно основания строки, но перпендикулярно листу. Рекомендуется писать нижние части Д, Ц и Щ, а верх Й с учётом расстояний между строчками.
Перечень других обозначений для прописных элементов:
- Толщина (d) равна 0,1h.
- Ширина (g) может бывать двух значений: 6d или 0,6h. Для Ю, Ы, Ц, Х, М, Д, А d равно 0,7. Образцы букв чертежного шрифта со значением 0,8d: Ъ, Ш. Для С, З и Г характерно 0,5d.
У строчных символов русского алфавита длина равняется 0,7h. Если используется 10 тип шрифта, тогда нужно правильно писать строчные буквы (высота 7 мм). Нижние и верхние части символов имеют размер 3d. Их ширина обозначается g. Величина равняется 5d. Из таблицы букв с размерами для чертежного шрифта под исключение попадают з, с (4d).
Выполнение работы от руки
В помощь студентам и новичкам разработана специальная сетка для написания символов от руки. Для упрощения предстоящей работы график наносится на миллиметровку. Сетка образовывается из тонких вспомогательных линий, между которыми вписываются буквы. Шаг, с которым наносится основа, зависит от значения d.
Для упрощения предстоящей работы график наносится на миллиметровку. Сетка образовывается из тонких вспомогательных линий, между которыми вписываются буквы. Шаг, с которым наносится основа, зависит от значения d.
Для заполнения сетки и документации новички должны использовать узкий набор символов. Их вид и параметры должны определяться шириной (узкая, широкая), насыщенностью (светлая, жирная), начертанием (прямое, курсивное). Если необходимо записать формулу из геометрии, алгебры, физики, рекомендуется руководствоваться аналогичными правилами.
Дополнительные характеристики шрифта:
- контраст;
- чёткость;
- ёмкость;
- различимость;
- удобочитаемость.
Нормативные акты
Чертёжный шрифт (ЧШ) считается основой в работе инженеров и архитекторов. До 90-х годов специалисты писали символы вручную, используя трафарет, линейку. С 1996 года компания Ascon Ltd оцифровала буквы и числа с учётом ГОСТа. При необходимости пользователи могут скачать из глобальной сети нужное название и номер ЧШ.
Шрифт спроектирован по требованиям Единого Конструкторного Бюро (ЕСКД). Они соответствуют международным стандартам от 1982 года. ГОСТ 2 .304−81 распространён на все виды технической документации.
Необходимость в появлении ЕСКД связана с потребностью разработки общих правил оформления и заполнения графиков. Это обеспечит их понимание в любой отрасли промышленности. В задачи системы входит унификация параметров и форм чертежей. Создавая проекты по ГОСТу, специалисты получают возможность представлять на мировом рынке конкурентоспособные изделия.
Стандарты системы
ЕСКД в Российской Федерации считается нормативным документом, который устанавливает единые правила оформления чертежей для промышленной отрасли, строительства, транспорта, учебного заведения.
Нормативный документ должен соблюдаться всеми предприятиями, организациями, учебными заведениями, отдельными лицами, которые разрабатывают проект на его основе. Чтобы правильно сделать чертёж, рекомендуется следить за обновлением стандартов. Подобная процедура проводится компетентным органом периодически.
Подобная процедура проводится компетентным органом периодически.
ЧШ пользуются спросом не только среди специалистов, но и среди студентов. При написании необходимо соблюдать некоторые правила. Надписи на графике выполняются от руки. Соблюдается высота знаков, равная более 3,5 мм. Рекомендуется писать буквы по частям. Чтобы выполнить прямолинейные элементы букв, рука должна двигаться сверху вниз либо слева направо.
Закруглённые символы пишутся вниз и влево либо вниз и вправо. Равные части элементов выполняются одним приёмом. Таким способом вырабатывается автоматизм при их написании. Дополнительно выдерживается заданный наклон элементов.
Рекомендуется использовать направляющие штрихи, следовать конструкции букв. Если выдерживать нормальное расстояние между символами, тогда зрительно документ будет казаться одинаковым. На график нужно наносить надписи аккуратно.
Цифровой вариант
Для экономии времени современные строительные компании используют ЧШ в цифровом формате. С его помощью специалисты могут сосредоточиться на проектировании, а не на правильном построении букв, цифр. ГОСТовский цифровой вариант даёт гарантию соблюдения стандартов, что минимизирует возможность допустить ошибки при выполнении работы.
С его помощью специалисты могут сосредоточиться на проектировании, а не на правильном построении букв, цифр. ГОСТовский цифровой вариант даёт гарантию соблюдения стандартов, что минимизирует возможность допустить ошибки при выполнении работы.
Основные шрифты, которые используются для заполнения форм:
Между ними существуют различия в написании букв «И», «Ё», «Ж», «Ю», «Х» и «М». Отличия незначительные, поэтому неопытные архитекторы и специалисты других сфер деятельности их найти не смогут. Спектр использования привычных чертёжных шрифтов выходит за рамки применения только в черчении, при оформлении технических документов.
Креативные дизайнеры часто используют электронный вариант в своих творческих работах. За счёт развития новых технологий появилась возможность подключить ЧШ к нужному веб-ресурсу. Такое событие существенно расширило потенциал создания проектов.
Некоторые программы эффективно работают со шрифтами, которые используются в черчении. Они отлично вписываются в дизайн веб-страницы научного, строительного, инженерного характера. В чертежах можно использовать прямой либо наклонный чертежный шрифт ГОСТ (соблюдается угол в 75°). Для начертания наклона используются два угольника.
Они отлично вписываются в дизайн веб-страницы научного, строительного, инженерного характера. В чертежах можно использовать прямой либо наклонный чертежный шрифт ГОСТ (соблюдается угол в 75°). Для начертания наклона используются два угольника.
Принцип публикации заголовков и надписей сохраняется. Изменяется направление вертикальных линий сетки. Чтобы выполнить средние элементы букв, проводится горизонтальная прямая по центру. Для написания З, О, Ф, Ю понадобится провести дополнительные две горизонтальные линии, которые указывают границы округлений.
Чтобы правильно ввести данные, рекомендуется воспользоваться онлайн-трафаретами. Для начинающих строителей отдельно разработаны обучающие программы по составлению чертежей, оформлению документации (Autocad, Inventor). Для трёхмерного проектирования подходит сервис SolidWorks. В полной версии предусмотрены расчёты и нужные модули.
Профессионалы чаще работают с сервисом ThinkDesign 2013. Там можно решать задачи по разработке конструкторской документации разной сложности. Одновременно предоставляется возможность использовать наработки, которые созданы в другой системе, к примеру, Autocad.
Одновременно предоставляется возможность использовать наработки, которые созданы в другой системе, к примеру, Autocad.
Чтобы работать над проектом коллективно, предусмотрен сервис Catia. В нём разработаны модули по автоматизации и управлению инженерных работ. ArCon является ещё одной современной программой для разработки проектов в области архитектуры и дизайна. Используется строителями при возведении объектов. При выборе программы учитывается вид деятельности (дизайн, моделирование). Сервисы предназначены для профессионалов — платные, а упрощенные — бесплатные.
Шрифты чертёжные по ГОСТ 2.304-81
Все надписи на чертежах и других технических документах выполняются чертежным шрифтом. Чертежные шрифты для технических документов для всех отраслей промышленности и строительства установлены ГОСТ 2.304-81.
Настоящий стандарт устанавливает чертежные шрифты, наносимые на чертежи и другие технические документы всех отраслей промышленности и строительства.
ГОСТом установлены следующие типы шрифта:
Подробное описание ГОСТа можно скачать в формате PDF: ГОСТ 2. 304-81
304-81
Другие интересные материалы
About Сергей Складный
Что-то на превьюшках шрифты типа А и типа Б ничем не отличаются.
А где наклонные? Я точно помню, в каменном веке (1981 г.) был наклонный чертежный шрифт. Принтеров в каменном веке не бывает, и, видимо считалось, что наклонными легче писать от руки (якобы). При всей правильности и строгости тогдашнего нормоконтроля, писал прямыми архитектурными, и, прекрасно все хавалось. Потому что самом деле, главное, — читаемость шрифта.
Вообще, сегодня заморачиваться шрифтами 1981 года, — это бред. И, если их где-то требуют, то это полные идиоты. Пускай тогда еще потребуют, чтобы форматы бумаги гостовские до миллиметров выдерживались (и, соответственно, пусть найдут массовые принтеры с областью печати под эти форматы и рамки к ним).
На самом деле три важных показателя для шрифта:
1) читаемость (конфигурация букв)
2) компактность (не нарушающая читаемости)
3) толщина (не нарушающая читаемость, но и не убивающаяся при копировании чертежей на множительной технике)
Самый лучший шрифт по этим параметрам, — это arial narrow
Идеальная читаемость с постоянной, выверенной толщиной линии и замечательной компактностью (если не в два раза, то в полтора компактнее гостовского).
Рекомендую.
А госту на шрифты 1981, — самое место там, где теперь гост на каменные топоры.
Очень неудобно, когда смежники пользуются нестандартными (не устанавливаемыми по-умолчанию в системе) шрифтами. Часто при этом изменяя стиль Standard. Предлагаемые Вами шрифты относятся к этим «нестандартным».
Нет жесткого требования использовать шрифты по ГОСТ 2.304-81.
ГОСТ Р 21.1101-2013 «Система проектной документации для строительства. Основные требования к проектной и рабочей документации»:
«5.1.5 При выполнении графических документов применяют шрифты по ГОСТ 2.304, а также другие шрифты, используемые средствами вычислительной техники, при обеспечении условий доступности этих шрифтов пользователям документов.
При оформлении текстовых документов рекомендуется использовать гарнитуру шрифта Arial или Times New Roman.»
Так что предлагаемые Вами шрифты противоречат ГОСТ Р 21.1101-2013 в части «доступности этих шрифтов пользователям документов».
Я предпочитаю использовать при выполнении графических документов гарнитуру шрифта ISOCPEUR Курсив 0,7.
Пользователи, которым недоступны шрифты типа ГОСТ, должны немедленно уходить на пенсию.
«Я предпочитаю использовать при выполнении графических документов гарнитуру шрифта ISOCPEUR Курсив 0,7.» (c)
Что и будет полностью соответствовать ГОСТ 3.304-81. Поскольку ISOPEUR — полностью повторяет ГОСТовский шрифт Тип А
Если бы не одно «но» — isocp нормально выглядит на бумаге, но в самом автокаде, при работе, он дико раздражает глаза. Толщина символов не меняется, такое впечатление, что все тексты написаны болдом. Вообще считаю, что стремиться в 2017 году угодить требованиям ГОСТ 81 года — это моветон.
То что ГОСТ 81 года не говорит о его неактуальности. Я честно говоря с трудом себе представляю что туда можно было бы такого добавить или изменить в нем, что бы действительно имело хоть какой-то реальный смыл. И тем не менее он на данный момент имеет статус действующий и отмахиваться от него нельзя. Тем более на него ссылается ГОСТ Р 21.1101-2013. И с моей точки зрения моветон — не следовать ГОСТам.
Кстати ISOPEUR очень даже хорошо смотрится в MicroStation, так что боюсь проблема не в шрифте, а в AutoCAD
Проверил в AutoCAD 2016. При зуммировании толщина символов меняется. Смотрится как надо даже на экране…. странно как-то
Возьмите один и тот же текст шрифтом ISOCP и, например, тот же UNICYR. Затем выставьте вес линий 0.25 — 0.40 — 0.60. И сравните визуально и на печати.
Я, кстати, активно пользую UNICYR, за одним исключением — КМ, где требуются спецсимволы, обозначения двутавров, швеллеров и пр.
ISOCPEUR или GOST COMMON не соответствует ГОСТ, так как «0» должен быть не эллипсом а закруглённым прямоугольником, и «7» без чёрточки должна быть. Нули овальные раздражают глаза и сразу понятно что это ISOCPEUR. Я использую и в АС, и в конструкторских чертежах, и в ПЗ к ним GOST2304 только не от ASKON, а другой где «3» заостренная сверху. При передаче документации прикладываю файл чертежа, и всех устраивает, всем нравится.
У нас например в проектном институте принято использовать шрифт ЕСКД ( ISOCPEUR) с наклоном 15.
Чертежный шрифт. Сопряжение. Виды. Разрезы презентация, доклад
Содержание.
Чертежный шрифт.
Сопряжение.
Виды.
Разрезы.
ЧЕРТЁЖНЫЙ ШРИФТ
Чертежный шрифт.
Начертание прописных букв.
Буквы, состоящие из горизонтальных и вертикальных элементов.
Буквы, состоящие из вертикальных, горизонтальных и наклонных элементов.
Буквы, состоящие из прямолинейных и криволинейных элементов.
Начертание строчных букв.
Буквы, отличающиеся от начертания прописных букв.
Пример построения буквы.
a, d – Толщина линии шрифта
g – Ширина буквы
h – Высота буквы
СОПРЯЖЕНИЯ
Сопряжения.
Сопряжение – плавный переход одной линии в другую.
Основные элементы сопряжения.
Точка сопряжения
Центр сопряжения
Радиус сопряжения
Непосредственные сопряжения.
Непосредственные сопряжения – это сопряжения. В которых одна линия плавно переходит в другую без промежуточных линий.
Сопряжение двух дуг.
Сопряжение прямой и дуги.
Сопряжения двух сторон прямого, острого и тупого углов с дугой.
– Прямой угол
– Острый угол
– Тупой угол
Сопряжения дуги окружности с прямой линией.
Внешнее и внутреннее сопряжения.
Внешнее
Внутреннее
Смешанное сопряжение.
ВИДЫ
Виды.
Системы расположения изображений.
Европейская
Американская
Основные виды.
Основные виды:
Вид – это изображение, обращенной к наблюдателю видимой
поверхности предмета.
Местные виды.
Местный вид – изображение отдельного, ограниченного места поверхности предмета. Местный вид может быть ограничен линией обрыва, осью симметрии или не ограничен.
Дополнительные виды.
Дополнительный вид получается проецированием предмета на плоскость, не параллельную ни одной из основных плоскостей проекций.
Правила оформления видов на чертеже.
Главный вид должен содержать наибольшую информацию о предмете.
Число видов на чертеже выбирают минимальным, но достаточным для того, чтобы точно представить форму изображенного предмета.
В целях более рационального использования поля чертежа допускается располагать виды вне проекционной связи.
РАЗРЕЗЫ
Разрезы.
Разрез – изображение, полученное при мысленном рассечении предмета
секущей плоскостью и состоящее из изображения фигуры сечения и той
Части детали, которая расположена за секущей плоскостью.
Простые разрезы.
Фронтальный разрез – изображение, полученное при мысленном рассечении детали секущей плоскостью, параллельной горизонтальной плоскости проекции, и состоящее из фигуры сечения и изображения части детали, расположенной за секущей плоскостью.
Простые разрезы – изображения, полученные в результате мысленного рассечения детали одной секущей плоскостью.
Секущая плоскость
Часть детали мысленно
удаляемая
Часть детали, изображаемая
при разрезе
Профильный разрез – изображение, полученное при мысленном рассечении детали секущей плоскостью, параллельной профильной плоскости проекции, и состоящее из фигуры сечения и изображения части детали, расположенной за ней.
Секущая плоскость
Часть детали,
изображаемая
при разрезе
Часть детали
мысленно удаляемая
ПРОСТЫЕ РАЗРЕЗЫ
Горизонтальный разрез – изображение, полученное при мысленном рассечении детали секущей плоскостью, параллельной горизонтальной плоскости проекций, и состоящее из фигуры сечения и изображения части детали, расположенной за секущей плоскостью.
Часть детали мысленно
удаляемая
Часть детали,
изображаемая при разрезе
Секущая плоскость
ПРОСТЫЕ РАЗРЕЗЫ
Наклонными называются разрезы, образованные секущими плоскостями, составляющими с горизонтальной плоскостью проекций угол, отличный от прямого.
ПРОСТЫЕ РАЗРЕЗЫ
Разрез, служащий для выявления формы предмета лишь в отдельном ограниченном месте, называется местным и ограничивается на виде сплошной волнистой линией.
ПРОСТЫЕ РАЗРЕЗЫ
Сложные разрезы.
Ступенчатыми разрезами называются разрезы, выполненные несколькими параллельными секущими плоскостями.
Сложными называются разрезы, получаемые с помощью двух и более
секущих плоскостей.
Ломаными называются разрезы, полученные от рассечения предмета не параллельными, а пересекающимися плоскостями.
Фронтальная секущая
плоскость
Линия пересечения
секущих плоскостей
СЛОЖНЫЕ РАЗРЕЗЫ
Урок в современной школе был и остаётся основной формой учебного процесса. На уроке осуществляется реализация образовательных, воспитательных и развивающих задач, к уроку предъявляются дидактические, психологические, технологические и иные требования. Каждый урок должен быть хорошо спланирован и подготовлен.
Данное пособие ставит своей целью помочь учителю черчения в подготовке дидактических материалов к урокам на данные темы.
Пособие содержит иллюстрации, которые расположены последовательно, согласно изучаемым темам. Основная цель данного пособия – эмоциональное воздействие, возбуждение интереса к предмету, подготовка к лучшему усвоению содержания темы.
Белорусский государственный университет транспорта – БелГУТ (БИИЖТ)
Регистрация на конференцию «Проблемы безопасности на транспорте»
Как поступить в БелГУТ:
дневное, заочное полное,
заочное сокращенное
Как получить место
в общежитии БелГУТа
Как поступить иностранному гражданину
События
Все события
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
1 Дата : 2022-09-01 | 2 | 3 | 4 | |||
5 Дата : 2022-09-05 | 6 Дата : 2022-09-06 | 7 Дата : 2022-09-07 | 8 Дата : 2022-09-08 | 9 Дата : 2022-09-09 | 10 Дата : 2022-09-10 | 11 Дата : 2022-09-11 |
12 | 13 | 14 | Дата : 2022-09-15 | 16 Дата : 2022-09-16 | 17 Дата : 2022-09-17 | 18 |
19 | 20 | 21 Дата : 2022-09-21 | 22 Дата : 2022-09-22 | 23 | 24 | 25 |
26 | 27 | 28 Дата : 2022-09-28 | 29 | 30 Дата : 2022-09-30 | ||
Все анонсы
- Открытая лекция Велюгиной Н.
 Е. «НАДСТРОЙКА, ПРИСТР…
Е. «НАДСТРОЙКА, ПРИСТР… - Запись на донорство
- Акция «ЭТАЛОН.Студент.by»
- Экспозиции, посвященные Грунтову П.С. и Белому В.А…
- Угадай мелодию
- Конкурс кандидатов в перспективный кадровый резерв…
- Логистика. Обучение для студентов выпускных курсов…
- Турнир на джойстиках по игре в MORTAL COMBAT IX…
- С Днем народного единства!
- Студсовет поздравляет с Днем народного единства…
Анонсы
Университет
Абитуриентам
Студентам
Конференции
Приглашения
Открытая лекция Велюгиной Н.Е. «НАДСТРОЙКА, ПРИСТР…
Запись на донорство
Акция «ЭТАЛОН.Студент.by»
Экспозиции, посвященные Грунтову П.С. и Белому В.А…
Новости
Университет
Международные связи
Спорт
Воспитательная работа
Жизнь студентов
Новости подразделений
Меломаны БелГУТа сыграли в «Угадай мелодию». ..
..
29 сентября 2022
- Воспитательная работа
Наркотики. Ответственность. Последствия…
27 сентября 2022
- Университет
Делегация Военного института железнодорожных войск и военных сообщений…
27 сентября 2022
- Спорт
Победа в соревнованиях по гребле на байдарках…
26 сентября 2022
- Спорт
Команда РОО «Белая Русь» заняла 3 командное место…
- Университет
Участие в V Международном образовательном форуме «Алтай – Азия 2022: Е…
26 сентября 2022
- Студенческая жизнь
Волонтеры студсовета в приюте для бездомных животных. ..
..
24 сентября 2022
- Студенческая жизнь
Встреча в общежитии «Я выбираю жизнь!»
23 сентября 2022
- Университет
Повышение квалификации по теме «Учет труда и заработной платы в органи…
23 сентября 2022
- Тыдзень роднай мовы «Як ты дорага мне, мая родная мова»…
- Турнир по игре на джойстиках в «Mortal Combat» состоялся…
- Против COVID-19 в БелГУТе
- Единый День информирования: «История белорусской государственности – о…
- Сетевое взаимодействие трех университетов…
- Гомельский транспортный прокурор в ИПК и ПК…
- Состязания в рамках всемирного дня студенческого спорта…
- ДИАЛОГ | Выпуск 14 | БелГУТ |ВЛАДИМИР КОЛОТ О ПРОЕКТАХ, ПЛАНАХ И НОЧЁВ…
- Профилактические беседы на тьюторских часах по теме: «Вред алкоголя и .
 ..
.. - Буккроссинг на кафедре
- Заседание Совета ветеранов, актива БРСМ и Студсовета…
КУДА ПОСТУПАТЬ
Все факультеты
БелГУТ на Доске почета
Достижения университета
Предложения
Все предложения
Видеотека
Все видео
Фотогалерея
Все фото
О шрифтах в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Добавлено в выпуске Photoshop 21.2 (июнь 2020 г.)
При открытии документа, содержащего шрифты, которые не установлены на компьютере, Photoshop автоматически извлекает и активирует такие недостающие шрифты из Adobe Fonts во время подключения к Интернету.
При открытии документов с тестовыми слоями на некоторых текстовых слоях на панели «Слои» может отображаться синий значок синхронизации, указывающий на автоматическую активацию недостающих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется стандартным значком текстового слоя. После этого активированный шрифт можно использовать в документе, а также в других приложениях на компьютере.
При попытке редактировать текстовый слой с отсутствующим шрифтом во время его активации Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В этом диалоговом окне можно выбрать следующие варианты:
В этом диалоговом окне можно выбрать следующие варианты:
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe Fonts.
Управление другими отсутствующими шрифтами (не Adobe Fonts)
Если в документе отсутствует шрифт, который недоступен через шрифты Adobe, Photoshop отображает желтый значок отсутствующего шрифта над панелью Слои текстового слоя.
Управление отсутствующими шрифтами, которые недоступны через Adobe FontsПри попытке преобразовать текстовый слой типа с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отображает предупреждение о том, что слой может выглядеть пикселизированным или размытым после преобразования.В этом диалоговом окне можно выбрать следующие варианты:
- Преобразовать: выберите для продолжения операции преобразования, но помните, что в результате слой может выглядеть пикселизированным или размытым.

- Отмена: выберите для отмены и замены отсутствующего шрифта.См. действия, приведенные ниже.
При попытке редактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию или перейти к управлению отсутствующими шрифтами для всего документа. В этом диалоговом окне можно выбрать следующие варианты:
- Управление: выберите для открытия диалога Управление отсутствующими шрифтами. См. действия, приведенные ниже.
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите для выхода из режима редактирования текста.
Замена отсутствующих шрифтов
Можно заменить отсутствующие шрифты, которых нет в Adobe Fonts, шрифтом по умолчанию или шрифтом, уже используемым в документе.
Выберите Текст > Управление отсутствующими шрифтами.

В диалоговом окне Управление отсутствующими шрифтами используйте параметры в раскрывающемся меню для управления отсутствующими шрифтами.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Заменить шрифтом, уже используемым в документе.
- Не заменять.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
(Необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию, чтобы использовать шрифт по умолчанию вместо всех отсутствующих шрифтов в документе.
Нажмите кнопку ОК.
На базе технологии Adobe Sensei
В Photoshop 21.2 (выпуск за июнь 2020) функция «Подбор шрифта» улучшена и теперь поддерживает больше шрифтов, вертикальный текст и обнаружение многострочного текста.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Adobe Fonts.
Выберите инструмент «Прямоугольная область». Выделите рамкой текст на фотографии.
Выберите Текст > Подбор шрифта.
Photoshop показывает список шрифтов, похожих на выделенный текст.
Подбор похожего шрифта в изображенииВ диалоговом окне Подбор шрифта используйте перечисленные ниже параметры для фильтрации результатов.
- (Необязательно) Выберите Параметр текста — Латиница или Японский.
- (Необязательно) Снимите флажок Показать шрифты, доступные для синхронизации из Adobe Fonts, чтобы скрыть шрифты из Adobe Fonts и оставить только локальные шрифты, доступные на компьютере.
В списке похожих шрифтов щелкните самый близкий к шрифту на фотографии.
Photoshop применяет выбранный шрифт. Теперь можно добавить на фотографию текст, используя подобранный шрифт.
Рекомендации по выделению текста для подбора шрифта
- Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.

- Выделите две или три строки текста, чтобы получить более качественные результаты по сравнению с выделением одной строки текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили.
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Подбор шрифта.
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах приложения, откуда производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
- Шрифты из Adobe Fonts (ранее Typekit )
- OpenType
- Type 1
- TrueType
- Multiple Master
- OpenType SVG
- Переменные шрифты OpenType
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.
Выделение избранных шрифтов звездочкойОбласть поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или синхронизированных шрифтов из Adobe Fonts.
Инструменты для поиска шрифтов
Фильтр
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Отображение шрифтов из Adobe Fonts
Отображение в списке шрифтов только шрифтов, синхронизированных из Adobe Fonts.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Adobe Fonts, похожих на выбранный.
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть элемент списка и выбрать нужный вариант.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl + стрелка вверх, чтобы свернуть гарнитуру шрифтов.
Варианты шрифта, сгруппированные в одном пункте менюКомментарии.
- Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку «Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на панели «Символ».
- Попробуйте динамические комбинации клавиш.
 Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание». - Стиль форматирования «Псевдополужирный» к деформированному тексту применять нельзя.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
На панели «Слои» выделите текстовые слои, которые надо изменить.
На панели «Символ» выберите характеристики текста из раскрывающегося меню.
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа)A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
Применение возможностей OpenType
При использовании инструмента «Текст» убедитесь, что выбран шрифт OpenType. Если текст не выделен, эта настройка будет применяться ко вновь создаваемому тексту.
В меню панели «Символ» в подменю OpenType выберите один из следующих пунктов.
Стандартные лигатуры
Это типографские замещения для некоторых парных символов (fi, fl, ff, ffi, ffl и др.).
Контекстные варианты
Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» буквы «bl» в слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.

Альтернативные лигатуры
Это типографские замещения символов для парных букв (таких как ct, st, ft и др.).
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры
Замещают каллиграфические глифы, стилизованные буквоформы с дополнительными графическими украшениями (витиеватыми росчерками).
Старинные
Это цифры, укороченные по сравнению с обычными. В тексте старинные цифры опущены относительно базовой линии.
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках).

Орнаменты
Элементы, придающие черты индивидуальности семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев, блоков текста или в качестве заполнителя кромок и границ.
Порядковые номера
Автоматически форматирует порядковые номера (1-ый, 2-ой и т. д.) символами надстрочного индекса. Символы надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и «2o») также воспроизводятся правильно.
Дроби
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, 1/2), преобразуются в обыкновенную дробь (например, ).
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы».
 Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты OpenType SVG: несколько цветов и градиентовШрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок рядом с именем шрифта.
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта «Обычный» в Photoshop шрифт автоматически изменяется на «Курсив».
Еще похожее
- Заканчивается поддержка программой Photoshop шрифтов PostScript Type 1
- Photoshop и дизайн
- Установка атрибутов азиатского текста OpenType
Вход в учетную запись
Войти
Управление учетной записью
Открытый урок на тему «Чертёжный шрифт.
 Выполнение надписей на чертеже»
Выполнение надписей на чертеже»Методическая разработка урока
Предмет: Основы инженерной графики
Тема урока: «Чертёжный шрифт. Выполнение надписей на чертеже»
Цель урока:
Образовательная: Познакомить обучающихся с особенностями чертежного шрифта, размерами и способами начертания букв.
Развивающая: Развитие пространственного представления и мышления.
Воспитательная: Продолжать воспитывать аккуратность при выполнении чертежей. Способствовать развитию познавательных интересов и культуру графического труда.
Тип урока: урок-лекция.
Оснащение: Компьютер, мультимедийный проектор, иллюстративный материал, раздаточный материал, слайды.
І. Организационный момент, характеризующийся внешней и внутренней (психологической) готовностью учащихся к уроку. (3 мин.).
(3 мин.).
1-2 мин. приветствие; учёт посещаемости (дежурный обучающийся называет отсутствующих).
ІІ. Проверка домашнего задания. (6 мин.)
III. Ознакомление с основным материалом.
IV. Выполнение практических заданий для закрепления пройденного материала. (5-7 мин).
V. Домашнее задание.
Чертежный шрифт
Шрифт (от нем. Schrift) — это рисунок, начертание букв какого-либо алфавита, цифр и знаков.
Первый стандарт «Шрифты для надписей» был разработан и утвержден в 1919 г.
Чертёжный шрифт — рукописный и компьютерный шрифт, который применяется для оформления чертежей и других технических документов. Шрифт стандартизован, его описывает международный стандарт ISO 3098 и такие национальные стандарты, как ГОСТ 2.304-81 и DIN 6776-1. Надписи чертёжным шрифтом могут выполняются от руки с использованием прямоугольной или наклонной сетки, могут использоваться трафареты и сухой перенос, а также компьютерный набор.
Согласно требованиям системы стандартов ЕСКД все надписи на чертежах должны быть выполнены чертёжным шрифтом по ГОСТ 2.304-81, а в текстовых документах чертёжный шрифт должен использоваться при рукописном способе выполнения.
Стандарт устанавливает высоту и ширину символов, толщину линии, расстояния между символами строками и словами.
Главным требованием к шрифту было, чтобы текст был прост в написании и удобен в прочтении. ISO 3098 и ГОСТ 2.304-81 определяет написание для латинского, кириллического и греческого алфавитов, арабских и римских цифр.
Международный стандарт ISO 3098 состоит из шести частей под общим наименованием «Документация техническая на продукцию. Шрифт для надписей и обозначений».
ISO 3098-1:2015 Общие требования
ISO 3098-2:2000 Латинский алфавит, цифры и знаки
ISO 3098-3:2000 Греческий алфавит
ISO 3098-4:2000 Диакритические и специальные знаки для латинского алфавита
ISO 3098-5:1997 Шрифт из букв латинского алфавита, цифр и знаков для систем автоматизированного проектирования
ISO 3098-6:2000 Кириллица
Входящий в Единую систему конструкторской документации (ЕСКД) межгосударственный стандарт ГОСТ 2. 304-81 Шрифты чертёжные введён в 1982 году, полностью соответствует стандартам Совета экономической взаимопомощи СТ СЭВ 851-78-СТ СЭВ 855-78 и заменяет предшествовавший стандарт ГОСТ 2.304-68.
304-81 Шрифты чертёжные введён в 1982 году, полностью соответствует стандартам Совета экономической взаимопомощи СТ СЭВ 851-78-СТ СЭВ 855-78 и заменяет предшествовавший стандарт ГОСТ 2.304-68.
Высота шрифта
Размером шрифта называется высота прописных (заглавных) букв в миллиметрах. Размер (высота) шрифта обозначается буквой h.
Стандарт устанавливает следующие размеры шрифта: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. Размер 1,8 не рекомендуется, но допускается. Размеры 1,8 и 2,5 не допускаются, если чертёж выполняется карандашом. Для стандартного чертежа предпочтительными являются размеры 3,5; 5 и 7. Высота строчных букв равна предыдущему размеру шрифта. Так, если размер шрифта — 10, то высота прописных букв — 10 мм, а высота строчных —7. Высота буквы измеряется перпендикулярно к основанию строки. В чертежах допускается, как прямой, так и наклонный (наклон составляет примерно 75°) шрифт. Наклон можно начертать с помощью двух угольников. Принцип начертания шрифта при этом не изменяется, меняют направление только вертикальные линии сетки.
Принцип начертания шрифта при этом не изменяется, меняют направление только вертикальные линии сетки.
Для удобства написания букв чертежного шрифта выстраивают вспомогательную сетку (рис. 1), которую выполняют следующим образом. Проводят нижнюю и верхнюю линии строки, расстояние между которыми равно высоте прописной буквы. Откладывают на нижней линии строки ширину букв и расстояние между ними.
Используя углы 45° и 30° угольников, строят наклон букв в строке, равный 75°.
Рассмотрите начертание букв чертежного шрифта (рис. 1— 3). Они различаются наличием горизонтальных, вертикальных, наклонных линий и закруглений, шириной и высотой. На рисунках показана (стрелками) последовательность начертания каждой буквы.
Рис. 1. Начертание прописных букв, состоящих из горизонтальных и вертикальных элементов, и построение вспомогательной сетки
рис. 2. Начертание прописных букв, состоящих из горизонтальных, вертикальных и наклонных элементов
2. Начертание прописных букв, состоящих из горизонтальных, вертикальных и наклонных элементов
Рис. 3. Начертание прописных букв, состоящих из прямолинейных и криволинейных элементов
Рис. 4. Начертание строчных букв, отличающихся от начертания прописных букв
Как вы, наверное, уже заметили, начертания многих строчных и прописных букв не отличаются между собой, например К — к, О — о и др. Начертание некоторых строчных букв отличается от начертания прописных (рис. 4).
При выполнении надписей следует учитывать, что нижние элементы прописных букв Д, Ц, Щ и верхний элемент буквы Й выполняют за счет расстояния между строк.
3. Размеры букв чертежного шрифта
Высота шрифта
Размером шрифта называется высота прописных (заглавных) букв в миллиметрах. Размер (высота) шрифта обозначается буквой h.
Стандарт устанавливает следующие размеры шрифта: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. Размер 1,8 не рекомендуется, но допускается. Размеры 1,8 и 2,5 не допускаются, если чертёж выполняется карандашом. Для стандартного чертежа предпочтительными являются размеры 3,5; 5 и 7. Высота строчных букв равна предыдущему размеру шрифта. Так, если размер шрифта — 10, то высота прописных букв — 10 мм, а высота строчных —7.
Выносные элементы
Термин «высота шрифта» не учитывает выносных элементов символов, которые выполняются за счёт промежутков между строками. Выносные элементы имеют прописные буквы Д, Й, Ц, Щ и строчные буквы
Толщина линии шрифта
Толщина линии шрифта обозначается буквой d.
Существуют два типа шрифтов — тип А, у которого толщина линии в 14 раз меньше его размера (d = 1/14 h) и тип Б (в ISO 3098 обозначается латинской «B»), у которого толщина линии в 10 раз меньше его размера (d = 1/10 h). Поскольку ширина шрифта прямо пропорциональна толщине линии, шрифт А более узок, чем Б.
Поскольку ширина шрифта прямо пропорциональна толщине линии, шрифт А более узок, чем Б.
Ширина шрифта
Чертёжный шрифт является пропорциональным, то есть разные буквы могут иметь разную ширину.
Ширина шрифта обозначается буквой g и является прямо пропорциональной величине d. Самая широкая буква шрифта — Щ (g = 9d). Самые узкие буквы шрифта — з, с (g = 4d).
Ширина всех русских букв приведена в таблице.
Ширина русских букв | |
Ширина | Буква |
9d | Щ |
8d | Ж, Ф, Ш, Ъ, Ы |
7d | Д, М, Х, Ю, ж, т, ф, ш, щ, ы, ю |
6d | Б, В, Е, И, К, Л, Н, О, П, Р, Т, У, Ч, Э, Я, а, м, ц, ъ |
5d | Г, З,С, б, в, г, д, е, и, й, к, л, н, о, п, р, у, х, ч, ь, э, я |
4d | з, с |
Расстояния
Расстояния между буквами и цифрами делают вдвое больше толщины линии, то есть равными 2d. Расстояния между словами и числами делают такими, чтобы в них могла поместиться буква O, то есть равными 6d. Расстояния между нижними границами строк делают равными 17d.
Расстояния между словами и числами делают такими, чтобы в них могла поместиться буква O, то есть равными 6d. Расстояния между нижними границами строк делают равными 17d.
Несмотря на то что расстояние между буквами определено стандартом, оно должно изменяться в зависимости от того, какое начертание имеют рядом стоящие буквы. Например, в слове РАБОТА (рис. 5, а) расстоянием между буквой P и A, T и А необходимо пренебречь (т. е. расстояние должно быть равно нулю), поскольку их начертание зрительно создает достаточный меж буквенный просвет. По этой же причине стандартное расстояние между буквами Б и О, 0 и T следует сократить вполовину. Если такими условиями пренебречь, то буквы в слове будут как бы рассыпаться (рис. 5, б).
Рис. 5. Учет меж буквенного просвета при написании слов: а — правильно; б — неправильно
Рис. 6. Цифры и знаки
Начертание цифр и знаков показано на рисунке 6. (При выполнении чертежей выбирайте высоту шрифта не менее 3,5 мм.)
(При выполнении чертежей выбирайте высоту шрифта не менее 3,5 мм.)
Лучшие бесплатные рукописные шрифты
(Изображение предоставлено Филиз Сахин)С лучшими бесплатными рукописными шрифтами вы можете придать своим проектам индивидуальность. Немного свободные, немного свободные, немного грубые по краям, рукописные шрифты могут быть невероятно универсальными, с тысячами стилей на выбор. Ищете что-то толстое и тяжелое? Чистота и порядок? Стилизованный и эффектный? Там будет рукописный шрифт для вас, и, более того, вам, возможно, не придется платить за него ни копейки.
Интернет предлагает тысячи шрифтов, многие из которых бесплатны. Хотя это, безусловно, фантастический ресурс, он может быть немного ошеломляющим для новичка, поскольку нет надежного способа определить, какие из них стоят вашего времени. Вот почему мы составили это руководство, прошерстив Интернет и используя наш дизайн-нус, чтобы выбрать самые лучшие бесплатные шрифты для рукописного ввода. Каждый из них можно загрузить бесплатно, и все они подходят, по крайней мере, для личного использования — многие из них также будут пригодны для коммерческого использования, но мы советуем вам проверить лицензионный шрифт мелким шрифтом любого, что вы планируете использовать в этом качестве, на всякий случай. .
.
Хотите не только почерк, но и что-то более общее? У нас также есть руководства по лучшим бесплатным шрифтам, бесплатным браш-шрифтам и бесплатным рукописным шрифтам. Ниже у нас есть быстрая ссылка на myfonts.com от Monotype, фантастическую базу данных с более чем 130 000 шрифтов, включая 900 бесплатных. Это потрясающий ресурс, с которого можно начать.
(открывается в новой вкладке)
Купить шрифты на myfonts.com (открывается в новой вкладке)
Помимо перечисленных ниже шрифтов, мы настоятельно рекомендуем сайт myfonts.com от Monotype для поиска шрифтов для любых проектов. Он имеет более 130 000 шрифтов, от кистей до дисплеев, и более 900 из них совершенно бесплатны.
А пока прокрутите страницу, чтобы увидеть наш выбор лучших рукописных шрифтов, которые вы можете скачать, с образцами и ссылками для каждого из них. И как только вы загрузите все шрифты, которые пожелаете, перейдите к нашему руководству, чтобы узнать, как добавлять шрифты в Photoshop.
Лучшие бесплатные рукописные шрифты
01. Grape Nuts
Шрифт Grape Nuts вдохновлен хлопьями для завтрака.0012 (открывается в новой вкладке)Grape Nuts — простой и очаровательный шрифт, который можно загрузить с Google Fonts. Он вдохновлен популярными хлопьями для завтрака. Он простой и непринужденный, идеально подходит для создания неформального тона в ваших проектах. Условия Google Fonts допускают как личное, так и коммерческое использование шрифта, но, как всегда, убедитесь, что вы проверили мелкий шрифт, прежде чем публиковать что-либо.
02. Gloria Hallelujah
Естественный шрифт с большим количеством символов (Изображение предоставлено Кимберли Гесвейн)- Загрузите Gloria Hallelujah из Google Fonts (открывается в новой вкладке)
Простой, понятный и эффективный шрифт Gloria Hallelujah — это надежная альтернатива Grape Nuts, который также доступен в Google Fonts. С игривым чувством, он дружелюбный и доступный, а также чем-то напоминает сценарий комикса. Он был разработан Кимберли Гесвейн и частично основан на почерке корейского школьника.
Он был разработан Кимберли Гесвейн и частично основан на почерке корейского школьника.
03. Домашнее яблоко
Насколько милый этот шрифт? (Изображение предоставлено: Font Diner)- Загрузите самодельный Apple из Google Fonts (открывается в новой вкладке)
Этот умный курсивный шрифт течет по странице, его глифы связаны так же, как настоящий соединенный почерк. У него невероятно милый, домашний вид, и он выглядит как рука, которая могла бы записать рецепт домашнего яблочного пирога (эй, возможно, отсюда и название).
04. Шрифт Reenie Beanie
Когда вам нужен дружественный шрифт (Изображение предоставлено Джеймсом Гришабером)- Загрузите шрифт Reenie Beanie из Adobe Fonts (открывается в новой вкладке)
Reenie Beanie доступен в Adobe Fonts, это земной, забавный почерк шрифты для тех дизайнов, где вы не хотите относиться к себе слишком серьезно. Он основан на почерке, сделанном шариковой ручкой, и, по словам создателей, его «можно использовать для представления каракулей сумасшедшего ученого или рецептов гениального шеф-повара». Мы позволим вам судить об этом, но, тем не менее, это универсальный и легко читаемый рукописный шрифт.
Мы позволим вам судить об этом, но, тем не менее, это универсальный и легко читаемый рукописный шрифт.
05. Dawning of a New Day
Этот курсивный шрифт прост и реалистичен (Изображение предоставлено Kimberly Geswein)- Скачать Dawning of a New Day на DaFont (открывается в новой вкладке)
Важная вещь следует помнить, что этот шрифт предназначен только для личного, а не коммерческого использования. Если вы собираете приглашения на вечеринки, поздравления с днем рождения или что-то в этом роде, Dawning of a New Day — это простой, но реалистичный выбор рукописного шрифта. Это еще одна работа каллиграфа Кимберли Гесвейн (ответственной за Gloria Hallelujah в № 2), которая говорит, что ее вдохновила подруга.
06. Vujahday Script
Этот шрифт поставляется с наборами латинских символов (Изображение предоставлено Robert Leuschke)- Загрузите Vujahday Script из Google Fonts Этот шрифт поставляется как с простым, так и с рукописным стилистическим набором, а также с наборами латинских символов, которые поддерживают западный, центральный и вьетнамский языки.
 Этот шрифт доступен для использования в личных и коммерческих целях.
Этот шрифт доступен для использования в личных и коммерческих целях.07. Beth Ellen
Нам не хватает этого очаровательного шрифта (Изображение предоставлено Элисон Фрейзер Диаз и Роб Джелински)- Загрузите Beth Ellen из Google Fonts (открывается в новой вкладке)
Серьезно, насколько милый этот шрифт? Аутентичное и приземленное ощущение этого сценария идеально подходит для целого ряда проектов. Этот шрифт был вдохновлен дизайнером, матерью Роба Джелински, которая скончалась от рака. Этот шрифт абсолютно бесплатен для личного и коммерческого использования, но Джелински попросил вас отправлять короткую заметку тому, кого вы любите, каждый раз, когда вы используете этот шрифт.
08. Рукописный шрифт Hiatus
Hiatus предлагает кистевой шрифт в непринужденном стиле (Изображение предоставлено Syaf Rizal)- Получите рукописный шрифт Hiatus на сайте creativetacos.com Различный, но также очень непринужденный вид, современный матовый рукописный шрифт Hiatus предлагает красивый вид для плакатов, футболок, брендинга и заголовков в правильном контексте.
 Бесплатная версия доступна как для личного, так и для коммерческого использования и содержит прописные и строчные буквы, числа, знаки препинания и символы.
Бесплатная версия доступна как для личного, так и для коммерческого использования и содержит прописные и строчные буквы, числа, знаки препинания и символы.09. Тимоти
Мы почти чувствуем запах маркера, которым был сделан этот шрифт FONT)- Получите Timothy с Behance (открывается в новой вкладке)
Шрифты для рукописного ввода не всегда закручены и изящны. Тимоти использует заглавные буквы и маркер большой толщины, чтобы добавить рукописного штриха. Этот причудливый рукописный шрифт, созданный Ксенией Зольцман, был вдохновлен дизайнером Тимоти Гудманом . Он бесплатен для личного и коммерческого использования и может стать хорошим и забавным выбором для использования в приглашениях.
10. Something Wild
Something Wild выглядит аутентично- Получите Something Wild от Pixelbuddha (открывается в новой вкладке)
Добавьте аутентичности своим проектам с помощью этого великолепного рукописного шрифта Something Wild.
 Something Wild, доступный на Pixelbuddha, бесплатен для личного или коммерческого использования и добавит нотку индивидуальности вашим проектам, что делает его идеальным для дизайна плакатов и флаеров.
Something Wild, доступный на Pixelbuddha, бесплатен для личного или коммерческого использования и добавит нотку индивидуальности вашим проектам, что делает его идеальным для дизайна плакатов и флаеров.11. Будьте стильными
Stay Classy делает то, что написано на банке (Изображение предоставлено: Solid Type https://pixelify.net/downloads/stay-classy-font-free/) tab)
Этот бесплатный рукописный шрифт с хорошим названием является одним из самых классных. Изящный и интересный, но не суетливый, сделайте свой дизайн шикарным, используя его для заголовков и коротких фрагментов текста в сочетании с простым, со вкусом сделанным фоном. Это бесплатно для личного или коммерческого использования.
12. Нет времени
У графического дизайнера Паулы Пайнсейрас Мартинес нет времени на бесплатные шрифты для рукописного ввода , ироничный почерк, No Time. На своей странице Behance она заявляет: «Выразительный, агрессивный и необычный. Этот шрифт был создан почерком напряженного дизайнера». Это абсолютно бесплатная лицензия, с просьбой от создателя аккредитовать ее имя или связать ее профиль. (Пайнсейрас говорит, что ей нравятся проекты с использованием этого шрифта.)
Это абсолютно бесплатная лицензия, с просьбой от создателя аккредитовать ее имя или связать ее профиль. (Пайнсейрас говорит, что ей нравятся проекты с использованием этого шрифта.)13. Ambarella
Ambarella, бесплатный для личного и коммерческого использования, задает современный тон- Получите Ambarella от Pixelsurplus (откроется в новой вкладке)
Ambarella — красивый бесплатный шрифт от Polem Studio. Бесплатный как для личного, так и для коммерческого использования, дизайн включает в себя различные росчерки, альтернативы и западноевропейские символы.
14. Kristi
Kristi — элегантный и причудливый бесплатный рукописный шрифт- Получите Kristi от Fontsquirrel (откроется в новой вкладке)
Разработанный Биргит Пулк, Kristi — это элегантный и причудливый бесплатный рукописный шрифт с плавными лигатурами, которые напоминают нам письмо перьевой ручкой. Глифы с заглавными буквами будут особенно хорошо смотреться в заголовках.

15. Marrisa
Нам нравится несоответствие Rs в этом названии (открывается в новой вкладке)
Несовершенства прекрасны, не так ли? Марриса напоминает нам о восторженных рукописных записках, которые мы получили от родственников; все стремительные зажимы и лигатуры непредсказуемого размера. Он полон сердца, обладает расслабленной атмосферой и тщательно продуманными «недостатками». Это бесплатно только для личного использования, но доступны коммерческие лицензии.
16. Over the Rainbow
Рукописный шрифт, который вызовет улыбку- Get Over the Rainbow от Google Fonts (открывается в новой вкладке)
«Этот шрифт всегда вызывает у меня улыбку», — говорит дизайнер этого шрифта с милым названием Кимберли Гесвейн. «Что-то в стиле почерка просто делает меня счастливым. Он немного связан, но ни в коем случае не настоящий сценарий и придаст оптимизм любому проекту, в котором вы его используете».
17. Stay Writer
Добавьте очарования своим проектам с помощью семейства шрифтов ручной работы Stay Writer (Изображение предоставлено Creative Tacos https://www.behance.net/gallery/36149)147/Stay-Writer-Free-Handwriting-Font-Download)- Получите Stay Writer с Behance (открывается в новой вкладке)
Очаровательный рукописный шрифт Stay Writer бесплатен для коммерческого и личного использования. «Нарисованный от руки шрифт для дисплея, каждая буква была тщательно обработана, чтобы ваш текст выглядел красиво», — комментируют создатели на Behance.
18. Fair Prosper
Это только мы, или это могло бы стать отличным логотипом рок-группы? (Изображение предоставлено: Ризал Хорасан https://pixelify.net/downloads/fair-prosper-font-free/)- Получите Fair Prosper от Pixelify (откроется в новой вкладке)
Fair Prosper — еще один бесплатный рукописный шрифт, наполненный индивидуальностью. Это шрифт маркера, разработанный Khurasan. Доступный бесплатно для личного и коммерческого использования, этот набор шрифтов включает прописные и строчные буквы, цифры и символы. Это выглядело бы потрясающе на брендинге и дизайне, который рок (н-ролл).
Это шрифт маркера, разработанный Khurasan. Доступный бесплатно для личного и коммерческого использования, этот набор шрифтов включает прописные и строчные буквы, цифры и символы. Это выглядело бы потрясающе на брендинге и дизайне, который рок (н-ролл).
19. Клэр Хэнд
Клэр Хэнд — веселая, смелая и дружелюбная- Получить Claire Hand с Behance
Команда австралийского дизайнерского агентства Team Scope разработала рукописный шрифт Claire Hand. Команда описывает дизайн, доступный на Behance, как «забавный, смелый и дружелюбный, а его рукописный стиль отражает нашу приверженность творческой спонтанности (вы знаете, как лучшие идеи набрасываются на салфетке?). Потому что мы настроены серьезно. трагедии дизайна, мы даже создали каждую букву двух разных весов, чтобы сделать ее еще более индивидуальной».
Это бесплатно для личного использования и за небольшую плату, если вы хотите использовать его в коммерческих целях.
20.
 Mighttype Mightype отлично подходит для дизайна упаковки, брендинга и многого другого.
Mighttype Mightype отлично подходит для дизайна упаковки, брендинга и многого другого.- Загрузите Mighttype с Behance (откроется в новой вкладке)
Бесплатный как для личного, так и для коммерческого использования Mighttype был создан дизайнерами Матсом-Питером Форссом и Адамом Фатони. Рукописный рукописный шрифт Mightype отлично подходит для дизайна упаковки, брендинга и многого другого.
21. Рейс
Рейс был создан арт-директором Марсело Рейсом Мело. Отлично подходит для плакатов, логотипов и многого другого, Reis доступен бесплатно для личного и коммерческого использования, с пожертвованиями создателю (как всегда).22. Bellaboo
Bellaboo отлично подходит для создания привлекательных заголовков, плакатов и многого другого- Получите Bellaboo из бесплатных товаров для дизайнеров (открывается в новой вкладке)
Нужен аутентичный рукописный шрифт для вашего последнего проекта? Bellaboo, еще один дизайн арт-директора Марсело Рейса Мело, может быть именно тем, что вы ищете. Этот бесплатный рукописный шрифт со смелым дизайном отлично подходит для создания привлекательных заголовков, плакатов и многого другого. Он даже поддерживает испанские, немецкие и шведские символы.
Этот бесплатный рукописный шрифт со смелым дизайном отлично подходит для создания привлекательных заголовков, плакатов и многого другого. Он даже поддерживает испанские, немецкие и шведские символы.
23. Ludicrous
Ludicrous — бесплатный рукописный шрифт от дизайнера Мисси Мейер- Получите Ludicrous от Behance (откроется в новой вкладке)
Бесплатный рукописный шрифт от Missy Meyer, Ludicrous отлично подходит для придания вашим проектам подлинного вида ручной работы. «С каждым шрифтом я узнаю что-то новое», — комментирует она на Behance. «На этот раз я сделал свои первые лигатуры и включил 15 пар строчных букв, которые, как мне казалось, были наиболее распространенными». Он бесплатен для личного использования и включает коммерческую лицензию для настольных компьютеров с одним пользователем.
24. Трагический маркер
Этот громоздкий шрифт был создан за 24 часа- Загрузите Tragic Marker с Behance (открывается в новой вкладке)
Как мы уже видели, Мисси Мейер — безудержный талант, когда дело доходит до создания бесплатных рукописных шрифтов. С помощью Tragic Marker она создала достаточно крупный шрифт, который выглядит так, будто его набросали маркером. И что самое впечатляющее, он был создан всего за один день, пока она изучала больше аспектов создания шрифтов.
С помощью Tragic Marker она создала достаточно крупный шрифт, который выглядит так, будто его набросали маркером. И что самое впечатляющее, он был создан всего за один день, пока она изучала больше аспектов создания шрифтов.
25. Узкие
Skinny полностью бесплатен для коммерческого использования- Получите Skinny на Dafont.com (открывается в новой вкладке)
Старый, но хороший, этот рукописный шрифт, безусловно, самый популярный из предлагаемых шрифтов. онлайн исполнителем, известным как notfon1234. Последнее обновление дизайна привело к очистке пробелов и символов, и теперь шрифт полностью бесплатен для коммерческого использования.
26. Gunny Rewriting
Gunny Rewrite основан на старом шрифте Gunny Handwriting 9, разработанном дизайнером шрифтов Витом Кондаком.0023 На основе своего старого шрифта Gunny Handwriting дизайнер шрифтов Вит Кондак выпустил новый бесплатный рукописный шрифт Gunny Rewriting. Желая получить более аккуратную версию своего оригинала (основанную на его естественном стиле почерка), Кондак полностью переделал дизайн и теперь предлагает его для бесплатной загрузки для всех желающих.
Желая получить более аккуратную версию своего оригинала (основанную на его естественном стиле почерка), Кондак полностью переделал дизайн и теперь предлагает его для бесплатной загрузки для всех желающих.
27. Halo Handletter
Дизайнер Марио Артуро специализируется на причудливых и письменных шрифтах- Получить Halo Handletter с сайта Dafont.com (открывается в новой вкладке)
Этот элегантный рукописный шрифт был разработан графическим дизайнером Марио Артуро. Halo Handletter — один из более чем 20 шрифтов, созданных Артуро, который специализируется на причудливых и рукописных дизайнах. Это бесплатно только для некоммерческого использования; вам придется заплатить, чтобы использовать его в коммерческих целях.
28. Чего бы это ни стоило
Дизайнер просит пожертвование в размере 8 долларов, если шрифт используется в коммерческих целях- Get What What It Takes на Dafont.com (открывается в новой вкладке)
Бесплатный рукописный шрифт Whatever It Takes восходит к нашим школьным тетрадям. Это бесплатно для личного и некоммерческого использования. Тем не менее, его создательница, дизайнер Бриттни Мерфи, просит пожертвование в размере 8 долларов для коммерческого использования, что мы считаем выгодной сделкой. Есть и жирная версия.
Это бесплатно для личного и некоммерческого использования. Тем не менее, его создательница, дизайнер Бриттни Мерфи, просит пожертвование в размере 8 долларов для коммерческого использования, что мы считаем выгодной сделкой. Есть и жирная версия.
29. L’Engineer
Бесплатный рукописный шрифт на нескольких языках- Загрузите L’Engineer с Behance (откроется в новой вкладке)
Один из наших любимых бесплатных рукописных шрифтов, этот дизайн от Ferdie Balderas представлен обычными и курсивными, а также прописными и строчными буквами. Он даже сделал его поддерживающим несколько разных языков, включая французский, испанский и польский.
30. Calligraffiti
Calligraffiti — элегантный и простой бесплатный однотонный шрифт с 228 глифами- Получите Calligraffiti от Fontsquirrel (открывается в новой вкладке)
Охватывающий жанры рукописных и каллиграфических шрифтов, Calligraffiti — это элегантный и простой бесплатный однотонный шрифт с 228 глифами, разработанный Open Window.
Следующая страница: больше лучших бесплатных рукописных шрифтов
6 обязательных инструментов для творчества в новой вкладке)
£14,99
(откроется в новой вкладке)
Посмотреть (откроется в новой вкладке)
Посмотреть все цены
(откроется в новой вкладке)
Pantone Plus GPC305N
(откроется в новой вкладке) 90 в новой вкладке)
1 211,66 фунтов стерлингов
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Посмотреть все цены
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0012
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Лучшие бесплатные рукописные шрифты 01-30
Следующая страница Лучшие бесплатные рукописные шрифты 31-46
Элисон — независимый писатель и редактор из Филадельфии, США. Она делится советами по покупке и новостями розничной торговли уже более десяти лет. Когда она не охотится за сделками, Элисон можно найти за обучением/обучением боевым искусствам, подхалимством по поводу ухода за кожей и предаванием своего увлечения, связанного с карантином: кулинарией. Она написала для ряда изданий, включая TechRadar, Forbes и Business Insider.
Она делится советами по покупке и новостями розничной торговли уже более десяти лет. Когда она не охотится за сделками, Элисон можно найти за обучением/обучением боевым искусствам, подхалимством по поводу ухода за кожей и предаванием своего увлечения, связанного с карантином: кулинарией. Она написала для ряда изданий, включая TechRadar, Forbes и Business Insider.
Bullet Journal Fonts (14 шрифтов для Bullet Journal, которые вам нужно попробовать!)
Простые шрифты Bullet Journal
Ищете шрифтов Bullet Journal , чтобы украсить свой журнал и улучшить почерк? Взгляните на эти удивительные шрифты для буллет-журналов, которые вы можете попробовать уже сегодня!
Хотя первоначальная система Bullet Journal задумывалась как минималистичный и чистый стиль, многие журналисты Bullet, такие как я, обнаружили, что они могут использовать свой журнал также как инструмент, чтобы зажечь творчество.
На данный момент мой буллет-джорнал определенно представляет собой смесь системы планирования и творческой отдушины! И одна область, над улучшением которой я усердно работаю, — это мои навыки почерка и каллиграфии.
Итак, сегодня я создал пост о журнальных рукописных шрифтах, чтобы дать вам некоторое вдохновение для журнальных шрифтов, которые вы можете попробовать. Если вы любите творчески подходить к своему Bujo, вам понравится экспериментировать со шрифтами для маркированного журнала.
Не каждый шрифт будет так легко воспроизвести. Удостоверьтесь, что вы нашли время, чтобы попрактиковаться в почерке вашего пулевого журнала. Это также единственный способ улучшите курсив, так что не пропускайте практику.
Содержание
Расходные материалы Bujo Fonts
В своем дневнике я использую различные ручки и маркеры, но вот некоторые из моих любимых, если вы новичок. Все они идеально подходят для одного или нескольких симпатичных стилей шрифта, которые вы найдете ниже:
- Ручка Fineliner (мне нравятся следующие бренды: Sakura, Pentel и Faber-Castell)
- Хайлайтеры (мне нравится хайлайтер Stabilo Boss, хайлайтеры Zebra и маркирующий маркер Bic)
- Ручки-кисти (мне нравятся ручки-кисти цвета tombow и черные)
Чернильная ручка Sakura Pigma 30062 Micron Blister Card. ..
..
(23899)
Предложения
Zebra Pen Mildliner, двусторонний маркер,…
(34868)
Предложения
Tombow 56187 Художественные маркеры Dual Brush Pen, пастель,…
(9117)
Если вы хотите узнать больше о ручках, которые можно использовать в вашем пулевом журнале, вы можете прочитать мою исчерпывающую статью здесь!
Как научиться писать от руки для ведения буллит-журнала
Прежде чем вы попробуете свои силы в каллиграфии буджо или скорописи в буллет-журнале, вот несколько простых способов улучшить свой почерк буджо:
Идеи почерка Bullet Journal:
- Если вы ненавидите делать ошибки, почему бы не оставить пустые страницы в вашем Bujo только для практики почерка .
 Или даже заведите специальный журнал только для практики почерка.
Или даже заведите специальный журнал только для практики почерка. - Старайтесь использовать курсив как можно чаще, чем больше вы его используете, тем лучше вы становитесь! Вы можете использовать его для заголовков, дней недели, цитат и специальных заметок.
- Если вы действительно не уверены, стоит ли пробовать новые Bullet Journal Каллиграфические шрифты Почему бы не распечатать их, а затем обвести их, для начала.
- Сначала используйте карандаш , затем, когда вы будете довольны своей попыткой, попробуйте использовать ручку сверху.
- Возьмите ручки хорошего качества. Это будет иметь большое значение для вашего почерка.
- Обязательно используйте точки в своем журнале пуль, чтобы сохранить размер букв одинаковым. Самый простой способ сделать ваш почерк аккуратным — сделать его одного размера.
- Смотреть видео о рукописном вводе . На YouTube есть несколько отличных видеороликов, которые помогут вам начать писать в нужном месте и получить правильный поток.

Рукописный шрифт Cursive Bullet Journal
Идеи шрифтов Bullet Journal
Узнайте, как писать шрифты Bullet Journal ниже. Я сделал развороты с полным алфавитом и идеями заголовков о том, как использовать эти шрифты в вашем блокноте.
Надеюсь, они вдохновят вас на улучшение вашего обычного шрифта журнала.
Шрифты журнала с прямыми линиями
Тем, кто плохо знаком с ведением журнала и рукописным вводом, лучше всего начать со шрифтов с прямой линией .
Сохраняйте простоту и избегайте сложного дизайна с помощью этих крутых шрифтов для журналов.
После того, как вы освоите их и улучшите свой почерк , вы сможете поэкспериментировать с другими, более сложными рисунками и надписями bujo.
Помните, что основная цель ежедневника или планировщика — функциональность. Художественная сторона — это бонус, который вы можете развивать со временем.
Эти простые шрифты придадут вашему буллет-журналу дополнительный уровень украшения, сохраняя при этом чистоту и аккуратность. Вот несколько примеров печатного почерка для ведения журнала.
Простой печатный шрифт
Печатные буквы — это простые шрифты для записи в журнале
Неудивительно, что дети учатся писать печатным почерком, потому что это самый простой способ сделать буквы однородными и разборчивыми, когда ваш почерк не очень хорошо развит.
Если вы считаете, что они слишком простые, вы все равно можете добавить цвет или детали вокруг буквы, чтобы сделать ваш буллет-журнал визуально привлекательным, не тратя на это уйму времени!
Шрифт с засечками
Шрифт с засечками в основном представляет собой простой шрифт с добавленными засечками. Это отличный способ придать другой вид вашему печатному почерку.
Добавьте засечки к простому печатному шрифту, чтобы придать ему другой вид!
Узкие кепки
Тонкий верхний регистр идеально подходит для заголовков и баннеров внутри вашего журнала, а также для создания забавных шрифтов для планировщика. Мне нравится использовать их для названий месяцев или заголовков календаря. Добавьте небольшую деталь, коробку или баннер, и все готово!
Мне нравится использовать их для названий месяцев или заголовков календаря. Добавьте небольшую деталь, коробку или баннер, и все готово!
Шаблон письма в узких кепках.
Причудливый принт
Этот стиль интересно использовать, чтобы придать вашему дневнику особый характер. По сути, вы пишете все буквы одинаковой высоты, поэтому я называю это причудливым.
Забавный алфавит.
Современный шрифт
Этот рисунок я нашел на Pinterest, но я мог легко воспроизвести его вручную, просто следуя прямым линиям и соединяя точки на бумаге.
Любой может воссоздать это, и это также идеально подходит для баннеров и ежемесячных разворотов.
Современный шрифт для любителей буджо.
Затем вы можете добавлять элементы ко всем этим печатным шрифтам, чтобы создавать персонализированные письма для журналов, которые вы можете использовать на любой странице.
Вот пример красивого шрифта с прямой линией, который очень легко создать.
Создайте свой собственный шрифт для маркированного журнала.
Шрифты печатными буквами для журнала пуль
Заглавные буквы добавят веселья в ваш буджо. Мне нравится использовать эти большие печатные буквы для цитат, титульных страниц или важных заголовков.
Бумага с сеткой и точками в журнале пуль позволяет легко рисовать печатные буквы, особенно квадратные. Посмотрите несколько примеров ниже:
Блочный шрифт привлечет внимание к заголовку. Это может выглядеть причудливо и сложно, но с практикой любой может сделать это, просто соединив прямые линии, чтобы получился блок. Думайте о своих точках как о сетке для алфавита.
Вы также можете использовать маркер или любую другую ручку с долотом, чтобы нарисовать печатную букву, а затем обвести ее контуром.
Буквенный алфавит
Полублочный шрифт
Если печатные буквы кажутся вам пугающими, вы можете начать с полублочного шрифта. С этим шрифтом гораздо проще получить буквы одинакового размера и высоты, чем с печатными буквами.
С этим шрифтом гораздо проще получить буквы одинакового размера и высоты, чем с печатными буквами.
Полублоки или полублочные шрифты.
Пузырьковый шрифт
Вам не нужно держать его чистым и прямым, печатные буквы также могут быть дерзкими, изогнутыми, и они симпатичные шрифты для рисования. Когда я был ребенком, это был шрифт, который всегда был у меня в блокнотах. Проверьте мой алфавит ниже.
С помощью этого шрифта можно создавать пузыри или воздушные шары.
Пузырьковый или воздушный шрифт для журналов пуль.
Объемные печатные буквы
Чтобы придать 3D-перспективу, вы можете добавить еще одно измерение к буквам, как показано ниже.
Это не простой шрифт, проще просто сделать обычный блочный шрифт, но они настолько терапевтически приятны для рисования, что с практикой вы сможете освоить эту технику. Следуйте приведенному ниже алфавиту, если вы не знаете, как их создавать.
–
Рукописные шрифты пулевого журнала
Я всегда стараюсь улучшить свой пулевой журнал от руки и чистописание. Для достижения уровня красивого почерка практика обязательна!
Нет другого способа улучшить почерк, кроме как взять ручку и бумагу, выполнять однообразную работу и практиковаться.
Я пишу большую часть записей в буллет-журнале курсивным почерком, а затем использую печатный и блочный шрифты для заголовков и деталей.
Курсивные журнальные шрифты рукописного ввода
Каллиграфические шрифты буллитного журнала могут быть очень сложными. К счастью, есть еще один вариант!
Искусственная каллиграфия — отличная техника, если вам нравится стиль письма кистью, но у вас нет ни инструментов, ни навыков для его создания.
Вам все еще нужно попрактиковаться в рукописном письме, потому что это будет основой вашего искусственного письма.
Он состоит из написания текста обычным курсивом, а затем добавления элементов письма кистью, в основном имитирующих светящиеся штрихи и тяжелые штрихи вниз.
Вот как весь алфавит выглядит в псевдокаллиграфии Bullet Journal.
Алфавит для искусственной каллиграфии
Кисть Bullet Journal Надписи
Надписи кистью можно использовать для создания красивых элементов для журналов Bullet Journal, и многие энтузиасты буджо начали использовать популярные ручки-кисти, такие как Tombow Dual brush Pens.
Надписи кистью — это техника, которой может научиться каждый. Вам понадобятся правильные инструменты и практика, к счастью, в Интернете есть несколько отличных печатных листов для рукописного письма кистью.
Идеально подходит для подробных элементов в маркированном журнале, для привлечения внимания к заголовку или для создания цитат для Instagram.
Несмотря на то, что идея простого письма кистью не так уж сложна, требуется довольно много практики, чтобы иметь возможность создавать замечательную каллиграфию кистью, и, конечно же, использование соответствующих расходных материалов очень помогает!
Я предлагаю вам взять лист с надписями кистью, распечатать несколько раз и практиковаться, практиковаться, практиковаться!
У каждого человека есть свой собственный стиль письма кисти, здесь вы можете увидеть мой.
Алфавитный шрифт для письма кистью
Буква Bounce brush
Самое интересное в написании кистью то, что вы можете добавлять к этому шрифту различные элементы. У вас могут быть упругие буквы, но есть также методы расцветки, затенения, выделения и смешивания, которые придают шрифту другой вид.
–
Кисть для растушевки букв
Если вы не умеете рисовать тени от шрифта, то представьте, что сбоку от буквы есть светлое пятно, отбрасывающее тень влево, это способ создания реалистичных теней.
Тень может быть светлой или темной, густой или тонкой, близкой или далекой от буквы. Ниже я нарисовал тонкую темную тень:
Shading bounce brush hand lettering
Наконец, вы можете смешать несколько цветов вместе, чтобы придать надписи эффект омбре. Вы можете сделать то же самое с искусственной каллиграфией.
Существует несколько различных техник смешивания, один из которых я использовал ниже, заключался в том, что я просто писал более светлым цветом, добавлял темный тон внизу и смешивал в середине, используя другой цветовой тон.
Техника письма кистью.
Типографские принадлежности Bullet Journal
Ознакомьтесь с нашими любимыми расходными материалами для создания идеального шрифта Bullet Journal:
- Для прямых и курсивных шрифтов bujo — набор для рисования Sakura
- Для забавных цветных шрифтов для журналов — Tombow или Crayola
Вам понравились наши любимые шрифты Bullet Journal? Мы надеемся, что вы нашли один из лучших шрифтов bujo, от каллиграфии в буллет-журналах до простых надписей в буллет-журналах.
У тебя тоже есть любимый? Позвольте мне знать в комментариях ниже!
Больше творческих идей журнала Bujo, которые вам понравятся
PIN-код на потом!
Как сделать шрифты для журналов
Рисование в приложениях с разметкой на iPad
В поддерживаемых приложениях на iPad, таких как «Сообщения», «Почта», «Заметки» и «Книги», вы можете комментировать фотографии, снимки экрана и PDF-файлы, набрасывать идеи, писать заметки и многое другое с помощью встроенных инструменты рисования.
Показать, переместить и скрыть панель инструментов «Разметка»
Чтобы отобразить панель инструментов «Разметка» в поддерживаемом приложении, коснитесь или «Разметка», затем выполните любое из следующих действий:
Переместите панель инструментов «Разметка»: края экрана.
(Перетащите от среднего края панели инструментов, ближайшей к центру экрана.)
Автоматически сворачивать панель инструментов при рисовании или вводе текста: Коснитесь , затем включите Автосвертывание.
Чтобы снова отобразить полную панель инструментов, коснитесь ее свернутой версии.
Скрыть панель инструментов: Нажмите или Готово.
Рисуйте или пишите в приложениях с помощью разметки
На панели инструментов «Разметка» коснитесь инструмента «Перо», «Маркер» или «Карандаш», затем напишите или нарисуйте пальцем или Apple Pencil (поддерживаемые модели).
Примечание. Если вы не видите панель инструментов «Разметка» в поддерживаемом приложении, нажмите или «Разметка». Если панель инструментов свернута, коснитесь ее свернутой версии.
Во время письма или рисования выполните любое из следующих действий:
Измените толщину линии: Коснитесь выбранного инструмента рисования на панели инструментов, затем выберите параметр.
Изменение прозрачности: Коснитесь выбранного инструмента рисования на панели инструментов, затем перетащите ползунок.
Изменение цвета: Выберите цвет в палитре цветов на панели инструментов «Разметка».
Исправить ошибку: Нажмите .
Нарисуйте прямую линию: Коснитесь инструмента «Линейка» на панели инструментов, затем проведите линию вдоль края линейки.
Чтобы изменить угол наклона линейки, коснитесь и удерживайте линейку двумя пальцами, затем поверните пальцы.

Чтобы переместить линейку, не меняя ее угла, перетащите ее одним пальцем.
Чтобы скрыть линейку, снова коснитесь инструмента линейки на панели инструментов.
В приложении «Заметки» вы можете писать текст с помощью Apple Pencil, и он сразу же преобразуется в печатный текст. См. раздел Выбор и редактирование рисунков и рукописного ввода.
Нарисуйте фигуру
Вы можете использовать Разметку для рисования геометрически идеальных фигур — линий, дуг и т. д. — для использования в диаграммах и эскизах.
На панели инструментов «Разметка» в поддерживаемом приложении коснитесь инструмента «Перо», «Маркер» или «Карандаш».
Примечание. Если вы не видите панель инструментов «Разметка» в поддерживаемом приложении, нажмите или «Разметка». Если панель инструментов свернута, коснитесь ее свернутой версии.
Нарисуйте фигуру одним движением пальца или Apple Pencil (поддерживаемые модели), затем сделайте паузу.

Идеальная версия формы встает на место, заменяя рисунок. (Если вы предпочитаете рисовать от руки, коснитесь .)
Можно рисовать прямые линии, стрелки, дуги, непрерывные линии с помощью 9Повороты под углом 0 градусов, квадраты, круги, прямоугольники, треугольники, пятиугольники, пузыри чата, сердца, звезды и облака.
Изменение рукописного текста или рисунков
Выберите инструмент «Лассо» (между ластиком и линейкой) на панели инструментов «Разметка», затем выполните одно из следующих действий, чтобы выбрать содержимое, которое хотите изменить:
Выберите слово или нарисованный объект: Дважды коснитесь его.
Выберите предложение: Трижды коснитесь его.
Выберите абзац или текстовый блок: Нажмите и удерживайте первое слово, затем перетащите к последнему слову. Чтобы выбрать более точно, перетащите медленно.
В приложении «Заметки» функция «Разметка» распознает рукописный текст отдельно от нарисованных объектов, поэтому вы можете выбрать только рукописный текст.
 Если вы хотите включить рисунки в свой выбор, вы также можете перетащить их.
Если вы хотите включить рисунки в свой выбор, вы также можете перетащить их.Выберите несколько нарисованных объектов: Выбрав инструмент «Лассо», обведите объекты пальцем или Apple Pencil, затем коснитесь выделения.
Примечание: Если вы не видите панель инструментов «Разметка», коснитесь или Разметка. Если панель инструментов свернута, коснитесь ее свернутой версии.
После выбора контента, который вы хотите пересмотреть, коснитесь его, затем выполните любое из следующих действий:
Вырезать, скопировать, удалить или дублировать: Коснитесь параметра.
Перемещение: Нажмите и удерживайте содержимое, пока оно не поднимется, затем перетащите его в новое место.
Совет: Выбрав рукописный текст и рисунки, вы можете изменить их цвет, коснувшись цвета на панели инструментов «Разметка», или переместить их, перетащив в новое место.
Дополнительные способы редактирования рукописного текста или рисунка в «Заметках» см. в разделе «Рисование и запись в «Заметках» на iPad».
Стереть ошибку
Примечание: Если вы не видите панель инструментов «Разметка», коснитесь или «Разметка». Если панель инструментов свернута, коснитесь ее свернутой версии.
Дважды коснитесь инструмента «Ластик» на панели инструментов «Разметка», затем выполните одно из следующих действий:
Стереть пиксели: Выберите «Ластик для пикселей», затем сотрите ошибку пальцем или Apple Pencil.
Стирание объекта: Выберите «Ластик для объектов», затем коснитесь объекта пальцем или Apple Pencil.
Переключение между ластиками пикселей и объектов: Снова коснитесь инструмента ластика, затем выберите «Ластик пикселей» или «Ластик объектов».
Совет: Вы можете сделать снимок экрана, проведя вверх от левого нижнего угла экрана с помощью Apple Pencil, и сразу же приступить к его разметке. Если у вас нет Apple Pencil, вы можете сделать снимок экрана, а затем коснуться миниатюры, которая на несколько секунд появится в левом нижнем углу экрана.
Если у вас нет Apple Pencil, вы можете сделать снимок экрана, а затем коснуться миниатюры, которая на несколько секунд появится в левом нижнем углу экрана.
Как изогнуть текст в Procreate: Полное руководство
Этот пост может содержать партнерские ссылки
Создаете ли вы логотипы, цитаты или любые другие творческие надписи, криволинейный текст имеет ключевое значение. Несмотря на то, что в Procreate нет волшебного способа превратить прямой текст в изогнутый в один клик, в Procreate есть несколько действительно простых и легких способов сделать красивый изогнутый текст.
Чтобы изогнуть текст в Procreate как для рукописных надписей, так и для текста на основе шрифта, вы можете использовать быстрые хаки с инструментом «Пластика» с опцией «Выталкивание» или инструментом «Трансформация» с опцией «Деформация». Чтобы изогнуть текст вручную, разместите на холсте круглую направляющую, которой вы можете следовать во время работы.
Хотя всем нам хотелось бы, чтобы в Procreate был мгновенный способ искривления текста, это было бы не так весело. Кроме того, это цифровой рисунок, а не графический дизайн, поэтому логично, что нет волшебной кнопки, по которой мы можем нажать, чтобы сделать наш изогнутый текст.
Кроме того, это цифровой рисунок, а не графический дизайн, поэтому логично, что нет волшебной кнопки, по которой мы можем нажать, чтобы сделать наш изогнутый текст.
И вы, в конечном счете, будете более счастливы, создавая свой изогнутый текст в Procreate вручную, так как это даст вам НАМНОГО больше свободы для создания уникального изогнутого текста, который мы ищем, в отличие от версии для формочек печенья, выплюнутой программного обеспечения.
Следите за приключениями с искусством на Facebook!
К счастью, термин «вручную» вводит в заблуждение относительно того, сколько работы это потребует. Есть несколько действительно изящных и простых советов и приемов, которые вы можете использовать, чтобы сделать идеально изогнутый текст в Procreate всего за несколько минут, а не часы рабской работы. Хотя изогнуть текст в Canva сложнее, в Procreate все по-другому.
Узнайте больше из Adventures with Art! Давайте начнем и посмотрим на наши варианты изогнутого текста в Procreate. Во-первых, мы поговорим о двух лайфхаках, которые вы можете использовать, чтобы СУПЕР быстро искривить текст. Эти приемы будут работать независимо от того, нарисовали ли вы свои надписи вручную или добавили их с помощью текстовой функции Procreate.
Во-первых, мы поговорим о двух лайфхаках, которые вы можете использовать, чтобы СУПЕР быстро искривить текст. Эти приемы будут работать независимо от того, нарисовали ли вы свои надписи вручную или добавили их с помощью текстовой функции Procreate.
Как изогнуть текст в Procreate с помощью инструмента «Пластика»
Чтобы изогнуть текст в Procreate с помощью инструмента «Пластика», убедитесь, что выбраны все ваши текстовые слои. Откройте вкладку «Коррекция» и нажмите «Пластика». Выберите опцию «Отправить». Потяните концы текста вниз и поднимите середину вверх. Продолжайте делать это, пока не получите кривую, которую ищете.
Вот пошаговое руководство:
1. Убедитесь, что выбраны все ваши текстовые слои или что весь ваш текст находится на одном слое.
2. Откройте вкладку «Настройки». Это значок волшебной палочки на верхней панели инструментов.
3. Нажмите «Пластика».
4. Выберите параметр Push.
Выберите параметр Push.
5. С помощью пера перетащите концы текста вниз.
6. Используйте стилус, чтобы поднять середину текста вверх.
7. Повторяйте шаги 5 и 6, пока ваш текст не будет изогнут так, как вы хотите.
Я ОБОЖАЮ использовать функцию «толкать» в инструменте «Пластика», чтобы быстро придать объектам тот вид, который мне нужен. На самом деле, это один из моих любимых способов создания баннеров. Просто нарисуйте коробку, а затем перемещайте ее, пока не получите нужный баннер!
Этот лайфхак также отлично подходит для изогнутого текста. Фактически, вы можете создать любую форму с вашей задачей, которую вы хотели бы. Например, если вы создаете баннер, вы можете убедиться, что ваши слова идеально вписываются в ваш баннер, «расталкивая» их, пока они не примут нужную форму.
Больше не нужно возиться с тем, чтобы убедиться, что вы правильно нарисовали каждую букву.
Важное примечание: опция push в инструменте «Пластика» работает с несколькими слоями одновременно. Итак, если ваш текст находится на нескольких слоях, вам не нужно беспокоиться об объединении их в один слой. Просто убедитесь, что все слои с вашим текстом выделены. У меня есть учебник по выбор нескольких слоев одновременно в Procreate это может быть полезно, если вам нужен обзор.
Итак, если ваш текст находится на нескольких слоях, вам не нужно беспокоиться об объединении их в один слой. Просто убедитесь, что все слои с вашим текстом выделены. У меня есть учебник по выбор нескольких слоев одновременно в Procreate это может быть полезно, если вам нужен обзор.
Использование инструмента «Пластика» с вашим текстом потребует практики. В зависимости от того, насколько подробным или длинным является ваш текст, вы можете получить шаткие результаты.
Не торопитесь и будьте терпеливы. Также хорошо начинать с более коротких слов.
Если ваш текст оказался слишком длинным или сложным, и вы не можете сделать это правильно с помощью инструмента «Пластика», вы можете изучить один из других вариантов лечения текста в этом списке. Оооооо, давайте посмотрим на эти другие варианты!
Узнайте больше из «Приключений с искусством»!Как изогнуть текст в Procreate с помощью инструмента деформации
Чтобы изогнуть текст в Procreate с помощью инструмента деформации, убедитесь, что выбраны все ваши текстовые слои. Перейдите на вкладку инструмента «Преобразование» и выберите параметр «Деформация». Потяните концы текста вниз и поднимите середину вверх. Продолжайте делать это, пока не получите кривую, которую ищете.
Перейдите на вкладку инструмента «Преобразование» и выберите параметр «Деформация». Потяните концы текста вниз и поднимите середину вверх. Продолжайте делать это, пока не получите кривую, которую ищете.
Вот пошаговое руководство:
1. Убедитесь, что выбраны все ваши текстовые слои или что весь ваш текст находится на одном слое.
2. Щелкните инструмент Преобразование. Это значок стрелки на верхней панели инструментов.
3. Щелкните Деформация.
4. С помощью пера переместите концы текста вниз.
6. С помощью пера переместите центр текста вверх.
7. Повторяйте шаги 5 и 6, пока ваш текст не будет изогнут так, как вы хотите.
Изгиб текста с помощью инструмента «Деформация» аналогичен его изгибу с помощью инструмента «Пластика», но дает больше свободы выбора того, как должен выглядеть текст. Вы можете делать более тонкие движения и изменения с помощью инструмента деформации, которые вы не можете сделать с опцией толчка в инструменте пластики.
Тем не менее, чем больше силы и свободы, тем больше головной боли… временами. С помощью инструмента деформации ваш текст ДЕЙСТВИТЕЛЬНО легко может выглядеть шатким. Я имею в виду, что это называется инструментом деформации не просто так.
С помощью инструмента деформации лучше всего вытягивать или выдвигать текст из середины. Если вы нацелитесь на верхнюю или нижнюю часть текста, он будет растягиваться странным образом. Работая от середины, вы сможете сохранить форму текста как можно более последовательной.
Под серединой я подразумеваю горизонтальную среднюю линию вашего текста. Даже если вы работаете над перемещением концов текста, поместите стилус в середину этой последней буквы. Это даст вам наименьшее количество искажений во время работы.
Важное примечание: параметр деформации в инструменте преобразования работает с несколькими слоями одновременно. Итак, если ваш текст находится на нескольких слоях, вам не нужно беспокоиться об объединении их в один слой. Просто убедитесь, что все слои с вашим текстом выделены. У меня есть учебник по выбору нескольких слоев одновременно в Procreate , который может быть полезен, если вам нужен обзор.
Просто убедитесь, что все слои с вашим текстом выделены. У меня есть учебник по выбору нескольких слоев одновременно в Procreate , который может быть полезен, если вам нужен обзор.
Подобно сглаживанию текста, деформация выполняется очень быстро и легко, но в зависимости от текста, который вы пытаетесь искривить, процесс может получиться беспорядочным.
Вот как вы можете вручную изогнуть свой текст таким образом, чтобы это было действительно точно, но на это у вас не уйдет десятилетие.
Как начертить изогнутый текст вручную в Procreate с помощью круговой направляющей
Чтобы изогнуть текст вручную в Procreate, используйте круговую направляющую, которая поможет вам выровнять текст. Вы можете сделать круглую направляющую с помощью функции быстрой формы Procreate или с помощью круглого штампа. Убедитесь, что ваш текст находится на другом слое, чем ваш круг.
Если использование быстрых советов по пластике или деформации не помогло вам, пришло время создать изогнутый текст вручную. Или, может быть, вам просто нравится создавать изогнутый текст вручную, учитывая свободу, которую он вам дает.
Или, может быть, вам просто нравится создавать изогнутый текст вручную, учитывая свободу, которую он вам дает.
Какой бы ни была ваша причина, создать изогнутый текст в Procreate вручную несложно.
Я использую круглую печать. Я создаю больший круг, который будет верхним барьером моего письма, и меньший круг, который будет нижним барьером моего письма.
Таким образом, мои буквы не будут разного размера.
Если вам интересно, где я взял свою круглую печать, вы можете найти ее в наборе кистей Grid Builder в Design Cuts.
Я ЛЮБЛЮ пакет Grid Builder для всего, что связано с надписями. Он имеет 35 сеток надписей, которые вы можете использовать для создания идеальных надписей из баннеров, блоков, кругов и многого другого. У них даже есть эти действительно аккуратные баннеры, которые заставляют ваши письма выглядеть так, как будто они в перспективе, без необходимости самостоятельно выяснять аспекты перспективы.
Это ДЕЙСТВИТЕЛЬНО круто. Сказать, что я часто пользуюсь этим набором сетчатых кистей, значит ничего не сказать. Это также чертовски дешево, учитывая все, что вы получаете с ним. Вы можете ознакомиться с набором кистей Grid Builder здесь!
Это также чертовски дешево, учитывая все, что вы получаете с ним. Вы можете ознакомиться с набором кистей Grid Builder здесь!
Вот как сделать круглые направляющие с помощью пакета Grid Builder:
1. Выберите круг или овал в списке Grid Builder в наборе кистей.
2. Отрегулируйте размер кисти так, чтобы круг был нужного размера, и перенесите его на холст. Это может занять немного проб и ошибок.
3. Уменьшите размер вашего круга, чтобы он был немного меньше исходного круга, и разместите его на холсте. Это будет зависеть от того, насколько большими должны быть ваши буквы. Опять же, это может занять немного проб и ошибок.
4. При необходимости скорректируйте форму круга с помощью инструмента преобразования.
Когда мы изгибаем буквы, мы редко хотим, чтобы они образовывали идеальный круг. Обычно мы стремимся к растянутому затмению или что-то в этом роде.
Просто используйте инструмент преобразования, чтобы настроить форму круговых направляющих, пока не получите то, что ищете.
У меня есть полное руководство по использованию инструмента преобразования, если вам нужно освежить знания.
Если вы пишете от руки, используйте эти направляющие, чтобы расположить все буквы по кривой.
Если вы рисуете буквы от руки, не забудьте создать новый слой, прежде чем начать. ДЕЙСТВИТЕЛЬНО легко забыть сделать это и остаться без дела, потому что ваши круглые сетки находятся на том же слое, что и ваш готовый текст. Кхм-кхм.
Если вы используете текстовую функцию Procreate, записывайте каждую букву текста отдельно. Каждая буква, естественно, окажется на своем собственном новом слое. Используйте инструмент преобразования, чтобы переместить каждую букву, повернуть ее и выровнять по кривой.
Использование кистей Grid Builder — не единственный способ сделать круги. Если вам нужны круглые направляющие для вашего текста, вы можете сделать большие круги вручную, используя функцию быстрой формы Procreate.
Вот как сделать круглые направляющие с помощью функции быстрой формы:
1. Нарисуйте круг примерно такого размера, который вы хотите, чтобы ваша круглая гирлянда была. Закончив круг, не отрывайте стилус от холста. Держи его там. Это активирует функцию быстрой формы. Как только нарисованный от руки круг превратится в идеальный круг, вы можете поднять стилус.
2. Нажмите кнопку «Редактировать фигуру», которая появляется в верхней части экрана под панелью инструментов.
3. Используйте точки вдоль круга, чтобы отрегулировать размер круга и придать ему нужную форму.
4. Для второго круга повторите шаги 1-3.
5. Когда вы редактируете форму второго круга, убедитесь, что он меньше первого круга и является хорошим нижним барьером для надписи.
Если вы нарисовали круглые направляющие вручную с помощью функции быстрой формы и поняли, что они вам не нравятся, не волнуйтесь. Вам не нужно начинать сначала. Просто используйте инструмент преобразования, чтобы отрегулировать их и снова изменить размер.
Вам не нужно начинать сначала. Просто используйте инструмент преобразования, чтобы отрегулировать их и снова изменить размер.
После того, как вы закончили рисовать и настраивать круглые направляющие, создайте новый слой и начните процесс создания надписей. Это так просто!
Несмотря на то, что создание изогнутого текста в Procreate может показаться сложной задачей, существует множество методов и приемов, которые вы можете использовать, чтобы сделать этот процесс быстрым и легким. Найдите метод, который работает для вас, и придерживайтесь его! После того, как вы разработали систему, вы будете создавать изогнутый текст в своем искусстве Procreate, даже не задумываясь об этом.
Диана
Диана более 25 лет занимается рисованием, живописью, цифровым рисунком и графическим дизайном. Последнее увлечение Дианы — цифровое рисование в Procreate и создание дизайнов футболок в Canva. Диана имеет опыт продажи своего искусства на нескольких платформах и любит помогать другим художникам учиться зарабатывать деньги на своем искусстве.
Как рисовать простые линии и фигуры в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 14 июля 2022 г. 07:50:15 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор программы Illustrator для iPad
- Часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтами и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Используйте панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Дублирующиеся объекты
- Вращение и отражение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые формы
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Обзор эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Используйте инструмент «Отрезок линии», если хотите нарисовать один прямой отрезок за раз. Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Выберите инструмент “Отрезок линии”.
Выполните одно из следующих действий:
Поместите указатель в то место, где должна начинаться линия, и перетащите его туда, где должна заканчиваться линия.
Щелкните место начала линии. В диалоговом окне укажите длину и угол линии. Если вы хотите заполнить линию текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга».
Выполните одно из следующих действий:
Щелкните место начала дуги. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется дуга. Затем задайте любой из следующих параметров и нажмите ОК.

Длина оси X: определяет ширину дуги.
Длина по оси Y: определяет высоту дуги.
Тип: указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль: определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной оси ( x ) или вертикальной оси ( y ).
Наклон: указывает направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) уклона. Введите положительное значение для выпуклого (наружного) уклона. Наклон 0 создает прямую линию.
Заполнить дугу: заполняет дугу текущим цветом заливки.
Примечание . Чтобы просмотреть динамический предварительный просмотр дуги по мере установки параметров, дважды щелкните инструмент дуги на панели «Инструменты».
Параметры инструмента «Сегмент дуги»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль».
Выполните одно из следующих действий:
Перетащите, пока спираль не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть спираль.
Щелкните там, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК.
Радиус: указывает расстояние от центра до крайней точки спирали.
Decay: определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Сегменты: указывает, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль: определяет направление спирали.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Инструменты сетки помогают быстро рисовать прямоугольные и полярные сетки. Используйте инструмент «Прямоугольная сетка» для создания прямоугольных сеток заданного размера с заданным количеством разделителей. Используйте инструмент «Полярная сетка» для создания концентрических кругов заданного размера и заданного количества разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.
Горизонтальные разделители: указывает количество горизонтальных разделителей, которые должны отображаться между верхом и низом сетки.
 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.Вертикальные разделители: указывает количество разделителей, которые должны отображаться между левой и правой сторонами сетки. Значение Skew определяет вес вертикальных разделителей влево или вправо.
Использовать внешний прямоугольник в качестве рамки: заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки.
 В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.Размер по умолчанию: определяет ширину и высоту всей сетки.
Концентрические разделители: указывает количество круглых концентрических разделителей, которые должны отображаться в сетке. Значение Skew определяет, как концентрические разделители взвешиваются внутри или снаружи сетки.
Радиальные разделители: указывает количество радиальных разделителей, которые должны отображаться между центром и окружностью сетки. Значение Skew определяет, как радиальные разделители взвешиваются против часовой стрелки или по часовой стрелке на сетке.
Создать составной путь из эллипсов: Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Выберите инструмент “Прямоугольник” или “Прямоугольник со скругленными углами”.

Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите его по диагонали, пока прямоугольник не станет нужного размера.
Чтобы нарисовать квадрат, удерживая нажатой клавишу Shift, перетащите его по диагонали, пока квадрат не станет нужного размера.
Чтобы создать квадрат или прямоугольник с использованием значений, щелкните в том месте, где должен находиться верхний левый угол. Укажите ширину и высоту (и радиус угла для прямоугольника со скругленными углами) и нажмите ОК.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Задайте радиус угла прямоугольника со скругленными углами
угловой радиус определяет округлость углов прямоугольника.
Вы можете изменить радиус по умолчанию для всех новых прямоугольников, и вы
может изменять радиус для отдельных прямоугольников по мере их рисования.
Чтобы изменить угловой радиус по умолчанию, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и введите новое значение углового радиуса. Либо выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение радиуса угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, которые вы рисуете, а не к существующим прямоугольникам со скругленными углами.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вверх или клавишу со стрелкой вниз. Когда углы станут нужной округлости, отпустите клавишу.
Чтобы создать прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой влево.
Чтобы создать наиболее закругленные углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вправо.

Вы не можете изменить радиус угла после того, как нарисовали прямоугольник со скругленными углами. Если вам кажется, что вам может понадобиться изменить радиус угла, нарисуйте обычный прямоугольник и выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами» и укажите параметры прямоугольника со скругленными углами. Чтобы изменить радиус угла или другие параметры, измените параметры эффекта на панели «Внешний вид».
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс».
Дополнительные сведения о выборе инструментов см. в разделе Выбор инструмента.
Выполните одно из следующих действий:
Перетащите по диагонали, пока эллипс не станет нужного размера.
Щелкните в том месте, где должен находиться верхний левый угол ограничивающей рамки эллипса. Укажите ширину и высоту эллипса и нажмите “ОК”.

Примечание . Чтобы создать круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово «Высота», чтобы скопировать это значение в поле «Высота».
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник».
Выполните одно из следующих действий:
Перетащите, пока многоугольник не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть многоугольник. Нажимайте клавиши со стрелками вверх и вниз, чтобы добавлять и удалять стороны многоугольника.
Щелкните там, где должен быть центр многоугольника. Укажите радиус и количество сторон многоугольника и нажмите ОК.
Треугольники тоже многоугольники! Вы можете нарисовать один
так же, как и любой другой полигон.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда».
Выполните одно из следующих действий:
Перетащите, пока звезда не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Щелкните там, где должен быть центр звезды. Для Радиуса 1 укажите расстояние от центра звезды до самых внутренних точек звезды. Для Радиуса 2 укажите расстояние от центра звезды до самых дальних точек звезды. В разделе «Очки» укажите, сколько очков вы хотите, чтобы звезда имела. Затем нажмите ОК. Чтобы увеличить или уменьшить количество точек в звезде, вы также можете использовать клавиши со стрелками вверх и вниз при рисовании звезды.
Видео об использовании инструментов фигур см.
 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Вы можете включить функцию Рисование и редактирование в реальном времени , чтобы улучшить живое отображение объектов при работе с ними. Чтобы включить эту функцию:
- [Windows] Выберите Редактировать > Настройки > Производительность > Рисование и редактирование в реальном времени .
- [macOS] Выберите Illustrator > Настройки > Производительность > Рисование и редактирование в реальном времени .
Инструмент Блики создает объекты бликов с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент, чтобы создать эффект, похожий на блик на фотографии.
Раструбы включают центральную рукоятку и концевую рукоятку. Используйте ручки, чтобы расположить вспышку и ее кольца. Центральная ручка находится в ярком центре блика — от этой точки начинается траектория блика.
Компоненты факела A. Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Создать блик
Создать блик по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Вспышка».
Нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните в том месте, где должна появиться центральная ручка блика.
Совет: Блики лучше всего смотрятся, когда они нарисованы поверх существующих объектов.
Нарисуйте блик
Выберите инструмент Блики.
Нажмите кнопку мыши, чтобы поместить центральную ручку блика, затем перетащите, чтобы установить размер центра, размер ореола и повернуть угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы ограничить лучи заданным углом. Нажмите стрелку вверх или стрелку вниз, чтобы добавить или вычесть лучи.
 Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.Отпустите кнопку мыши, когда центр, ореол и лучи станут нужными.
Нажмите и перетащите еще раз, чтобы добавить кольца к блику и поместить конечную ручку.
Прежде чем отпустить кнопку мыши, нажмите стрелку вверх или стрелку вниз, чтобы добавить или убрать кольца. Нажмите клавишу тильды (~), чтобы расположить кольца случайным образом.
Отпустите кнопку мыши, когда крайняя ручка окажется в нужном месте.
Каждый элемент (центр, ореол, кольца и лучи) в блике заполняется цветом с различными настройками непрозрачности.
Создайте блик с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блики» и щелкните там, где вы хотите разместить центральную ручку блика.
В диалоговом окне “Параметры инструмента “Блик”” выберите любой из следующих параметров и нажмите “ОК”:
- Укажите общий диаметр, непрозрачность и яркость центра блика.

- Укажите Рост ореола в процентах от общего размера и укажите размытость ореола (0 — четкость, 100 — размытость).
- Если вы хотите, чтобы вспышка содержала лучи, выберите Лучи и укажите количество лучей, самый длинный луч (в процентах от среднего луча) и размытость лучей (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы вспышка содержала кольца, выберите Кольца и укажите расстояние пути между центральной точкой ореола (центральная ручка) и центральной точкой самого дальнего кольца (конечная ручка), количество колец, самое большое кольцо ( в процентах от среднего кольца), а также направление или угол колец.
- Укажите общий диаметр, непрозрачность и яркость центра блика.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блики», чтобы открыть диалоговое окно «Параметры инструмента «Блики». Измените настройки в диалоговом окне.

Совет: Чтобы восстановить значения по умолчанию для факела, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS) и нажмите «Сброс».
- Выберите блик и инструмент Блики. Перетащите конечную точку — либо из центральной, либо из конечной рукоятки, — чтобы изменить длину или направление блика.
- Выберите блик и выберите «Объект» > «Разобрать». Это делает элементы блика редактируемыми, как элементы смесей.
больше, как это
- Галерея инструментов для рисования
- Основы рисования
- Рисунок с ручкой, карандашом, или кривой инструменты
- Короткие клавиши для рисования
- Инструменты Овер.
Войти
Управление учетной записью
67 Бесплатные шрифты для учителей
Шрифты играют большую роль при создании рабочих листов и занятий в классе, и многие учителя любят создавать свои собственные.

Вот 67 бесплатных шрифтов , созданных учителями, которые помогут сделать ваши занятия в классе яркими, причудливыми и добавят нужный штрих.
Давайте разделим бесплатные шрифты по типам, чтобы вы могли найти то, что ищете, и в конце я дам ссылку на руководство на тот случай, если вы захотите их установить, но не сделали этого раньше.
Эти шрифты отлично подходят для указаний или использования в качестве основного шрифта текста.
1. Печатные точки. Этот точечный шрифт отлично подходит для рукописного ввода и трассировки. Создайте свои собственные бесплатные рабочие листы, используя эти буквы и цифры с точками.
2. Ashley – рукописный шрифт, который очень удобен для учителей и учащихся всех возрастов. Это довольно толстый шрифт с классической формой палочек и шариков для букв.
3. Вертушка – этот контурный шрифт удобен для создания заголовков и букв, которые вы хотите, чтобы учащиеся могли раскрасить. Имеет причудливый вид и рукописный вид.

4. Doodle Print – мне очень нравятся стильные прописные буквы этого шрифта и четкость вертикальных линий. Это классический стиль шрифта, очень удобный для юных читателей.
5. Углубление – более толстая версия шрифта для каракулей выше, а также более современный стиль. Верхний регистр этого шрифта, безусловно, самая сильная часть и очень однородный по размеру.
6. Начальные точки. Этот шрифт предназначен для того, чтобы помочь начинающим писателям узнать, где начинать свои основные штрихи при формировании букв. Отлично подходит для создания рукописных листов и инструментов.
7. Шрифт. Этот шрифт с тонкими канцелярскими элементами отлично подойдет для старшеклассников. Внешний вид представляет собой классическое построение для алфавита, написанного курсивом. Вероятно, его лучше всего использовать для отработки отдельных букв, а не для сложения их в слова, но красивые буквы по отдельности.
8. Princess Print — в этом шрифте тонкие буквы и более толстые цифры.
 Края закруглены, что делает его более мягким.
Края закруглены, что делает его более мягким.9. Что – этот более толстый шрифт содержит широкие буквы и цифры. Буквы нижнего регистра начинаются высоко, что придает этому почерку современный вид.
10. Basic Apple. Этот шрифт с тонким наконечником отлично подходит для заголовков и субтитров. Внешний вид классический и базовый.
11. Письмо. Этот шрифт со средним кеглем идеально подходит для начальных классов и включает причудливый номер один. Это примерно так же аккуратно, как мы все хотели бы написать перед нашими классами для моделирования.
12. Thick Apple. Этот более индивидуальный шрифт для письма очень удобен для создания как печати, так и заголовков для рабочих листов и проектов. Смелый кончик выделяет его.
13. Ванильный. Этот более индивидуальный стиль с легким кончиком, но моделирует прекрасную форму букв. Прописные буквы великолепны!
14. Повседневный шрифт Apple. Этот более толстый повседневный шрифт имеет удивительно закругленные кончики, что делает его более удобным для учителей.

15. Denealie — этот шрифт в стиле D’Nealian имеет тонкий наконечник и буквы и цифры в классическом стиле. Идеально подходит для мелкой печати.
16. Leslie’s Hand. Этот шрифт с более толстым кончиком расположен ближе друг к другу для букв и более широко — для цифр.
17. Love Laughing — это самый толстый наконечник из всех рукописных/печатных шрифтов, который моделирует классический подход к формированию букв с помощью палочек и кругов.
Эти шрифты отлично подходят для добавления мелких деталей к вашим заголовкам. Это классический образ учителя.
18. Точки. С буквами и цифрами разного размера этот шрифт с точечным кончиком станет милым заголовком или подзаголовком. [больше не доступно]
19. Привлекательность. Этот шрифт с прямыми линиями и средним размером шрифта включает в себя строчные буквы a в стиле D’Nealian.
20. Cherry. Этот шрифт имеет крошечные кончики и обеспечивает тонкую детализацию. Небольшой вес затрудняет чтение издалека, но глазам легче читать, когда текста больше, чем при традиционном типографском шрифте.

21. Primer Dot — шрифт среднего размера с соответствующими средними кончиками.
22. Jumbled — этот шрифт является немного более легкой версией шрифта выше. Буквы расположены в разных плоскостях, создавая забавный беспорядочный вид.
23. Fontabulous. Этот шрифт с тонкими кистями имеет точки везде, где встречаются линии. Это забавный вариант классических точечных шрифтов для учителей с отличным набором прописных букв.
24. Элементарные точки. Это классический вид букв с точками на концах штрихов. Этот шрифт со средним кончиком как раз с полупрямыми штрихами.
Эти шрифты отлично подходят для добавления мелких деталей к вашим заголовкам. Это интересный способ различать названия, направления и рабочие пространства.
25. Squidgy – красивый шрифт с закрученными концами, который не слишком вычурный. Каждое письмо легко читается и при этом очень весело.
26. Причудливый – этот шрифт имеет закрученные концы и закругленные элементы. Некоторые края не сходятся, поэтому это немного причудливо.

27. Girly Girl – этот шрифт с тонкими кистями очень волнистый. В нем есть ощущение курсивности, а загнутые концы придают этому шрифту ощущение девчушки.
28. Squiggles. Этот более толстый шрифт удобен для печати и предназначен для младших читателей. Фигурные буквы q в нижнем регистре делают этот шрифт одним из моих любимых.
29. Curvy Girls – в этом шрифте используется разная толщина линий. Двойные вертикальные линии имеют волнистую форму и делают этот шрифт необычным для заголовков или заголовков.
30. Chocolate Swirl – этот шрифт с тонкими наконечниками имеет такие же загнутые концы, как и шрифт для девочек выше. Изогнутые вертикальные линии делают этот шрифт очень женственным.
31. Kim Curls – у этого тонкого шрифта есть заостренные концы. Это шрифт с засечками, который имеет немного причудливый завиток, который вы не найдете во многих шрифтах с засечками.
32. Звездный. Этот будет ярко сиять, так как каждая буква будет иметь «звездное» ощущение.
 Это очень тонкий шрифт, и его следует использовать для большого текста.
Это очень тонкий шрифт, и его следует использовать для большого текста.33. Причудливый – этот шрифт с тонкими наконечниками делает каждую букву и цифру уникальной и содержит линии, волнистые линии, завитки и точки.
Эти шрифты делают вашу печать очень увлекательной. Они добавляют изюминку и лучше всего работают в качестве заголовков или для привлечения внимания к определенным функциям.
34. Bumpy Saw – этот контурный шрифт выглядит либо с чешуей, либо с зубчатым краем, в зависимости от того, как вы на него смотрите. Набор прописных букв — моя любимая часть этого набора, поскольку он наиболее последовательный.
35. Fudge Ribbon — великолепный шрифт. Мне нравится замысловатый вид, и все же он не настолько детализирован, чтобы казаться ошеломляющим. Я думаю, что этот шрифт идеально подходит для инструментов учителя в дополнение к студенческим рабочим листам и рабочим листам.
36. Пузыри — Буквы и цифры внутри пузырьков делают этот шрифт забавным. Постоянство размера прописных букв делает его любимой частью этого шрифта для меня.

37. Hoppin Hollyn — этот шрифт — один из моих любимых. Мне нравится сочетание точек и двухстрочные части букв и цифр.
38. Stubborn Spots. Этот более толстый шрифт содержит небольшие пятна, которые придают ему почти анимированный вид. Это комбинированный шрифт, в котором прописные буквы имеют как прописные, так и строчные буквы.
39. Spotty Dotty. Этот забавный шрифт имеет линии на концах строк и точки по краям. Только буквы верхнего и нижнего регистра.
40. Пишущая машинка – этот шрифт выглядит так, как будто он вышел из пишущей машинки, и похож на шрифт с засечками, который также имеет точки на концах некоторых штрихов. Это действительно отличный шрифт для рисования от руки!
41. Pinwheel Dots – если вы хотите фанка, то этот шрифт с множеством точек на каждой букве и цифре для вас. У него также есть ощущение текстуры, встречающееся в природе… с первого взгляда я думаю о змеиной коже.
42. Thin Girl — этот шрифт с тонкими кистями очень узкий и высокий.
 Он займет много места по вертикали и выглядит очень современно.
Он займет много места по вертикали и выглядит очень современно.43. Party Girl. Этот шрифт делает каждую букву уникальной. Это напоминает мне записку с требованием выкупа, вырезанную из журнальных писем, и выглядит совершенно прикольно.
44. Монстр – в буквах этого шрифта скрываются монстры и глупые лица. Отлично подходит для создания игровых элементов или маркировки набора материалов! Прописные буквы великолепны.
45. Полосы. Этот шрифт среднего размера имеет двойные вертикальные линии и полоски в виде лестницы. Это будет выглядеть классически, особенно когда вы будете думать о кинотеатре.
46. New Fringe – этот шрифт среднего стиля имеет бахрому на одном краю букв. Номера имеют одинаковое количество бахромы.
47. Krazi Kiki — в этом забавном и прикольном шрифте много букв разного стиля. Вы увидите волнистые края, завихрения, двойные линии и очертания.
48. Простой — очень современный простой шрифт с высокими строчными буквами.
 Он имеет очень мало строк и представляет собой комбинацию строчных и прописных букв.
Он имеет очень мало строк и представляет собой комбинацию строчных и прописных букв.49. Splendid . Этот шрифт с более тонким наконечником напомнит вам простой шрифт выше. В нем очень мало строк, но он немного более причудлив, особенно цифры.
50. Stuck Up – этот шрифт представляет собой версию простого шрифта, описанного выше, с засечками. Он отлично подойдет для заголовков и заголовков, а также для тех, кто хочет сделать что-то легко читаемым, поскольку он выделен жирным шрифтом.
51. Rachel Fun – этот шрифт с тонкими наконечниками определенно понравится учащимся старшего возраста, так как он похож на их почерк. Это комбинированный шрифт из прописных и строчных букв.
52. Привлекательный. Этот толстый шрифт отлично подойдет для заголовка или заголовка раздела. Это смелее, чем большинство, и довольно современно. Я бы зарезервировал его только для текста, так как это комбинированный шрифт.
53. Scribble .
 Лучше всего он смотрится на светлом фоне и очень радует глаз.
Лучше всего он смотрится на светлом фоне и очень радует глаз.54. Stubborn – Этот чрезвычайно толстый шрифт напомнит вам о милых и простых шрифтах выше. Он отлично подойдет для заголовков, шрифтов и заголовков.
55. Box Stitch – рамочные и сшитые края делают этот шрифт забавным. Вы увидите, что это фантастический шрифт для заголовков, и он также будет отлично смотреться на продуктах, созданных учителями!
56. Скобы. Этот шрифт выглядит так, будто в нем есть скобы, удерживающие буквы на месте. Мило, не отвлекая.
57. Высокий. В этом шрифте используется комбинация точечных кривых и мини-сердец, что дает вам два шрифта в одном. Используйте заглавные буквы, чтобы получить точки, и строчные буквы, чтобы увидеть сердца.
58. Пиратский. Завитки на концах букв делают этот пиратский шрифт невероятно милым.
59. Закорючка. Привлекайте внимание к своим заголовкам с помощью закорючек, обрамляющих края этих букв и цифр.
60. Spunky. Этот шрифт имеет прямые края, чтобы придать вашим печатным формам дерзость.

61 . Cute — этот шрифт напомнит вам смесь голливудского шрифта и современных точек.
62. Свободное падение. Это сочетание прописных и строчных букв привлечет ваше внимание и идеально подойдет для распечатки ваших учителей.
63. Причудливый — этот шрифт напомнит вам о смеси пиратского и мужественного для создания причудливого смелого шрифта.
64. Сердечки. Эти сердечки для разговоров придадут уникальный вид конкретным деталям на ваших рабочих листах.
65. Блоки. Этот шрифт привлечет внимание ваших учеников. Стиль блок-пузырь выглядит беззаботно и беззаботно.
66. Йогурт. Этот очень тонкий взвешенный шрифт идеально подходит для создания подзаголовков и хорошо подходит для моделирования форм букв для младших школьников.
67. Лапша. Все буквы этой высоты имеют одинаковую высоту, что делает этот шрифт очень современным рукописным шрифтом. Средний вес делает его хорошим для заголовков или текста.
И я упомянул, что дам вам учебник, если вы хотите узнать, как установить шрифт.


 Е. «НАДСТРОЙКА, ПРИСТР…
Е. «НАДСТРОЙКА, ПРИСТР… ..
..



 Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».

 Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop. Этот шрифт доступен для использования в личных и коммерческих целях.
Этот шрифт доступен для использования в личных и коммерческих целях. Бесплатная версия доступна как для личного, так и для коммерческого использования и содержит прописные и строчные буквы, числа, знаки препинания и символы.
Бесплатная версия доступна как для личного, так и для коммерческого использования и содержит прописные и строчные буквы, числа, знаки препинания и символы. Something Wild, доступный на Pixelbuddha, бесплатен для личного или коммерческого использования и добавит нотку индивидуальности вашим проектам, что делает его идеальным для дизайна плакатов и флаеров.
Something Wild, доступный на Pixelbuddha, бесплатен для личного или коммерческого использования и добавит нотку индивидуальности вашим проектам, что делает его идеальным для дизайна плакатов и флаеров.