ВИДЫ. ВЫНОСНЫЕ ЭЛЕМЕНТЫ — Студопедия
Поделись с друзьями:
Вид — это изображение видимой части поверхности предмета.
Допускается изображать штриховой линией невидимые части поверхности предмета, если это ведет к уменьшению числа изображений.
Основные виды представляют собой виды, расположенные на шести гранях развернутого куба, при этом все грани совмещаются с плоскостью чертежа. На рис. 341 показано расположение основных видов, которые устанавливает ГОСТ 2.305—68. Изображение, выполненное на фронтальной плоскости проекций, является главным видом. Этот вид должен давать наиболее полное представление о форме и размерах изображаемого предмета. Название видов на машиностроительных чертежах не надписывают, если они располагаются в проекционной связи с главным видом. Если на чертеже нет места для расположения в проекционной связи какого-либо основного вида, его располагают на свободном месте чертежа, сделав над ним надпись типа «А». Надпись располагается над изображением горизонтально и обозначает, что это вид в направлении «А».
Дополнительные виды применяют тогда, когда какую-либо часть предмета невозможно показать на основных видах без искажения его формы и размеров. Этот вид располагается на плоскости, не параллельной ни одной из основных плоскостей проекций. Обозначают дополнительные виды на чертеже так же, как и основные, расположенные вне проекционной связи (рис. 343). Если дополнительный вид расположен в проекционной связи с соответствующим изображением, то надпись над этим видом не наносят и направление взгляда стрелкой не указывают (рис. 344). Дополнительный вид можно повернуть, но при этом сохраняют положение, принятое для этого предмета на главном виде, т. е. верхняя часть вида должна остаться вверху. Над видом делают надпись типа Б со знаком после буквы — обозначающим, что изображение повернуто размеры знака показаны на рис. 347, в.
347, в.
Местным видом называют изображение отдельного узко ограниченного места поверхности предмета. На чертеже этот вид может быть ограничен линией обрыва (рис. 346, В) и может быть не ограничен (рис. 346, 5). Местный вид обозначается надписью типа «£». Направление взгляда указывается стрелкой, обозначенной прописной буквой русского алфавита (рис. 346). Форма и размеры стрелок, указывающих направление взгляда, показаны на рис. 347, б. Надпись, сопровождающая вид, выполняется всегда горизонтально. Размер шрифта для надписи над видом берется на номер больше, чем размер шрифта, взятого для размерных чисел.
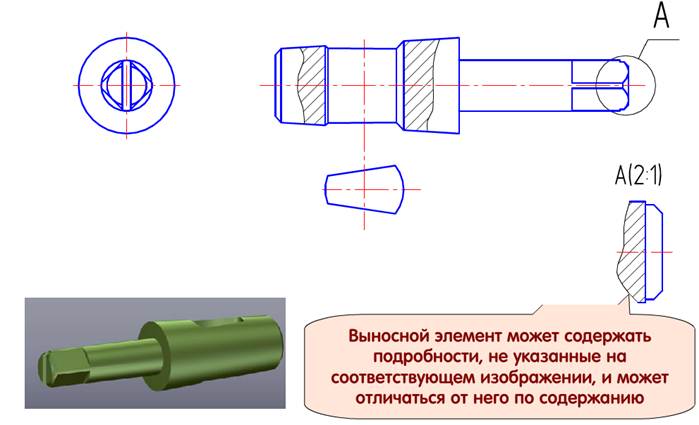
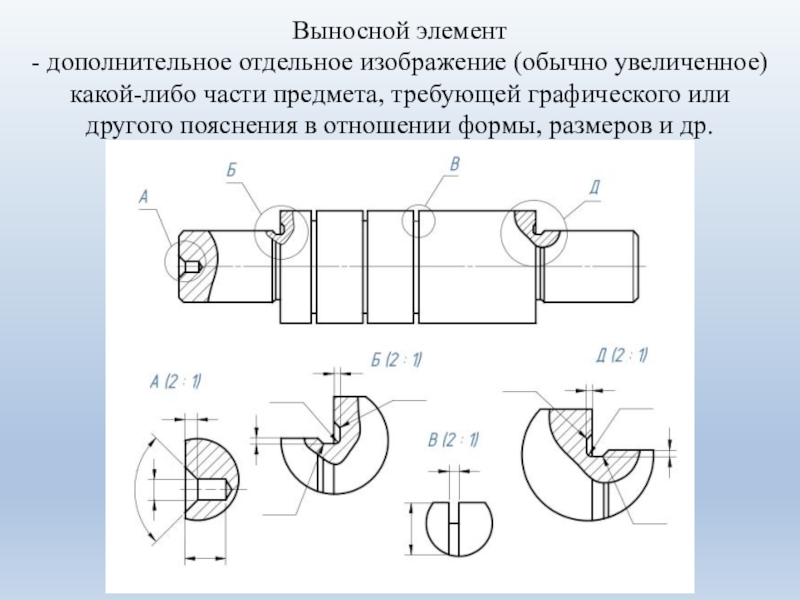
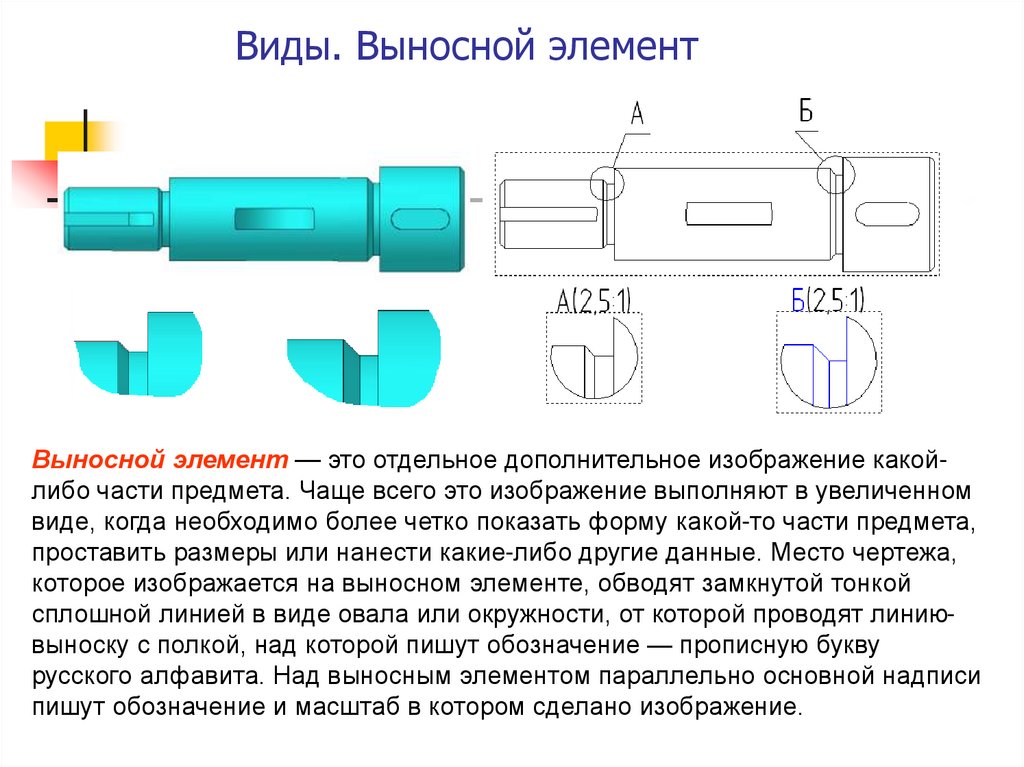
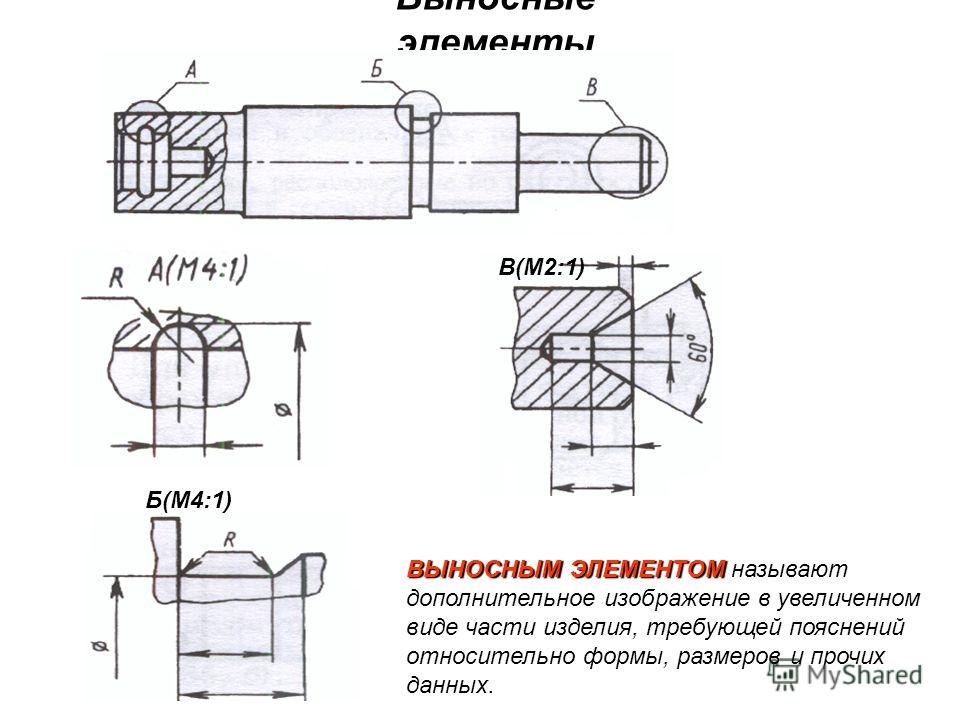
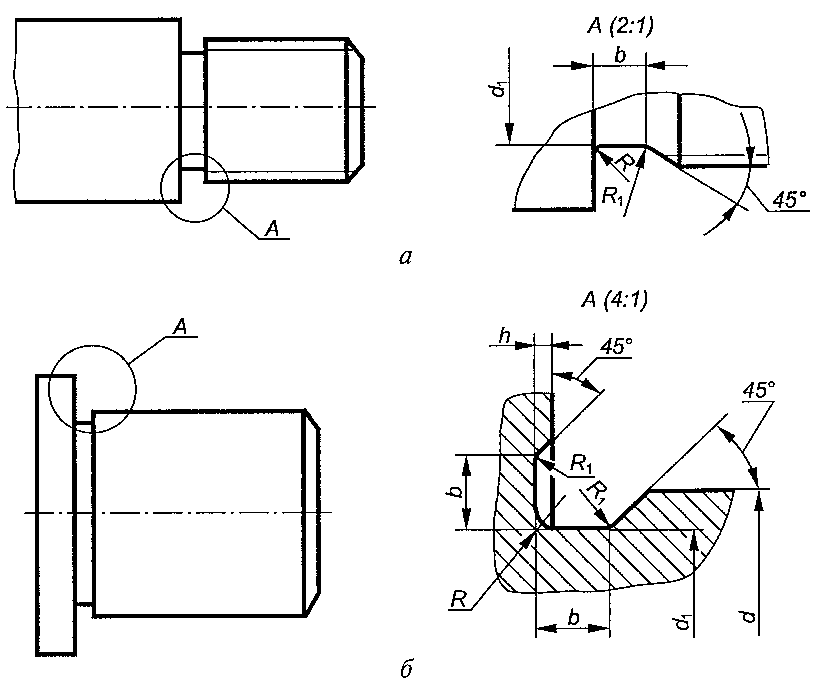
Выносной элемент — это отдельное дополнительное изображение какой-либо части предмета. Чаще всего это изображение выполняют в увеличенном виде, когда необходимо более четко показать форму какой-то части предмета, проставить размеры или нанести какие-либо другие данные. Место чертежа, которое изображается на выносном элементе, обводят замкнутой тонкой сплошной линией в виде овала или окружности, от которой проводят линию-выноску с полкой, над которой пишут обозначение — прописную букву русского алфавита.
Понравилась статья? Добавь ее в закладку (CTRL+D) и не забудь поделиться с друзьями:
Autodesk inventor сложный разрез. Выносной элемент. Основная надпись. Подготовка и выполнение твердых копий
Похожие презентации:
Основы архитектуры и строительных конструкций. Основы проектирования
Конструктивные схемы многоэтажных зданий
Стадии проектирования зданий. Маркировка строительных чертежей (лекция №2)
Маркировка строительных чертежей (лекция №2)
Правила выполнения архитектурно-строительных чертежей
ЕСКД. Общие правила оформления чертежей. (Лекция 1.1)
задачи на построение (геометрия 7 класс)
Выполненный вариант контрольной работы по разделу “Техническое черчение”. (Приложение 3)
Строительное черчение. Графическое оформление и чтение строительных чертежей
Правила оформления чертежей ЕСКД. Форматы, масштабы, линии, шрифты
1. AUTODESK INVENTOR СЛОЖНЫЙ РАЗРЕЗ. ВЫНОСНОЙ ЭЛЕМЕНТ. ОСНОВНАЯ НАДПИСЬ. ПОДГОТОВКА И ВЫПОЛНЕНИЕ ТВЕРДЫХ КОПИЙ
Москва, 2015 г.Занятие №5
AUTODESK INVENTOR
СЛОЖНЫЙ РАЗРЕЗ. ВЫНОСНОЙ ЭЛЕМЕНТ. ОСНОВНАЯ НАДПИСЬ.
ПОДГОТОВКА И ВЫПОЛНЕНИЕ ТВЕРДЫХ КОПИЙ
Подготовили:
доцент кафедры РК-1 Гузненков В.Н.,
ст.преподаватель РК-1 Журбенко П.А.
2. ЗАДАЧА «ОСНОВАНИЕ». ВЫБОР БАЗОВОГО ВИДА
3. БАЗОВЫЙ ВИД
4.
 СЛОЖНЫЙ РАЗРЕЗ
СЛОЖНЫЙ РАЗРЕЗ5. СЛОЖНЫЙ РАЗРЕЗ
6. РЕДАКТИРОВАНИЕ ИЗОБРАЖЕНИЯ. УДАЛЕНИЕ ШТРИХОВКИ
7. РЕДАКТИРОВАНИЕ ИЗОБРАЖЕНИЯ. УДАЛЕНИЕ ОТРЕЗКА
8. РЕДАКТИРОВАНИЕ ИЗОБРАЖЕНИЯ
9. РЕЖИМ «ЭСКИЗ». ПРОЕЦИРОВАНИЕ ГЕОМЕТРИИ
10. РЕЖИМ «ЭСКИЗ». ПОСТРОЕНИЕ ЭЛЕМЕНТОВ ИЗОБРАЖЕНИЯ
11. РЕЖИМ «ЭСКИЗ». ПОСТРОЕНИЕ ЭЛЕМЕНТОВ ИЗОБРАЖЕНИЯ
12. РЕЖИМ «ЭСКИЗ». ПОСТРОЕНИЕ ЭЛЕМЕНТОВ ИЗОБРАЖЕНИЯ
13. РЕЖИМ «ЭСКИЗ». ШТРИХОВКА ОБЛАСТИ
14. РЕЖИМ «ЭСКИЗ». ШТРИХОВКА ОБЛАСТИ
15. РЕЖИМ «ЭСКИЗ». ШТРИХОВКА ОБЛАСТИ
16. ШТРИХОВКА
17. ШТРИХОВКА
18. ШТРИХОВКА
19. ШТРИХОВКА
20. ШТРИХОВКА
21. ОТРЕДАКТИРОВАННОЕ ИЗОБРАЖЕНИЕ
22. ЗАДАЧА «ВАЛ»
23. ПРОТОЧКА
24. ПРОТОЧКА
25. ЛИНИЯ РЕЗЬБЫ
26. ВЫНОСНОЙ ЭЛЕМЕНТ
27. ВЫНОСНОЙ ЭЛЕМЕНТ
28. ВЫНОСНОЙ ЭЛЕМЕНТ
29. ВЫНОСНОЙ ЭЛЕМЕНТ
30. ВЫНОСНОЙ ЭЛЕМЕНТ
31. ВЫНОСНОЙ ЭЛЕМЕНТ
32. ВЫНОСНОЙ ЭЛЕМЕНТ
33.
 ВЫНОСНОЙ ЭЛЕМЕНТ
ВЫНОСНОЙ ЭЛЕМЕНТ34. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Вкладка «Пояснение (ESKD)»Панель «Листы чертежа»
Команда «Основная надпись»
35. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Фамилия студента36. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Фамилия преподавателя37. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Название задачи38. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Inventor записывает имя файла. Оставить без изменений!39. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
Масштаб изображений на листе40. ЗАПОЛНЕНИЕ ОСНОВНОЙ НАДПИСИ
МГТУ им. Н.Э. Баумана Группа РК6-23Шифр своей группы
41. ПРИМЕР
42. ЗАНЯТИЕ №5
В начале занятия необходимо:1. Пройти регистрацию;
2. Забрать файлы с сервера;
3. Запустить Inventor;
4. Выставить свой проект активным;
5. Приступить к выполнению задания
43. КОНТРОЛЬНОЕ ЗАДАНИЕ: ВЫПОЛНИТЬ ЭЛЕКТРОННЫЕ ЧЕРТЕЖИ ДЕТАЛЕЙ
Задача «Призма»Задача «Пирамида»
Задача «Шар»
44. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ ПРОРАБОТКУ
Выполнить электронный чертеж:1.
 Задача «Основание»;
Задача «Основание»;2. Задача «Вал»
45. ЗАНЯТИЕ №5
В конце занятия необходимо:1. Закрыть Inventor;
2. Отправить файлы на сервер;
3. Завершить сеанс работы с сервером;
4. Задвинуть стул под парту и освободить аудиторию
СПАСИБО ЗА ВНИМАНИЕ
English Русский Правила
DetailView — Представления на основе классов Django
Подробное представление относится к представлению (логике) для отображения одного экземпляра таблицы в базе данных. Мы уже обсудили основы подробного представления в подробном представлении — представления на основе функций Django. Представления на основе классов предоставляют альтернативный способ реализации представлений как объектов Python, а не функций. Они не заменяют представления на основе функций, но имеют определенные отличия и преимущества по сравнению с представлениями на основе функций:
- Организация кода, связанного с конкретными методами HTTP (GET, POST и т. д.), может решаться отдельными методами вместо условное ветвление.

- Объектно-ориентированные методы, такие как примеси (множественное наследование), могут использоваться для преобразования кода в повторно используемые компоненты.
Представления на основе классов проще и эффективнее в управлении, чем представления на основе функций. Представление на основе функций с кучей строк кода можно преобразовать в представления на основе классов всего с несколькими строками. Именно здесь вступает в силу объектно-ориентированное программирование.
Django DetailView — представления на основе классов
Иллюстрация Как создать и использовать подробное представление на примере. Рассмотрим проект geeksforgeeks с приложением geeks.
Обратитесь к следующим статьям, чтобы узнать, как создать проект и приложение в Django.
- Как создать базовый проект с помощью MVT в Django?
- Как создать приложение в Django?
После того, как у вас есть проект и приложение, давайте создадим модель, экземпляры которой мы будем создавать через наше представление. В geeks/models.py
В geeks/models.py
Python3
из django.db импорт модели класс GeeksModel(models.Model):
название 9 0038 self ): return self .title |
После создавая эту модель, нам нужно запустить две команды, чтобы создать для нее базу данных.
Python manage.py makemigrations Python manage.py migrate
Теперь давайте создадим несколько экземпляров этой модели с помощью оболочки, запустим форму bash,
Оболочка Python manage.py
Введите следующие команды
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
название = "название1",
описание="описание1").сохранить()
> >> GeeksModel.objects.create(
название = "название2",
описание="описание2").сохранить()
>>> GeeksModel.objects.create(
название = "название2",
описание="описание2").сохранить() Теперь у нас все готово для серверной части. Убедитесь, что экземпляры были созданы из http://localhost:8000/admin/geeks/geeksmodel/ Представления на основе классов автоматически настраивают все от А до Я. Нужно просто указать, для какой модели создавать DetailView, тогда DetailView на основе классов автоматически попробуйте найти шаблон в app_name/modelname_detail. html. В нашем случае это geeks/templates/geeks/geeksmodel_detail.html. Давайте создадим наше представление на основе классов. В geeks/views.py
html. В нашем случае это geeks/templates/geeks/geeksmodel_detail.html. Давайте создадим наше представление на основе классов. В geeks/views.py
из .модели импорт GeeksModel
класс GeeksDetailView(DetailView): модель = GeeksModel 900 38 Теперь создайте URL-адрес для сопоставления представления. В geeks/urls.py
Python3
из django.urls импорт путь 90 003
из .views импорт GeeksDetailView urlpatterns = [ 90 038 path( '/' , GeeksDetailView. as_view()),
as_view()), ]
Создать шаблон в templates/geeks/geeksmodel_detail.html,
html
< h2 >{{ object.title }} h2 > < 90 038 p >{{ object.description }} p >
Давайте проверим, что есть на http://localhost:8000/1/
Управление данными контекста в DetailView
По умолчанию DetailView отображает только поля таблицы. Если кто-то хочет изменить эти данные контекста перед их отправкой в шаблон или добавить дополнительное поле, данные контекста можно переопределить. В geeks/views.py
Python3
из django.views.generic.detail import DetailView
из . models
models импорт GeeksModel 900 03 class GeeksDetailView(DetailView):
модель = GeeksModel
def get_context_data( self , * аргументы, * * kwargs): 9003 7 контекст = супер (GeeksDetailView, self ).get_context_data ( * аргументов, * * kwargs) 9003 6 контекст["категория"] = "РАЗНОЕ" возврат контекст
В geeks/templates/geeksmodel_detail. html,
html,
html
< h2 >{{ object.title }} h2 > < p >{{ object.description }} p 9003 7 > < p >{{ категория }} p >
Теперь проверьте, если категория добавлена.
Настройка подробного представления проблемы | Jira Software Cloud
Вы можете настроить представление задач, чтобы показать больше полей, скрыть поля и изменить расположение полей.
Чтобы настроить макет представления задачи — какие поля появляются и в каком порядке — откройте задачу и выберите Настроить в правом нижнем углу. Чтобы узнать больше о настройке макета задачи, ознакомьтесь со статьей Настройка макета поля в представлении задачи.
Прежде чем начать
Чтобы настроить доску и любые ее параметры, вы должны:
Дополнительную информацию см. в разделе «Обзор разрешений».
Вы можете настроить поля, которые будут отображаться в представлении сведений о проблеме на экране конфигурации платы. Значения некоторых полей также доступны для редактирования в подробном представлении задачи.
Поле
Редактируемые значения
905 E оценка Статус
Приоритет
Компонент
Этикетки 90 003
Затронутые версии
Исправление версий
Ссылка на эпик
Это поле используется для добавления задачи в эпик.
Проблемы проекта, управляемого компанией, можно добавлять только к эпикам проектов, управляемых компанией, а задачи проекта, управляемые командой, можно добавлять только к эпикам проектов, управляемых командой.
Репортер
9063 6 Правопреемник
Дата создания
9000 3
Дата обновления
Ссылки на задачи
Отображается, только если у проблемы есть хотя бы одна ссылка
Описание
Комментарии
Подзадачи
Некоторые поля могут быть скрыты в зависимости от схемы конфигурации полей, используемой для типов задач проекта.
Добавление, удаление или перемещение поля
Нажмите значок Jira > Проекты >, затем выберите соответствующий проект.
Выберите Настройки > Экраны
Щелкните > , чтобы развернуть соответствующую схему экрана
Выберите экран View issue
Добавьте или удалите нужные поля
Развернуть и свернуть схему экрана
Ссылка для редактирования экрана Просмотр проблемы
После этого ваши поля появятся в подробном представлении задачи. Обратите внимание, что поля будут отображаться в задаче только в том случае, если они связаны с соответствующим типом задачи и не являются скрытыми .


 py makemigrations
Python manage.py migrate
py makemigrations
Python manage.py migrate  as_view()),
as_view()),  models
models  html,
html,