Входные металлические двери в Казани
Сортировать по
НАИМЕНОВАНИЮНазвание (А – Я)Название (Я – А)Цена (низкая > высокая)Цена (высокая > низкая)
в наличии
Титан
16500р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
ДПМ-01 Феррони
21500р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
KOVA АЙС
25000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
KOVA КГ-4
26500р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
KOVA NEVADA
28700р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
KOVA Классика
29500р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
KOVA NEVADA Зеркало
31300р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии Акция
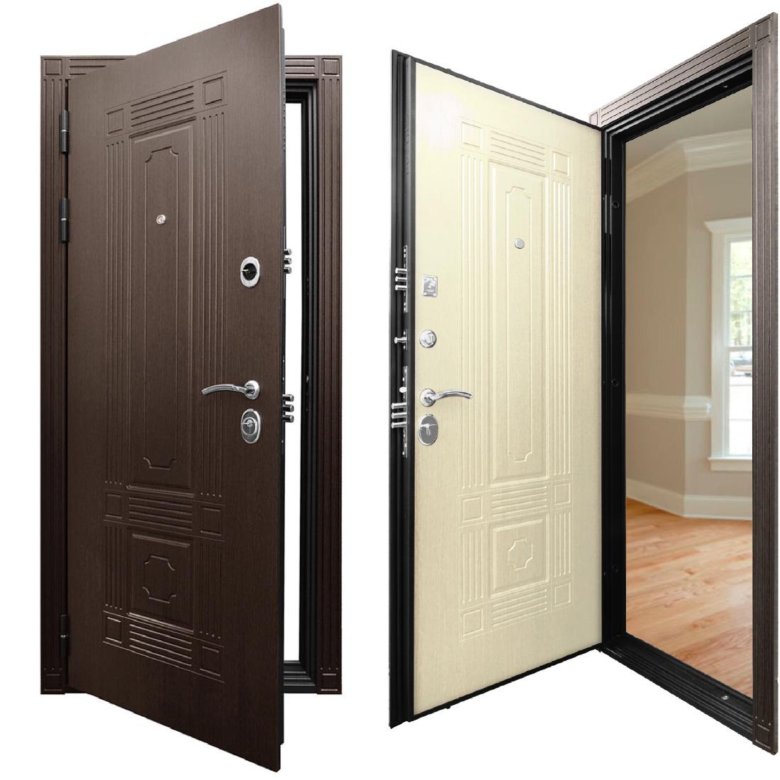
ДЕКО
32700р. 34000р.
34000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
Выгодно
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
БОСФОР
35000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
ORION
36600р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
хит продаж
NORD
37700р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Nord NEO
37700р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
новинка Акция
Boston
38000р. 44000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
Выгодно
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Kardinal Fort Noks
40800р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Cobra
41200р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Brilliant
42590р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Princess
42590р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
Соренто
43900р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
43900р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
TECHNO
45000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
САПФИР
47100р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
в наличии
ALPHA -3″1″
48000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
хит продаж
FORT
48000р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
новинка
Credo
48800р.
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
купить
Акция до 31.12Доставка + подъем + защитный чехол в подарок🎁
Входные двери в дом или в квартиру всегда следует выбирать внимательно, ведь конструкции этого типа должны безупречно выполнять целый ряд важных функций: надежно защищать внутреннее пространство от проникновения посторонних, не пропускать в помещение холод, влагу, сквозняки.
Прежде чем купить металлические двери для своего жилища обязательно следует убедиться в том, что они способны выполнять выше обозначенные задачи и строго соответствуют установленным стандартам качества.
Если у вас есть необходимость купить входные двери в Казани недорого – сделайте по-настоящему выгодную покупку в нашем салоне – Leon Doors!
Железные входные двери от производителей в Казани
Своим покупателям мы предлагаем качественные стальные двери в Казани, которые будут отвечать всем требованиям безопасности и надежности. Металлические двери от нашего салона обладают следующими ключевыми характеристиками:
Металлические двери от нашего салона обладают следующими ключевыми характеристиками:
- Эргономичностью, удобством в эксплуатации. У вас не возникнет никаких проблем с открыванием/закрыванием полотна, оно не деформируется и не просядет
- Гарантированной безопасностью, достигаемой оснащением изделий современными замковыми системами с высокими показателями взломостойкости
- Качественной звуко- и теплоизоляцией. Ваша квартира будет надежно защищена от постороннего шума, холода, сырости и сквозняков
- Безупречной эстетикой. В нашем каталоге можно выбрать конструкции классические, оригинального дизайнерского решения, способные стать яркой визитной карточкой вашего дома
Все позиции, предлагаемые нами покупателям, имеют сертификаты качества государственного образца. Мы закупаем товар непосредственно у производителей, без посредников и потому предлагаем вам качественный, оригинальный продукт по ценам, выгодным для покупателя.
Дополнительная услуга от Leon Doors – профессиональных монтаж дверных конструкций, который проводится опытными мастерами высокой квалификации. Качество установки влияет на срок службы изделий и потому важно провести монтаж точно и без ошибок.
Оформить заказ вы можете любым удобным для вас способом: посетив наш салон, сделав покупку через онлайн-каталог. Доставка приобретенного товара осуществляется по Казани в день покупки.
Наши довольные клиенты
Входная зона лесопарка Дубрава | Казань. Куда пойти?
Входная зона лесопарка Дубрава | Казань. Куда пойти?- Добавить место
В Приволжском районе Казани, недалеко от станции метро Дубравная, находится эко-парк Дубрава. Это большой живописный лес, где летом приятно гулять, а зимой можно кататься на лыжах. В самом начале парка располагается уютная, благоустроенная входная зона с кафе, туалетами и пунктом проката инвентаря. Также в этой зоне есть небольшой амфитеатр и красивые светящиеся качели между деревьев.
Баннер
Дополнительная информация
Часы работы
Круглосуточно
Расположение
- Адрес: Эко парк Дубрава
- Контактные данные:
- Ближайшее метро: Дубравная
Также вам может быть интересно
11753Парк “Сосновая роща” (Парк ДК Химиков)
16224Парк “Крылья Советов”
24730Детский парк “Калейдоскоп”
16795Лаунж-бар «Халат»
9970Парк Победы
18171Романтические места на Петербургской
34444Дендрарий Волжско-Камского заповедника
17836Парк «Черное озеро»
32833Кремлёвская набережная Казань
22385Сад Эрмитаж в Казани
15090Центральный парк культуры и отдыха имени Горького
12894Музей социалистического быта
17998Парк Континент
10975Парк Петрова
26665Парк имени Урицкого
13838Бульвар «Белые Цветы»
11839Ресторан Hemingway
12832Парк Тысячелетия
6721Бульвар на улице Фучика
12672Парк Молодоженов
– HTML: язык гипертекстовой разметки
элементов типа text создают базовые однострочные текстовые поля.
Атрибут value представляет собой строку, содержащую текущее значение текста, введенного в текстовое поле. Вы можете получить это, используя свойство HTMLInputElement value в JavaScript.
пусть theText = myTextInput.value;
Если для ввода не установлены ограничения проверки (дополнительные сведения см. в разделе Проверка), значение может быть пустой строкой ( "" ).
В дополнение к атрибутам, которые работают со всеми элементами независимо от их типа, ввод текста поддерживает следующие атрибуты.
list Значения атрибута list — это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, которые несовместимы с тип не входят в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст ввода . Это должно быть целочисленное значение от 0 или выше. Если maxlength не указано или указано недопустимое значение, ввод text не имеет максимальной длины. Это значение также должно быть больше или равно значению 9.0003 минимальная длина .
Ввод не пройдет проверку ограничения, если длина текстового значения поля превышает maxlength длины кодовых единиц UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
minlength Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст ввода . Это должно быть неотрицательное целочисленное значение, меньшее или равное значению, указанному в
Это должно быть неотрицательное целочисленное значение, меньшее или равное значению, указанному в максимальная длина . Если minlength не указано или указано недопустимое значение, ввод text не имеет минимальной длины.
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength Длина единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
шаблон Атрибут шаблон , если он указан, является регулярным выражением, которое значение должно совпадать, чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp , и как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Дополнительные сведения и пример см. в разделе «Указание шаблона».
заполнитель Атрибут заполнитель представляет собой строку, которая дает пользователю краткую подсказку о том, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать в себя возврат каретки или перевод строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode для переопределения направленности внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительные сведения см. в разделе Заполнители недоступны в элементе : The Input (Form Input).
только для чтения Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение по-прежнему может быть изменено кодом JavaScript, непосредственно устанавливающим свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значение, обязательное не влияет на входные данные с атрибутом только для чтения .
size Атрибут size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта ).
Это делает , а не устанавливают ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
проверка орфографии проверка орфографии — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать на любом редактируемом контенте, но здесь мы рассмотрим особенности, связанные с использованием
Его можно использовать на любом редактируемом контенте, но здесь мы рассмотрим особенности, связанные с использованием проверка орфографии на элементах. Допустимые значения для проверки правописания :
-
ложь Отключить проверку орфографии для этого элемента.
-
правда Включить проверку орфографии для этого элемента.
-
""(пустая строка) или нет значения Следуйте стандартному поведению элемента для проверки орфографии. Это может быть основано на родительском
настройка проверки правописанияили другие факторы.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут readonly и он не отключен.
Значение, возвращаемое при чтении проверка орфографии , может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Следующие нестандартные атрибуты также доступны в некоторых браузерах. Как правило, вам следует избегать их использования, за исключением случаев, когда это бесполезно.
autocorrect Расширение Safari, атрибут autocorrect представляет собой строку, указывающую, активировать ли автоматическое исправление, пока пользователь редактирует это поле. Допустимые значения:
-
на Включить автоматическое исправление опечаток, а также обработку текстовых подстановок, если таковые настроены.
-
от Отключить автоматическое исправление и замену текста.
mozactionhint Расширение Mozilla, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
элемента типа text создают базовые однострочные вводы. Вы должны использовать их везде, где вы хотите, чтобы пользователь ввел однострочное значение, и нет более конкретного типа ввода, доступного для сбора этого значения (например, если это дата, URL-адрес, электронная почта или поисковый запрос, у нас есть лучшие варианты).
Базовый пример
<форма>
<дел>
<тип ввода="текст" имя="имя" />

 Посмотрите на следующий пример:
Посмотрите на следующий пример:
