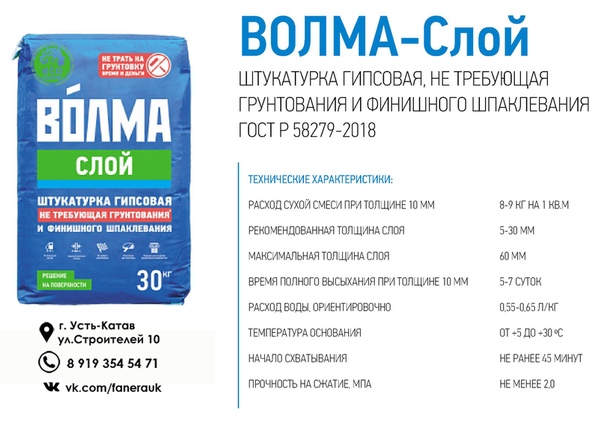
ВОЛМА-Слой, штукатурка гипсовая ручного нанесения, 30 кг
ПОДРОБНЕЕ О ТОВАРЕ
Штукатурка гипсовая ручного нанесения не требующая шпаклевания.
ОБЛАСТЬ ПРИМЕНЕНИЯ:
Для выравнивания стен и потолков под оклейку обоями, покраску, облицовку керамической плиткой. При соблюдении технологии применения, дает глянцевую поверхность, не требующую дополнительного шпаклевания.
«ВОЛМА-Слой» применяется внутри помещений с нормальной влажностью и температурой от +5 до +30ºС.
РЕКОМЕНДАЦИИ
ПОДГОТОВКА ОСНОВАНИЯ:
Основанием может быть бетон, кирпич, цементно-известковые штукатурки, гипсовые блоки и плиты, газо- и пенобетон, ГКЛ, ГВЛ.
Основание должно быть сухим, прочным, очищенным от пыли, грязи, масляных пятен и отслоений. Металлические элементы обработать средством предотвращающим коррозию.
Сильно впитывающие основания обработать грунтовкой «ВОЛМА-Универсал», «ВОЛМА-Интерьер». Для повышения прочности сцепления штукатурной смеси с бетонными основаниями, обработать их грунтовкой «ВОЛМА-Контакт».
На внешние углы закрепить угловой профиль. При оштукатуривании по «маякам», закрепить «маячковые» профили вертикально на поверхности с помощью штукатурки «ВОЛМА-Слой» или монтажного клея. При этом шаг между маяками должен быть меньше длины правила для разравнивания штукатурки.
ПРИГОТОВЛЕНИЕ РАСТВОРА:
На 1 кг сухой смеси добавляется 0,6-0,65 л воды. В чистую пластмассовую емкость, наполненную чистой водой комнатной температуры, засыпать сухую смесь и перемешать до однородной массы профессиональным миксером или дрелью с насадкой. Дать отстояться раствору 2-3 минуты. При необходимости добавить сухую смесь или воду для получения нужной консистенции, и снова перемешать.
НАНЕСЕНИЕ:
В течение 20 минут с момента затворения, полученный раствор нанести на поверхность слоем толщиной 5-60 мм с помощью штукатурного сокола или набрасывая кельмой.
РАЗРАВНИВАНИЕ:
Штукатурную смесь на поверхности разровнять при помощи h-правила. При необходимости, для получения более толстого слоя, еще не затвердевший первый слой «начесать» штукатурным гребнем в форме ласточкиного хвоста. Второй слой штукатурки наносится только после высыхания первого слоя.
При необходимости, для получения более толстого слоя, еще не затвердевший первый слой «начесать» штукатурным гребнем в форме ласточкиного хвоста. Второй слой штукатурки наносится только после высыхания первого слоя.
ПОДРЕЗКА:
Когда штукатурный раствор начнет схватываться (45-60 минут после затворения) поверхность выровнять трапециевидным правилом, держа его перпендикулярно к основанию, срезая излишки и заполняя углубления.
ЗАГЛАЖИВАНИЕ:
Для получения идеально гладкой поверхности, спустя 10-20 минут после подрезки, штукатурку затереть губчатой теркой, обильно смоченной водой. После чего, дождавшись появления матовой поверхности, загладить штукатурку широким металлическим шпателем.
ГЛЯНЦЕВАНИЕ:
В течение суток, но не ранее чем через 3 часа после приготовления раствора, штукатурку обильно смочить и загладить с помощью металлической гладилки или шпателя. После такой обработки поверхность не требует дополнительного шпаклевания.
ХАРАКТЕРИСТИКИ
Расход сухой смеси при толщине 10 мм: 8-9 кг на 1 кв. | |
Разбавитель — вода | |
Время полного высыхания при толщине 10 мм 5-7 суток Начало схватывания не ранее 45 минут Конец схватывания не позднее 180 минут | |
ПРОЧЕЕ Рекомендованная толщина слоя 5-30 мм Максимальная толщина слоя 60 мм Расход воды 0,55-0,65 л/кг Температура основания от +5 до +30 ºС Прочность на сжатие, МПа не менее 2,0 |
Создайте потрясающую волновую анимацию во Framer, используя всего три слоя и нулевой код. — Framer Hype Feed
Приготовьтесь произвести фурор с помощью этого увлекательного руководства по Framer! Вы узнаете, как создать эффект грубой волны всего с тремя слоями, которые вращаются по линейной кривой. От рисования рамки до установки радиуса, этот урок поможет вам быстро повесить десять. А благодаря возможности добавлять элементы и настраивать цвета и положения возможности для создания собственной волны безграничны! Не будьте пляжным бездельником, посмотрите видео с пошаговым руководством и ссылкой на ремикс, чтобы создать свои собственные совершенно крутые волны. Ковабанга!
А благодаря возможности добавлять элементы и настраивать цвета и положения возможности для создания собственной волны безграничны! Не будьте пляжным бездельником, посмотрите видео с пошаговым руководством и ссылкой на ремикс, чтобы создать свои собственные совершенно крутые волны. Ковабанга!
Чтобы приступить к созданию эффекта волны в Framer, нам сначала нужно нарисовать рамку. Мы можем сделать это, нажав клавишу «F», которая вызовет инструмент кадра. Мы можем нарисовать рамку любого размера, так как для этого эффекта размер не имеет значения.
Далее нам нужно установить линейную заливку для кадра. Мы можем сделать это, выбрав рамку и перейдя к опции «Заливка» на панели «Свойства». Затем мы можем установить заливку на «Линейная» и установить значения «#09F» и «#0DF». Это даст нам градиентную заливку для кадра.
Нам также нужно задать радиус рамки, чтобы она выглядела как почти идеальный круг. Мы можем сделать это, установив радиус на 40%, что придаст нам форму «квадрата».
Создание слоев
Далее нам нужно создать слои, которые создадут эффект волны. Мы будем использовать три слоя для этого эффекта. Чтобы создать слои, нам сначала нужно сделать положение кадра абсолютным. Мы можем сделать это, выбрав рамку и перейдя к опции «Положение» на панели «Свойства». Затем мы можем установить положение «Абсолют».
Нам также нужно сделать слой очень большим, чтобы отчетливо увидеть волновой эффект. Мы можем сделать это, установив ширину и высоту слоя на 4000 пикселей.
Далее нам нужно продублировать слой два раза, так что у нас всего три слоя. Мы можем сделать это, выбрав слой и дважды нажав «Command + D». Теперь у нас должно быть три слоя на панели слоев.
Нам также нужно добавить режим наложения к слоям, чтобы они сливались вместе. Мы можем сделать это, выбрав все три слоя и перейдя к опции «Стиль» на панели «Свойства». Затем мы можем добавить режим наложения «Умножение», который даст нам желаемый эффект.
Добавление анимации
Теперь, когда мы создали слои, нам нужно добавить анимацию, чтобы заставить их вращаться по линейной кривой. Мы можем сделать это, выбрав все три слоя и перейдя к опции «Эффекты» на панели «Свойства». Затем мы можем добавить анимацию «Цикл», которая по умолчанию будет вращать слои на 360 градусов.
Мы можем сделать это, выбрав все три слоя и перейдя к опции «Эффекты» на панели «Свойства». Затем мы можем добавить анимацию «Цикл», которая по умолчанию будет вращать слои на 360 градусов.
Нам также нужно настроить закрепление слоев, чтобы они оставались на месте при изменении размера страницы. Мы можем сделать это, выбрав все три слоя и отключив контакты для левого, правого и нижнего слоев.
Создание эффекта появления
Чтобы сделать эффект волны еще более динамичным, мы можем добавить эффект появления, который заставит волны исходить из верхней части страницы при загрузке страницы. Мы можем сделать это, выбрав контейнер волны и добавив эффект «Появление». Затем мы можем установить непрозрачность на 1 и изменить значение Y на -400, что заставит волны появляться за пределами страницы. Мы также можем установить переход на «Ease Out» и время на 5 секунд, что даст нам плавный и постепенный эффект появления.
Изучение вариаций
Существует множество вариаций, которые можно создать с помощью эффекта волны. Например, мы можем инвертировать цвета слоев, чтобы создать другой эффект. Мы также можем переместить волну в нижнюю часть страницы, а не в верхнюю, чтобы создать другой вид. Возможности безграничны, и дизайнеры могут экспериментировать с различными вариациями для создания уникальных и визуально привлекательных эффектов.
Например, мы можем инвертировать цвета слоев, чтобы создать другой эффект. Мы также можем переместить волну в нижнюю часть страницы, а не в верхнюю, чтобы создать другой вид. Возможности безграничны, и дизайнеры могут экспериментировать с различными вариациями для создания уникальных и визуально привлекательных эффектов.
Размахивание флагом стало проще благодаря инструменту Wave Warp
Поделись с
своими друзьями:
Оставить комментарий
Wave Warp — это инструмент с множеством применений, и одно из таких применений — заставить флаг развеваться на ветру.
Во-первых, у меня есть графика от Envato Elements. В Photoshop я отделил флаг от фонового слоя, хотя сохранил часть веревки от шеста с флагом. Затем я заполнил фон за флагом на фоновом слое. Как только композиция будет перенесена в After Effects, примените «Wave Warp», эффект Distort, к слою флага.
Тип волны имеет множество вариантов. Некоторые из них очень случайны, например, шум. Некоторые из них плавные, например, синусоида. Некоторые более зубчатые. Используйте Sine для флага. Поиграйте с высотой волны, шириной волны, направлением и скоростью волны, пока не получите движение по своему вкусу.
Некоторые из них плавные, например, синусоида. Некоторые более зубчатые. Используйте Sine для флага. Поиграйте с высотой волны, шириной волны, направлением и скоростью волны, пока не получите движение по своему вкусу.
В данном случае установите для параметра «Закрепление» значение «Левый край», поскольку флагшток находится слева. Однако у нас есть небольшая проблема. Левая сторона флага по-прежнему движется больше, чем хотелось бы. Wave Warp закрепляет край слоя, а не сам флаг. Чтобы исправить это, предварительно скомпонуйте слой. Откройте предварительную композицию и перетащите флажок до упора влево от композиции. Затем вернитесь к основному композицию и перенесите флаг в нормальное положение на флагштоке.
Теперь флаг движется так же, как и раньше, но движение левой стороны ограничено больше, чем раньше. Имейте в виду, что существуют различные методы симуляции движения флага, но я надеюсь, что вам было интересно узнать об этом. Посмотрите короткое обучающее видео по Wave Warp здесь:
youtube.com/embed/buL1GJDn5_0?feature=oembed” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen=””>Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Энди Форд
Энди Форд — цифровой стратег и видеопродюсер из Флориды с более чем 20-летним опытом работы. Его карьера охватывает спорт, новости, корпоративную среду и здравоохранение.
www.youtube.com/c/AndyFordVideo
Похожие темы
16 февраля 2023 г.
Оставить комментарий
Спасибо нашим партнерам, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
Radiant Photo – Radiant Photo Готовые фотографии высшего качества с идеальной цветопередачей, доставленные в рекордно короткие сроки. Ваши фотографии — просто СИЯЮЩИЕ. Какими они должны быть.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач.

 м
м