Архитектурный шрифт для Word: установка
Для различных документаций и спецификаций требуется особый вид шрифтов. Обычно это устанавливается ГОСТом, то есть текст должен писаться исключительно по правилам. Написание по ГОСТу регламентируется специальным документом, в котором прописаны параметры шрифта. Так, например, для чертежей используется определенный государственный стандарт, который конкретно задает размер текста. В архитектурных чертежах применяются свои правила написания текста, которые отличаются тем, что буквы несколько уже, чем в обычных чертежах. Архитектурный шрифт несколько проще, чем чертежный, так как здесь нет наклона текста.
Что собой представляет шрифт
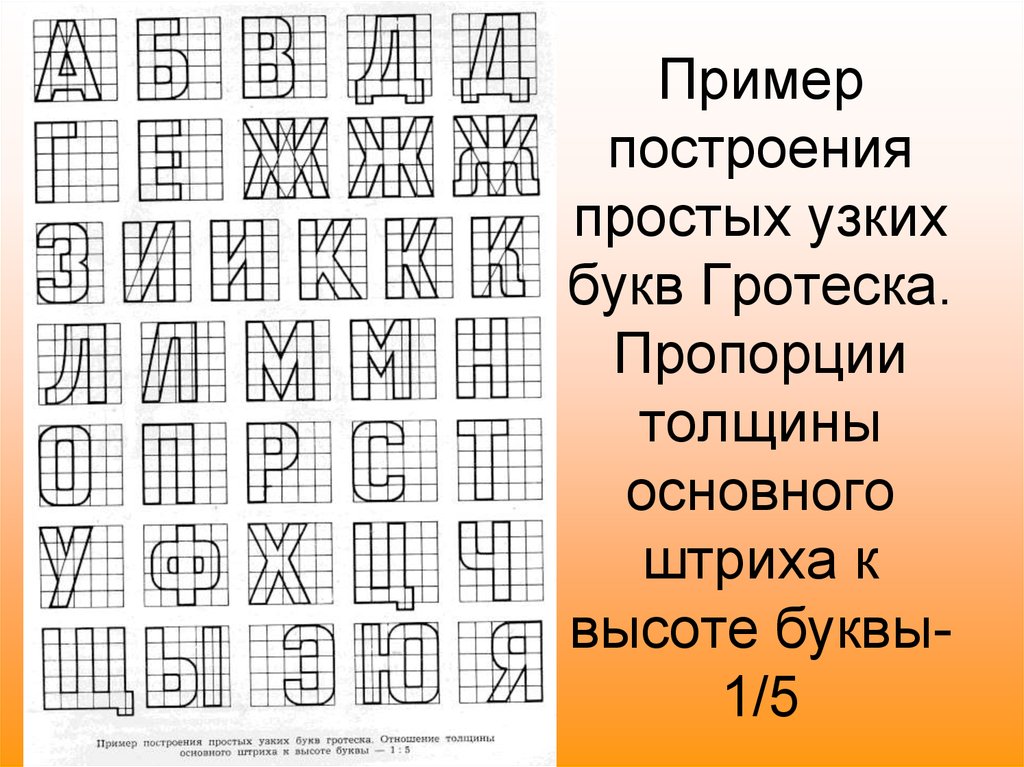
Это упрощенный вариант шрифта “Гротеск”, так как он достаточно прост в написании. Здесь не присутствуют засечки и другие элементы, которые усложняют написание текста. Архитектурный шрифт берет за основу шрифт “Гротеск”, только в два раза уже, а также в несколько раз тоньше.
Одним из главных преимуществ, помимо простоты написания, является строгость форм и отличное сочетание с изображением. Также читать текст, написанный архитектурным шрифтом, довольно просто.
Также читать текст, написанный архитектурным шрифтом, довольно просто.
Размерность шрифта
Необходимо разобраться с компоновкой букв в данном шрифте. В отличие от “Гротеска”, площадь каждого элемента и пробела здесь равнозначна. Эта особенность имеет место в случае одинаковой высоты используемых букв. Данный шрифт очень хорошо подходит именно для архитектурного дела, так как его узость помогает уместить буквы или текст в любое место документа.
Размеры архитектурного шрифта достаточно просты и не требуют больших вычислений. Главной формулой, которой руководствуются архитекторы, является S=1/6 H, где H – высота элемента, а S – ширина нормальных букв.
Для широких букв формула следующая: Sшир =1,5 S, где Sшир – ширина широких букв (Ю, Ы, Щ, Ш, Ф, Ж).
Как видим, здесь необязательно пользоваться размерной таблицей, как в чертежном шрифте, где все нормировано. Если цифры и буквы имеют одинаковый размер и они стоят рядом, то следует уметь грамотно сопрягать их.
Установка шрифта
Архитектурное написание имеется в открытом доступе в Сети. В Интернете огромное количество библиотек, которые предоставляют различные типы текстур, кистей и прочего. Наш рассматриваемый шрифт найти несложно, так как на сайтах с библиотеками встроен удобный расширенный поиск и ориентация по темам. Объект может идти отдельным файлом или архивом, который нужно распаковать. Стоит помнить, что необходимо искать такие шрифты, которые смогут поддерживать кириллицу и латиницу.
После успешной загрузки файла следует установка архитектурного шрифта. Производить эту операцию будем непосредственно путем добавления шрифта в общую папку Fonts. Нужно иметь в виду, что установка в эту папку большого числа шрифтов может привести к снижению производительности компьютера, поэтому советуют удалять ненужные шрифты из папки Fonts. Методов установки несколько, поэтому разберем самые быстрые и удобные:
- Открываем загруженный файл и в верхней части программы выбираем пункт “Установить шрифт”.
 Файл моментально скопируется в нужную папку.
Файл моментально скопируется в нужную папку. - Нажимаем правой кнопкой мыши по файлу, чтобы вызвать контекстное меню, где необходимо выбрать опцию “Установить шрифт”.
- Загруженный файл можно скопировать напрямую в папку Fonts, которая находится в системном диске компьютера.
Список в “Ворд”
После выполнения одного из вариантов установки необходимо проверить наличие архитектурного шрифта в Word. Для этого необходимо запустить само программное обеспечение Microsoft Word и создать любой текстовый документ. На вкладке “Главная” находим раздел “Шрифт”. Здесь нажимаем на вываливающийся список и находим установленный шрифт, чаще всего он находится в самом конце списка. Проверьте его, чтобы знать, как отображаются при написании те или иные буквы или цифры.
Таким образом можно легко установить шрифт и использовать его по необходимости.
1.4. Шрифт по ГОСТ 2.304-81*
10
Длину штрихов разомкнутой линии, используемой для нанесения линий сечения (рис. 1.5), на учебных чертежах обычно берут в пределах 10 – 15 мм. Допускается части разомкнутой линии соединять штрихпунктирной тонкой линией (см. рис. 1.11).
1.5), на учебных чертежах обычно берут в пределах 10 – 15 мм. Допускается части разомкнутой линии соединять штрихпунктирной тонкой линией (см. рис. 1.11).
Рис. 1.11
На учебных чертежах толщину s сплошной основной линии целесообразно выдерживать в пределах от 0,8 до 1 мм; разомкнутой линии (обозначение секущих плоскостей) лучше придавать толщину 1,5s; штриховой линии – от 0,4 до 0,5 мм; остальным линиям (кроме штрихпунктирной утолщенной) – от 0,25 до 0,3 мм.
При выполнении надписей на чертежах следует применять шрифты и правила, установленные ГОСТ 2.304-81*. Чертежный шрифт содержит русский, латинский и греческий алфавиты, арабские и римские цифры, а также знаки.
Размер шрифта определяет высота h (рис. 1.12) прописных (заглавных) букв и цифр в мм, измеряемая перпендикулярно основанию строки. Устанавливаются следующие размеры шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. В учебных работах рекомендуется
использовать шрифты размером от 3,5 до 14. g
à d e à
à
Рис. 1.12
1.12
Стандарт устанавливает два типа шрифтов: тип А без наклона и с наклоном около 75О и тип Б без наклона и с наклоном около 75О (шрифт типа А уже шрифта типа Б и имеет меньшую толщину линии шрифта).
11
Параметрами шрифтов, зависящими от их размера и (или) типа, являются (см. рис. 1.12): толщина линии шрифта d; высота строчной буквы ñ; расстояние между буквами à; минимальное расстояние между основаниями строк b; минимальное расстояние между словами å; наибольшая ширина буквы g.
Для написания шрифта в процессе обучения используется вспомогательная сетка – сетка, образованная вспомогательными линиями, в которые вписываются буквы. Шаг сетки определяют в зависимости от толщины линий шрифта ( рис. 1.13).
d Рис. 1.13
Построение шрифта во вспомогательной сетке с его обозначенными параметрами показано на рис. 1.14.
Шрифт типа А
без наклона
7/ h | 9/ h | 9/ h | 6/ h |
14 | 14 | 14 | 14 |
Шрифт типа Б
без наклона
6/ h | 8/ h | 7/ h | 5/ h |
10 | 10 | 10 | 10 |
Рис. 1.14
1.14
Параметры шрифта типа А и типа Б для букв русского алфавита (кириллицы) и арабских цифр в относительных размерах, а для шрифтов размеров 3,5; 5; 7; 10; 14 и в цифровом виде приведены в табл. 1.2 и 1.3 соответственно.
12
Таблица 1.2
Параметры шрифта типа А
Параметры | Относительный |
| Размеры, мм |
| ||
размер |
|
| ||||
|
|
|
|
|
| |
Размер шрифта h | (14/14)h = 14d | 3,5 | 5 | 7 | 10 | 14 |
Высота строчных букв c | (10/14)h = 10d | 2,5 | 3,5 | 5 | 7 | 10 |
Расстояние между | (2/14)h = 2d | 0,5 | 0,7 | 1 | 1,4 | 2 |
буквами a | ||||||
Минимальное расстояние |
| 5,5 | 8 | 11 | 16 | 22 |
между основаниями | (22/14)h = 22d | |||||
строк b |
|
|
|
|
|
|
Минимальное расстояние | (6/14)h = 6d | 1,5 | 2,1 | 3 | 4,2 | 6 |
между словами e | ||||||
Толщина линий шрифта d | (1/14)h = d | 0,25 0,35 | 0,5 | 0,7 | 1 | |
Ширина прописных букв: |
|
|
|
|
|
|
– А, Д, Х, Ы, Ю | (8/14)h=8d | 2 | 2,8 | 4 | 5,6 | 8 |
– Ж, М, Ш, Щ, Ъ, | (9/14)h=9d | 2,25 | 3,15 | 4,5 | 6,3 | 9 |
– Г, Е, З, С | (6/14)h=6d | 1,5 | 2,1 | 3 | 4,2 | 6 |
– Ф | (11/14)h=11d | 2,75 | 3,85 | 5,5 | 7,7 | 11 |
– остальных букв | (7/14)h=7d | 1,75 | 2,45 | 3,5 | 4,9 | 7 |
Ширина строчных букв: |
|
|
|
|
|
|
– м, ъ, ы, ю | (7/14)h=7d | 1,75 | 2,45 | 3,5 | 4,9 | 7 |
– т, ф, ш, щ | (9/14)h=9d | 2,25 | 3,15 | 4,5 | 6,3 | 9 |
– с | (5/14)h=5d | 1,25 | 1,75 | 2,5 | 3,5 | 5 |
– ж | (8/14)h=8d | 2 | 2,8 | 4 | 5,6 | 8 |
– остальных букв | (6/14)h=6d | 1,5 | 2,1 | 3 | 4,2 | 6 |
Ширина арабских цифр: |
|
|
|
|
|
|
– 1 | (4/14)h=4d | 1 | 1,4 | 2 | 2,8 | 4 |
– 3, 5 | (6/14)h=6d | 1,5 | 2,1 | 3 | 4,2 | 6 |
– остальных цифр | (7/14)h=7d | 1,75 | 2,45 | 3,5 | 4,9 | 7 |
| 13 |
|
|
|
|
|
Параметры шрифта типа Б | Таблица 1. | |||||
|
|
| ||||
Параметры | Относительный |
| Размеры, мм |
| ||
размер |
|
| ||||
|
|
|
|
|
| |
Размер шрифта h | (10/10)h = 10d | 3,5 | 5 | 7 | 10 | 14 |
Высота строчных букв c | (7/10)h = 10d | 2,5 | 3,5 | 5 | 7 | 10 |
Расстояние между | (2/10)h = 2d | 0,7 | 1 | 1,4 | 2 | 2,8 |
буквами a | ||||||
Минимальное расстояние |
| 6 | 8,5 | 12 | 17 | 24 |
между основаниями | (17/10)h = 17d | |||||
строк b |
|
|
|
|
|
|
Минимальное расстояние | (6/10)h = 6d | 2,1 | 3 | 4,2 | 6 | 8,4 |
между словами e | ||||||
Толщина линий шрифта d | (1/10)h = d | 0,35 | 0,5 | 0,7 | 1 | 1,4 |
Ширина прописных букв: |
|
|
|
|
|
|
– А, Д, М, Х, Ы, Ю | (7/10)h=7d | 2,5 | 3,5 | 5 | 7 | 10 |
– Ж, Ф, Ш, Щ, Ъ, | (8/10)h=8d | 2,8 | 4 | 5,6 | 8 | 11,2 |
– Г, Е, З, С | (5/10)h=5d | 1,75 | 2,5 | 3,5 | 5 | 7 |
– остальных букв | (6/10)h=6d | 2,1 | 3 | 4,2 | 6 | 8,4 |
Ширина строчных букв: |
|
|
|
|
|
|
– м, ъ, ы, ю | (6/10)h=6d | 2,1 | 3 | 4,2 | 6 | 8,4 |
– ж, т, ф, ш, щ | (7/10)h=7d | 2,5 | 3,5 | 5 | 7 | 10 |
– з, с | (4/10)h=4d | 1,4 | 2 | 2,8 | 4 | 5,6 |
– остальных букв | (5/10)h=5d | 1,75 | 2,5 | 3,5 | 5 | 7 |
Ширина арабских цифр: |
|
|
|
|
|
|
– 1 | (3/10)h=3d | 1,05 | 1,5 | 2,1 | 3 | 4,2 |
– 4 | (6/10)h=6d | 2,1 | 3 | 4,2 | 6 | 8,4 |
– остальных цифр | (5/10)h=5d | 1,75 2,45 | 3,5 | 5 | 7 | |
16
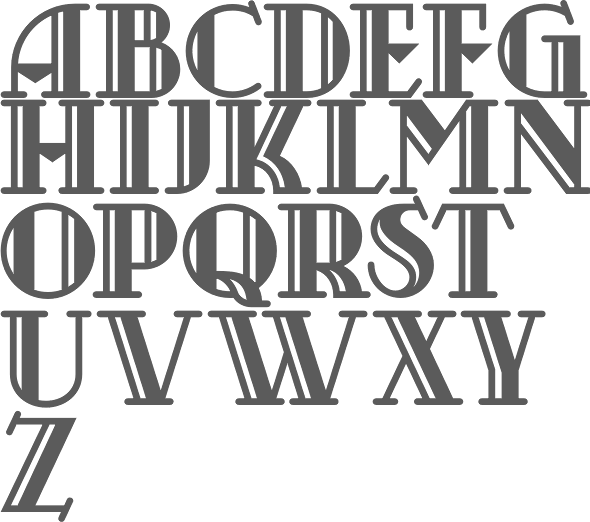
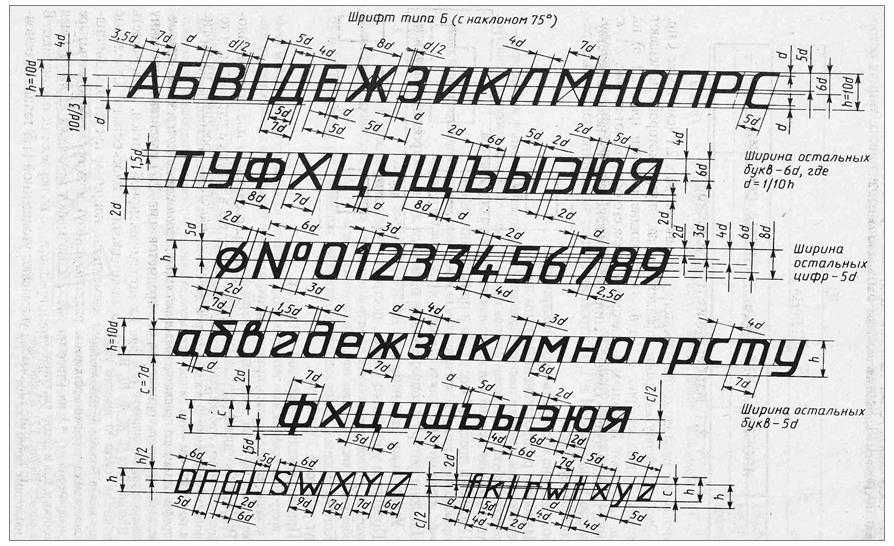
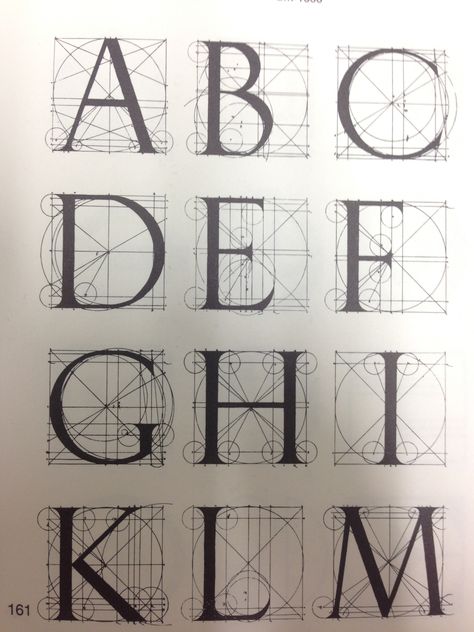
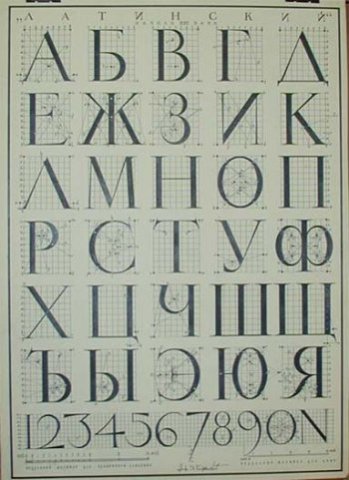
Начертания букв русского алфавита и арабских цифр шрифта типа А без наклона приводятся на рис. 1.15, типа А с наклоном – на рис. 1.16; типа Б без наклона – на рис. 1.17; начертания букв латинского алфавита шрифта типа А без наклона – на рис. 1.18.
1.15, типа А с наклоном – на рис. 1.16; типа Б без наклона – на рис. 1.17; начертания букв латинского алфавита шрифта типа А без наклона – на рис. 1.18.
При написании букв и цифр необходимо обратить внимание на следующие их элементы:
-расположениеповысотесреднейгоризонтальнойчертыбуквÅ, Í,Ý,ÞинадлинуеёубуквÅ,Ý;
-размер и расположение нижних отростков у букв Ä, Ö и Ù
иверхнего отростка буквы Ú, горизонтальные части которых выполняются за счетпромежутков междусмежнымибуквами,а вертикальные-засчетпромежуткамеждустроками;
-расположениенаклоннойлиниивбукве È;
-размерирасположениеверхнейчертыбуквы É;
-расположениенаклонныхлинийбукв Æ и Ê;
-расположениеповысотегоризонтальнойчертыубуквы À;
-длинуверхнейгоризонтальнойлиниибуквы Á;
-ширинуверхнейчастибукв Â,Ç;
-наличиепрямыхучастковинепостоянствозакругленийбуквы Î исоответствующихэлементовдругихбукв;
-расположениеповысотеовальнойчастибуквы Ô;
-положениеинаправлениенаклоннойлиниибуквы ß;
-скругленияубукв ×, Ó и длину нижней горизонтальной линии буквы Ó;
-высотуиположениенастрокестрочныхбукв á,â,ä,ð,ó,ô.
При сочетании некоторых букв, соседние линии которых не параллельны между собой (например, ГА, ТА или РА), создается впечатление неравномерности расстояния между буквами. Поэтому расстояние между такими буквами может быть уменьшено наполовину или убрано совсем (рис. 1.19).
2d
d 6d
Рис. 1.19
Между знаками препинания и предшествующими им сло-
вами делают такие же расстояния, как и между смежными буквами. Слово, следующее за знаком препинания, отодвигают от знака на расстояние, равное расстоянию между словами.
17
Десятичные знаки чисел надо отделять четко выполненной запятой (в виде черты), оставляя для нее достаточный промежуток между смеж-
ными цифрами (рис. 1.20).
Рис. 1.20
Дроби, показатели степени, индексы (подстрочные и надстрочные) и предельные отклонения выполняют шрифтом на один размер меньшим, чем размер шрифта основной величины, или одинакового размера с ним (рис. 1.21) .
Рис. 1.21
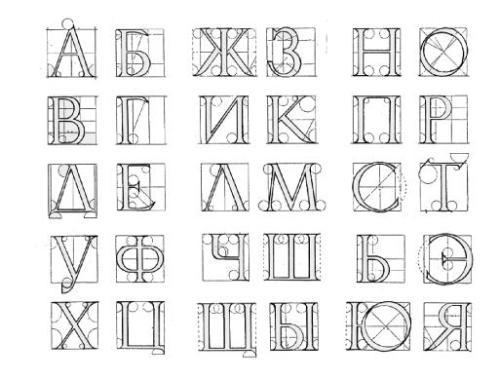
В учебных работах для написания шрифта следует проводить параллельные прямые, устанавливающие высоту прописных и строчных букв (рис. 1.22а). Часто на этих линиях строят вспомогательную упрощенную сетку, когда каждая буква или цифра вписывается в габаритный четырехугольник (рис. 1.22б,в), или для задания направления проводят с произвольным интервалом штрихи под углом 90О или 75О (рис. 1.22б,в).
1.22а). Часто на этих линиях строят вспомогательную упрощенную сетку, когда каждая буква или цифра вписывается в габаритный четырехугольник (рис. 1.22б,в), или для задания направления проводят с произвольным интервалом штрихи под углом 90О или 75О (рис. 1.22б,в).
à) | á) | â) |
Рис. 1.22 |
|
|
|
|
|
На рис. 1.23 даны начертания и |
|
|
|
|
|
названия нескольких заглавных букв |
|
|
|
|
|
греческого алфавита, используемых в |
|
|
|
|
|
курсе начертательной геометрии для | 1 | 2 | 3 | 4 | 5 |
обозначения поверхностей. | |||||
гамма (Ã), пи (Ï) и фи (Ô) имеют |
|
| Рис. 1.23 |
| |
начертания соответствующих букв | 1 – дельта; 2 – тэта; 3 – сигма; | ||||
русского алфавита. | 4-пси;5-омега. |
|
| ||
Начертания и параметры знаков, применяемых в курсе начертательной геометрии и инженерной графики, приведены на рис. 1.24. Знаки квадрата, перпендикулярностиипроецированиявсегданужно
18
изображать без наклона. Условный знак состоит из окружности, которую пересекает прямая, проходящая через ее центр и составляющая с горизонталью угол 60О. Высота знака равна высоте цифр, перед которыми его наносят, диаметр окружности знака равен
8/14h. Толщина обводки всех знаков такая же, как и толщина обводки цифр
и букв.
Рис. 1.24
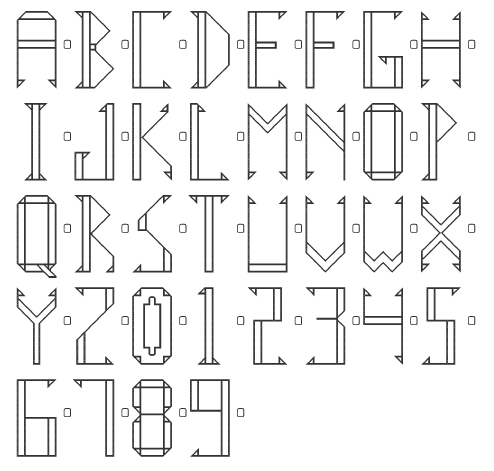
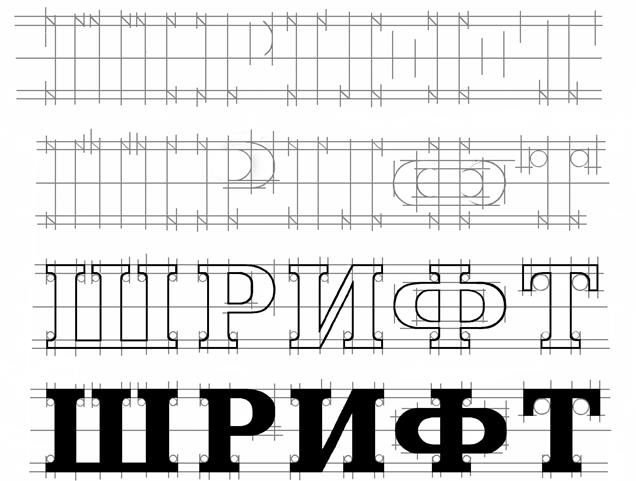
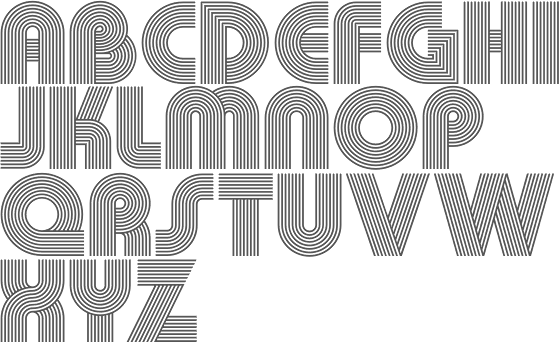
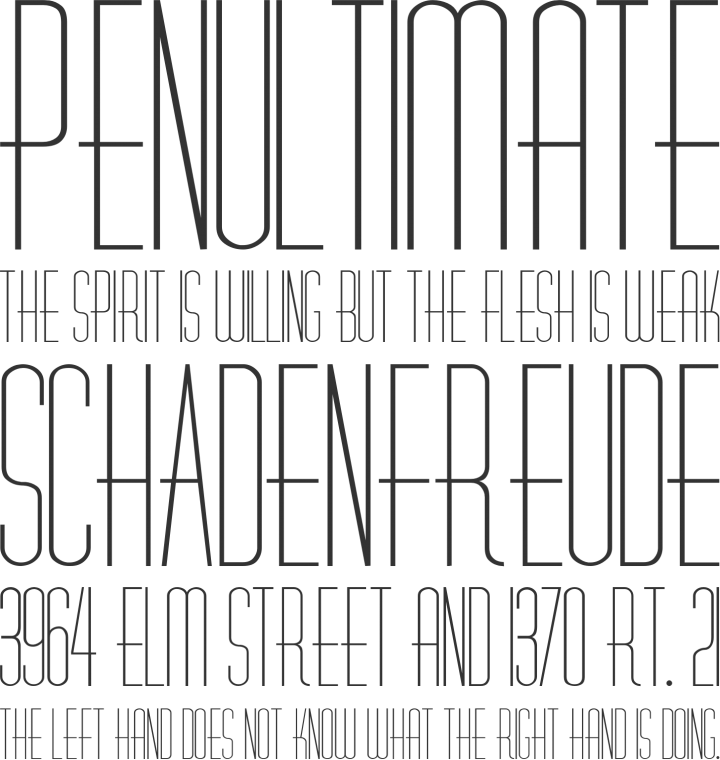
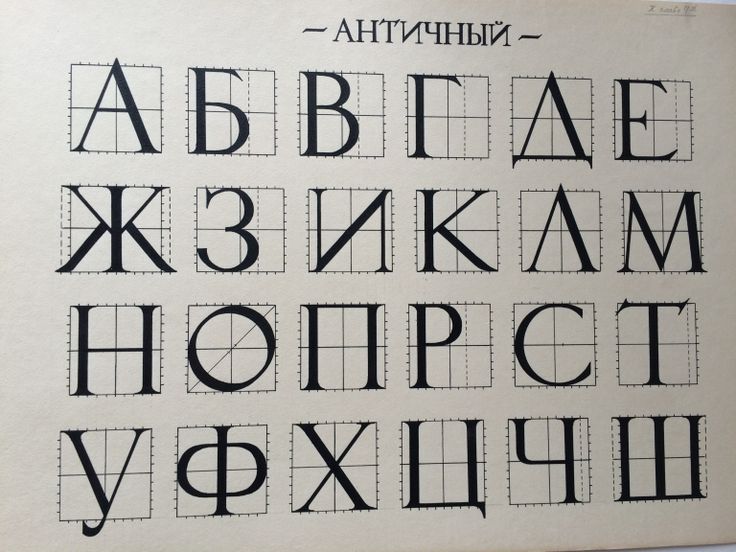
Кроме стандартных шрифтов на архитектурно-строительных чертежах применяют узкий прямой архитектурный шрифт (рис. 1.25). Он характеризуется простотой, четкостью очертаний и легкостью чтения. Ширину букв шрифта берут в пределах от 1/4 до 1/8 его высоты. Деления на прописные и строчные буквы шрифт не имеет. Расстояние между буквами в словах принимается не меньше, чем половина их ширины. В заголовках расстояние между буквами в словах увеличивают до 4/5 высоты буквы. Толщина обводки букв составляет1/15-1/20ихвысоты.
1.25). Он характеризуется простотой, четкостью очертаний и легкостью чтения. Ширину букв шрифта берут в пределах от 1/4 до 1/8 его высоты. Деления на прописные и строчные буквы шрифт не имеет. Расстояние между буквами в словах принимается не меньше, чем половина их ширины. В заголовках расстояние между буквами в словах увеличивают до 4/5 высоты буквы. Толщина обводки букв составляет1/15-1/20ихвысоты.
Рис. 1.25
Наиболее актуальные шрифты, используемые в архитектурных документах
Шрифты, которые вы используете в своих проектах и работах, всегда играют очень важную роль. Хотя иногда это кажется менее важным, выбор правильного шрифта может иметь значение при выборе того или иного проекта. Кроме того, важно помнить, что эстетика, как правило, в первую очередь замечается профессионалом в мире архитектуры и дизайна.
Композиция, в которой используется правильная типографика, может превратить монотонный дизайн в захватывающий проект, привлекающий гораздо больше внимания человека, ответственного за его изучение.
Какой шрифт использовать для архитектурного проекта?
Архитекторы, как правило, используют различные стили шрифтов, чтобы передать свое сообщение через свою работу. Эти шрифты могут варьироваться от самых простых до более сложных и разработаны с точностью, чтобы придать более драматический, особый или творческий эффект.
Мы советуем вам не выбирать шрифты для архитектурных документов, которые недостаточно элегантны или слишком неформальны, потому что это может исказить видение проекта. Пожалуйста, забудьте о шрифтах, которые выглядят слишком классически, как Time New Roman, потому что они устарели и, вероятно, не будут способствовать вашему проекту.
Лучшее, что вы можете сделать, это выбрать простой шрифт, но в то же время элегантный и легко читаемый, чтобы вы могли получить хороший результат и понять проект, который у вас есть. Например, вы можете использовать такие шрифты, как Courier New, EuroRoman, Complex, Simplex, Constantia или Verdana. Шрифт, который хорошо выглядит без слишком большого количества элементов, будет идеальным для использования в ваших планах.
Шрифт, который хорошо выглядит без слишком большого количества элементов, будет идеальным для использования в ваших планах.
Конечно, у вас есть тысячи бесплатных и похожих шрифтов, которые подходят под это описание, но попробуйте адаптировать простоту типографики, чтобы выделить свой проект архитектуры, интерьера или дизайна.
Лучшие шрифты для архитектурных портфолио
В продолжение мы расскажем вам о некоторых из лучших шрифтов для использования в архитектурных проектах, по нашему мнению.
Архитектурные шрифты:
Rough Draft:
Rough Draft – это тип шрифта в архитектурном стиле, используемый архитекторами при передаче более урбанистического и авангардного дизайна в своих работах. Этот тип шрифта обычно используется с заглавными буквами и сохраняет тот же размер, таким образом достигается непрерывный и заполняющий эффект, имитирующий блок, который не полностью заполнен цветом. Это полезно для основных заголовков и субтитров.
Architect Bold:
Стиль Architect Bold в качестве типографского шрифта широко используется архитекторами из-за его естественного вида. Похоже, что это было написано от руки. Этот тип каллиграфии полезен для привлечения внимания к рекламному дизайну, а также к основным архитектурным проектам.
Фрэнк Архитектор:
Название этого источника связано с именем Фрэнка Чинга, известного автора книг по дизайну и архитектуре. Для этого стиля характерна простота, аккуратность, наклонный мазок вверх. Буквы «i» и «j» не имеют точки, а цифры выполнены в скругленном стиле. Чтобы подчеркнуть проекты, многие архитекторы выбирают этот шрифт жирным шрифтом или курсивом, чтобы придать более современный и авангардный оттенок.
Helvetica:
Даже не обладая глубокими знаниями в области графического дизайна, многие архитекторы используют шрифты без засечек, такие как Helvetica. Благодаря своему минимализму и прямым линиям они считаются отличным вариантом в профессиональном мире. Он был создан Максом Мидингером и Эдуардом Хоффманном в 20 веке и, как мы уже говорили, тесно связан с современным графическим дизайном благодаря своему нейтральному дизайну.
Он был создан Максом Мидингером и Эдуардом Хоффманном в 20 веке и, как мы уже говорили, тесно связан с современным графическим дизайном благодаря своему нейтральному дизайну.
Roboto:
Этот шрифт был разработан Кристианом Робертсоном, и его тип — Neogrotesque от Sans Serif. Как и предыдущий, этот шрифт состоит из тонкого, светлого, обычного, среднего, полужирного и черного начертаний, а также наклонных начертаний. Это один из наиболее часто используемых шрифтов Google, и вы можете увидеть его практически во всех его веб-сайтах. Этот шрифт также используется многими архитекторами, чтобы показать свои проекты с его геометрическими и мягкими формами. Roboto — идеальный вариант, так как он значительно облегчает чтение и понимание текстов, представленных этим шрифтом.
Наряду с теми, которые мы назвали ранее, это одни из наиболее часто используемых шрифтов в архитектуре. Важно выразить свою индивидуальность и в то же время простоту и отношение, которым должна обладать любая архитектурная презентация или дизайн. Увидимся в следующем посте!
Увидимся в следующем посте!
Следующее издание МАС в коллективном жилье начнется в январе 2020 г., период подачи заявок открыт до 31.12.2019 г.или пока не будут заполнены вакансии.
Магистр архитектуры в области коллективного жилья , MCH , является последипломной международной профессиональной программой передового архитектурного проектирования в городах и жилье Мадрида (UPMwisidad Politéc) (UPMwisidad Politéc) Федеральный технологический институт (ETH). Подать заявку сейчас!
Рекомендации по плоскому дизайну
Резюме: Плоские дизайны часто страдают от проблем с удобством использования и вызывают неопределенность кликов из-за потери означающих. Избегайте этих негативных побочных эффектов, последовательно и четко различая кликабельные и некликабельные элементы..png)
Автор Кейт Моран
- Кейт Моран
на 2017-03-12 12 марта 2017 г.
Темы:
плоский дизайн, визуальный дизайн, веб-юзабилити, дизайн взаимодействия, сигнификаторы
- Визуальный дизайн Визуальный дизайн,
- Веб-юзабилити,
- Дизайн взаимодействия
Поделиться этой статьей:
С момента своего роста популярности примерно в 2012 году плоский дизайн оказал влияние на вкус визуального дизайна в Интернете. Плоские сейчас повсюду — Apple, Amazon, Microsoft и даже IBM плоские. Это уже не просто тенденция веб-дизайна.
Плоские сейчас повсюду — Apple, Amazon, Microsoft и даже IBM плоские. Это уже не просто тенденция веб-дизайна.
Плоский дизайн, особенно в сочетании со стратегическим минимализмом, может стать мощным эстетическим инструментом. Он может передать ощущение роскоши или модности, а в некоторых случаях может быть использован для привлечения молодых взрослых пользователей. Это облегченный пользовательский интерфейс, и его легче поддерживать на устройствах разных размеров.
К сожалению, плоский дизайн имеет большой недостаток: он часто приводит к неопределенности кликов и снижает эффективность работы пользователя. Когда дизайнеры сглаживают пользовательский интерфейс, они, как правило, удаляют многие указатели, которые обычно сообщают пользователям, куда нажимать. Но плоский дизайн не обязательно должен быть неудачным — воспользуйтесь следующими стратегиями, чтобы убедиться, что ваши пользователи не станут жертвами неудачного плоского дизайна.
Подходит ли вам полностью плоский дизайн?
Перед тем, как перейти к плоскому дизайну, подумайте, подходит ли этот стиль для целей вашей организации. Несколько факторов будут влиять на ваш потенциальный успех:
Несколько факторов будут влиять на ваш потенциальный успех:
- Небольшой объем контента и простота информационной архитектуры: Ультраплоский дизайн, как правило, лучше работает на очень маленьких сайтах (1–10 страниц).
- Низкий уровень интерактивности и отсутствие сложных функций: Сложные приложения или интерфейсы с необычными шаблонами взаимодействия упустят возможности направлять своих пользователей, если они полностью уплощают свой пользовательский интерфейс.
- Высокая доля вернувшихся посетителей: Сайты с большим количеством частых вернувшихся посетителей будут иметь больший успех с плоским дизайном. В этих случаях пользователи с большей вероятностью в конечном итоге изучат интерактивные пути, а не будут сильно полагаться на знаки.
- Технический эксперт Целевые пользователи: Если все ваши пользователи являются продвинутыми (например, дизайнерами или разработчиками или имеют большой опыт работы с другими плоскими дизайнами), они будут лучше подготовлены для понимания плоского дизайна, чем широкая потребительская аудитория.
 быть.
быть.
Даже если характеристики вашей организации соответствуют этому списку, мы обычно не советуем использовать полностью плоский пользовательский интерфейс в большинстве ситуаций. Есть случаи, когда совершенно плоский дизайн не принесет большого вреда — например, в дизайнерских портфолио или на очень простых маркетинговых сайтах. Такие сайты могут извлечь выгоду из классного фактора плоского дизайна, не жертвуя большим удобством использования — потому что там не так много всего, что можно «использовать».
focuslist.co: единственная цель этого сайта — продвигать приложение для повышения производительности. Очень простые сайты, такие как этот, могут выиграть от использования плоского дизайна (хотя и не совсем плоского, благодаря тени на скриншоте). Большинство цифровых продуктов намного сложнее, чем одностраничный маркетинговый сайт. Для этих интерфейсов мы рекомендуем использовать полуплоский или плоский 2.0 эстетический вместо — эволюция стиля, который очень похож на плоский дизайн, но включает тонкие тени, блики и слои для создания некоторой глубины в пользовательском интерфейсе.
И последнее предостережение: тот факт, что плоские дизайны кажутся простыми, не обязательно означает, что их легче проектировать. Чтобы воплотить плоский дизайн в любой степени, от ультраплоского до плоского 2.0, потребуется талантливый визуальный дизайнер.
Стратегии предотвращения неопределенности кликов
Если вы уверены, что плоский дизайн подходит для вашего продукта, тщательно продумайте, как вы будете сообщать о кликабельности каждого интерактивного элемента — ссылок, кнопок, полей формы, ползунков и т. д.
kentuckyderby.com: когда пользователи не уверены, является ли что-то кликабельным или нажимаемым, они проверяют, наведя указатель мыши на элемент. На этом снимке экрана, полученном в результате исследования отслеживания движений глаз, пользователь смотрит на тонкое изменение курсора и цвета фона пункта меню, чтобы решить, где он может щелкнуть. (Красные точки указывают на фиксацию.) Изменения визуального дизайна элемента, вызванные наведением, или изменения формы курсора (например, в виде руки) указывают на то, что на элемент можно щелкнуть. К сожалению, такие указатели кликабельности слабы и требуют взаимодействия; в результате они эффективно снижают обнаруживаемость цели.
К сожалению, такие указатели кликабельности слабы и требуют взаимодействия; в результате они эффективно снижают обнаруживаемость цели. Никогда не используйте одну и ту же визуальную обработку для статического текста и связанного текста . Не используйте один и тот же цвет для кнопок основного действия и фона статического заголовка. Используйте свой визуальный дизайн, чтобы подсказать пользователям, что на вашем сайте кликабельно, а что нет. Последовательность имеет решающее значение.
Следуйте нашим рекомендациям для сигнализации кликабельности текста, кнопок, изображений, графики, вкладок и значков:
- Убедитесь, что ваши кнопки хотя бы отдаленно похожи на физические кнопки.
- Избегайте фантомных кнопок — текст с тонким прямоугольным контуром.
- Убедитесь, что мелкие элементы увеличиваются при нажатии.
- Используйте стандартные узнаваемые значки в ссылках.
 За некоторыми исключениями, эти значки должны сопровождаться текстом метки.
За некоторыми исключениями, эти значки должны сопровождаться текстом метки. - Хорошо, если ваши вкладки не имеют теней, просто убедитесь, что вы следуете остальным нашим рекомендациям по дизайну вкладок.
Максимально используйте традиционные макеты и стандартные шаблоны пользовательского интерфейса. При стандартной компоновке пользователи легко поймут назначение каждого элемента — даже без традиционных сильных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и достаточным пустым пространством помогает еще больше, делая каждый раздел сайта более заметным и понятным.
teavana.com: на этом графике взгляда из исследования отслеживания взгляда показаны первые несколько секунд посещения пользователем teavana.com. (Красные точки указывают на фиксации.) Поскольку Teavana использует простой визуальный дизайн с относительно традиционным макетом электронной коммерции, у пользователей не было проблем с навигацией, несмотря на его очень плоский внешний вид. Пустое пространство и ожидаемое расположение верхней панели навигации помогают пользователям быстро понять ее назначение.
Пустое пространство и ожидаемое расположение верхней панели навигации помогают пользователям быстро понять ее назначение. Обратите внимание на контраст. Убедитесь, что текст и элементы разборчивы и заметны. Светло-серый на темно-сером — популярный подход к плоскому дизайну, но он редко работает хорошо. Также будьте осторожны при использовании фоновых изображений под текстом.
sabemasson.com: основная кнопка действия, представленная на этой домашней странице, НАША ЭКСПЕРТИЗА , уже довольно тонкая (и плохо сформулированная), но на этой большой фоновой фотографии она теряется. Этот дизайн можно легко улучшить, используя акцентный цвет, например, более темный вариант светло-голубого, который уже используется в пользовательском интерфейсе. Добавить немного глубже. Flat не обязательно должен быть абсолютно плоским. Добавьте немного тонких трехмерных теней или эффектов наложения, чтобы прояснить взаимосвязь между элементами.
Материальный дизайн Google, который существует с 2014 года, нанес замечательный удар по этой концепции. Самое лучшее в Material Design то, что он определил тщательно продуманную структуру с определенными правилами, поведением и визуальными свойствами. К сожалению, это не всегда правильно реализовано — часто тени и слои используются просто для улучшения эстетики вместо поддержки ментальных моделей пользователей и построения знаков. Вам не нужно переходить на Material Design, чтобы воспользоваться его преимуществами — создайте свой собственный язык дизайна с полу3D-свойствами.
LiquidText: это плоское приложение для аннотаций для iOS использует тонкие тени под интерактивными элементами и под верхней панелью инструментов, чтобы отделить эти элементы пользовательского интерфейса от текста. Если сомневаетесь, свяжите его. В ситуациях, когда пользователи могут разумно предположить, что что-то является ссылкой, так и должно быть. Например, если ссылка содержит описательный текст, заголовок и эскиз изображения, представленные вместе, все эти связанные элементы должны вести на одну и ту же страницу.
Заключение
Плоский дизайн — популярная и мощная эстетика дизайна — при правильном использовании. Помните, что неопределенность кликов — это не просто проблема для пользователей, пытающихся выполнить свои задачи, это также означает, что они могут пропустить важные действия, которые способствуют достижению бизнес-целей. Никогда не жертвуйте удобством использования в угоду определенной эстетике дизайна, и всегда тестируйте своих пользователей, чтобы убедиться, что они понимают ваш пользовательский интерфейс.
Просмотрите любой плоский пользовательский интерфейс по этому контрольному списку, чтобы проверить его удобство использования:
Контрольный список
- Подсказки кликабельности одинаковы на всем сайте.


 Файл моментально скопируется в нужную папку.
Файл моментально скопируется в нужную папку. 3
3 Буквы
Буквы быть.
быть. За некоторыми исключениями, эти значки должны сопровождаться текстом метки.
За некоторыми исключениями, эти значки должны сопровождаться текстом метки.