Ширина – буква – Большая Энциклопедия Нефти и Газа, статья, страница 3
Cтраница 3
В этом случае ширина их для данного размера h берется по ближайшему меньшему размеру шрифта. Например, ширина буквы А для шрифта 10 может быть взята 5 мм вместо нормальной 7 мм. Форма более узких букв и цифр должна быть сохранена. [31]
Перед изучением начертания букв необходимо знать рациональные приемы нанесения вспомогательной сетки. Для разметки ширины букв и промежутков между ними рекомендуется применять полоски бумаги, на которых указаны нужные размеры, или трафареты с прорезями для букв в виде параллелограммов. При выполнении сетки лист должен быть закреплен, а при исполнении надписей его рекомендуется открепить, так как писать наклонным стандартным шрифтом значительно удобнее, если лист положен с небольшим наклоном ( – 25) к горизонтальной линии. [32]
Ширина буквы вместе с расстоянием между буквами должна примерно равняться высоте буквы, а у широких букв ( Д, Ж, Ф, Ш, Щ, Ы, Ю) на расстояние больше.
Наименование чертежа должно быть расположено симметрич-но по длине и высоте. Расстояние между словами должно быть не менее ширины буквы текста. Размер этот обычно берется в соответствии с полученным размером длины слов в тексте. [34]
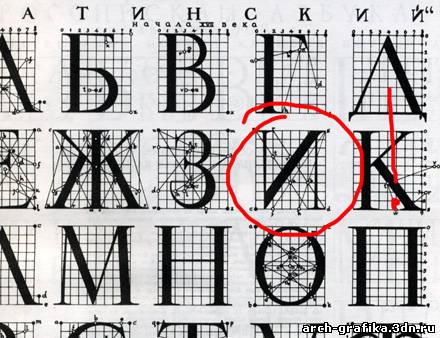
Горизонтальный элемент буквы А проводят на расстоянии 2 / й от основания строки. Вершина этой буквы находится в точке деления ширины буквы пополам. [35]
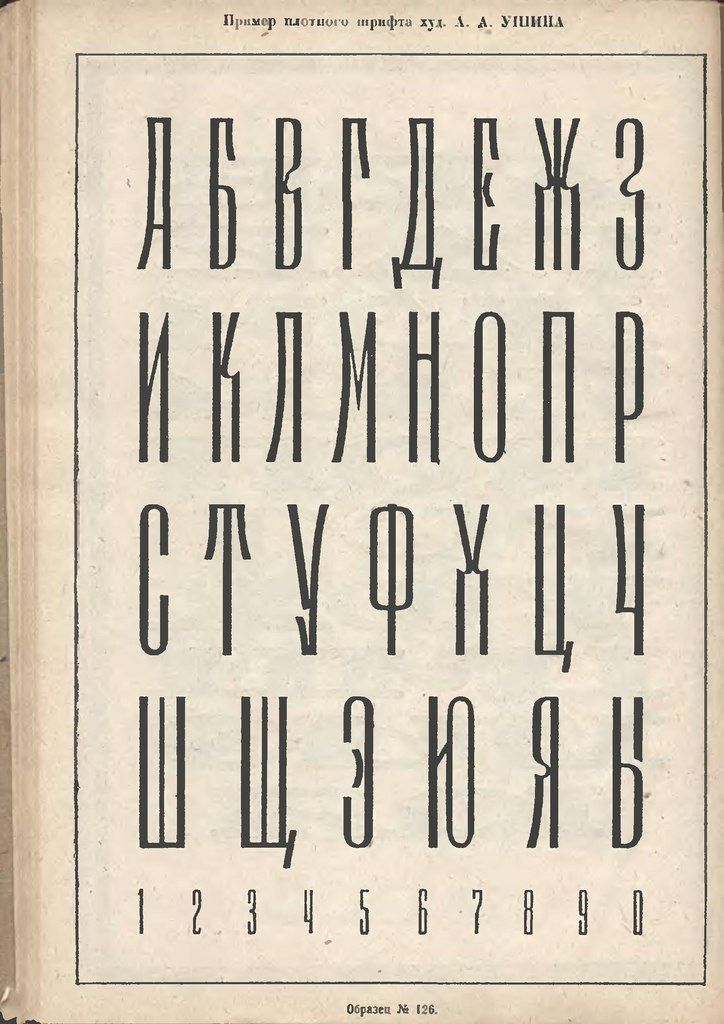
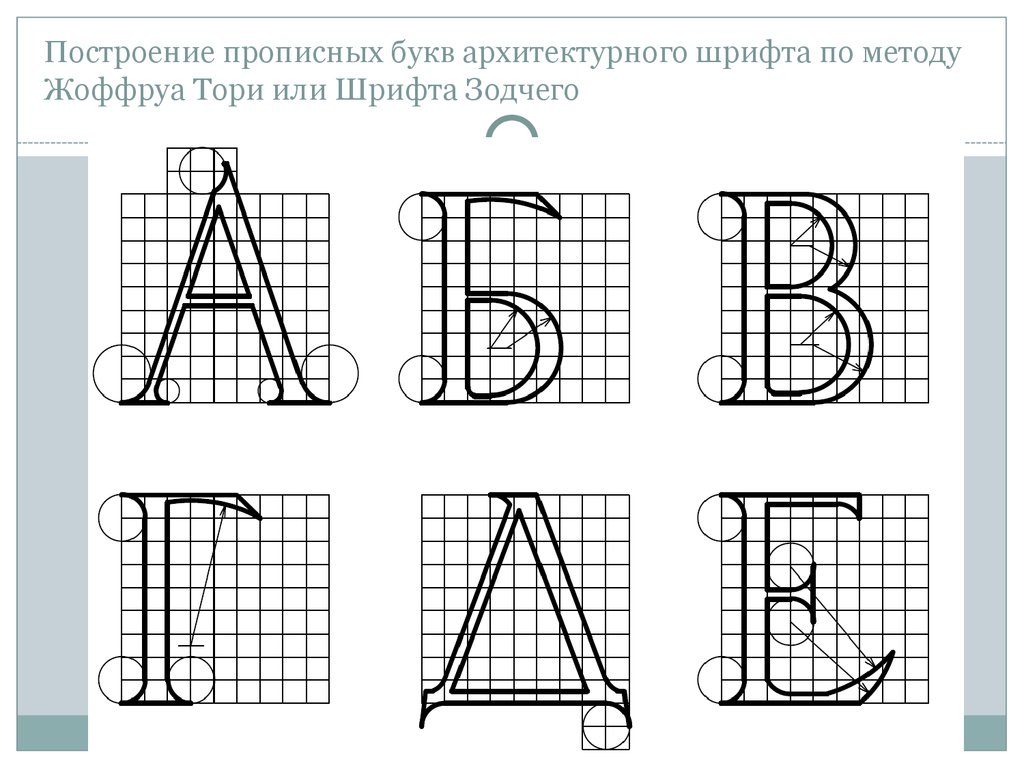
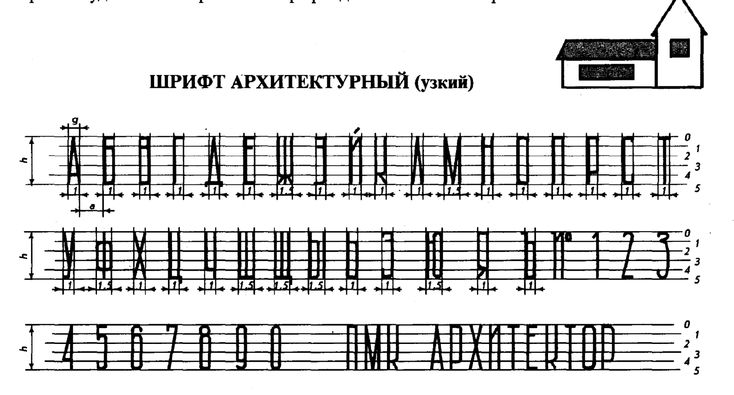
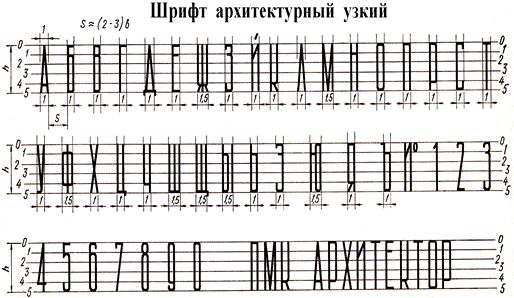
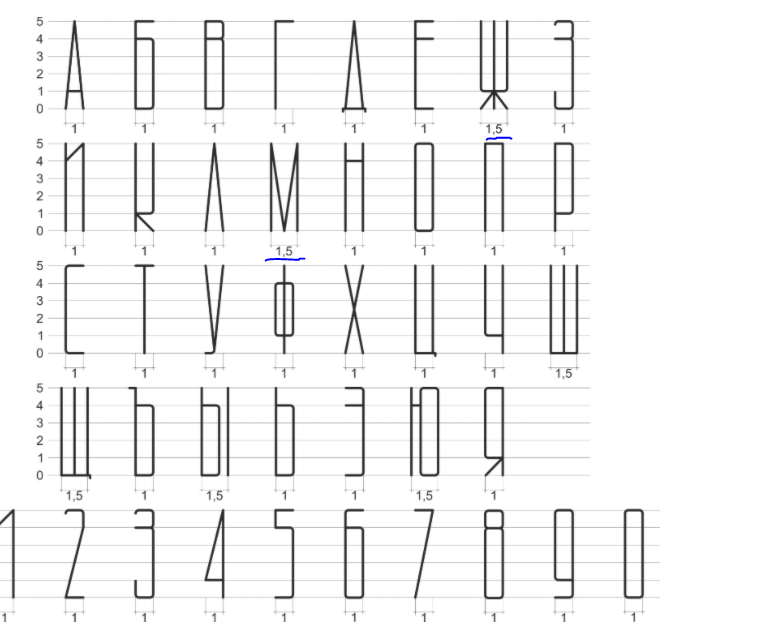
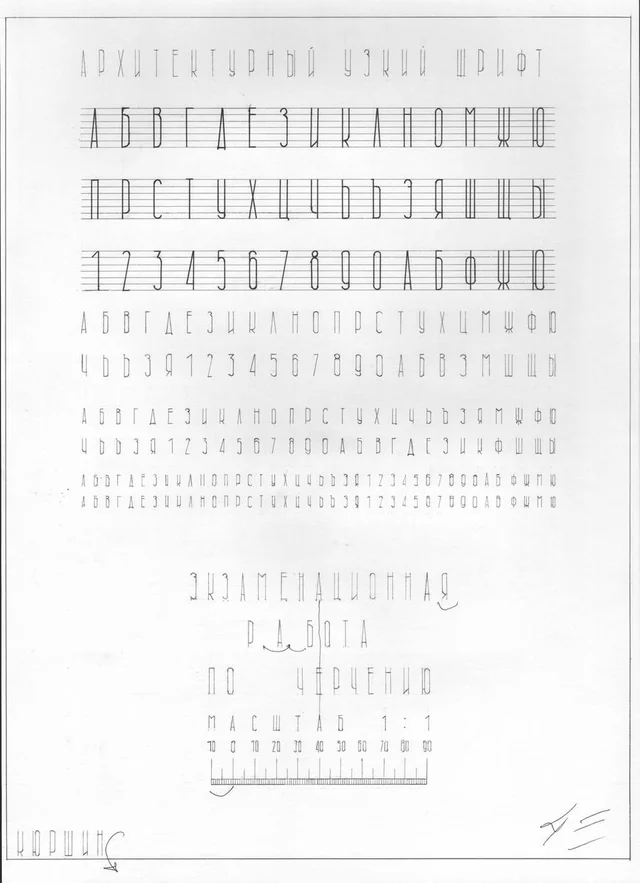
| Архитектурный узкий шрифт. [36] |
Расстояния между словами и числами AI должно быть не менее ширины букв текста. [37]
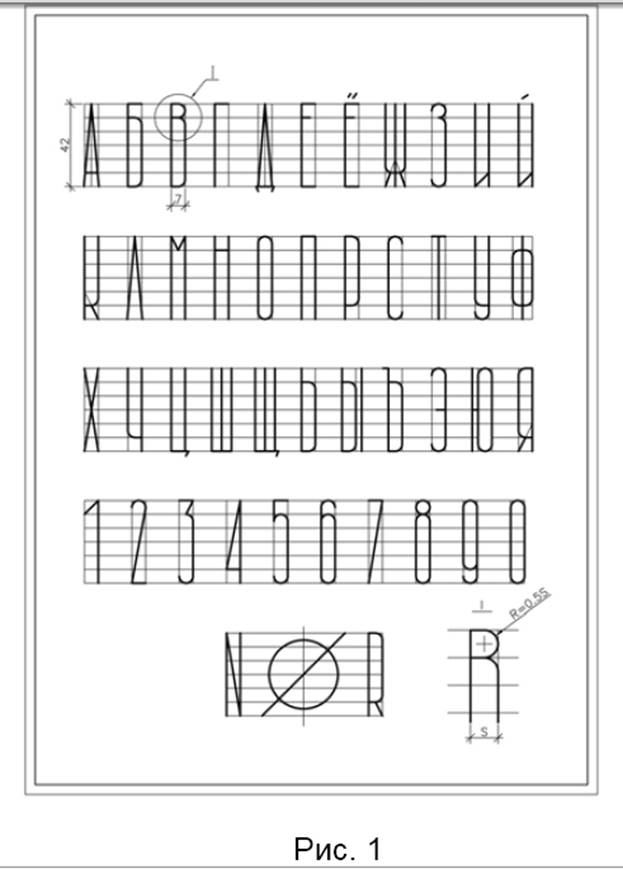
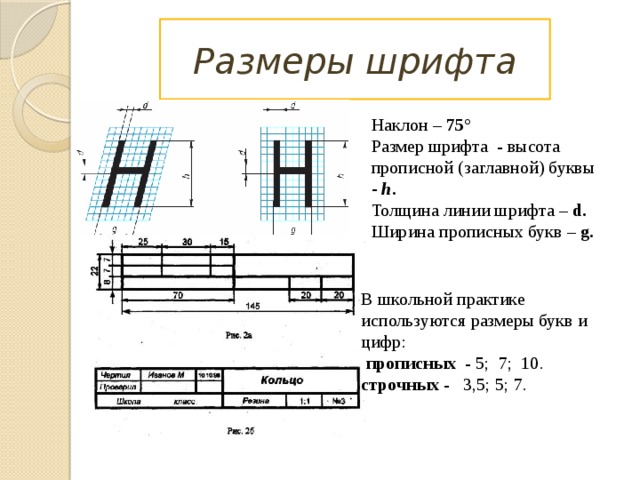
Высоту букв и цифр принимают равной 2, 3, 4, 6, 8 и 10 мм, что и определяет размер шрифта. Ширину нормальных букв принимают примерно в 2 / 3 высоты, ширина широких букв
( Д, Ж, М, Ф, Ш, Щ, Ы, Ю) равна примерно их высоте. Толщина обводки букв и цифр составляет 1 / 20 высоты.
[38]
Толщина обводки букв и цифр составляет 1 / 20 высоты.
[38]Не последнюю роль в реализации рекламной идеи выполняет шрифт. Используемые в рекламе шрифты отличаются начертанием буквенных знаков, соотношением высоты и ширины букв и толщиной штриха. [39]
Промежуточное положение занимают буквы А и М, ширина 62 которых равна 5 / 7 / i для основного и 6 / 7й – для широкого шрифтов. Ширина Ья цифры I равна 2 / 7ft – Например, для шрифта размера 10 ширина буквы Б равна для основного шрифта 5 7 мм, а для широкого – 7 мм. Ширина буквы Ж соответственно составляет 8 6 и 10 мм, а буквы М – 7 и 8 6 мм. Ширина цифры 1 для шрифта размера 10 равна 2 9 мм. [40]
Допустимые смещения знаков по вертикали составляют 1 7 мм или 0 5 размера буквы шрифта. Растры запускаются периодически, частота их запуска подбирается так, чтобы на расстояние, равное Отраженный свет улавливается фотоэлектронным умножителем ( ФЭУ), ток на выходе которого пропорционален коэффициенту отражения. Ток ФЭУ преобразуется в кодирующем устройстве в двоичный код, а полученные с него сигналы подаются в вычислительное устройство ( ВУ), где происходит сравнение с эталонными сигналами и вычисление коэффициента корреляции.
[41]
Отраженный свет улавливается фотоэлектронным умножителем ( ФЭУ), ток на выходе которого пропорционален коэффициенту отражения. Ток ФЭУ преобразуется в кодирующем устройстве в двоичный код, а полученные с него сигналы подаются в вычислительное устройство ( ВУ), где происходит сравнение с эталонными сигналами и вычисление коэффициента корреляции.
[41]
Один эм равен 18 единицам. Единицы используются при расчете разрядки ( spacing-in ( spacing-out)) в соответствии с длиной строки и шириной букв. [42]
Командная длина – это команда, значением которой является длина. Можно использовать также относительные единицы измерения длины ех и em: они зависят от размера текущего шрифта и равны примерно высоте буквы х и ширине буквы М, соответственно. [43]
На рис. 94 показан второй ряд прописных букв, состоящих также из прямолинейных элементов. Ширина букв этого ряда отличается от ширины букв первого ряда. [44]
Промежуточное положение занимают буквы А и М, ширина 62 которых равна 5 / 7 / i для основного и 6 / 7й – для широкого шрифтов. Ширина Ья цифры I равна 2 / 7ft – Например, для шрифта размера 10 ширина буквы Б равна для основного шрифта 5 7 мм, а для широкого – 7 мм. Ширина буквы Ж соответственно составляет 8 6 и 10 мм, а буквы М – 7 и 8 6 мм. Ширина цифры 1 для шрифта размера 10 равна 2 9 мм.
[45]
Ширина Ья цифры I равна 2 / 7ft – Например, для шрифта размера 10 ширина буквы Б равна для основного шрифта 5 7 мм, а для широкого – 7 мм. Ширина буквы Ж соответственно составляет 8 6 и 10 мм, а буквы М – 7 и 8 6 мм. Ширина цифры 1 для шрифта размера 10 равна 2 9 мм.
[45]
Страницы: 1 2 3 4
Шрифтовые композиции
Ім’я файлу: jwoeojwrn jspraitaxk.doc
Розширення: doc
Розмір: 49кб.
Дата: 19.06.2020
скачати
Пов’язані файли:
Лекции по макету.docx
iyqysciru uv yevmdyjc hrccwlifu.doc
Шрифтовые композиции.
Шрифтовые композиции постоянно используются в дизайне окружающей среды. Это – памятные доски, вывески, надписи на упаковках и этикетках промышленных товаров и т.д. Надписи имеют не только информационное значение, но и создают эстетическое качество среды обитания человека.
В зависимости от назначения, шрифт может быть изящным или массивным, строгим или живописным. Главными эстетическими критериями выбора того или иного шрифта является гармоничность его пропорций, красота рисунка каждой буквы, простота и понятность, четкость и соразмерность. В шрифте все буквы должны гармонично сочетаться друг с другом в любых возможных комбинациях, быть красивыми и хорошо читаемыми.
Главными эстетическими критериями выбора того или иного шрифта является гармоничность его пропорций, красота рисунка каждой буквы, простота и понятность, четкость и соразмерность. В шрифте все буквы должны гармонично сочетаться друг с другом в любых возможных комбинациях, быть красивыми и хорошо читаемыми.
Еще на заре своего развития человек стремился зафиксировать и передать определенную информацию с помощью шрифта, отразить исторические события и свое отношение к ним. Это послужило причиной появления предметного и картинного письма. Постепенно, для ускорения процесса письма, появились знаки-символы. Такой вид письма называется образно-символическим.
Наиболее ранним примером образно-символического письма является клинопись, созданная в IV тысячелетии до н. э. древним народом – шумерами. К нему относятся и китайские и древнеегипетские иероглифы. Древние правители увековечивали в камне свои имена и деяния, победы над врагами значительные события политической жизни. Камень, единственный в то время долговечный материал, выполнял роль носителя информации.
Много интересных примеров использования шрифта в архитектуре можно видеть в искусстве и архитектуре Древнего Египта. Египетское иероглифическое письмо возникло в четвертом тысячелетии до новой эры. В нем было до 600 изображений предметов, людей, птиц, животных. Египетские мастера очень искусно, с учетом условий восприятия и освещения текста высекали свои рельефы на обелисках, пилонах и колоннах храмов.
На базе египетских иероглифов был создан древнейший алфавит. Алфавитом, или азбукой, называется совокупность знаков, принятых для обозначения звуков речи в письменной системе какого-либо языка и расположенных в определенном порядке. Знаки алфавита называются буквами. Алфавит, буквы которого имеют общую закономерность своих начертаний, называется шрифтом. Шрифт, как конкретное воплощение алфавита, непосредственно связан с инструментами и материалами, с помощью которых осуществляется письмо и обусловливается материальной культурой общества и его эстетическими нормами, вследствие чего, шрифт постоянно претерпевает заметные изменения в ходе исторического развития.
Примерно в X веке до н. э. греки создали свой алфавит и добились большого совершенства в написании текстов. Они встречаются не только на гробницах, но и в святилищах и даже в частных домах. В отличие от надписей Древнего Египта, где многократно поминался и прославлялся фараон, здесь надписи выполняют иную, более информационную роль.
К надписи греки предъявляли требования как эстетического, так и функционального характера, учитывая условия восприятия текса.
Греческие колонии в Италии перенесли туда свою письменность. На ее основе были созданы различные варианты латинского алфавита. Греческие буквы на итальянской почве эволюционировали в течении долгого времени, и постепенно приобрели такие начертания, которые мы называем латинским, а не греческим письмом.
Если греческие надписи состояли из высеченных букв одной толщины, то в латинских надписях у букв появляются различные толщины у основных и вспомогательных штрихов, а также существуют засечки, появление которых обусловливалось спецификой высечения букв на камне. Эти засечки, появившись чисто технологически, были в дальнейшем художественно обыграны, превратились в изысканные формы.
Эти засечки, появившись чисто технологически, были в дальнейшем художественно обыграны, превратились в изысканные формы.
С появлением христианства появляются и ранне христианские надгробные надписи с именем усопшего. Иногда рядом изображались символы христианской веры: рыба, голубь, якорь, пальмовая или оливковая ветвь. Стечением надписи становятся многословнее. С IV в. появляются в христианских надписях закругленные начертания букв.
В надписях раннего средневековья, в большей или меньшей, мере сохраняется античная форма, которая внешне усложняется. В романской и готической архитектуре шрифтовые композиции мы видим на порталах и в интерьерах храмов, на надгробных плитах, саркофагах.
В эпоху Возрождения появляются теоретические трактаты о построении шрифта. Дюрером исследуются закономерности размещения шрифтовых композиций на зданиях. В основном, в применении шрифта в архитектуре копируются античные образы.
В архитектуре стиля барокко шрифтовые композиции были созвучны времени. Они приобрели вычурность, декоративную сложность. Всевозможные вензеля на порталах храмов и общественных сооружений, декоративных металлических воротах, надгробиях и памятных досках украшали и без того пластически сложную архитектуру.
Они приобрели вычурность, декоративную сложность. Всевозможные вензеля на порталах храмов и общественных сооружений, декоративных металлических воротах, надгробиях и памятных досках украшали и без того пластически сложную архитектуру.
К середине XVIII в. происходит переход к классической антикве в шрифтовых композициях на зданиях и сооружениях. В начале XIX столетия появляется новый, так называемый египетский шрифт (брусковый), у которого была одинаковая толщина всех линий и засечек букв. Пропорции букв и расположение засечек такие же, как и шрифта антиквы. Шрифт гротеск (рубленый), как и египетский, возник в Англии в начале XIX века. Структура букв гротеска сходна со шрифтом антиквы. В гротеске как и в египетском шрифте все штрихи букв имеют одинаковую толщину. Отличие гротеска от других шрифтов – отсутствие засечек.
Под влиянием декоративного искусства на рубеже XIX и XX веков появляются своеобразные по начертанию шрифты, созвучные стилю модерн, господствовавшему в то время. Образцы этого шрифта были и на зданиях. Среди растительного орнамента располагались шрифтовые вставки, вензеля, монограммы, как правило, в технике поливной глазури.
Образцы этого шрифта были и на зданиях. Среди растительного орнамента располагались шрифтовые вставки, вензеля, монограммы, как правило, в технике поливной глазури.
Шрифт в русской архитектуре использовался очень широко – во всевозможных закладных и памятных досках на стенах древних церквей, надписях на общественных зданиях, стелах, обелисках, памятниках, надгробиях. Они выполнялись в камне, выкладывались изразцами, изготавливались в меди и золотились, а в интерьерах писались краской. Азбуки, ставшие основой славянского письма, называют глаголицей и кириллицей.
В конце XIV-XV вв. возникает скоропись и вязь. Вязь – декоративное письмо, где каждая буква делается элементом украшения. Важнейшим событием петровской эпохи (1708 г.) стало создание гражданского шрифта. Сам Петр I принимал активное участие в его создании. Форма русских букв была изменена на основе латиницы. Вершиной русского шрифтового искусства можно считать шрифт русского классицизма. Шрифты того времени (елизаветинский, александровский и академический) оказали огромное влияние на современные буквенные конструкции.
Шрифтом, наиболее соответствующим прикладному искусству и архитектуре конструктивистов 20-х годов XX века, оказался шрифт рубленый. В 40-50 годы архитектурный стиль меняется, теперь ему больше соответствуют шрифты, основанные на классике. Поэтому надписи станций метро, построенных в 40-50 гг., выполнены на основе антиквы, в различных ее вариантах.
В 80-е годы, надписи в большинстве своем выполняются уже на основе рубленого шрифта, гротеска и скелетного гротеска (узкого архитектурного шрифта). Современные шрифты разделяют по технике воспроизведения: рукописный, рисованный, гравированный, типографский. По начертанию букв: курсивные, наклонные, нормальные, узкие, широкие, светлые, полужирные и жирные. Шрифты одного и того же начертания объединяются в одну гарнитуру. Каждая гарнитура имеет собственное наименование: академическая, романская, гротеск и т.д.
При всем многообразии сооружений, на которых пишутся надписи, материал выполнения надписи довольно ограничен. Имеются в виду надписи в архитектуре, выполненные в долговечных материалах. Это надписи в бетоне с включением других материалов и обработанные различными способами. В основном, это или врезанные буквы, или буквы выступающие от поверхности стен. Очертания букв на бетоне воспринимаются за счет светотени. Если буквы выполнены в граните или мраморе, характер букв тот же, что и в бетоне, но буквы почти сплошь врезные, глубина врезки меньше, т. к. восприятие шрифта идет не только за счет светотени, но и за счет разности фактур (полированные, матовые, прочеканенные поверхности).
Это надписи в бетоне с включением других материалов и обработанные различными способами. В основном, это или врезанные буквы, или буквы выступающие от поверхности стен. Очертания букв на бетоне воспринимаются за счет светотени. Если буквы выполнены в граните или мраморе, характер букв тот же, что и в бетоне, но буквы почти сплошь врезные, глубина врезки меньше, т. к. восприятие шрифта идет не только за счет светотени, но и за счет разности фактур (полированные, матовые, прочеканенные поверхности).
Практикуется изготовление шрифтов из кованой меди, кованого алюминия, литой бронзы, литого стекла. Есть много примеров комбинированных надписей. В применении шрифта в архитектуре существует ряд специфических проблем и особенностей. Для обеспечения синтеза шрифта и архитектуры необходимо учитывать характер самого здания и роль и характер надписи на этом здании, ее эмоциональную и функциональную роль, а также масштаб текста и здания, условия восприятия текста с различных точек, условия освещения текста, его удобочитаемость и композицию самой надписи на
этом здании.
Некоторые общие правила работы над шрифтовыми композициями
При работе над шрифтовыми композициями следует соблюдать несколько правил:
– большое внимание следует уделить общей композиции надписи;
– в пределах одного текста шрифт должен быть построен по одному принципу;
– при выборе композиционного построения всей надписи текст целесообразно разбить на части по смыслу и определить те группы слов, которые несут на себе наибольшую смысловую нагрузку. Эти слова возможно выполнить в большем размере;
– расстояние между строчками может быть различным, но оно не может быть слишком большим, например превышающим двойную высоту букв, что может разрушить единство текста;
– слишком малое расстояние между строчками также нежелательно, оно затруднит чтение текста.
Расположение строк может быть симметричным или асимметричным.
Расстояние между буквами зависит от выбранной общей композиции текста. Если в композицию вместе с текстом входит орнамент, то необходимо соблюдать стилевое единство шрифта и орнамента.
Начинать работу над текстом нужно с определения его композиции. Сначала нужно рассчитать размер надписи по длине и ширине. Общая длина текста складывается из суммы ширины букв, интервалов между ними и интервалов между словами. Интервал между словами принято брать равным расстоянию между двумя буквами и плюс сама буква. Если в гарнитуре буквы «О» и «С» имеют круглые очертания, то они располагаются на различном расстоянии от, например, букв с наклонными боковыми очертаниями – «А», «Л», «Я», и др. и букв прямоугольного начертания – «Н», «П». Интервал между буквами «С» и «Я» или «О» и «Л» намеренно уменьшается, и тогда сохраняется цельность восприятия слова. Таким образом, в большинстве шрифтов построение интервалов между буквами предполагает их переменность.
Особую группу составляют так называемые рисованные шрифты. Они отличаются индивидуальностью и большим разнообразием форм. К рисованным относятся шрифты древних цивилизаций, но и сегодня создание таких шрифтов интересует многих художников-шрифтовиков.
Если буквы имеют прямоугольное начертание, как в художественном шрифте “гротеск”, (упрощенной формой которого является “узкий архитектурный шрифт”), то для удобства расчета надписи по длине можно воспользоваться формулой:
А = I – М/М – 1, где А – это интервал между буквами, I – длина строки, N – общая длина всех букв в строке без учета интервала между ними, а N-1 количество интервалов между буквами. При таком расчете можно задаться условием, что промежуток между словами равен одной букве и двум интервалам между буквами в слове.
Способы использования шрифта в макете
Изготовление шрифтовых композиций приемами макетирования позволяет воспринимать буквы, как элементы объемно-пространственной композиции. Начинать работу над текстом нужно с определения схемы композиционного решения. Затем надпись нужно рассчитать по длине и высоте.
В макетировании разнообразие поставленных композиционных задач вызывает необходимость использования различных шрифтов. Существует масса способов использования шрифта в макете, более или менее трудоемких. По технике изготовления их можно разбить на две большие группы – объемный и плоский.
По технике изготовления их можно разбить на две большие группы – объемный и плоский.
Более полно материал по теме «Шрифт в макете» можно прочитать в пособии «Макетирование».
Межбуквенный интервал | Практическая типография Баттерика
Межбуквенный интервал | Практическая типография Баттерика межбуквенный интервалИспользуйте 5–12 % дополнительного пространства с заглавными буквами, но не строчнымиМежбуквенный интервал (также известный как межсимвольный интервал или трекинг) — это настройка горизонтального пробела между буквами в текстовом блоке. В отличие от кернинга, который влияет только на определенные пары букв, расстояние между буквами влияет на каждую пару.
Строчные буквы обычно не требуют межбуквенного интервала.
Заглавные буквы обычно появляются в начале слова или предложения, поэтому они правильно помещаются рядом со строчными буквами. Но когда вы используете заглавные буквы вместе, этот интервал выглядит слишком узким. Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, написанному заглавными или маленькими заглавными буквами. Это особенно важно при небольших размерах.
Вот почему вы всегда добавляете 5–12% дополнительного межбуквенного интервала к тексту, написанному заглавными или маленькими заглавными буквами. Это особенно важно при небольших размерах.
Как установить межбуквенный интервал
WordЩелкните правой кнопкой мыши в тексте и выберите в меню «Шрифт». Перейдите на вкладку «Дополнительно». В строке с надписью «Интервал» в поле справа введите величину межбуквенного интервала. Расстояние между буквами в Word измеряется в пунктах. Используйте 0,6–1,4 пункта межбуквенного интервала на каждые 12 пунктов размера пункта (это соответствует 5–12%).
PagesView → Показать панель инструментов (или option + ⌘ + t) → кнопка «Формат» → панель «Стиль» → в разделе «Шрифт» щелкните значок шестеренки и используйте поле «Межсимвольный интервал», чтобы добавить 5–12%.
CSSУстановите свойство letter-spacing в диапазоне от 0.05em до 0.12em ( em составляет 100% от размера шрифта, поэтому это эквивалентно 5–12%).
Архитекторы любят использовать надписи на фасадах зданий. Я хочу, чтобы они остановились.
Это не абсолютные ограничения — судите сами. Но избегайте распространенной ошибки, когда буквы расставляются слишком далеко друг от друга. Если промежутки между буквами достаточно велики, чтобы вместить больше букв, вы переборщили.
между прочим
blackletter font
Типографу Фредерику Гауди известно мнение, что «любой, кто использует строчные буквы, украдет овец». Но несколько источников утверждают, что его первоначальный комментарий касался шрифта blackletter, а не нижнего регистра, и что он использовал более красочный глагол, чем «украсть».
Я согласен с точкой зрения меньшинства на комментарий Гауди, потому что, как Гауди, несомненно, знал, иногда строчные буквы должны быть разделены пробелами. Шрифты, предназначенные для основного текста, имеют интервалы, оптимизированные для размеров основного текста (приблизительно 9–13 пунктов).
Но типографы часто добавляют межбуквенный интервал к строчному тексту размером менее 9 пунктов, чтобы пробелы между буквами были четкими. Точно так же типографы часто удаляют межбуквенный интервал в тексте нижнего регистра, используемом в больших размерах (например, в заголовках).
Как и в случае с кернингом, если вы используете стили абзацев и символов для создания стиля, состоящего только из заглавных или маленьких заглавных букв, включите межбуквенный интервал как часть определения стиля.
отстыковать двигаться Гелиотроп Беспристрастность Валькирия Век Супра Зал Тройной купить шрифт закрыть
← заголовки
верх
глава
кернинг →
Руководство дизайнера по межбуквенному интервалу
Руководство дизайнера по межбуквенному интервалу | Депо веб-дизайнеровДизайн
Автор: Денис Валетин
20 июля 2020 г.
Большая часть информации, которую мы потребляем, поступает через чтение, поэтому имеет смысл обращать внимание на слова при проектировании. Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Интервал между буквами — это добавление и удаление пробелов между буквами. Некоторые люди путают его с кернингом, но это разные вещи; межбуквенный интервал влияет на всю строку текста, тогда как кернинг регулирует расстояние между двумя отдельными буквами в данный момент времени. Кернинг лучше всего предоставить дизайнерам шрифтов, кроме того, в отличие от межбуквенного интервала, в настоящее время нет возможности контролировать кернинг в CSS.
Я считаю, что практика и много наблюдений изменят ваше отношение к межбуквенному интервалу в вашей работе.
Назначение межбуквенного интервала
Основной целью межбуквенного интервала является улучшение разборчивости и удобочитаемости текста. Слова действуют по-разному в зависимости от их размера, цвета и фона, на котором они находятся. Регулируя межбуквенный интервал в соответствии со средой, в которой вы работаете, вы поможете читателям быстрее и эффективнее потреблять вашу информацию. Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Имейте в виду, что типографы думают о межбуквенном интервале и кернинге при разработке шрифта. Это означает, что вам не нужно применять его ко всему тексту, но чтобы иметь понимание, когда это необходимо, вы должны знать некоторые основные принципы и использовать хорошие шрифты.
Как расстояние между буквами влияет на разборчивость и читабельность
Разборчивость и удобочитаемость вашего текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, расстояние между буквами и многое другое. Что касается межбуквенного интервала, если вы только начинаете знакомиться с типографикой, лучшее, что вы можете сделать, — не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что это выглядит хорошо, людям будет трудно читать это, и это испортит их впечатление.
Заглавные буквы с межбуквенным интервалом
Заглавные буквы предназначены для того, чтобы они появлялись в начале предложения или имени собственного в сочетании со строчными буквами. Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким размерам шрифта.
Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким размерам шрифта.
Letter-Spacing Headlines
Если вы используете хорошо разработанные шрифты, вы можете быть уверены, что они хорошо откалиброваны, и вам не нужно будет вносить в них какие-либо серьезные изменения. Однако проблема заголовков в том, что в больших масштабах расстояние между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Строгих правил межбуквенного интервала нет — шрифтов много и все требуют индивидуального подхода — но если посмотреть, как крупные компании вроде Google и Apple относятся к своим шрифтам, можно найти много ценного информация там.
Давайте взглянем на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, а второй — в экосистеме Apple). Заголовки размером от 20 до 48 пикселей имеют положительное значение межбуквенного интервала или не имеют его. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут так хорошо работать для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Заголовки размером от 20 до 48 пикселей имеют положительное значение межбуквенного интервала или не имеют его. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут так хорошо работать для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Я протестировал несколько рекомендаций по межбуквенному интервалу, и тот, который был опубликован Bazen Agency , работает для многих популярных шрифтов. Это будет хорошая отправная точка для вас, но вы всегда можете применить дополнительные настройки:
- h2 — 96px — ‑1,5%
- h3 — 60px — ‑0,5%
- h4 — 48px — 0%
- h5 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20px — 0,15%
- Подзаголовок — 16 пикселей — 0,15%
Если вам случится разрабатывать много приложений или вы планируете это сделать, одна вещь, которая мне поможет, — это использование стандартного Material Design и руководств Apple для их шрифтов. Они хорошо сбалансированы и экономят много времени.
Они хорошо сбалансированы и экономят много времени.
Letter-Spacing Body Text
Если вы когда-нибудь читали что-нибудь о межбуквенном интервале, вы, вероятно, слышали народную мудрость типографа Фредерика Гауди: «Любой, кто будет использовать строчные буквы, украдет овец». (Есть аргумент, что он имел в виду только черные шрифты.) Некоторые дизайнеры восприняли это как жесткое правило и теперь никогда не регулируют межбуквенный интервал в строчных буквах.
Основываясь на своей практике и глядя на работу дизайнеров, я не могу согласиться с Гауди, потому что иногда небольшие изменения могут иметь большое значение в том, как работает ваш текст. Возьмем, к примеру, сжатые шрифты. При маленьком размере буквы расположены слишком близко друг к другу, что приводит к плохой читаемости. Увеличив межбуквенный интервал на 1,5%, вы увидите, что текст стал легче читать.
Если мы посмотрим на мой предыдущий пример, в рекомендациях для шрифтов «Roboto» и «San Francisco» межбуквенный интервал применяется к основному тексту; Несмотря на то, что в Сан-Франциско есть специальный дисплей SF Pro для заголовков и текст SF Pro для основного текста, межбуквенный интервал по-прежнему используется для их уточнения.
Существует множество разных шрифтов, и одно правило не применимо ко всем из них. Экспериментируйте с межбуквенным интервалом и делайте то, что вам кажется правильным. Есть несколько простых рекомендаций, которые помогут вам в правильном направлении, особенно при работе с основным текстом:
Помните о высоте строки
привести к несбалансированному взгляду на абзац. Чтобы уточнить его, вам нужно либо оставить его на уровне 0%, либо лишь немного увеличить.
Светлый текст на темном фоне
На темном фоне белый текст выглядит переэкспонированным, поэтому буквы кажутся слишком тесными. Чтобы сделать его более разборчивым, я бы посоветовал вам немного увеличить межбуквенный интервал.
Общие значения для основного текста
Вы можете использовать следующие рекомендации для основного текста, которые я протестировал с несколькими шрифтами:
- Основной текст 1 — 16px — 0,5%
- Тело 2 — 14px — 0,25%
Подписи между буквами
В отличие от заголовков и основного текста, меньшие размеры шрифта не имеют много вариантов межбуквенного интервала. Распространенной практикой является увеличение расстояния между буквами при размере шрифта менее 13 пикселей, чтобы текст был разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только в том случае, если размер шрифта составляет 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Распространенной практикой является увеличение расстояния между буквами при размере шрифта менее 13 пикселей, чтобы текст был разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только в том случае, если размер шрифта составляет 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их так, чтобы они соответствовали выбранному вами шрифту:
- Заголовок — 12px — 0,5%
- Overline — 10px — 1,5%
Последний совет
Одной из вещей, которая помогла мне улучшить свои навыки в типографике, было знакомство с другими дизайнерами и особенно с литейщиками шрифтов. Расшифровывая их работы, вы можете заметить некоторые нюансы их обращения с типографикой, и это поможет вам в будущих проектах.
Денис Валетин
Денис Валетин – ведущий дизайнер Messapps. Прежде чем он влюбился в веб-дизайн, он изучал звукорежиссуру в Нью-Йорке, Лос-Анджелесе и Москве. Сейчас он разрабатывает мобильные приложения и веб-сайты для одного из ведущих агентств Нью-Йорка, а в свободное время любит экспериментировать с типографикой и 3D.
Прежде чем он влюбился в веб-дизайн, он изучал звукорежиссуру в Нью-Йорке, Лос-Анджелесе и Москве. Сейчас он разрабатывает мобильные приложения и веб-сайты для одного из ведущих агентств Нью-Йорка, а в свободное время любит экспериментировать с типографикой и 3D.
сообщить об этом объявлении
сообщите об этом объявлении
Читать далее
Шрифты, которые вы встраиваете в свой веб-сайт, изменяют дизайн и могут означать разницу между экстраординарным опытом бренда…
Бен Мосс
Пользователи ежедневно сталкиваются с необходимостью принятия решений на веб-сайтах. Процесс принятия решений может быть намного сложнее, чем он…
Саймон Стерн
Качество веб-сайтов в 2023 году повысилось, и дизайнеры выбирают тренды в качестве инструментов, осваивая новые идеи…
Автор Paddi MacDonnell
Несмотря на огромные успехи, достигнутые технологиями за последние несколько лет, мы редко видим такую бурную неделю, как эта.

