Правила оформления
Правила оформления статей для публикации
- Текст статьи должен быть набран шрифтом Times New Roman 14 кеглем. Поля страницы по 2 см от края, страницы нумеруются внизу, по центру. Межстрочный интервал: множитель 1,2. Абзацный отступ – 10 мм (устанавливать через окно «Абзац», не пробелами и не табуляцией).
- На первой странице в левом верхнем углу указывается УДК, размер шрифта 12 пт. (http://teacode.com/online/udc/).
-
Далее по центру НАЗВАНИЕ СТАТЬИ – прописные, п/ж, размер шрифта 14 пт.
Затем по правому краю: Инициалы авторов, фамилии – п/ж, 12 пт.
После на русском языке помещаются аннотация (8-10 строк) и ключевые слова (10-15 слов). Затем все это переводится на английский язык. -
Статьи принимаются в объеме от 0,3 до 0,5 печатных листов (10-15 тыс.
 знаков с учетом пробелов ~ 5-8 страниц).
Ссылки внутри статьи заключаются в квадратные скобки с указанием порядкового номера библиографической записи:
[2, с. 19]. Точка ставится за скобками ссылки.
знаков с учетом пробелов ~ 5-8 страниц).
Ссылки внутри статьи заключаются в квадратные скобки с указанием порядкового номера библиографической записи:
[2, с. 19]. Точка ставится за скобками ссылки.
- Инициалы и фамилия в тексте набираются через неразрывный пробел (одновременное нажатие клавиш «Ctrl» + «Shift» + «пробел»). Между инициалами пробелов нет. В тексте используются кавычки «…», если встречаются внутренние и внешние кавычки, то внешними выступают «елочки», внутренними – «лапки» «…“…”». Инфографика, в том числе таблицы, схемы и формулы, в тексте должна нумероваться; схемы и таблицы должны иметь заголовки, размещенные над схемой или полем таблицы. Рисунки, постраничные и концевые примечания с дополнительным текстом запрещены!
-
Список использованной литературы (заголовок выделяется пж: размер шрифта 14 пт.) приводится в конце
статьи и
оформляются по ГОСТ 7.
 1 2003 с учётом изменений в правилах описания электронных ресурсов (между фамилией и
инициалами автора ставится запятая, после заглавия за косой чертой повторяются инициалы и фамилия, указываются
URL и дата обращения). Место издания пишется полностью (М. – Москва и т. д.). Слова и словосочетания в сведениях
об ответственности (за «косой» чертой и в выходных данных) следует сокращать в соответствии с требованиями ГОСТ
Р 7.0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и
правила». Описания архивных дел должны располагаться в начале списка, перед литературой.
1 2003 с учётом изменений в правилах описания электронных ресурсов (между фамилией и
инициалами автора ставится запятая, после заглавия за косой чертой повторяются инициалы и фамилия, указываются
URL и дата обращения). Место издания пишется полностью (М. – Москва и т. д.). Слова и словосочетания в сведениях
об ответственности (за «косой» чертой и в выходных данных) следует сокращать в соответствии с требованиями ГОСТ
Р 7.0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и
правила». Описания архивных дел должны располагаться в начале списка, перед литературой.
- В конце публикации располагается информация об авторе: фамилия, имя и отчество (полностью), учёная степень и учёное звание, должность, место работы (в родительном падеже), город; сведения о грантовой поддержке публикаций.
-
Оригинальность присылаемых материалов должна быть не менее 85%.

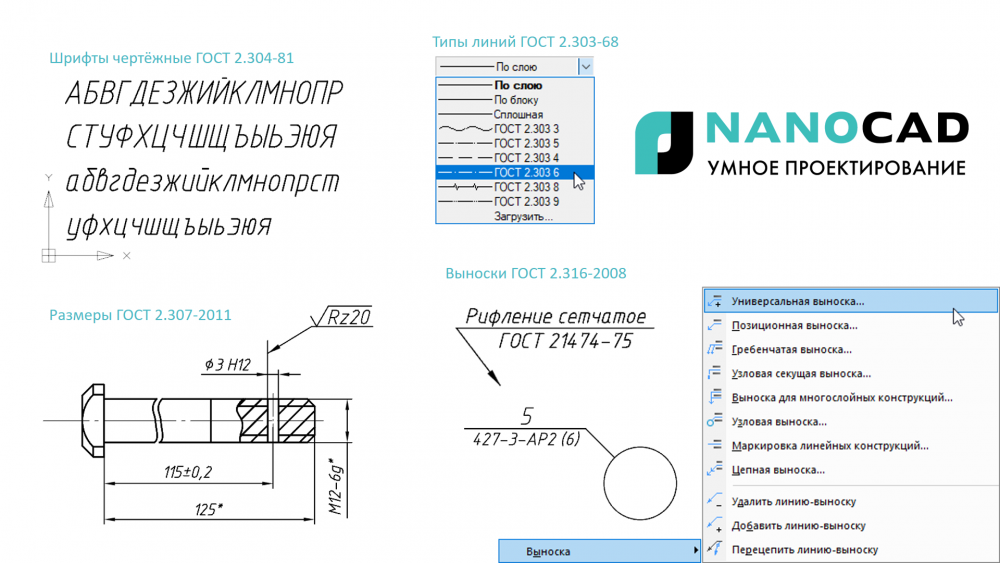
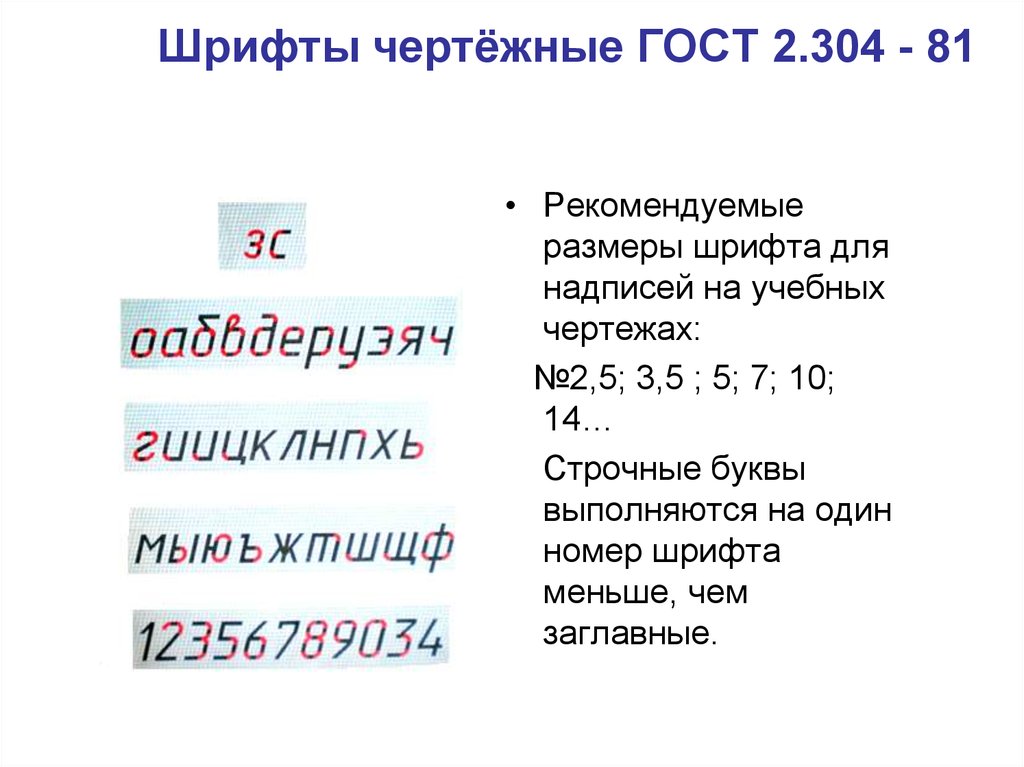
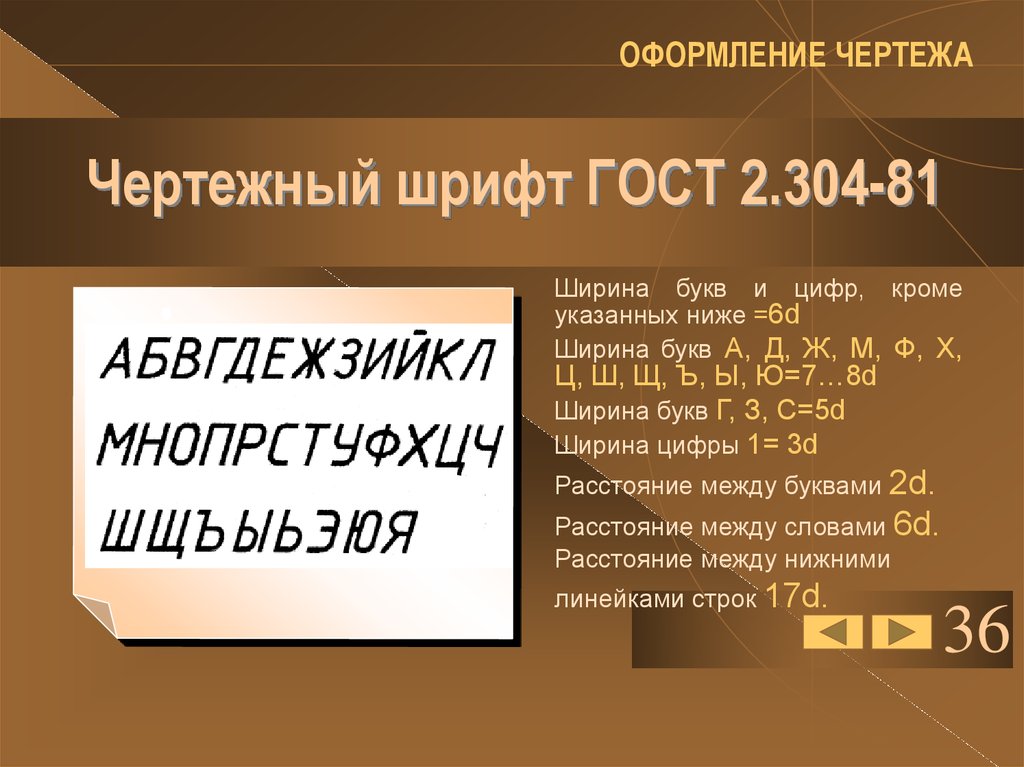
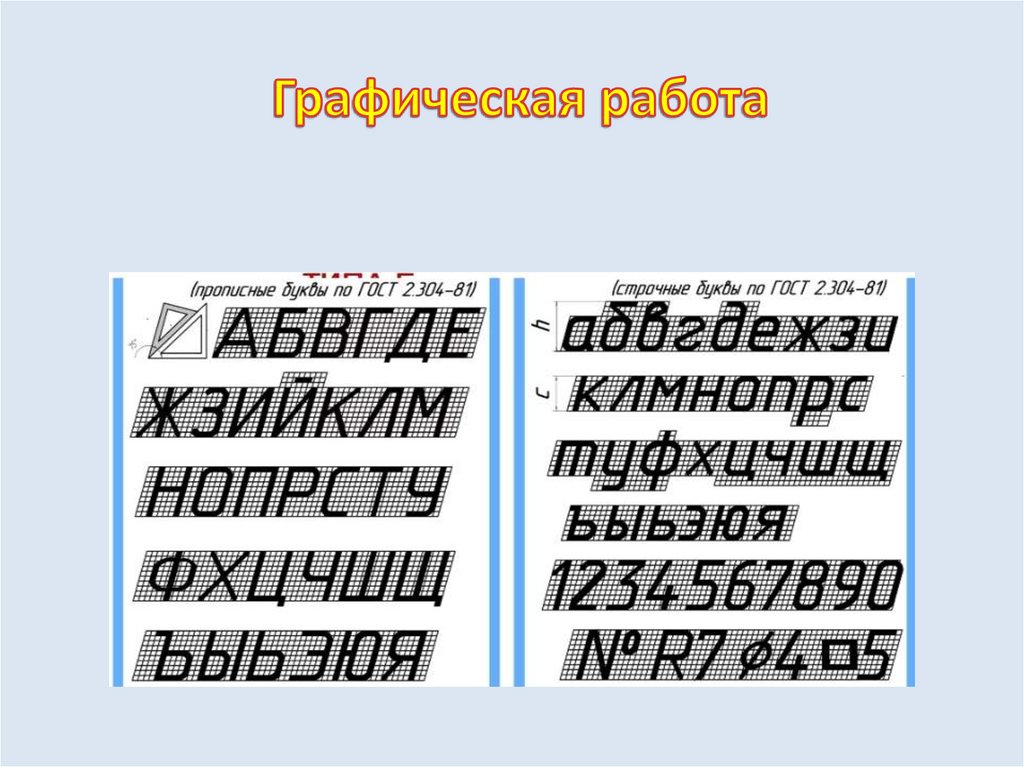
Чертежные шрифты студентам для Word по ГОСТу
Е. Ковалева, 20 января 2020
#Оформление работ #Чертеж
Рано или поздно у каждого студента возникает необходимость оформить работу, используя чертежный шрифт. Еще несколько лет назад приходилось вырисовывать каждую букву вручную, а сегодня самые распространенные шрифты находятся в свободном доступе в сети Интернет.
Содержание:
- Для чего нужен чертежный шрифт студенту
- Процесс установки
- Файлы для скачивания
Для чего нужен чертежный шрифт студенту
Чертежный шрифт активно используется студентами для оформления:
- лабораторных работ;
- пояснительных записок;
- курсовых или дипломных проектов;
- технической документации.
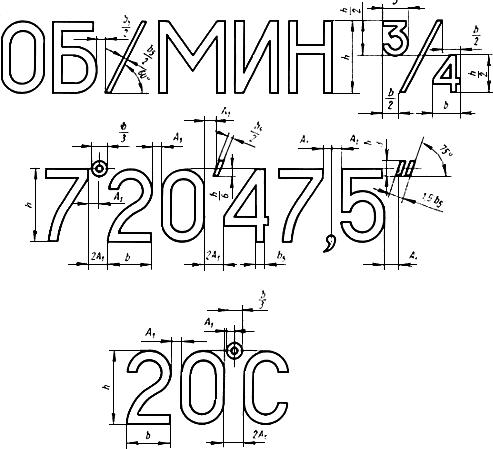
Им также подписывают рамки, схемы, таблицы, выводят заголовки и указывают размеры. «Гостовский» чертежный шрифт спроектирован в соответствии с требованиями ЕСКД (единой системы конструкторской документации).
«Гостовский» чертежный шрифт спроектирован в соответствии с требованиями ЕСКД (единой системы конструкторской документации).
Среди преимуществ чертежного шрифта следует выделить следующие:
- он помогает сэкономить время и силы при работе над оформлением работ;
- дает возможность сосредоточиться непосредственно на проекте, а не выведении скучных символов;
- гарантирует читабельность и разборчивость.
Процесс установки
Самый легкий и быстрый способ получить доступ к чертежному шрифту – это установить его на свой компьютер.
- Скачиваем шрифты в формате *.ttf.
- Копируем их в папку fonts раздела Windows.
- Заходим в Панель Управления и находим папку «шрифты».
- Выбираем нужный в списке доступных шрифтов.
Теперь вы без труда можете использовать чертежный шрифт во всех стандартных приложениях.
Файлы для скачивания
Шрифт ГОСТ тип А скачать
Шрифт ГОСТ тип В скачать
Это интересно:
Как сделать рамку для курсовой по ГОСТу: пошаговая инструкция, образец
Оформление ссылок по ГОСТу
Как правильно оформить титульный лист
Помощь в учебе для студентов
При использовании материалов сайта, обязательно указание активной ссылки на источник.
Категории:
#Дипломная работа#Реферат#Отчет по практике#Вопросы#Курсовая работа#Контрольная работа#Рецензия/отзыв#Бизнес-план#Дипломная MBA#Эссе#Речь на защиту#Научная статья#Магистерская диссертация#Кандидатская диссертация#Докторская диссертация#ВКР#Научно-исследовательская работа#Лабораторная работа#Лайф-хак#Microsoft Word#Доклад#Работа/подработка#Наука#Абитуриенту#Выпускнику#Сочинение#Студенческая жизнь#Тесты и головоломки#Тесты#Оформление работ#ВУЗы#Экзамен#Зачет#Обучение за рубежом#Чертеж#Повышение квалификации#Презентация#Второе высшее#Помощь студентам#Преподаватель#Самоизоляция#Антиплагиат#Дистанционное#Задачи#Все категории
Как выбрать шрифт для веб-доступности
Для ясности; использование доступных шрифтов не является обязательным. Если вы используете недоступный шрифт на своем веб-сайте, вы рискуете подать в суд. Использование доступных шрифтов, соответствующих Руководству по обеспечению доступности веб-контента (WCAG), необходимо для соблюдения основных законов о доступности веб-сайтов в США.
Что такое специальные шрифты
Не все шрифты были разработаны с учетом доступности в Интернете. Размер, цвет и контрастность — три ключевых фактора, определяющих доступность шрифта.
Чтобы соответствовать принципам инклюзивного дизайна, важно выбрать простой, простой и понятный шрифт. Один из самых простых способов сузить выбор — узнать, каких функций следует избегать в шрифте. Недоступные шрифты, как правило, обладают одной или несколькими из следующих характеристик:
- Затрудняют чтение контента
- Затруднить различение форм разных букв и символов
- Замедлить считыватель
- Затруднить отделение одной буквы от другой из-за перекрывающихся символов или букв
- Являются декоративными или содержат ненужные украшения
- Специальные шрифты для отображения, например рукописный, пользовательский или курсивный
Почему шрифты важны для обеспечения доступности веб-сайтов
Большая часть информации в Интернете и ценности, которые предлагает ваш бизнес, передаются с помощью текста. Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Не только люди с нарушением зрения испытывают затруднения при чтении определенных шрифтов. Люди с трудностями в обучении, такими как дислексия, также могут быть чувствительны к определенным шрифтам. Ваш выбор типа шрифта также может сильно повлиять на их читабельность. Стоит отметить, что дислексией страдает до 20% населения США.
Обеспечив доступность шрифтов вашего веб-сайта, вы сможете лучше охватить эту значительную часть населения и защитить репутацию своего бренда как организации, серьезно относящейся к инклюзивности.
Кроме того, что это правильно, использование доступных шрифтов на вашем веб-сайте — это единственный способ избежать нарушения стандартов доступности, установленных законодательством США. Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Проверьте доступность вашей страницы
Проверьте доступность вашей страницы с помощью нашей бесплатной программы проверки доступности веб-сайта:
Проверьте доступность моего сайта
Для контента какого типа следует использовать доступные шрифты?
При выборе доступного шрифта помните, что доступность и цифровая интеграция не начинаются и не заканчиваются на ваших веб-страницах. Рассмотрите все способы, которыми вы используете письменные коммуникации для связи со своей целевой аудиторией, такие как электронные письма, целевые страницы, PDF-файлы, видео и изображения.
Все эти форматы контента должны быть написаны с использованием одного и того же шрифта. Если это невозможно, следует использовать как можно меньше типов шрифтов.
Рекомендуется указать выбор доступного шрифта в руководстве по бренду и убедиться, что все заинтересованные лица веб-сайта осведомлены о различных уровнях веб-доступности различных шрифтов.
Лучшие шрифты для веб-доступности
Чтобы добиться веб-доступности и свести к минимуму путаницу для посетителей вашего веб-сайта, вы должны использовать на своем веб-сайте как можно меньше шрифтов. Но это правило не помогает выбрать лучший шрифт для веб-доступности. Не всегда очевидно, какие шрифты доступны. Ни в Разделе 508 Закона о реабилитации, ни в Законе об американцах-инвалидах (ADA) не указаны требования к выбору доступного шрифта веб-сайта.
К счастью, стандарты специальных возможностей, такие как WCAG, помогают пролить свет на то, какие шрифты обеспечивают наиболее инклюзивное взаимодействие с веб-сайтом для всех пользователей.
Наиболее доступные шрифты
Хорошей новостью является то, что вам не нужно вкладывать средства в специализированный пользовательский шрифт, чтобы сделать контент вашего веб-сайта доступным. Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman .
Шрифты с засечками, включая Arvo, Museo Slab и Rockwell , также считаются доступными. Эти типы шрифтов в основном используются в заголовках, а не в основном тексте.
Возможно, вы слышали, что шрифты без засечек более доступны для чтения с экрана. Однако, поскольку исследование не дает окончательного ответа на вопрос о том, какие шрифты лучше читаются: с засечками или без засечек, решение остается за вами. Для достижения наилучших результатов рекомендуется выбирать распространенные шрифты или семейства шрифтов с яркими и уникальными символами.
Шрифты, которых следует избегать
Вам следует выбирать более распространенные шрифты, а не менее популярные, чтобы повысить вероятность того, что устройство посетителя вашего веб-сайта сможет правильно отобразить его.
Избегайте шрифтов с «обозначениями самозванцев», которые очень похожи на другие формы букв как часть их визуального стиля, такие как заглавная буква Is, цифра 1 и строчная буква Ls.
Какой размер шрифта лучше всего подходит для веб-доступности
Даже если вы выбрали инклюзивный шрифт, текст вашего веб-сайта может быть недоступен. Некоторым посетителям вашего сайта для оптимального чтения потребуется больший или меньший размер шрифта. Использование шрифта неправильного размера также может привести к тому, что ваш контент не будет соответствовать стандартам веб-доступности.
Избегайте этого:
- Предоставьте посетителям вашего веб-сайта возможность увеличивать или уменьшать размер текста без увеличения всего остального на странице.

- Обеспечение правильного размера текста позволяет вашему контенту правильно отображаться на всех устройствах, включая мобильные устройства, планшеты и программы для чтения с экрана.
Когда дело доходит до размера шрифта, существует четыре различных единицы измерения:
- Ems (em). Определяет размер шрифта относительно размера родительского элемента на HTML-странице.
- Rems (корень ems). Относительно размера шрифта корневого элемента в HTML.
- пикселей (пкс). Не измеряется относительно базового элемента. Они являются абсолютной единицей измерения.
- баллов (пт). Еще одна абсолютная единица измерения.
Рекомендуется определять размеры шрифта в относительных единицах, таких как проценты, бэр или эм, а не в абсолютных единицах измерения, таких как пиксели или точки. В некоторых браузерах невозможно увеличить текст, заданный в пикселях, отдельно от остальной части веб-страницы. С другой стороны, использование относительного шрифта позволяет соответствующим образом изменять размер текста на разных устройствах и платформах.
Но когда дело доходит до размера, законы о доступности, такие как ADA, и стандарты, такие как WCAG, не определяют официальный минимальный размер шрифта для веб-текста. Это не означает, что доступен любой размер шрифта — если текст слишком большой или маленький, его может быть слишком сложно читать. Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения. Стандарты соответствия
WCAG предусматривают следующее требование к увеличению масштаба для доступности текста: «За исключением титров и изображений текста, размер текста можно изменять до 200 процентов без вспомогательных технологий без потери содержимого или функциональности».
Цвет шрифта и цветовой контраст для веб-доступности
Цвет: когда дело доходит до дизайна веб-сайта, цвет часто используется для придания смысла. Такой выбор дизайна может сделать ваш контент недоступным.
Чтобы каждому было легче точно видеть и воспринимать ваш контент, WCAG рекомендует не использовать цвет шрифта в качестве единственного визуального средства передачи информации. Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Если вам необходимо использовать цвет шрифта для передачи информации, не забудьте включить альтернативные визуальные индикаторы, чтобы помочь людям с плохим цветовосприятием правильно интерпретировать ее. Это может включать в себя такие действия, как подчеркивание, выделение жирным шрифтом, курсивом или использование других различимых подсказок, которые не требуют полного цветового зрения, чтобы сделать его визуально отличным от окружающего текста.
Контрастность : полезно отметить, что законы и рекомендации о доступности прямо не запрещают использование каких-либо конкретных цветов или цветовых комбинаций для веб-текста. Вместо этого цветовой контраст является мерой, используемой для измерения соответствия доступности.
Цветовой контраст относится к цветовому контрасту между текстом и фоном, на котором он отображается. Использование достаточного цветового контраста для вашего текста позволяет всем — и особенно людям с плохим зрением — четко видеть ваш веб-текст. Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Черный текст на белом фоне используется по умолчанию для веб-контента, но многие веб-сайты отклоняются от этого по причинам, связанным с брендом и стилистикой, и не все эти комбинации будут доступны. К счастью, в рекомендациях WCAG четко указаны уровни контрастности, необходимые для того, чтобы текст считался доступным:
- Заголовки : Коэффициент контрастности для крупномасштабного текста должен быть минимум 3:1.
- Основной текст : Для текста, кроме заголовков, следует поддерживать коэффициент контрастности не менее 4,5:1.

- Логотип : Текст, являющийся частью логотипа или торговой марки, не требует контраста.
- Случайный текст : Текст, являющийся частью неактивного пользовательского интерфейса, чистой декорацией, невидимым элементом или частью изображения и не несущий значимой информации, не требует контраста.
Если вы не являетесь экспертом в области веб-доступности, использование профессионального инструмента проверки цветового контраста, такого как средство проверки цветового контраста Siteimprove, является самым простым и надежным способом проверить доступность коэффициентов цветовой контрастности вашего веб-текста.
Заключение
Обеспечение того, чтобы на вашем веб-сайте использовались только доступные шрифты, делает ваш контент более удобным для чтения и удовольствия для всех, а также помогает вам соблюдать основные законы о доступности, такие как ADA и Раздел 508.
Психология шрифтов: все, что вам нужно знать о шрифтах
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн • Шрифты Герт Свайко • 12 апреля 2021 г. • 13 минут ПРОЧИТАТЬ
• 13 минут ПРОЧИТАТЬ
В мире существует более полумиллиона шрифтов. В то время как большая часть Интернета построена на нескольких популярных типах шрифтов, есть много возможностей для выбора уникального пути. Поскольку шрифты также являются визуальными элементами, вы можете использовать их как психологические элементы, чтобы нарисовать повествование, поддерживающее усилия вашего сайта.
Как и другие элементы дизайна, шрифты влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт. Таким образом, правильный выбор шрифта повышает удобство работы пользователей с вашим сайтом и, в конечном итоге, влияет на дизайн оптимизации вашего коэффициента конверсии.
Выбор шрифта — непростая задача. Фактически, это может занять месяцы или годы проб и ошибок с постоянным экспериментированием, и даже малейшие изменения могут увеличить или уменьшить успех вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как выбрать правильный шрифт для своего дизайна.
Основы типографики
Анатомия шрифта
Почему типографика имеет значение?
Основные стили шрифтов и психология
с засечками
Без засечек
Скрипт
Декоративный
Дополнительные факторы, влияющие на психологию шрифта
Типографский акцент для привлечения внимания
Цвета как еще один психологический слой
Иерархия шрифтов повышает удобочитаемость
Дополнительные черты для создания уникальности
Выбор правильных шрифтов для вашего веб-дизайна
Доступность шрифтов в браузерах и приложениях
Аспект брендинга
Комбинирование стилей шрифта
Последовательность
Примеры психологии шрифтов в действии
Нетфликс
Кадиллак
Используйте психологию шрифтов для расширения возможностей веб-дизайна
Основы типографики
Типографика — это искусство и техника аранжировки шрифта, чтобы сделать письменный текст разборчивым, читаемым и привлекательным при отображении. Одна часть типографики включает в себя шрифты, которые представляют собой набор букв. Каждый шрифт включает ряд шрифтов, которые следуют набору правил, делающих их частью определенной категории шрифтов.
Одна часть типографики включает в себя шрифты, которые представляют собой набор букв. Каждый шрифт включает ряд шрифтов, которые следуют набору правил, делающих их частью определенной категории шрифтов.
Шрифты — это визуальные элементы, используемые для передачи информации или отображения сообщения читателю. Как и любой визуальный ввод, шрифты также несут скрытое сообщение, которое меняет то, как читатель воспринимает текст независимо от самого содержания.
Каждый шрифт представляет собой уникальный набор букв различной толщины, ширины и стиля. Однако некоторые шрифты имеют сходство в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте посмотрим, из чего состоит шрифт и как его можно использовать в современном цифровом мире.
Анатомия шрифта
Некоторые шрифты могут иметь более строгие ограничения на то, какие факторы вы можете изменить, оставаясь в определенном семействе, а другие имеют более мягкие правила.
Начертание шрифта состоит из различных различимых частей, таких как засечки, без засечек, апертура, надстрочный элемент, базовая линия, высота прописной буквы, подстрочный элемент, интерлиньяж, межбуквенный интервал, основа, штрих и высота по оси X.
Возьмем для примера шрифт с засечками. Чтобы шрифт соответствовал широкому семейству шрифтов с засечками, он должен иметь засечки на рисунках букв. Конечно, в одном шрифте есть несколько подкатегорий с различными правилами вплоть до деталей, но если стиль шрифта использует засечки, он может соответствовать известному семейству шрифтов.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на решения читателей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Вы можете обнаружить, что специальная типографическая стратегия направлена на:
- Создание уникального брендинга
- Расширение возможностей пользователей
- Влиять на людей через эмоции
- Прямое внимание
Таким образом, так же, как общий дизайн вашего сайта служит для того, чтобы рассказать историю пользователю, шрифты являются элементами, которые дополнительно поддерживают повествование. И это не только то, что вы хотите, чтобы ваши пользователи видели; это также то, что они чувствуют, читая ваш текст, а шрифты помогают создать эмоции, необходимые для достижения цели вашего сайта.
И это не только то, что вы хотите, чтобы ваши пользователи видели; это также то, что они чувствуют, читая ваш текст, а шрифты помогают создать эмоции, необходимые для достижения цели вашего сайта.
Основные стили шрифтов и психология
Исследование Британского психологического общества еще в 1989 обнаружили корреляцию между прилагательными и различными шрифтами, воспринимаемыми испытуемыми. Испытуемым показывали несколько шрифтов и просили оценить качества восприятия, которыми они могут обладать, такие как тяжелый, легкий, быстрый и медленный.
Другое исследование, которое расширило выбор прилагательных испытуемых, обнаружило наибольшую корреляцию со шрифтами Times New Roman и Helvetica и прилагательными «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman — шрифт с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в системах управления контентом и конструкторах веб-сайтов. Имея несколько вариантов с простыми способами изменения шрифтов, вы можете быстро протестировать различные варианты и посмотреть, какой из них лучше всего подходит для дизайна вашего сайта и психологических особенностей, которые вам нужны.
Имея несколько вариантов с простыми способами изменения шрифтов, вы можете быстро протестировать различные варианты и посмотреть, какой из них лучше всего подходит для дизайна вашего сайта и психологических особенностей, которые вам нужны.
Итак, давайте подробнее рассмотрим значимые стили шрифтов и то, как люди обычно их воспринимают.
С засечками
Подкатегории: Старый стиль, Плитный, Переходный, Современный, Глифический
Стили шрифтов с засечками почти синонимичны книгам и другим физическим носителям. Популярность обусловлена элегантными «засечками», которые дали этому стилю шрифта уникальное название. Это классический шрифт с многолетней традицией, который используется в официальных институтах и академических кругах из-за его консервативного характера и респектабельного внешнего вида.
Какие прилагательные обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
Некоторые из примеров шрифтов включают Times New Roman, Garamond, Georgia и Palantino.
Без засечек
Подкатегории: квадратные, гуманистические, гротескные, геометрические
В шрифтах без засечек отсутствуют «засечки», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку буквы занимают меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном характерно для компаний, у которых прямые планы и нет лишнего шума вокруг них.
Что обычно описывает шрифты без засечек?
- Опрятный
- Ясность
- Модерн
- Эффективный
- Прямолинейность
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Futura и Calibri.
Script
Подкатегории: формальный, повседневный, Blackletter, каллиграфический
Шрифты рукописного типа более повседневны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за разборчивости, они идеально подходят для отображения сообщений благодаря своему уникальному дизайну. Рукописные шрифты также считаются личными и элегантными, поскольку сам общий вид способствует преданному подходу и знакомству. Поскольку эти шрифты больше похожи на искусство каллиграфии, вы можете выбирать из огромного количества отличительных шрифтов.
Рукописные шрифты также считаются личными и элегантными, поскольку сам общий вид способствует преданному подходу и знакомству. Поскольку эти шрифты больше похожи на искусство каллиграфии, вы можете выбирать из огромного количества отличительных шрифтов.
Что обычно описывает рукописные шрифты?
- Элеганс
- Творчество
- Уникальность
- Персональный
- Эмоциональный
Некоторые примеры рукописных шрифтов включают Alex Brush, Pacifico, Lobster и Tangerine.
Декоративный
Декоративные шрифты создаются исключительно для рекламных целей. Поэтому этот стиль шрифта не имеет официальной классификации, как некоторые из предыдущих стилей шрифта. Как правило, декоративные шрифты берут элементы из основных шрифтов и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Креативный характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для изучения, если ваш бренд действительно хочет выделиться из толпы.
Типовые характеристики декоративного шрифта:
- Повседневный
- Креатив
- Оригинал
- Гибкий
- Городской
Некоторые примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Дополнительные факторы, влияющие на психологию шрифтов
Помимо общего восприятия конкретных семейств шрифтов, существуют и другие факторы, которые можно учитывать, чтобы еще больше подчеркнуть психологическое воздействие шрифтов. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают привлечь внимание, провести посетителя по сайту и помочь вам эффективно структурировать ваш сайт.
Давайте углубимся.
Типографское выделение для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать акцент — выделить текст жирным шрифтом и, следовательно, расширить буквы, чтобы привлечь внимание естественным образом. Другие используемые средства включают курсив, подчеркивание и зачеркивание. Также нередко можно изменить шрифт и размер, чтобы привлечь внимание посетителей к определенным частям.
Другие используемые средства включают курсив, подчеркивание и зачеркивание. Также нередко можно изменить шрифт и размер, чтобы привлечь внимание посетителей к определенным частям.
Если мы уточним, некоторые шрифты, использующие типографский акцент, также называются отдельно, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать команды для вставки элементов выделения.
Цвета как еще один психологический слой
Психология цвета — еще одна область, которая фокусируется на том, как разные цвета действуют на разных уровнях человеческой психики. В то время как большая часть области психологии цвета сосредоточена на графических элементах и визуальных развлечениях, шрифты также могут извлечь выгоду из цветов и их соответствующего восприятия пользователем.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта по умолчанию, вы можете получить лучшие визуальные результаты, поэкспериментировав.
Хотя вы можете оставить цвет шрифта по умолчанию, вы можете получить лучшие визуальные результаты, поэкспериментировав.
Не углубляясь в психологию цвета, вот как люди воспринимают основные цвета:
- Красный – страсть, любовь, волнение, сила, агрессия, опасность
- Зеленый – баланс, безопасность, окружающая среда, рост, продуктивность
- Синий — спокойствие, свежесть, уверенность, авторитет, навязчивый, холодный
Конечно, на цветовом круге есть множество других цветов, создающих различное восприятие в сознании зрителя. Но ради того, чтобы это руководство в основном касалось шрифтов, мы не будем углубляться в психологию цвета.
Иерархия шрифтов повышает удобочитаемость
Наиболее распространенным элементом для создания иерархии шрифтов является размер; чем крупнее шрифт, тем выше заголовок в иерархии страниц. Учтите, что заголовки обычно используют больший размер шрифта, чем подзаголовки, а последние обычно имеют больший размер шрифта, чем основной текст. Структурирование вашей страницы с использованием нескольких заголовков повышает удобочитаемость для зрителя. Вы также можете изменить иерархию, изменив цвет, контрастность и выравнивание шрифтов.
Структурирование вашей страницы с использованием нескольких заголовков повышает удобочитаемость для зрителя. Вы также можете изменить иерархию, изменив цвет, контрастность и выравнивание шрифтов.
Помимо заголовков, вы также можете указать читателю на различные элементы, используя тот же метод иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования также показывают, что для обычных шрифтов увеличение жирности шрифта облегчает чтение и привлекает внимание. Таким образом, проще использовать жирные и крупные буквы в нескольких местах, чем переключать весь шрифт.
Дополнительные черты для создания уникальности
Шрифты обладают различными чертами, которые также проявляются при рассмотрении психологической истории, которую они рассказывают читателю. Хотя может показаться, что незначительные изменения не дают значительного эффекта, добавление всего этого вместе повышает удобство работы вашего сайта и обеспечивает глубину вашего общего выбора дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Круглые и угловатые шрифты
- Строчные и прописные шрифты
- Сокращенные и расширенные шрифты
- Короткие и высокие шрифты
Кроме того, есть различные декоративные элементы, которые вы можете добавить к своим шрифтам. Наиболее типичными элементами физического и цифрового текста являются буквицы (или большие первые буквы) и кавычки. Хотя вы можете напрямую добавлять кавычки с помощью современных текстовых редакторов, вы также можете легко добавлять элементы дизайна буквиц, используя простое кодирование CSS.
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов сильно зависит от выбранных вами общих функций веб-дизайна.
Выбор правильных шрифтов для вашего веб-дизайна
Выбор правильных шрифтов в основном зависит от вашего общего веб-дизайна и сообщения, которое вы хотите отправить посетителю. Единый стиль может способствовать более высокой конверсии и общему пользовательскому опыту, в то время как необычный стиль может показаться причудливым и запутанным.
Единый стиль может способствовать более высокой конверсии и общему пользовательскому опыту, в то время как необычный стиль может показаться причудливым и запутанным.
Еще один аспект — целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко различать дизайны, предназначенные для более консервативной аудитории и более модернистской. Поэтому для правильного воздействия вашего шрифта требуется некоторое тестирование.
Вот что еще вы должны учитывать при выборе шрифтов для своего веб-дизайна на основе психологии шрифтов.
Доступность шрифтов в браузерах и приложениях
Не все шрифты легко доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом.
Есть несколько способов обезопасить себя при выборе шрифтов:
- Используйте системные и веб-безопасные шрифты
- Перейти с широко используемой службой библиотеки шрифтов
- Создайте резервные шрифты в коде вашего сайта
Давайте подробнее рассмотрим эти параметры:
Выберите системный или веб-безопасный шрифт
Системные шрифты — это предустановленный набор шрифтов на вашем компьютере или устройстве. Однако в зависимости от операционной системы, используемой устройством, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, используемой устройством, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-безопасные шрифты, представляющие собой набор распространенных шрифтов, доступных на разных платформах и системах. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
Другим способом, особенно в Интернете, является использование библиотеки шрифтов, такой как Google Fonts или Adobe Fonts. Эти сервисы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных шрифтов по умолчанию. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Перейти с широко используемой службой библиотек шрифтов
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки на таблицу стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей.
Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей.
Когда пользователь заходит на ваш сайт, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавьте резервный шрифт
Наконец, создайте резервный шрифт для системного шрифта по умолчанию, если в браузере пользователя или на устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Поэтому резервный шрифт срабатывает, когда браузер пользователя не может отобразить шрифт сайта.
Аспект брендинга
Выбор шрифта в первую очередь зависит от вашего бренда и того, как вы хотите, чтобы посетители воспринимали ваш сайт или продукт. Хотите, чтобы ваш сайт казался экологичным, авторитетным, приветливым и креативным?
Хотите, чтобы ваш сайт казался экологичным, авторитетным, приветливым и креативным?
Учитывая основную цель, вы можете выбрать подходящие шрифты, отражающие ваши основные качества и создающие необходимую основу для возбуждения эмоций.
Кроме того, выбор шрифта может напрямую повлиять на успех вашего продукта или услуги. Одно исследование уместности шрифта и выбора бренда обнаружило прямую связь между правильным шрифтом и выбором потребителей при покупке продукта. Соответствующее полевое исследование показало, что клиенты более склонны покупать продукт с подходящим шрифтом, чем с неподходящим. В этом случае они проверили свою гипотезу с коробкой шоколадных конфет и обнаружили, что правильно выбранные шрифты влияют на решения потребителей в 75% случаев.
В целом, подумайте, какие эмоции и атрибуты вы хотите, чтобы ваши посетители имели, когда вы выбираете шрифты для своего веб-дизайна. Как было показано, шрифты не только влияют на настроение, но и определяют выбор, поэтому правильные шрифты могут повысить успех вашего сайта.
Комбинирование стилей шрифтов
В зависимости от вашего веб-дизайна вы можете поэкспериментировать с комбинированием шрифтов, чтобы подчеркнуть отличительные сообщения. Например, если ваш сайт посвящен экологически чистым технологиям, вы хотите, чтобы ваш сайт выглядел экологичным и современным одновременно. Вы, безусловно, можете сделать это с помощью своего выбора шрифта, выбрав декоративные шрифты для логотипов, основных заголовков и других важных элементов и используя шрифты без засечек, чтобы передать модернистский вид.
Однако не переусердствуйте с использованием разных шрифтов на сайте. Использование более двух или трех разных шрифтов может сделать ваш сайт неуклюжим и неорганизованным для читателя. Кроме того, старайтесь избегать выбора противоречащих друг другу шрифтов, таких как шрифты с засечками и без засечек, так как оба посылают пользователю разные сообщения, и их сочетание может в конечном итоге выглядеть непрофессионально.
Кроме того, избегайте использования нескольких шрифтов из одного семейства шрифтов. Хотя шрифты выглядят одинаково, небольшие различия могут оттолкнуть пользователей и сделать ваш сайт загроможденным.
Хотя шрифты выглядят одинаково, небольшие различия могут оттолкнуть пользователей и сделать ваш сайт загроможденным.
Согласованность
И последнее, но не менее важное: выбрав подходящие шрифты, последовательно используйте их на своем сайте. Если вы чувствуете, что хотите поэкспериментировать с разными стилями, измените шрифты на всем сайте, чтобы все было единообразным и чистым.
Как и в случае с общим веб-дизайном, вы хотите, чтобы посетители сформировали особое мнение о вашем контенте и продуктах. Но создание несоответствий с вашим выбором шрифта может негативно повлиять на то, как люди воспринимают ваш сайт. Поэтому лучше оставаться в соответствии с вашим дизайном, чтобы избежать путаницы и удерживать посетителей в диапазоне эмоций, которые вы хотите вызвать.
Имейте в виду, однако, что вы можете использовать отдельные целевые страницы для тестирования комбинаций шрифтов и посмотреть, как они работают для ваших посетителей, не ставя под угрозу целостность дизайна вашего сайта.
Примеры психологии шрифтов в действии
Чтобы дать волю творчеству, давайте рассмотрим пару замечательных примеров того, как дизайн шрифтов используется для передачи определенных ощущений и эмоций.
Netflix
Один из лучших примеров отображения эмоций, общего направления и темы шрифтами — это Netflix. В шоу на платформе используются разные шрифты в зависимости от жанра сериала — и с большим успехом.
Анализ шрифтов в заголовках Netflix показывает четкую категоризацию использования различных шрифтов в зависимости от характеристик шоу. Фактически, наиболее часто используемым шрифтом для шоу был шрифт без засечек, который обеспечивает смелость, модернизм и прямоту, которые воплощают большую часть программы Netflix. Кроме того, вы можете найти прямую связь между творческими и малоизвестными шоу, использующими рукописные или декоративные шрифты, и историческими шоу, использующими шрифты с засечками.
Cadillac
Известный производитель автомобилей Cadillac стремится производить элегантные, роскошные и современные автомобили. Поэтому не случайно они использовали рукописный шрифт для разработки своего логотипа.
Поэтому не случайно они использовали рукописный шрифт для разработки своего логотипа.
И последнее, но не менее важное: LinkedIn считается платформой для социальных сетей, ориентированной на бизнес. Он дышит модернизмом и чистотой, не будучи загроможденным, что посылает четкий сигнал своим пользователям.
Если вы посмотрите на их логотип, вы сразу узнаете эти черты. Шрифт без засечек, что придает современный вид. Они также используют синий цвет, который передает уверенность и ясность.
Используйте психологию шрифтов для расширения возможностей веб-дизайна
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже подталкивать пользователя к действию. Использование психологии шрифтов в дизайне вашего сайта может улучшить взаимодействие с пользователем и улучшить конверсию.
Существует несколько аспектов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописного или декоративного) до выбора определенного вида (сжатый, угловой или другой).

 знаков с учетом пробелов ~ 5-8 страниц).
Ссылки внутри статьи заключаются в квадратные скобки с указанием порядкового номера библиографической записи:
[2, с. 19]. Точка ставится за скобками ссылки.
знаков с учетом пробелов ~ 5-8 страниц).
Ссылки внутри статьи заключаются в квадратные скобки с указанием порядкового номера библиографической записи:
[2, с. 19]. Точка ставится за скобками ссылки.
 1 2003 с учётом изменений в правилах описания электронных ресурсов (между фамилией и
инициалами автора ставится запятая, после заглавия за косой чертой повторяются инициалы и фамилия, указываются
URL и дата обращения). Место издания пишется полностью (М. – Москва и т. д.). Слова и словосочетания в сведениях
об ответственности (за «косой» чертой и в выходных данных) следует сокращать в соответствии с требованиями ГОСТ
Р 7.0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и
правила». Описания архивных дел должны располагаться в начале списка, перед литературой.
1 2003 с учётом изменений в правилах описания электронных ресурсов (между фамилией и
инициалами автора ставится запятая, после заглавия за косой чертой повторяются инициалы и фамилия, указываются
URL и дата обращения). Место издания пишется полностью (М. – Москва и т. д.). Слова и словосочетания в сведениях
об ответственности (за «косой» чертой и в выходных данных) следует сокращать в соответствии с требованиями ГОСТ
Р 7.0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и
правила». Описания архивных дел должны располагаться в начале списка, перед литературой.