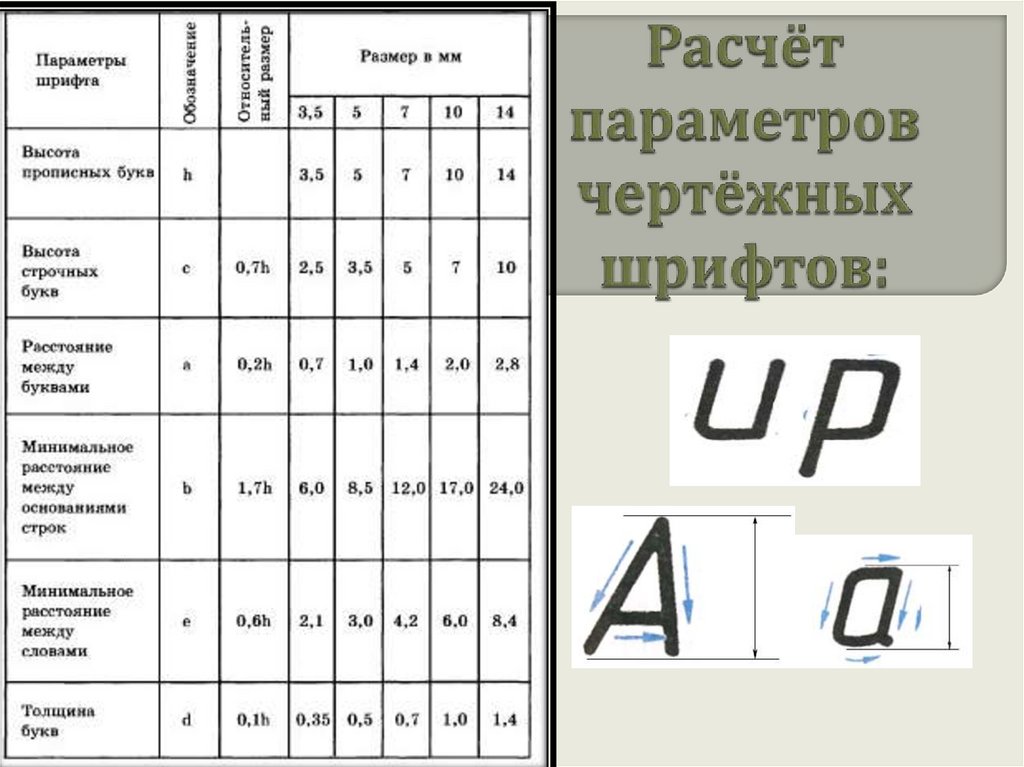
Выполнение надписей стандартным шрифтом 14
Шрифт 5 заглавные буквы«0,6—0,7 мм
» » строчные буквы «0,4 мм
Шрифт 3,5 заглавные буквы«0,4 мм
» » строчные буквы «0,3 мм
Примечание. Заглавная буква в начале слова, выполненного
строчными буквами, должна обводиться штрихами той же толщины, что
и строчные буквы (см. фиг. 31, внизу).
Для работы нужно взять плотную чертёжную, хорошо про¬
клеенную и достаточно гладкую бумагу и стараться по возмож¬
ности реже и осторожнее пользоваться резинкой.
•трцрПк) ф оф(Щ
Фиг. 29.
Даже очень мягкая резинка постепенно разрушает поверхность
бумаги, поднимает ворсинки. На такой разрыхлённой поверх¬
ности бумаги тушь может расплываться и края штрихов не
будут чистыми и ровными.
Перед обводкой подготовленных в карандаше шрифтов не¬
обходимо для успешности обводки мелких (5 и 3.5) шриф¬
тов потратить некоторое время на упражнения в написании
ряда элементов на упрощённой сетке, как это показано на фи¬

О том, как и чем производить обводку шрифтов тушью,
будет указано в главе III.
§ 6. РАСЧЕТ И РАЗМЕТКА НАДПИСЕЙ НА ЧЕРТЕЖЕ
Для того чтобы расположить надпись в определённом
месте чертежа, необходимо определить, какой размер шрифта
будет подходящим, а затем рассчитать высоту и длину надпи¬
си, т. е. площадь, которую она займёт на чертеже.
Размер шрифта должен быть выбран такой, чтобы он гар¬
монировал с чертежом и по своей яркости подчинялся чертежу,
в то же время оставаясь удобочитаемым. Слишком крупная
надпись может, как говорят, «убить» чертёж, а слишком мел¬
кая усложнит его чтение и сделает общий вид чертежа бес¬
цветным.
При выборе размера шрифта можно использовать следую¬
щее практическое правило: толщина штриха обводки наиболее
24
/s высоты шрифта, то ближайшим подходящим размером шрифта
крупных надписей должна составлять не более 3/4 толщины

Так, например, если чертёж выполнен с обводкой контура в
1 мм-, то допустимо применить шрифт с толщиной обводіс:
до 0,7 мм, а поскольку толщина штриха обводки составляет
i
окажется 0,7X8«5 мм.
Цифры для размерных обозначений и второстепенные
надписи в таком случае следует выполнять следующим мень¬
шим размером шрифта, т. е. 3,5.
Для обозначения же в штампе номера чертежа может быть
взят следующий больший размер шрифта, т. е. 7.
Примечание. В тех случаях, когда чертёж является сложным
и насыщенным линиями и в связи с этим принята более тонкая обводка,
следует отступать от указанного правила, применяя следующий больший
размер шрифта. Во всяком случае не следует применять шрифт размера
менее 2,5.
При многострочных надписях подсчёт общей высоты надпи¬
5 *
t
ШДИКЖ
ШКШІЙ
Фиг. 30.
между строками (равного числу строк) плюс 1 размер шрифта
(веохней строки), как это показано на фигуре 30. Расстояние
Расстояние
между строками, согласно указанию в стандарте, должно быть
не менее 1,4 размера шрифта. Обычно, избегают допускать
расстояние между строками, превышающее 2 размера шрифта.
Длина строки подсчитывается несколько сложнее:
1) определяется количество нормальных по ширине знаков и
умножается на ширину знака;
2) так же подсчитывается и количество широких и узких
знаков, умноженных на их ширину;
3) умножается количество промежутков между знаками на
ширину промежутка, равную половине ширины нормального
по ширине знака;
4) умножается количество промежутков между словами на
высоту знака (размер шрифта).
• 25
Какой шрифт должен быть в реферате по ГОСТу (размер шрифта)
Содержание
- Общие правила по оформлению шрифта в реферате
- Что можно писать прописным шрифтом
- Интервал между строк и абзацами
- Выравнивание текста
- Отступы
- Расположение текста на листе
Каждый студент должен знать, каким шрифтом писать реферат. Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Общие правила по оформлению шрифта в реферате
За неправильно использованный шрифт при написании реферата, преподаватели могут снизить оценку на один балл. Поэтому, перед сдачей учебного проекта, лучше проверить все параметры шрифта:
Студенту следует обращать внимания на требования к выравниванию набранного материала, межстрочному интервалу и абзацным отступам. Для основной части работы выделяют следующие общие правила:
-
Стиль шрифта при написании реферата – Times New Roman.
-
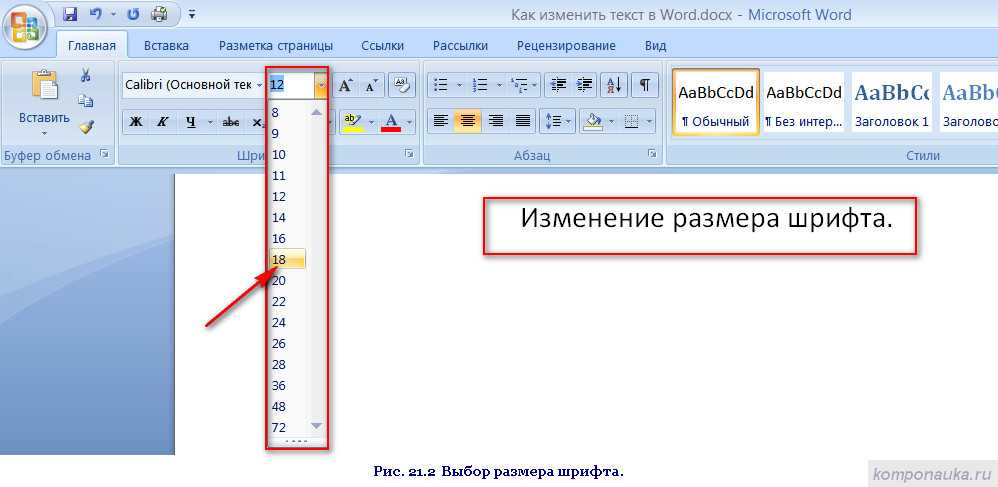
Шрифт для реферата по ГОСТу – 14 пт.
-
Стандартный цвет букв – черный.
-
В основном тексте документа не используется подчеркивание, курсив и полужирное выделение.

Важно! Следует внимательно изучить методические рекомендации вуза по оформлению исследовательских проектов. Исключением из общих правил может стать оформление формул и примеров внутри документа
Что можно писать прописным шрифтом
Каждый с детства знает, что любое новое предложение пишется с прописной буквы. Но при написании реферата необходимо знать об исключениях. В исследовательских работах есть слова и предложения, которые печатаются только заглавными буквами.
Форматирование начинается с титульного листа. Именно он содержит большую концентрацию прописных букв:
-
Вся информация об учебном заведении, факультете и кафедре набирается заглавными буквами, шрифтом 14го размера.
-
Слово «реферат» также имеет прописное начертание, дополнительно используется полужирное выделение, размер букв увеличивается до 24-26 пт.

-
Название темы реферата набирается полужирными, заглавными буквами, размер шрифта – 14 кегль.
Следующий шаг – это оформление оглавления. Здесь заглавные буквы используются для написания слова «содержание», а также для названия глав, слов «введение», «заключение» и «список литературы». Данное правило касается и названия разделов внутри рефератного материала. Для написания параграфов и подразделов используются строчные буквы.
Интервал между строк и абзацами
Настройка межстрочного интервала также важна при форматировании работы. От этого параметра зависит читаемость информации и объем. В соответствии с ГОСТом текст может иметь следующие интервалы:
В соответствии с ГОСТом текст может иметь следующие интервалы:
-
Межстрочный интервал – полуторный.
-
Интервал до и после абзаца – автоматический.
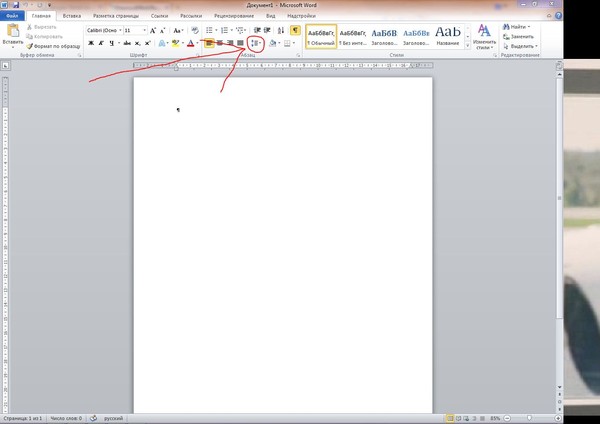
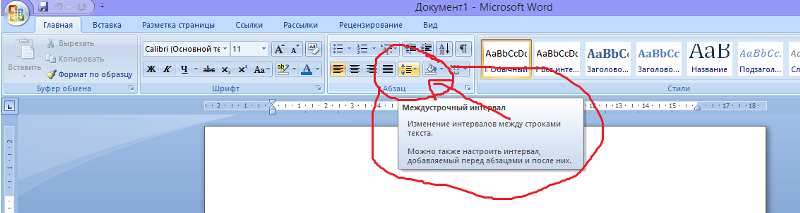
Чтобы выставить правильные параметры, надо воспользоваться настройками «Абзац. В строке «Не добавлять интервал между абзацами одного стиля» не должно быть никаких отметок. Этот параметр позволяет визуально отделять абзацы друг от друга – делая реферат удобным для чтения.
Выравнивание текста
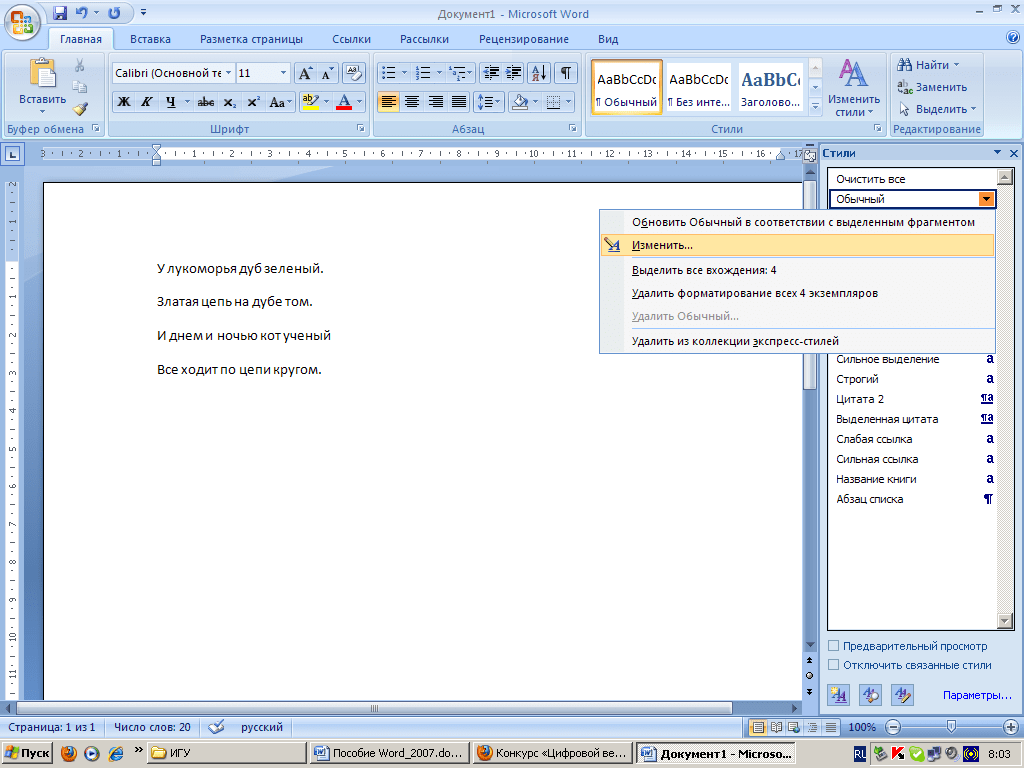
Основной материал реферата имеет выравнивание по ширине листа. Чтобы применить данную настройку, требуется выделить весь текст и выбрать соответствующий пункт в главном меню.
Следующий шаг – это редактирование заголовков. Названия глав и параграфов, слова «содержание», «введение», «заключение» и «библиографические источники» должны располагаться по центру страницы.
Информация на титульном листе имеет отличное от всего текста выравнивание. Все данные, кроме фамилии, имени студента и педагога, имеют выравнивание по центру Информация об авторе и проверяющем выравнивается по правому краю.
Отступы
Рефераты, доклады и другие исследовательские работы имеют последовательное изложение мыслей, поэтому весь материал надо делить на смысловые абзацы. Хорошая читаемость текста зависит не только от межстрочного интервала, но и от отступов. В зависимости от требований педагога или методических рекомендаций учебного заведения, значение отступа первой строки может варьироваться в пределах 1-2 см. По ГОСТу данный показатель равен 1,25 см.
Для того чтобы настроить абзацный отступ, необходимо выделить нужную часть реферата, затем кликнуть правой кнопкой мыши и выбрать строку «абзац». В параметрах редактируется только значение первой строки, левый и правый отступы должны оставаться с нулевым значением.
Важно! Заголовки и названия разделов внутри документа, имеющие выравнивание по центру, должны быть отформатированы без абзацных отступов. Если в материале есть нумерованные и маркированные списки, то для них лучше выставить в поле левый отступ – 1 см
Расположение текста на листе
Реферат надо печатать на листе размером А4 с книжной ориентацией. Исключения составляют приложения к исследованию, которые могут иметь альбомную ориентацию. Для того, чтобы внешне работа выглядела красиво – нужно правильно настроить разметку страницы. Опять же, в «методичках» эти показатели могут быть иными, но в ГОСТе написаны следующие значения:
Важно! Текст каждого нового раздела или главы следует начинать со следующего листа, для этого надо использовать параметр «разрыв страницы»
На титульном листе, в самом верху необходимо указать информацию о вузе, нижний колонтитул отводится для года написания работы и города. В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
Если студенты знают о том, какой шрифт должен быть в реферате и правильно оформляют работу, то дополнительный балл за внешний вид исследования обеспечен.
Размер шрифта — Tailwind CSS
Основное использование
Установка размера шрифта
Управляйте размером шрифта элемента с помощью утилит text-{size} .
текст-см
Быстрая коричневая лиса прыгает через ленивую собаку.
текстовая база
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-lg
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-xl
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-2xl
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Применение условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:text-base , чтобы при наведении применялась только утилита text-base .
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте
д. Например, используйте md:text-base для применения утилиты text-base только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
Вы можете настроить свой собственный набор утилит размера шрифта, используя раздел theme.fontSize файла tailwind.config.js 9файл 0008.
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
см: «0,8 бэр»,
база: '1рем',
xl: «1,25 бэр»,
2xl: «1,563 бэр»,
3xl: «1,953 бэр»,
4xl: «2,441 бэр»,
5xl: «3,052 бэр»,
}
}
}
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Предоставление высоты строки по умолчанию
Тема Tailwind по умолчанию настраивает разумную высоту строки по умолчанию для каждой утилиты text-{size} . Вы можете настроить собственную высоту строки по умолчанию при использовании нестандартных размеров шрифта, определив каждый размер с помощью кортежа формы
Вы можете настроить собственную высоту строки по умолчанию при использовании нестандартных размеров шрифта, определив каждый размер с помощью кортежа формы [fontSize, lineHeight] в файле tailwind.config.js .
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
см: ['14px', '20px'],
база: ['16px', '24px'],
LG: ['20px', '28px'],
xl: ['24px', '32px'],
}
}
} Вы также можете указать высоту строки по умолчанию, используя синтаксис объекта, который также позволяет указать значение по умолчанию letter-spacing и font-weight значений. Вы можете сделать это, используя кортеж вида [fontSize, {lineHeight?, letterSpacing?, fontWeight? }] .
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
'2xl': ['1.5rem', {
lineHeight: '2rem',
letterSpacing: '-0.01em',
fontWeight: '500',
}],
'3xl': ['1. 875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
Вес шрифта: '700',
}],
}
}
}
875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
Вес шрифта: '700',
}],
}
}
} Произвольные значения
Если вам нужно использовать одноразовое значение размера шрифта , которое не имеет смысла включать в вашу тему, используйте квадратные скобки для создания свойства на лету, используя любое произвольное значение.
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Объяснение лучшего размера шрифта (Больше нет тайны размера шрифта)
В последнее время в Интернете много говорят о том, какой размер шрифта лучше всего использовать в Интернете.
Иногда информация о размере шрифта подтверждается исследованиями, а иногда автор дает рекомендации о наилучшем размере шрифта, основываясь на личном опыте или простом мнении.
Я в восторге от того, что мы можем говорить о шрифтах и Интернете на одном дыхании — ранние дни Интернета с ограниченной доступностью шрифтов все еще свежи в моей памяти!
Пока вы сортируете информацию о шрифтах, циркулирующую вокруг, я хотел бы помочь вам уберечь вас от навязчивой лжи.
Будьте осторожны, пользователи шрифтов!
Новообретенная свобода выбора лучшего размера шрифта
Не так давно у нас был небольшой список ничем не примечательных шрифтов на выбор. Теперь типографские двери распахнуты настежь.
Шрифты Google доступны бесплатно, а Adobe — давно являющаяся мощным ресурсом шрифтов для настольных компьютеров дизайнеров — приобрела Typekit, ведущего поставщика веб-шрифтов, и начала предлагать свою коллекцию в виде шрифтов Adobe.
Это означает, что все могут хорошо провести время: вы можете свободно передвигаться по стране купели.
Но будьте осторожны…
Там может быть опасно.
Во-первых, использование слишком большого количества шрифтов на странице может сделать сайт беспорядочным и разбросанным.
Я рекомендую вам начать с определения индивидуальности вашего бренда с помощью моего бесплатного теста.
Затем выберите два основных фирменных шрифта: один для заголовков и один для текста.
Когда будете выбирать шрифты, помните, чему учила вас мама в выборе школьной одежды: не сочетайте полоски и узоры. Ищите кусочки, которые хорошо сочетаются.
Ищите формы шрифта, которые также хорошо сочетаются. Для этого нужно внимательно смотреть на формы букв.
Посмотрите на строчные буквы с различными формами, например, a, g и e. Найдите шрифты с похожими формами и попробуйте их сочетание.
А как насчет размера ваших шрифтов?
Ну, друг мой, вот вам секрет дизайнера.
Какой лучший размер шрифта? Помните о «x-факторе»
Вот одна характеристика шрифта, о которой вы, возможно, никогда не слышали. Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Это x высота.
Высота X относится к промежутку между базовой линией, на которой находится буква, и верхней частью нижнего регистра x и средней частью строчных букв. Вот, я покажу вам:
Вот, я покажу вам:
Когда вы ищете два своих шрифта, попробуйте найти пару, которая одинаково приближается к высоте x.
Как правило, чем больше высота x, тем легче читать шрифт. Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньших размерах.
Аннулирование аргумента «наилучший размер шрифта»
Я должен сделать признание.
В то время как многие люди с большим энтузиазмом пишут о размерах шрифтов, мы — графические дизайнеры всего мира — тихо ухмыляемся. Это потому, что мы знаем то, чего не знаете вы — то, о чем страстные сторонники размера шрифта никогда не говорят.
Я поделюсь этим секретом, чтобы вы могли принять участие в шутке про лучший размер шрифта.
Вы знаете, что я объяснил выше коэффициент роста x?
X-высота — это то, что на самом деле влияет на удобочитаемость, а не на размер шрифта.
Вот, я вам покажу.
Вот два разных шрифта. Оба этих примера имеют размер 14 pt.
Оба этих примера имеют размер 14 pt.
Шрифт слева имеет размер small x высота.
А у шрифта справа большой x высота.
Видишь, как они разные?
Любой, кто говорит вам «используйте 16-точечные шрифты» или «14 — это новые 12», не принимает во внимание высоту x. И без x height вы рассказываете только половину истории.
В конце концов, угадайте, у кого решающее слово в вопросе о размере шрифта?
Твои глаза.
При выборе шрифта укажите полный абзац шрифта и размера, который вы хотите использовать. Затем установите тот же абзац на размер меньше и на размер больше.
Тогда посмотри внимательно. Что легче всего читать?
Если вас не устраивает ни один из них, вернитесь к началу и начните с другого шрифта.
Размер не имеет большого значения, но длина (линии) имеет значение
Раз уж мы заговорили о шрифтах, развеем еще одно заблуждение. Также не существует идеальной ширины столбца.
Правда немного сложнее, чем обычно говорят.
Когда вы определяете идеальную ширину столбца, важнее думать о читателе, чем измерять пиксели. Вы не хотите их утомлять: вы хотите, чтобы их чтение было легким.
Вот что я имею в виду:
Когда строки текста содержат слишком много символов, глазам читателя приходится совершать долгий путь от начала до конца строки, а затем возвращаться к началу следующей строки. . Это может быть утомительно, если у вас много текста.
Если строки слишком короткие, читателю приходится прыгать от конца строки к началу следующей, иногда три или четыре раза, чтобы прочитать одно предложение. Это тоже утомительно!
Дизайнеры используют это эмпирическое правило:
Идеальная длина строки составляет от 50 до 75 символов. Стремитесь к тексту на два-три алфавита.
Что это значит для вас? Все зависит от вашего выбора шрифта. Выберите шрифт, найдите наиболее подходящий размер и настройте его в форме абзаца.



 875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
Вес шрифта: '700',
}],
}
}
}
875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
Вес шрифта: '700',
}],
}
}
}