Размер – шрифт – Большая Энциклопедия Нефти и Газа, статья, страница 1
Cтраница 1
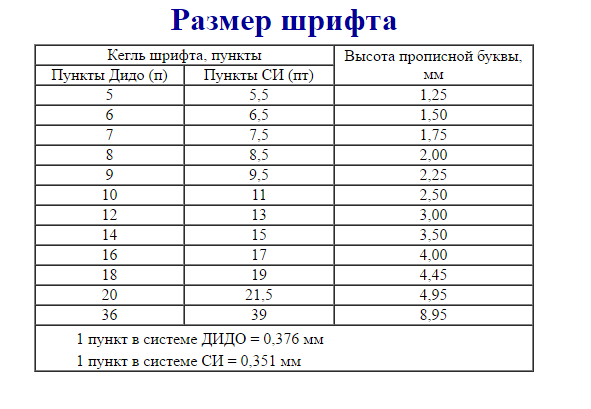
Размер шрифта ( кегль), его высота задается в пунктах. Пункт – единица измерения, принятая в полиграфии. Кроме пункта используется питч ( pitch) – количество символов, которое может быть напечатано на отрезке в один дюйм. Размер шрифта на принтере в пунктах определяет расстояние от верхнего края самого высокого символа до нижнего края самого низкого. Кегль включает высоту собственно буквы ( очко) и так называемые заплечики – свободные пространства над и под очком, образующие межстрочные промежутки. [1]
Размер шрифта определяется его высотой в пунктах и выбирается из множества, определенного для каждого вида шрифта, или устанавливается самим пользователем. [2]
| Шрифт типа A d / 14. [3] |
Размер шрифта определяется высотой прописных ( заглавных) букв в миллиметрах.
| Наименование и назначение линий. [5] |
Размер шрифта определяется высотой h прописных букв в миллиметрах. [6]
Размер шрифта ( кегль), его высота задается в пунктах. Пункт – единица измерения, принятая в полиграфии. Кроме пункта используется питч ( pitch) – количество символов, которое может быть напечатано на отрезке в один дюйм. Размер шрифта на принтере в пунктах определяет расстояние от верхнего края самого высокого символа до нижнего края самого низкого. Кегль включает высоту собственно буквы ( очко) и так называемые заплечики – свободные пространства над и под очком, образующие межстрочные промежутки. [7]
| Выравнивание значений клеток электронной таблицы. [8] |
Размер шрифта определяется его высотой в пунктах и выбирается из множества, определенного для каждого вида шрифта, или устанавливается самим пользователем. [9]
[9]
Размер шрифта ( кегль), его высота задается в пунктах. Пункт – единица, принятая в полиграфии. Размер шрифта на принтере в пунктах определяет высоту от верхнего края самого высокого символа до нижнего края самого низкого. [10]
Размер шрифта и расстояние между строками оценивают в пунктах. [11]
Размер шрифта h – величина, определенная высотой прописных букв в миллиметрах. [12]
Размер шрифта определяется высотой h прописных ( заглавных) букв в мм. [13]
Размер шрифта определяется высотой h прописных букв в миллиметрах. [14]
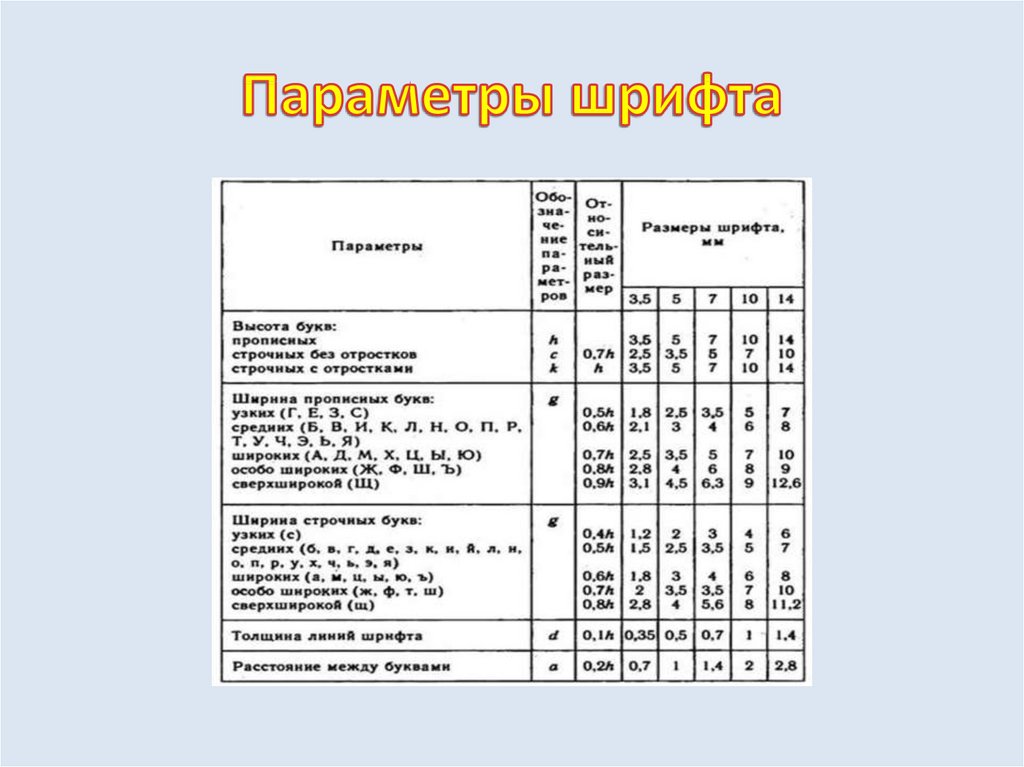
Размер шрифта
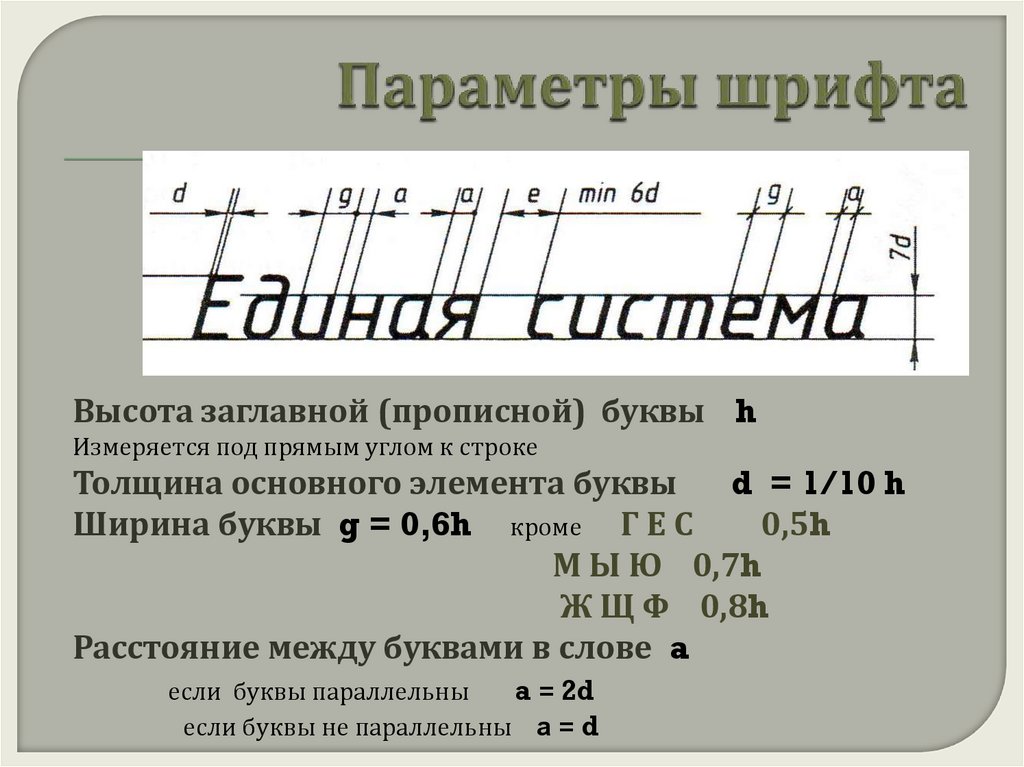
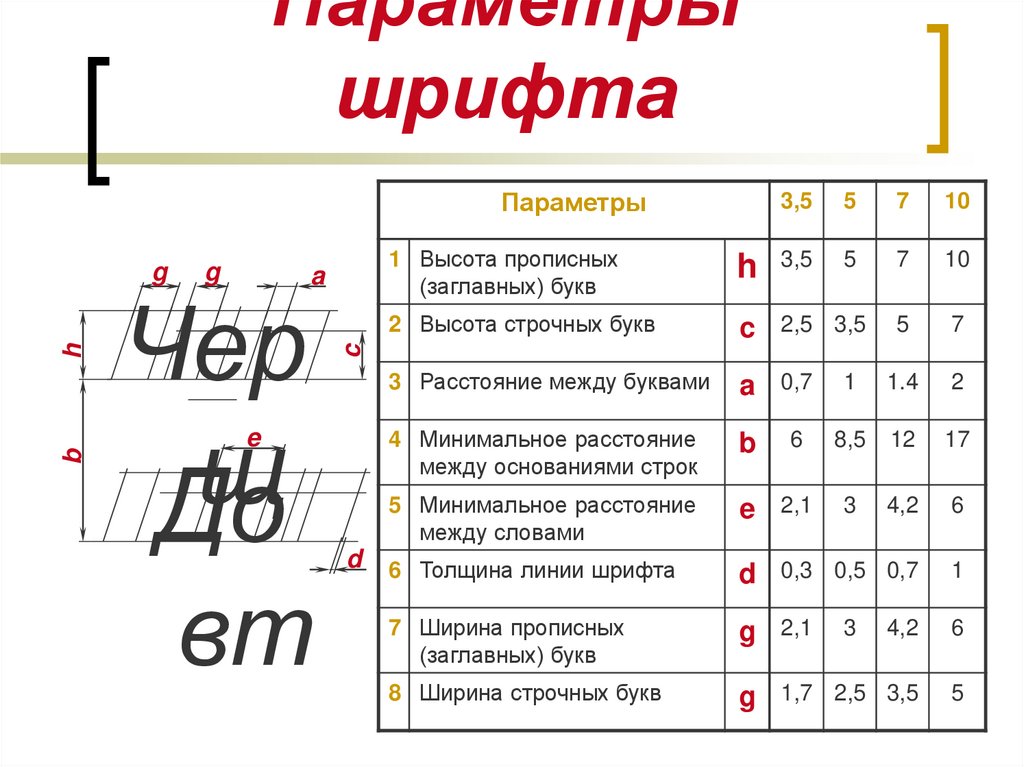
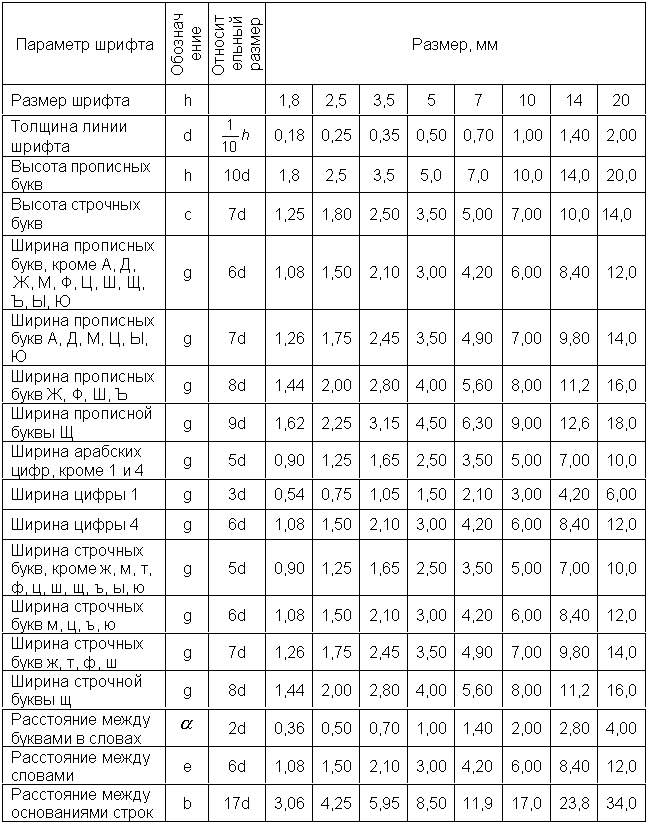
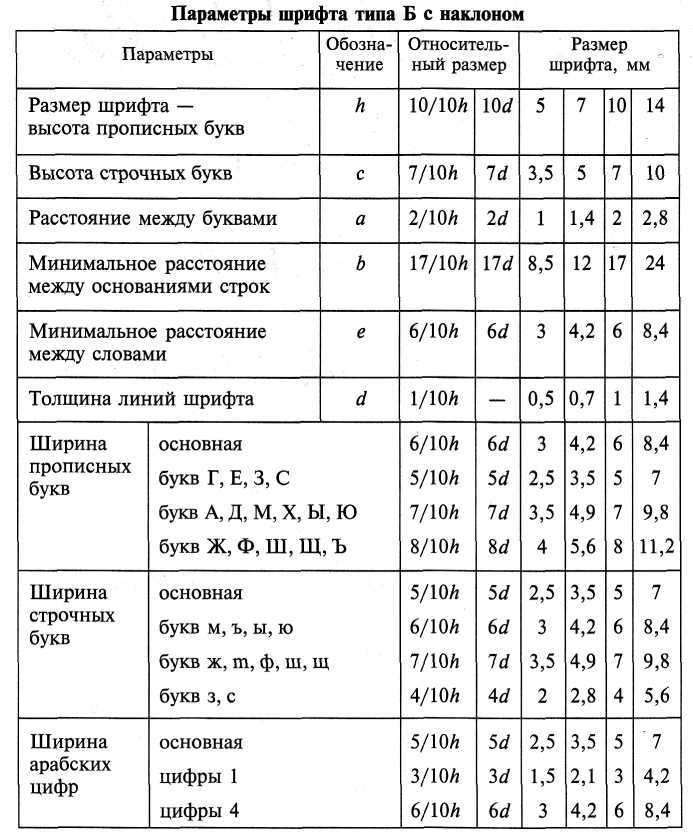
 Ширина прописных букв Д, Ж, Ф, Ш, Щ, Ы, Ю равна их высоте. Ширина прописных букв М и Ъ примерно равна 6 / 7 высоты их. Ширина строчных букв ( кроме ж, м, т, ф, ш, щ, ъ, ы, ю) примерно соответствует 3 / 7 размера шрифта. Ширина строчных букв ж, м, т, ф, ш, щ, ъ, ы, ю примерно равна 4 / 7 размера шрифта. Ширина цифры 1 примерно равна 2 / 7 ее высоты. Толщина линий прописных букв и цифр примерно соответствует 1 / 7 размера шрифта. Толщина линий строчных букв примерно равна 1 / 10 размера шрифта. Прописная буква в слове со строчными буквами должна иметь толщину линий ту же, что и у строчных букв. В особых случаях допускается применение прямых букв и цифр ( без наклона к основанию строки), а также при недостатке места – более узких ( как прямых, так и наклонных) букв и цифр, ширина которых для данного размера шрифта берется по ближайшему меньшему размеру шрифта.
[15]
Ширина прописных букв Д, Ж, Ф, Ш, Щ, Ы, Ю равна их высоте. Ширина прописных букв М и Ъ примерно равна 6 / 7 высоты их. Ширина строчных букв ( кроме ж, м, т, ф, ш, щ, ъ, ы, ю) примерно соответствует 3 / 7 размера шрифта. Ширина строчных букв ж, м, т, ф, ш, щ, ъ, ы, ю примерно равна 4 / 7 размера шрифта. Ширина цифры 1 примерно равна 2 / 7 ее высоты. Толщина линий прописных букв и цифр примерно соответствует 1 / 7 размера шрифта. Толщина линий строчных букв примерно равна 1 / 10 размера шрифта. Прописная буква в слове со строчными буквами должна иметь толщину линий ту же, что и у строчных букв. В особых случаях допускается применение прямых букв и цифр ( без наклона к основанию строки), а также при недостатке места – более узких ( как прямых, так и наклонных) букв и цифр, ширина которых для данного размера шрифта берется по ближайшему меньшему размеру шрифта.
[15] Страницы: 1 2 3 4
Методические указания.
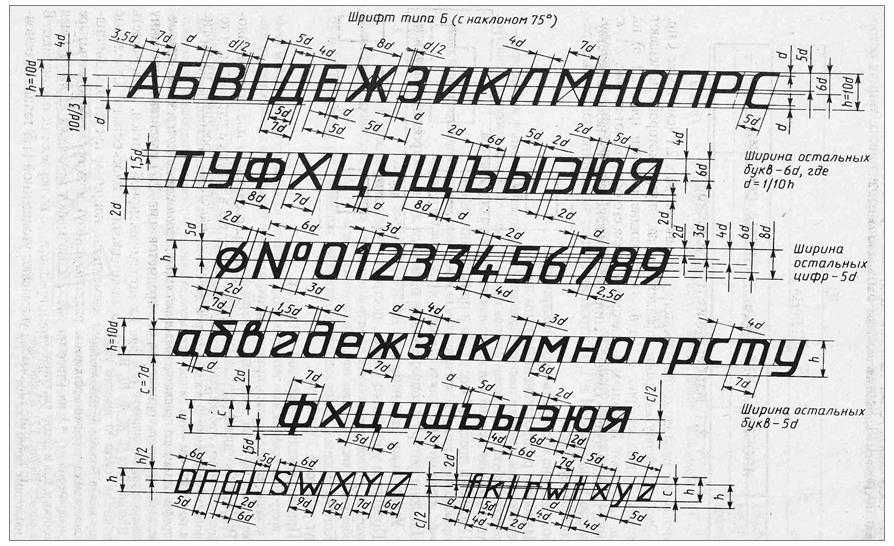
 ГОСТ 2.304-81 «Шрифты чертежные» устанавливает обязательные для применения в машиностроительных чертежах начертания букв и цифр стандартным чертежным
ГОСТ 2.304-81 «Шрифты чертежные» устанавливает обязательные для применения в машиностроительных чертежах начертания букв и цифр стандартным чертежнымПоделись
ГОСТ 2.304-81 «Шрифты чертежные» устанавливает обязательные для применения в машиностроительных чертежах начертания букв и цифр стандартным чертежным шрифтом.
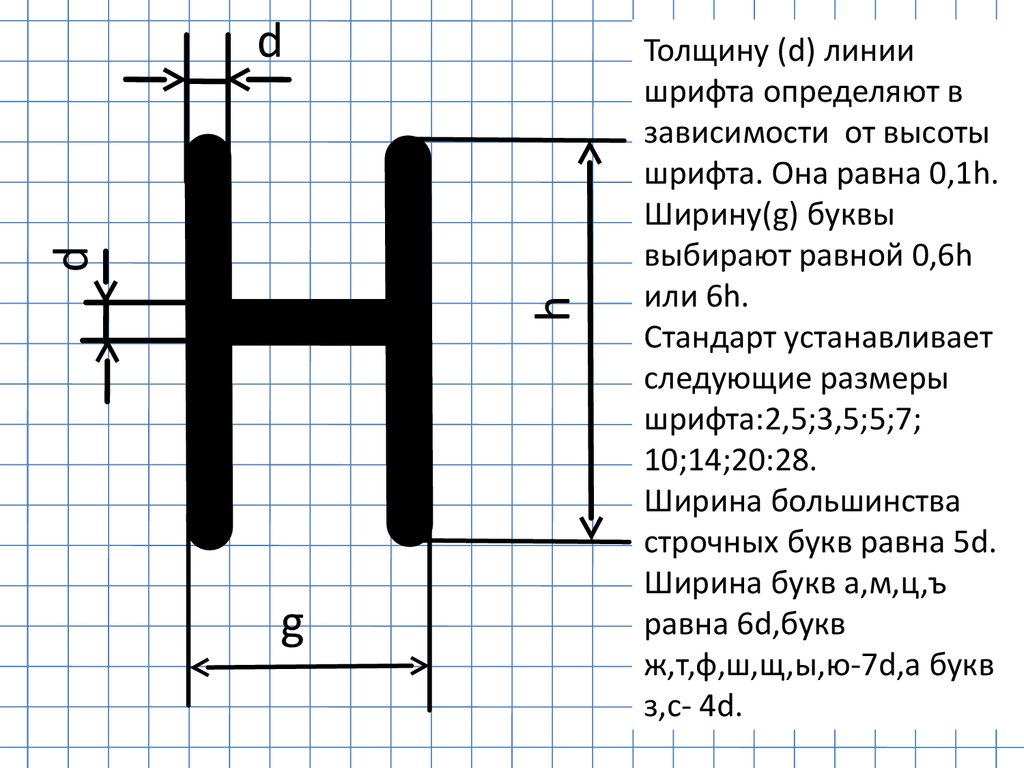
Номер шрифта определяется высотой h прописных (!) букв в миллиметрах. Все остальные размеры букв и цифр определяются в зависимости от размера шрифта.
В таблице 6.1 приведены данные об относительных параметрах шрифта и вычислены соответствующие параметры в мм для шрифта 10.
Таблица 4.1
| Параметры шрифта | Относительный размер | Шрифт 10, мм |
| Ширина цифр и букв: з ц 3 5 Г Е З С б в г д е и к л н о п р у х ч ь э я 2 4 6 7 8 9 0 Б В И К Л Н О П Р Т У Ч Ь Э Я а м ц ъ ы ю А Д Х Ц Ы Ю ж Ж М Ш Ъ т ф ш Щ щ Ф № | 4/14 h 5/14 h 6/14 h 7/14 h 8/14 h 9/14 h 10/14 h 11/14 h 12/14 h | 2,8 3,6 4,3 5,7 6,4 7,1 7,8 8,5 |
| Высота строчных букв | 10/14 h | 7,1 |
| Расстояние между буквами | 2/14 h | 1,4 |
| Минимальный шаг строк | 22/14 h | 15,7 |
| Минимальное расстояние между словами | 6/14 h | 4,3 |
| Толщина линий шрифта | 1/14 h | 0,7 |
При выполнении надписей крупного размера (шрифт 10 и выше) необходимо нанести сетку в виде наклонных тонких линий с учетом ширины каждой буквы или цифры. Для более мелких размеров шрифта достаточно провести лишь две параллельные горизонтальные линии и под углом 75°, через 10‑12 мм наклонные линии для контроля правильности наклона надписей. Буквы и цифры следует выполнять по частям, допуская движение руки только по двум направлениям – сверху вниз и слева направо.
Для более мелких размеров шрифта достаточно провести лишь две параллельные горизонтальные линии и под углом 75°, через 10‑12 мм наклонные линии для контроля правильности наклона надписей. Буквы и цифры следует выполнять по частям, допуская движение руки только по двум направлениям – сверху вниз и слева направо.
Прежде чем приступить к заполнению формата, необходимо предварительно поупражняться в правильном начертании букв на черновике, так как без достаточной практики удовлетворительно выполнить шрифт очень трудно.
При выполнении чертежей всех последующих тем надписи (буквенные и цифровые) должны выполняться строго в соответствии с указанным ГОСТом.
Для того чтобы выполнить надпись симметрично относительно боковых сторон рамки, можно с помощью таблицы 6.1 рассчитать ширину строки. Например, ширина строки НГТИ составляет
| 7/14 h+ | 2/14 h+ | 6/14 h+ | 2/14 h+ | 7/14 h+ | 2/14 h+ | 7/14 h | =33/14 h |
| Н | (пробел) | Г | (пробел) | Т | (пробел) | И |
Для шрифта 10 это составляет 23 мм. Поскольку расстояние между боковыми сторонами рамки равно 420-20-5=395 мм, то текст должен начинаться на расстоянии
Поскольку расстояние между боковыми сторонами рамки равно 420-20-5=395 мм, то текст должен начинаться на расстоянии
Нанесение надписи начинают с проведения нижней опорной линии и параллельной ей на расстоянии, равном высоте шрифта. Далее для каждой буквы рисуют параллелограмм, боковые стороны которого проведены под углом 75° к горизонтали (или 15° к вертикали).
При выполнении надписей Выполнил(а), Проверил следует принять во внимание минимальный шаг строк, указанный в таблице 6.1. Шагом строк называется расстояние между опорными линиями двух соседних строк.
ТЕМА 2. ВИДЫ, РАЗРЕЗЫ, СЕЧЕНИЯ
Задание
Наименование чертежа: «Комплексный чертеж». Задание: перечертить два данных вида детали и построить третий вид; нанести размеры, выполнить на этих видах необходимые разрезы, а также построить натуральный вид наклонного сечения детали А-А (рисунок.
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
Вариант 6
Вариант 7
Вариант 8
Вариант 9
Вариант 10
Вариант 11
Вариант 12
Вариант 13
Вариант 14
Вариант 15
Вариант 16
Вариант 17
Вариант 18
Вариант 19
Вариант 20
Вариант 21
Вариант 22
Вариант 23
Вариант 24
Вариант 25
Рисунок 7.1
тегов заголовков, что это такое и как их использовать? | by Thiago Vaz
🇺🇸 Вы, наверное, слышали о H0, h2, h3… но знаете ли вы, что это значит и как мы должны применять их в интерфейсе?
Имя h2, h3, h4 — это краткая форма представления размера и стиля шрифта в языке HTML. Разделение на две части для лучшего понимания структуры H относится к сокращению тегов заголовков, которые являются маркером, вызывающим эту функцию в коде. Далее идет число, которое обычно может варьироваться от 9от 0007 1 до 6 . Изменение этих чисел напрямую связано с релевантностью контента в интерфейсе. Чем выше число, тем большую известность и важность он будет иметь.
Далее идет число, которое обычно может варьироваться от 9от 0007 1 до 6 . Изменение этих чисел напрямую связано с релевантностью контента в интерфейсе. Чем выше число, тем большую известность и важность он будет иметь.
Использование тегов заголовков в интерфейсе, таких как логический поток, который был проанализирован в предыдущем тексте, имеет большое значение в иерархии информации при создании продукта. Придание дифференцированного веса контенту, наиболее важному в данном контексте.
Поскольку вся страница имеет четко определенную иерархию информации, можно работать, связывая ключевые слова с тегами заголовков, чтобы их было легче найти в поисковых системах, таких как, например, Google. Связующим звеном этой информации является знаменитое SEO, на котором сегодня говорят многие люди.
Использование этого типа именования в Design System, например, значительно облегчает общение с разработчиком, который обычно полагается на эти атрибуты при создании своего кода, а также помогает обеспечить согласованность со стороны дизайнера, избегая использования различных шрифтов размеры в проекте.
В дополнение к пунктам, упомянутым выше, теги заголовков чрезвычайно важны для доступности, особенно для слабовидящих. Программы чтения с экрана используют эту классификацию, чтобы различать информацию и преобразовывать ее в аудиоформат. Поэтому настоятельно рекомендуется подумать о дизайнерских решениях, которые подходят для этих программ.
Не существует волшебной формулы для определения количества создаваемых стилей, это зависит от потребностей каждого проекта/компании. Но мне всегда нравится оставлять общую отправную точку для проектов, над которыми я работаю. Эта общая точка:
Приоритетные теги заголовкаОттуда я адаптирую потребности и особенности каждого проекта.
Чрезвычайно важно понять каждый из этих тегов, проанализировав стратегию продукта и определив, какие теги будут применяться к каждому типу контента для достижения желаемого результата.
Еще один момент, с которым у многих возникают трудности, но в котором нет никакой магии формул, – это размер тегов. Тег H0, примененный к веб-сайту, может иметь размер 32 пикселя, когда мы применяем такой же размер, например, к умным часам, это делает тег совершенно невозможным для этого устройства.
Тег H0, примененный к веб-сайту, может иметь размер 32 пикселя, когда мы применяем такой же размер, например, к умным часам, это делает тег совершенно невозможным для этого устройства.
Размер шрифта может меняться в зависимости от размера экрана и стратегии каждого продукта.
Выбранный источник также может быть фактором, который изменяет размер тегов. Есть шрифты, которые при размещении в размере 11 pt крайне неразборчивы, другие уже хорошо читаются. Только визуальные и пользовательские тесты ответят на эти вопросы.
Но давайте перейдем к шаблонам, которые я обычно использую:
- H0: 40 pt (45–38 pt)
- H2: 32 Pt (30–34pt)
- H3: 26 Pt (24–28pt)
- H4: 22 Pt (20–24pt)
- H5: 20 Pt (18–222t)
- P1*: 13pt (минимальный размер)
- P2*: 11pt (минимальный размер) размеры.
 Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.
Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.* Обычно я использую P для обозначения стиля шрифта, который я использую для обычного текста, и H для обозначения заголовков и подзаголовков.
Организовать всегда хорошо, не так ли? Всякий раз, когда я определяю и тестирую свои стили, я помещаю их в библиотеку Sketch (или Figma). Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.
На изображении ниже показан пример организации стиля текста в моем файле. Помните, что полоса между элементами в этом случае работает для группировки похожих функций, облегчая поиск конкретной информации, поскольку библиотеки могут содержать множество символов и стилей.
Пример стиля текстаТег заголовка: H0,h2,h4…
Семейство шрифтов: Poppins, Roboto, San Francisco,…
Вес: Light, Book, Bold, …
Color * 90 : Активно, Выбрано, Недоступно,…Выравнивание: По левому краю, по центру, по правому краю.

* Я не особо люблю ставить название цвета прямо в стиле. Я предпочитаю использовать эту функцию, потому что она более масштабируема и облегчает общение между командами.
Я использую этот способ для установки размера шрифта. Я думаю, что всегда хорошо иметь отправную точку для запуска проектов, но конечный результат всей этой работы всегда будет зависеть от цели и целевой аудитории, для которой разрабатывается интерфейс.
Сделайте это так, чтобы максимально удовлетворить ваши потребности, только не забывайте о важности продумывания этого при разработке проекта. Это поможет обеспечить согласованность, улучшить коммуникацию и сделать решение доступным для различных типов аудитории
Extra
Я получил указание на платформу, разработанную Jean-Lou Désiré (Ti’kuto Design Studio), которая помогает в определении размера шрифтов с использованием различных стратегий для достижения желаемого результата, помимо большого количества технических контент по типографике.

Для получения дополнительной информации см. Калькулятор сетки макета.
________________________________________________________________________________
Если у вас есть какие-либо отзывы, свяжитесь со мной (по ссылкам ниже), чтобы поделиться своим мнением. Обратная связь очень важна для создания новых текстов.
LinkedIn — Instagram — Facebook
________________________________________________________________________________
Ссылки
SEO и удобство использования
На первый взгляд поисковая оптимизация (SEO) и удобство использования кажутся совершенно разными темами: SEO — это примерно…
0 .nngroup.com
Como Criar a Tag h2 Perfeita for SEO
Faço isso porque amo marketing de conteúdo. No meu caso, isso envolve escrever artigos extensos, como o que você está…
neilpatel.com
Тег HTML от h2 до h6
Хорошо организованные и простые для понимания учебные пособия по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript…
www.
 w3schools.com
w3schools.comHTML Тег от h2 до h6
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Шесть различных заголовков HTML:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуйте сами »
Подробнее “Попробуйте сами” примеры ниже.
Определение и использование
Теги от
от
используются для определения заголовков HTML.определяет самый важный заголовок.определяет наименее важный заголовок.Примечание: Используйте только один
и так далее.
Поддержка браузера
Элемент –
Да Да Да Да Да Глобальные атрибуты
Теги с
от
также поддерживают глобальные атрибуты в HTML.Атрибуты событий
Теги с
от
также поддерживают атрибуты событий в HTML.Дополнительные примеры
Пример
Установите цвет фона и цвет текста заголовков (с помощью CSS):
Привет, мир
Привет Мир
Попробуйте сами »
Пример
Установите выравнивание заголовков (с помощью CSS):
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Попробуйте сами »
Связанные страницы
Руководство по HTML: Заголовки HTML
Ссылка HTML DOM: Объект заголовка
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
h2 {
display: block;
размер шрифта: 2em;
Верхнее поле: 0,67 em;
нижнее поле: 0,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}Попробуйте сами »
Большинство браузеров отображают
элемент со следующими значениями по умолчанию:Пример
h3 {
display: block;
размер шрифта: 1,5 em;
Верхнее поле: 0,83 em;
нижнее поле: 0,83 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}Попробуйте сами »
Большинство браузеров отображают элемент
со следующими значениями по умолчанию:Пример
h4 {
display: block;
размер шрифта: 1,17 em;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}Попробуйте сами »
Большинство браузеров отображают элемент
со следующими значениями по умолчанию:Пример
h5 {
display: block;
размер шрифта: 1эм;
Верхнее поле: 1,33 em;
нижнее поле: 1,33 em;
левое поле: 0;
правое поле: 0;
начертание шрифта: полужирный;
}Попробуйте сами »
Большинство браузеров отображают элемент
со следующими значениями по умолчанию:Пример
h5 {
display: block;
размер шрифта: . 83em;
83em;
Верхнее поле: 1,67 em;
нижнее поле: 1,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}Попробуйте сами »
Большинство браузеров будут отображать
со следующими значениями по умолчанию:Пример
h6 {
display: block;
размер шрифта: .67em;
Верхнее поле: 2,33 em;
нижнее поле: 2,33 em;
левое поле: 0;
правое поле: 0;
начертание шрифта: полужирный;
}Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQueryСправочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

 Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.
Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.

 w3schools.com
w3schools.com
 83em;
83em;