Как найти Масштаб в Математике?
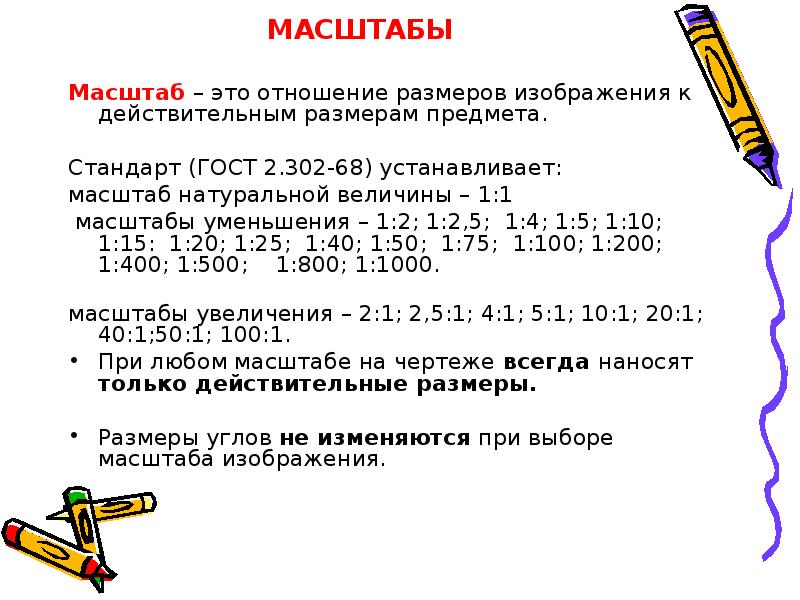
Понятие масштаба
Чтобы понять, что такое масштаб в математике нужно вспомнить тему отношений чисел и пропорций.
Масштаб — это дробь, где в числителе единица, а в знаменателе то число, которое показывает во сколько раз уменьшено расстояние на плане местности, чем на самой местности.
Другими словами, масштабом называют отношение длины отрезка на карте к длине соответствующего отрезка на местности.
- Например, одна тысячная (1:1000) означает, что все расстояния на местности уменьшены в тысячу раз. Чем больше число в знаменателе дроби, тем больше уменьшение и тем больше охват территории.
Масштаб бывает трех видов:
- численный, выражается в числах 1:1000;
- именованный, выражается словами, то есть см переводим в м: в 1см 10м, 10м — это величина масштаба;
- линейный, зная величину масштаба, можно определить расстояния.

Определение масштаба на карте
На математике в 6 классе обязательно будут задания, как найти масштаб карты. Разберемся в этом вопросе.
Нужно потратить очень много сил, чтобы изобразить дом в натуральную величину, поэтому и придумали такой инструмент, как масштаб. Ведь намного проще описать большой объект в рисунке, чертеже или макете.
Масштаб — это отношение размера изображения к размеру изображаемого объекта.
Масштаб карты — это отношение длины отрезка на карте к его действительной длине на местности.
На карте Российской Федерации указан масштаб (1 : 500 000). Читается это так: карта сделана в масштабе одна пятисот тысячная. Такой масштаб значит, что в 1 см на карте помещается 500 000 см реального расстояния. То есть отрезок на изображении в 1 см соответствует отрезку на местности в 5 км. А если взять отрезок в 3 см, то на местности этот отрезок составит 15 км.
Численные масштабы карт и соответствующие им масштабы на местности:
Масштаб 1 : 100 000
- 1 мм на карте — 100 м (0,1 км) на местности
- 1 см на карте — 1000 м (1 км) на местности
- 10 см на карте — 10000 м (10 км) на местности
Масштаб 1 : 10000
- 1 мм на карте — 10 м (0,01 км) на местности
- 1 см на карте — 100 м (0,1 км) на местности
- 10 см на карте — 1000 м (1 км) на местности
Масштаб 1 : 5000
- 1 мм на карте — 5 м (0,005 км) на местности
- 1 см на карте — 50 м (0,05 км) на местности
- 10 см на карте — 500 м (0,5 км) на местности
Масштаб 1 : 2000
- 1 мм на карте — 2 м (0,002 км) на местности
- 1 см на карте — 20 м (0,02 км) на местности
- 10 см на карте — 200 м (0,2 км) на местности
Масштаб 1 : 1000
- 1 мм на карте — 100 см (1 м) на местности
- 1 см на карте — 1000 см (10 м) на местности
- 10 см на карте — 100 м на местности
Масштаб 1 : 500
- 1 мм на карте — 50 см (0,5 метра) на местности
- 1 см на карте — 5 м на местности
- 10 см на карте — 50 м на местности
Масштаб 1 : 200
- 1 мм на карте — 0,2 м (20 см) на местности
- 1 см на карте — 2 м (200 см) на местности
- 10 см на карте — 20 м (0,2 км) на местности
Масштаб 1 : 100
- 1 мм на карте — 0,1 м (10 см) на местности
- 1 см на карте — 1 м (100 см) на местности
- 10 см на карте — 10м (0,01 км) на местности
Решение задач на масштаб
Для закрепления темы решим несколько математических задач на масштаб за 6 класс.
Пример 1. Длина отрезка на карте равна 8 см. Найти длину соответствующего отрезка на местности, если масштаб карты равен 1 : 10 000.
Как решаем:
8 см — это 1 часть
8 * 10 000 = 80 000 (см) — это 10 000 частей
80 000 см = 800 м
Ответ: 800 м
Пример 2. Расстояние между двумя городами 400 км. Найти длину отрезка, который соединяет эти города на карте, выполненный в масштабе 1:5000000.
Как решаем:
400 км = 400 000 м = 40 000 000 см
40000000 : 5000000 = 40 : 5 = 8
Ответ: 8 см
Пример 3. Расстояние от Москвы до Санкт-Петербурга по прямой составляет примерно 635 км. По автотрассе протяженность маршрута 700 км. Во сколько раз надо уменьшить это расстояние, чтобы его можно было изобразить в виде отрезка длиной в 14 см?
Как решаем:
700 км = 700 000 м = 70 000 000 см
70 000 000 : 14 = 5 000 000
Ответ: уменьшить в 5 000 000 раз.
Еще больше практики — в детской школе Skysmart. Ученики занимаются на интерактивной платформе, в комфортном темпе и с поддержкой внимательных учителей.
Чтобы ребенок занимался математикой в удовольствие и чувствовал себя увереннее в школе, запишите его на бесплатный вводный урок. Познакомим с форматом и вдохновим на учебу!
Топографическая съемка земельного участка от компании «Геомастер»
Топографическая съемка – это сложный комплекс инженерно-геодезических работ по исследованию местности и последующему составлению топографических планов и карт в определенных масштабах.
Съемке и дальнейшему отображению на планах подлежат все ситуационные объекты местности, включая контуры населенных пунктов, леса, реки, озера, линии дорог и др., существующая застройка, благоустройство, подземные и надземные инженерные коммуникации, и также рельеф местности.
Специализированные планы могут отображать не всю ситуацию местности, а только те объекты, которые отвечают задачам исследования.
Основные характеристики топографических планов и карт
Масштаб – отношение размера изображения к размеру изображаемого объекта.
Для разработки проектов технически сложных или уникальных объектов съемка может выполняться в любых других масштабах.
Топографическая съемка, особенно крупных масштабов, является наиболее востребованным видом геодезических работ.
На основе топографической съемки возможно построить цифровую модель местности (ЦММ) и цифровую модель рельефа (ЦМР).
Для проектирования преимущественно используют топографическую съемку в масштабе 1:500 с высотой сечения рельефа 0.5 метра.
Для благоустройства и ландшафтного дизайна требуется большей частью план масштаба 1:200 с высотой сечения рельефа 0,25 метра.
Высота сечения рельефа – это разность высот двух смежных секущих поверхностей.
На плане/карте она выражается разностью высот двух смежных горизонталей (точность отображения перепадов по высоте низших и высших точек рельефа местности).
Системы координат и высот – все системы координат и высот в Мире являются условными.Существует около 100 различных систем координат в разных государствах на разных континентах. В г. Москва и Московской области наиболее популярными являются МСК-50 (Московская область) и МГГТ (г.Москва).
В г. Москва и Московской области наиболее популярными являются МСК-50 (Московская область) и МГГТ (г.Москва).
На территории Российской Федерации применяется Балтийская система высот. Топосъемка выполняется в соответствии с ГКИНП 02-033-82 «Инструкция по топографической съемке в масштабах 1:5000, 1:2000, 1:1000 и 1:500», РСН 72-88 «Инженерные изыскания для строительства.
Технические требования к производству съемок подземных (надземных) коммуникаций», СНиП 11-02-96 «Инженерные изыскания для строительства», а при создании топографического плана местности «Условные знаки для топографических планов масштабов 1:500; 1:1000; 1:2000; 1:5000».
Топографическая съемка производится тахеометрическими методами, с использованием спутниковой аппаратуры Глонасс/GPS.
Стоимость услуг
|
Наименование работ |
Цена |
|---|---|
|
Топографическая съемка |
От 7000* |
|
Межевой план |
От 7000* |
|
Раздел земельного участка |
От 5000* |
|
Объединение земельных участков |
От 7000* |
|
Перераспределение земельных участков |
От 7000* |
|
Технический план здания |
От 10000* |
|
Технический план помещения |
От 7000* |
|
План схема изменения границ земельного участка |
От 2500 |
|
Вынос в натуру границ земельного участка |
1500 |
|
Техническое описание для газификации строения |
Цену уточняйте по телефону |
Ситуационный план земельного участка |
500 |
|
Сопровождение документов |
От 5000 |
|
Акт обследования |
От 5000 |
*цена зависит от количества объектов и срока исполнения
Крупный план.
 Для начала давате рассмтрим примеры… | by Mark Krivoshein
Для начала давате рассмтрим примеры… | by Mark KrivosheinДля начала давате рассмтрим примеры использования крупного плана. Какие изобразительные возможности он нам дает?
Что не все умеют различать крупность кадра…Каждый, кто хоть раз в жизни пользовался фото или видео камерой, даже не зная о существовании термина “съёмочный план”, невольно пользовался им, приближаясь к объекту съёмки или удаляясь от него. Так вот: как такового определения термина “план”, применимого к фотографии или кинематографу, нет. На мой взгляд, наиболее подходящим определением является масштаб — (нем. Maßstab, букв. “мерная палка”: Maß “мера”, Stab “палка”) — в общем случае это отношение двух линейных размеров — размера изображения к размеру изображаемого объекта.
Теперь нам следует ответить на два вопроса:
1. Кто это придумал и для чего?
2. Какое отношение это имеет к композиции кадра?
На первый вопрос ответ достаточно прост: Кто — как и всё в этом мире — природа, а именно особенности восприятия изображения человеческим глазом и способность мозга анализировать это изображение. Человек только обобщил и структурировал эти процессы в знания, на которые в своей работе опираются как кино или видео операторы, так и фотографы. Для чего — для более точной оценки того или иного объекта или той или иной ситуации. Если кто-то просит Вас оценить его наряд в целом, Вы отходите ровно на такое расстояние, с которого этот наряд виден полностью. При этом если Вас просят оценить красоту пуговицы на наряде, Вы, естественно, сокращаете расстояние до объекта до тех пор, пока не увидите пуговицу во всей её красе, одновременно потеряв из вида сам наряд.
Человек только обобщил и структурировал эти процессы в знания, на которые в своей работе опираются как кино или видео операторы, так и фотографы. Для чего — для более точной оценки того или иного объекта или той или иной ситуации. Если кто-то просит Вас оценить его наряд в целом, Вы отходите ровно на такое расстояние, с которого этот наряд виден полностью. При этом если Вас просят оценить красоту пуговицы на наряде, Вы, естественно, сокращаете расстояние до объекта до тех пор, пока не увидите пуговицу во всей её красе, одновременно потеряв из вида сам наряд.
Фото или видео камера, являясь по сути подобием человеческого глаза, призваны отражать окружающую действительность так, как это привык делать человек. Захотел человек увидеть, где он находится — огляделся вокруг. Захотел увидеть, что там стоит — подошёл ближе.
Крупный план позволяет окунуться вглубь объекта, в его эмоции и переживания. Не зря говорят: глаза — зеркало души.
Портерт сестры — Марк КривошеинКрупный план — понятие в кинематографе, на телевидении и в фотографии, обозначающее расположение камеры, при котором большую часть кадра занимает лицо человека. В фотографии крупному плану чаще всего соответствует понятие «портрет». Ещё более крупное изображение части лица или небольшого предмета называется «деталь».
В фотографии крупному плану чаще всего соответствует понятие «портрет». Ещё более крупное изображение части лица или небольшого предмета называется «деталь».
Крупный план концентрирует внимание зрителя на конкретном персонаже и его переживаниях. План в композиции кадра играет огромную роль, являясь ярким выразительным средством. Изменяя масштаб изображаемого объекта относительно самого изображения мы не только открываем или закрываем окружающее пространство в кадре, но и увеличиваем или уменьшаем детали в зависимости от их художественной значимости. Нужно нам показать переживания героя — увеличиваем масштаб героя до крупного плана и показываем его глаза. Необходимо показать, что герой стоит на поле битвы — уменьшаем масштаб героя до общего плана и показываем героя, но уже в определённой окружающей обстановке.
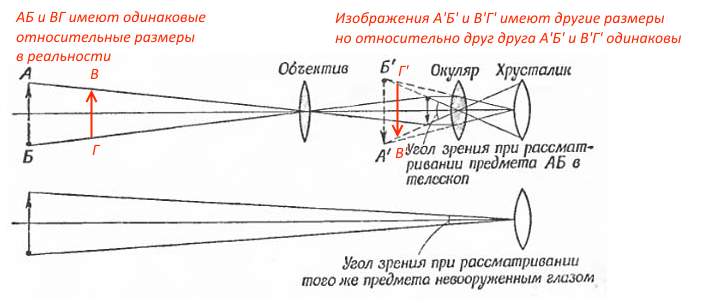
Несмотря на давнюю традицию поясных и погрудных портретов в фотографии и изобразительном искусстве, большинство первых кинематографистов снимали свои фильмы только общим планом. В течение первых десятилетий немого кинематографа пространство экрана воспринималось как театральная сцена. Поэтому актёров было принято показывать в полный рост, и кадры, в которых они случайно приближались слишком близко к камере, считались бракованными, потому что «человек не может ходить без ног». Среди исследователей истории кино нет единого мнения насчёт того, кто первым использовал крупный план. Большинство считают первооткрывателем в этой области Джорджа Альберта Смита, который снимал крупные детали в своих картинах «Что видно в телескоп» и «Бабушкина лупа». Почти одновременно, в 1901 году Джеймс Уильямсон даёт очень крупный план в фильме «Большой глоток», когда главный герой приближается к камере и «глотает» её. Спустя два года крупный план был использован в картине «Большое ограбление поезда»[1]. Однако, эти случаи были единичными, поскольку для кинозрителей начала XX века было непривычным обрезание человеческой фигуры рамкой кинокадра, воспринимаемое при первом впечатлении иногда как показ натурального расчленения.
В течение первых десятилетий немого кинематографа пространство экрана воспринималось как театральная сцена. Поэтому актёров было принято показывать в полный рост, и кадры, в которых они случайно приближались слишком близко к камере, считались бракованными, потому что «человек не может ходить без ног». Среди исследователей истории кино нет единого мнения насчёт того, кто первым использовал крупный план. Большинство считают первооткрывателем в этой области Джорджа Альберта Смита, который снимал крупные детали в своих картинах «Что видно в телескоп» и «Бабушкина лупа». Почти одновременно, в 1901 году Джеймс Уильямсон даёт очень крупный план в фильме «Большой глоток», когда главный герой приближается к камере и «глотает» её. Спустя два года крупный план был использован в картине «Большое ограбление поезда»[1]. Однако, эти случаи были единичными, поскольку для кинозрителей начала XX века было непривычным обрезание человеческой фигуры рамкой кинокадра, воспринимаемое при первом впечатлении иногда как показ натурального расчленения.
Дикая природа служит для художников и фотографов неиссякаемым источником вдохновения: изображения тех же жирафов или розовых фламинго можно обнаружить в портфолио многих деятелей современного искусства. К чести Майкла Патрика О’Лири, нужно признать, что он не просто эксплуатирует животных ради удачного кадра, но и помогает им. Некоторые из выразительных снимков О’Лири попали на промо-постеры благотворительного аукциона, собирающего средства в поддержку фонда по защите диких животных AAZK.
Детальный план говорит сам за себя — в кадре изображена деталь. Если, к примеру, рука с обручальным кольцом на пальце — это крупный план, то само кольцо на пальце — это детальный план.
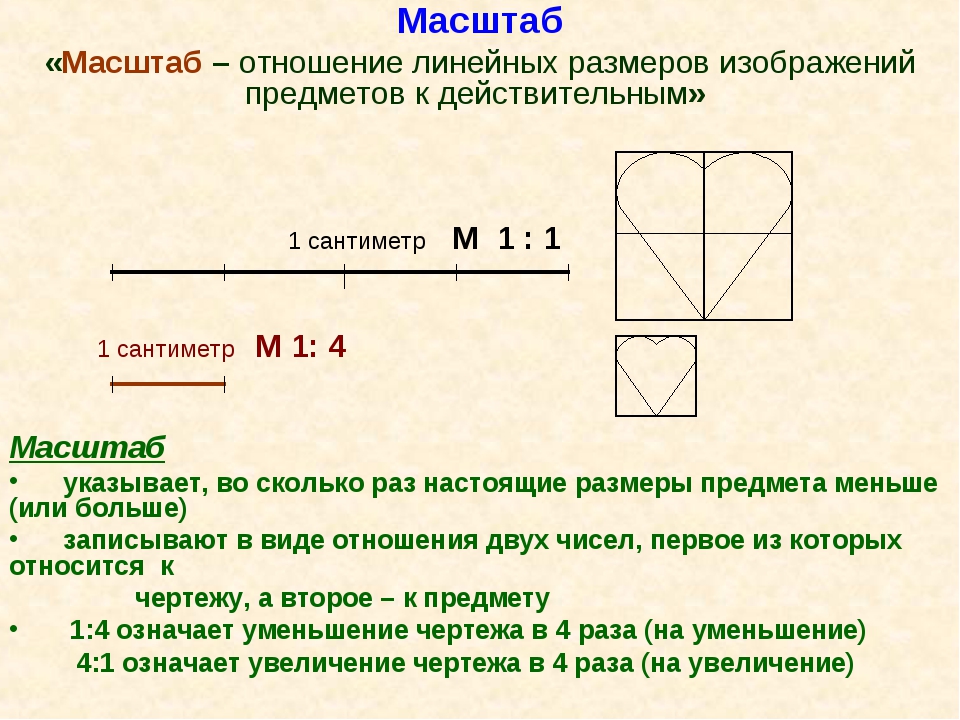
Слово МАСШТАБ – Что такое МАСШТАБ?
Слово состоит из 7 букв: первая м, вторая а, третья с, четвёртая ш, пятая т, шестая а, последняя б,
Слово масштаб английскими буквами(транслитом) – masshtab
Значения слова масштаб.
 Что такое масштаб?
Что такое масштаб?Масштаб
Масшта́б (нем. Maßstab, букв. «мерная палка»: Maß «мера», Stab «палка») — в общем случае отношение двух линейных размеров. Во многих областях практического применения масштабом называют отношение размера изображения к размеру изображаемого объекта.
ru.wikipedia.org
Масштаб (нем. Maßstab, от Maß — мера, размер и Stab — палка), отношение длины отрезков на чертеже, плане, аэрофотоснимке или карте к длинам соответствующих им отрезков в натуре.
БСЭ. — 1969—1978
Масштаб, геодез., отношение длины линии на плане или вообще чертеже к ее действительной длине. На планах и картах местность может быть изображена лишь в значительном уменьшении, и потому М. выражается дробью, в которой числитель единица…
Брокгауз и Ефрон.— 1907—1909
МАСШТАБ (от нем. mabstab Реклама и полиграфия. — 2004
Масштаб цен
Масшта́б цен (англ. scale of price) — характеристика денежной системы страны, определяющая покупательную способность единицы её валюты на внутреннем рынке. В теории денег — категория, сопряжённая с функцией денег как меры стоимости.
ru.wikipedia.org
Масштаб цен, весовое количество металла (золота или серебра), принятое в данной стране в качестве денежной единицы и её кратных частей. Служит для измерения и выражения цен всех товаров. Фиксированный государством в законодательном порядке М. ц.
БСЭ. — 1969—1978
МАСШТАБ ЦЕН – весовое количество (масса) металла, закрепленное за денежной единицей.
Большой энциклопедический словарьПосле 2-й мировой войны по соглашению между большинством индустриально развитых стран масштабом цен служила официальная цена золота…
Масштаб карты
Масштаб карты масшта́б ка́рты степень уменьшения объектов на карте относительно их размеров на земной поверхности. Постоянен только на планах местности…
Географическая энциклопедия
Эффект масштаба
Эффе́кт масшта́ба связан с изменением стоимости единицы продукции в зависимости от масштабов её производства фирмой. Рассматривается в долгосрочном периоде.
ru.wikipedia.org
ЭФФЕКТ МАСШТАБА (returns to scale) Зависимость между пропорциональными изменениями объема производственных ресурсов и изменениями в объеме выпускаемой из них продукции.
Райзберг Б.А. Современный экономический словарь. – 1999
Эффект масштаба Эффект масштаба – эффект снижения затрат на единицу произведенной продукции при распределении постоянных затрат на все большее количество произведенной продукции.
Словарь финансовых терминов
Экономия на масштабе производства
ЭКОНОМИЯ НА МАСШТАБЕ ПРОИЗВОДСТВА (economies of scale) Факторы, позволяющие крупным компаниям или странам производить товары и услуги с меньшими издержками, по сравнению с небольшими компаниями и странами.
Райзберг Б.А. Современный экономический словарь. – 1999
Экономия на масштабе производства (economies of scale) — снижение в долгосрочном плане средних издержек производства в результате увеличения объемов выпускаемой продукции.
Институциональная экономика. – 2005
Экономия на масштабе (эффект масштаба)
Экономия на масштабе (эффект масштаба) — снижение себестоимости единицы продукции при увеличении объемов производства. Экономия на масштабе позволяет производителю предлагать свою продукцию по более конкурентоспособным ценам и, таким образом…
Инновационная деятельность: толковый словарь. – Новосибирск, 2008
ЭКОНОМИЯ НА МАСШТАБЕ — (эффект масштаба) (economies of scale, scale effect) Сокращение средних издержек производства и, следовательно, себестоимости единицы продукции при увеличении объемов производства.
Словарь бизнес терминов. – 2001
Экономия на масштабе (эффект масштаба) (economies of scale), сокращение ср.
Народы и культуры . – 2002издержек произ-ва и, след., себестоимости единицы продукции при увеличении объемов произ-ва.
ЧП районного масштаба (фильм)
«ЧП районного масштаба» — художественный фильм, снятый в 1988 году по мотивам одноименной повести Ю. Полякова. Брежневская эпоха, Ленинград.
ru.wikipedia.org
«ЧП РАЙОННОГО МАСШТАБА», СССР, ЛЕНФИЛЬМ/ЛАДОГА, 1988, цв., 95 мин. Публицистическая драма. По мотивам одноименной повести Юрия Полякова. Процедура приема подростков в комсомол. Чиновники райкома, где проходит эта церемония…
Энциклопедия кино. – 2010
ЧП РАЙОННОГО МАСШТАБА. 1988, 89 мин., цв., ш/э, 2то. жанр: социальная драма. реж. Сергей Снежкин, сц. Юрий Поляков (по мотивам одноименной повести Юрия Полякова), опер.
Ленфильм. Аннотированный каталог фильмов (1918-2003)Владимир Бурыкин, худ.
Логарифмический масштаб
Логарифмический масштаб (шкала) — шкала в логарифмическом масштабе, длина отрезка шкалы пропорциональна логарифму отношения величин отмеченных на концах этого отрезка…
ru.wikipedia.org
Минимально эффективный масштаб
Минимально эффективный масштаб Минимально эффективный масштаб – объем выпуска, при котором долгосрочные средние издержки (LRAC) прекращают снижаться. Если минимально эффективный масштаб достаточно велик…
Словарь финансовых терминов
Минимально эффективный масштаб – объем выпуска, при котором долгосрочные средние издержки (LRAC) прекращают снижаться. Если минимально эффективный масштаб достаточно велик, то он выступает барьером для вхождения в отрасль.
glossary.ru
Минимально эффективный масштаб – объем выпуска, при котором долгосрочные средние издержки (LRAC) прекращают снижаться. Если минимально эффективный масштаб достаточно велик, то он выступает барьером для вхождения в отрасль.
Словарь финансовых терминов
Русский язык
Масшта́б/.
Морфемно-орфографический словарь. — 2002
Примеры употребления слова масштаб
“Скажу, чтобы все понимали масштаб проблемы. В Украине 20 миллионов занятых граждан.
Думаю, все таки нужно уделить один абзац и рассказать побольше про масштаб фильма.
Чем дальше уходит от нас человек, тем лучше представляется масштаб его личности.
Поэтому не надо преувеличивать масштаб тех поражений, о который вы говорите.
Однако конгрессменов и экономистов поразил масштаб и успешность уклонений.
Дни Лотмана с каждым годом набирают масштаб, и количество участников становится всё больше.
Правда, насколько сильным окажется масштаб сего бедствия пока непонятно.
- масштабирующий
- масштабность
- масштабный
- масштаб
- матадор
- матанализ
- матвеевичем
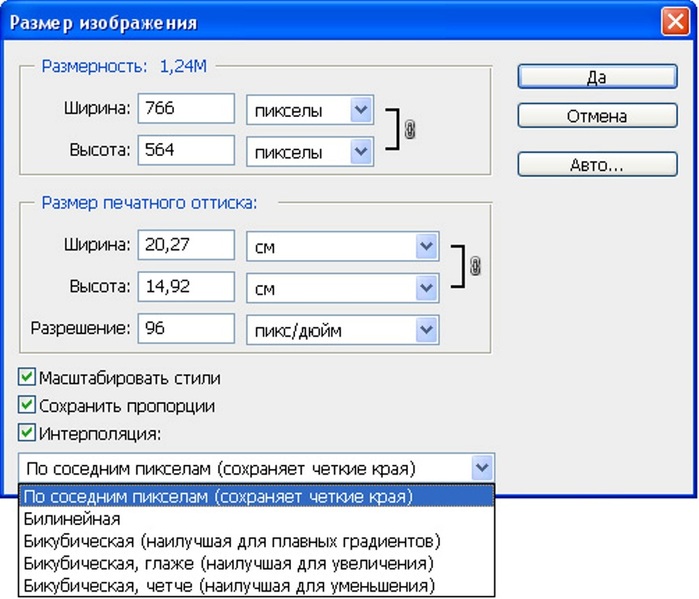
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
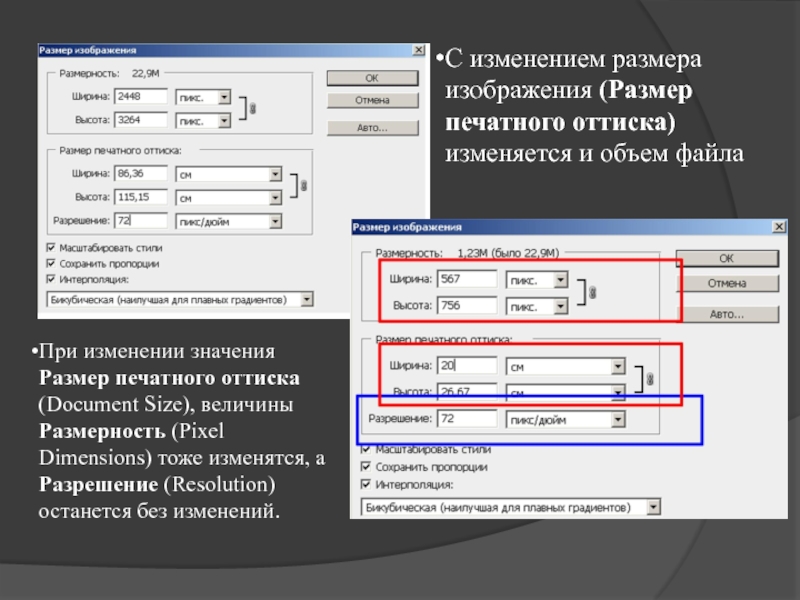
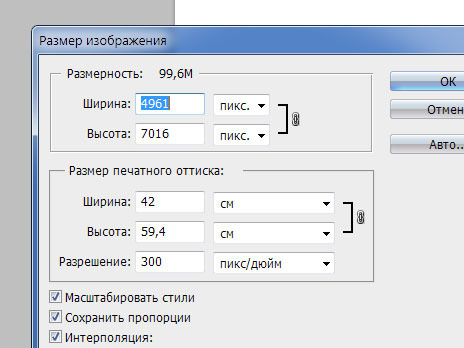
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
определение и синонимы слова масштаб в словаре русский языка
МАСШТАБ – определение и синонимы слова масштаб в словаре русский языкаEducalingo использует cookies для персонализации рекламы и получения статистики по использованию веб-трафика. Мы также передаем информацию об использовании сайта в нашу социальную сеть, партнерам по рекламе и аналитике.
ПРОИЗНОШЕНИЕ СЛОВА МАСШТАБ
ЧТО ОЗНАЧАЕТ СЛОВО МАСШТАБ
Масштаб
Масшта́б — в общем случае отношение двух линейных размеров. Во многих областях практического применения масштабом называют отношение размера изображения к размеру изображаемого объекта. Понятие наиболее распространено в геодезии, картографии и проектировании — отношение натуральной величины объекта к величине его изображения. Человек не в состоянии изобразить большие объекты, например дом, в натуральную величину, поэтому при изображении большого объекта в рисунке, чертеже, макете и т. п. человек уменьшает величину объекта в несколько раз: в два, пять, десять, сто, тысячу и так далее.
Во многих областях практического применения масштабом называют отношение размера изображения к размеру изображаемого объекта. Понятие наиболее распространено в геодезии, картографии и проектировании — отношение натуральной величины объекта к величине его изображения. Человек не в состоянии изобразить большие объекты, например дом, в натуральную величину, поэтому при изображении большого объекта в рисунке, чертеже, макете и т. п. человек уменьшает величину объекта в несколько раз: в два, пять, десять, сто, тысячу и так далее.
Значение слова масштаб в словаре русский языка
МАСШТАБ, -а, м. 1. Отношение длины линий на карте, чертеже к действительной длине. М. — 25 километров в сантиметре. 2. Размах, охват, значение. Широкий м. работ. В мировом масштабе. || прилагательное масштабный, -ая, -ое. Масштабная линейка. Масштабная стройка.
СЛОВА, РИФМУЮЩИЕСЯ СО СЛОВОМ МАСШТАБ
Синонимы и антонимы слова масштаб в словаре русский языка
Перевод слова «масштаб» на 25 языков
ПЕРЕВОД СЛОВА МАСШТАБ
Посмотрите перевод слова масштаб на 25 языков с помощью нашего многоязыкового переводчика c русский языка. Переводы слова масштаб с русский языка на другие языки, представленные в этом разделе, были выполнены с помощью автоматического перевода, в котором главным элементом перевода является слово «масштаб» на русский языке.
Переводы слова масштаб с русский языка на другие языки, представленные в этом разделе, были выполнены с помощью автоматического перевода, в котором главным элементом перевода является слово «масштаб» на русский языке.Переводчик с русский языка на
китайский язык 规模1,325 миллионов дикторов
Переводчик с русский языка на
испанский язык escala570 миллионов дикторов
Переводчик с русский языка на
английский язык scale510 миллионов дикторов
Переводчик с русский языка на
хинди язык स्तर380 миллионов дикторов
Переводчик с русский языка на
арабский язык مقياس280 миллионов дикторов
Переводчик с русский языка на
португальский язык escala270 миллионов дикторов
Переводчик с русский языка на
бенгальский язык স্কেল260 миллионов дикторов
Переводчик с русский языка на
французский язык échelle220 миллионов дикторов
Переводчик с русский языка на
малайский язык Skop190 миллионов дикторов
Переводчик с русский языка на
немецкий язык Maßstab180 миллионов дикторов
Переводчик с русский языка на
японский язык スケール130 миллионов дикторов
Переводчик с русский языка на
корейский язык 규모85 миллионов дикторов
Переводчик с русский языка на
яванский язык ukuran85 миллионов дикторов
Переводчик с русский языка на
вьетнамский язык tỉ lệ80 миллионов дикторов
Переводчик с русский языка на
тамильский язык அளவில்75 миллионов дикторов
Переводчик с русский языка на
маратхи язык प्रमाणात75 миллионов дикторов
Переводчик с русский языка на
турецкий язык ölçek70 миллионов дикторов
Переводчик с русский языка на
итальянский язык scala65 миллионов дикторов
Переводчик с русский языка на
польский язык skala50 миллионов дикторов
Переводчик с русский языка на
украинский язык масштаб40 миллионов дикторов
Переводчик с русский языка на
румынский язык scară30 миллионов дикторов
Переводчик с русский языка на
греческий язык κλίμακα15 миллионов дикторов
Переводчик с русский языка на
африкаанс язык skaal14 миллионов дикторов
Переводчик с русский языка на
шведский язык skala10 миллионов дикторов
Переводчик с русский языка на
норвежский язык skala5 миллионов дикторов
Тенденции использования слова масштаб
ТЕНДЕНЦИИ ИСПОЛЬЗОВАНИЯ ТЕРМИНА «МАСШТАБ»
На показанной выше карте показана частотность использования термина «масштаб» в разных странах.
Примеры использования в литературе на русский языке, цитаты и новости о слове масштаб
КНИГИ НА РУССКИЙ ЯЗЫКЕ, ИМЕЮЩЕЕ ОТНОШЕНИЕ К СЛОВУ
«МАСШТАБ» Поиск случаев использования слова масштаб в следующих библиографических источниках. Книги, относящиеся к слову масштаб, и краткие выдержки из этих книг для получения представления о контексте использования этого слова в литературе на русский языке.1
SolidWorks 2007 в подлиннике – Страница 879Установка масштаба Чтобы установить масштаб листа чертежа, нажмите правой кнопкой мыши на лист и в контекстном меню выберите Свойства. В диалоговом окне Свойства листа (см. разд. 14.1.10) измените значение …
Дударева Н.Ю., 2007
2
Самоучитель AutoCAD 2015 – Страница 314 Если параметр Вспомогательный масштаб (Auxiliary scale) задан отличным от Нет (None), то масштаб блока является произведением значения параметра Масштаб (Scale) и вспомогательного масштаба. Если параметру Запрос …
Если параметру Запрос …
Полещук Николай Николаевич, 2015
3
Учебник по аэронавигации – Страница 37Масштаб нарты Масштабом называется отношение длины линии, взятой на карте, к действительной длине той жв- линии на местности. Масштабы выражаются в линейных или численных значениях. Линейным масштабом …
А.И. Торгман, 2014
4
География. Полный справочник для подготовки к ЕГЭОпределение расстояний на карте Масштабом называется отношение длины линии на чертеже, плане или карте к длине соответствующей линии в действительности. Масштаб показывает, во сколько раз расстояние на карте …
Вадим Барабанов, Светлана Дюкова, Ольга Чичерина, 2014
5
Система расчёта дорожных одежд IndorPavement: – Страница 192 При необходи поле обратном пор При необходим поле обратном поряд При необходимос поле Масштаб зн обратном порядке, При необходимости Масштаб знак обратном порядке, у При необходимости м Масштаб знаков . ..
..
Ксения Александровна Перова, Алексей Владимирович Скворцов, Елена Евгеньевна Рукавишникова, 2009
6
CorelDRAW X5. Трюки и эффекты – Страница 90Инструмент Zoom (Масштаб) изменяет масштаб просмотра. Однократный щелчок левой кнопкой мыши увеличивает масштаб в два раза. При нажатой клавише Shift или щелчке правой кнопкой мыши происходит уменьшение …
Гурский Ю А, Юрий Анатольевич Гурский, 2011
7
Учебник выживания спецназа ГРУ. Опыт элитных подразделенийКак перейти от численного масштаба к линейному Масштаб показывает, во сколько раз на карте уменьшены действительные расстояния на местности. Если в знаменателе численного масштаба отбросить два последних нуля, …
Сергей Баленко, 2015
8
Компас 3D – Том 10 – Страница 124 бражения в точке привязки и выполнить команду Окружность. Рассмотрим изменение масштаба на Эскизе 1. Увеличить или уменьшить масштаб изображения документа можно дискретно с помощью кнопок Увеличить масштаб и …
Рассмотрим изменение масштаба на Эскизе 1. Увеличить или уменьшить масштаб изображения документа можно дискретно с помощью кнопок Увеличить масштаб и …
Герасимов Анатолий Александрович, 2009
9
Adobe Photoshop CC для всех – Страница 77Photoshop предоставляет два способа задания масштаба демонстрации изображения: с помощью инструмента Zoom (Масштаб) и посредством палитры Navigator (Навигатор). Обратите внимание, что речь идет об изменении …
Комолова Нина Владимировна, 2014
10
Самоучитель AutoCAD 2014 – Страница 99 При создании чертежа постоянно возникает необходимость изменить масштаб отображения документа. При этом следует учесть, что масштаб чертежа и масштаб отображения документа — это разные понятия. Масштаб …
Масштаб …
Михаил Райтман, 2014
НОВОСТИ, В КОТОРЫХ ВСТРЕЧАЕТСЯ ТЕРМИН «МАСШТАБ»
Здесь показано, как национальная и международная пресса использует термин масштаб в контексте приведенных ниже новостных статей.Масштаб ТРЦ определяют парки
В Хабаровске может появиться первый на Дальнем Востоке полноценный аквапарк, совмещенный с торгово-развлекательным центром (ТРЦ). Объект … «Коммерсантъ Восток России. Хабаровск, Окт 15»
МВД оценило масштаб злоупотреблений со стороны коллекторов
9 октября. FINMARKET.RU – Недостатки деятельности коллекторов по взысканию долгов с граждан оценили в Министерстве внутренних дел (МВД). «ИА ФИНМАРКЕТ, Окт 15»
Взрыв жилого дома в Омске: эксперты оценивают масштаб …
В Омске группа экспертов обследует жилой дом, где накануне произошел взрыв. Специалистам предстоит оценить размер ущерба. Разбор завалов … «НТВ.ru, Сен 15»
Специалистам предстоит оценить размер ущерба. Разбор завалов … «НТВ.ru, Сен 15»
“Лев” меняет масштаб
Победителем 72-го Венецианского фестиваля довольно неожиданно оказался фильм “Издалека” — дебют венесуэльского режиссера Лоренцо Вигаса. «Коммерсантъ, Сен 15»
ЦБ постепенно раскрывает масштаб потерь пенсионных денег в …
Все пенсионные фонды еще в июле 2014 г. обязаны были перевести расчетные счета для операций с накоплениями граждан в банки, утвержденные … «Ведомости, Сен 15»
Западные СМИ оценили масштаб проблем у Путина с Китаем
Развитие экономических связей между Россией и Китаем сильно отстает от намеченных целей, пишут западные деловые СМИ в преддверии визита … «РБК, Сен 15»
Система мониторинга и управления «Глобус-Телекома» и …
Компания «Глобус-Телеком» (дочерняя компания «Ростелекома») и «НИИ Масштаб» (входит в состав «Объединенной приборостроительной . .. «CNews.ru, Авг 15»
.. «CNews.ru, Авг 15»
Американские социологи оценили масштаб неприязни к России …
Россию не любят не только в тех странах, которые ввели против нее санкции, следует из исследования Pew Research по 40 государствам. «РБК, Авг 15»
Приехавшие на форум в Донбасс евродепутаты оценили …
В форуме участвуют и депутаты Европарламента, которые приехали в Донбасс, чтобы лично увидеть масштаб разрушений и пообщаться с жителями. «НТВ.ru, Май 15»
В Непале пытаются оценить масштаб потерь и разрушений …
Число жертв землетрясения в Непале стремительно увеличивается. Последние данные, которые приводит МВД страны – погибли более 3600 человек. «Первый канал, Апр 15»
ССЫЛКИ
« EDUCALINGO. Масштаб [онлайн]. Доступно на <https://educalingo.com/ru/dic-ru/masshtab>. Май 2021 ».
Масштаб [онлайн]. Доступно на <https://educalingo.com/ru/dic-ru/masshtab>. Май 2021 ».
НОУ ИНТУИТ | Лекция | Основы работы с Компас График
Аннотация: Цель лекции: Изучить интерфейс программы, основные назначения команд которые предоставляет программа, научится задавать предварительные настройки.
3.1 Интерфейс программы
Итак наконец-то Мы перешли к практической деятельности, и как водится вначале должны ознакомиться с интерфейсом программы, под интерфейсом будем подразумевать совокупность, способы взаимодействия двух систем, в более приближенном смысле это способ взаимодействия между человеком и машиной.
Вначале запускаем программу, в результате запуска мы получим окно.
Рис. 3.1. Рабочее окно программы Компас
Далее необходимо воспользоваться командой Файл → Создать, после этого нам предложат выбрать тип документа, выбираем чертеж.
Рис. 3.2. Выбор типа документа
После чего перед нами появится рабочее окно программы – это не что иное как разновидность графических интерфейсов пользователя, основанная на метафоре рабочего стола.
Рассмотрим основные элементы рабочего окна, вначале познакомимся с компактной панелью – это панель которая содержит несколько инструментальных панелей и кнопок переключения между ними.
Рис. 3.3. Компактная панель
Компактная панель непосредственно необходима для построения чертежей, нанесения размеров, редактирования построенного чертежа, работа с видами. Чтобы извлечь из компактной панели инструментальную необходимо навести на нее левой клавишей мыши и отвести в правую сторону, чтобы выбрать какой то один элемент необходимо навести на него и отпустить левую кнопку мыши.
Следующей по иерархии можно считать инструментальную панель, которая служит для создания и редактирования объектов.
Рис. 3.4. Инструментальная панель “Геометрия”
Затем следует панель свойств на ней отображаются данные о текущем состояние объекта, данные об объекте, также на ней содержится панель специального управления – при помощи которой можно контролировать процесс выполнения команды.
Область в которой Мы будем непосредственно работать будет называться графическим полем, а данные о название чертежа и версии установленного программного обеспечения будет называться панелью текущего состояния.
Очень важна и будет постоянно использоваться нами в процессе работы при выделение объекта контекстная панель – панель которая содержит наиболее часто вызываемые команды при редактирование объектов, при помощи ее мы можем изменить стиль линии, копировать, вырезать, сдвигать объект, редактировать объект, изменять его свойства.
Рис. 3.6. Контекстная панель
Очень важным моментом есть управление панелями т.е. мы можем добавлять на рабочую область те или иные панели, необходимо только воспользоваться командой “Вид” → “Панели инструментов”, при помощи меток можно добавлять или удалять панели.
После рассмотрения основных элементов рабочего стола необходимо рассмотреть основное назначение инструментов.
Представление изображений в определенном соотношении сторон с помощью CSS • PQINA
В этом двухминутном руководстве мы узнаем, как использовать CSS для представления изображений с заранее заданным соотношением сторон. Полезно, когда вы хотите показывать изображения различных размеров (например) в квадратном поле без перекоса.
Если вы действительно хотите изменить данные изображения, например, когда вам нужно убедиться, что все изображения, загруженные посетителями, придерживаются квадратного соотношения сторон, вы можете посетить это руководство по обрезке изображений до соотношения сторон с помощью JavaScript.
изображений фиксированного размера
Если нам нужно показать изображение фиксированного размера, мы можем установить размер, используя атрибуты width и height . Теперь, если мы не знаем размеры и соотношение сторон изображения, которое будет показано здесь, мы можем использовать object-fit , чтобы гарантировать, что изображение никогда не «перекосится».

img {
объект подходит: крышка;
} См. Получившееся изображение ниже.Обратите внимание, что исходное изображение имеет альбомный формат и не искажается, а «обрезается» по центру.
Свойство подгонки объекта принимает заливку , содержит , покрытие , нет и масштабирование . Свойства подгонки объекта прекрасно описаны в MDN.
Хотите быть в курсе?
Подпишитесь ниже, чтобы быть в курсе новых статей и выпусков продуктов PQINA, таких как FilePond и Doka Image Editor
Изображения гибкого размера
Чтобы заставить изображения масштабироваться вместе с их родительскими контейнерами до определенного соотношения сторон, мы должны создать вокруг изображения элемент. Обертка изображения гарантирует, что оно всегда соответствует определенному соотношению сторон, а затем мы сообщаем элементу изображения, чтобы он соответствовал размеру элемента оболочки.
Обертка изображения гарантирует, что оно всегда соответствует определенному соотношению сторон, а затем мы сообщаем элементу изображения, чтобы он соответствовал размеру элемента оболочки.

.aspect-ratio-box {
положение: относительное;
}
.aspect-ratio-box :: after {
дисплей: блок;
содержание: "";
обивка-низ: 56,25%;
}
.aspect-ratio-box img {
позиция: абсолютная;
слева: 0;
верх: 0;
ширина: 100%;
высота: 100%;
} В результате получилась гибкая коробка с соотношением сторон 16: 9.
Значение padding-bottom – это процент от ширины контейнера. Если контейнер имеет ширину 400 пикселей, результирующая высота будет 56,25% из 400 равна 225 .
Чтобы узнать, какое значение padding-bottom использовать для каждого соотношения сторон, мы можем разделить высоту на ширину .
Давайте посмотрим на соотношение сторон 16: 9 .
9/16 =.5625
Нам нужен процент, поэтому умножаем на 100
. 5625 * 100 = 56,25
Вот и все!
Будущее
В ближайшем будущем появится возможность использовать свойство с соотношением сторон CSS вместо трюка padding-bottom . На данный момент поддержка браузеров все еще отсутствует.
Заключение
Мы научились представлять изображения с разным соотношением сторон, не искажая их. Наличие инструментов для работы с фиксированными и гибкими контейнерами должно охватывать большинство случаев использования, с которыми вы столкнетесь.
Я использую Twitter, чтобы делиться новыми советами и приемами веб-разработки, так что подпишитесь на меня, если вам это интересно и вы хотите узнать больше.
Соотношение сторон- что это такое и какие форматы используются?
Соотношение сторон описывает соотношение между шириной и высотой изображения или экрана. Например, соотношение сторон 1: 1 представляет собой квадрат.
Например, соотношение сторон 1: 1 представляет собой квадрат.
Первое число всегда относится к ширине, а второе число относится к высоте.
Если соотношение сторон изображения отличается от соотношения сторон экрана, вы можете не видеть все изображение.Изображения не поместятся должным образом, если экран уже изображения.
Соотношение сторон экрана нашего компьютера или мобильного телефона отличается от соотношения сторон большинства изображений. В результате пользователям будет удобнее работать с вашим веб-сайтом, если вы выберете изображение, которое настраивается в зависимости от размера экрана.
источник1. Экран компьютера и мобильный телефон
Экраны компьютеров многоколоночные и шире, чем экраны смартфонов. Поэтому, когда вы проектируете, имея в виду только одно устройство, изображения могут стать перекошенными или искаженными.Например, дизайнер, сосредоточенный исключительно на том, как выглядит веб-сайт для настольных компьютеров, может упустить из виду явные недостатки дизайна мобильных приложений.
К счастью, довольно легко разместить изображения в элементе, который меняет соотношение сторон в зависимости от размера экрана. Это займет лишний момент или два? Конечно. Но опыт стоит того.
2. Наиболее распространенные форматы соотношения сторон
Общие соотношения сторон включают 1: 1, 16: 9, 3: 2, 4: 3 и 5: 9. Соотношение квадрата 1: 1 означает, что ширина и высота одинаковы.Это удобный формат для мобильных экранов. Это, вероятно, наиболее узнаваемое как классическое соотношение сторон Instagram.
источникШирокоэкранный формат с соотношением сторон 16: 9 позволяет создавать широкие изображения, похожие на обложку в социальных сетях. Однако они слишком широки для экрана мобильного телефона, если пользователь не поворачивает устройство.
3. Как и зачем изменять соотношение сторон
Вам может потребоваться изменить соотношение сторон изображения, чтобы оно было совместимо с платформой или устройством, которое вы используете. Самый простой способ изменить соотношение сторон изображения - обрезать его. Выбор соотношения сторон
Выбор соотношения сторон
4. Как выбрать правильное соотношение сторон
Ответ на вопрос: «Какое правильное соотношение сторон использовать в моем дизайне?» это зависит от того. Вот три вопроса, которые вы должны задать себе при выборе соотношения сторон:
- Где это изображение будет отображаться для пользователя?
- Нужно ли мне создавать несколько версий (т. Е. Культур) этого дизайна?
- Можно ли сконструировать таким образом, чтобы его можно было легко адаптировать, независимо от размера экрана?
Если сомневаетесь, подумайте о других.Ваша задача как дизайнера - провести пользователя по вашему веб-сайту, приложению, печатной брошюре или любому другому проекту, над которым вы, возможно, работаете на этой неделе.
5. Соотношение сторон пикселя (PAR) и разрешение
Соотношение сторон пикселя (PAR) описывает ширину и высоту отдельных пикселей. Размер пикселей определяет разрешение экрана. Таким образом, меньшие пиксели приводят к большему и более детальному разрешению экрана. Как это связано с соотношением сторон?
Как это связано с соотношением сторон?
Что ж, в цифровом мире мы используем квадратный PAR из-за большого разнообразия размеров экрана.Если бы мы использовали прямоугольный PAR, это вызвало бы искажения. Пример этой истины можно найти в том, как Википедия описывает проблемы неквадратных пикселей:
Теперь, когда мы обрисовали различные способы, которыми соотношение сторон влияет на ваш дизайн, давайте углубимся в особенности того, как его использовать.
Современный веб-дизайн требует от дизайнеров уделять особое внимание PAR, разрешению, обрезке изображения и тому, как использовать объектно-согласованный CSS для управления визуальными элементами. Каждый каким-то образом напрямую связан с соотношением сторон.В этом разделе мы более подробно рассмотрим, как и почему вы должны учитывать это в своих проектах.
1. Обратите внимание на PAR и разрешение.
PAR влияет на четкость изображения и видео, а разрешение влияет на детали. Лучшие практики рекомендуют всегда использовать квадрат, 1: 1, PAR. Более широкие экраны могут искажать форму или четкость, если изображение имеет неквадратные пиксели.
Более широкие экраны могут искажать форму или четкость, если изображение имеет неквадратные пиксели.
Помните о параметре PAR при использовании программного обеспечения для редактирования видео или видеоклипов, которые могут иметь другой параметр PAR.Также учитывайте PAR при применении спецэффектов.
2. Тщательно кадрируйте изображения
При проектировании подумайте о различных способах кадрирования. Как хорошее практическое правило, создавайте фокус в центре вашего дизайна. Храните все важные детали в этой области. Таким образом, когда придет время обрезать, он останется в безопасной зоне.
источникНапример, если у вас есть изображение серфера, отцентрируйте вершину волны и серфера перед кадрированием изображения.
sourceК сожалению, некоторые изображения невозможно обрезать без потери важных деталей.В качестве альтернативы вы также можете использовать белый или серый почтовый ящик для изменения соотношения сторон.
источник) Хотите, чтобы самая важная часть вашего дизайна потерялась? Конечно нет! Не забывайте о различных способах его появления в Интернете.
Еще проще: держать важные вещи ближе к центру.
3. Использование тегов CSS для управления соотношением
Теги CSS сообщают изображениям, как себя вести. Тег object-fit: contain сохраняет соотношение сторон изображения, автоматически добавляя заполнитель почтового ящика по краям, которые не соответствуют предоставленному соотношению сторон элемента изображения.
Object-fit также допускает значения: fill, cover, none и auto > (в Opera).
Заливка изменяет соотношение сторон на основе установленных значений.
Обложка сохраняет исходное соотношение сторон, но изменяет ширину и высоту изображения.
Этот уровень контроля позволяет дизайнерам рассматривать свою работу с разных сторон. Часто это проблема, особенно вначале. Однако чем больше вы практикуетесь, тем больше вы понимаете, насколько это дает возможность разрабатывать с учетом нескольких итераций.
Вариант 7.1.2.1. Измените размер и положение изображения в диалоговом окне «Свойства изображения» | CIMPLICITY 10 Документация
Об этой задаче
Когда вы вставляете изображение в форму, оно может выглядеть искаженным. Это связано с тем, что прямоугольник, в который вы вставили изображение, может иметь другое соотношение сторон.
- Правильное отображение изображения.
- Примеры.
Отображение правильного изображения
Диалоговое окно «Свойства объекта» позволяет легко корректировать отображение изображения.
Процедура
- Выполните одно из следующих действий, чтобы открыть диалоговое окно «Свойства объекта изображения».
Метод 1
Нажмите кнопку «Свойства объекта» на панели инструментов WYSIWYG.
Метод 2
- Щелкните Изменить в строке меню редактора WYSIWYG.

- Выберите "Свойства".
Метод 3
- Щелкните изображение правой кнопкой мыши.
- Выберите «Свойства» во всплывающем меню.
Метод 4
Нажмите Alt + Enter на клавиатуре.
Метод 5
Дважды щелкните изображение.
Диалоговое окно «Свойства объекта изображения» открывается при использовании любого метода.
- Щелкните Изменить в строке меню редактора WYSIWYG.
- Выберите вкладку Изображение.
- Параметры на вкладке изображения следующие.
Параметры Растянуть по размеру Сохранять пропорции Описание Проверено Проверено Изображение умещается в прямоугольнике пропорционально соотношению сторон исходного изображения. 
Проверено Очищено Высота и ширину изображения можно изменить вручную. Очищено Отключено Изображение может отображаться в его реальном размере Статистика Ширина Фактическая ширина изображения. Высота Фактическая высота изображения - После того, как вы сделали свой выбор, нажмите «Применить».

Отображение изображения изменяется в соответствии с вашим выбором.
- Выберите вкладку «Положение».
Поля отображают размер и положение прямоугольника, когда вы открывали диалоговое окно «Свойства изображения».
Положение и размер выбираются следующим образом.
Поле Описание Оставил Координата X левой части изображения. Вершина Координата Y верхней части изображения. Ширина Ширина изображения. Разница между значением X начальной позиции и значением X конечной позиции. 
Высота Высота изображения. Разница между значением Y начальной позиции и значением Y конечной позиции. Примечание: Если вы отметили Сохранить соотношение сторон на вкладке Изображение, Трансляция будет:
- Измените высоту на размер, который вы вводите в поле Высота.
- Измените ширину, чтобы сохранить соотношение сторон исходного положения.
Ширина, которую делает изображение Broadcast, будет отображаться в поле «Ширина» при закрытии и повторном открытии диалогового окна «Свойства изображения».
- После внесения изменений нажмите «Применить».
- Щелкните OK, чтобы закрыть диалоговое окно «Свойства изображения».
Результаты
Изображение отобразится в выбранном вами размере и положении.
Примеры
| Пример 1 |
| Пример 2 |
| Пример 3 |
Пример 1
Изображение в реальном размере.
Варианты выбора:
| Вкладка | Характерная черта | Выбор |
| Изображение | Растянуть по размеру | Очищено |
| Сохранять пропорции | Отключено |
Вверх
Пример 2
Изображение маленькое, но пропорционально оригиналу.
Варианты выбора:
| Вкладка | Характерная черта | Выбор |
| Изображение | Растянуть по размеру | Проверено |
| Сохранять пропорции | Проверено | |
| Должность | Высота | е.грамм. 75 |
Вверх
Пример 3
Пропорция и размер изображения выбираются вручную.
Варианты выбора:
| Вкладка | Характерная черта | Выбор |
| Изображение | Растянуть по размеру | Проверено |
| Сохранять пропорции | Очищено | |
| Должность | Высота | е. грамм. 93 грамм. 93 |
| Ширина | например 200 |
Вверх
Сопоставление атрибутов ширины и высоты элементов контейнера мультимедиа с их соотношением сторон - Технологии веб-мультимедиа
В этой статье объясняется изменение, которое произошло в способе определения размеров в веб-документах, когда для них установлены атрибуты ширины и высоты.
Это изменение означает, что соотношение сторон изображения вычисляется браузером на раннем этапе и затем может использоваться для корректировки размера, необходимого для отображения изображения до его загрузки, если был применен CSS, который вызывает проблемы с размером его отображения. Читай дальше, чтобы узнать больше.
В давние времена веб-разработки всегда считалось хорошей практикой добавлять атрибуты width и height к вашим элементам HTML , чтобы при первой загрузке страницы браузерами они могли поместить поле-заполнитель правильного размера в макете для каждого изображения, которое будет отображаться при окончательной загрузке.

Без атрибутов width и height пространство-заполнитель не будет создано, и когда изображение будет окончательно загружено, вы получите заметный рывок в макете страницы. Это не было привлекательно для ваших пользователей, а также могло привести к проблемам с производительностью из-за перерисовки, необходимой после загрузки каждого изображения, поэтому добавление атрибутов было бы хорошей идеей.
Давайте продвинемся на несколько лет вперед, в эру адаптивного дизайна.Чтобы изображения не вырывались из своих контейнеров, когда контейнер становится уже, чем изображение, разработчики начали использовать CSS следующим образом:
img {
максимальная ширина: 100%;
высота: авто;
} Это действительно полезно для адаптивных макетов, но, к сожалению, вызывает возврат проблемы с jank - приведенный выше CSS переопределяет информацию атрибутов ширины и высоты, что означает, что если изображение по какой-то причине не загружено, его высота будет установлена на 0. Когда изображение, наконец, загрузится, произойдет то же прерывание, поскольку макет страницы смещен, чтобы освободить для него место.
Когда изображение, наконец, загрузится, произойдет то же прерывание, поскольку макет страницы смещен, чтобы освободить для него место.
Осознавая проблему, группа сообщества WICG сформировала, чтобы предложить атрибут intrinsicsize . Затем люди из Mozilla расширили это мышление, работая над предложением в проекте CSS Box Sizing Level 4, чтобы определить свойство с соотношением сторон и предложить идею использования атрибутов width и height для вычисления макета. Fantasai и Jen Simmons сотрудничали с Эмилио, который работал над экспериментальной реализацией, чтобы доказать, что она будет работать.
Mozilla затем представила идею в группе сообщества WICG и обсудила ее дальше, пока представители Chrome не поддержали идею.
В связи с этой работой браузеры работают над добавлением нового механизма для изменения размера изображений перед загрузкой фактического изображения. Firefox добавил внутреннее свойство с соотношением сторон (начиная с версии 69), которое применяется к заменяемым элементам, и другим связанным элементам, которые принимают атрибуты ширины и высоты . Это отображается во внутренней таблице стилей UA браузера, как показано ниже:
Это отображается во внутренней таблице стилей UA браузера, как показано ниже:
img, input [type = "image"], video, embed, iframe, marquee, object, table {
соотношение сторон: attr (ширина) / attr (высота);
} Это фактически влияет на любой элемент, который действует как контейнер для сложных или смешанных визуальных медиа - ,


 — 1907—1909
— 1907—1909 После 2-й мировой войны по соглашению между большинством индустриально развитых стран масштабом цен служила официальная цена золота…
После 2-й мировой войны по соглашению между большинством индустриально развитых стран масштабом цен служила официальная цена золота…

 издержек произ-ва и, след., себестоимости единицы продукции при увеличении объемов произ-ва.
издержек произ-ва и, след., себестоимости единицы продукции при увеличении объемов произ-ва. Владимир Бурыкин, худ.
Владимир Бурыкин, худ.