Установка медиаэкранов по лучшей цене от компании LedTehnology
Перед установкой светодиодной конструкции, светодиоды устанавливаются в модулях и заливаются герметиком. Блоки подготавливают на складе – и чтобы установить их, понадобится надежная металлоконструкция.
Мы имеем опыт в изготовлении самых ложных опор для медиаэкранов любых размеров. Первый шаг, с которого начинается монтаж светодиодного экрана – изготовление металлоконструкций по проекту. Затем ее устанавливают на поверхности. Дальше с помощью специальных пластин и винтов снизу вверх крепятся светодиодные панели. Чем больше размер LED полотна, тем больше таких панелей. Затем подключаются силовые и информационные кабели, и специалисты Ledtehnology устанавливают ПО. Управлять системой можно как со стационарного компьютера, так и удаленно.
Наши сотрудники могут также выполнить пуско-наладочные работы, либо обучить вашего представителя управлять работой led-экрана.
Светодиодный экран можно установить как внутри здания, так и на фасаде. Форму можно выбрать какую угодно: хоть шар, хоть куб. Если необходимо, мы установить дополнительно системы вентиляции и кондиционирования.
У нас штат квалифицированных специалисты, у которых есть соответствующие разрешения на выполнение высотных и электромонтажных работ.
Цена работ зависит от сложности проекта, количества устанавливаемых панелей и сроков. Все расчеты мы осуществляем индивидуально.
МОНТАЖ СВЕТОДИОДНОГО ЭКРАНА
Монтаж светодиодного оборудования начинается с изготовления металлоконструкции по заранее подготовленному проекту и ее последующей установки. Далее, уже на смонтированную металлоконструкцию, начиная с нижнего ряда, с помощью специальных пластин и винтов крепятся светодиодные панели, составляющие весь экран в целом. Их количество зависит от размера полотна.
Питание каждого светодиодного модуля осуществляется отдельно, поэтому следующий этап монтажа светодиодного экрана – это подключение силовых и информационных кабелей.
После завершения монтажных начинаются пуско-наладочные работы. Наши специалисты не только выполнят все необходимые работы, но и обучат вас или вашего представителя управлять работой экрана, дадут инструкции и ценные советы по его эксплуатации.
Сотрудники нашей компании – квалифицированные специалисты, имеющие все соответствующие разрешения на выполнение высотных и электромонтажных работ.
УСТАНОВИТЬ СВЕТОДИОДНЫЙ ЭКРАН
Светодиодный видеоэкран может быть установлен как на фасаде или крыше здания, так и в виде отдельно стоящей конструкции, находиться снаружи или внутри здания и иметь самые разные формы от радиальной до кубической. Мы можем изготовить не только светодиодное полотно любого размера и конфигурации, но и соответствующую металлоконструкцию.
От объема и сложности необходимых работ зависит цена на монтаж. Количество устанавливаемых панелей и сроки реализации проекта также влияют на конечную стоимость монтажа. Все расчеты осуществляются индивидуально, для того чтобы получить консультацию по интересующим вас вопросам, свяжитесь с нашим менеджером.
Для получения более подробной информации о монтаже светодиодных экранов, отправьте заявку на обратный звонок.
Модульные (кабинетные) медиафасады
Применение
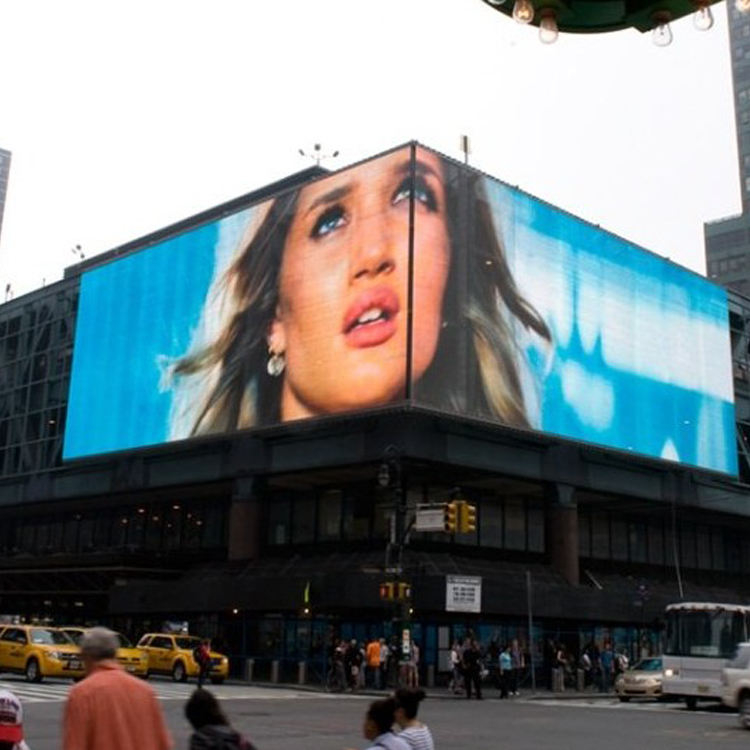
Медиафасады кабинетного типа или модульные медиафасады представляют собой соединение независимых автономных и герметичных модулей квадратной либо прямоугольной формы, которые образуют единую систему информационного пространства любого размера и формы с высокой яркостью и четкостью изображения. Как правило, такие системы используются в качестве рекламно-информационных носителей либо применяются как медийное пространство для трансляции развлекательного контента. Кабинетные медиафасады можно использовать в качестве рекламных щитов, стоящих отдельно, либо в качестве навесного оборудования на фасад здания, светодиодных спортивных табло, концертных медиаэкранов, решений для торговых центров, банков, в конференц-залах, аэропортах, ЖД вокзалах и пр.
Как правило, такие системы используются в качестве рекламно-информационных носителей либо применяются как медийное пространство для трансляции развлекательного контента. Кабинетные медиафасады можно использовать в качестве рекламных щитов, стоящих отдельно, либо в качестве навесного оборудования на фасад здания, светодиодных спортивных табло, концертных медиаэкранов, решений для торговых центров, банков, в конференц-залах, аэропортах, ЖД вокзалах и пр.
Корпус
Выполнен из легкого и прочного магниевого сплава у внутренних экранов. Надежный каркас из стали у наружных экранов
Установка и подключение
Сборка модульных медиафасадов осуществляется в 2 шага и является простой и быстрой процедурой, благодаря системе Push and Click.
Крепление
Производится на металлический каркас
Угол обзора
Широкий
Напряжение питания, В
110 ~ 220 переменного тока ±10%
Шкала серого, уровней на цвет
16384
Угол обзора по горизонтали, град
160
Угол обзора по вертикали, град
160
Частота обновления, Гц
1920/3840
Материал панели
Магниевый сплав
Срок службы, час
100. 000
000
| Характеристики | Pro 2,6 | Pro 2,9 | Pro 3,9 | Pro 4,8 |
| Тип светодиодного модуля | SMD2121 | SMD2727 | ||
| Яркость, нит | 800-1000 | 3000 – 4000 | ||
| Пиксельная матрица на панель | 192х192 | 168х168 / 168х336 | 128х128 / 128х256 | 104х104 / 104х208 |
| Шаг пикселя, мм | 2,6 | 2,9 | 3,9 | 4,8 |
| Размеры кабинета (ДхШхВ), мм | 500х500х85 | 500х500х85 / 1000х500х85 | ||
| Размеры модуля (ДхШхВ), мм | 250х250х14,5 | |||
| Вес кабинета, кг | 7,2 | 7,2 / 11,9 | 7,4 / 12,3 | |
| Рейтинг IP (фронт/тыл) | IP30 / IP30 | IP65 / IP54 | ||
Напряжение питания, В
110 ~ 220 переменного тока ±10%
Шкала серого, уровней на цвет
16384
Угол обзора по горизонтали, град
110
Угол обзора по вертикали, град
55
Материал корпуса
Сталь
Тип светодиодного модуля
DIP570
Срок службы, час
100. 000
000
| Характеристики | Exc 8P | Exc 10P | Exc 8S | Exc 10S | Exc 8 | Exc 10 |
| Шаг пикселя, мм | 8 | 10 | 8 | 10 | 8 | 10 |
| Размеры кабинета (ДхШхВ), мм | 1280х1280х180 | 1280х960х150 | 960х960х150 | |||
| Размеры модуля (ДхШхВ), мм | 320х320х70 | 320х320х30 | 320х160х26,5 | |||
| Вес кабинета, кг | 69 | 65 | 63 | 61 | 47 | 43 |
| Частота обновления, Гц | 1440 | 1920 | 1440 | 1440 | 1560 | 1200 |
| Яркость, нит (кд/м2) | 8000 / 10000 | 8000 / 9500 | 8000 / 9500 | 8000 / 9000 | 8000 / 10000 | 8000 / 10000 |
| Рейтинг IP (фронт/тыл) | 65/65 | 65/54 | ||||
Свойство CSS min-block-size
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите минимальный размер элемента
div {
min-block-size: 200px;
}
Попробуйте сами »
Другие примеры “Попробуйте сами” ниже.
Определение и использование
Свойство min-block-size определяет минимальный размер элемента в направлении блока.
Если содержимое меньше минимального размера в направлении блока, будет применено значение свойства min-block-size .
Если содержимое больше минимального размера в направлении блока, значение свойства min-block-size не действует.
Примечание: Связанное свойство CSS режим записи определяет направление блока, и это влияет на результат свойства min-block-size . Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
УС
Свойство мин-высота и min-width , но свойство min-block-size зависит от направления блока.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.minBlockSize=”10px” Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| мин. размер блока | 57,0 | 79,0 | 41,0 | 12,1 | 44,0 |
Синтаксис CSS
min-block-size: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | По умолчанию. Значение минимального размера блока по умолчанию для элемента. Значение минимального размера блока по умолчанию для элемента. | Демонстрация ❯ |
| длина | Указывает минимальный размер блока в px, pt, cm и т. д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Указывает минимальный размер блока в процентах относительно размера родительского элемента на соответствующей оси. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Режим письма
Если для свойства режима письма элемента
минимальный размер блока 9Работа со свойствами 0022: div {
min-block-size: 200px;
режим письма: вертикальный-rl;
}
Попробуйте сами »
Минимальный размер блока и размер блока
Посмотрите, как один элемент
с размером блока 100 пикселей, а другой с минимальным размером блока 100 пикселей , реагировать по-разному на изменение размера содержимого: #div1 {
min-block-size: 100px;
}
#div2 {
размер блока: 100 пикселей;
}
Попробуйте сами »
Связанные страницы
Свойство CSS block-size: CSS свойство Размер блока
CSS свойство max-block-size: CSS свойство Max-block-size
CSS свойство min-height: CSS свойство Min-height
Свойство CSS min-width: Свойство CSS Min-width
Свойство режима письма CSS: Свойство режима письма CSS
❮ Назад
Полное руководство по CSS
Следующая ❯
Медиа-запросы CSS3 — примеры
❮ Предыдущая
Следующий ❯
CSS Media Queries — Дополнительные примеры
Давайте рассмотрим еще несколько примеров использования media query.
Медиа-запросы — популярный метод доставки адаптированной таблицы стилей на различные устройства. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для разных устройств:
Пример
/* Установите цвет фона тела на коричневый */
body {
цвет фона: коричневый;
}
/* Вкл.
экраны с разрешением 992 пикселя или меньше установите синий цвет фона */
@медиа
экран и (максимальная ширина: 992 пикселя) {
тело {
цвет фона: синий;
}
} /* На экранах с разрешением 600 пикселей и меньше
установить
цвет фона на оливковый */
@media screen and (max-width: 600px) {
body {
background-color: оливковый;
}
}
Попробуйте сами »
Вам интересно, почему мы используем именно 992px и 600px? Это то, что мы называем «типичными точками останова» для устройств. Вы можете узнать больше о типичных точках останова в нашем учебнике по адаптивному веб-дизайну.
Медиа-запросы для меню
В этом примере мы используем медиа-запросы для создания адаптивного меню навигации, которое варьируется
в дизайне на разных размерах экрана.
Большие экраны:
Главная
Ссылка 1
Ссылка 2
Ссылка 3
Маленькие экраны:
Главная
Ссылка 1
Ссылка 2
Ссылка 3
Пример
/* Контейнер панели навигации */
.topnav {
overflow: hidden;
цвет фона: #333;
}
/* Ссылки на панели навигации */
.topnav a {
с плавающей запятой:
левый;
отображение: блок;
цвет:
белый;
выравнивание текста: по центру;
отступ: 14 пикселей 16 пикселей;
text-decoration: нет;
}
/* На экранах шириной 600 пикселей или меньше размещать ссылки меню сверху
друг друга, а не рядом друг с другом */
@media screen and (max-width: 600px) {
.topnav a {
float: нет;
ширина:
100%;
}
}
Попробуйте сами »
Медиа-запросы для столбцов
Медиа-запросы обычно используются для создания гибкого макета.
В этом примере мы создаем макет, который может состоять из четырех, двух и полноразмерных столбцов в зависимости от размера экрана: Большие экраны:
Средние экраны:
Маленькие экраны:
Пример
/* Создаем четыре одинаковых столбца, которые плавают рядом друг с другом */
.column {
плыть налево;
ширина: 25 %;
}
/* На экранах с разрешением 992 пикселя
широкий или менее, перейти от
четыре столбца в два столбца */
@media screen and (max-width: 992px) {
.column {
ширина: 50 %;
}
}
/* На экранах,
600 пикселей в ширину или меньше, сделайте
столбцы располагаются друг над другом, а не рядом */
@media screen and (max-width: 600px) {
.column {
width:
100%;
}
}
Попробуйте сами » Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже).
Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше).
пример ниже).
Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше).
Чтобы узнать больше о модуле Flexible Box Layout, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше об адаптивном веб-дизайне, прочитайте наш учебник по адаптивному веб-дизайну.
Пример
/* Контейнер для флексбоксов */
.row {
display: flex;
flex-wrap: обернуть;
}
/* Создать четыре одинаковых столбца */
.column {
flex: 25%;
отступ: 20 пикселей;
}
/* На экранах шириной 992 пикселя или меньше перейдите от
четыре столбца в два столбца */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте
столбцы располагаются друг над другом, а не рядом друг с другом */
Экран @media и (максимальная ширина: 600 пикселей) {
. row {
row {
flex-направление: столбец;
} }
}
Попробуйте сами »
Скрытие элементов с помощью медиазапросов
Другое распространенное использование медиазапросов — скрытие элементов на экранах разного размера:
Я буду скрыт на маленьких экранах.
Пример
/* Если размер экрана меньше 600 пикселей, скрыть элемент */
@media
экран и (максимальная ширина: 600 пикселей) {
div.example {
дисплей: нет;
}
}
Попробуйте сами »
Изменение размера шрифта с помощью мультимедийных запросов
Вы также можете использовать мультимедийные запросы для изменения размера шрифта элемента на
различные размеры экрана:
Пример
/* Если размер экрана больше 600 пикселей в ширину, установите размер шрифта
равным 80 пикселей */
@media screen и (min-width:
600px) {
div. example {
example {
размер шрифта: 80px;
}
} /* Если размер экрана составляет 600 пикселей в ширину или меньше,
установите размер шрифта
на 30px */
Экран @media и (максимальная ширина: 600 пикселей) {
div.example {
размер шрифта: 30px;
}
}
Попробуйте сами »
Гибкая галерея изображений
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивной галереи изображений:
Example
Try Сделай сам »
Гибкий Веб-сайт
В этом примере мы используем мультимедийные запросы вместе с flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Пример
Попробуйте сами »
Ориентация: Книжная/Пейзажная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от
ориентация браузера.
У вас может быть набор свойств CSS, которые будут
применяются, когда окно браузера шире своей высоты, так называемый «пейзаж»
ориентация:
Пример
Использовать светло-голубой цвет фона, если ориентация в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
фоновый цвет: голубой;
}
}
Попробуйте сами »
От минимальной ширины до максимальной ширины
Вы также можете использовать (макс. ширина: .. ) и (мин. ширина: 900 70 .. ) значений до установить минимальную ширину и максимальную ширину.
Например, когда ширина браузера составляет от 600 до 900 пикселей, измените
внешний вид элемента
: Пример
Экран @media и (max-width: 900px) и (min-width: 600px) {
раздел.пример {
размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный медиа-запрос к нашему уже
существующий с использованием запятой (это будет вести себя как оператор ИЛИ):
Пример
/* Когда ширина находится в диапазоне от 600 до 900 пикселей ИЛИ выше 1100 пикселей
- изменить внешний вид
*/
Экран @media и (максимальная ширина: 900 пикселей) и (минимальная ширина:
600px), (минимальная ширина:
1100px) {
div.




 пример ниже).
Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше).
пример ниже).
Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Если вам требуется поддержка IE6-10, используйте числа с плавающей запятой (как показано выше). row {
row {  example {
example { 
