Медиаэкран | Театр Александра Калягина Et Cetera
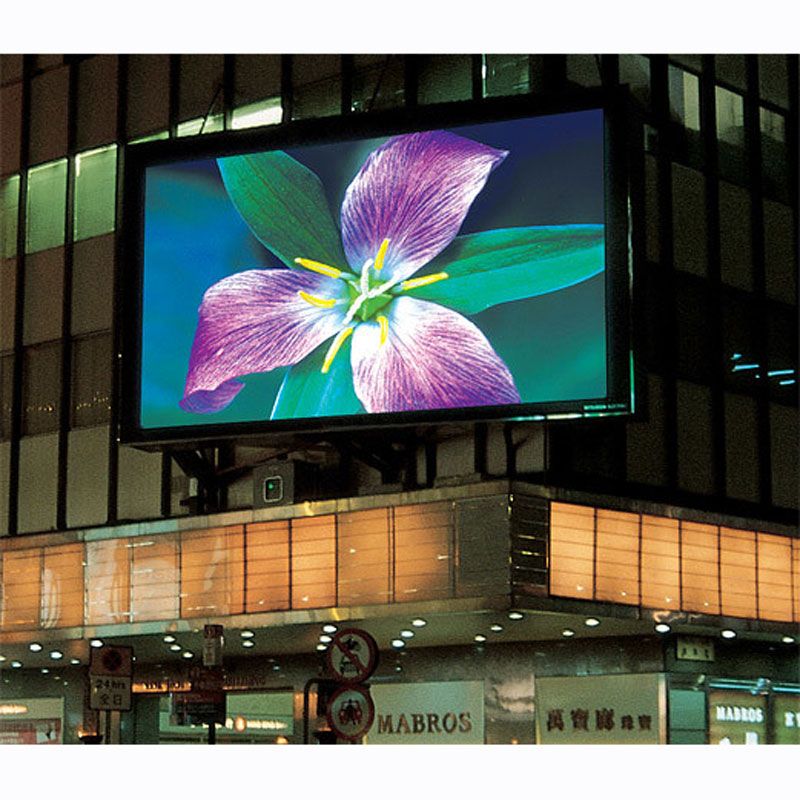
Театр — это священное место, которое переносит зрителей в один миг в совершенно иной мир. Актеры, музыканты, танцоры несут для зрителей живое искусство. Тысячу жизней проживают они, тысячу чувств и эмоций передают зрителям, унося их в совершенно другую реальность. Сложно переоценить значение театра в жизни людей… в театральных постановках можно увидеть традиции народа, его историю, быт, национальные символы. Само здание театра, его внешний вид, вход и внутреннее убранство создают эту неповторимую волшебную атмосферу, чтобы люди оставляли все свои проблемы за порогом и попадали в сказку! Как раз за этим в нашу компанию и обратилась администрация Московского театра «Et Cetera» (под руководством Александра Калягина) – за установкой на фасаде здания большого медиаэкрана.
Характеристики
-
Модель
М-310D
-
Размер экрана
102 м2
-
Шаг пикселя
31,25мм.
-
Плотность пикселей
2048 шт./кв.м.
-
Яркость
>7000 нит
-
Глубина цвета
14 бит
-
Частота обновления
3000 Hz
-
Частота кадров
60 кадров в секунду
-
Прозрачность
45%
Монтаж
Так как здание находится в самом центре москвы, то использование подъемной техники было бы проблематичным, поэтому было принято решение выбрать продукт с задним обслуживанием и смонтировать заднюю металлоконстукцию, чтобы специалисты могли перемещаться за зкраном.
Также для повышения контрастности изображения в дневное время суток стена за медиаэкраном была выкрашена в черный цвет.
Для повышения степени защиты от влаги непосредственно перед монтажом кабинеты были дополнительно прогерметизированы лаком.
Особенности проекта
Работаем «ПОД КЛЮЧ»
2. Логистические услуги по поставке экрана и таможенное оформление продукта.
4. Сервисное обслуживание.
1. Консультирование по подбору экрана. Выездная демонстрация продукта. Экспертиза места установки. Разработка дизайн-проекта, видео и фото визуализация.
3. Проектирование и монтаж металлоконструкций и электрических сетей. Монтаж и пусконаладка экрана. Обучение персонала.
Наши клиенты
Светодиодный медиафасад Dicolor M-310D
M-310D имеет шаг пикселя 31.25 мм, рекомендованное расстояние до зрителя 25 метров. Яркость 7000 кандел, что обеспечивает отличную видимость изображения светодиодного экрана даже в яркий солнечный день. Масса кабинета 18. 00 кг. Тип установки – стационарный.
00 кг. Тип установки – стационарный.
ЗаказатьПодробнее
Светодиодные экраны от производителя и медиаэкраны
Светодиодные экраны – это электронные устройства, позволяющие передавать любую визуальную информацию для большого числа зрителей. Основным отличием такого экрана является то, что единичным пикселем в нем является один или несколько светодиодов.
Характерная особенность таких экранов заключается в том, что, при необходимости охвата большой аудитории, обычно на улицах, стадионах или в торговых центрах, такие экраны могут формироваться из отдельных элементов, при этом каждый из них представляет собой самостоятельный светодиодный экран. Такие модули, как правило, размером в 1 квадратный метр, собираются вместе и жестко закрепляются с помощью жестких металлических конструкций – кабинетов, в виде большого экрана любой необходимой формы. Это позволяет создавать экраны любых размеров, от сравнительно небольших до поистине гигантских.
Основой всех светодиодных экранов являются полупроводниковые светодиоды, которые закреплены на подложке и соединены электронной платой. Сверху светодиоды заливаются герметизирующим составом, защищающим их от влаги и повреждений. Такой состав называется компаундом.
Светодиодные экраны бывают двух основных видов: кластерные и матричные. Кластерные экраны состоят из отдельных элементов – кластеров, которые содержат от трех до нескольких десятков светодиодов, и связывающей их отдельной платы. Матричные экраны являются цельными, каждый экран или модуль состоит из единой матрицы, которая объединяет в себе светодиоды, подложку и управляющую плату, залитую изолирующим слоем.
Матричные экраны являются наиболее современными и технологичными, они постепенно вытесняют кластерные экраны.
Производители светодиодных экрановРынок светодиодных экранов достаточно насыщен, многие компании с мировым именем занимаются их производством. Аренда светодиодного экрана не так популярна. Так, к наиболее крупным и известным из них относятся:
Аренда светодиодного экрана не так популярна. Так, к наиболее крупным и известным из них относятся:
- Barco, бельгийская корпорация, которая производит различные продукты отображения для бизнеса и информационных целей;
- американская корпорация Daktronics, тоже очень крупная и старая, специализируется на производстве светодиодной продукции и средств технического и программного обеспечения;
- Philips;
- Panasonic;
- LG.
Продукция этих известных брендов претендует на высокое качество и надежность, которые так важны в случае уличной эксплуатации таких экранов. Однако цены на их продукцию также довольно высоки, поэтому достаточно уверенную конкуренцию составляют менее известные производители, которые предлагают такое же высокое качество, однако существенно выигрывают в цене. Среди таких компаний можно назвать следующие:
- Nichia – крупная японская компания, которая производит светодиоды и изделия из них;
- Cree – американская корпорация, занимающаяся производством и продажей светодиодной продукции, экранов и информационных решений;
- Cotco – гонконгский производитель, являющийся одним из лидеров на азиатском рынке.

Продукция этих фирм также обладает высоким качеством, однако приобретать ее не очень удобно, поскольку они, в основном, работают через дистрибьюторов, которые, помимо наценки непосредственно от бренда, также добавляют еще и свою, весьма немалую. Заказывать же готовые модульные экраны из-за границы простым предпринимателям неудобно, поскольку возникает много трудностей с доставкой транспортировкой. А самое главное, для установки и сборки экрана приходится искать сторонних специалистов, которые зачастую не имеют необходимого опыта или просто не знакомы со спецификой продукции конкретной фирмы.
Светодиодные экраны в РоссииВ России светодиодные экраны производят несколько компаний. Среди наиболее известных и солидных можно выделить две: компанию “Светодиоды России” и компанию “Завод экранов”. Первая располагается преимущественно в Москве, вторая – в Новосибирске.
Обе компании уже давно находятся на российском рынке, при этом качество их продукции очень высоко. Кроме того, цена на светодиодные экраны у этих фирм весьма демократичная, поскольку обе они работают по принципу так называемой модульной сборки, когда все комплектующие заказываются у зарубежных поставщиков, и уже в России собираются и обслуживаются. Таким образом, удается достичь наиболее оптимального баланса между ценой и качеством.
Кроме того, цена на светодиодные экраны у этих фирм весьма демократичная, поскольку обе они работают по принципу так называемой модульной сборки, когда все комплектующие заказываются у зарубежных поставщиков, и уже в России собираются и обслуживаются. Таким образом, удается достичь наиболее оптимального баланса между ценой и качеством.
В случае, если у вас имеется свое производство электроники, компания “Светодиоды России” имеет в своем ассортименте все необходимые комплектующие для сборки: светодиодные модули, контроллеры, блоки питания, расходники. Кроме того, она всегда готова оказать квалифицированную помощь и поддержку в сборке и установке.
Программное обеспечение для экранов
Одним из важнейших элементов при установке светодиодного экрана является программное обеспечение. Оно включает в себя программы, которые преобразуют видеосигнал для передачи его с компьютера на контроллер, а также программный код самого контроллера. Контроллер – устройство, управляющее работой всего светодиодного экрана, принимающее входящий видеосигнал.
Контроллер – устройство, управляющее работой всего светодиодного экрана, принимающее входящий видеосигнал.
Программное обеспечение для компьютера бывает стандартное, разработанное и продаваемое сторонними компаниями, и собственное, оригинальное для каждой фирмы-производителя светодиодных экранов.
- LEDShow – комплексная программа для управления и программирования светодиодного экрана с компьютера. Она позволяет выбрать необходимый тип информации (видеоролик, картинку или текст), а затем передавать его на контроллер светодиодного экрана;
- Led MPlayer – простая программа для создания светодиодного экрана, однако она позволяет управлять экранами только на базе контроллеров BLD-Q1;
- LedArt – программа для светодиодных экранов с контроллерами HD-С1, С3, K1, K3;
- HD Player – программа для экранов на контроллерах D1, D3, HD A601, A602, A603;
- LED Studio – утилита для экранов на чипах LINSN и др.

Программное обеспечение необходимо подбирать под свой тип экрана и контроллера. При заказе экранов у надежных компаний вы гарантированно получаете также качественный софт, а также помощь в его настройке и установке.
Таким образом, наиболее удобно и выгодно заказывать светодиодные экраны у российских производителей.
← Совет: Видимость строки \ экрана – Яркость Аренда светодиодного экрана →
Правило CSS @media
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Измените цвет фона элемента
на «светло-синий», когда окно браузера имеет ширину 600 пикселей или меньше: @media only screen and (max-width: 600px) {
body {
цвет фона: голубой;
}
}
Попробуйте сами »
Другие примеры “Попробуйте сами” ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов медиа/устройств.
Медиа-запросы можно использовать для проверки многих вещей, таких как:
- ширина и высота области просмотра
- ширина и высота устройства
- ориентация (планшет/телефон в альбомной или портретной ориентации?) разрешение
Использование медиа-запросов является популярным методом предоставления индивидуального стиля лист (отзывчивый веб-дизайн) на настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или программ чтения с экрана (тип медиа: печать, экран или речь).
В дополнение к типам носителей существуют также характеристики носителей. Медиа-функции
предоставить более подробную информацию для медиа-запросов, позволяя проверить
специфическая функция пользовательского агента или устройства отображения. Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенной ширины.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает правило @media.
| Собственность | |||||
|---|---|---|---|---|---|
| @медиа | 21 | 9 | 3,5 | 4,0 | 9 |
Синтаксис CSS
@media not|only mediatype и (медиафункция и|или|не mediafeature) {
CSS-код;
}
значение не , только
не: Ключевое слово not инвертирует значение всего медиа запрос.
Только : Ключевое слово only не позволяет старым браузерам, не поддерживающим мультимедийные запросы с мультимедийными функциями, применять указанные стили. Не влияет на современные браузеры.
Не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийную функцию с мультимедийной тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например это:
….
Другие примеры
Пример
Скрыть элемент, если ширина браузера не превышает 600 пикселей: :
никто;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить лавандовый цвет фона, если окно просмотра
800 пикселей в ширину или шире, до светло-зеленого, если окно просмотра имеет ширину от 400 до 799 пикселей. Если область просмотра меньше 400 пикселей, цвет фона светло-голубой:
Если область просмотра меньше 400 пикселей, цвет фона светло-голубой:
body {
цвет фона: голубой;
}
Экран @media и (min-width:
400 пикселей) {
тело {
цвет фона: светло-зеленый;
}
}
@медиа
экран и (минимальная ширина: 800 пикселей) {
тело {
цвет фона: лаванда;
}
}
Попробуйте сами »
Пример
Создайте адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
Экран @media и (максимальная ширина: 600 пикселей) {
.topnav a {
поплавок: нет;
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте мультимедийные запросы для создания адаптивного макета столбца:
/* На экранах шириной 992 пикселя или меньше увеличьте количество столбцов с четырех до двух. столбцы */
столбцы */
@media screen и (максимальная ширина: 992 пикселя) {
.column {
ширина: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте столбцы стопкой
друг над другом, а не рядом */
.column {
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте медиа-запросы для создания адаптивного веб-сайта:
Попробуйте сами »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от макета страницы. в ориентация браузера. У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация.
Используйте светло-голубой цвет фона, если ориентация находится в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
цвет фона: голубой;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить зеленый цвет текста, когда документ отображается на экране и становится черным при печати:
@media screen {
body {
цвет: зеленый;
}
}
@media print {
тело {
цвет: черный;
}
}
Попробуйте сами »
Пример
Список, разделенный запятыми : добавьте дополнительный медиазапрос к уже существующему, используя запятую (это будет работать как оператор ИЛИ):
/* Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1 100 пикселей, измените внешний вид
@media screen и (max-width: 900px) и (минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
раздел.
 пример {
пример { размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Media Queries
Учебник CSS: Примеры медиазапросов CSS
Учебник RWD: Отзывчивый веб-дизайн с помощью медиазапросов window02 The00 JavaScript 90 Tutorial 90 Метод .matchMedia()
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902 02
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство максимальной ширины CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите максимальную ширину элемента
в 150 пикселей:
p. ex1 {
ex1 {
max-width: 150px;
}
Попробуйте сами »
Другие примеры “Попробуйте сами” ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если содержимое превышает максимальную ширину, оно автоматически изменится высота элемента.
Если содержимое меньше максимальной ширины, max-width свойство
не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство ширины не становится больше, чем максимальная ширина . Стоимость max-width переопределяет свойство
свойство ширины.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект . style.maxWidth=”600px”
Попробуй style.maxWidth=”600px”
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| максимальная ширина | 1,0 | 7,0 | 1,0 | 2.0.2 | 7,0 |
Синтаксис CSS
max-width: none| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Нет максимальной ширины. Это по умолчанию | Играй » |
| длина | Определяет максимальную ширину в пикселях, см и т. д. Подробнее о единицах длины | Играй » |
| % | Определяет максимальную ширину в процентах от содержащего блока | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите максимальную ширину элемента
равной 50% контейнера:
p.ex1 {
максимальная ширина: 50%;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: высота и ширина CSS
Справочник по CSS: свойство min-width
Справочник по HTML DOM: свойство maxWidth
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.



