От чего зависит номер или размер шрифта. Типы и размеры шрифта
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size , который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов “Нубекс”
Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size , которое применяется следующим образом:
Меняем размер шрифта при помощи CSSШрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium – задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller – задают относительный размер (меньше или больше относительно родительского элемента).
- 100% – задается относительный размер (в процентах относительно родительского). Например: h2 { font-size: 180%; } Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
- Другие варианты задания относительного размера:
- 5ex – означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt – 14 пунктов;
- 22px – 22 пикселя;
- 1vw – 1% от ширины окна браузера;
- 1vh – 1% от высоты окна браузера;
Начиная знакомство с таинством создания цифровых шрифтов, важно разобраться с матчастью. В буквальном смысле слова. Для плодотворной работы шрифтовой дизайнер должен понимать, как измеряются шрифты и в каких единицах.
В буквальном смысле слова. Для плодотворной работы шрифтовой дизайнер должен понимать, как измеряются шрифты и в каких единицах.
Давайте разбираться.
А то знаний маловато!
Физика и лирика
Когда–то давным–давно буквы отливались на металических или деревянных брусках, и их размеры были довольно статичными. Высота литерной площадки называлась кеглем, а измеряли ее в пунктах (в СНГ 1 пункт равен 0,376 мм).
Литера с лигатурой ſi. 12-й кегль, шрифт Клода Гарамона
В современной полиграфии померить буквы после их печати можно при помощи полиграфической линейки. Она распечатывается на прозрачной пленке, прикладывается к готовому изделию и служит для измерения размера шрифта, толщины обводки, угла наклона растра и других метрик.
Тут тебе и сантиметры, и дюймы и все те же пункты.
Полиграфическая линейка.Однако, когда дело касается цифровой среды, на арену выходят виртуальные величины измерения.
Размер шрифта в векторе
Как правило, цифровые шрифты являются векторными, и все их метрики задаются в некоторых условных единицах, не имеющих размерности.
Основные метрики шрифта «Новая Гельветика Тонкая» в окне настроек шрифтового редактора «Фонтлаб 5».
Конкретная система измерения в данном случае не нужна и не важна, поскольку векторный формат представления данных подразумевает свободное масштабирование и легкий перенос данных из одной системы в другую.
При этом в векторном представлении все же присутствует точка отсчета и мера, а точнее соразмерность отдельных элементов друг другу.
Глиф G из шрифта «Новая Гельветика Тонкая» в окне глифа программы «Фонтлаб 5».
Для связи безразмерного мира векторных знаков с миром реальным, в котором шрифт используется и измеряется в пикселях, сантиметрах или других осязаемых величинах, существует специальный параметр «UPM шрифта».
Окно настроек шрифта в редакторе «Фонтлаб 5». Обратите внимание, что параметр UPM является глобальным и влияет на все глифы в шрифте.
UPM (Units Per Em) - это количество условных единиц на кегельную (литерную) площадку.
В данном случае кегельная площадка тоже условная. Потому что этот объект, перебравшись из физического мира в цифровой, утратил свои реальные габариты бруска и стал эдакой оговоренной эталонной единицей измерения для расчетов других параметров. Мы в виртуальной среде, поэтому для простоты можете представлять себе кегельную площадку как некий абстрактный безразмерный прямоугольник, на котором располагается глиф шрифта.
Другими словами, UPM - это плотность тех самых единиц, в которых измеряются различные метрики векторного шрифта: размеры глифов, их полуапрошей, отступов для кернинговых пар и другие.
Здесь можно провести аналогию с разрешением монитора и физическими пикселями, из которых он состоит. Чем больше у.е. вмещается в наш прямоугольник, тем выше наша степень свободы, выше «доступное разрешение».
Будьте осторожны, изменяя значение UPM с 1000 на какое-то другое. Ходят слухи, что не все компьютерные программы корректно работают со шрифтами, у которых значение этого параметра отличается от стандартного.
Прямо на процесс создания или хранения векторных шрифтов параметр UPM не влияет. Он становится важен только тогда, когда шрифт попадает в конкретную систему координат.
Например, в окно тестирования/предпросмотра шрифта или в Фотошоп.
Размер шрифта в Фотошопе
О, как обманчивы могут быть привычные вещи! Многие дизайнеры и простые обыватели годами работают в Фотошопе, но так никогда и не задумывались, а как измеряется шрифт в этой программе.
Чтобы понять, что происходит с векторными метриками шрифта в Фотошопе, давайте разберемся, а что же означают пиксели в параметре «размер шрифта»?
Окно настройки шрифта в программе Адобе Фотошоп.
Когда вы выбираете размер шрифта, например, в «16 px», на самом деле вы устанавливаете это значение для параметра PPM.
PPM (Pixels Per Em) - это количество пикселей на кегельную площадку.
Другими словами, это плотность все той же условной кегельной площадки, но в пикселях.
То есть, ни одна из вертикальных метрик шрифта не станет при этом равной 16 пикселям! Ни высота строчных, ни высота прописных, ни расстояние между верхними и нижними выносными элементами.
Шрифт Helvetica, PPM = 16 пикселей, сглаживание в режиме Strong. Высота прописных букв равна 12 пикселям, а строчных - 9 пикселей.
Так что же в действительности изменяет параметр «размер шрифта»? Вы уже догадались? Молодцы, совершенно верно.
Коэффициент масштабирования
Изменяя «размер шрифта» в Фотошопе, мы, ни много ни мало, изменяем коэффициент масштабирования при переносе условных единиц из безразмерного мира векторов в мир размерных пикселей. Он служит «мостиком» при переходе условных векторных метрик в пиксели.
Происходит это следующим образом.
Как вы уже поняли, величины UPM и PPM связаны между собой элементом «M», общим множителем - неопределенным размером условной кегельной площадкой. Отсюда получаем простую формулу:
Х у.е. в 1 пикселе = UPM / PPM
Используя эту формулу, условные единицы, которыми мы оперировали в векторном редакторе шрифта, можно выразить в пикселях. И наоборот.
Аналогичные преобразования можно провести для сантиметров, пунктов и любых других единиц измерения, которые используются в предметной области применения шрифта.
Живой пример
В процессе создания шрифта «5 копеек » (5 Cent Regular), было важно добиться абсолютной четкости линий при «размере шрифта» (PPM) в 5 пикселей в Фотошопе или в любой другой программе.
Шрифт «5 Cent Regular» - это, пожалуй, самые большие «5 копеек» в дело пиксельной типографики
Это требование предполагало точное попадание в пиксель - размеры и метрики в итоговом рендеринге должны были ровняться целому числу пикселей. А именно, исходя из минимально возможных значений, толщина линий при заданном PPM должна быть ровна одному пикселю.
Значение UPM для шрифта предполагалось стандартное, в 1000 единиц.
Дано:
PPM в Фотошопе = 5 пикселей
UPM шрифта = 1000 у.е.
Задача : Найти количество Х у.е. для рендеринга в 1 пиксель.
Решение:
X у.е. в 1 пикселе = UPM / PPM = 1000 / 5 = 200.
Ответ: 200 у.е.
Таким образом все линии, отступы и даже кернинг в шрифте были сделаны со значениями, кратными 200 у.е.
Все по 200!
Вывод о пользе
Понимая значение метрик PPM и UPM, а также формулу зависимости между ними, можно с требуемой точностью управлять метриками при разработке цифрового шрифта.
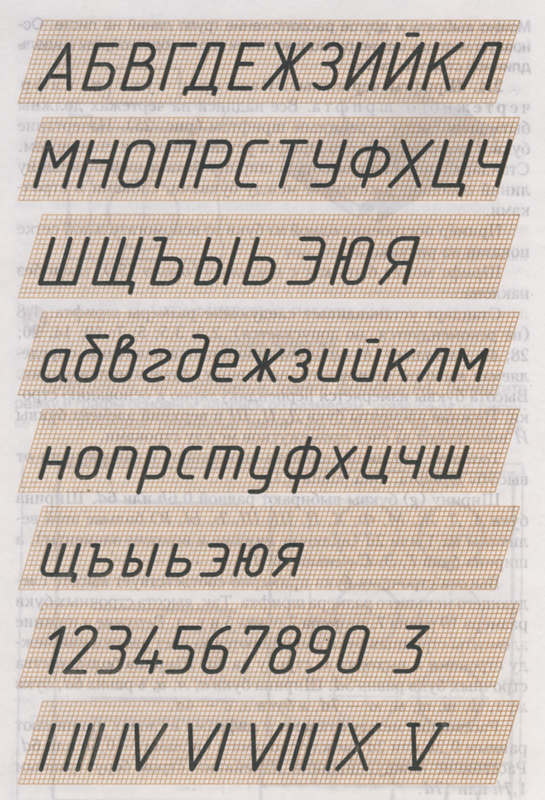
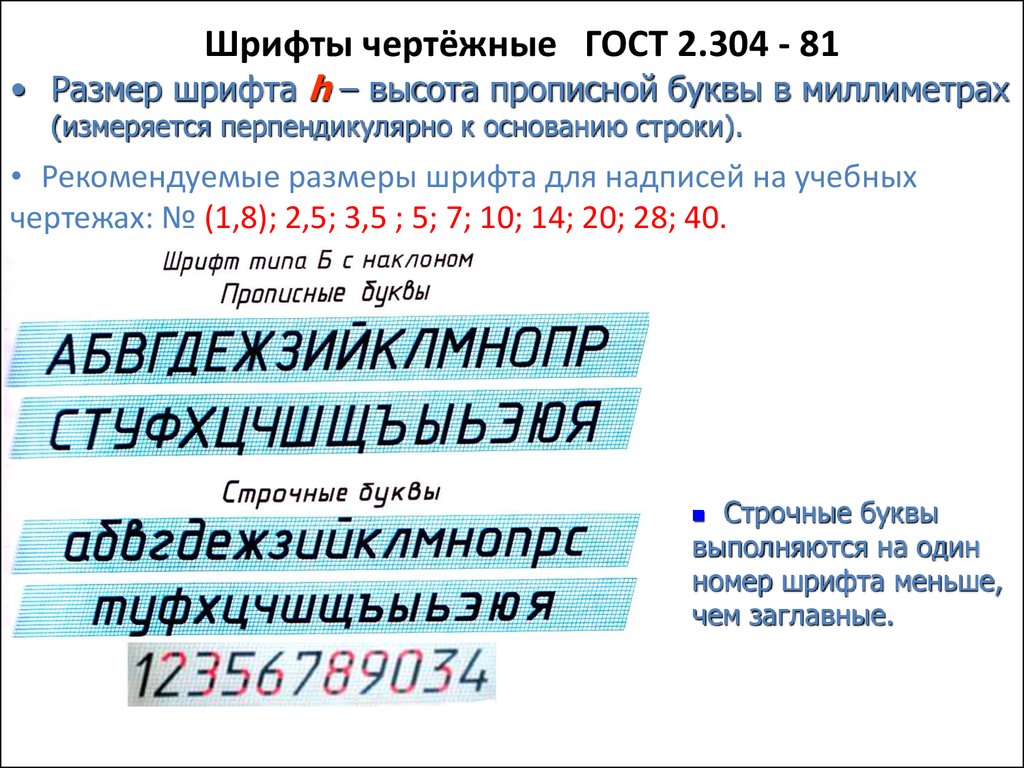
Под таким понятием, как «шрифт », понимается графическое изображение таких элементов чертежей, как буквы и цифры. Это слово имеет немецкое происхождение и в дословном переводе означает почерк или надпись, а также, то его значение, которое обычно используется в обиходе.
Нормами и правилами составления технических документов и их оформления установлено, что на них должен использоваться только тот шрифт, который имеет некие стандартные размеры. Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около
Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около
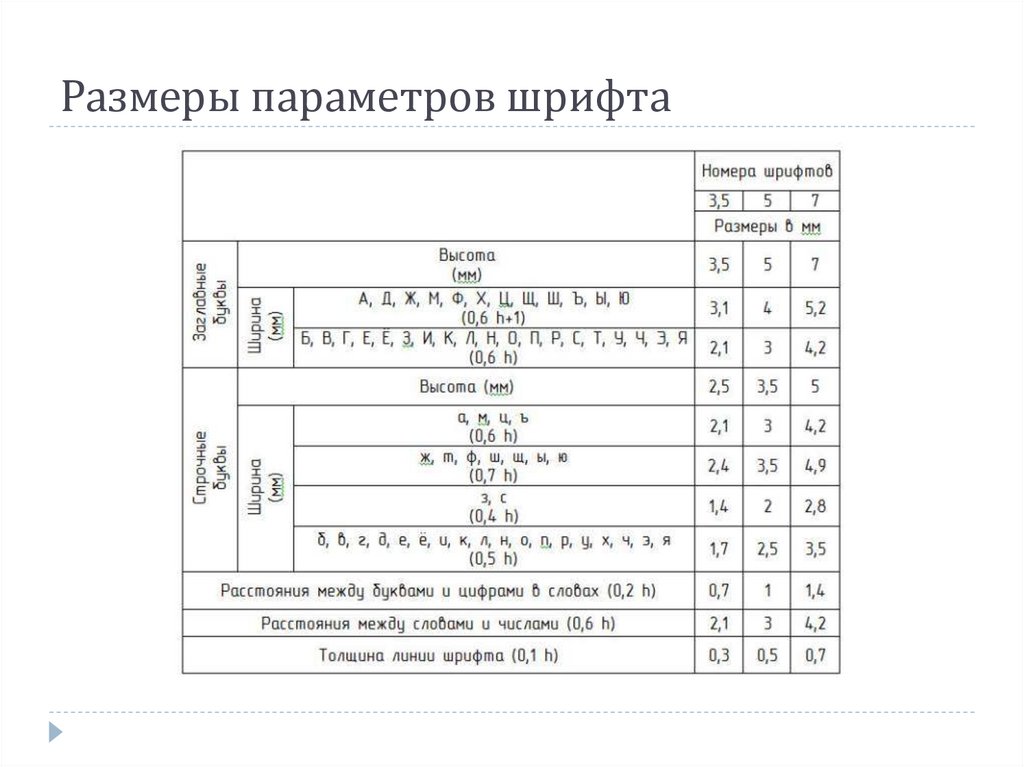
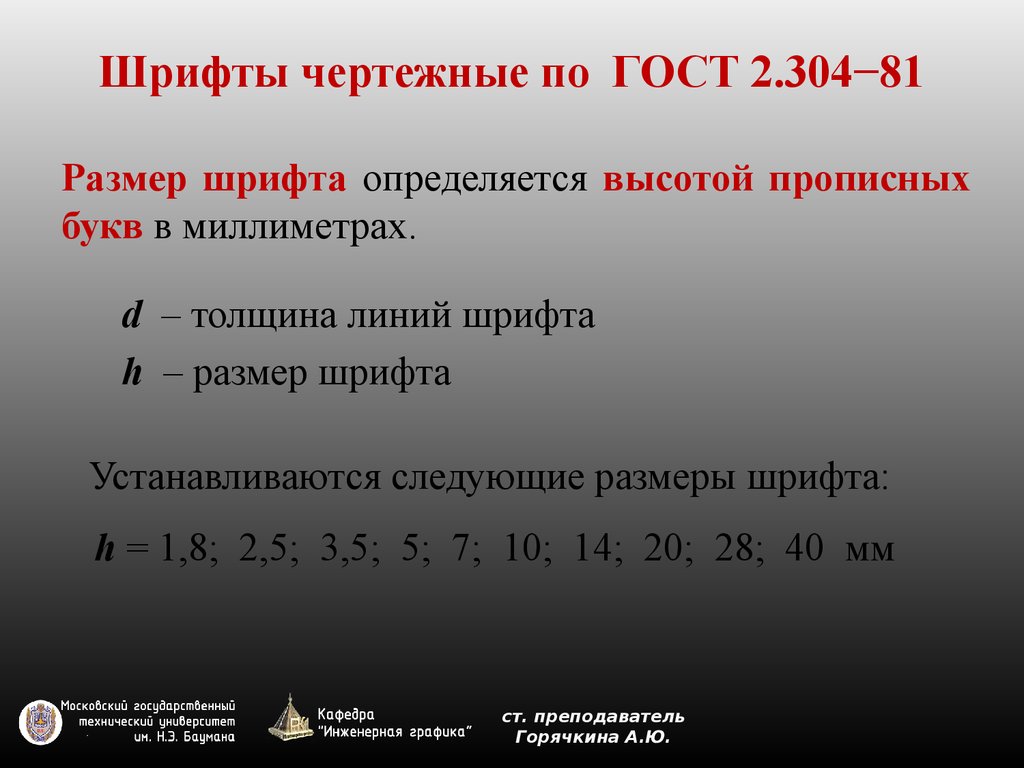
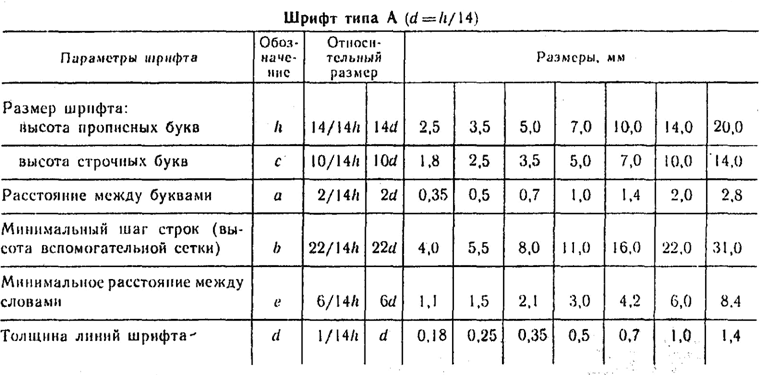
Действующий на сегодняшний день ГОСТ 2.304 – 81 гласит о том, что для чертежного шрифта предусмотрено десять размеров, а именно: 1,8 ; 2,5 ; 3,5 ; 5 ; 7 ; 10 ; 14 ; 20 ; 28 ; 40 . При этом под размером подразумевается та величина, которая определяет высоту заглавной (прописной) буквы. Этот параметр шрифта обозначается буквой (h ) и является его размером. Что касается таких букв, как Щ , Ц , Д , то нижние их элементы, а также верхний элемент буквы Й выполняются за счет расстояний между строками. | |
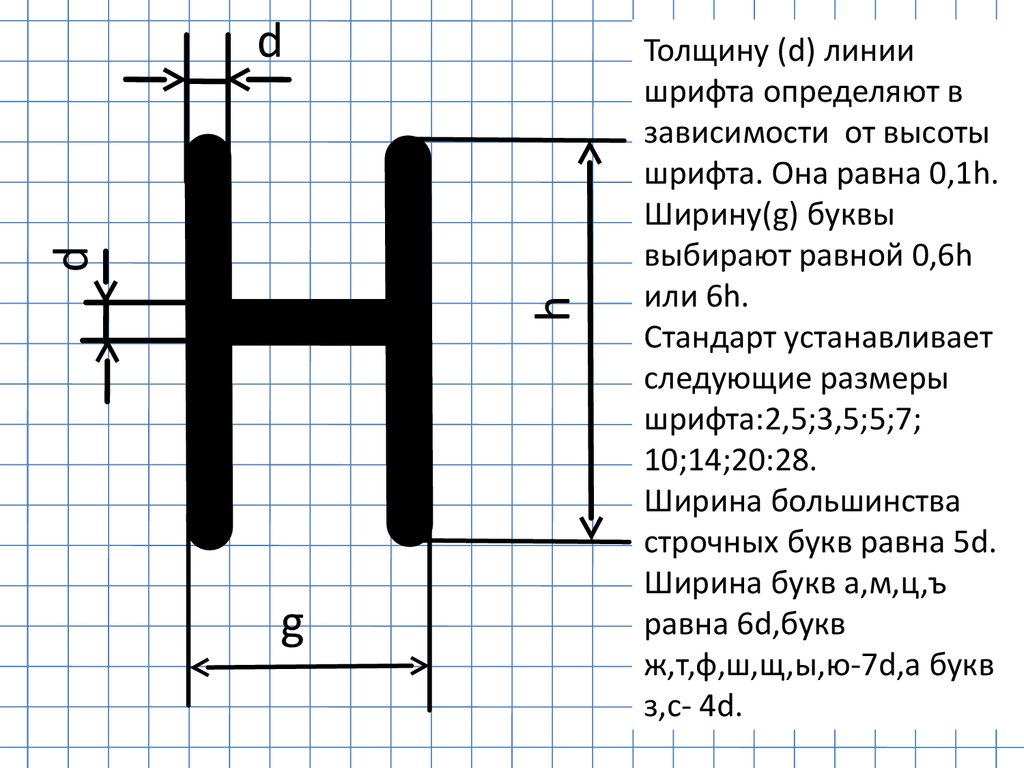
Толщина линий также является одним тех параметров, которые имеет чертежный шрифт. Толщина линий обозначается буквой (d ), а ее размер равен 0,1h . . | |
Литерой (g ) обозначается ширина прописных букв, а равняется она 6d или 0,6h , причем этот размер примерно соответствует величине (h ), который имеет шрифт ближайшего наименьшего номера. Это правило не распространяется на такие буквы, как Ю , Ы , Ц , Х , М , Д , А . Их ширина равняется 0,7d . Кроме того, исключение также распространяется на буквы Ъ , Ш , Щ , Ф , Ж , для которых этот параметр составляет 0,8d , а также на буквы С , З и Г ширина которых ровна 0,5d . | |
Для подавляющего большинства строчных букв параметр (с ), обозначающий их высоту, равен 0,7h . Этот размер приблизительно равен тому, который имеет шрифт самого ближайшего наименьшего номера. К примеру, у того шрифта, который имеет номер 10 , строчная буква будет высотой 7 миллиметров, а этот же параметр для строчной буквы номер 7 – 5 миллиметров. Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d , который выполняется расстояниями между строками. | |
Ширина строчных букв обозначается символом (g ), а её величина равна 5d . Исключение составляют буквы а , м , ц , ъ ширина которых ровна 6d ; для букв з ,с – 4d; а для букв ж , т , ф , ш , щ , ы , ю – 7d . | |
Специальная вспомогательная сетка была разработана для того, чтобы начинающие чертежники научились наносить шрифт вручную. | |
В таблицу сведены такие параметры шрифта, как высота, толщина и ширина его линий, а также, то минимальное расстояние, которое должно быть между словами и между буквами.
| Параметры шрифта | Обозначение | Относительный размер | Размер в мм | ||||
| 3.5 | 5 | 7 | 10 | 14 | |||
| Высота прописных букв | h | 3.5 | 5 | 7 | 10 | 14 | |
| c | 0.7h | 2.5 | 3.5 | 5 | 7 | 10 | |
| Расстояние между буквами | a | 0. 2h 2h | 0.7 | 1.0 | 1.4 | 2.0 | 2.8 |
| Минимальное расстояние между основаниями строк | b | 1.7h | 6.0 | 8.5 | 12.0 | 17.0 | 24.0 |
| Минимальное расстояние между словами | e | 0.6h | 2.1 | 3.0 | 4.2 | 6.0 | 8.4 |
| d | 0.1h | 0.35 | 0.5 | 0.7 | 1.0 | 1.4 | |
Графическое представление букв и других знаков называется шрифтом. Все вместе они представляют собой единую стилистическую и композиционную систему, которая предназначена для того, чтобы отображать информацию визуально.
Выражаясь более простым языком, шрифтом является такой набор цифр, букв и специальных символов, которые единообразны с точки зрения стилистики и выполняются со строгим соблюдением пропорций между их размерами.
Такие параметры, как размер (кегль), ширина (широкая, узкая, нормальная), насыщенность (жирная, полужирная, светлая), начертание (курсивное, прямое) являются основными характеристиками шрифтов.
К дополнительным характеристикам шрифтом относятся удобочитаемость, емкость, контраст, различимость и четкость. Они также имею немаловажное значение.
Комплект шрифта – это совокупность всех строчных и прописных букв, цифр и пунктуационных знаков, имеющих одинаковый размер и начертание (рис. 18.13). Шрифты могут быть прямыми и курсивными. К прямому шрифту относятся буквы прямой формы в отличие от курсивного шрифта, в котором буквы имеют наклонную форму. Латиница (Roman) обозначает группу шрифтов, имеющих засечки.
Семейства шрифтов объединяют два и более вида шрифтов, представляющих собой различные варианты шрифта, имеющие одинаковое начертание (рис. 18.14). Тем не менее каждый вид сохраняет неотъемлемые характеристики основной формы букв. Варианты могут включать курсив, узкий (thin), светлый, полужирный (semibold), жирный, средний (medium), узкий (condensed), широкий, контурный и другие виды шрифта. В некоторых семействах представлены только некоторые из этих вариантов, в то время как другие семейства предлагают больший
В некоторых семействах представлены только некоторые из этих вариантов, в то время как другие семейства предлагают больший
Рис. 18.13. Примеры двух вариантов начертания шрифта “Bookman”, нормального и жирного
выбор вариантов начертания. Семейство шрифтов предоставляет разнообразные, но гармоничные начертания шрифта, которые можно использовать в рекламе.
Размер шрифта
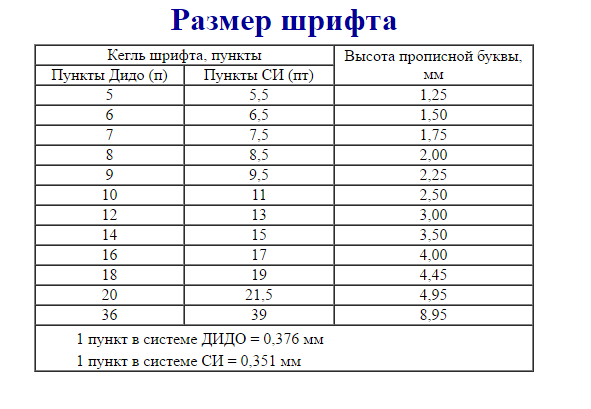
Наборщики пользуются едиными единицами измерения шрифта. Если вы собираетесь общаться с людьми, занимающимися производством, вам необходимо знать базовые единицы измерения. Во всех англоязычных странах в качестве единиц измерения, используемых в печатном производстве, приняты пункт и цицеро. Давайте познакомимся с ними поближе.
Пункт
Пункт (пт) используется для измерения размера шрифта (высоты букв). В одном дюйме (2,54 см) 72 пункта (0,351 мм). Полезно знать, что высота шрифта размером 36 пунктов составляет примерно полдюйма, а шрифта размером 18 пунктов – примерно 1/4 дюйма. На рис. 18.15 поясняются основные термины, используемые для обозначения высоты шрифта. Размер шрифта может составлять от 6 до 120 пунктов. Размер шрифта основного текста обычно находится в диапазоне от 6 до 14 пунктов. Для большинства изданий используются шрифты размером 9,10 или 11 пунктов. Шрифты, размер которых превышает 14 пунктов, называются выделительными шрифтами или шрифтами заголовка. Однако эти размеры – всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
На рис. 18.15 поясняются основные термины, используемые для обозначения высоты шрифта. Размер шрифта может составлять от 6 до 120 пунктов. Размер шрифта основного текста обычно находится в диапазоне от 6 до 14 пунктов. Для большинства изданий используются шрифты размером 9,10 или 11 пунктов. Шрифты, размер которых превышает 14 пунктов, называются выделительными шрифтами или шрифтами заголовка. Однако эти размеры – всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
Наряду с измерением высоты шрифта пункты используются для измерения интервала между строками, линиями и кромками.
Инструкция
Размер шрифта определяется в пунктах, и у каждого размер а есть свое название («Цицеро», «Агат», «Терция»). Получить более полную информацию и сравнить различные размер ы шрифтов можно с помощью таблицы . В более привычных пользователю приложениях используется числовое обозначение размер а шрифта.
В более привычных пользователю приложениях используется числовое обозначение размер а шрифта.
Человек, который часто набирает текст, может определить размер шрифта визуально. Если Вы не так часто работаете с текстовыми документами, узнать размер шрифта того или иного слова (фрагмента текста) можно с помощью инструментов программы.
Если слово или фрагмент текста были набраны с применением различных размер ов шрифтов, поле на панели инструментов будет пустым. В данном случае последовательно ставьте курсор в те части текста, которые визуально отличаются друг от друга, и также смотрите их размер на панели инструментов.
В редакторах Microsoft Office Word и Excel панель для работы со шрифтами находится на вкладке «Главная» в разделе «Шрифт», расширенные настройки размер а и стиля шрифтов можно вызвать не только с этой вкладки. Кликните правой кнопкой мыши по фрагменту текста и выберите в контекстном меню пункт «Шрифт». Также, если вы выделите фрагмент текста, сразу же будет доступна мини-панель, которая всплывет над выделенной частью текста.
Также, если вы выделите фрагмент текста, сразу же будет доступна мини-панель, которая всплывет над выделенной частью текста.
В графических редакторах контекстное меню для работы со шрифтами становится доступным при использовании инструмента «Текст». Данный инструмент традиционно обозначается латинской буквой «Т». Принцип в графических приложениях аналогичен описанному выше.
Обратите внимание
Если текст перенесен на бумажный носитель, измерять буквы линейкой и умножать получившуюся величину на значение пункта в миллиметрах (или вычислять по другим формулам) было бы не совсем корректно, так как в разных стилях шрифта размеры букв различаются.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.

Инструкция
Интернетизобилует большим количеством разнообразных полезных сервисов, один из которых WhatTheFont. С его помощью вы узнаете название искомого шрифт а в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифт ами.
С выполнением поиска шрифт а и его определения на странице сервиса разберется даже , который хоть немного работал с компьютером. Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифт а. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Откройте любой графический редактор и вставьте изображение из буфера обмена. В качестве простейшего редактора возможно использовать MS Paint, который запускается из меню «Пуск» и раздела «Стандартных программ». В открытом окне редактора нажмите сочетание клавиш Ctrl + V, чтобы вставить продукт буфера обмена. Сохраните изображение в любой папке, например, на рабочем столе – для быстрого доступа.
В открытом окне редактора нажмите сочетание клавиш Ctrl + V, чтобы вставить продукт буфера обмена. Сохраните изображение в любой папке, например, на рабочем столе – для быстрого доступа.
Если вы знаете точный адрес изображения, изготовлением скриншотов заниматься не стоит. Чтобы его узнать и скопировать, необходимо нажать правую кнопку мыши на картинке и выбрать пункт «Скопировать адрес изображения» (для каждого браузера название этого пункта различно).
На странице сервиса нажмите кнопку Upload a file, чтобы загрузить изображение с жесткого диска, в вашем случае это картинка на рабочем столе. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
В следующем окне перед вами появится несколько загруженных вами изображений, в которых будут выделены разные буквы. Под каждым изображением есть пустое поле, в него нужно вставить выделенную на картинке букву. Нажмите кнопку Continue.
В итоговом окне вы получите список похожих шрифт ов, из которых можно выбрать самостоятельно искомый шрифт .
Стандартные шрифты, используемые системой для отображения названий папок и программ, расположенных на рабочем столе , по умолчанию рассчитаны на пользователей с нормальным зрением. Если вам трудно разобрать стандартный шрифт, его можно с легкостью изменить, выполнив ряд несложных действий.
Инструкция
Для того чтобы изменить размер на рабочем столе , кликните в любом свободном месте рабочего стола правой кнопкой мыши. Перед вами появится выпадающее меню, в котором необходимо выбрать пункт «Свойства» (самая нижняя строка) и кликнуть на него левой кнопкой мыши.
Откроется окно свойств рабочего стола, в котором вам необходимо выбрать вкладку «Оформление», нажав на нее один раз левой кнопкой мыши.
Перейдя на нужную вкладку, вы увидите в верхней части окна визуальное отображение текущего оформления. Ниже расположены те опции, которые вы можете настроить в соответствии со своими пожеланиями и нуждами.
Выберите раздел «Размер шрифта» (он находится с левой стороны в нижней части окна). В выпадающем меню вы можете установить нормальный, большой или очень большой размер шрифта: Normal, Large Fonts, Extra large Fonts, соответственно. Каждый раз при выборе того или иного пункта в верхней части окна будет отображаться визуальная выбранного оформления.
В выпадающем меню вы можете установить нормальный, большой или очень большой размер шрифта: Normal, Large Fonts, Extra large Fonts, соответственно. Каждый раз при выборе того или иного пункта в верхней части окна будет отображаться визуальная выбранного оформления.
Когда вы определите необходимый размер шрифта, нажмите на кнопку «Применить», расположенную в правой нижней части окна. Дождитесь, пока система перенастроит параметры отображения шрифта и нажмите кнопку «OK».
Для того чтобы вернуться к ранее использованному шрифту, повторите все действия, выбрав в выпадающем меню вкладки «Размер шрифта» первоначальный вид шрифта, нажмите кнопку «Применить» и «OK», чтобы закрыть окно свойств рабочего стола.
Обратите внимание
Изменить размер шрифта также можно, изменив разрешение экрана, но при этом изменятся и размеры иконок на рабочем столе.
Полезный совет
На этой же вкладке вы можете дополнительно настроить цветовую схему и стиль оформления окон. Кликнув на кнопке «Эффекты», можно настроить отображение теней, метод сглаживания экранных шрифтов и прочее. С помощью кнопки «Дополнительно» можно установить цвета для различных частей окон, заголовков, кнопок управления окном, полосы прокрутки и строки меню.
Кликнув на кнопке «Эффекты», можно настроить отображение теней, метод сглаживания экранных шрифтов и прочее. С помощью кнопки «Дополнительно» можно установить цвета для различных частей окон, заголовков, кнопок управления окном, полосы прокрутки и строки меню.
Источники:
- как увеличить шрифт на ноутбуке
В приложении Microsoft Office можно установить единый размер шрифта для всего документа. Для этого существует функция выделения всего текста сочетанием клавиш или кнопки быстрого изменения размер а шрифта .
Инструкция
По умолчанию в Office 2007 установлен шрифт Calibri, размер 12. Чтобы изменить размер шрифта и установить необходимый вам, в Office 2007 нужно воспользоваться полем «Шрифт», расположенном слева на вкладке «Главная».
Латиницей в поле указан текущий размер шрифта . Например, Book Antiqua, рядом находится стрелочка. Нажмите на нее. Откроется список шрифтов, установленных . Шрифтов установлено довольно много. При необходимости можно установить дополнительные шрифты.
Шрифтов установлено довольно много. При необходимости можно установить дополнительные шрифты.
Чтобы установить шрифт для определенной части текста, выделите ее, зажав левую кнопку мыши и ведя указатель вниз. Нажмите на стрелочку в поле со шрифтом и выберите нужный шрифт. При этом вид букв должен поменяться. Если этого не происходит, значит, вы выбрали неподходящий шрифт, который
Руководство по размерам шрифта в дизайне интерфейсов
- UI/UX
- 14 мин на чтение
- 18243
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- iPhone
- iPad
- Material Design — Mobile
- Material Design — Web
- Web — Mobile
- Web — Desktop
- Принципы: более общие правила при выборе размеров шрифтов
- Ресурсы: список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже — в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt — размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt.
 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? - Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе — 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию — San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF — ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design — это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение словабольше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой естьтекст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном — обычно чуть дальше — расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше — например, 13px или 14px.
 Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. - Золотой стандарт — просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос.
 Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице — это прочитать. Взаимодействийочень мало, возможно, просто клик на несколько ссылок
- Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья — страница, перегруженная текстом. Лента новостей в Facebook — это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Короче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px— абсолютный минимум для страниц, перегруженных текстом.
- 18px— лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+— сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете — Medium.
 com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Страницы, перегруженные взаимодействиямиТеперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий — 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта.
 Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. - Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты — 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Если вы дочитали до сюда, поздравляю. Все вышеизложенное — легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность — даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Соотношение пиксельной плотности и расстояния просмотраВ общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И этоозначает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google.
 Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.). - Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.
- Human Interface Guidelines — Типографика
- Проектируем для телевидения от Molly Lafferty.
- Apple TV руководство по типографике от Apple.
- Android TV руководство по типографике от Google.

- Amazon Fire TV рекомендации по пользовательскому опыту от Amazon.
Оригинал: Skethcapp
- #ui
- #анимация интерфейса
- #размер шрифта
- #шрифты
- 0
Размер шрифта Определение | Law Insider
означает количество Базовых активов в одном лоте в CFD.

означает количество учеников, приписанных к обычному классному руководителю в 3-ю пятницу сентября.
означает количество детей в группе.
означает горизонтальное место для парковки велосипедов, расположенное выше или ниже другого места для парковки велосипедов и оборудованное механическим устройством, обеспечивающим доступ на уровне пола к обоим местам для парковки велосипедов.
(пылезащитная маска) означает противоаэрозольный противоаэрозольный респиратор с фильтром, составляющим неотъемлемую часть лицевой части, или со всей лицевой частью, состоящей из фильтрующей среды, не снабженный эластомерными уплотняющими поверхностями и регулируемыми ремнями.
или “BSF” означает оцениваемую внутреннюю жилую площадь Квартиры в квадратных футах, за исключением любых навесов для автомобилей, дорожек, гаражей, навесов, патио, закрытых патио, отдельно стоящих вспомогательных строений, других строений, не используемых в качестве жилого помещения, или любые другие квадратные метры, исключенные в соответствии с разделом 659 Правительственного кодекса.
 95, как определено со ссылкой на разрешение на строительство для такой единицы.
95, как определено со ссылкой на разрешение на строительство для такой единицы.означает количество, которое определяется путем подсчета заемщика, супруга заемщика и детей заемщика, включая нерожденных детей, которые родятся в течение года, в котором заемщик удостоверяет размер семьи, если дети получают более половины своего поддержка со стороны заемщика. Размер семьи заемщика включает других лиц, если на момент подтверждения заемщиком размера семьи другие лица —
или «Платежи FILOT» означает сумму, уплаченную или подлежащую уплате вместо адвалорных налогов на имущество, как указано в настоящем документе.
означает любую часть здания, имеющую со всех сторон земляное полотно (ниже уровня земли).
означает обозначение, показывающее:
означает зону, оборудованную велосипедной стойкой для парковки и крепления велосипедов, и:
означает часть проезжей части, обозначенную знаками и/или дорожная разметка
означает территорию, используемую для парковки или хранения велосипедов;
означает обязательную зону защиты от видимости, обозначенную в соответствии с разделом 169A федерального закона о чистом воздухе.

означает покрытие для входа в дыхательные пути, полностью закрывающее лицо.
означает аэрозольный клей, предназначенный для приклеивания пенополистирола к основаниям.
означает устройство, приводимое в движение исключительно силой человека, на котором человек может ездить либо на
означает районы, перечисленные в Тарифе, Приложение DD, раздел 5.10(a)(iv)(A), и любые LDA, установленные как Зоны CONE в соответствии с Тарифом, Приложение DD, раздел 5.10(a)(iv)(B) .
означает покрытие, маркированное и составленное для нанесения на настил из магнезиального цемента для защиты основания из магнезиального цемента от эрозии водой.
означает фильтр, используемый для гомогенизации мощности поглощенной дозы в поле излучения.
означает расстояние по вертикали между уровнем земли и самой высокой точкой здания или сооружения;
означает конкретное количество марихуаны, выращенное с использованием одних и тех же методов выращивания, собранное в течение 72 часов в одном и том же месте и выдержанное в одинаковых условиях.

и/или «Крытая площадь» в отношении Квартиры означает площадь пола этой Квартиры, включая площадь балконов и террас, если они к ним примыкают, а также толщину стен (внешних или внутренних) и колонны и колонны в ней При условии, что если какая-либо стена, колонна или колонна являются общими между двумя Квартирами, то половина площади под такой колонной стены или колонной должна быть включена в застроенную площадь каждой такой Квартиры.
означает битумный вяжущий материал, сжиженный путем смешивания с нефтяными растворителями (разбавителями). При воздействии атмосферных условий разбавители испаряются, оставляя асфальтовое вяжущее выполнять свою функцию.
означает линию участка, отличную от передней или задней линии участка.
означает по отношению к лоту
Шрифты | Компьютерные приложения для менеджеров
Цели обучения
- Изменение размера, шрифта и цвета текста.
Изменение шрифта и добавление цвета может сделать ваш документ более привлекательным и с большей вероятностью привлечет внимание людей к вашему сообщению. Все параметры шрифта можно найти на вкладке «Главная» слева.
Все параметры шрифта можно найти на вкладке «Главная» слева.
В старых версиях Word параметры шрифта могут быть указаны в верхнем левом углу или в меню «Формат». Если у вас более старая версия Word, поищите в Интернете, где найти параметры шрифта в вашей конкретной версии.
Размер шрифта
Размер шрифта — это число, указывающее, сколько точек находится в высоте текста, или насколько высока высота текста в пунктах. Пункт равен 1/72 дюйма, поэтому шрифт размером 12 пунктов будет равен 12/72 дюйма. Большинству людей удобно читать шрифт размером 10 пунктов или выше, поэтому шрифт размером 10 или 12 пунктов является хорошим выбором для написания абзаца текста. Однако во многих ситуациях требуется больший или меньший размер текста.
Практический вопрос
Чтобы изменить размер шрифта в Word, перейдите на вкладку “Главная” и щелкните раскрывающееся меню для числа на ленте шрифтов. Вы можете выбрать число, а затем начать печатать в этом размере. Для предварительного просмотра выберите текст, который вы хотите изменить, затем откройте раскрывающееся меню размера шрифта и наведите курсор на каждое число, чтобы увидеть изменение текста. Завершите изменение размера, щелкнув номер размера.
Для предварительного просмотра выберите текст, который вы хотите изменить, затем откройте раскрывающееся меню размера шрифта и наведите курсор на каждое число, чтобы увидеть изменение текста. Завершите изменение размера, щелкнув номер размера.
Вы также можете выбрать нестандартный размер, введя число и нажав Enter.
Вы также можете увеличить или уменьшить размер шрифта, нажав кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Практический вопрос
Шрифт
Шрифт изменяет стиль букв в тексте. Меню для изменения шрифта находится на вкладке «Главная» в верхнем левом углу. Как и в меню размера шрифта, при наведении указателя мыши на каждый параметр шрифта выделенный текст будет изменен, чтобы вы могли предварительно просмотреть, как выглядит каждый шрифт.
Если вы уже знаете, какой шрифт вам нужен, вы можете начать вводить имя, чтобы перейти к нему в меню.
Цвет шрифта
Что за жизнь без красок? Выберите текст, который вы хотите изменить, затем щелкните раскрывающееся меню цвета шрифта, которое предоставит вам широкий выбор цветов на выбор.



 е. в 1 пикселе = UPM / PPM
е. в 1 пикселе = UPM / PPM е.
е. При этом измеряется она по отношению к основанию строки, перпендикулярно ей.
При этом измеряется она по отношению к основанию строки, перпендикулярно ей.
 Она образовывается тонкими вспомогательными линиями, между которых должны быть вписаны буквы. Тот шаг, который имеют вспомогательные линии сетки, зависит от того, какое значение имеет параметр (d ) (то есть толщина линий самого шрифта).
Она образовывается тонкими вспомогательными линиями, между которых должны быть вписаны буквы. Тот шаг, который имеют вспомогательные линии сетки, зависит от того, какое значение имеет параметр (d ) (то есть толщина линий самого шрифта).