Новый год: история и традиции праздника
Новый год
Новый год– это самый любимый праздник большинства взрослых и детей, ведь в ночь с 31 декабря на 1 января (а в большинстве стран начало года приходится именно на эти числа) случаются самые настоящие чудеса!
С нетерпением, волнением и радостью люди ждут наступления торжественной ночи. Подготовка к празднику начинается заранее, и к концу декабря уже вовсю сверкают огнями улицы городов, а в каждом доме стоит наряженная елка.
Праздничная атмосфера царит повсюду: в домах, магазинах, ресторанах.
Приятная новогодняя суета охватывает всех без исключения. Люди ходят по магазинам в поисках подарков для своих друзей и родных, выбирают самые красивые наряды и продумывают меню праздничного стола.
Дальше мы расскажем подробнее об этом празднике, а также поговорим о том, что нужно сделать для создания той самой сказочной атмосферы, которой славится Новый Год.
История появления праздника
Корнями история празднования Нового Года уходит в Месопотамию, где зародилась традиция отмечать весеннее пробуждение природы, происходило это в марте месяце. Уже тогда веселье длилось больше недели. Никто в эти дни не работал, люди ходили на гуляния и веселые маскарады.
Уже тогда веселье длилось больше недели. Никто в эти дни не работал, люди ходили на гуляния и веселые маскарады.
Позже обычай встречать Новый Год переняли греки, затем египтяне и римляне.
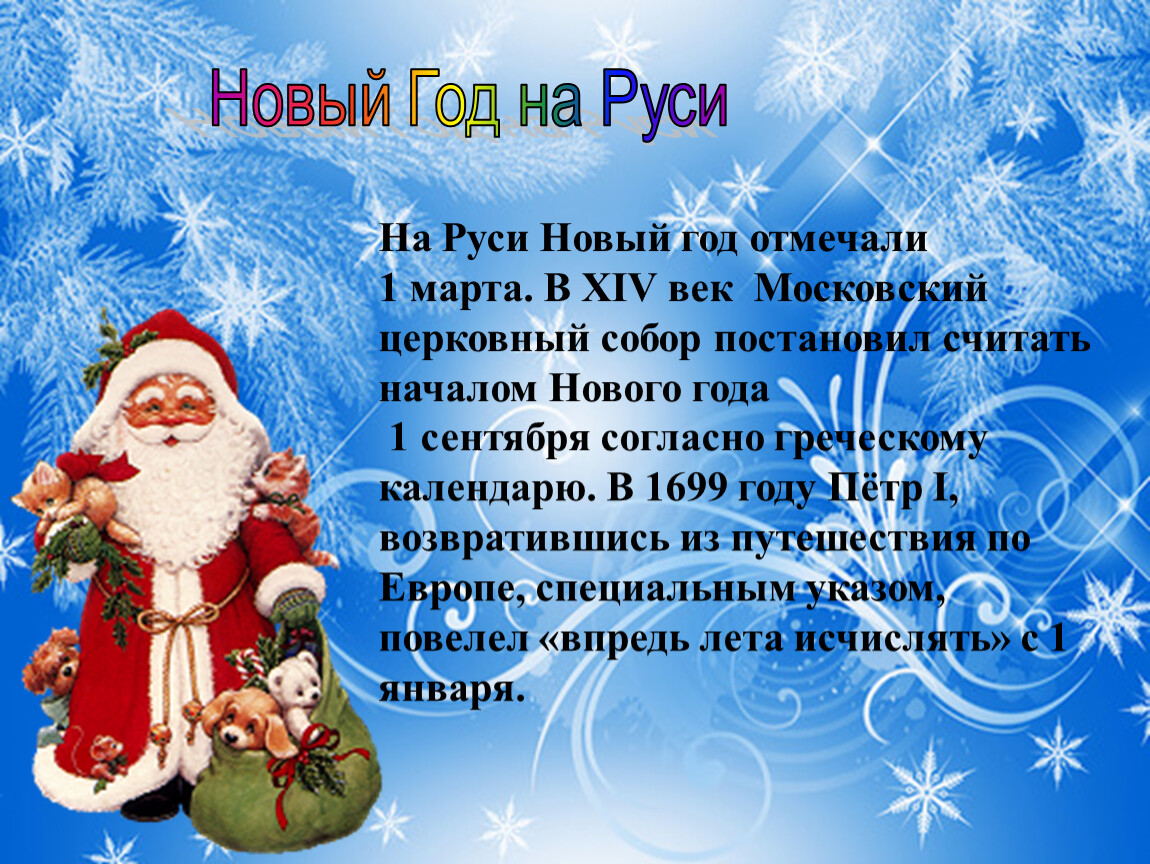
В России Новый Год не всегда отмечали в ночь с 31 декабря на 1 января.
На какую дату выпадал этот праздник у язычников, до крещения Руси, неизвестно до сих пор, однако фактом является то, что празднование Нового Года совпадало с окончанием зимы.
С появлением нового летоисчисления, связанного с крещением Руси, за праздником закрепилась дата 1 марта, позже она передвинулась на 1 сентября.
В 1699 году царь Петр I издал указ о праздновании Нового Года 1 января. Это было сделано по примеру всех европейских стран, живших по григорианскому календарю.
До настоящего времени праздник в России отмечают 1 января.
Новогодние традиции
В каждой стране свои новогодние традиции, однако есть несколько праздничных обычаев, которые соблюдают люди во всем мире.
Что принято делать на Новый Год?
- Собираться всей семьей.

Большинство людей стремятся встретить праздник в теплой, уютной, домашней атмосфере. Поднять бокалы пенящегося шампанского, загадать желание в кругу родных и друзей, посидеть за праздничным столом, – именно эти вещи ценятся во всех странах мира!
- Украшать дом.
Создавать праздничную атмосферу в доме принято с древних времен. Чем только не украшали свое жилище наши предки! В основном, это было что-то съедобное: яблоки, орехи, картофель и даже яйца. Значительно позже появились стеклянные шары, гирлянды и прочие знакомые нам элементы декора. Сегодня выбор новогодних украшений настолько велик, что подобрать именно то, что сделает ваш дом неповторимым и сказочным, не составит труда.
- Дарить подарки.
Ни один Новый Год не обходится без подарков. Так было и раньше, люди поздравляли друг друга с завершением старого года и началом чего-то совершенно прекрасного.
Традиция дарить подарки, безусловно, является одной из самых приятных!
Новогодние приметы
«МИР 24» сделал подборку самых необычных новогодних примет разных стран:
- Во Вьетнаме принято считать, что домашний бог в новогоднюю ночь отправляется на небеса на спине карпа, поэтому люди заранее покупают живую рыбу к празднику, чтобы ночью выпустить ее в какой-либо водоем.
 Таким образом, бога, оберегающего дом, обеспечивают транспортом на весь следующий год.
Таким образом, бога, оберегающего дом, обеспечивают транспортом на весь следующий год. - Жители острова Кипр на некоторое время тушат свет в своих домах в полночь, поскольку верят в то, что темнота принесет им удачу в новом году.
- Многие итальянцы в разгар праздника выбрасывают из окон старые вещи, причем сами они одеты в этот момент исключительно в белье красного цвета!
- Китайцы не пользуются ножницами, ножами и другими острыми предметами в новогоднюю ночь, чтобы случайно не «отрезать» благополучие и удачу, которые приходят в дом вместе с праздником.
- Французы считают символом счастливого нового года колесо, поэтому часто преподносят его в качестве подарка своим друзьям и родным.
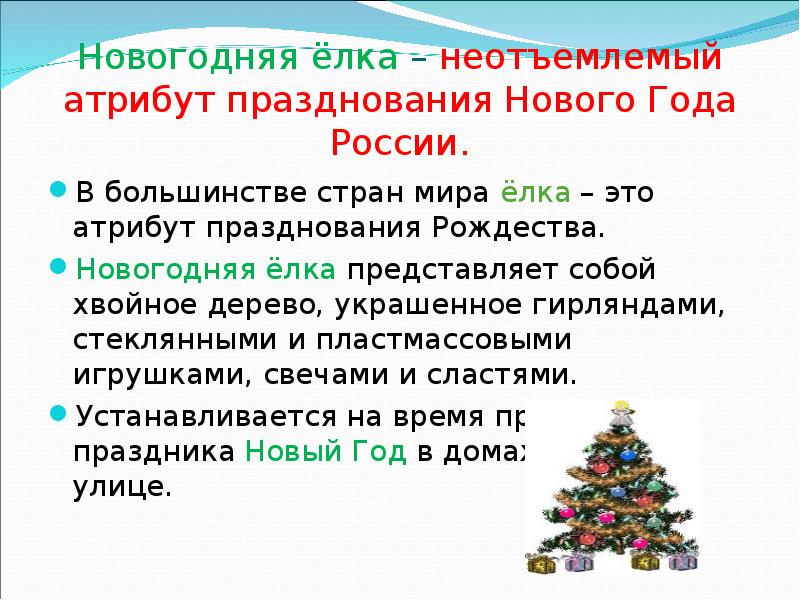
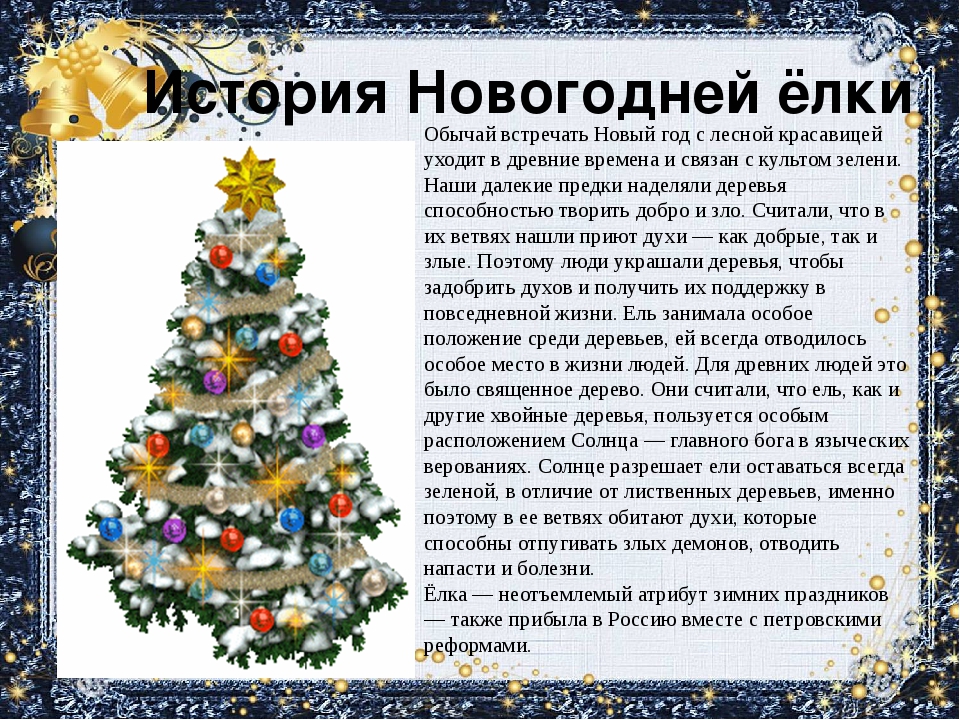
Новогодняя ёлка
Украшать елку на Новый Год принято во многих странах. Символом праздника может служить не только ель, но и любое хвойное дерево (сосна, пихта и так далее).
История этой традиции началась очень давно. С древних времен люди верили в силу Мирового дерева, которое являлось символом жизни.
Практически все народы почитали именно вечнозеленые растения. Поначалу их наряжали в лесах или возле домов, не срезая. Позже люди начали ставить деревья в своем доме, до сих пор эта традиция сохранилась, однако на смену живым растениям все чаще приходят искусственные.
Елку принято украшать шарами, огоньками, фонариками, гирляндами, шишками, сладостями. Многие придерживаются определенной цветовой гаммы, которая соответствует наступающему году.
Новогодний стол
Новогодний стол традиционно должен быть богатым, однако, какие блюда приготовить, каждый решает сам.
«МИР 24» выбрал 5 интересных блюд, которые украшают
новогодние столы людей разных стран:
- Англия, рождественский пудинг
Практически в каждом доме Англии на столе присутствует сладкий десерт из муки, цукатов, лимонной цедры, яблок, изюма, орехов и специй. Блюдо начинают готовить за месяц до торжества! Это делает его еще более желанным, особенно для младших членов семьи.
- США, фаршированная индейка
Индейку очень любят готовить на разные праздники в Соединенных Штатах Америки, исключением не является и Новый Год. Начинка птицы может быть абсолютно любой, каждая семья готовит блюдо по своему рецепту.
- Австрия и Венгрия, штрудель
Традиционный десерт занимает свое почетное место на новогоднем столе. Его обычно подают с мороженым и красиво украшают орехами, ягодами и сиропом.
- Япония, пирожные «Моти»
Нежные пирожные из рисового теста не только ставят на праздничный стол в Новый Год, но также раздают друзьям, приходящим в гости, соседям и родственникам.
- Германия, свиная рулька
Любимое блюдо всех немцев обязательно присутствует на столе в новогоднюю ночь! Варится рулька обычно в пиве, а подается с квашеной капустой, картофелем и другими гарнирами.
Дед Мороз
Самый добрый сказочный персонаж, которого с нетерпением ждут все дети, это, конечно, Дед Мороз.
Старик с длинной седой бородой, приезжающий на тройке лошадей поздно ночью, когда все уже спят, тихо заходит в дома и оставляет под елкой подарки.
История появления этого персонажа уходит корнями в древние времена, когда еще было язычество. Всемогущий бог Морозко олицетворял зиму-красавицу, был щедрым дарителем морозов и метелей. С принятием христианства Морозко стали представлять как отрицательного героя, и только в советское время образ доброго дедушки вернулся.
Уже много лет у детей существует традиция писать письма Деду Морозу, который живет вместе со своей внучкой Снегурочкой в городе Великий Устюг, именно оттуда он приезжает в новогоднюю ночь с подарками, которые все ждут с таким нетерпением!
Новогодние фильмы
Ничто так не вдохновляет людей перед праздником, как просмотр фильмов, наполненных сказочной атмосферой и магией Нового Года.
Если у вас до сих пор нет новогоднего настроения, освободите вечер от дел, сварите ароматный глинтвейн или какао, возьмите теплый плед и выберите фильм из нашей праздничной подборки. Мы гарантируем, что любой из них подарит вам то самое ощущение праздника, которое так необходимо в последние дни уходящего года.
Мы гарантируем, что любой из них подарит вам то самое ощущение праздника, которое так необходимо в последние дни уходящего года.
Любимые во всем мире новогодние фильмы:
- «Один дома»
- «Чудо на 34-й улице»
- «Счастливого Рождества»
- «Чародеи»
- «Отпуск по обмену»
- «Ирония судьбы, или С легким паром!»
- «Рождественская сказка»
- «Елки»
- «Карнавальная ночь»
- «Гринч– похититель Рождества»
Новогодние мультфильмы
Не только дети, но и взрослые обожают мультфильмы. А уж тем более новогодние!
Что может быть лучше, чем собраться всей семьей и окунуться в сказочный мир?
Предлагаем вашему вниманию список новогодних мультфильмов, которые наполнят ваш дом атмосферой приближающегося праздника!
- «Холодное сердце»
- «Снеговик-почтовик»
- «Зима в Простоквашино»
- «Падал прошлогодний снег»
- «Кошмар перед Рождеством»
- «Щелкунчик»
- «Пингвины из Мадагаскара в рождественских приключениях»
- «Рождественская история»
Новогодние песни
Новый Год– это шумный и веселый праздник! Конечно же, он не проходит без песен, многие из которых настолько прочно вошли в нашу жизнь, что без них уже сложно представить это волшебное торжество.
Вот несколько новогодних песен, которые обязательно должны прозвучать в ночь с 31 декабря на 1 января в каждом доме:
- «Jingle bells»
- «Happy New Year»
- «Let it Snow»
- «Last Christmas»
- «Новогодняя»
- «Песенка про 5 минут»
Детские новогодние песни:
- «Кабы не было зимы»
- «В лесу родилась елочка»
- «Расскажи, Снегурочка, где была»
что это, отличия, как начать новую игру
Главная » Dark Souls
Dark SoulsСодержание
- Как начать
- Для чего нужно
- Отличие НГ от обычной
- Уровень врагов
- Обнуление ряда вещей
- Вещи, которые останутся
- Обязательно сделайте перед NG+
В Dark souls 3 NG с разным количеством плюсов — это механика, позволяющая перепроходить игру снова и снова, получая при этом новые плюшки и проблемы.
Как начать
В отличие от ДС 1, в Дарк соулс 3 после получения концовки не обязательно сразу отправлять в новую игру, а можно сначала доделать все свои дела.
Начать НГ в Dark souls 3 можно двумя способами:
- После финальных титров игра спросит вас, хотите ли вы запустить цикл снова. Если не готовы, то отказываемся.
- У костра в Храме огня появится соответствующий пункт — Начать путешествие 2.
Мы не советуем сразу же после финальных титров отправляться на Новую игру+, так как перед этим стоит сделать несколько весьма важных дел. Но об этом мы говорим чуть позже.
Для чего нужно
Если сильно угрублять, то Новая игра + нужна для следующих моментов:
- Собрать все кольца.
- Собрать все жесты.
- Пройти квесты от персонажей, если не прошли, или пройти их по-другому.
- Получения других концовок Dark souls 3.
- Сбросить все очки, чтобы вкачать их в другие характеристики и попробовать тем самым поиграть за другой класс ДС 3 или билд.

- Попробовать свои силы в борьбе с врагами, которые станут намного сильнее.
- Прокачать персонажа, чтобы стать более подходящим для боев в PvP.
В отличие от Dark souls 2 никаких особых нововведений на NG + получить не удастся.
Отличие НГ от обычной
Теперь давайте разберем, что изменится, как только вы решитесь перейти в Дарк соулс 3 на НГ +:
Уровень врагов
Даже самые слабые противники дадут прикуритьПод уровнем врагов подразумевается увеличение их силы и здоровья по сравнению с первым прохождение.
На НГ + Пепельный столкнется с противниками, которые станут в 3 раза сильнее.
При последующих прохождениях изменения станут не такими сильными по отношению к NG +:
- NG+2 на 10%.
- NG+3 на 12,5%.
- NG+4 на 20%.
- NG+5 на 22,5%.
- NG+6 на 25%.
- NG+7 на 27,5%.
После НГ+7, то есть на НГ+8, масштабирование противников не происходит, но вы можете продолжать играть.
Обнуление ряда вещей
Все костры придется зажечь вновьВторое изменение — обнуление мира и исчезновение из инвентаря ряда предметов:
- Сюжетные вещи.
- Темные метки, если таковые у вас были.
- Угли для кузнеца Андрэ в Храме огня.
- Пепел, который было необходимо отдать торговке-служанке в Храме огня.
- Книги, которые необходимо отдавать, чтобы получить доступ к новым заклинаниям, чудесам и пиромантии.
- Короткие срезы на локациях снова закрыты.
- Заново нужно зажигать все костры.
- Небо снова станет обычным, то есть исчезнут красные облака и черное солнце.
- Все боссы ДС 3 и противники возродятся.
Вещи, которые останутся
Гигант-лучник все также будет вам помогатьНо не расстраивайтесь, Пепельный не окажется снова голым-босым против сильных врагов, так как на Новой игре+ останется следующий прогресс:
- Уровень костра, то есть прокаченность фляги.
- Количество фляг с эстусом.
- Все чудеса, заклинания и пиромантия, которые нашли или купили ранее.

- Снаряжение и оружие, в том числе находящееся в ящике.
- Расходники, например, смолы.
- Достигнутые в ковенантах ранги.
- Остается возможность участвовать в PvP боях под названием “Поединок нежити” без повторного поиска Кости чемпиона из дополнений.
- Если вы сдружились с гигантом-лучником на башне и при этом сохранили, подаренную им ветвь, то он будет продолжать помогать вам и в НГ+.
Обязательно сделайте перед NG+
Прежде чем отправляться на повторное прохождение, если вы все-таки на это решились, то советуем сначала сделать несколько вещей:
- Собрать все куски титанита в Дарк соулс 3 (их всего 15). Если вы захотите поэкспериментировать со сменой оружия в Новой игре, то они окажутся крайне необходимыми.
- Убить всех боссов — таким образом вы соберете души для изготовления оружия в транспозиционной печи или прокачаете уровень, поглотив их, для более комфортной игры на НГ+.
- Собрать все осколки кости и фляги — так как противники будут аж в 3 раза сильнее, то каждая бутылочка окажется на счету.

- Совершите все обмены у Птенца в Храме огня, которые вас интересуют — ворона может обменять предмет только 1 раз за прохождение, то есть все вещи можно получить еще раз на НГ+.
- Соберите все доступные на данном этапе кольца — это важный момент для тех, кто стремиться получить достижение “Магистр колец”.
- Купить руду и самоцветы, которая есть, так как большинство из них появляется исключительно на поздних этапах игры.
- Закалите оружие на максимум — особенно важно, если вы не собираетесь менять билд или класс персонажа.
Есть один момент, который, вы можете совершить при желании — убить всех дружелюбных персонажей для получения их уникальных доспехов и душ.
Помните, что кузнец Андрэ, Хранительница огня и старушка Служанка возродятся, но при этом не дадут никаких душ, если вы решите с ними расправиться.
html — Что использовать вместо ::ng-deep
Как уже говорилось ранее, если вы используете стороннюю библиотеку, практически невозможно время от времени избегать ::ng-deep .
Рассмотрим некоторые альтернативы
- Использовать ViewEncapsulation.None
@Компонент({
селектор: «пример приложения»,
Url-шаблона: './example.component.html',
URL-адреса стилей: ['./example.component.scss'],
инкапсуляция: ViewEncapsulation.None
})
Имейте в виду, что нарушение инкапсуляции компонента сделает стили доступными по всему миру. Я могу думать двумя способами, чтобы избежать коллизий и странностей CSS:
- Оберните шаблон вашего компонента классом. Итак, example.component.html должен выглядеть так:
<раздел>
Теперь, поскольку нет инкапсуляции , вы можете модифицировать сторонний компонент, ориентируясь на его классы. Тем не менее, example.component.scss должен выглядеть так:
.app-example-container { /* Здесь находится весь код CSS */ .mat-tab-group .mat-tab-label {цвет: красный;} }
- или используйте имя тега компонента в качестве оболочки. Например:
пример приложения {
/* Здесь находится весь код CSS */
.mat-tab-group .mat-tab-label {цвет: красный;}
}
- Использовать глобальные стили
Так же просто, как добавить новый файл CSS в массив стилей файла конфигурации angular.json . Имейте в виду, что со временем это будет становиться все труднее и труднее поддерживать. Лично я бы избегал этого варианта или использовал его в крайнем случае 🙂
- Использовать директиву
Я соглашусь, что это немного болезненно, потому что вы не можете включить стили в директиву (так же, как вы можете сделать это в компоненте), но иногда это может быть удобно. Вы также можете использовать компонент для применения стилей так же, как команда Angular Material сделала с кнопками
- :хост ::ng-deep
Вы уже знаете об этом, просто хотели прояснить, что использование его вместе с селектором хоста — это рекомендуемый Angular способ избежать возможных коллизий стилей.
Заметка на будущее: https://angular.io/guide/component-styles
- Поощрять авторов библиотек использовать CSS переменные, которые вы можете настроить из родительского компонента или теневых частей (когда это возможно). Команда Ionic проделала большую работу над этим. Для более подробного объяснения вы можете проверить здесь
Редактировать 1. Как упоминалось в комментарии @beppe9000, ::ng-deep — это Angular. Даже если завтра команда Angular уберет эту функцию, ваше уже развернутое приложение продолжит работать. Путаница возникла из-за старого модификатора /deep/ .
windows 7 – ng не распознается как внутренняя или внешняя команда
спросил
Изменено 2 месяца назад
Просмотрено 1,2 млн раз
Запуск Windows 7 Professional 32bit.
Я попытался запустить npm install -g angular-cli как в обычном режиме, так и в режиме администратора.
Я также попытался добавить его в переменные среды в разделе PATH: (C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular-cli\bin\ng) , но безуспешно.
Что я делаю не так?
- окна-7
- угловой
- угловой кли
Я решил эту проблему в соответствии с рисунком:
запустить в cmd
npm install -g @angular/cli
и затем
(открыть в Windows 10) Панель управления\Все элементы панели управления\Система или в соответствии с рисунком
шаг 1:
шаг 3:
шаг 4:
шаг 5: добавить отсутствующий путь
Вот новая переменная среды, которую вам нужно добавить: C:\Users\PK\AppData \Roaming\npm\node_modules\@angular\cli\bin
Наконец, перезапустите все открытые командные строки и повторите попытку.
У меня работает с:
нпм запустить нг <команда>9
Добавление C:\Users\DELL\AppData\Roaming\npm к системной переменной Path у меня сработало. Найдите соответствующий путь к файлу ‘npm’
. Также проверьте, добавили ли вы путь angular-cli\bin к переменной пути.
Я использую WIN 10, просто разберитесь с этой проблемой. Введите код ниже в cmd:
npm config получить префикс
и скопировать и вставить путь, который вы получили сверху, в переменные среды вашего компьютера –> поле пользовательских переменных –> путь –> редактировать — C:\Program Files \nodejs\node_global , ваш путь может отличаться.
Нажмите «ОК» и снова откройте окно cmd, введите ng version , тогда все заработает! Ваше здоровье!
3 Просто откройте командную строку (запустите от имени администратора). Убедитесь, что
Убедитесь, что node --v — версия 6.9.0 или выше, а npm —v — версия 3.0.0 r выше.
После этого выполните следующую команду:
npm install -g @angular/cli
После установки angular. вы можете увидеть запись angular cli по пути
C:\Users\Dell\AppData\Roaming\npm\node_modules\@angular
Тогда попробуйте помощь. Это будет работать.
11) Введите команду ниже в командной строке
установка npm -g @angular/cli
2) Убедитесь, что C:\Users\_username_\AppData\Roaming\npm этот путь не скрыт .
3) Добавьте C:\Users\_username_\AppData\Roaming\npm и
C:\Users\_username_\AppData\Roaming\npm \node_modules@angular\cli\bin к обеим переменным среды path .
4) Откройте новую командную строку и введите ng help . Это будет работать.
2С помощью команды
npm install -g @angular/cli@latest
Все работает нормально, теперь я могу запустить команду ng.
Я решил это несколько дней назад, после той же проблемы с другими глобальными модулями, добавив:
Таблицы среды -> Системные переменные -> Путь:
C:\Users\Administrator\AppData\Roaming\ npm\node_modules\angular-cli\bin;C:\Program Files\MongoDB\Server\3.2\bin
Обратите внимание, что после него не должно быть пробелов;
Это оказалось моей проблемой.
4Я выполнил следующие шаги для решения этой проблемы в Windows 10 :
- Сначала убедитесь, что вы установили Angular CLI. Вы можете использовать ниже установить же.
npm install -g @angular/cli@latest
- Убедитесь, что AppData отображается, и перейдите по указанному ниже пути.
C:\Users\rkota\AppData\Roaming\npm
Тот же путь можно найти, запустив также ниже:
Конфигурация npm получить префикс
- Добавьте указанный выше путь, например, «C:\Users\rkota\AppData\Roaming\npm» в переменной среды PATH и убедитесь, что он добавлен, запустив путь в командной строке.

- Закройте командную строку и попробуйте запустить ниже:
нг –версия
вы сможете увидеть версию CLI.
выполнить следующие строки, чтобы решить проблему как для не найденной, так и для неопределенной версии ng
npm uninstall -g angular-cli
npm uninstall –save-dev angular-cli
npm cache clean
npm install -g @angular/cli@latest
Общая проблема заключается в том, что ОС пытается найти переменную PATH с ключевым словом ng и не может ее найти.
Для меня, даже после шагов, предложенных @behrouzmoslem в верхних ответах на этот пост, мне не удалось заставить его работать, потому что после запуска команды ng ОС начала отвечать, но открывает файл редактора по пути C:\Users\{username}\AppData\Roaming\npm\node_modules\@angular\cli\bin\ng что на самом деле забавно. Итак, решение:
Просто используйте npx перед любыми исполняемыми файлами angular.
Например: npx ng serve для обслуживания углового приложения или npx ng build --watch для сборки с наблюдателем.
Вместо использования встроенной командной строки лучше начать использовать установленную версию командной строки NodeJS. Тогда он будет работать идеально без каких-либо проблем.
1Если вы получаете сообщение об ошибке даже после выполнения вышеуказанного шага. тогда попробуйте ниже.
Поскольку это скрипт узла. Я использую приведенный ниже вариант для создания на данный момент.
node C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular-cli\bin\ng версия
Могут потребоваться символические ссылки. Дальше не исследовал.
О дальнейших исследованиях: Задайте путь как: %PATH%;C:\Users\Administrator\AppData\Roaming\npm;
В Windows файл npm.cmd находится по указанному выше пути. Если указанная выше переменная среды установлена, вы можете выполнить как нг версия ng init
Откройте cmd и введите
npm install -g @angular/cliВ переменных среды добавьте либо в пользовательскую переменную, либо в системную переменную «Путь» значение =
C:\Users\your-user\. npm-packages\node_modules\.bin
npm-packages\node_modules\.bin В cmd:
c:\>cd путь к вашему новому проекту...\путь к проекту\> новое мое приложениеили
ng all-ng-команды
Я решил, добавив – %AppData%\npm\node_modules@angular\cli\bin\ путь к моему пути переменных среды
закрыть cmd и снова открыть его с правами администратора или перезагрузить систему.
0у меня работает только с флагом –force :
npm install -g @angular/cli --force
Если все в порядке, то вы должны увидеть папку node_modules по этому пути:
C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\npm\1
Я столкнулся с той же проблемой, когда попытался установить angular cli локально с помощью команды
npm install @angular/cli@latest
После этого у меня такая же проблема C:\Users\vi1kumar\Desktop\tus\ANGULAR\AngularForms>ng -v ‘ng’ не распознается как внутренняя или внешняя команда, работающая программа или командный файл
Чем я пытался установить его глобально
npm install -g @angular/cli@latest
В этом случае это сработало Мне интересно, нельзя ли установить cli глобально?
После некоторых исследований я нашел эту статью очень полезной, надеюсь, она поможет кому-то, кто сталкивается с похожей проблемой Роуминг\npm
. В переменных среды…/Системные переменные/Путь
В переменных среды…/Системные переменные/Путь
Затем, когда я сделал CMD: “ng -v”, я получил правильный ответ для angular cli.
npm install -g @angular/cli помог мне вместо npm install @angular/cli
1- Install
$ npm install -g @angular/cli
2- Убедитесь, что ваш
ng.cmd присутствует.3- Затем добавьте этот путь в переменные.
У меня была такая же проблема в Windows 7, 64-разрядная версия с npm v3.10.8.
- Я добавил путь, как было предложено: ( C:\Users…..(ваше имя пользователя)\AppData\Roaming\npm\node_modules\angular-cli\bin\ng) и удалил angular-cli.
- После этого я очистил кеш npm с помощью
очистки кеша npm, как было предложено здесь https://blogs.msdn.microsoft.com/matt-harrington/2012/02/23/how-to-fix-node-js- npm-разрешения-проблемы/. Это гарантирует отсутствие остатков. - Переустановил angular-cli с
npm install -g angular-cliи вуаля.
Надеюсь, это может быть полезно!
В моем случае я сделал следующие шаги.
Все программы -> Node JS-> Щелкните правой кнопкой мыши командную строку Node.js и выберите свойства и из целевой строки в конце копии ниже
/k "C:\Program Files\nodejs\nodevars.bat"
Я запустил Visual Studio Code и открыл ниже файл
C:\Users\gochinta\AppData\Roaming\Code\User\settings.json и дал ниже
// Поместите свои настройки в этот файл, чтобы перезаписать значения по умолчанию настройки
{
"терминал.интегрированный.shellArgs.windows":
["/k", "C:\\Program Files\\nodejs\\nodevars.bat"]
}
Теперь я набрал ng -v в окне терминала кода Visual Studio, и это сработало.
У меня возникла та же проблема, когда я попытался использовать синтаксис «ng new», и решил ее, просто обновив существующую версию узла с 5.x.x до 8.x.x. После успешного обновления узла синтаксис у меня отлично заработал. Пожалуйста, обновите существующую версию node. Как ясно указано в документации angular, для этих команд требуется версия узла >= 6.9.x. Для справки, пожалуйста, проверьте https://angular.io/guide/quickstart. В нем четко указано: «Убедитесь, что вы используете как минимум узел 6.9.x и npm 3.x.x, запустив node -v и npm -v в окне терминала/консоли. В более старых версиях возникают ошибки, но в новых версиях все в порядке».
Как ясно указано в документации angular, для этих команд требуется версия узла >= 6.9.x. Для справки, пожалуйста, проверьте https://angular.io/guide/quickstart. В нем четко указано: «Убедитесь, что вы используете как минимум узел 6.9.x и npm 3.x.x, запустив node -v и npm -v в окне терминала/консоли. В более старых версиях возникают ошибки, но в новых версиях все в порядке».
Я столкнулся с такой же проблемой на x86, Windows 7;
Решение — это файл .npmrc в C:\Users{ИМЯ ПОЛЬЗОВАТЕЛЯ}… измените префикс так, чтобы он читался как “prefix=${APPDATA}\npm”… Спасибо этому веб-сайту за помощь в решении этой проблемы.
У меня что-то не так в переменной окружения PATH. Я удалил все пути, связанные с npm, и добавил в начале PATH эту папку:
c:\Users\\AppData\Roaming\npm\
Убедитесь, что у вас есть ; между путями.
Я столкнулся с той же проблемой, и она решена. В конце концов, причина в том, что я устанавливаю узел и CLI , используя другой профиль пользователя, и теперь я запускаю команду ng из другого имени пользователя. Поскольку node и cli, установленные с использованием другого узла входа пользователя, ничего не находят на C:\Users\<имя пользователя>\AppData\Roaming этот путь и поэтому я получаю эту ошибку.
Я запускаю команду npm install -g @angular/cli и перезагружаю машину. Все работает нормально.
Когда-нибудь в будущем. Применимо к машине с Windows 8.1. Выполните следующие команды:
npm install -g @angular/cli
Выйдите из системы или перезагрузите компьютер.
Это должно добавить требуемый путь env, а не делать это вручную.
Я также пытался поиграть с cmd, установив путь к переменной среды и т. д., но простой ответ — использовать командную строку nodejs.
Таким образом, вам не нужно устанавливать путь к переменной среды или что-то еще. Когда вы установили nodejs, он выдаст командную строку, используя эту команду «ng» без каких-либо настроек.
Поскольку год спустя этот вопрос все еще задают снова и снова, я также опубликую свой ответ здесь.
Подсказка (только для Windows) состоит в том, чтобы правильно расположить записи в переменной пути.
Как сообщает вики NPM:
Поскольку установщик помещает C:\Program Files (x86)\nodejs перед C:\Users\\AppData\Roaming\npm в вашем PATH, он всегда будет использовать версию npm, установленную с узлом, а не версию npm, которую вы установили с помощью
npm -g установить npm@<версия>.
Итак, ваша переменная пути будет выглядеть примерно так:
…;C:\
Теперь у вас есть две возможности:
- Поменяйте местами две записи, чтобы это выглядело как
…;%appdata%\npm;C:\<путь-к-узлу-установки>;…
Это загрузит версию npm, установленную с npm (а не с узлом) и с установленной версией Angular CLI.


 Таким образом, бога, оберегающего дом, обеспечивают транспортом на весь следующий год.
Таким образом, бога, оберегающего дом, обеспечивают транспортом на весь следующий год.


 app-example-container {
/* Здесь находится весь код CSS */
.mat-tab-group .mat-tab-label {цвет: красный;}
}
app-example-container {
/* Здесь находится весь код CSS */
.mat-tab-group .mat-tab-label {цвет: красный;}
}

 npm-packages\node_modules\.bin
npm-packages\node_modules\.bin 