Размер текста | WebReference
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.
Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
Пиксели
Пиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
Пункты
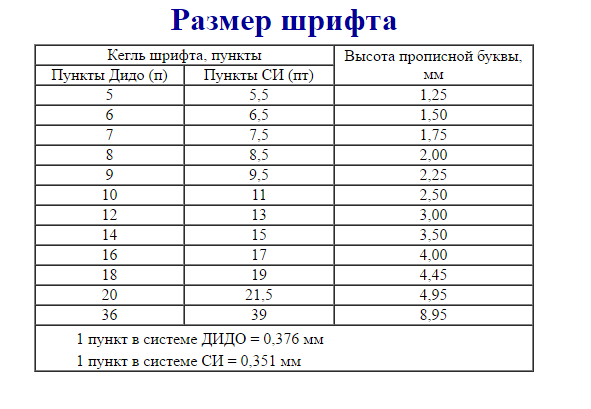
Пожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно.
em
Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
rem
При использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0.8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
В примере 1 задействовано сразу несколько единиц измерений.
Пример 1. Изменение размеров текста
Изменение размеров текста
Результат данного примера показан на рис. 2.
Рис. 2. Задание размера для заголовка и основного текста
- <big>
- font-size
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Сколько существует размеров шрифта, как определяется толщина линий шрифта и какое расстояние между строками.
ГОСТ 2.304-81 устанавливает
чертежные шрифты, наносимые на чертежи
и другие технические документы всех
отраслей промышленности и строительства.
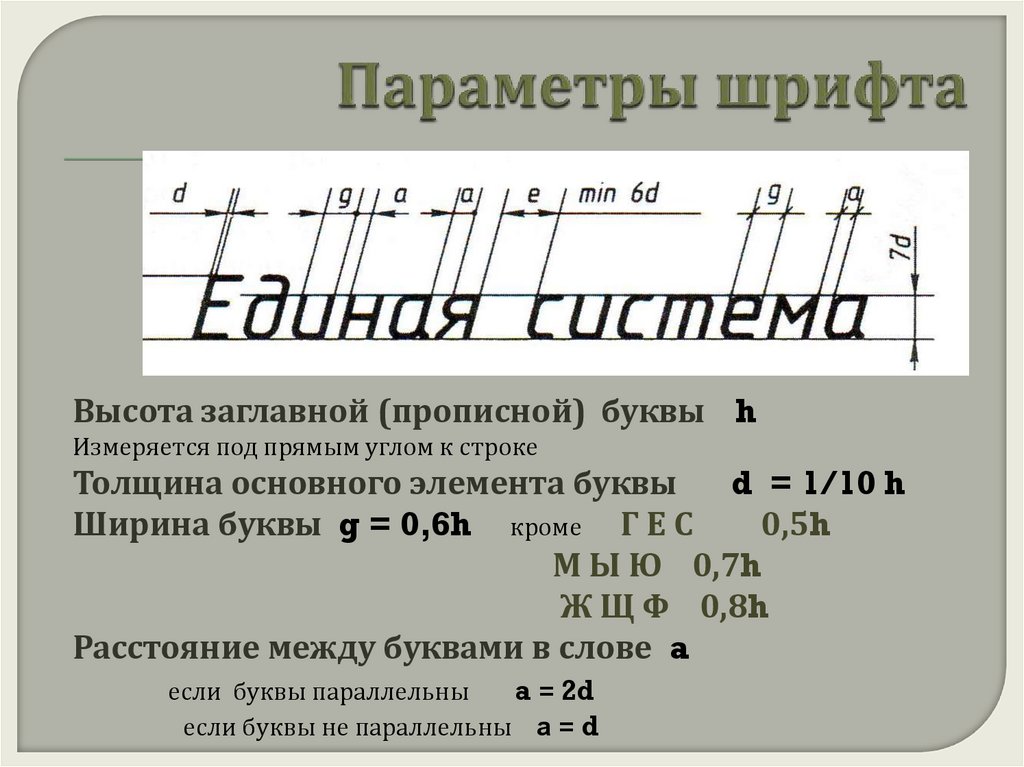
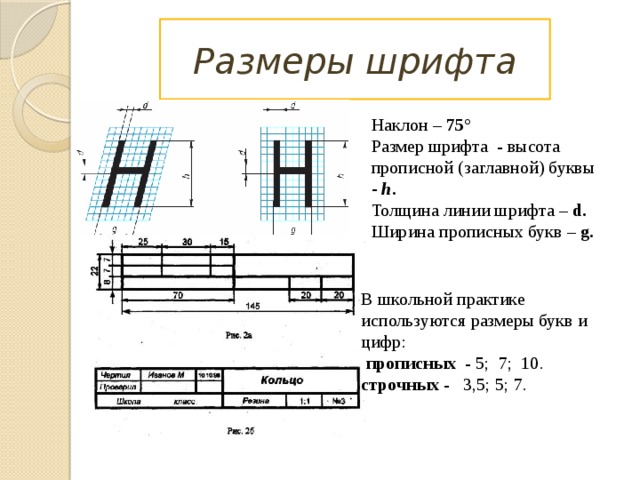
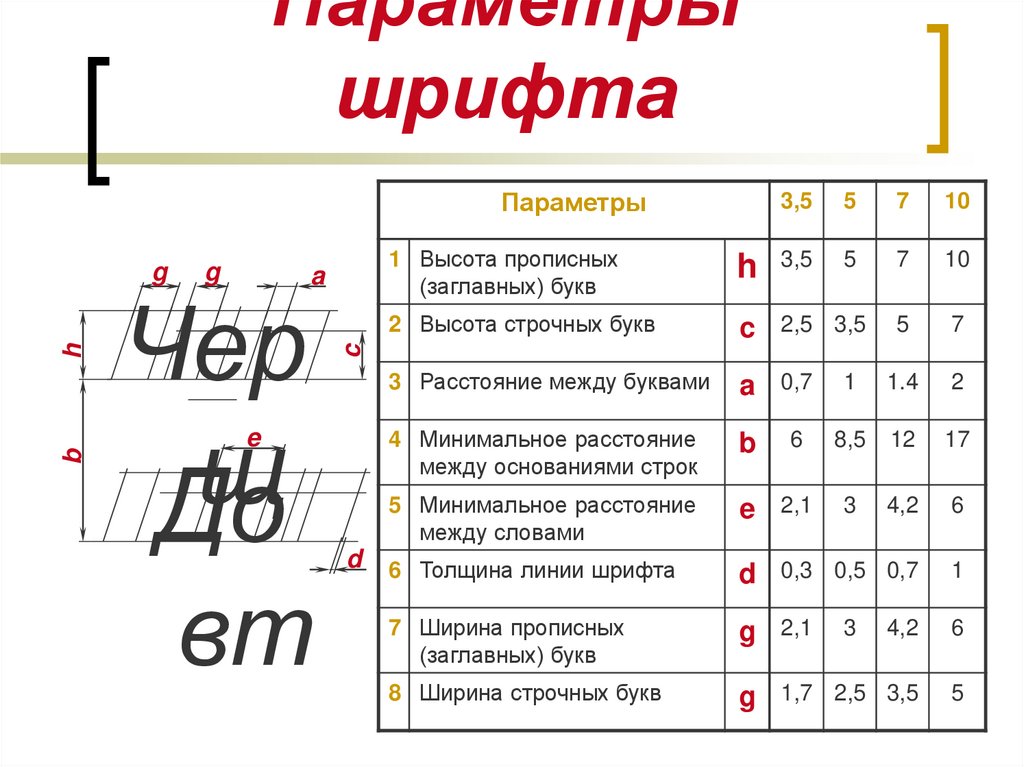
Размер шрифта определяет высоту h прописных букв в миллиметрах.
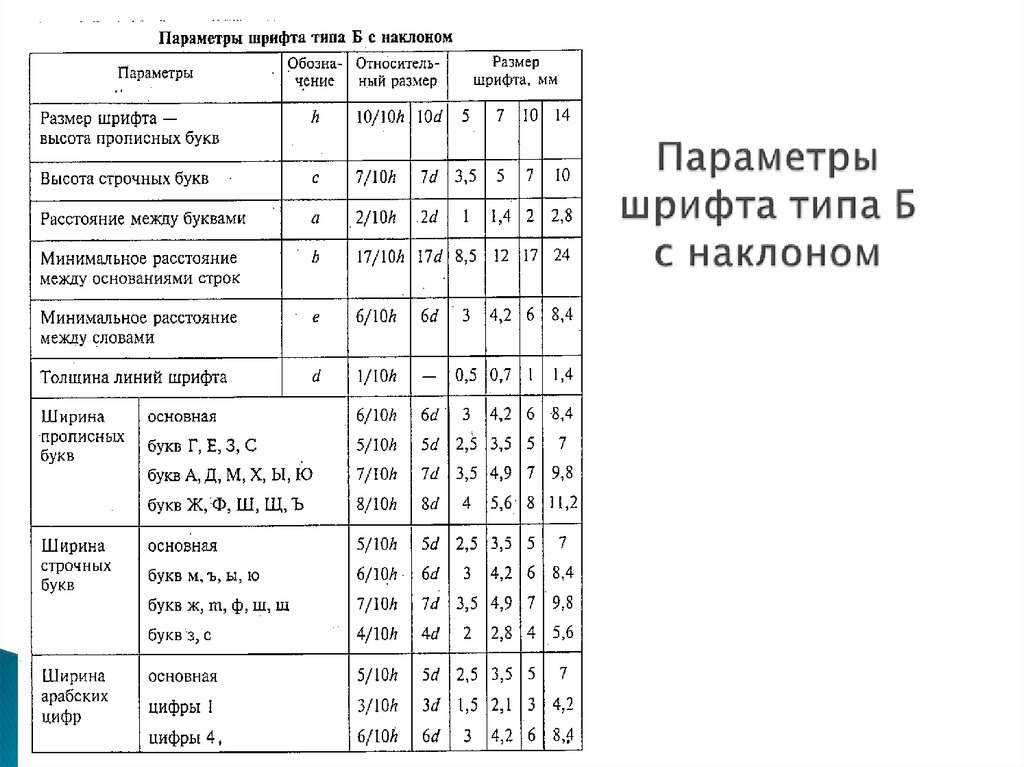
Толщина линии шрифта d зависит от типа и высоты шрифта: (1/14)h для шрифта типа А, (1/10)h шрифта типа Б.
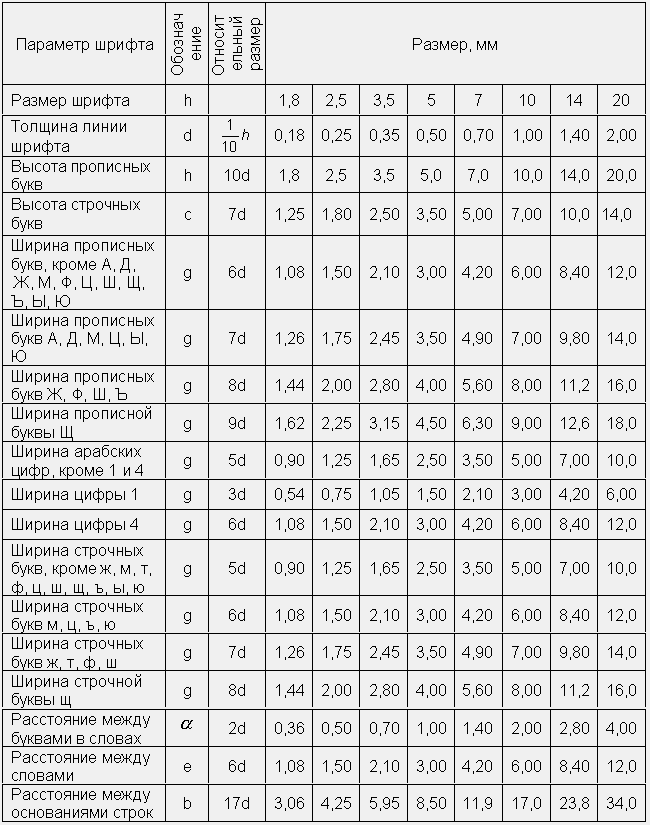
ГОСТ устанавливает следующие размеры шрифта: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20. Применение шрифта 1,8 не рекомендуется и допускается только для шрифта типа Б.
Ширина букв и цифр g определяется в зависимости от размера шрифта h или d. Например, в шрифте типа Б ширина буквы Ш равна (8/10)h или 8d, буква Э- (6/10)h или 6d .
Высота строчных букв с определяется размером высоты шрифта h. Например, в шрифте типа А с = (10/14)h, в шрифте типа Б с = (7/10)h
Перечислите основные параметры метрической резьбы. Как определяется размер заходной фаски и как определяются размеры проточек для выхода инструмента
Н азовите, в каких случаях выполняют местный разрез.
Местным называют разрез, служащий для выявления устройства предмета лишь в отдельном, ограниченном месте.

Местный разрез выделяют на виде сплошной волнистой линией, проводимой от руки; толщина линии от s/2 до s/3. Линия не должна совпадать с какими-либо другими линиями изображения
Часто для отображения формы деталей требуются вид спереди и фронтальный разрез или вид сверху и горизонтальный разрез и т. д. Выполнять же на чертеже одновременно два изображения, например, вид спереди и фронтальный разрез — нерационально. Поэтому допускается соединять часть вида и часть разреза, разделяя изображения сплошной волнистой линией (рис. 185).
Если вид и разрез являются симметричными изображениями (рис. 186), то на чертеже соединяют половину вида с половиной разреза. В этом случае линией, разделяющей вид и разрез, будет являться ось симметрии, которая проводится штрихпунктирной линией.
.
Особым случаем соединения части вида
с частью разреза можно считать местный
разрез. Местный разрез используется
для выявления внутренней формы предмета
в отдельном, ограниченном месте. Для
получения местного разреза небольшой
по величине участок формы изделия
мысленно удаляется. При этом секущая
плоскость проходит вдоль оси отображаемого
элемента (рис. 189, а). На чертежах граница
местного разреза показывается сплошной
тонкой волнистой линией (рис. 189, б),
которая не должна совпадать с какими-либо
другими линиями изображения. Местный
разрез на чертеже не обозначается.
Для
получения местного разреза небольшой
по величине участок формы изделия
мысленно удаляется. При этом секущая
плоскость проходит вдоль оси отображаемого
элемента (рис. 189, а). На чертежах граница
местного разреза показывается сплошной
тонкой волнистой линией (рис. 189, б),
которая не должна совпадать с какими-либо
другими линиями изображения. Местный
разрез на чертеже не обозначается.
Покажите, как на чертеже изображается резьба на стержне, в отверстии и в соединении. Резьба на стержне
Согласно этим правилам, резьбу на стержне (наружную резьбу) независимо от её профиля изображают сплошными основными линиями по наружному диаметру и сплошными тонкими линиями по внутреннему диаметру резьбы (рис. 24).
При
этом на виде слева по внутреннему
диаметру резьбы проводят тонкой линией
дугу, равную 3/4 окружности. Эта дуга
может быть разомкнута в любом месте, но
не на центровых линиях. При этом фаску
не показывают. Внутренний диаметр резьбы
при вычерчивании условно принимаем
равным 0,85
от наружного (d). Резьба, показанная как невидимая,
изображается штриховыми линиями и
по наружному и по внутреннему диаметру.
Резьба, показанная как невидимая,
изображается штриховыми линиями и
по наружному и по внутреннему диаметру.
Калькулятор размера шрифта
Расстояние в см
Острота зрения
Отношение высоты x к размеру шрифта
Виртуальное разрешение в ppi
Типы текста
Чтение текстаТекст консультацииТекст сигнализации
Освещение
хорошееадекватное/среднееплохое
Минимальный размер
х-высота
Размер шрифта
Угол обзора
(Увеличенное изображение угла обзора)
Общие примечания
Калькулятор размера шрифта предназначен для облегчения определения включающих размеров шрифта в соответствии с немецким стандартом DIN 1450 по удобочитаемости. В зависимости от важности соответствия конкретным стандартам может потребоваться дополнительная проверка на основе всех критериев DIN 1450 и, возможно, других стандартов.
Сводную информацию по этой теме можно найти в главе о размерах шрифта (на немецком языке), а более подробную информацию можно найти в DIN 1450 (на немецком языке).
Рекомендации по размеру шрифта в DIN 1450 основаны на нормально остром зрении не менее 70% (острота зрения ≥ 0,7). Размер шрифта можно умножить на коэффициент, соответствующий остроте зрения людей с менее острым зрением, чтобы обеспечить им адекватный размер шрифта. Однако размер шрифта не может быть увеличен произвольно из-за ограничений, установленных полем зрения читателя, шириной столбцов, форматами и техническими средствами чтения. Было показано, что применимы коэффициенты от 1,4 (острота зрения ≥ 0,5) до максимума 1,75 (острота зрения ≥ 0,4). Используя эти факторы, можно увеличить размер шрифта для текстов, специально предназначенных для читателей с нарушениями зрения. Стандартные размеры шрифта, рекомендованные в DIN 1450, достаточны для всех других приложений.
Основа расчета
Расчет размера шрифта согласно DIN 1450 основан на высоте по оси x. Размер шрифта (здесь x-высота) обычно устанавливается в зависимости от расстояния до него зрителя. Чем меньше расстояние зрителя от текста, тем мельче может быть его шрифт, и наоборот. DIN 1450 основывает свои рекомендации по высоте по оси x, которые не зависят от расстояния до зрителя и угла обзора.
DIN 1450 основывает свои рекомендации по высоте по оси x, которые не зависят от расстояния до зрителя и угла обзора.
Угол зрения – это угол, под которым воспринимается рассматриваемый объект. Минимальные значения x-height для трех типов текста в DIN 1450: текст для чтения, консультационный текст и сигнальный текст выражаются через угол обзора в единице 9.0043 угловых минуты . Для получения дополнительной информации см. также статьи Википедии об угловом диаметре и остроте зрения.
На основе минимальных значений, предусмотренных в DIN 1450 для предписанного угла обзора α , можно определить высоту по оси x M , принимая во внимание расстояние до зрителя D , посредством расчета с использованием равнобедренного треугольника.
M=2D×tanα2
DIN 1450 также позволяет учитывать в расчетах остроту зрения зрителя (остроту зрения) и адаптивную яркость (или проще «освещение») означающего, включая эти два аспекта в качестве коэффициента коррекции яркости/остроты зрения K LV в расчетах следующим образом:
M=2D×tanα×KLV2
Поправочный коэффициент яркости/остроты зрения K LV можно получить из таблицы A. 1 в DIN 1450 следующим образом:
1 в DIN 1450 следующим образом:
KLV=LfV1V
Lf V1 соответствует поправочному коэффициенту яркости, показанному в столбце 1 для остроты зрения 1. V представляет остроту зрения зрителя.
Почти в каждой компьютерной программе можно настроить размер шрифта (на самом деле высоту тела), но не высоту x. Чтобы вычислить размер шрифта по вычисленной высоте x, соотношение x-height-font size равно 9.0043 M S шрифта, который будет использоваться, должен быть известен. Это может варьироваться от шрифта к шрифту и сильно различаться в некоторых случаях. Его можно определить, измерив высоту x известного размера шрифта, чтобы определить соотношение между высотой x M и размером шрифта S :
MS=MS
Если в поле не введено отдельно определенное значение заданное поле, Калькулятор размера шрифта в качестве стандарта предполагает соотношение x-высота-размер шрифта 0,47. Это можно получить из DIN 1450. Спецификация рекомендуемого размера шрифта в пунктах в этом случае является лишь приблизительным значением. Напротив, вычисление x-высоты в миллиметрах всегда точно.
Это можно получить из DIN 1450. Спецификация рекомендуемого размера шрифта в пунктах в этом случае является лишь приблизительным значением. Напротив, вычисление x-высоты в миллиметрах всегда точно.
Специальные функции расчета размеров шрифтов для экранов
Некоторые специальные функции применяются для расчета размеров шрифтов для экранных изображений (см. также Цифровые медиа). Здесь виртуальное разрешение устройства должно быть указано в пикселях на дюйм (ppi) в дополнительном поле.
html. Что происходит, когда пользователь устанавливает размер шрифта браузера?
Определяемый пользователем размер шрифта определяет базовый размер шрифта корневого элемента html . Начальное значение размер шрифта
средний , который во всех настольных браузерах соответствует этому определяемому пользователем размеру (за исключением Microsoft Edge, который следует параметрам DPI и специальных возможностей Windows, а не имеет свои собственные). К сожалению, мобильные браузеры, похоже, не учитывают общесистемные предпочтения, характерные для мобильных устройств. По крайней мере, ни Safari на iOS, ни Internet Explorer на Windows Phone 8.1, ни Microsoft Edge на Windows 10 Mobile этого не делают.
К сожалению, мобильные браузеры, похоже, не учитывают общесистемные предпочтения, характерные для мобильных устройств. По крайней мере, ни Safari на iOS, ни Internet Explorer на Windows Phone 8.1, ни Microsoft Edge на Windows 10 Mobile этого не делают. Все остальные значения ключевых слов размер шрифта 9Определенное здесь свойство 0102 масштабируется до этого размера, поэтому, если пользовательский размер равен 20 пикселей, средний соответствует 20 пикселям, а малый почти наверняка будет соответствовать размеру меньше 20 пикселей.
Rems и ems медиа-запроса рассчитываются непосредственно из этого заданного пользователем размера, независимо от указанного свойства font-size корневого элемента. Каждое из следующих медиавыражений:
(макс. ширина: 30rem) (макс. ширина: 30em)
эквивалентно (максимальная ширина: 480 пикселей) , если пользовательский размер равен 16 пикселей, и (максимальная ширина: 600 пикселей) , если пользовательский размер равен 20 пикселей.
Остатки правила стиля, с другой стороны, рассчитываются исходя из указанного размера шрифта корневого элемента. Следующее правило:
:root { размер шрифта: 50%; }
делает 1rem в правиле стиля эквивалентным 8px, когда пользовательский размер равен 16px, и 10px, когда пользовательский размер равен 20px.
Правила стиля ems и проценты всегда рассчитываются относительно элементов-предков, поэтому их поведение не меняется. Если размер шрифта body объявляется в ems или процентах, тогда оно будет основано, например, на любом размере шрифта html (его родителя). И так далее, и так далее для всех его потомков, для которых не указан какой-либо другой размер.
Единица измерения пикселя соответствует пикселю CSS, поэтому на ее показатели никогда не влияет определяемый пользователем размер шрифта.
Поведение единиц окна просмотра и calc() не меняется, поскольку ни одна из этих вещей не зависит от размера шрифта элемента.