Как писать чертежным шрифтом? Советы и рекомендации
От Masterweb
24.09.2018 20:00Многим инженерам и студентам технических специальностей необходимо уметь обращаться с чертежными шрифтами. Дисциплина “Начертательная геометрия” часто практикуется в высших учебных заведениях и колледжах. Одной из особенностей можно считать то, что студента учат как писать чертежным шрифтом, так и уметь обращаться с чертежами. Такое техническое написание требует аккуратности и точного исполнения, так как все эти положения подкреплены ГОСТом. У многих учащихся возникают проблемы с начертанием этих символов, поэтому явление того, что работу возвращают на доработку, не ново. Поэтому нелишним будет разобраться в тонкостях построения чертежного текста.
ГОСТ и чертежные шрифты
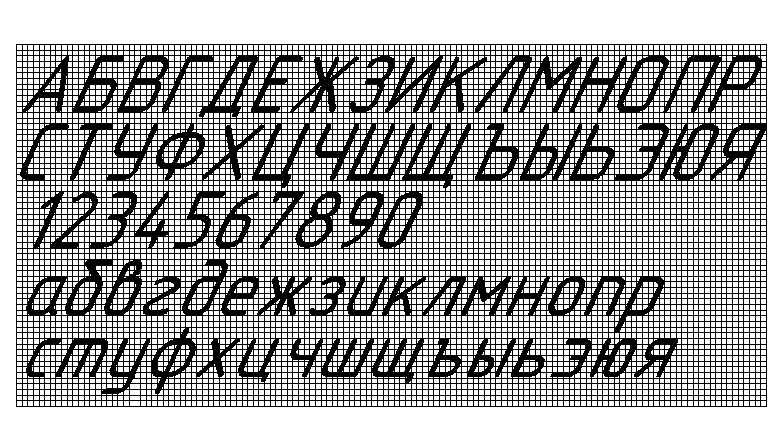
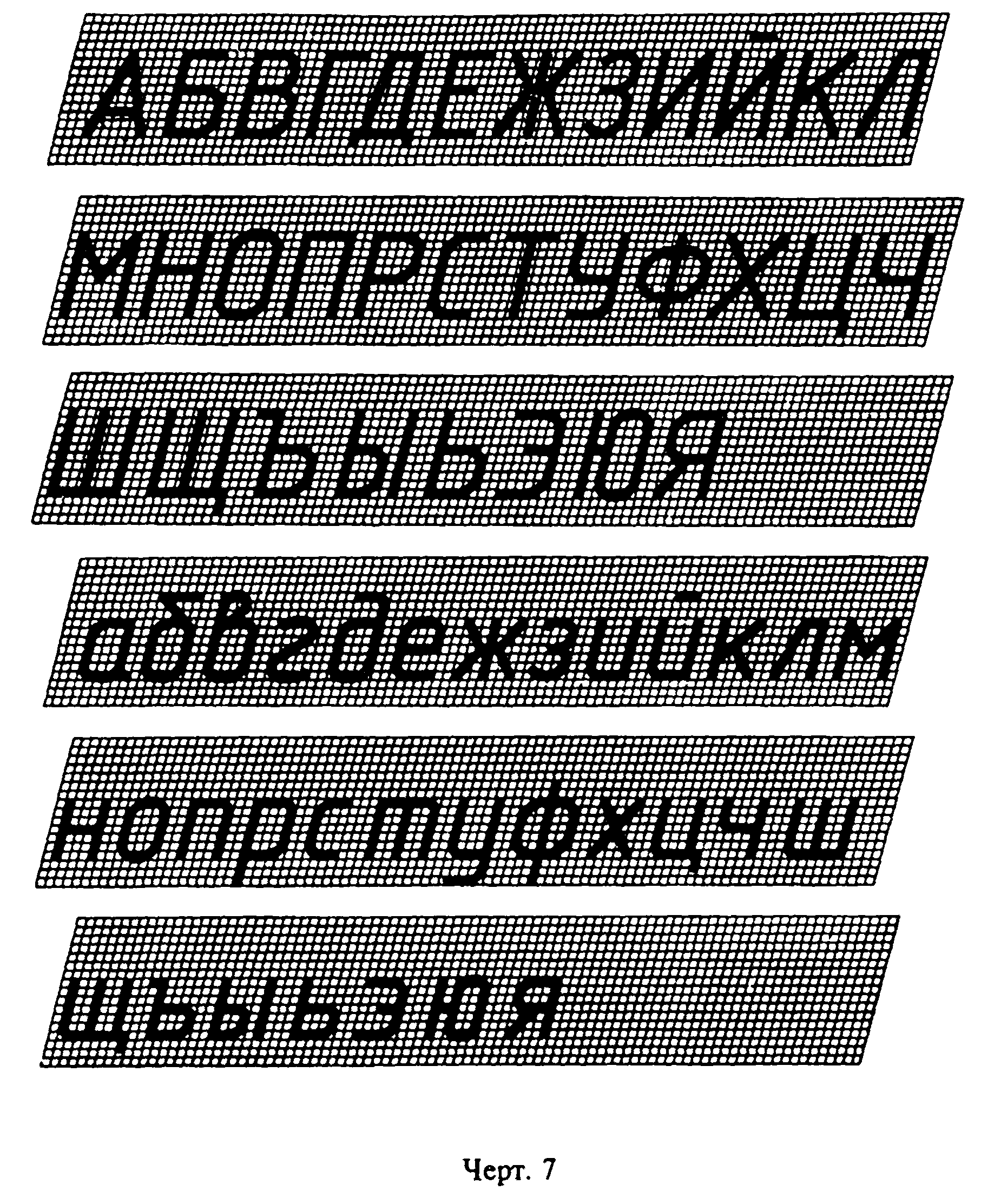
Перед тем, как научиться писать чертежным шрифтом, стоит ознакомиться с их видами. Абсолютно любые надписи на чертежах и технических документах выполняются в соответствии с требованием ГОСТ. Для чертежного шрифта существуют отдельные правила начертания текста, закрепленные ГОСТом 2.304-81. Этот документ вводит ограничения на чертежное написание, деля его на две группы:
Для чертежного шрифта существуют отдельные правила начертания текста, закрепленные ГОСТом 2.304-81. Этот документ вводит ограничения на чертежное написание, деля его на две группы:
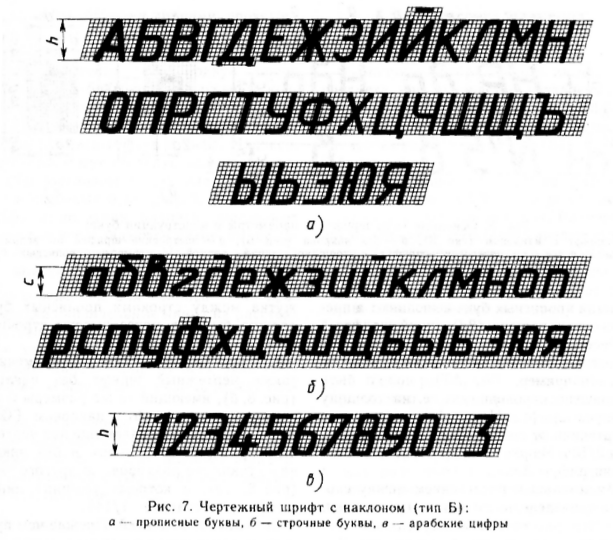
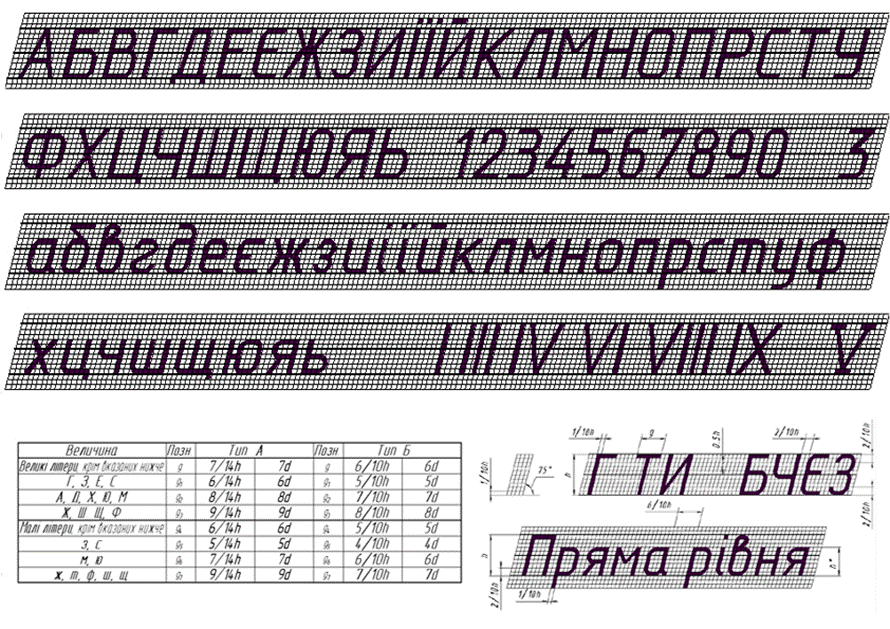
- Тип шрифта А. Подразделяется на две подгруппы: без наклона, где толщина линий “d” относится к высоте “h” как 1/14, и с наклоном, где выполняется то же соотношение, только учитывая наклон на 75 градусов вправо.
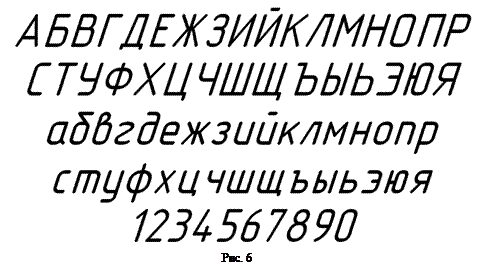
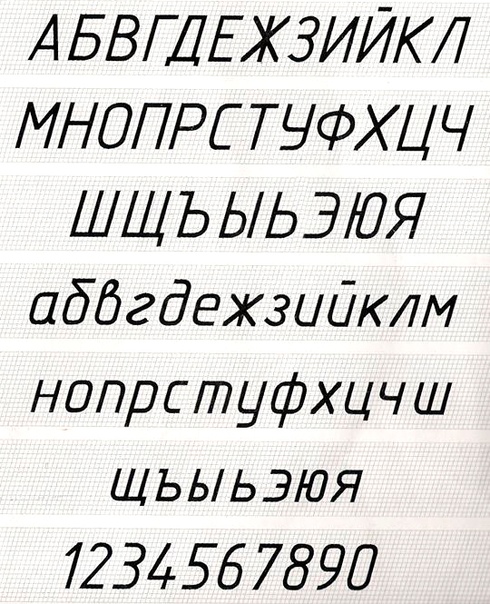
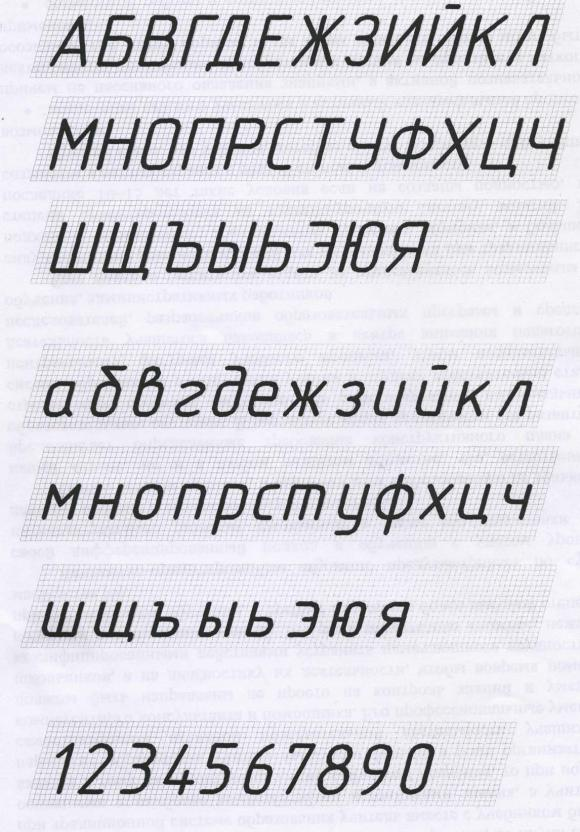
- Тип шрифта Б. Также разделяется на две категории: без наклона и с наклоном. В этих группах соотношение толщины линии зависит от высоты прописных букв как 1/10. Группа с наклоном представляет собой символы, которые пишутся под углом 75 градусов.
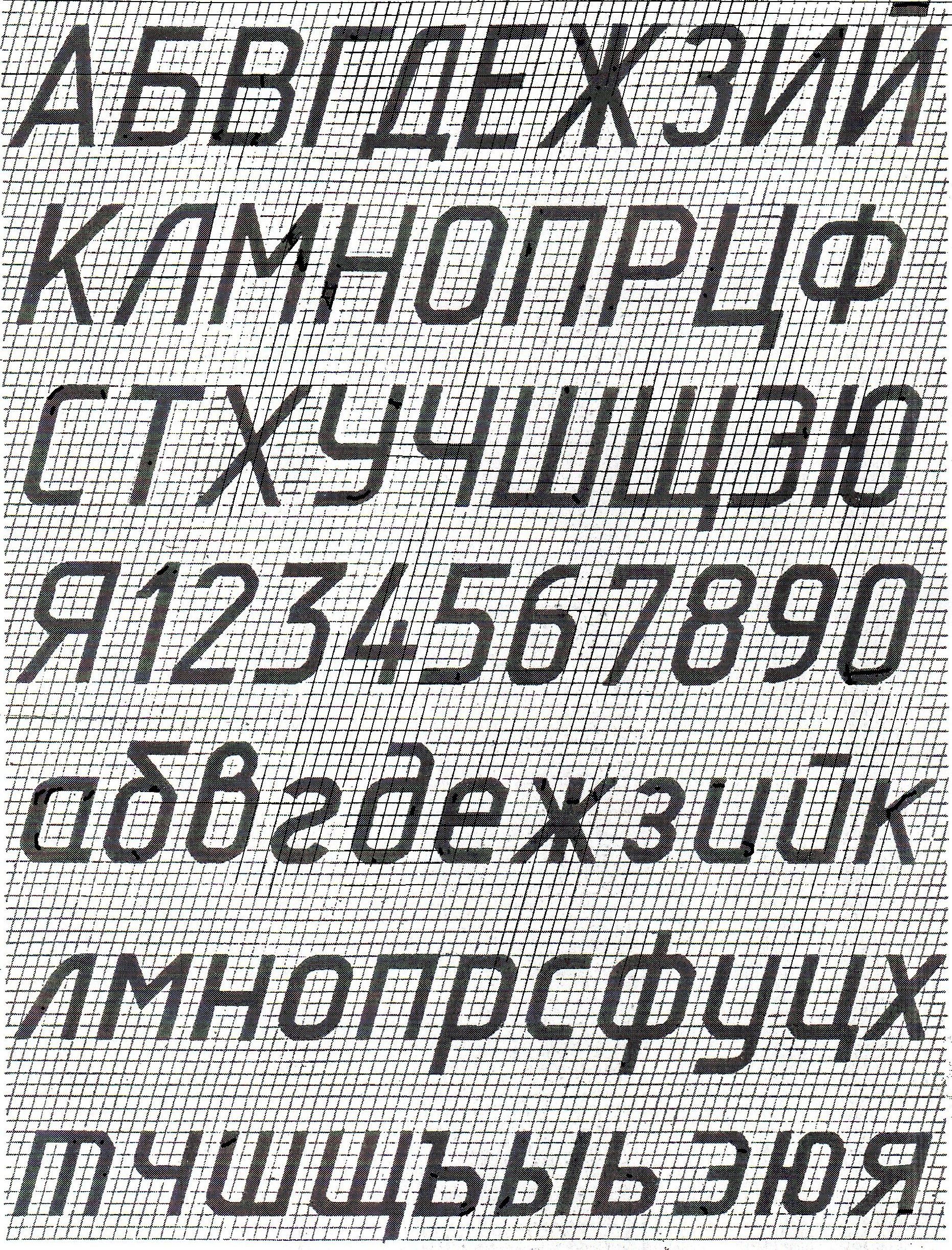
Чаще всего на практике учатся писать чертежный шрифт как в тетрадях, так и на форматах А4 и А3. Популярностью пользуется шрифт категории Б.
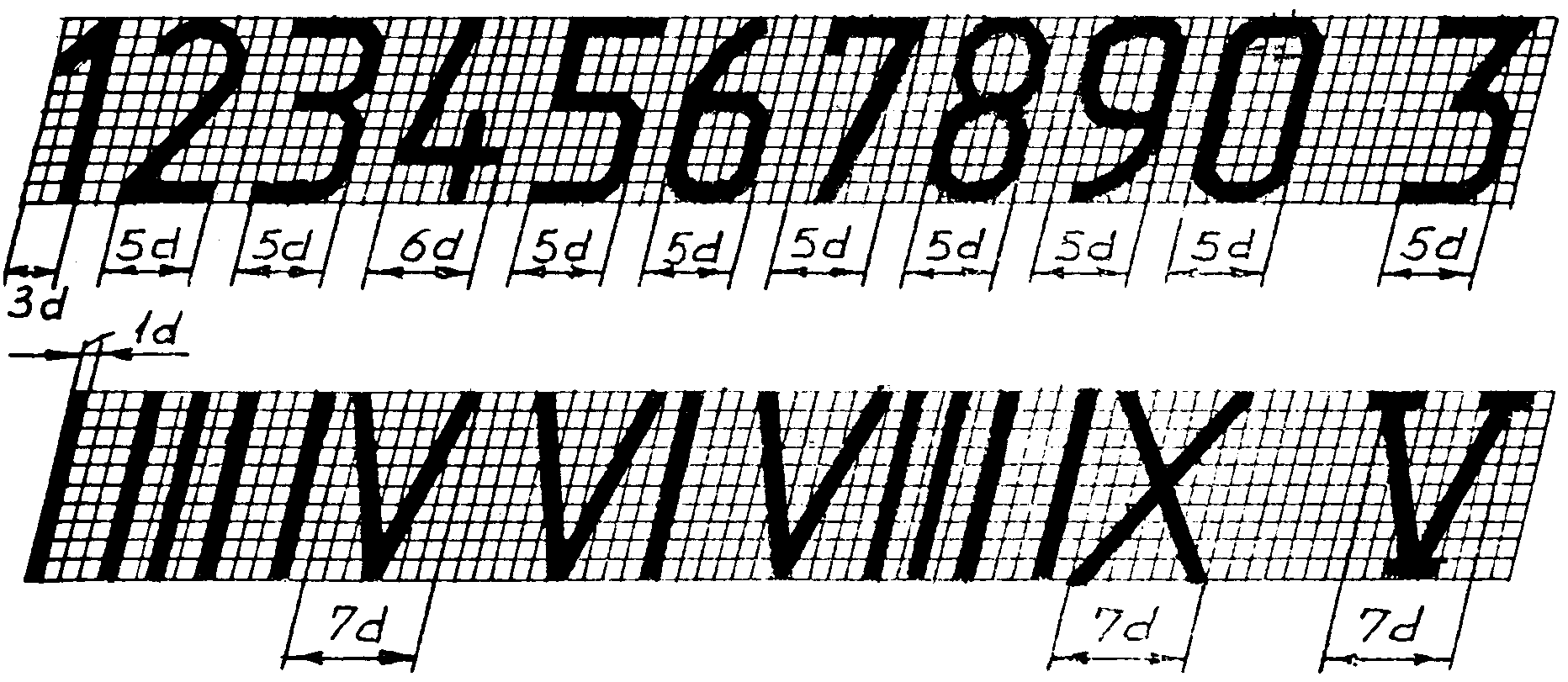
Размеры букв и цифр для шрифта типа Б
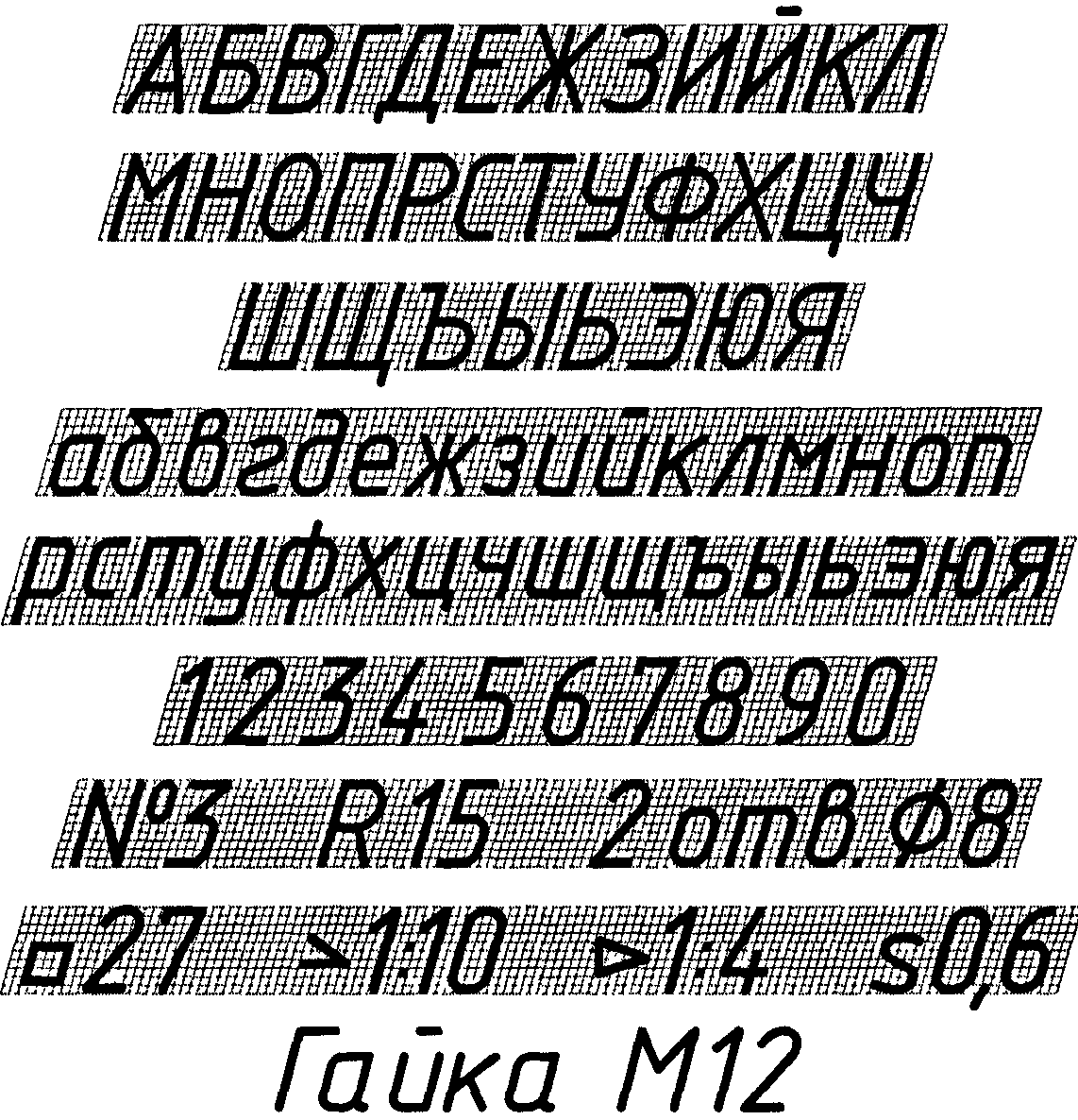
ГОСТом предусмотрено использование следующих размеров шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40 (чаще всего применяют первые пять размеров). Не стоит забывать, что при начертании надписей на чертежной и технической документации, нужно соблюдать размерность шрифта и следить за последовательностью обводки символов. При выполнении заданий по начертательной геометрии и инженерной графике рекомендуют использовать шрифт группы Б с наклоном 75 градусов.
Не стоит забывать, что при начертании надписей на чертежной и технической документации, нужно соблюдать размерность шрифта и следить за последовательностью обводки символов. При выполнении заданий по начертательной геометрии и инженерной графике рекомендуют использовать шрифт группы Б с наклоном 75 градусов.
Следует запомнить, что высота шрифта определяется заглавными буквами, а не прописными, которые идут на порядок ниже.
Вспомогательная сетка
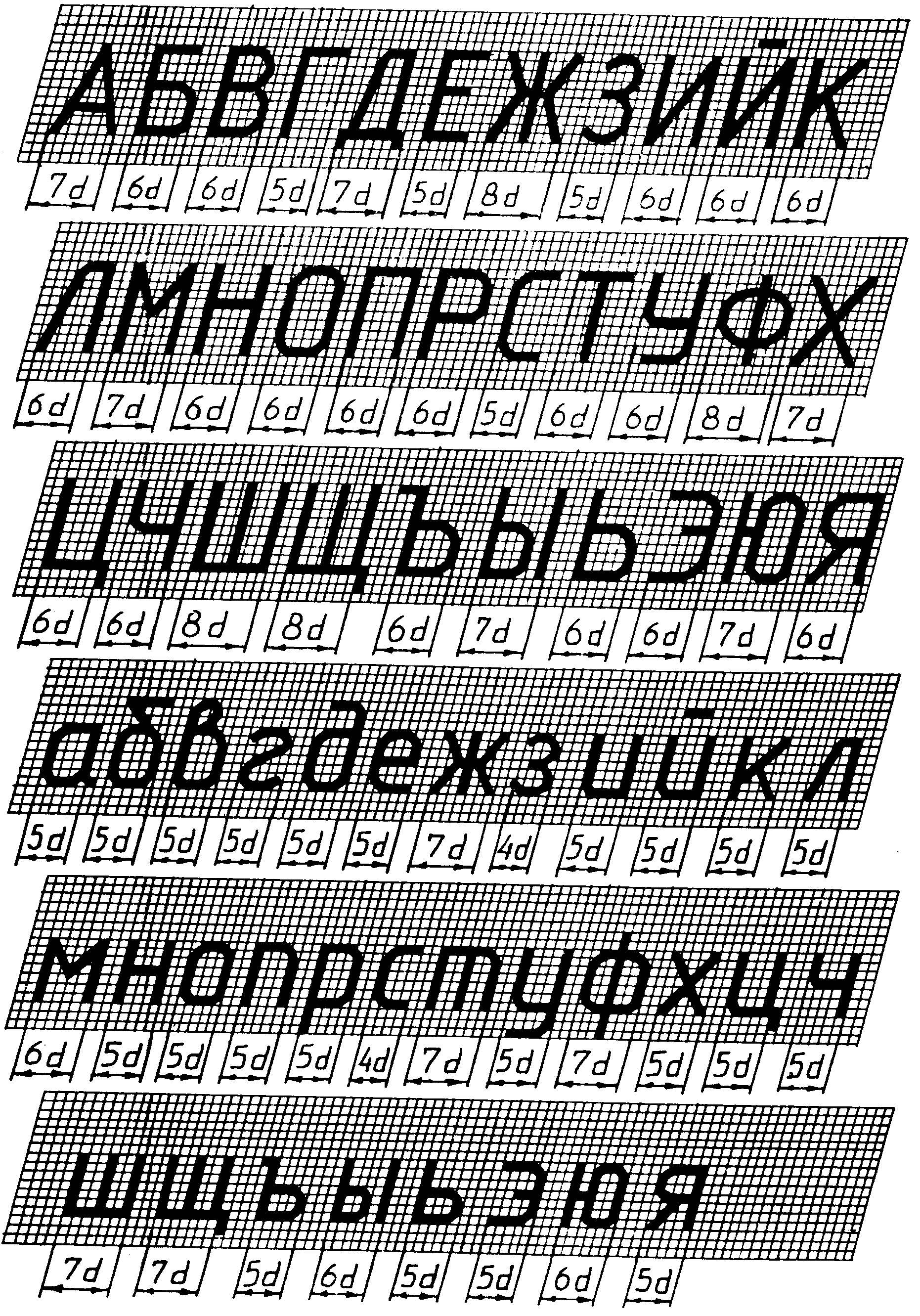
Чтобы правильно писать чертежным шрифтом, как это делают специалисты, необходимо освоить технику написания символов. Принято, что при обводке букв и цифр, вертикальные и наклонные элементы выполняются движением снизу-вверх, горизонтальные – слева-направо, а закругленные – вниз и влево либо вниз и вправо.
Для более точного написания используют вспомогательную сетку, которая служит опорным объектом для обводки символов. Вспомогательная сетка чертится в соответствии с наклоном символов. Шаг линий зависит от параметра толщины линии шрифта. Следовательно, линий понадобится столько, сколько требуется для написания текста чертежным шрифтом.
Следовательно, линий понадобится столько, сколько требуется для написания текста чертежным шрифтом.
При точном построении сетки достаточно просто построить нужный символ, ориентируясь на таблицу с размерами. Одна из основных ошибок студентов – плохое закругление краев. Радиусы скругления тоже необходимо соблюдать, так как скругления на некоторых буквах очень ярко выражены (например, буква “Ф”).
Этот способ крайне неудобен для регулярного использования. Он занимает слишком много времени для построения и неудобен в процессе корректировки неточностей/излишеств.
Упрощенная вспомогательная сетка
Довольно оптимальный способ построения заключается в использовании облегченной версии сетки. Поэтому перед тем, как писать чертежным шрифтом, необходимо построить упрощенную сетку. Достаточно провести две горизонтальные линии, которые ограничивают высоту букв и символов (некоторые проводят третью линию, отделяющую половину высоты). Затем отмеряют расстояние, равное ширине буквы на горизонтальных линиях, следом проводится прямая, проходящая через отмеренное расстояние. В получившейся сетке обводят необходимую цифру или букву. Обычно это делается от руки в приблизительных пропорциях с табличными изображениями, но этот способ намного удобнее и эффективнее.
В получившейся сетке обводят необходимую цифру или букву. Обычно это делается от руки в приблизительных пропорциях с табличными изображениями, но этот способ намного удобнее и эффективнее.
Среднюю линию можно также провести таким образом, что она будет ограничивать высоту прописных букв. Стоит обратить внимание на то, что цифра 3 имеет два разных написания.
сделать шрифт более читаемым под разным углом обзора — Дизайн на vc.ru
Перевод материала из блога Aetherpoint.
7646 просмотров
Среда дополненной реальности позволяет пересмотреть отношение к типографике. Исторически блоки и сетки диктовали, как нам использовать типографику, но актуально ли это сегодня?
Я решил взять урок китайской живописи вместе с друзьями. После того как инструктор показал нам несколько своих прекрасных работ, он сказал, что мы будем рисовать птиц. Сначала он дал нам маленькие капли концентрированных чернил, которые мы смешали с водой. Потребовалось время, чтобы получить правильное соотношение чернил к воде.
После этого инструктор дал немного рисовой бумаги. Мы уже готовы рисовать, опускаем кисть, и вдруг происходит неожиданное: выходит нечто не совсем похожее на птицу.
Достаточно попрактиковавшись, мы в итоге стали ближе к чему-то наподобие птицы, хотя она была далека от идеала. Многим знакомо ощущение, когда пробуешь работать в новой среде. Новыми могут быть физические свойства материала, такого как бумага или дерево.
Но это относится и к инструментам и коду, которые мы используем.
Методы и процессы, связанные с типографикой, на протяжении всей истории адаптировались к различным технологическим ограничениям.
Эволюция носителей, начиная с ксилографии (гравирование по дереву), используемой с 200 года нашей эры, до цифровой печати, появившейся в 1991 году
В своей статье “What Is Code” писатель и программист Пол Форд написал:
Британский художник начала прошлого века Уильям Моррис однажды сказал, что нет искусства, которому бы не сопротивлялись материалы.
Компьютер и его разнообразные периферийные устройства — это и есть материалы.
В дополненной реальности все устройства ввода — это компьютерная периферия. Они часть среды.
Было много экспериментов, больше, чем у меня есть время вам представить, но из последних могу отметить 3D-тип шрифта от Вишну Ганти, вариативный шрифт Jabin от Фриды Медрано, эксперименты Энди Клаймера с сенсорами для Arduino, отзывчивый леттеринг Эрика Вана Блоклэнда и работы студентов вроде Юна Ю Ноха.
Справа вверху Jabin Фриды Медрано, слева вверху 3D-тип шрифта Вишну Ганти, слева в середине отзывчивый леттеринг Эрика Вана Блоклэнда и Юна Ю Ноха, слева внизу — эксперименты с Arduino Энди Клаймера
3D в режиме реального времени — это ещё одна среда, которая влияет на нашу типографику и дизайн. Как это отражается на типографике? Придётся ли нам проектировать по-другому?
Подобно тому, как мы с друзьями учились рисовать птицу чернилами на рисовой бумаге, я решил провести несколько экспериментов с типографикой в дополненной реальности, чтобы лучше понять новую среду.
Несколько лет назад я написал статью о вариативных шрифтах.
Скриншоты статьи
В ней я показал, как важно создавать и использовать вариативные шрифты для веб-страниц. Через некоторое время я всё же захотел найти другие варианты использования вариативных шрифтов. Есть ещё проблемы, которые можно решить с их помощью?
Работая с Эриком Ваном Блоклендом, я понял, что в AR мы легко можем понять, где относительно текста находится тот, кто его читает. Вначале мне пришла мысль, что мы можем манипулировать 3D-точками, как в стандартных шрифтах.
Но в 3D всё сложнее. При 3D-рендеринге в режиме реального времени сетки в определённый момент должны превратиться в треугольники.
Осознав это, я вернулся к Эрику с новостью о нереальных ограничениях. Чтобы сделать сетку более удобной для интерполяции, нам нужно, чтобы буквы были сделаны только из отдельных четырёхсторонних многоугольников.
Мы смогли собрать всё вместе и создать типографику, которая менялась в зависимости от расстояния до букв.
Это интересно, потому что этот пример означает, что визуальная иерархия может изменяться, ориентируясь на то, как далеко находится пользователь.
Это привело к тому, что мы решили объединить усилия с Си Джеем Данном и сделать образец типа шрифта для его неизданной гарнитуры Louvette в AR .
Мы хотели продемонстрировать оптическую ось Louvette (её засечек), основываясь на расстоянии от наблюдателя до неё.
В Unity мы пробовали как стандартные текстовые компоненты, так и signed distance fields.
Чтобы симулировать вариативные шрифты, мы загрузили набор файлов шрифта, в результате с изменением расстояния менялись очертания букв.
К сожалению, при определённых оптических размерах волосяные линии исчезнут в SDF-версиях Louvette. Из-за этого мы решили вернуться к обычным текстовым компонентам.
Мы ещё не раз допускали промахи. Вот что происходит, когда вы меняете шрифт, но забыли изменить материал шрифта — можно увидеть атлас шрифтов.
Мы все ещё могли сделать образец типа шрифта со встроенной оптической осью. Волосяные линии становились тоньше, когда вы приближались, и толще, когда вы двигались назад, чтобы оставаться видимыми.
Волосяные линии становились тоньше, когда вы приближались, и толще, когда вы двигались назад, чтобы оставаться видимыми.
Здесь интересно то, что мы можем задавать тонкие оптические настройки в зависимости от расстояния до пользователя. Представление шрифта может быть привязано к месту человека в пространстве.
Размещение букв и цифр в трёхмерном пространстве не является чем-то новым. В инсталляции «Лес чисел» Эммануэля Моро использовались случайно расположенные слои чисел, которые отражали 2017 год.
Я начал сотрудничать с Дэвидом Джонатаном Россом и экспериментировать с идеями, навеянными «Лесом чисел».
Одним из первых результатов был трёхмерный массив с числовыми градиентами цветов, которые располагались по-разному в зависимости от расстояния до пользователя.
Метод проб и ошибок привёл нас к упрощению вещей.
Дэвид предложил сделать так, чтобы при приближении цифры увеличивались в размере. Это дало нам более привлекательный эффект в AR, который позволял людям сосредоточиться на одном объекте. Мы смогли разместить цифровую панель в пространстве реального мира.
Мы смогли разместить цифровую панель в пространстве реального мира.
Оказалось, довольно эффектный каскадный эффект. Но главное здесь то, что сам контент может меняться в зависимости от близости человека к объекту, а не только от своего стиля.
В 2011 Итан Маркотт написал книгу «Отзывчивый веб-дизайн». В ней изложены способы адаптации наших средств к различным условиям.
«Отзывчивый веб-дизайн» Итан Макотт
В одной из глав Итан упоминает отзывчивую архитектуру. Её можно разделить на две категории.
- Способность здания удовлетворять изменяющиеся потребности его жителей.
- Способность здания адаптироваться к внешним климатическим условиям.
Гиперповерхность Aegis, созданная в 2001 году компанией dECOi, отвечала как нуждам потребителя, так и окружающей среде. Это был механический фасад, который деформировался в ответ на звук, свет и движение находящихся рядом людей.
По аналогии с гиперповерхностью я смог исказить тип шрифта, перемещая вершины сетки.
Это вызвало довольно интересный волновой эффект.
Это означает, что мы можем толкать и вытягивать типографику по оси Z, поэтому текст способен быть объёмным.
Чтобы лучше понять трёхмерное пространство в AR, важно взглянуть на аппаратное обеспечение, на базе которого оно работает. Мобильные устройства предоставляют окно, где вы можете увидеть объекты, и требуют от вас движений рукой. Они используют комбинацию камеры, инфракрасных датчиков и акселерометров в качестве устройств ввода для AR.
Шлем виртуальной реальности имеет дело с другим набором человеческих факторов, среди которых более широкое поле зрения. Человеческий глаз может комфортно смотреть примерно на 60 градусов в любом направлении, а шея может естественно поворачиваться на 120 градусов.
Очки дополненной реальности также вычисляют оптические фокусные точки посредством отслеживания движений глаз, имитируя то, как наше зрение размывается, когда мы фокусируемся на объектах на разных расстояниях.
Поскольку такие очки полагаются на проецирование света, объекты и текст в них не полностью светонепроницаемы. Белый делает изображения более яркими, а стопроцентно чёрный — просвечивающими. Дисплеи некоторых очков по умолчанию затемнены, чтобы исправить это.
Интерфейс Magic Leap
Я сделал типографику, реагирующую на свет, которая меняла цвет текста на противоположный окружающему свету.
В AR типографика может попасть на любой фон, поэтому возможность её адаптации к освещению имеет большое значение.
Это особенно актуально для сред с постоянно меняющимися световыми условиями, такими как улица.
Велосипедные дорожки — обычное дело в городе, но всё же есть в них что-то захватывающее. Они разработаны с учётом расстояния пользователя: они искажены, чтобы быть более читаемыми с определённой точки зрения.
При приближении перекос этой иконки ещё более очевиден, но это особо не влияет на передачу информации водителю и пешеходам.
Обозначение дорожек позволяет нам маркировать конкретную поверхность, а не полагаться на отдельный знак.
Есть много подобных примеров в искусстве и дизайне.
Рисунки мелом Трейси Ли Стум используют перспективу, чтобы создать иллюзию глубины.
3D-рисунок мелом Трейси Ли Стум
Анаморфная типографика, проект Джозефа Игана и Хантера Томсона, читается только под определённым углом.
Анаморфная типографика Джозеф Иган и Хантер Томсон, 2011 год
Fit Nation («стройная нация») от Pentagram умело побуждает вас двигаться по пространству, поддерживая концепцию фитнеса.
«Будь стройной». FitNation. Pentagram
FitNation. Pentagram
Я решил протестировать некоторые идеи, чтобы сделать тип шрифта более читаемым с под разным углом зрения.
Было несколько разных подходов.
- Ничего не делать.

- Трекинг букв в 3D.
- Интерполировать ширину шрифта.
- Сделать шрифт «биллбордовым».
Я попробовал разные подходы в Unity (и благодаря Бьянке Бернинг смог использовать вариативный шрифт Venn, который имеет самую большую ось ширины).
Здесь вы можете увидеть, как меняется отображение в зависимости от расстояния и угла обзора.
Из наших экспериментов интерполяция ширины была наиболее интересной, потому что она позволяла тексту оставаться в одной плоскости, подобно указателям на дороге.
Я сделал типографику адаптивной, теперь буквы будет удобнее читать под разными углами при ходьбе.
Для вертикальных знаков диапазон движения может выглядеть примерно так.
Я также хотел попробовать поработать с плоскими предметами, лежащими на поверхности.
Плоские поверхности, такие как стол, отличаются от вертикально стоящих, потому что вы можете ходить вокруг них. Это добавляет ещё одну ось, поэтому мне нужны были оси ширины и высоты.
Это добавляет ещё одну ось, поэтому мне нужны были оси ширины и высоты.
Сначала я пытался использовать комбинацию ширины и размера шрифта, но мне было трудно сделать равные, пропорциональные изменения в каждом направлении.
Чтобы исправить это, я разработал шрифт с пропорциональными шириной и высотой. Это позволило управлять тем, сколько места он займёт в интерфейсе.
С помощью этого шрифта я сделал часы, которые должны быть более читабельными под разными углами.
Благодаря экспериментам я понял, что люди никогда не будут смотреть на что-то под углом 90 градусов. Установка максимального угла около 60 градусов показалась мне хорошим балансом.
Фактическая площадь поверхности текста меняется. Это интересный ход, который можно использовать.
Оптическая типографика в AR может занимать разное количество места в зависимости от вашего угла обзора.
Далее мы сосредоточились на том, чтобы наш тип шрифта помещался в блоки.
С древних времён, от подвижного шрифта.
Китайская печать с помощью подвижного шрифта Изобретён Би Шэном (990–1051 годы)
К текстовым колонкам и сеткам, которые мы используем, чтобы создать тип шрифта.
К среде веб-пространства. Это блоковая модель в CSS.
Мы знаем её настолько хорошо, что постоянно шутим о том, как бы её «сломать».
«CSS классный»
Мы делаем гибкие контейнеры и сетки.
Изучение гибкости: Die Neue Typographie. Автор Джен Симмонс
Делаем их содержимое адаптивным.
Pia Flower. Автор Юн Ю Нох
И создаём типы шрифта, которые могут растягиваться, чтобы заполнять пространство разного размера в AR.
Такое исполнение поможет придать гибкости нашему дизайну и макетам.
Возможно, подобно этой собаке шрифты переросли свои контейнеры.
Исторически мы были вынуждены печатать в блоках и сетках, но в наших экспериментах мы смогли показать тип шрифта, не ограниченный размером контейнера.
1. Визуальная иерархия. 2. Оптические настройки. 3. Контент. 4. Глубина. 5. Свет. 6. Визуальное пространство
Это означает, что всё пространство вокруг адаптивного типа шрифта должно быть открыто для изменений.
Отличный пример: в этой инструкции по сборке Lego нижняя панель адаптируется к оптическим потребностям типографики, а не к чему-то ещё.
Так как же выглядит наша среда?
В AR среда больше не является плоской и не ограничена блоком, мы все ещё учимся с ней обращаться.
Вместо этого типографика интерактивна, она реагирует на зрителя и делает процесс чтения приятным.
Это значит, что нам нужно думать о нашей среде, о том, как мы существуем в нашей среде, и о связанной с этим типографике.
Пространство, в котором существует типографика, тоже должно адаптироваться.
Вместо того чтобы зажиматься в границах блоков, адаптивная типографика в AR должна иметь возможность влиять на макет так же, как макет влияет на тип шрифта.
Так мы сможем создать типографику в AR, которая будет более доступной, захватывающей и продуманной.
Построение углов | Как построить угол с помощью транспортира и циркуля
Построение углов является важной частью геометрии, так как эти знания распространяются и на построение других геометрических фигур, в первую очередь треугольников. Прежде чем говорить о построении углов транспортиром, быстро вспомним углы и их виды. Угол образуется, когда два луча выходят из одной точки. Эта точка называется вершиной угла, а два луча, образующие угол, называются его плечами или сторонами. В зависимости от наклона между двумя его плечами угол может быть острым (менее 9°).0 градусов), тупой (более 90 градусов) или прямоугольный (ровно 90 градусов).
В этой статье мы обсудим
- построение углов заданной и неизвестной величины с помощью геометрических инструментов, таких как
- Транспортир
- Компасы
- Линейка
- Как построить угол 75 градусов
Также проверьте: Примеры построения различных углов
Транспортир Это полукруглый диск, используемый для рисования и измерения углов. Он имеет градуировку от 0 до 180 градусов и может непосредственно использоваться для измерения любого угла в пределах диапазона. Он имеет два набора маркировок, от 0 до 180 градусов слева направо и наоборот.
Он имеет градуировку от 0 до 180 градусов и может непосредственно использоваться для измерения любого угла в пределах диапазона. Он имеет два набора маркировок, от 0 до 180 градусов слева направо и наоборот.
Для построения углов любой заданной величины, будь то острый, тупой или прямой угол, проще всего использовать транспортир. Допустим, вас попросили построить угол 120 градусов. Необходимые шаги:
Шаг 1: Нарисуйте отрезок ВС, являющийся одним из плеч строящегося угла.
Шаг 2: Поместите транспортир острием O в точку B отрезка BC.
Шаг 3: Выровняйте OQ по краю BC.
Шаг 4: Транспортир имеет двустороннюю маркировку. Мы рассматриваем шкалу, которая имеет 0 градусов вблизи точки C для построения. Отметьте точку А рядом с отметкой 120 градусов на шкале.
Шаг 5: Соедините точки A и B. ∠ABC = 120 градусов — требуемый угол.
∠ABC = 120 градусов — требуемый угол.
Построение углов неизвестной величины, по сути, является копированием заданного угла, мера которого неизвестна. Мы выполняем эту задачу, используя циркуль. Допустим, вам дан ∠BAC, который вы должны скопировать.
Шаги построения углов с помощью компаса приведены ниже:
Шаг 1: Нарисуйте линию PQ. Точка P является вершиной скопированного угла.
Шаг 2: Поместите стрелку компаса в точку A и начертите дугу, пересекающую стороны AC и AB в точках K и J соответственно.
Шаг 3: Не изменяя радиус компаса, вырезать дугу на PQ в точке М.
Шаг 4: Отрегулируйте компас так, чтобы указатель находился в точке K, а острие карандаша — в точке J.
Шаг 5: С тем же радиусом нарисуйте дугу на первой дуге с указателем компаса в M. Отметьте точку пересечения как L.
Отметьте точку пересечения как L.
Шаг 6: Соедините точки P и L с помощью линейки. Продлить линию до
р.Шаг 7: ∠RPQ — требуемый угол.
Видеоурок по построению уголка
Для получения дополнительной информации о построении угла в 60 градусов посмотрите видео ниже:
Как построить угол 75 градусов
Чтобы построить угол в 75 градусов, нам нужно провести биссектрису между углами в 90 градусов. Давайте изучим шаги, чтобы построить угол 75 градусов.
- Шаг 1: Нарисуйте отрезок с концами O и A.
- Шаг 2: Нарисуйте дугу с центром O, пересекающую отрезок линии OA в точке B с помощью компаса.
- Шаг 3: Сохраняя тот же радиус, нарисуйте дугу с центром B, пересекающую дугу в точке C.
- Шаг 4: Сохраняя тот же радиус и C в качестве центра, нарисуйте дугу, пересекающую дугу, нарисованную на предыдущем шаге, в точке D.
- Шаг 5: С любым радиусом нарисуйте две дуги с центрами C и D.
 Пересеките эти две дуги в точке E. .
Пересеките эти две дуги в точке E. . - Шаг 6. Присоединяйтесь к OE. угол EOA – это угол с измерением 90 градусов.
- Шаг 7: Теперь линия OE пересекает дугу в точке F.
- Шаг 8: Приняв F и C за центр, начертите дугу с радиусом более половины измерения FC. Дуга пересекается в точке H.
- Шаг 9: Соедините точки H и O. Угол HOA – это угол, полученный при измерении 75 градусов.
- Шаг 10: Угол HOA — желаемый угол.
Чтобы узнать больше о построении углов, загрузите BYJU’S — The Learning App.
| 1 | Найдите точное значение | грех(30) | |
| 2 | Найдите точное значение | грех(45) | |
| 3 | Найдите точное значение | грех(30 градусов) | |
| 4 | Найдите точное значение | грех(60 градусов) | |
| 5 | Найдите точное значение | загар(30 градусов) | |
| 6 | Найдите точное значение | угловой синус (-1) | |
| 7 | Найдите точное значение | грех(пи/6) | |
| 8 | Найдите точное значение | cos(pi/4) | |
| 9 | Найдите точное значение | грех(45 градусов) | |
| 10 | Найдите точное значение | грех(пи/3) | |
| 11 | Найдите точное значение | арктан(-1) | |
| 12 | Найдите точное значение | cos(45 градусов) | |
| 13 | Найдите точное значение | cos(30 градусов) | |
| 14 | Найдите точное значение | желтовато-коричневый(60) | |
| 15 | Найдите точное значение | csc(45 градусов) | |
| 16 | Найдите точное значение | загар (60 градусов) | |
| 17 | Найдите точное значение | сек(30 градусов) | |
| 18 | Найдите точное значение | cos(60 градусов) | |
| 19 | Найдите точное значение | соз(150) | |
| 20 | Найдите точное значение | грех(60) | |
| 21 | Найдите точное значение | cos(pi/2) | |
| 22 | Найдите точное значение | загар(45 градусов) | |
| 23 | Найдите точное значение | arctan(- квадратный корень из 3) | |
| 24 | Найдите точное значение | csc(60 градусов) | |
| 25 | Найдите точное значение | сек (45 градусов) | |
| 26 | Найдите точное значение | csc(30 градусов) | |
| 27 | Найдите точное значение | грех(0) | |
| 28 | Найдите точное значение | грех(120) | |
| 29 | Найдите точное значение | соз(90) | |
| 30 | Преобразовать из радианов в градусы | пи/3 | |
| 31 | Найдите точное значение | желтовато-коричневый(30) | |
| 32 | Преобразование градусов в радианы | 45 | |
| 33 | Найдите точное значение | соз(45) | |
| 35 | Преобразовать из радианов в градусы | пи/6 | |
| 36 | Найдите точное значение | детская кроватка(30 градусов) | |
| 37 | Найдите точное значение | арккос(-1) | |
| 38 | Найдите точное значение | арктический(0) | |
| 39 | Найдите точное значение | детская кроватка(60 градусов) | |
| 40 | Преобразование градусов в радианы | 30 | |
| 41 | Преобразовать из радианов в градусы | (2 шт. )/3 )/3 | |
| 42 | Найдите точное значение | sin((5pi)/3) | |
| 43 | Найдите точное значение | sin((3pi)/4) | |
| 44 | Найдите точное значение | желтовато-коричневый (пи/2) | |
| 45 | Найдите точное значение | грех(300) | |
| 46 | Найдите точное значение | соз(30) | |
| 47 | Найдите точное значение | соз(60) | |
| 48 | Найдите точное значение | соз(0) | |
| 49 | Найдите точное значение | соз(135) | |
| 50 | Найдите точное значение | cos((5pi)/3) | |
| 51 | Найдите точное значение | соз(210) | |
| 52 | Найдите точное значение | сек(60 градусов) | |
| 53 | Найдите точное значение | грех(300 градусов) | |
| 54 | Преобразование градусов в радианы | 135 | |
| 55 | Преобразование градусов в радианы | 150 | |
| 56 | Преобразовать из радианов в градусы | (5 дюймов)/6 | |
| 57 | Преобразовать из радианов в градусы | (5 дюймов)/3 | |
| 58 | Преобразование градусов в радианы | 89 градусов | |
| 59 | Преобразование градусов в радианы | 60 | |
| 60 | Найдите точное значение | грех(135 градусов) | |
| 61 | Найдите точное значение | грех(150) | |
| 62 | Найдите точное значение | грех(240 градусов) | |
| 63 | Найдите точное значение | детская кроватка(45 градусов) | |
| 64 | Преобразовать из радианов в градусы | (5 дюймов)/4 | |
| 65 | Найдите точное значение | грех(225) | |
| 66 | Найдите точное значение | грех(240) | |
| 67 | Найдите точное значение | cos(150 градусов) | |
| 68 | Найдите точное значение | желтовато-коричневый(45) | |
| 69 | Оценить | грех(30 градусов) | |
| 70 | Найдите точное значение | сек(0) | |
| 71 | Найдите точное значение | cos((5pi)/6) | |
| 72 | Найдите точное значение | КСК(30) | |
| 73 | Найдите точное значение | arcsin(( квадратный корень из 2)/2) | |
| 74 | Найдите точное значение | желтовато-коричневый ((5pi)/3) | |
| 75 | Найдите точное значение | желтовато-коричневый(0) | |
| 76 | Оценить | грех(60 градусов) | |
| 77 | Найдите точное значение | arctan(-(квадратный корень из 3)/3) | |
| 78 | Преобразовать из радианов в градусы | (3 шт. |

 Компьютер и его разнообразные периферийные устройства — это и есть материалы.
Компьютер и его разнообразные периферийные устройства — это и есть материалы.

 Пересеките эти две дуги в точке E.
Пересеките эти две дуги в точке E.