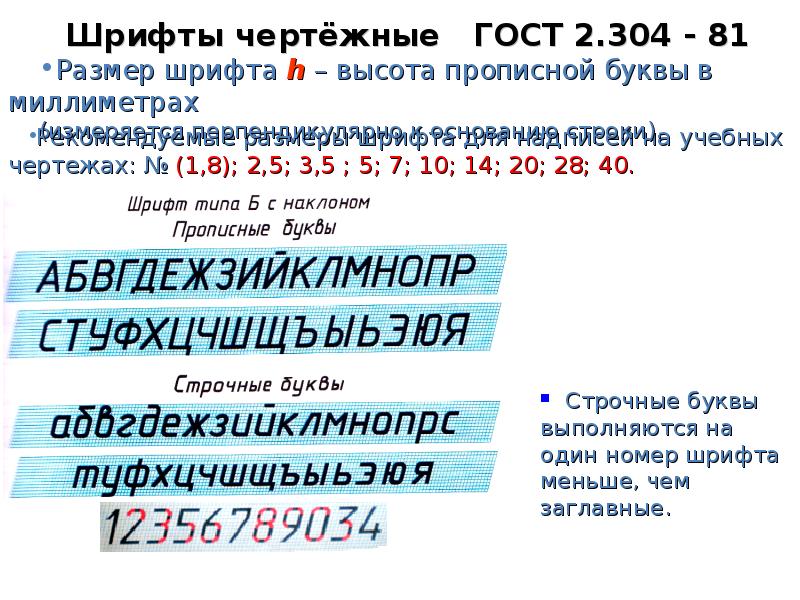
Начертательная геометрия – Чертежные шрифты
Для вашего удобства, мы решили открыть постоянную рубрику с ответами на Ваши часто задаваемые вопросы, а так же с вопросами, которые возникают у преподавателей к студентам при защите работ.
Будем рады, если вы будете принимать участие и в комментариях оставлять свои вопросы и вопросы преподавателей при защите работ.
———————————————————————————————————
Основные вопросы и ответы по работе: Чертежные шрифты.
———————————————————————————————————
По какому ГОСТу выполнена работа?
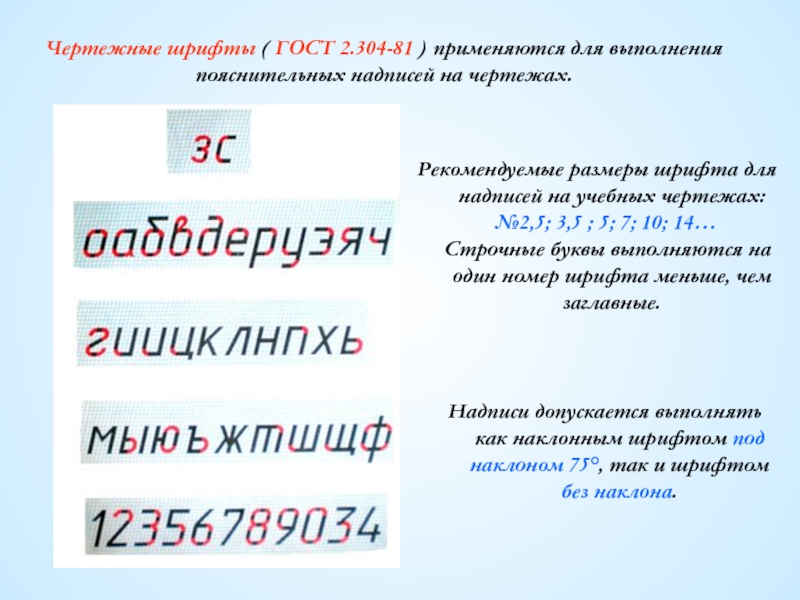
Надписи, наносимые на чертежи и другую техническую документацию, наносятся чертежным шрифтом по ГОСТ 2.304-81.
Какие типы шрифтов указаны в ГОСТе и какой шрифт обычно используют на учебных чертежах?
Стандарт устанавливает два основных типа шрифта:
• типа А, в котором все параметры кратны величине h/14.
• типа Б, в котором все параметры(ширина букв и цифр, толщина линий и др.) кратны величине h/10.
Какие основные параметры есть у шрифта?
Основным параметром шрифта является его размер h – это высота прописных букв в мм: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.
Рекомендуемый размер шрифта при нанесении размеров – 5, технических условий – 7.
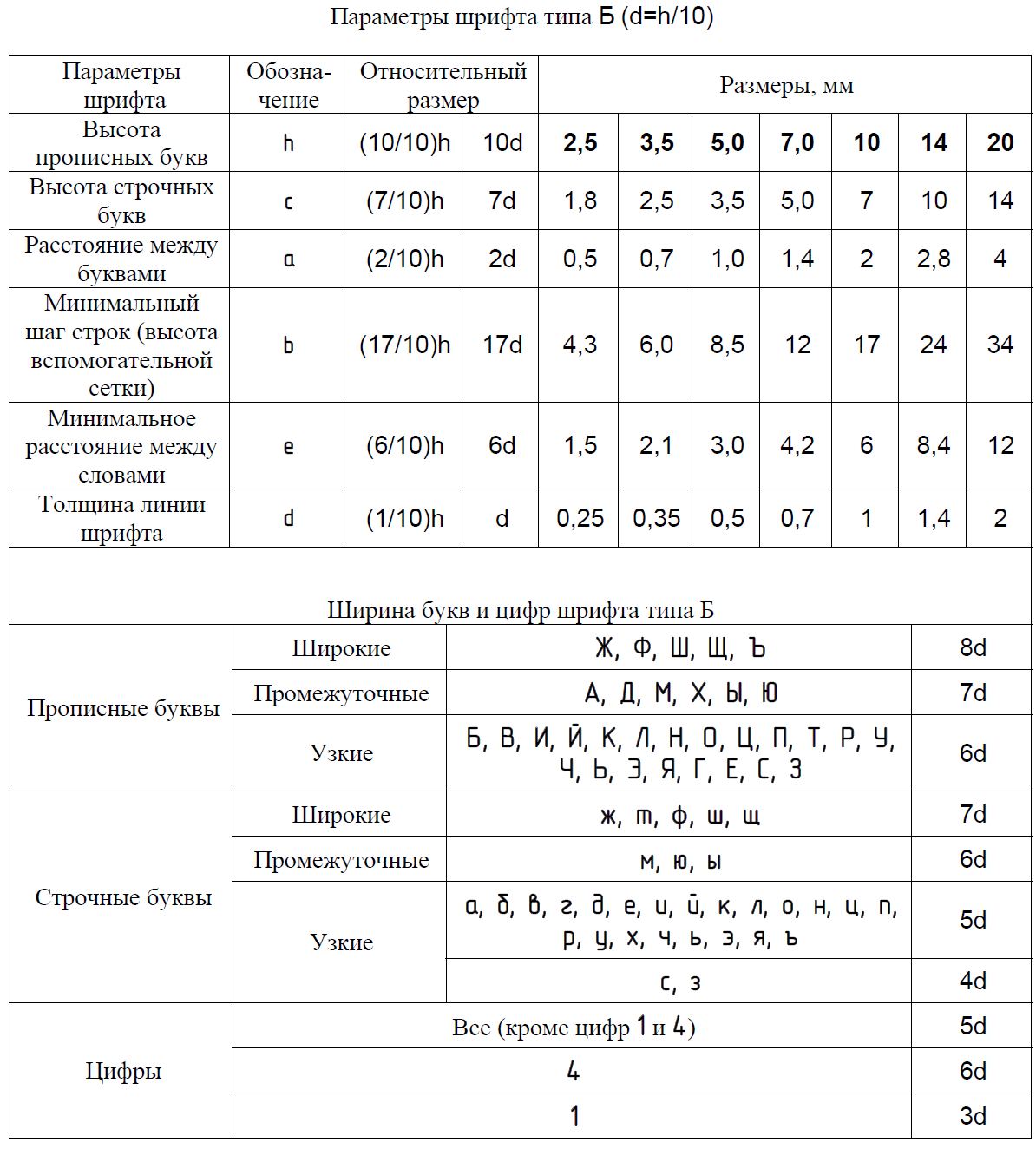
Параметры шрифта типа Б следующие:
• высота строчных букв – 7h/10;
• расстояние между буквами – 2h/10;
• минимальный шаг строк (расстояние между основаниями строк) – 17h/10;
• минимальное расстояние между словами – 6h/10;
• толщина линий шрифта – h/10.
• шаг линий сетки – h/10.
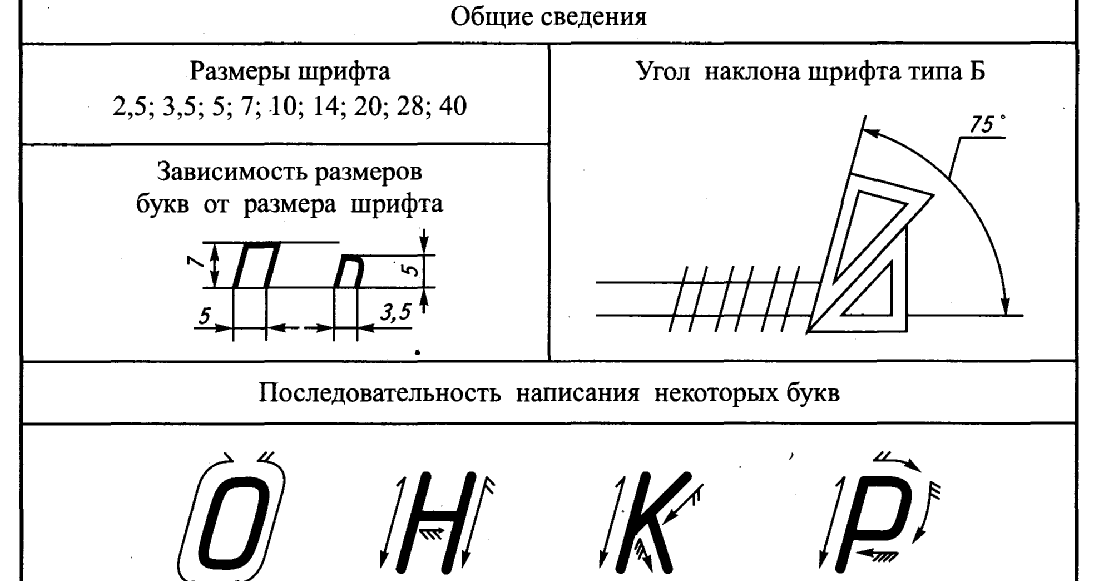
Для примера: Какие основные параметры у шрифта типа Б с высотой прописных букв h=10мм с наклоном?
Угол наклона – около 75 градусов.
• высота строчных букв – 7*10/10=7мм;
• расстояние между буквами – 2*10/10=2мм;
• минимальный шаг строк (расстояние между основаниями строк) – 17*10/10=17мм;
• минимальное расстояние между словами – 6*10/10=6мм;

• шаг линий сетки – 10/10=1мм.
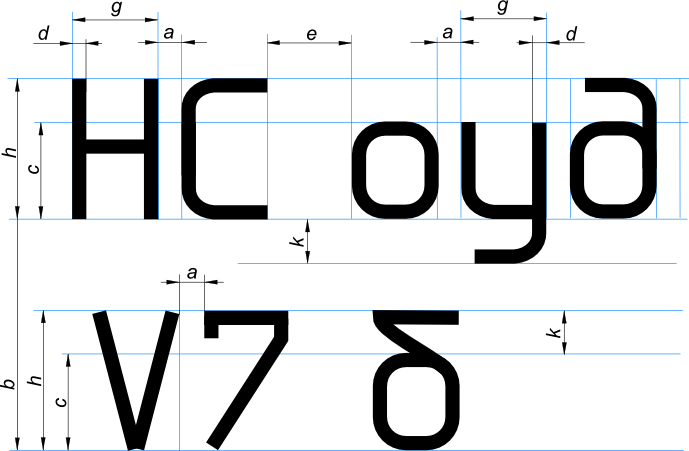
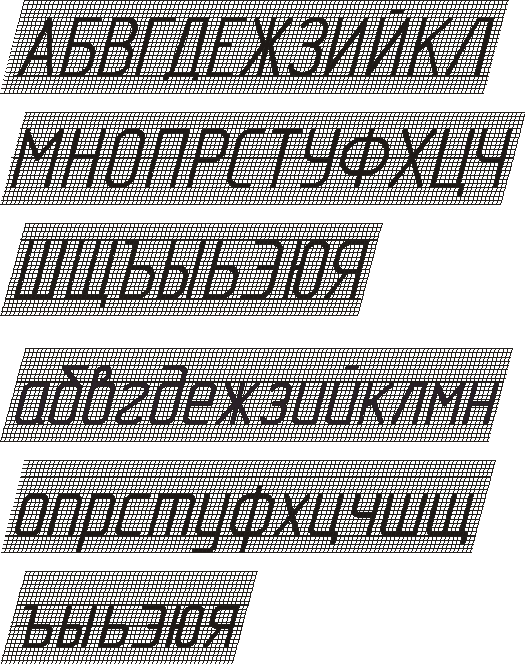
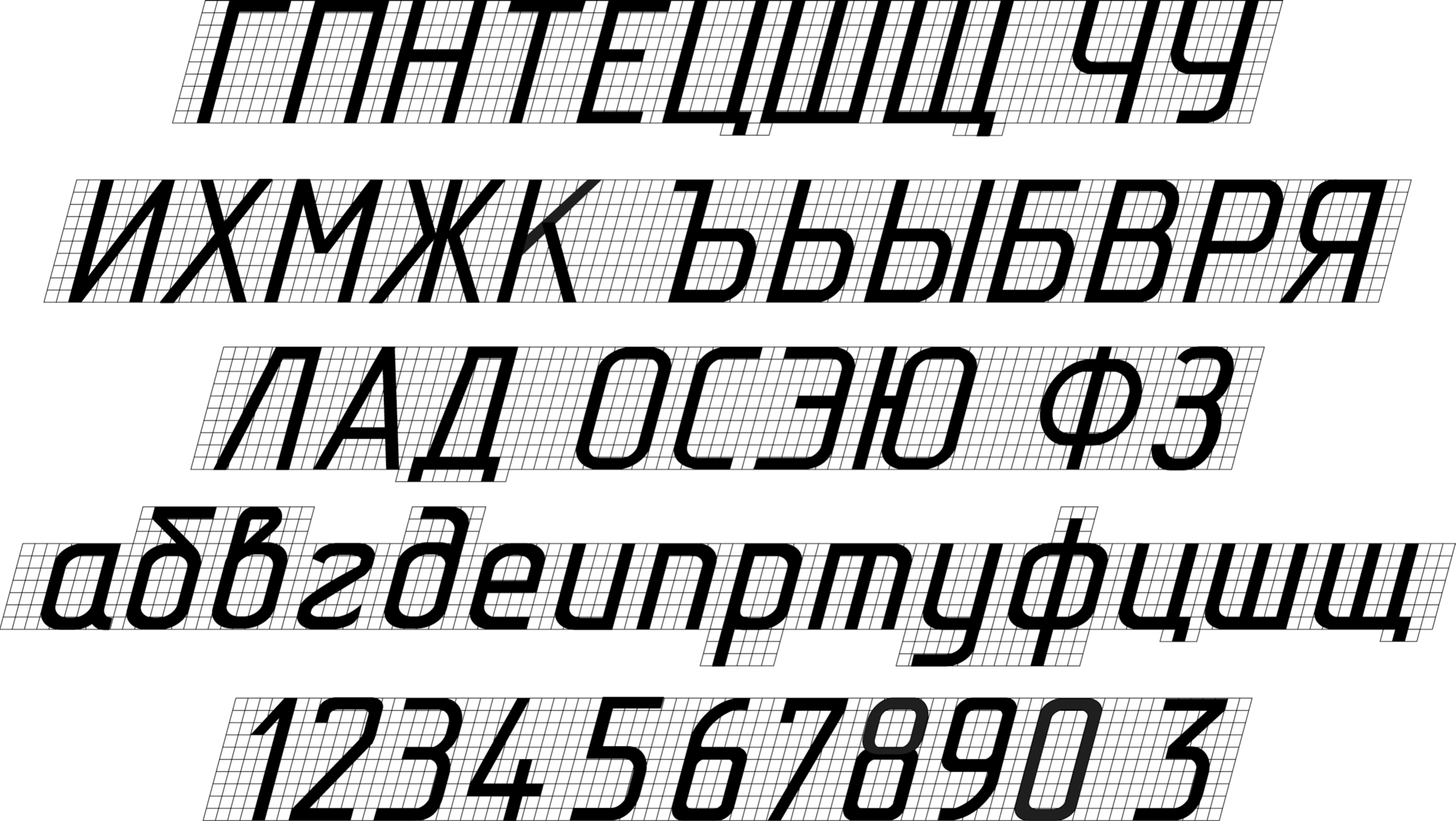
Как выбрать правильную ширину букв?
Ширина буквы зависит не только от размера шрифта, но и от конструкции самой буквы.
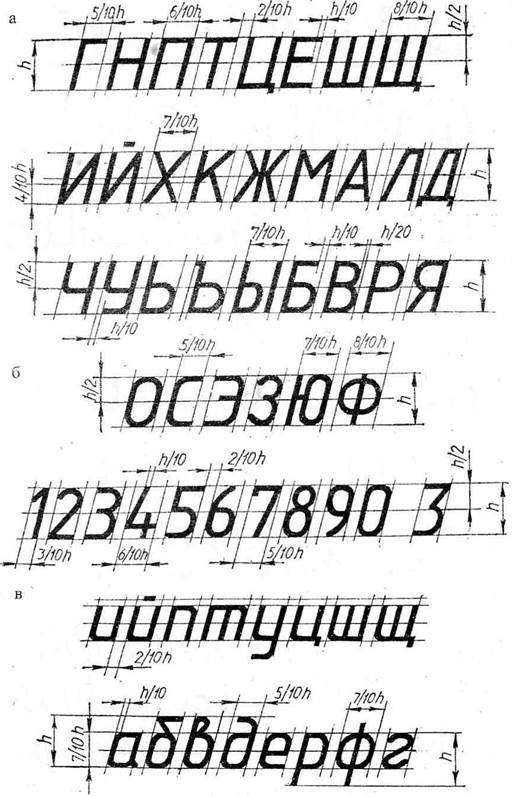
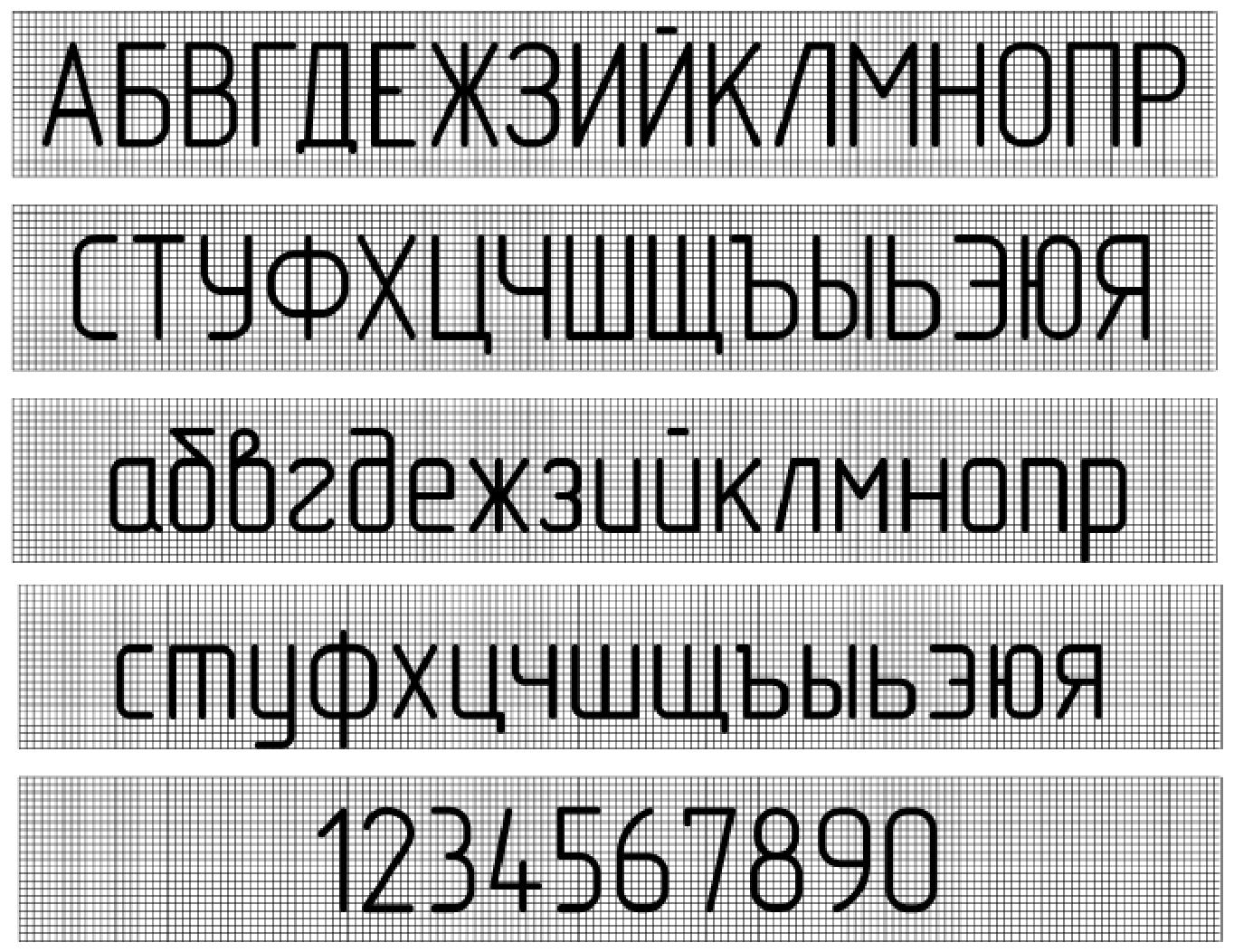
Правильная ширина букв на вспомогательной сетки отображена на приложенном рисунке.
Как начертить вспомогательную сетку?
На первых этапах оформления чертежей шрифт рекомендуется выполнять с использованием вспомогательной сетки типа косой линейки. Сетку строят тонкими, едва заметными линиями остро заточенным карандашом. Это позволяет выдерживать высоту букв и цифр и их правильный наклон. Шаг сетки равен толщине букв.
Как правильно на чертить буквы по черчению
Шрифты – Техническое черчение
Как правильно выполнять надписи на чертежах | Черчение для школьников
Шрифты – Техническое черчение
Шрифты – Техническое черчение
Шрифты – Техническое черчение
Приемы написания букв в чертежах | Черчение для школьников
Приемы написания букв в чертежах | Черчение для школьников
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания …
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания …
Приемы написания букв в чертежах | Черчение для школьников
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания …
Шрифты – Техническое черчение
Шрифты – Техническое черчение
Чертежный шрифт
Как правильно выполнять надписи на чертежах | Черчение для школьников
Шрифты чертежные – Урок 4 – уроки по черчению для начинающих
Шрифты – Техническое черчение
ГОСТ 2. 304\u201481 \u2014 Викитека
304\u201481 \u2014 Викитека
Шрифты – Техническое черчение
Школьное\
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания …
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания …
Покроковий відео-урок – Як виконати креслення букв, креслярські …
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
Презентация к уроку черчения в 8 кл. по теме \
Буквы для черчения
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
Буквы для черчения
Школьное\
МЕТОДИЧЕСКИЕ УКАЗАНИЯ ПО ВЫПОЛНЕНИЮ ГРАФИЧЕСКОЙ РАБОТЫ ОБУЧАЮЩЕГОСЯ …
ГОСТ 2.304-81 ШРИФТЫ ЧЕРТЕЖНЫЕ
Чертёж \u2014 Википедия
Буквы по черчению образец по клеточкам
Образец шрифта для черчения – eascrimin\u0027s blog
Как чертить чертежи?
Инженерная графика \u2014 Ольга Анатольевна Маркова // планы, задания . ..
..
Как нарисовать 5-10 буквы алфавита – YouTube
ГОСТ 2.304-81 ШРИФТЫ ЧЕРТЕЖНЫЕ
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
ГОСТ 2.304-81 ШРИФТЫ ЧЕРТЕЖНЫЕ
Буквы по черчению образец по клеточкам
А теперь, пишем заново.
Учебник Черчение 7-8 класс Ботвинников Виноградов Вышнепольский …
ГОСТ 2.304\u201481 \u2014 Викитека
Геометрическое черчение методические указания к выполнению заданий …
Шрифты чертежные – Инженерная графика – Информационный сайт по …
Примеры построения разрезов – Техническое черчение
Госты
Учебник Черчение 7-8 класс Ботвинников Виноградов Вышнепольский …
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
ГОСТ 2.304\u201481 \u2014 Викитека
Презентация к уроку черчения в 8 кл. по теме \
3. Формат, рамка и основная надпись чертежа [1988 Вышнепольский И.С …
Правила оформления чертежей » RX-Fly я изучаю все здесь !
Инженерная графика
5. Основные сведения о размерах [1988 Вышнепольский И.С …
Основные сведения о размерах [1988 Вышнепольский И.С …
Чертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
3. Формат, рамка и основная надпись чертежа [1988 Вышнепольский И.С …
Презентация к уроку черчения в 8 кл. по теме \
Шрифты чертежные – Инженерная графика – Информационный сайт по …
Как начертить рамку, штамп или основную надпись. Уроки черчения …
Виды: главный, местный, спереди. Основные виды – Черчение
Правила нанесения размеровЧертежные шрифты | Начертательная геометрия – nGeo.FXYZ.ru
Презентация к уроку черчения в 8 кл. по теме \
|
Чертёжные шрифты стандарта ISO для оформления титульных листов и другой требуемой документации. |
|
 Изложены указания по графическому оформлению заданий, а также по решению типовых задач. Все решения иллюстрированы рисунками, приведена рекомендуемая литература. Изложены указания по графическому оформлению заданий, а также по решению типовых задач. Все решения иллюстрированы рисунками, приведена рекомендуемая литература.
|
|
|
Порой полезно знать, под каким названием выполняемая работа. |
|
|
Проверенный сканированный альбом. |
|
|
Проверенный сканированный альбом. |
|
|
Проверенный сканированный альбом. |
Как классифицируются шрифты? – Начертательная геометрия
Все шрифты можно объединить в пять основных и одну дополнительную группу.К 1-й группе относятся гарнитуры с умеренной контрастностью штрихов (1:3), с засечками в виде плавного утолщения концов основных штрихов, чаще всего приближающихся к треугольнику, преимущественно с наклонными осями округлых букв. Данная группа шрифтов сложилась еще в античном мире. К этой группе относятся шрифты антиквы, а из русских образцов в нее вошли: петровская гражданская азбука и шрифты типографии Московского университета конца XVIII в. Из современных образцов — литературная, банниковская и др.
Ко 2-й группе относятся гарнитуры с контрастными штрихами (1:5), с длинными тонкими горизонтальными засечками, соединяющимися
соединяющимися с основными штрихами под прямым углом (иногда с легким закруглением). Округлые буквы имеют вертикальные оси. В, России эта группа шрифтов сложилась в середине XVIII в. К ней относятся такие гарнитуры, как елизаветинская, обыкновенная и др.
К 3-й группе относятся гарнитуры, имеющие малоконтрастные штрихи (1:5) с длинными засечками, преимущественно с закругленными концами, соединенными с основными штрихами под прямым углом или с легким закруглением. Рисунки этих шрифтов возникли в конце XIX в. К этой группе относятся такие гарнитуры, как школьная, журнальная, пискаревская, новая журнальная и др.
4-я группа — это группа брусковых шрифтов. К этой группе относятся гарнитуры с малоконтрастными штрихами с длинными засечками, соединенными с основными штрихами под прямым углом или с легким закруглением. Шрифты этой группы начали применяться в начале XIX в. на рекламных объявлениях, в газетных заголовках и т. д. К брусковым шрифтам относятся шрифты: египетский, итальянский. Гарнитуры имеют названия: брусковая, балтика, реклама.
Гарнитуры имеют названия: брусковая, балтика, реклама.
5-я группа — рубленые шрифты с контрастностью штрихов 1:1. Засечки отсутствуют. Шрифты получили название «гротеск». Начали широко применяться в начале XIX в. в заголовках рекламных объявлений. К этой группе относятся плакатные гарнитуры, журнальная рубленая, газетная рубленая. Эти шрифты получили широкое распространение в современных массовых иллюстративных журналах «Огонек», «Советский Союз», «Крокодил» и др.
6-я группа — дополнительная. К ней относятся все шрифты, которые не могут быть включены в указанные выше группы. К ним относятся: рукописные, различные каллиграфические шрифты, рисунок которых выполнен с помощью ширококонечного пера (рондо) или кисти.
ШРИФТЫ ЧЕРТЕЖНЫЕ (ГОСТ 2.304-81) — Студопедия
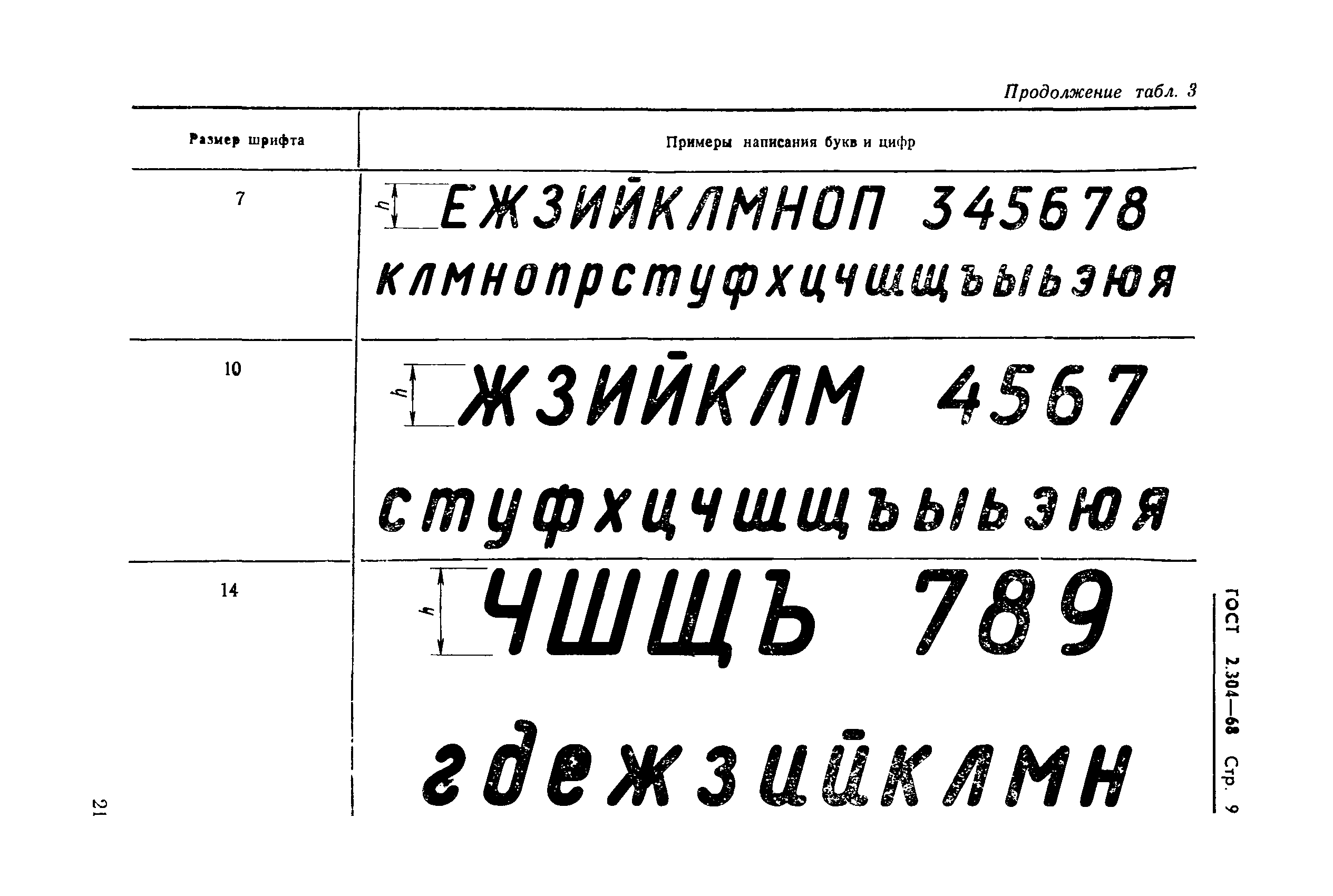
Все надписи на чертежах (в основной надписи, размеры, технические требования и условия и пр.) выполняются чертежным шрифтом по ГОСТ 2.304-81.
Размер стандартного чертежного шрифта определяется высотой h прописных (заглавных) букв в миллиметрах. Стандарт устанавливает следующие размеры шрифта: 2,5; 3,5; 5; 7; 10; 14; 20. Допускается шрифт 1,8. Например, высота прописных букв шрифта размера 14 равна 14 мм, размера 5 – соответственно 5 мм и т.д.
Толщина линии шрифта d – толщина, определяемая в зависимости от типа и размера шрифта. Стандарт устанавливает четыре типа шрифта: а) тип А без наклона ; б) тип Ас наклоном около 750 ; в) тип Б без наклона ; г) тип Б с наклоном около 750 .
Отличие между типами шрифта заключается не в конструкции букв и цифр, а только в величине d – толщине линий шрифта.
Таблица 3
Шрифт типа Б
Примечания:
1. Расстояние между буквами, соседние линии которых не параллельны между собой (например, ГА, АТ), может быть уменьшено наполовину, т.е. на толщину d линии шрифта.
2. Вертикальные отростки у букв Д, Ц и Щ идут за счет промежутков между строками; боковые отростки у букв Ц и Щ идут за счет промежутка между буквами.
3. Минимальным расстоянием между словами, разделенными знаком препинания, является расстояние между знаками препинания и следующим за ним словом.
Шрифт без наклона употребляют сравнительно редко, главным образом для наименований, заголовков, обозначений в основной надписи, на поле чертежа и т.д.
В данной работе выполняется шрифт 14 типа Б с наклоном. Соотношения между размером шрифта h и остальными размерами букв и арабских цифр приведены на рис. 4 и в табл. 3.
Рис. 4. Основные параметры шрифта
Комплект учебных плакатов по начертательной геометрии и инженерной графике
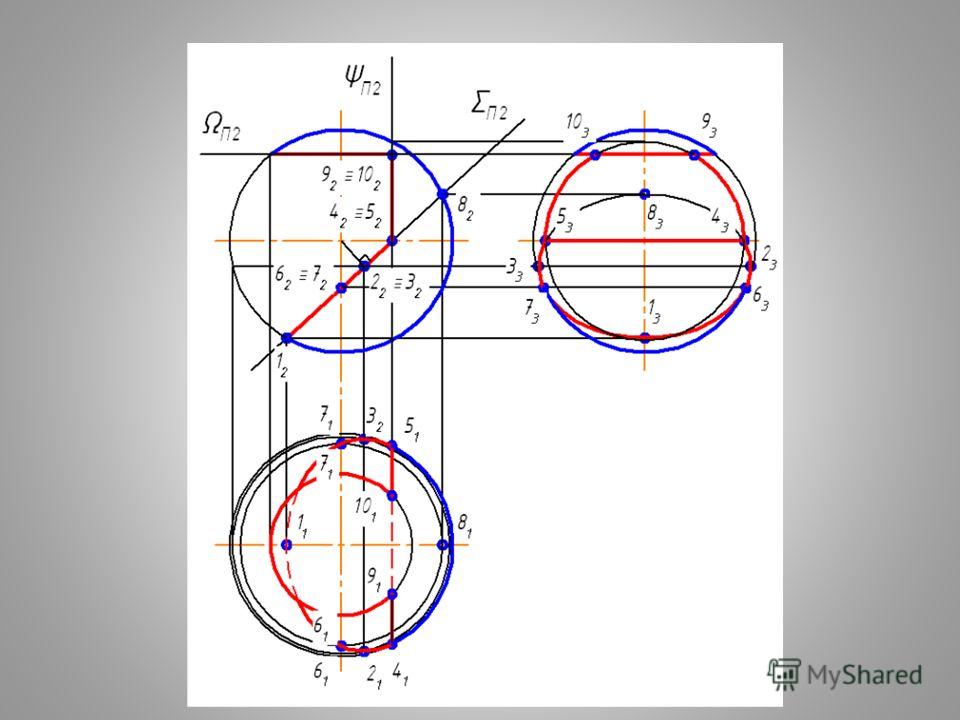
На плакатах по начертательной геометрии представлены характерные позиционные задачи на пересечение поверхностей, составляющие значительную часть учебного курса. Для большей наглядности решения задач на проекционных чертежах сопровождаются их фотореалистическими изображениями на трехмерных моделях.
Плакаты по инженерной графике включают основные правила выполнения технических чертежей: резьбовые соединения, зубчатые передачи, шрифты чертежные, виды, разрезы, сечения, нанесение размеров, построение аксонометрических изображений и др.
Начертательная геометрия
1. Пересечение поверхности конуса плоскостью
2. Пересечение гранных поверхностей
3. Пересечение поверхностей призмы и конуса
4. Пересечение цилиндра и конуса
5. Построение линии пересечения поверхностей
Инженерная графика
6. Нанесение размеров на чертежах
7. Шрифты чертежные. ГОСТ 2.304-81
8. Линии. ГОСТ 2.303-68
9. Эллипсы в прямоугольных аксонометрических проекциях
10. Прямоугольная изометрическая проекция
11. Соединение деталей болтом и шпилькой
12. Соединение винтовое и трубное
13. Упрощенное изображение крепежных деталей
14. Разрез сложный ломаный
Разрез сложный ломаный
15. Геометрический расчет зубчатого колеса
16. Разрез сложный ступенчатый
17. Разрезы местные
18. Разрезы простые и местные
19. Виды местные и дополнительные
20. Разрезы и сечения (ГОСТ 2.305-68)
21. Простые разрезы (лист 1)
22. Простые разрезы (лист 2)
23. Основные надписи
24. Классификация сечений и их выполнение
25. Материалы и их применение в машиностроении
Варианты оформления плакатов
- Плакаты размером 60 × 84 см на ламинированной бумаге с элементами крепления, пластиковым профилем по верхнему и нижнему краю;
- плакаты размером 60 × 84 см на жесткой основе в алюминиевой рамке с элементами крепления.
(скачайте все изображения в уменьшенном виде)
ГОСТ 2.304-81. ШРИФТЫ ЧЕРТЕЖНЫЕ
ПРЕДВАРИТЕЛЬНЫЕ ЗАМЕЧАНИЯ
Рабочая тетрадь составлена в соответствии с учебным материалом, изучемым в 1 семестре, и обеспечивает объем практикума, установленный рабочей программой дисциплины. Она предназначена для проведения аудиторных практических занятий под руководством преподавателя и самостоятельной работы студентов.
Основой таких занятий является решение графических задач, которые способствуют не только закреплению теоретического материала, обучению практическому применению теории, наращиванию знаний, умений и навыков, но и расширяют кругозор студентов, учат логическому мышлению, развивают пространственные представления и пространственное мышление, приводят их в систему. В результате осуществляется подготовка студентов к квалифицированному самостоятельному выполнению расчетно-графических работ по начертательной геометрии и инженерной графике.
Чтобы эффективность учебного процесса была высокой, к каждому практическому занятию студенты должны проработать лекционный материал, изучить по этой же теме материал в учебниках [1,2], ответить на контрольные вопросы. В памяти должны быть зафиксированы теоремы, определения, правила, выводы, особое внимание следует обратить на правильную терминологию.
Рекомендации к успешному решению задачи.
Прежде чем приступить к решению задачи, нужно тщательно проанализировать условие, т.е. твёрдо усвоить, что дано и что требуется определить. После анализа условия задачи, опираясь на теоретические знания, полученные из лекций и из рекомендуемой литературы, следует построить алгоритм решения задачи вначале для пространства, а затем и для чертежа. Лишь после этого следует приступать к графическому решению задачи. Таким образом, решение любой задачи сводится к следующему:
– тщательный анализ условия задачи;
– составление алгоритма решения задачи для пространства;
– составление алгоритма решения задачи на эпюре;
– графическое решение задачи.
Решение графических задач студенты выполняют в предлагаемой рабочей тетради для практических занятий. Графические построения необходимо выполнять аккуратно, при помощи чертежных инструментов, черными или цветными карандашами (или пастой). Цветные карандаши (или пасту) используют для выделения искомого результата. Построения выполняются сплошными тонкими линиями. Выполнение построений без чертежных инструментов не допускается. Все буквенные и цифровые обозначения следует выполнять чертежным шрифтом.
ПРИНЯТЫЕ ОБОЗНАЧЕНИЯ
| Обозначение | Содержание |
| π1 | Горизонтальная плоскость проекций |
| π2 | Фронтальная плоскость проекций |
| π3 | Профильная плоскость проекций |
| π4 | Дополнительная плоскость проекций |
| X | Ось проекций (ось абсцисс) |
| Y | Ось проекций ( ось ординат) |
| Z | Ось проекций (ось аппликат) |
| A, B, C, D … 1, 2, 3, 4 … | Точки в пространстве |
| A1, B1, C1 D1 … 11, 21, 31, 41 … | Горизонтальные проекции точек |
| A2, B2, C2, D2 … 12, 22, 32, 42 … | Фронтальные проекции точек |
| A3, B3, C3, D3 … 13, 23, 33, 43 … | Профильные проекции точек |
| XA, YA, ZA | Координаты точки A |
| a, b, c, d… | Линии в пространстве |
| а1, b1, c1, d1 … | Горизонтальные проекции линий |
| а2, b2, c2, d2 … | Фронтальные проекции линий |
| а3, b3, c3, d3 … | Профильные проекции линий |
| α, β, γ, δ… | Плоскости, поверхности в пространстве |
| α1 ß1, γ1, δ1… | Горизонтальные проекции плоскостей, поверхностей |
| α1, ß2, γ2, δ2… | Фронтальные проекции плоскостей, поверхностей |
| α3, β3, γ3, δ3… | Профильные проекции плоскостей, поверхностей |
| απ1 | Горизонтальный след поверхности, плоскости α |
| απ2 | Фронтальный след поверхности, плоскости α |
| απ3 | Профильный след поверхности, плоскости α |
| Xα, Yα, Zα | Точки схода следов плоскости |
| h | Горизонтальная прямая уровня (горизонталь) |
| f | Фронтальная прямая уровня (фронталь) |
| p | Профильная прямая уровня (профильная прямая) |
| Прямой угол | |
| ≡ | Cовпадение |
| Конгруэнтность | |
| ║ | Параллельность |
| Перпендикулярность | |
| Принадлежность для точки (A a ) | |
| Принадлежность для прямой ( d α ) | |
| Объединение ( l =A m) | |
| Пересечение ( K= l m) | |
| Отрицание знака | |
| ^ | Союз «и» ( β || α) ^ ( m || α ) |
| Логическое следствие ( a || c ) ^ (b || c) a || c | |
| Эквивалентность(A α A l α) |
Перечень самостоятельных графических заданий (РГР), выполняемых студентами в 1 семестре
| № п/ п | Наименование работы | Формат | Количество листов |
Титульный лист. Стандарты чертежа. Стандарты чертежа.
| А3 | ||
| Эпюр 1. Метрические и позиционные задачи. | А3 | ||
| Эпюр 2а. Преобразование чертежа. | А4 | ||
| Эпюр 2. Развертки поверхностей. | А3 | ||
| Эпюр 3. Пересечение поверхностей. | А3 | ||
| Эпюр 4. Проекции с числовыми отметками. | А3 | ||
| Эпюр 5. Тени в ортогональных проекциях. | А3 | ||
| Эпюр 6. Перспектива и тени. | А2 |
РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА
1. Гордон В. О. Курс начертательной геометрии / В. О. Гордон,
М. А. Семенцов–Огиевский. – М.: Наука, 1988. – 272 с.
2. Короев Ю. И. Начертательная геометрия: Учебник для вузов /Ю. И. Короев. – М.: Стройиздат. 1987.– 319 с.
3. Арустамов Х. А. Сборник задач по начертательной геометрии
/ Х. А. Арустамов. – М.: Машиностроение. 1978.– 445 с.
ЗАНЯТИЕ 1
Тема: Общие правила оформления чертежей.
Литература:
1. Каминский В. П. Строительное черчение: учебник для вузов /В. П. Каминский, О. В. Георгиевский, Б. В. Будасов. – М.:ООО Издательство «Архитектура – С», 2004 – 456 с.
2. Георгиевский О. В. Правила выполнения архитектурно–строительных чертежей: справочное пособие – М., АСТ, Астрель, 2005. – 104 с
3. ГОСТ ЕСКД. Общие правила выполнения чертежей.– М., 2001.
4. Стандарты чертежа
Учебные вопросы:
1. Состав РГР на данный семестр.
2. Содержание РГР 1 и методические рекомендации по её выполнению.
Основы теории
С 01.01.83 введён в действие Общесоюзный классификатор стандартов и технических условий (ОКСТУ). Классификатор имеет 99 классов, например:
класс 00-системы общетехнических и организационно-методических стандартов.
Класс 00 включает 32 системы стандартов, имеющих свои коды, например:
0002–Единая система конструкторской документации (ЕСКД).
0021–Система проектной документации для строительства (СПДС)
ОБЩИЕ ПОЛОЖЕНИЯ ЕСКД
ЕСКД (Единая система конструкторской документации) устанавливает единые правила выполнения, оформления и обращения конструкторской документации.
Пример обозначения стандарта ЕСКД «Виды изделий»
ГОСТ 2.101–68
ГОСТ – государственный стандарт,
2 – код системы стандартов (стандарты ЕСКД),
1 – код классификационной группы стандартов (основные положения),
01 – порядковый номер стандарта в группе,
68 – год регистрации стандарта.
Для стандартов СПДС обозначения аналогичны, т. к. СПДС – это ЕСКД, изложенная с учётом специфики выполнения и оформления проектной документации для строительства.
К оформлению чертежей относят ГОСТы на форматы, масштабы, линии, шрифт, основную надпись и нанесение размеров.
ГОСТ 2.301-68. ФОРМАТЫ
1. Размерами какой рамки определяются форматы?………………………………………
2. Перечислите основные форматы и укажите их размеры:
АО
1189х841
3. Расположение основной и дополнительной надписей на форматах
ГОСТ 2.302-68. МАСШТАБЫ
1. Что такое масштаб? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2. Какие из указанных масштабов являются масштабами увеличения и какие − уменьшения? М1:4; М1:5; М2:1; М4:1.
Масштаб уменьшения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Масштаб увеличения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
ГОСТ 2.303-68. ЛИНИИ
Заполнить свободные графы
| Наименование линии | Начертание | Толщина линии | Основное назначение |
| Сплошная толстая | Линии видимого контура | ||
| Сплошная тонкая | |||
| Сплошная волнистая | |||
| Штриховая | |||
| Штрих–пунктирная | |||
| Разомкнутая |
ЗАНЯТИЕ 2
Тема: Точка, прямая. Взаимное расположение двух прямых.
Литература: [I. Гл. I, §§ 1,2,3; Гл. II §§ 4÷7]
ЗАНЯТИЕ 3
Тема: Плоскость.
Литература: [I. Гл. III, §§ 16÷21]
Занятие 4
Тема: Плоскость(продолжение)
Литература: [I. Гл. III, §§ 16÷21]
ЗАНЯТИЕ 5
Тема: Плоскость. Взаимное пересечение плоскостей. Пересечение прямой с плоскостью. Три вида задач.
Три вида задач.
Литература: [I. Гл. IV, §§ 22÷26]
ЗАНЯТИЕ 6
Тема: Метрические задачи. Взаимно-параллельные прямые и плоскости. Взаимно-перпендикулярные прямые и плоскости.
Литература: [I, Гл. IV, §§ 27÷30]
ЗАНЯТИЕ 7
Тема: Способы преобразования чертежа. Замена плоскостей проекций, способы вращения и плоскопараллельного перемещения.
Литература: [I, Гл. V, §§ 32, 33]
ЗАНЯТИЕ 8
Тема: Многогранники
Литература: [I. Гл. VI, §§ 39÷43]
ЗАНЯТИЕ 9
Тема: Взаимное пересечение многогранников. Развёртки многогранников.
Литература: [I. Гл. VI, §§ 44]
Фронтальный опрос и решение задач
1. Алгоритм решения задач по нахождению точек встреч прямой с много- гранником.
2. Алгоритм решения задач на взаимное пересечение многогранников.
3. Что называется развёрткой многогранника?
4. Составьте план решения задачи на построение развёртки пирамиды.
Задача 80. Найти точки встречи прямой lс многогранником, определить видимость.
Указание: В качестве посредников использовать:
а) плоскость общего положения, параллельную рёбрам призмы;
б) проецирующую плоскость.
Задача 81. Построить линию пересечения многогранников.
Задача 82. Построить проекции сечения и полную развёртку усечённой части пирамиды.
Задача 83. Развернуть заданную пирамиду и показать на развёртке точки M и N.
Задание на дом: 1. Решить задачи.
Решить задачи.
2. Проработать материал занятия 10.
ЗАНЯТИЕ 10
Тема: Поверхности. Точка и линия на поверхности.
Литература: [I. Гл. VIII, §§ 49÷52]
ЗАНЯТИЕ 11
Тема: Пересечение поверхностей вращения плоскостью И ПРЯМОЙ линией. Построение развёрток поверхностей.
Литература: [I. Гл. IX, §§ 55÷58]
1. В чём заключается общий приём построения кривой линии, получающейся при пересечении цилиндрической и конической поверхностей плоскостью?
2. Какие линии получаются при пересечении цилиндра вращения плоскостью?
3. Какие линии получаются при пересечении конуса вращения плоскостью?
4. Какие точки сечения называются опорными и как они строятся при пересечении цилиндра и конуса плоскостью?
5. Какими способами можно построить развёртку боковой поверхности цилиндра?
6. Как строится развёртка боковой поверхности конуса?
Задача 90. Построить недостающую проекцию точки А, лежащей на боковой поверхности цилиндра. Построить полную развёртку цилиндра и перенести точкуА на развёртку.
Задача 91. Построить проекции сечения цилиндра плоскостью и полную развёртку усечённой части цилиндра. Перенести точкуА на развёртку.
Задача 92. Построить проекции и истинный вид сечения конуса плоскостью. Построить полную развёртку усечённой части конуса.
Задача 93. Через точку А провести плоскость α π2, пересекающую конус по параболе. Построить натуральную величину фигуры сечения и полную развёртку усечённой части.
Задача 94. Построить три проекции заданного тела.
Построить три проекции заданного тела.
Тема: Пересечение прямой с поверхностью вращения.
Литература: [I. Гл. VIII, § 53; Гл. IX, § 59]
ЗАНЯТИЕ 12
Тема: Взаимное пересечение поверхностей.
Литература: [I. Гл. X, §§ 60÷66]
1. Каким требованиям должна отвечать вспомогательная поверхность-посредник, которую используют для построения точек линии взаимного пересечения поверхностей?
2. В чём суть способа параллельно-секущих плоскостей? В каких случаях применяются вспомогательные секущие плоскости, параллельные какой-либо плоскости проекций, для построения линии взаимного пересечения поверхностей?
3. Составьте план решения задачи на построение линии взаимного пересечения поверхностей с использованием секущих плоскостей, параллельных либо π1, либо π2.
4. В чём суть способ секущих сфер? Условия применимости способа концентрических сфер к построению взаимного пересечения поверхностей.
5. Составьте план решения задачи на построение линии взаимного пересечения поверхностей с использованием секущих концентрических сфер.
Задача 98. Построить линию пересечения поверхностей, определить видимость.
а)
Продолжение задачи 98
б)
в)
Окончание задачи 98
г)
Задача 99. Построить линии среза и перехода.
Задание на дом: 1. Решить задачи.
2. Закончить эпюр 3.
3. Проработать материал занятия 13.
Учебное издание
РАБОЧАЯ ТЕТРАДЬ ПО НАЧЕРТАТЕЛЬНОЙ ГЕОМЕТРИИ.
Часть1.
Методические рекомендации к аудиторной и самостоятельной работе студентов.
Составители : ЧУРБАНОВ Владимир Иванович
Подписано в печать 12.09.08. Формат 60×84/16.
Усл. печ. л. Тираж 50 экз.
Заказ
Ульяновский государственный технический университет
432027, г. Ульяновск, ул. Сев. Венец, д. 32
Типография УлГТУ, 432027, г. Ульяновск, ул. Сев. Венец, д. 32
ПРЕДВАРИТЕЛЬНЫЕ ЗАМЕЧАНИЯ
Рабочая тетрадь составлена в соответствии с учебным материалом, изучемым в 1 семестре, и обеспечивает объем практикума, установленный рабочей программой дисциплины. Она предназначена для проведения аудиторных практических занятий под руководством преподавателя и самостоятельной работы студентов.
Основой таких занятий является решение графических задач, которые способствуют не только закреплению теоретического материала, обучению практическому применению теории, наращиванию знаний, умений и навыков, но и расширяют кругозор студентов, учат логическому мышлению, развивают пространственные представления и пространственное мышление, приводят их в систему. В результате осуществляется подготовка студентов к квалифицированному самостоятельному выполнению расчетно-графических работ по начертательной геометрии и инженерной графике.
Чтобы эффективность учебного процесса была высокой, к каждому практическому занятию студенты должны проработать лекционный материал, изучить по этой же теме материал в учебниках [1,2], ответить на контрольные вопросы. В памяти должны быть зафиксированы теоремы, определения, правила, выводы, особое внимание следует обратить на правильную терминологию.
Рекомендации к успешному решению задачи.
Прежде чем приступить к решению задачи, нужно тщательно проанализировать условие, т.е. твёрдо усвоить, что дано и что требуется определить. После анализа условия задачи, опираясь на теоретические знания, полученные из лекций и из рекомендуемой литературы, следует построить алгоритм решения задачи вначале для пространства, а затем и для чертежа. Лишь после этого следует приступать к графическому решению задачи. Таким образом, решение любой задачи сводится к следующему:
Лишь после этого следует приступать к графическому решению задачи. Таким образом, решение любой задачи сводится к следующему:
– тщательный анализ условия задачи;
– составление алгоритма решения задачи для пространства;
– составление алгоритма решения задачи на эпюре;
– графическое решение задачи.
Решение графических задач студенты выполняют в предлагаемой рабочей тетради для практических занятий. Графические построения необходимо выполнять аккуратно, при помощи чертежных инструментов, черными или цветными карандашами (или пастой). Цветные карандаши (или пасту) используют для выделения искомого результата. Построения выполняются сплошными тонкими линиями. Выполнение построений без чертежных инструментов не допускается. Все буквенные и цифровые обозначения следует выполнять чертежным шрифтом.
ПРИНЯТЫЕ ОБОЗНАЧЕНИЯ
| Обозначение | Содержание |
| π1 | Горизонтальная плоскость проекций |
| π2 | Фронтальная плоскость проекций |
| π3 | Профильная плоскость проекций |
| π4 | Дополнительная плоскость проекций |
| X | Ось проекций (ось абсцисс) |
| Y | Ось проекций ( ось ординат) |
| Z | Ось проекций (ось аппликат) |
| A, B, C, D … 1, 2, 3, 4 … | Точки в пространстве |
| A1, B1, C1 D1 … 11, 21, 31, 41 … | Горизонтальные проекции точек |
| A2, B2, C2, D2 … 12, 22, 32, 42 … | Фронтальные проекции точек |
| A3, B3, C3, D3 … 13, 23, 33, 43 … | Профильные проекции точек |
| XA, YA, ZA | Координаты точки A |
| a, b, c, d… | Линии в пространстве |
| а1, b1, c1, d1 … | Горизонтальные проекции линий |
| а2, b2, c2, d2 … | Фронтальные проекции линий |
| а3, b3, c3, d3 … | Профильные проекции линий |
| α, β, γ, δ… | Плоскости, поверхности в пространстве |
| α1 ß1, γ1, δ1… | Горизонтальные проекции плоскостей, поверхностей |
| α1, ß2, γ2, δ2… | Фронтальные проекции плоскостей, поверхностей |
| α3, β3, γ3, δ3… | Профильные проекции плоскостей, поверхностей |
| απ1 | Горизонтальный след поверхности, плоскости α |
| απ2 | Фронтальный след поверхности, плоскости α |
| απ3 | Профильный след поверхности, плоскости α |
| Xα, Yα, Zα | Точки схода следов плоскости |
| h | Горизонтальная прямая уровня (горизонталь) |
| f | Фронтальная прямая уровня (фронталь) |
| p | Профильная прямая уровня (профильная прямая) |
| Прямой угол | |
| ≡ | Cовпадение |
| Конгруэнтность | |
| ║ | Параллельность |
| Перпендикулярность | |
| Принадлежность для точки (A a ) | |
| Принадлежность для прямой ( d α ) | |
| Объединение ( l =A m) | |
| Пересечение ( K= l m) | |
| Отрицание знака | |
| ^ | Союз «и» ( β || α) ^ ( m || α ) |
| Логическое следствие ( a || c ) ^ (b || c) a || c | |
| Эквивалентность(A α A l α) |
Перечень самостоятельных графических заданий (РГР), выполняемых студентами в 1 семестре
| № п/ п | Наименование работы | Формат | Количество листов |
Титульный лист. Стандарты чертежа. Стандарты чертежа.
| А3 | ||
| Эпюр 1. Метрические и позиционные задачи. | А3 | ||
| Эпюр 2а. Преобразование чертежа. | А4 | ||
| Эпюр 2. Развертки поверхностей. | А3 | ||
| Эпюр 3. Пересечение поверхностей. | А3 | ||
| Эпюр 4. Проекции с числовыми отметками. | А3 | ||
| Эпюр 5. Тени в ортогональных проекциях. | А3 | ||
| Эпюр 6. Перспектива и тени. | А2 |
РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА
1. Гордон В. О. Курс начертательной геометрии / В. О. Гордон,
М. А. Семенцов–Огиевский. – М.: Наука, 1988. – 272 с.
2. Короев Ю. И. Начертательная геометрия: Учебник для вузов /Ю. И. Короев. – М.: Стройиздат. 1987.– 319 с.
3. Арустамов Х. А. Сборник задач по начертательной геометрии
/ Х. А. Арустамов. – М.: Машиностроение. 1978.– 445 с.
ЗАНЯТИЕ 1
Тема: Общие правила оформления чертежей.
Литература:
1. Каминский В. П. Строительное черчение: учебник для вузов /В. П. Каминский, О. В. Георгиевский, Б. В. Будасов. – М.:ООО Издательство «Архитектура – С», 2004 – 456 с.
2. Георгиевский О. В. Правила выполнения архитектурно–строительных чертежей: справочное пособие – М., АСТ, Астрель, 2005. – 104 с
3. ГОСТ ЕСКД. Общие правила выполнения чертежей.– М., 2001.
4. Стандарты чертежа
Учебные вопросы:
1. Состав РГР на данный семестр.
2. Содержание РГР 1 и методические рекомендации по её выполнению.
Основы теории
С 01.01.83 введён в действие Общесоюзный классификатор стандартов и технических условий (ОКСТУ). Классификатор имеет 99 классов, например:
класс 00-системы общетехнических и организационно-методических стандартов.
Класс 00 включает 32 системы стандартов, имеющих свои коды, например:
0002–Единая система конструкторской документации (ЕСКД).
0021–Система проектной документации для строительства (СПДС)
ОБЩИЕ ПОЛОЖЕНИЯ ЕСКД
ЕСКД (Единая система конструкторской документации) устанавливает единые правила выполнения, оформления и обращения конструкторской документации.
Пример обозначения стандарта ЕСКД «Виды изделий»
ГОСТ 2.101–68
ГОСТ – государственный стандарт,
2 – код системы стандартов (стандарты ЕСКД),
1 – код классификационной группы стандартов (основные положения),
01 – порядковый номер стандарта в группе,
68 – год регистрации стандарта.
Для стандартов СПДС обозначения аналогичны, т. к. СПДС – это ЕСКД, изложенная с учётом специфики выполнения и оформления проектной документации для строительства.
К оформлению чертежей относят ГОСТы на форматы, масштабы, линии, шрифт, основную надпись и нанесение размеров.
ГОСТ 2.301-68. ФОРМАТЫ
1. Размерами какой рамки определяются форматы?………………………………………
2. Перечислите основные форматы и укажите их размеры:
АО
1189х841
3. Расположение основной и дополнительной надписей на форматах
ГОСТ 2.302-68. МАСШТАБЫ
1. Что такое масштаб? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2. Какие из указанных масштабов являются масштабами увеличения и какие − уменьшения? М1:4; М1:5; М2:1; М4:1.
Масштаб уменьшения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Масштаб увеличения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
ГОСТ 2.303-68. ЛИНИИ
Заполнить свободные графы
| Наименование линии | Начертание | Толщина линии | Основное назначение |
| Сплошная толстая | Линии видимого контура | ||
| Сплошная тонкая | |||
| Сплошная волнистая | |||
| Штриховая | |||
| Штрих–пунктирная | |||
| Разомкнутая |
ГОСТ 2.304-81. ШРИФТЫ ЧЕРТЕЖНЫЕ
1. Назовите типы шрифтов:
Их отличие друг от друга? Ответ:. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2. Чем определяется размер шрифта? Какие размеры шрифта устанавливает
ГОСТ 2.304-81?
Ответ: . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . .. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . .
25+ лучших геометрических шрифтов 2021 года (бесплатно и премиум)
Есть много разных типов шрифтов. Наиболее выделяются геометрические шрифты. Это шрифты, которые вы ищете, когда хотите создать точный текст.
Геометрические шрифты имеют идеальный дизайн букв. Благодаря точному дизайну, который состоит из форм и линий, выполненных с надлежащим измерением. Они являются прекрасным примером профессиональных шрифтов с креативным дизайном.
Если вам интересно, как выглядит геометрический шрифт, не нужно далеко ходить.В этом посте мы расскажем о некоторых из лучших бесплатных и платных геометрических шрифтов, которые вы можете скачать и использовать в своих проектах.
Посмотрите и загрузите любой из этих геометрических шрифтов для создания более профессионального дизайна.
Lufga – один из самых уникальных шрифтов, которые вы когда-либо могли найти. Каждый символ этого шрифта доведен до совершенства с геометрическим рисунком. Это целое семейство шрифтов с 18 различными вариантами, от тонкого до черного, а также курсивом.
Abro – геометрический шрифт с элегантным дизайном. Он поставляется с набором красиво обработанных символов с 3-мя разными весами шрифта. Шрифт также включает более 300 глифов. И он идеально подходит для всех видов роскоши, стиля жизни и стильного дизайна.
Четкий дизайн этого шрифта без засечек – одна из особенностей, отличающих его от остальных. Ageo – это геометрический шрифт, который можно использовать в различных дизайнерских проектах. Он особенно подходит для разработки заголовков веб-сайтов, логотипов, визитных карточек и заголовков плакатов.
Создаете ли вы заголовок веб-сайта, публикацию в социальных сетях или плакат, этот геометрический шрифт добавит элегантности вашему творению. Четкий вид букв делает его одним из самых профессиональных шрифтов в нашем списке. Он имеет 8 шрифтов различной толщины и многоязычную поддержку.
Konnect – уникальный геометрический шрифт, вдохновленный дизайнами нескольких поколений. Он оформлен в современном стиле букв, навеянном сочетанием классического и современного дизайна.Он позволяет вам выбирать из 18 шрифтов различной толщины, которые включают множество штрихов и альтернативных символов.
Этот современный геометрический шрифт черпает вдохновение в дизайне стиля ар-деко. Это полное семейство шрифтов, которое включает 8 значений толщины, альтернативные символы и более 300 глифов. Он отлично впишется в роскошный и высококачественный брендовый дизайн.
На первый взгляд этот шрифт выглядит несколько необычно и странно. У него уникальный стиль букв, который делает его похожим на пиксельные буквы.Тем не менее, этот шрифт отлично подойдет к вашему дизайну, основанному на технологиях. Это полное семейство из 36 шрифтов с 6 различными наборами стилистических вариантов.
Spotnik – бесплатный геометрический шрифт с футуристическим современным дизайном букв. У него очень чистый дизайн букв, который может добавить элегантности вашему творческому дизайну. Его можно использовать в своих личных проектах.
Этот бесплатный геометрический шрифт ничем не уступает шрифту премиум-класса. Он не только отличается современным геометрическим дизайном, но и позволяет бесплатно использовать шрифт как в личных, так и в коммерческих проектах.
Morro – идеальный кандидат для описания истинного значения геометрического шрифтового дизайна. Этот шрифт имеет набор букв, полностью состоящих из геометрических фигур и фигур. С помощью этого шрифта вы можете создавать потрясающие логотипы и заголовки плакатов. Доступен в обычной, теневой и контурной версиях.
Эта пара современных шрифтов также выполнена с геометрическим рисунком. Шрифт доступен как в обычной, так и в онлайн-версии. Каждый имеет 4 различных веса, что составляет всего 8 шрифтов.Включите свое творчество и используйте этот шрифт для создания красивых современных дизайнов.
Это геометрический цветной шрифт, созданный для придания яркого и красивого вида вашим различным творческим проектам. Надписи шрифта созданы, чтобы соответствовать игривому и повседневному дизайну. Стоит отметить, что это SVG-шрифт открытого типа. И он совместим только с новым программным обеспечением и браузерами, такими как Photoshop CC и Microsoft Edge.
Семейство шрифтов без засечек с полужирным геометрическим шрифтом и современным буквенным оформлением.Этот шрифт идеально подходит для всех видов деловой и профессиональной работы. Он имеет 8 шрифтов различной толщины, курсив, стилистические варианты и многоязычную поддержку.
Visby CF – это геометрический шрифт, предназначенный для профессионалов, с 8-ю различными начертаниями и наклонами. Он отличается чистым и минималистичным дизайном, который, несомненно, придаст профессиональный вид вашему бизнесу и корпоративному дизайну. Этот шрифт также включает наборы символов латиницы и кириллицы.
Exterior – это бесплатный шрифт с геометрическими контурами, оформленный в стиле ар-деко.Элегантный вид букв обязательно добавит шика вашим роскошным проектам. Шрифт имеет 3 веса, и его можно бесплатно использовать в коммерческих проектах.
Этот чистый геометрический шрифт также можно бесплатно использовать в ваших личных проектах. Он поставляется с простым дизайном букв, который хорошо впишется в дизайн-проекты вашего бизнеса и корпоративного брендинга.
Этот шрифт, несомненно, идеальный выбор для создания заголовка веб-сайта. Он отличается очень современным и чистым дизайном, благодаря которому ваши заголовки будут выглядеть четкими и четкими.Он доступен в 8 различных весах, что позволит вам создавать разные типы больших и жирных заголовков и подзаголовков.
Avalon – это креативный геометрический шрифт, дизайн которого вдохновлен логотипом покойного ди-джея Avicii. Этот логотип выглядит как дань уважения художнику. Тем не менее, он обеспечивает творческий подход к созданию собственных логотипов, дизайнов футболок, плакатов и многих других типов дизайна.
Еще один геометрический цветной шрифт для ваших забавных и необычных дизайнерских проектов.Этот шрифт содержит очень красочный набор букв, который идеально подходит для создания плакатов и дизайнов футболок. Это шрифт, состоящий только из заглавных букв и имеющийся в формате OpenType Font.
Используйте этот шрифт для создания чистых и минималистичных заголовков для различных проектов печати и цифрового дизайна. Шрифт имеет простой геометрический дизайн, который состоит из 5 шрифтов разной толщины и 5 курсивных версий.
Это полное семейство шрифтов, которое включает в себя 7 шрифтов различной толщины, каждый из которых имеет современный геометрический дизайн букв.Весь пакет шрифтов можно бесплатно загрузить и использовать в личных и коммерческих проектах.
Этот шрифт вам пригодится, если вы хотите добавить немного винтажности своим геометрическим буквам. Lore – это бесплатный геометрический шрифт с набором заглавных букв. Вы можете бесплатно использовать его в коммерческих проектах.
Organa – это геометрический шрифт с очень уникальным дизайном. Это почти похоже на трафаретный шрифт. На самом деле шрифт имеет 3 разных стиля, в которых используются геометрические формы и линии, чтобы придать необычный вид заголовкам и тексту.Как указано в названии, это шрифт, состоящий только из заглавных букв.
Karomah – это стильный геометрический шрифт с современным креативным дизайном букв. Он черпает вдохновение в каллиграфии и гуманистическом дизайне. Шрифт идеально подходит для создания заголовков и заголовков для различных творческих проектов.
Ищете другие шрифты? Ознакомьтесь с нашей коллекцией лучших современных шрифтов с засечками, чтобы найти еще больше отличных загрузок.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур.В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Понимание нюансов классификации шрифтов
Практически все дизайнеры, от дизайнеров брендов до дизайнеров пользовательского интерфейса и специализированных дизайнеров типографики, могут извлечь выгоду из расширения своих знаний в области типографики и классификации шрифтов. Возможно, за исключением цвета, стили шрифтов, используемые в дизайне, оказывают большее влияние на то, как пользователь воспринимает этот дизайн, чем практически любой другой отдельный элемент дизайна.
Хорошая типографика может поднять дизайн с «хорошего» до «потрясающего», в то время как плохая типографика (или, что еще хуже, неразборчивый шрифт) может сделать даже «лучший» дизайн непригодным для использования. Если вы потратите время на изучение типографских элементов, это поможет любому дизайнеру улучшить свое мастерство и создать превосходные готовые проекты.
Основы типографики
Существует пять основных классификаций шрифтов: с засечками, без засечек, шрифт, моноширинный и дисплей .
Как правило, шрифты с засечками и без засечек используются либо для основного текста, либо для заголовков (включая заголовки, логотипы и т. Д.).), а гарнитуры шрифтов и экранов используются только для заголовков. Моноширинные шрифты , как правило, используются для отображения кода, хотя они также могут использоваться для основного текста и заголовка и изначально использовались на пишущих машинках.
Не все шрифты с засечками и без засечек одинаково подходят как для основного текста, так и для заголовка. Разные шрифты более разборчивы, чем другие, при небольшом размере, в то время как другие больше подходят для более крупного шрифта. (Подобную информацию обычно можно найти в коммерческих описаниях различных шрифтов.)
История стилей шрифтов
Самые старые шрифты назывались blackletter и датируются 1400-ми годами. Эти ранние шрифты напоминали рукописную каллиграфию.
Логотип New York Times, как и многие другие популярные заголовки газет, является классическим повсеместным примером блэклетера.
После блэклеттера появились первые шрифты с засечками. Засечки включают небольшие выступы, которые завершают штрихи их букв (так называемые засечки , откуда стиль получил свое название).Появившись в 1500-х годах, первыми засечками были засечки старого стиля. Этот стиль включает Garamond и Goudy Old Style.
Преемниками шрифтов с засечками старого стиля стали переходные засечки, которые впервые появились в 1700-х годах. Эти гарнитуры имели высокую контрастность штрихов и были более прямолинейными, чем их предшественники в старом стиле.
Естественная эволюция тенденций, присущих шрифтам Transitional с засечками, стала известна как современные шрифты с засечками в 1800-х годах. Эти современные шрифты с засечками включают такие шрифты, как Didot и Bodoni.У них есть крайний контраст между штрихами и отсутствие скобок на их засечках.
Slab serif – это последняя эволюция стиля serif. С появлением механизации (например, Steam Press, 1814 г.) и других важных инноваций в технологии печати, а также с новой волной в рекламе, когда рекламодатели стали использовать жирный шрифт, который действительно подтвердил свое присутствие, они были частично разработаны, чтобы противостоять гораздо больше промышленных процессов печати. У них небольшой контраст между штрихами, и большинство из них не заключены в скобки.К шрифтам Slab serif относятся, среди прочего, Rockwell и Clarendon. Иногда их называют шрифтами для пишущих машинок, но в ХХ веке они использовались гораздо шире.
В то время как засечки были первыми гарнитурами, которые развились после оригинальных черных букв, шрифты без засечек в значительной степени пришли на сцену дизайна в начале 20 века. Эти ранние шрифты без засечек назывались гротескными или готическими шрифтами и включали такие гарнитуры, как Franklin Gothic. Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
(Источник: Майкл Саллит)
Позже, в 1900-х, после гротесков, пришли к неогротескным шрифтам без засечек. Эти шрифты были разработаны, чтобы быть более разборчивыми, чем их более ранние аналоги, и, как правило, имеют гораздо более простой дизайн. Helvetica и Arial являются примерами неогротескных шрифтов без засечек.
Эти шрифты были разработаны, чтобы быть более разборчивыми, чем их более ранние аналоги, и, как правило, имеют гораздо более простой дизайн. Helvetica и Arial являются примерами неогротескных шрифтов без засечек.
Завершают гарнитуры без засечек геометрический и гуманистический стили. Геометрические шрифты без засечек, как и современные шрифты с засечками, довели стиль до совершенства.Они имеют буквенные формы, основанные на простых геометрических формах, в первую очередь круглую букву «О», и очень современны. Однако их ультрасовременные формы приносят в жертву удобочитаемость при меньших размерах. Futura – самый известный геометрический шрифт без засечек.
Futura прочно ассоциируется с фильмами Уэса Андерсона.
Гуманистические шрифты без засечек стремились сохранить некоторое влияние, которое естественный почерк оказал на формы букв более ранних шрифтов. Формы букв стали более доступными благодаря таким функциям, как переменная ширина штриха.Gill Sans – один из самых популярных шрифтов без засечек.
Другие стили шрифта – сценарий и отображение – сложнее классифицировать на временной шкале. Blackletter технически является гарнитуром скрипта, а новые скрипты разрабатываются постоянно. То же самое и с отображаемыми шрифтами: они существуют почти так же давно, как и сам подвижный шрифт.
Хотя периоды времени, в которые они были созданы, могут иметь большое значение для идентификации различных шрифтов. Поскольку разные стили могут вызывать разные чувства в проекте (формальные или повседневные, традиционные или современные и т. Д.)), знание конкретных характеристик, которые отличают эти стили друг от друга, является ценным знанием для дизайнера. Инфографика типографики ниже включает информацию о том, как отличить каждый стиль от других.
• • •
Дополнительная информация в блоге Toptal Design:
Понимание основ
Какова цель типографики?
Самая важная цель веб-типографики – облегчить пользователям чтение представленной текстовой информации. Различные гарнитуры более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение взаимодействия с пользователем.
Различные гарнитуры более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение взаимодействия с пользователем.
Что такое типографика в веб-дизайне?
Веб-типографика – это, попросту говоря, способ использования шрифтов в дизайне веб-сайтов. Типографика в сети эволюционировала от включения лишь нескольких «безопасных для сети» шрифтов до разрешения дизайнерам использовать практически любой правильно лицензированный шрифт в своем веб-дизайне.
Для чего используется типографика?
Веб-типографика используется для облегчения пользователям чтения представленной текстовой информации.Различные гарнитуры более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие варианты использования включают укрепление бренда, повышение вовлеченности и улучшение взаимодействия с пользователем.
Чем шрифт отличается от гарнитуры?
Исторически сложилось так, что гарнитура шрифта включала несколько шрифтов из одного семейства, в то время как шрифт был шрифтом определенного веса и размера в этом семействе. В современной терминологии типографики термины «шрифт» и «гарнитура» часто используются как синонимы.
Что такое типографика и почему она важна?
Типографика – это искусство и практика создания и расположения шрифтов.Он включает в себя создание шрифтов, а также их реализацию в дизайне. Типографика важна, потому что помогает читателям усваивать и интерпретировать текстовую информацию.
Начертательная геометрия Монжа в трех примерах
- Кристофер Балтус
Первый онлайн:
Часть Труды Канадского общества истории и философии математики / Société canadienne d’histoire et de philosphie des mathématiques книжная серия (PCSHPM)Abstract
Гаспар Монж (1746–1818) был в центре развития науки, математики, промышленности и образования во Франции в этих областях. Он был организатором французской промышленности в 1793 году по производству стали и оружия, необходимых для французской военной победы в 1794 году, а затем среди основателей Политехнической школы. Его начертательная геометрия , впервые установленная в учебной программе Королевской школы Мезьер, воплощает в себе важные идеи как из военной инженерии, так и из его новаторских работ в области дифференциальной геометрии поверхностей. Хотя много написано о большом влиянии Монжа на инженерное образование и на следующее поколение французских математиков, труднее найти подробное изучение на базовом уровне описательной геометрии Монжа .Из материалов, подготовленных примерно в 1795 году для использования в Écoles normales и Polytechnique, здесь выбраны три примера проблемы, что указывает на озабоченность Монжа и контекст его работы. Предоставляются подробные решения этих проблем.
Он был организатором французской промышленности в 1793 году по производству стали и оружия, необходимых для французской военной победы в 1794 году, а затем среди основателей Политехнической школы. Его начертательная геометрия , впервые установленная в учебной программе Королевской школы Мезьер, воплощает в себе важные идеи как из военной инженерии, так и из его новаторских работ в области дифференциальной геометрии поверхностей. Хотя много написано о большом влиянии Монжа на инженерное образование и на следующее поколение французских математиков, труднее найти подробное изучение на базовом уровне описательной геометрии Монжа .Из материалов, подготовленных примерно в 1795 году для использования в Écoles normales и Polytechnique, здесь выбраны три примера проблемы, что указывает на озабоченность Монжа и контекст его работы. Предоставляются подробные решения этих проблем.
Это предварительный просмотр содержимого подписки,
войдите в, чтобы проверить доступ.
Список литературы
Эйлер Л. (1767), Исследования поверхностей. Mémoires de l’académie des science de Berlin, 16: 119–143
Google ScholarMonge G (an 7/1799) Géométrie descriptive.Leçons donnée aux Écoles normals, l’an 3 de la République. Бодуэн, Париж
Google ScholarMonge G (an 9/1801) Feuilles d’analyse appliquée à la géométrie à l’usage de l’Ecole polytechnique, l’an 3 de la République. Бодуэн, Париж
Google ScholarСакарович Дж. (2009 г.), Гаспар Монж, основатель «конструктивной геометрии». Труды Третьего Международного конгресса по истории строительства: 1293–1299
Google ScholarСмирнов В. I (1964) Курс высшей математики, Vol.2. Пергамон, Оксфорд,
zbMATHGoogle ScholarTaton R (1951) L’oeuvre scientifique de Monge. Presses Universitaire de France, Париж
zbMATHGoogle Scholar
Информация об авторских правах
© Springer International Publishing AG, часть Springer Nature 2018
Авторы и аффилированные лица
- org/Organization”> 1. Кафедра математикиSUNY College at OswegoOswegoUSA48 Изучите основы типографики
- Базовая линия: Линия, в которой расположены буквы.
- Высота заглавной буквы: Расстояние от базовой линии до верхней части заглавной буквы.
- X-height: Расположенный между базовой линией и высотой заглавной буквы, это высота основной части строчной буквы. (В данном случае это буквы «а», «у» и «у.’)
- Чаша: Изогнутая часть символа, охватывающая круглые или изогнутые части некоторых букв, таких как «d», «b», «o», «D» и «B.» (В данном случае это круглая форма, торчащая из буквы «а».)
- Serif: Небольшой выступ, завершающий штрих буквы в некоторых шрифтах. (В данном случае это маленькая ножка, торчащая из буквы «л».
 )
) - Descender: Самая длинная точка буквы, выходящая за пределы базовой линии.
- Лигатура: Штрих, соединяющий соседние буквы. (В этом случае вы заметите, что буквы «f» и «l» сливаются вместе, образуя один символ.)
- Стебель: Основание буквы, похожее на стебель цветка.
- Spine: Пышная часть буквы «s» – и только буква «s». Он получил свое собственное название, потому что корешок может быть почти вертикальным или почти горизонтальным, в зависимости от шрифта.
- Ascender: Часть буквы, которая выходит за пределы средней линии шрифта, т. Е. Выше, чем высота шрифта по оси x. (В этом случае вы также заметите, что буква «h» на самом деле выше, чем высота x.)
- Поперечина: Полоса, проходящая через внутреннюю часть буквы и соединяющая одну сторону с другой.(В данном случае это полоса внутри заглавной буквы «B»)
- Счетчик: Пустое место в середине таких букв, как «B», «O» или «A.»
- Окончание: Сужающийся конец таких букв, как «e» или «c».
- Клемма : тип кривой, который вы видите в верхней части буквы «f» или в конце буквы «j».
- «35 лучших бесплатных шрифтов, которые вы должны скачать»: Сообщение в блоге HubSpot, в котором собраны 35 лучших бесплатных шрифтов в Интернете.
- Google Fonts: Сотни бесплатных шрифтов с открытым исходным кодом от Google, которые уже оптимизированы для Интернета.
- Behance: Отличный ресурс для поиска красивых дизайнерских работ, включая уникальные шрифты, которые можно бесплатно загрузить.
- HypeForType: Более 25 000 типографских дизайнов от ведущих дизайнеров, многие из которых доступны для бесплатной загрузки.
- Открыть
app / src / main / res / layout / about_plaid.xml - Выберите вкладку
Design - На панели
Component Treeоткройтеabout_description - На панели
Attributesоткройте раскрывающийся списокFamily selectДополнительные шрифты… (Возможно, вам придется нажатьПросмотреть все атрибуты, чтобы увидетьfontFamily) - Выбрать семейство
Alegreya - Выбрать стиль
Обычный - Скопируйте
res / font / alegreya.xml, чтобы создатьres / font / font / alegreya_sans_sc_black.xml - Edit
alegreya_sans_sc_black.xmlampreya_sans_sc_black. = 900 - Отредактируйте
res / values / preloaded_fonts.xml, чтобы добавить новый шрифт: - Переименуйте
alegreya_sans_sc_black.xmlвalegreya_sans_sc_bold.xmlи отредактируйте, чтобы изменить приложениеamp: fontProviderQuery SC = Alegreyaна. weight = 700
weight = 700 - В
HomeActivity.javaобновить запрос:
Как и многие из вас, я обученный маркетолог и дизайнер «сделай сам».
Конечно, я прочитал The Marketer’s Crash Course in Visual Content Creation и узнал несколько интересных приемов PowerPoint и Photoshop, которые очень помогли мне в моей работе по контент-маркетингу. Но я действительно хотел вывести свои дизайнерские навыки на новый уровень.
Итак, я спросил всех своих друзей-дизайнеров, каким должен быть мой следующий шаг, и каждый сказал, чтобы пройти курс типографики.
Почему именно типографика? Оказывается, что, хотя важность типографики часто упускается из виду, она играет ключевую роль в укреплении вашего бренда, повышении интереса к вашему продукту и выделении вашего основного сообщения.Зная это, я решил записаться на курс типографики в Массачусетском колледже искусства и дизайна. Не повредит ли научиться отличать хороший шрифт от плохого?
Я узнал гораздо больше. Я понял, что внимание даже к мельчайшим деталям шрифта может иметь большое значение в мире, когда вы выкладываете электронное письмо, электронную книгу или изображение для социальных сетей.
Вот почему я хотел написать этот пост: поделиться наиболее важными знаниями и ресурсами с моими коллегами по маркетингу.
Итак, что скажешь? Готовы ли вы поднять свои навыки дизайна своими руками на новый уровень? Давайте начнем.
Щелкните заголовок раздела ниже, чтобы перейти к этому разделу:
Что такое типографика?
До прохождения этого курса типографика – по крайней мере для меня – была скорее искусством прокрутки раскрывающегося меню, пока я не нашел шрифт, который выглядел так, как будто он может работать. Но оказывается, что это еще не все.
Типографика – это искусство и техника расположения шрифтов, шрифта означают буквы и символы.
Обратите внимание, что речь идет не только о дизайне букв и символов; расположение этих букв и символов – не менее важная часть всего этого. Это относится к выбору размера точки, длины строки и интервала как на одной строке, так и на всей странице или в работе.
Это относится к выбору размера точки, длины строки и интервала как на одной строке, так и на всей странице или в работе.
Изображение предоставлено: Designspiration
Чтобы понять, в чем важность аранжировки, я хотел бы вспомнить печатный станок Иоганна Гутенберга.В какой-то момент люди практиковали типографику, используя печатные материалы, то есть они буквально брали буквы и символы и размещали их в физическом пространстве.
Сегодня, благодаря компьютерам, шрифтам с открытым исходным кодом и масштабируемой компьютерной типографике, расставлять буквы и символы стало намного проще. Но этот физический элемент остается важным даже в цифровой сфере.
Почему типографика важна?
Типографика абсолютно везде. Просто посмотрите на свой телефон, рекламный щит, чашку кофе или даже на разные стили, использованные в этом сообщении в блоге.Каждый шрифт, буква и расположение символов играют роль в определении того, как передается сообщение.
Конечно, временами это может показаться тривиальным, но даже самые незначительные изменения шрифта могут повлиять на внешний вид вашей работы. Например, еще в июне Facebook протестировал на своих пользователях новый шрифт под названием Geneva. Хотя новый шрифт был лишь немного тоньше и легче оригинального Helvetica, для некоторых он заметно отличался.
«Общий эффект – более легкий и современный текстовый блок», – пояснил Крис Миллс для BGR.
Кредит изображения: Mashable
То же самое произошло, когда Apple изменила свой шрифт по умолчанию с очень тонкого Helvetica Neue на тот, который они разработали самостоятельно, под названием San Francisco.
«Различия между Helvetica и San Francisco тонкие, даже для опытного глаза, но они есть», – написала Лиз Стинсон для WIRED . “Хотя San Francisco по-прежнему строгий шрифт без засечек, он смелее и дружелюбнее, чем Helvetica Neue.Основанный на немецком шрифте DIN, San Francisco дает персонажам больше места для передышки, что облегчает чтение на относительно крошечных мобильных экранах. Высокий и тощий, San Francisco занимает мало места, как пользовательский шрифт Google Roboto, который можно считать близким родственником шрифта Apple ».
Высокий и тощий, San Francisco занимает мало места, как пользовательский шрифт Google Roboto, который можно считать близким родственником шрифта Apple ».
Вывод здесь? Маленькие детали имеют значение.
Фактически, один из немногих курсов в колледже, которые Стив Джобс изучал в колледже, был каллиграфией и типографикой, которые, по его мнению, сыграли решающую роль в успехе Apple.Как он однажды сказал в вступительной речи Стэнфордского университета: «Если бы я никогда не заглянул на этот единственный курс в колледже, в Mac никогда не было бы нескольких гарнитур или шрифтов с пропорциональным интервалом». Можете ли вы представить себе мир, в котором продукты Apple не ставили во главу угла красивый дизайн? Я точно не могу.
Как только вы поймете, сколько мыслей уходит на тщательный выбор гарнитуры, становится намного легче распознать различия между гарнитурами и понять, почему они были выбраны в первую очередь.Взгляните на некоторые из приведенных ниже примеров, чтобы лучше понять, что я имею в виду …
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Кредит изображения: Awwwards
Готовы перейти к терминологии типографики? Погнали.
Типографские определения и термины
Гарнитуры и шрифты
Если вы думали, что эти два слова взаимозаменяемы, вы не одиноки.Но на самом деле они означают две разные вещи.
Типограф Ник Шерман однажды использовал отличную аналогию, чтобы объяснить разницу между терминами «гарнитура» и «шрифт». Он предложил сравнить эти типографские термины с музыкальными терминами «песня» и «mp3». Когда вы объясняете, насколько вам нравится конкретная мелодия, вы говорите: «Мне нравится эта песня!» Вы бы не сказали: «Мне нравится этот mp3!» Песня – это произведение искусства, а mp3-файл – всего лишь механизм доставки.
Те же правила применяются в типографике. Вам следует использовать слово «гарнитура» при описании творческой работы (то есть того, что вы видите). Это более абстрактный термин, используемый для обозначения того, как выглядит или ощущается определенная коллекция. Например, Helvetica – это шрифт.
Вам следует использовать слово «гарнитура» при описании творческой работы (то есть того, что вы видите). Это более абстрактный термин, используемый для обозначения того, как выглядит или ощущается определенная коллекция. Например, Helvetica – это шрифт.
Если вы описываете физическое воплощение набора букв и символов, вам следует использовать термин «шрифт». Он относится к тому, что вы используете – будь то файл на вашем компьютере или ящик, полный металлических букв. Это осязаемое представление этого набора букв и символов.Например, Helvetica Bold и Helvetica Light Oblique – это шрифты.
Вот как можно использовать эти два термина в предложении:
Анатомия шрифта
С дизайнерами легче общаться, когда вы говорите на их языке, поэтому важно понимать анатомию шрифта.
Каждая часть буквы имеет свой особый термин, похожий на кости в человеческом теле. Ниже вы увидите три диаграммы, объясняющие состав отдельных букв, то, как эти элементы взаимодействуют друг с другом и как они располагаются на одной линии.
Например, возьмем слово «Неисправный», как показано на рисунке ниже.
Вот как определяется каждый из терминов:
Теперь давайте посмотрим на слово «flash»:
Вот как определяются эти термины:
Все еще со мной? Еще несколько здесь. Давайте посмотрим на слово «Говядина»:
Вот как определяются эти термины:
Хорошая работа. Теперь, когда вы знаете анатомию форм букв, давайте перейдем к терминам, связанным с интервалом: кернинг, трекинг, интерлиньяж и иерархия.
Кернинг
Кернинг – это модификация пространства между двумя буквами. Например, посмотрите изображение ниже:
Здесь я использовал шрифт Franklin Gothic Medium, чтобы продемонстрировать естественное пространство, которое вы видите между двумя буквами T. Выглядит слишком уютно, правда? Настроив интервал между этими двумя буквами, вы сможете повысить удобочитаемость.
Выглядит слишком уютно, правда? Настроив интервал между этими двумя буквами, вы сможете повысить удобочитаемость.
Отслеживание
Подобно кернингу, отслеживание связано с изменением межбуквенного интервала.Однако вместо регулировки расстояния между двумя буквами отслеживание – это регулировка расстояния между всеми буквами всего слова. Смотрите разницу ниже:
В этом примере я выбрал экстремальную настройку трекинга. Как правило, вы хотите применять отслеживание небольшими приращениями, чтобы избежать проблем с удобочитаемостью.
Ведущий
Помните, в старшей школе вам приходилось дублировать эссе? Что ж, термины «одинарный пробел» и «двойной интервал» также можно назвать «интерлиньяжем», то есть расстоянием между базовыми линиями.Смотрите руководство в действии:
Вы можете увеличить интервал между базовыми линиями или уменьшить интерлиньяж, чтобы строки текста стали ближе друг к другу. Учителя старших классов просили писать сочинения через два интервала потому, что их намного легче читать, и им было легче вносить исправления в текст.
Иерархия
Читая этот пост в блоге, вы заметите, что одни слова выделяются больше, чем другие.Это то, что дизайнеры называют созданием иерархии. Вы можете использовать разные веса (полужирный, обычный, светлый), стили (курсив) и размеры, чтобы создать ощущение порядка в вашем тексте. Это не только помогает создать четкий поток, но и помогает читателю увидеть наиболее важные моменты.
Вот пример того, как выглядит иерархия:
В большинстве случаев вы хотите, чтобы люди сначала прочитали заголовок. Вот почему вы увидите, что большинство заголовков намного крупнее и жирнее основного текста.Цитаты и описательные предложения также могут выделяться над остальным текстом с помощью таких приемов, как выделение жирным шрифтом и курсивом.
При эффективной иерархии читатель должен иметь возможность переходить от одного раздела к другому, чтобы определить наиболее важные моменты.
Понятно все эти термины типографики? Здорово. Давайте перейдем к тому, как организована типографика с классификациями типов и семействами. (Вернемся немного к уроку биологии, не так ли?)
Классификация типов
Две основные классификации типов, которые вы видите, называются serif и sans serif.Другие классификации включают плоские засечки, блэклеттер, шрифт, современный и декоративный. Давайте начнем с двух наиболее распространенных, а затем коснемся нескольких других, чтобы дать вам представление о том, что они собой представляют.
SerifПомните, когда я указал на маленькую ножку в слове «Неисправность?» Гарнитуры с такими ножками называются засечками. Вы можете увидеть, где я выделил эти маленькие ножки ниже:
Распространенные шрифты с засечками: Times New Roman, Georgia и Garamond.Если вы читаете роман, вы можете заметить, что основной текст – это шрифт с засечками. Это потому, что засечки намного легче читать в длинных печатных работах из-за различий между буквами.
Без засечекПо-французски слово «без» означает «без». Таким образом, термин «без засечек» буквально означает «без засечек». На изображении ниже вы заметите, что у слов нет засечек, как я указал красными стрелками.
Распространенные шрифты без засечек: Arial, Verdana и Futura.Вы увидите, как много шрифтов без засечек используется в сообщениях в блогах и документах в Интернете, потому что он кажется более современным и отлично смотрится даже при более низком разрешении экрана.
Blackletter
Гарнитура Blackletter, также известная как Gothic, Fraktur или Old English, известна своими драматическими толстыми и тонкими штрихами и замысловатыми завитками на засечках. Эти гарнитуры основаны на раннем рукописном письме – фактически, черные буквы использовались в Библии Гутенберга, одной из первых книг, когда-либо напечатанных в Европе.До 1500 года они были намного популярнее, чем сегодня.
Кредит изображения: SitePoint
Как вы понимаете, черные буквы довольно трудно читать, поэтому они обычно не используются для определения типа телосложения. Обычно вы видите их в заголовках, логотипах, плакатах и знаках – например, на газетных табличках (логотип New York Times , кто-нибудь?) Или на заголовках сертификатов, дипломов или ученых степеней. Распространенные шрифты blackletter включают Cloister Black, Deutsche Zierschrift и Germanica.
Кредит изображения: SitePoint
Скрипт
Гарнитуры шрифтовScript основаны на разнообразных и часто плавных штрихах, создаваемых почерком. В качестве масштабируемых компьютерных шрифтов символы в этих сценариях теперь могут автоматически соединяться друг с другом, чтобы они убедительно имитировали почерк, вместо того, чтобы пользователям приходилось вручную выбирать, какие буквы идут после чего – что, как вы можете себе представить, было кропотливым процессом.
Под эгидой шрифтового шрифта есть две основные классификации: формальная и повседневная.Формальные шрифты часто напоминают рукописные буквы, распространенные в семнадцатом и восемнадцатом веках, и используются для элегантных дизайнов, таких как приглашения и дипломы, а не для основного текста.
Изображение предоставлено: Пресс для лиственных пород
Обычные шрифты или неформальные шрифты – это всего лишь менее формальные шрифты, которые больше похожи на повседневный почерк
Кредит изображения: Font Haus
Это всего лишь несколько примеров классификаций типов, которые помогут вам понять, как они работают.Но, поскольку это сообщение в блоге, а не курс типографики, давайте перейдем к семействам шрифтов.
Типовые семейства
Термин «семейство шрифтов» или «семейство шрифтов» используется для описания ряда дизайнов, которые все являются вариациями одного основного шрифта.
Например, вы увидите, что у Proxima Nova есть такие варианты, как полужирный, экстра полужирный, черный, обычный, светлый, светлый курсив и обычный курсив:
Придерживаясь одного семейства шрифтов, вы добавите разнообразия в ваш дизайн, сохраняя при этом единообразие и единообразие.
Дизайнеры могут использовать различные шрифты в одном семействе, чтобы создать ощущение иерархии – проектировать так, чтобы наиболее важные элементы, такие как заголовки и цитаты, выделялись над остальным текстом.
Типографские шрифты
Прежде чем мы закончим здесь, я подумал, что оставлю вам несколько отличных ресурсов, где можно найти бесплатные шрифты для загрузки из Интернета, а также восемь бесплатных шрифтов, которые я выбрал из этих ресурсов, чтобы вы начали.
Отличные ресурсы для бесплатных шрифтов
8 классных шрифтов, которые можно бесплатно загрузить
1) Малиновый текст
Вот тот, который отлично подходит для основного текста.Согласно Google Fonts, он был предназначен для производства книг, поэтому его легко читать. Но в то же время в нем есть много того, что делает его особенным: фигурки в старинном стиле, маленькие заглавные буквы, флероны, математические символы и тому подобное. Он доступен в трех стилях – Обычный, Светлый и Полужирный – вместе с курсивом этих начертаний.
2) Харматтан
Harmattan – это шрифт в Google Fonts, который изначально был предназначен для работы с арабскими шрифтами, но он также отлично смотрится на латинских символах – и был бы привлекательным как в заголовке, так и в основном тексте.
3) Торкао
Torcao – это уникальная комбинация букв «полуквадрат, полукруг», надежная и техническая, но в то же время беззаботная и привлекательная. Это отличный шрифт для заголовка, но он по-прежнему хорошо читается в длинном тексте. Семейство выпускается в девяти вариантах плотности (от тонкого до черного) и имеет как сжатые, так и расширенные варианты для полного набора из сорока восьми шрифтов.
Это отличный шрифт для заголовка, но он по-прежнему хорошо читается в длинном тексте. Семейство выпускается в девяти вариантах плотности (от тонкого до черного) и имеет как сжатые, так и расширенные варианты для полного набора из сорока восьми шрифтов.
4) Царь Василий
Этот бесплатный шрифт кисти, размещенный на Behance, отлично подходит для коммерческих материалов, таких как изображения в социальных сетях и флаеры.Это облегченная версия «Full King Basil» от дизайнера, и она содержит множество штрихов и соединительных букв, которые создают красивый шрифт, похожий на скрипт.
5) Мерриуэзер
Merriweather был разработан как шрифт, приятный и легкий для чтения на экране, что делает его идеальным для веб-ресурсов, таких как домашняя страница или блог. Это развивающийся проект Google Fonts, который будет обновляться, но прямо сейчас вы найдете четыре стиля – Обычный, Светлый, Полужирный и Черный – вместе с курсивными стилями с начертанием
.6) Пуаре Уан
Poiret One – мой давний фаворит.В Google Fonts он описан как «свежий, декоративный, геометрический гротеск с оттенком ар-деко и конструктивизма». Он изящный, простой, декоративный и отлично подходит для коротких текстов. Попробуйте использовать его на больших вывесках, этикетках, плакатах, футболках, заголовках или заголовках.
7) Настоящий север
Винтажный шрифт для заголовков от HypeForType с шестнадцатью различными стилями и монолинейным шрифтом. Он также включает бесплатные ярлыки и дополнительные услуги, такие как дикие животные, числа, символы, инструменты и другие значки.True North поставляется с этикетками, дополнениями и бесплатными баннерами. Дополнительно можно найти диких животных, словечки, числа, символы, инструменты, кленовые листья и деревья. True North – это шрифт заголовка с чередующимися заглавными буквами.
8) Храбрость
Вот классный бесплатный шрифт, размещенный на Behance, созданный профессиональным создателем шрифтов, который был любезен сопровождать бесплатную загрузку макетами ниже. Эти макеты показывают людям, как они могут поиграть со шрифтом в своем собственном дизайне. Он состоит только из заглавных букв и цифр и отлично подходит для заголовков или изображений в социальных сетях, подобных приведенным ниже.
Эти макеты показывают людям, как они могут поиграть со шрифтом в своем собственном дизайне. Он состоит только из заглавных букв и цифр и отлично подходит для заголовков или изображений в социальных сетях, подобных приведенным ниже.
Конечно, когда дело доходит до типографики, всегда есть чему поучиться. Когда графические дизайнеры получают диплом, им обычно нужно пройти несколько раундов курсов типографики, чтобы стать профессионалом.
Но теперь вы знаете некоторые ключевые термины, которые помогут вам начать работу, и, по крайней мере, вы сможете говорить со своими друзьями-дизайнерами очень умно.
Хотите больше советов по типографике? Прочтите этот пост о взаимосвязи между шрифтами и чувствами.
Примечание редактора: этот пост был первоначально опубликован в июне 2014 года и был обновлен для обеспечения свежести, точности и полноты.
Геометрические модели – модели Джульена для начертательной геометрии
Известный как отец начертательной геометрии, Гаспар Монж (1746–1818) родился в Боне, Бургундия, Франция. Поступив в колледж в раннем возрасте, Монж рано проявил математические способности.В восемнадцать лет он нарисовал план своего родного города, который привлек к нему внимание Королевской школы дю Жени в Мезьере, где он стал рисовальщиком в 1765 году. В следующем году его попросили составить план укрепления. Используя свой математический талант, Монж разработал свой собственный метод представления вертикальных и горизонтальных компонентов архитектурного чертежа.
Его новый подход к геометрии стал известен как начертательная геометрия. Монж описывает свою новую геометрию как «точное представление на чертежах, имеющих только два измерения, объектов, имеющих три измерения».В частности, показывая вертикальную и горизонтальную проекции объекта на одном листе бумаги (бумага делится пополам по горизонтали с вертикальной проекцией вверху и горизонтальной проекцией внизу), геометрические свойства могут использоваться для определения различных элементы поверхности изображены, такие как углы пересечения и длины. Все такие свойства трехмерных объектов необходимы для точного проектирования и строительства различных зданий, а также для решения других задач инженерного проектирования.Термин начертательная геометрия все еще используется для этого метода представления вертикальной и горизонтальной проекций объекта. Однако современный термин для этого метода – ортогональная проекция.
Все такие свойства трехмерных объектов необходимы для точного проектирования и строительства различных зданий, а также для решения других задач инженерного проектирования.Термин начертательная геометрия все еще используется для этого метода представления вертикальной и горизонтальной проекций объекта. Однако современный термин для этого метода – ортогональная проекция.
| Этикетка на коллекции рельефов Jullien |
Франция сочла эту новую геометрию настолько важной для конструкции фортификационных сооружений, что в течение нескольких лет она хранилась как государственная тайна. Примером может служить конструкция звездных фортов. Звездные форты были изобретены в Италии в пятнадцатом веке и стали обычным явлением в Европе и Новом Свете в следующем веке.С появлением более крупных пушек, укрепления должны были быть более продуманными, чтобы выдерживать и отражать пушечный огонь. Широкие основания и скошенные стены звездных фортов помогали отражать пушечный огонь. Прямые скошенные стены позволяли обороняющимся вести анфиладный или фланговый огонь: обстреливать врага поперек из звездных точек, чтобы у нападающих не было безопасного места для огня, и держал атакующих подальше от стен. Раньше форты часто имели округлые стены, что позволяло образовывать «мертвые зоны», из которых защитники не могли стрелять по атакующим.Красивые изображения звездных фортов можно найти в Интернете.
Монж стал учителем в Мезьер, а также стал членом Академии наук. Он продолжал развивать начертательную геометрию, преподавал ее и издавал учебники. Обучение начертательной геометрии быстро распространилось по всей Франции и, в конечном итоге, в Военной академии США в Вест-Пойнте, основанной в 1802 году. Другие практики взялись за каминную полку и опубликовали тексты по начертательной геометрии. Одним из таких учителей и авторов учебников был французский математик А. Жюльен.
Жюльен.
Жюльен, преподавал в лицее Сент-Барти в Париже. Он написал учебник начертательной геометрии, Cours élémentaire de géométrie descriptive . Издание 3 rd , опубликованное в 1881 году, доступно в Интернете через Google Книги. Рельефы или модели в коллекции Смитсоновского института являются учебными пособиями, созданными Джуллиеном для дополнения этого учебника, точно так же, как современные математические учебники поставляются с онлайн-приложениями, которые показывают геометрию обсуждаемой математики.Каждый из тридцати рельефов представляет собой построение начертательной геометрии. Рельефы начинаются с самых простых геометрических идей и переходят к более сложным конструкциям. Модели, хранящиеся в Смитсоновском институте, были произведены в середине 1870-х годов, но после 1873 года. В том же году набор моделей Jullien получил почетную грамоту на Научной выставке в Вене.
Тридцать моделей помещены в деревянную коробку ручной работы, облицованную атласом с розовыми и кремовыми полосками. Небольшая брошюра под названием Notice Explicative с описанием сборки и концепции каждой модели также находится в коллекциях Смитсоновского института.
| Коробка с коллекцией рельефов Жюльена |
Артикул:
Мартинес А.О., Кинематика: утерянные истоки теории относительности Эйнштейна, Johns Hopkins Press, 2009, g. 45.
Дж. Дж. О’Коннор и Э. Ф. Робертсон, Гаспар Монж, , веб-сайт Mac Tutor History of Mathematics, http://www-history.mcs.st-and.ac.uk/Biographies/Monge.html
Типы замков и история замков: Звездные форты, http://www.castlesandmanorhouses.com/types_10_star.htm.
Математическое сокровище: модели Джуллиена для начертательной геометрии
Укрепление было краеугольным камнем (так сказать) военной обороны в Европе средневековья и эпохи Возрождения, и его значение сохранялось и в ранний современный период. Поэтому, когда Гаспар Монж (1746–1818) разработал новый метод визуализации архитектурных чертежей, французское правительство быстро начало преподавать его в своих ведущих военных и научных школах, одновременно сделав эту технику государственной тайной.В начертательной геометрии используются как вертикальные, так и горизонтальные проекции трехмерного объекта, чтобы показать геометрические свойства объекта, такие как углы наклона и пересечения, которые необходимы для точного архитектурного дизайна. Проекция в виде рельефных рисунков не была новинкой. Нововведение Монжа заключалось в том, что на одном листе бумаги были представлены и вид спереди, и вид сверху (вид спереди или вертикальная проекция на верхней половине бумаги, вид сверху или горизонтальная проекция на нижней половине).Это позволило использовать евклидову геометрию для определения геометрических свойств объекта. В течение одного-двух десятилетий начертательная геометрия перестала быть классифицированной, и преподавание начертательной геометрии стало обычным явлением во французских и других европейских технических колледжах, а также в Вест-Пойнте, Военной академии США. Начиная с текста Монжа Géométrie descriptive (1799), тексты по начертательной геометрии начали выпускаться в начале 19, -го, века.
Поэтому, когда Гаспар Монж (1746–1818) разработал новый метод визуализации архитектурных чертежей, французское правительство быстро начало преподавать его в своих ведущих военных и научных школах, одновременно сделав эту технику государственной тайной.В начертательной геометрии используются как вертикальные, так и горизонтальные проекции трехмерного объекта, чтобы показать геометрические свойства объекта, такие как углы наклона и пересечения, которые необходимы для точного архитектурного дизайна. Проекция в виде рельефных рисунков не была новинкой. Нововведение Монжа заключалось в том, что на одном листе бумаги были представлены и вид спереди, и вид сверху (вид спереди или вертикальная проекция на верхней половине бумаги, вид сверху или горизонтальная проекция на нижней половине).Это позволило использовать евклидову геометрию для определения геометрических свойств объекта. В течение одного-двух десятилетий начертательная геометрия перестала быть классифицированной, и преподавание начертательной геометрии стало обычным явлением во французских и других европейских технических колледжах, а также в Вест-Пойнте, Военной академии США. Начиная с текста Монжа Géométrie descriptive (1799), тексты по начертательной геометрии начали выпускаться в начале 19, -го, века.
Одним из таких текстов второго поколения был Cours élémentaire de géométrie descriptive французского академика А.Жюльен. Чтобы сопровождать свой текст, Жульен построил набор из 30 моделей или рельефов.
Коробка с 30 моделями начертательной геометрии, ок. 1880 г., отрицательный номер Смитсоновского института DOR 2015-00774.
Рельефы в трех измерениях показывают, как создавались планы начертательной геометрии. Они начинаются с простых конструкций, таких как представление точек и линий, и завершаются представлением обобщенной пирамиды. К моделям прилагается брошюра, подробно описывающая каждую модель, и они были разработаны для того, чтобы следовать урокам в тексте, что означает, что инструктор мог бы использовать их для иллюстрации в классе. Таким образом, эти модели функционировали как 3D визуализации Maple или Mathematica 3-D в свое время.
Таким образом, эти модели функционировали как 3D визуализации Maple или Mathematica 3-D в свое время.
Рельеф 29 (внизу) показывает линию пересечения двух плоскостей, каждая из которых перпендикулярна вертикальной плоскости. Линия пересечения представлена проводом, выходящим из вертикальной плоскости к зрителю.
Рельеф 29, угол пересечения двух плоскостей, отрицательный номер Смитсоновского института DOR 2015-00810.
Смитсоновский национальный музей истории Америки владеет полным набором моделей начертательной геометрии Джуллиена, произведенных примерно в середине-конце 1880-х годов.Третье издание текста Джуллиена (1881 г.) доступно в Google Книгах и может использоваться вместе с изображениями моделей для изучения конструкций начертательной геометрии. Информацию о моделях Джульена, а также брошюру, описания и изображения каждого рельефа можно найти в онлайн-коллекциях Смитсоновского национального музея американской истории, http://americanhistory.si.edu/collections/object-groups / геометрические-модели-Жульен-модели-для-описательной-геометрии.
Указатель математических сокровищ
Указатель математических предметов
Руководство разработчика Android по лучшей типографике | Род Шитер | Google Design
…
Типографика может существенно повлиять на привлекательность и удобство использования приложения, и теперь разработчики Android могут использовать шрифты из каталога Google Fonts .Это просто, эффективно и открывает ряд новых типографских опций.
Каждый разработчик знает, что дизайн играет важную роль в пользовательском опыте – он может быть решающим фактором успеха или неудачи вашего приложения. Тем не менее, всегда есть соблазн использовать шрифты по умолчанию, будь то продвижение с выпуском, чтобы обойти сложность интеграции пользовательских шрифтов или просто избежать, казалось бы, загадочного искусства выбора типа.
К счастью, Android Studio упростила создание приложения с отличительной типографикой с помощью новой функции «Загружаемые шрифты».Эта функция предоставляет вам полный каталог шрифтов Google Fonts и упрощает настройку типографики в JellyBean и более поздних версиях (уровень SDK 16+) с помощью бесплатных, надежных и высококачественных шрифтов Google.
Помимо эстетических улучшений, использование загружаемых шрифтов может также уменьшить общий размер файлов APK и уменьшить использование памяти, поскольку загруженные шрифты будут совместно использоваться всеми приложениями . Ваш APK будет меньше, потому что не нужно заранее связывать шрифты. После загрузки шрифта из Google Fonts для одного приложения Android сохраняет его на диске, поэтому другие приложения также могут использовать его без дополнительного хранилища.Так же, как наш веб-API, который предоставляет шрифты непосредственно веб-сайтам, чем больше люди используют шрифты Google, тем больше увеличивается задержка при совместном использовании.
В этом руководстве мы улучшим типографику образца приложения, заменив стандартный шрифт на что-то с более характерным и динамическим диапазоном стилей из каталога Google Fonts. Мы будем использовать шрифт Alegreya, известный как «суперсемейство», потому что он предлагает широкий спектр стилей, толщины и вариантов.Использование суперсемейства означает, что у нас будет множество типографских опций для точной настройки внешнего вида нашего интерфейса.
Мы будем работать с приложением Plaid от Ника Батчера, которое представляет собой прокручиваемую ленту новостных статей, связанных с материальным дизайном. Они представлены в виде плиток без полей, которые можно коснуться или щелкнуть, чтобы развернуть страницу с добавлением в избранное и статистикой для «лайков» и «просмотров».
Это руководство предназначено для разработчиков, но в нем также объясняются некоторые решений, стоящих за дизайном, так что держитесь за обе шляпы!
Установите Android Studio 3. 0, затем клонируйте проект Plaid из Github и проверьте версию b76937, версию, которую мы будем использовать для этого руководства:
0, затем клонируйте проект Plaid из Github и проверьте версию b76937, версию, которую мы будем использовать для этого руководства:
git clone https://github.com/rsheeter/plaid.git;
cd плед;
git checkout b76937;
Теперь откройте проект в Android Studio 3.0.
Чтобы использовать поставщик шрифтов Google, у вас должны быть установлены службы Google Play версии 12+. Если вы работаете с устройством, которое настроено на получение обновлений, вы можете пропустить вперед; но если вы используете эмулятор, запущенный через Android Studio, возможно, он использует старую версию сервисов Google Play.Чтобы обновить виртуальное устройство Android из Android Studio, выполните следующие действия.
1. Создайте виртуальное устройство (Инструменты> Android> AVD Manager) в Play Store, на что указывает значок в столбце Play Store:
2. Запустите виртуальное устройство в Android Studio. Чтобы открыть «Расширенные элементы управления» в правой части экрана эмулятора, коснитесь или щелкните последний значок ... в нижней части вертикальной панели кнопок:
3. Выберите Google Play и проверьте версию количество.Если вы используете 11.2 или более раннюю версию, коснитесь или нажмите кнопку Обновить . Это приведет вас в Play Store, где вы должны затем нажать или щелкнуть его зеленую кнопку Обновить :
4. Теперь, когда вы обновились до версии 11.2 или выше, устройство будет поддерживать загружаемые шрифты.
Во-первых, давайте обновим страницу “О нас”. Абзац «основной текст» в нижней половине страницы в настоящее время установлен в Roboto Regular, без шрифта, а заголовок (в верхней половине) установлен в Roboto Mono Regular.Давайте переключимся на шрифт с засечками Alegreya, энергичный, современный дизайн с динамичным и разнообразным ритмом, вдохновленный каллиграфическими формами букв. Система шрифтов Alegreya – это «суперсемейство», изначально предназначенное для литературы, и включает в себя сестринские семейства с засечками и без засечек.
Текст заголовка служит «главным изображением», большим графическим изображением, которое ведет людей на страницу и задает эмоциональный тон. При этом буквенные формы заголовка используются в качестве «маски», которая вырезает мятно-зеленый передний план, чтобы изображение могло просматриваться сзади.Переключение с Roboto Mono Regular на Alegreya Black обеспечит большую площадь поверхности, сквозь которую просвечивает изображение.
Стиль текста «О действии»
Так как текст «О действии» в настоящее время вызывает стиль текста «по умолчанию», Roboto Regular, нам придется задать другой стиль вручную:
Android Studio настроила наше приложение для получения шрифта от поставщика шрифтов Google.Для этого он внес ряд изменений в наше исходное дерево:
app / src / main / res / font / (подробнее)
Этот новый каталог содержит файлы XML, описывающие ресурсы шрифтов. В этом случае он дает инструкции по загрузке гарнитуры из поставщика шрифтов Google.
app / src / main / res / values / font_certs.xml (подробнее)
Чтобы на запросы шрифтов отвечали только доверенные стороны, в этом файле указывается подпись поставщика шрифтов.
app / src / main / res / values / preloaded_fonts.xml (подробнее)
Это список шрифтов, загружаемых на раннем этапе запуска приложения. Исправлено 12.04.2018; ранее ошибочно указывалось, что эти шрифты загружаются во время установки.
Исправлено 12.04.2018; ранее ошибочно указывалось, что эти шрифты загружаются во время установки.
app / src / main / AndroidManifest.xml:
Это список шрифтов, которые поставщик Google Fonts будет попробуйте загрузить во время установки (или обновления) приложения.
Вы можете увидеть образец различий для этого шага в коммите a1e711c.
Обновить вид вырезанного текста
В настоящее время используется стиль текста Roboto Mono Regular. Давайте изменим его, продолжив там, где мы остановились на предыдущем шаге:
7. В представлении «Дизайн» выберите «CutoutTextView»
8. Откройте раскрывающийся список «fontFamily» и выберите «Дополнительные шрифты…»
9. Выберите семейство «Alegreya»
10. Выберите стиль «Черный»
11. (Шаг 11 см. Ниже)
Выполните шаги 7–11, чтобы обновить CutoutTextView. Если вы попробуете это прямо сейчас, шрифт все равно будет Roboto Regular, не Алегрея Блэк.Причина в том, что декларативные шрифты по умолчанию выбираются асинхронно (подробнее). По завершении система попытается обновить шрифт TextView с помощью setTypeface, но это не удастся, потому что CutoutTextView не расширяет TextView.
Однако CutoutTextView действительно реализует свойство fontFamily (здесь). Если мы отметим получение шрифта как блокирующее, тогда fontFamily будет готов, когда мы его попросим. Если мы не помечаем это как блокирующее, значение, возвращаемое для fontFamily, еще нельзя будет использовать.(Мы также могли бы сами запрограммировать асинхронную выборку, но оставим это на потом.)
11. Откройте app / src / main / res / font / alegreya.xml и alegreya-black.xml , затем добавьте этот атрибут до конца elements:
app: fontProviderFetchStrategy = ”blocking”
Теперь попробуйте! (Вы можете увидеть образец различий для этого шага на commit f1c997)
Обновить размер текста
Взгляните на текст «О программе». Он серый на более светлом сером фоне.Alegreya – это шрифт с засечками с высокой «модуляцией штрихов», что означает, что его формы букв широко варьируются от самых толстых до самых тонких. Как ни странно, это приводит к снижению общего визуального контраста. Из-за мелких вариаций буквенная форма может выглядеть размытой, особенно при небольшом размере.
Он серый на более светлом сером фоне.Alegreya – это шрифт с засечками с высокой «модуляцией штрихов», что означает, что его формы букв широко варьируются от самых толстых до самых тонких. Как ни странно, это приводит к снижению общего визуального контраста. Из-за мелких вариаций буквенная форма может выглядеть размытой, особенно при небольшом размере.
Чтобы устранить эту проблему, давайте увеличим размер текста абзаца с 16sp до 18sp . Это увеличит видимый контраст текста на его фоне.
TextView для about_plaid.xml использует стиль под названием TextAppearance.About . Чтобы изменить размер текста с 16sp на 18sp , отредактируйте этот раздел app / src / main / res / values / styles.xml :
. Вы можете увидеть образец различий для этого шага на github.com/ rsheeter / plaid / commit / 4dda25
Затем мы изменим заголовок нашего приложения, получив программный шрифт. В настоящее время заголовок устанавливается в Roboto с применением функции «маленьких заглавных букв» OpenType.Мы также использовали дополнительное «отслеживание», чтобы выделить буквы.
(Эта деталь заимствована из соглашения о книжной типографике, где названия глав часто печатаются маленькими заглавными буквами вдоль верха страниц. Чтобы узнать больше о типографике, посмотрите книгу Яна Миддендорпа «Формирование текста».) завершится ошибкой, потому что Toolbar не является TextView, как и CutoutTextView. Кроме того, панель инструментов не реализует свойство fontFamily, поэтому мы не можем просто установить блокировку, чтобы исправить это.
Вместо этого давайте попробуем получить и назначить шрифт программным способом.В app / src / main / java / io / plaidapp / ui / HomeActivity.java используйте FontsContractCompat (ссылка), чтобы запросить шрифт, выполнив следующие четыре шага.
1. Нам понадобится ветка, чтобы дождаться поступления шрифта. Объявите переменную для ее хранения:
Объявите переменную для ее хранения:
private Handler fontHandler ;
2. Добавьте метод для управления потоком обработки шрифтов:
3. Добавьте метод для применения гарнитуры Typeface (ссылка) на панель инструментов:
4.В onCreate запустите асинхронную выборку от поставщика шрифтов:
Просматривая главную страницу, обратите внимание, что заголовок выглядит слишком тонким. Как и многие шрифты с засечками, сильно модулированные штрихи Alegreya приводят к снижению визуального контраста, особенно по сравнению со средним шрифтом без засечек.
К счастью, Alegreya – это «суперсемейство», в котором используются как шрифты с засечками, так и без шрифтов, в диапазоне толщины. Объединение этих двух шрифтов и использование разных весов может придать структуру интерфейсу, отделяя пользовательский интерфейс от содержимого.Давайте попробуем Alegreya Sans Small Caps (SC.)
Вариант Alegreya с маленькими заглавными буквами по своей сути меньше, но мы можем исправить это, увеличив его вес. Давайте попробуем вес Black (900).
4. Задайте новый запрос в HomeActivity.java :
Еще раз взгляните на заголовок на главной странице
Вес черного здесь немного слишком сильно, поэтому давайте наберем его до Bold (700.)
Вы можете увидеть образец различий для конечного состояния приложения (с использованием Alegreya Sans SC Bold) при фиксации ac55478. Посмотрите, как выглядит ваш проект.
Чтобы перейти в режим «обводки» в приложении, коснитесь или щелкните карточку на главном экране. Опять же, давайте заменим Roboto Mono Regular на Alegreya Black.
Обратите внимание, что в app / src / main / res / layout / dribbble_shot_title.xml для заголовка и описания используется стиль @ style / TextAppearance.DribbbleShotTitle и @ style / TextAppearance.DribbbleShotDescription . Найдите их в app / src / main / res / values / styles.xml (подсказка: Ctrl + щелчок). Теперь измените шрифт:
. Вы можете увидеть образец различий для этого на commit 0e53b56.
Есть еще одна вещь, которую можно улучшить в режиме «ведение мяча».
Кнопки «Нравится» и «Просмотры» используют так называемые цифры «старого стиля». Они разработаны, чтобы сливаться со строчными латинскими буквами в абзацах текста.Но сами по себе цифры старого стиля выглядят неуместно, потому что их нисходящие элементы иногда висят ниже базовой линии другого текста.
Вместо этого воспользуемся функцией lnum . Это говорит приложению использовать «выравнивающие» цифры, которые выглядят более привычно, потому что они спроектированы так, чтобы иметь ту же высоту, что и заглавные буквы. (Узнайте больше от наших друзей в Typekit)
Глядя на app / src / main / res / layout / dribbble_shot_description.xml , мы видим, что счетчики «лайков» и «просмотров» стилизованы под @style. / Виджет.Плед.InlineActionButton .
Найдите @ style / Widget.Plaid.InlineActionButton в app / src / main / res / values / styles.


 )
) weight = 700
weight = 700