Колер ПРЕСТИЖ
Поиск красок
Главная \ Компания “ПРЕСТИЖ-ХОЛДИНГ” \ ПРЕСТИЖ \ Прочее \ Колер “ПРЕСТИЖ”
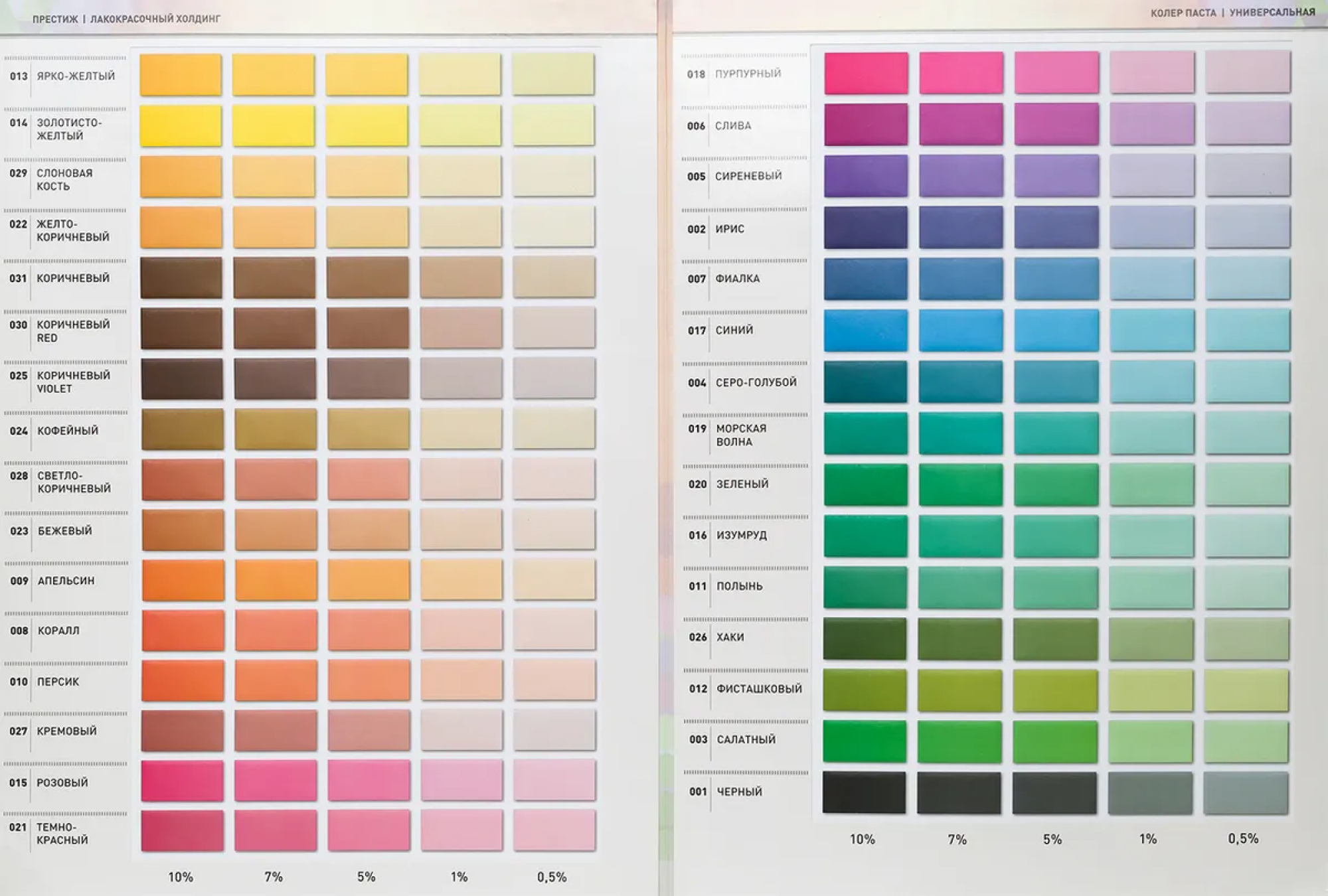
Область применения: Предназначена для колеровки эмалей, красок, лаков и шпатлевок всех типов: латексных и акриловых на водной основе, алкидных на органических растворителях, масляных на олифах и других лакокрасочных материалов, а так же цементных составов, штукатурок, затирок для швов. Используется для наружных и внутренних работ, для всех видов поверхностей.
Состав: Многоатомный спирт, пигменты, функциональные добавки.
Свойства и особенности: Не содержит алкилфенолэтоксилат (АРЕ). Высокая универсальность
применения, светостойкость, яркость, насыщенность оттенков. Паста морозоустойчива, имеет длительный срок хранения. Не образует плёнки и сгустков при хранении.
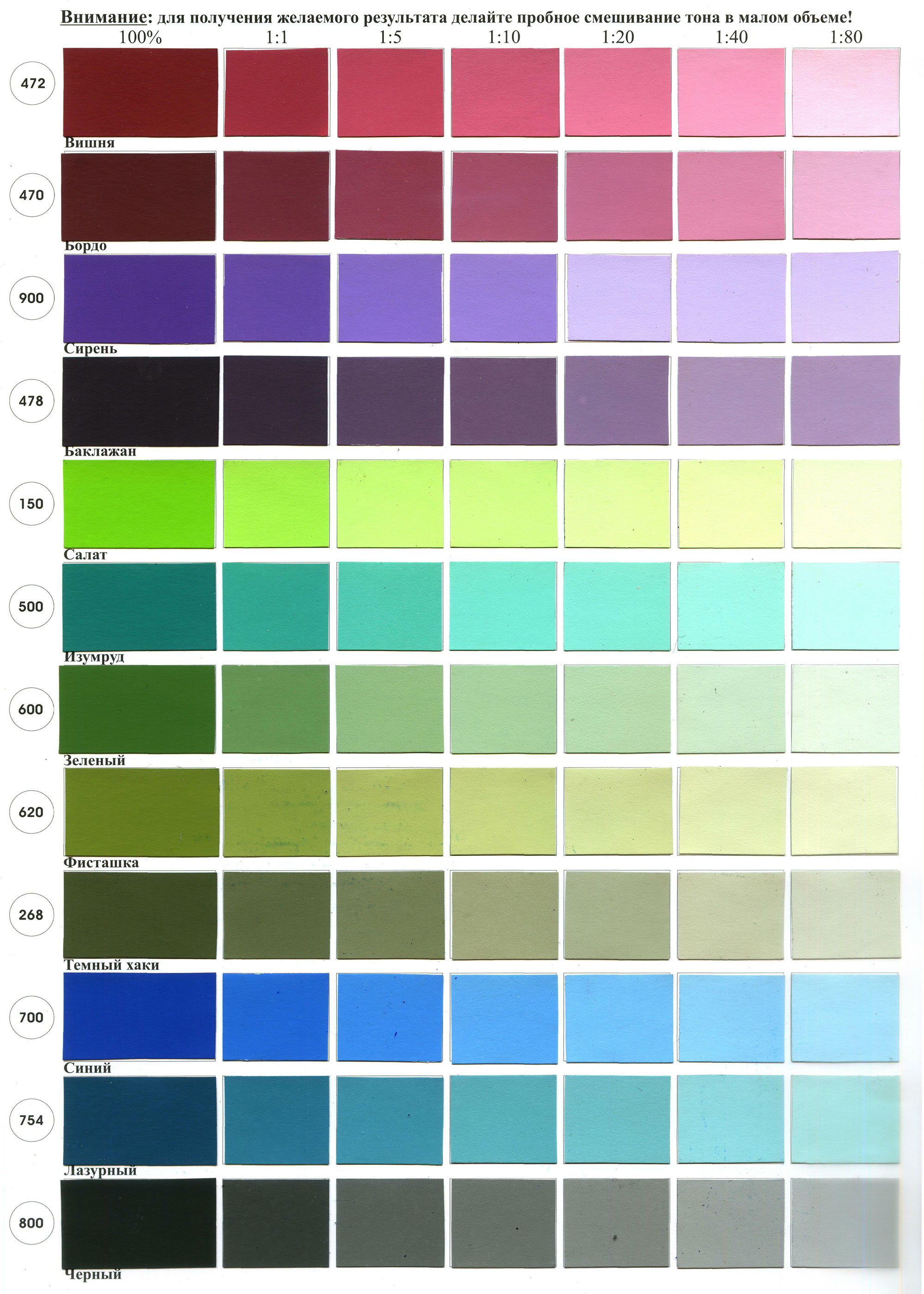
Применение и расход: Выпускается готовой к применению. Перед использованием флакон с пастой встряхнуть, необходимое количество пасты добавить в небольшую часть краски, перемешать. Полученную смесь добавить при постоянном перемешивании в остальную часть краски, вновь тщательно перемешать. Вводить в лакокрасочные материалы – не более 10%.
Очистка инструмента и рук: Руки и инструмент сразу после работы промыть теплой водой с мылом, насухо протереть сухой ветошью.
Хранение и транспортировка: Хранить в плотно закрытой таре, в прохладном, хорошо вентилируемом месте вдали от отопительных приборов, предохраняя от воздействия влаги и прямых солнечных лучей, при температуре не ниже плюс 5ºС.
 Морозостойкая продукция! Возможна транспортировка при температуре до минус 40ºС. Допускается 5 кратное замораживание, с последующим обязательным оттаиванием и тщательным перемешиванием перед употреблением. В случае замораживания выдержать в течение 24 часов при комнатной температуре.
Морозостойкая продукция! Возможна транспортировка при температуре до минус 40ºС. Допускается 5 кратное замораживание, с последующим обязательным оттаиванием и тщательным перемешиванием перед употреблением. В случае замораживания выдержать в течение 24 часов при комнатной температуре.Меры предосторожности: Для защиты рук применять резиновые перчатки. При попадании в глаза необходимо сразу промыть большим количеством воды, при необходимости обратиться к врачу. Хранить в недоступном для детей месте!
Утилизация: Продукцию не выливать в канализацию, водоёмы, на почву. Сухую, пустую тару утилизировать как бытовые отходы.
Напоминание: Не смешивать с другими лакокрасочными материалами.
Срок годности: 36 месяцев со дня изготовления.
Критерии безопасности:
Паста не содержит:
– сиккативы, включающие металлы химических веществ 1–го класса опасности, количество
которых в пересчете на сухой остаток превышает 0,5 %;
– свинцовые крона.

СТО 88753220-002-2011
Каталог товаров
Главная / Каталог
-
Хит продаж!
+ Быстрый просмотр
Просмотреть список
Товар добавлен в список понравившихся
Товар уже в списке понравившихся
Вы успешно подписаны!
Произошла ошибка!
Теория цвета и цветовые палитры — полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 часов.0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, фиолетовый и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, ярко-красный, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы считаете себя новичком в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно психологии цвета, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление. 9№ 0014
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаться классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к дизайну!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 ключевых принципов для начинающих
20+ лучших синих цветовых палитр на 2023 год ослепительный блеск сверкающего голубого океана, людей на протяжении веков привлекали разнообразные оттенки синего. Сегодня синий остается любимым цветом в мире, поэтому давайте рассмотрим эти лучшие палитры синих цветов, которые вы можете использовать в своем следующем дизайне.

Какие аспекты вашего бренда вы можете выразить с помощью синей цветовой палитры, какие популярные бренды сегодня используют синий цвет и как вы можете создать свою собственную сплоченную синюю цветовую палитру? Исследуйте все синее, прежде чем приступить к следующему дизайн-проекту Venngage.
Нажмите, чтобы перейти вперед:
- Синий цвет означает
- Лучшие синие цветовые палитры на 2021 год
- Лучшие сочетания синего цвета
- Марки с синей цветовой палитрой
- Лучшие генераторы цветовой палитры
Значение синего цвета
Синий цвет оказывает на человека целый ряд физических и эмоциональных воздействий, в том числе заставляет нас чувствовать себя непринужденно, хотя парадоксальным образом связан с чувством грусти. Исследования показали, что синий цвет повышает продуктивность и снижает кровяное давление.
В деловом или корпоративном контексте цветовая психология синего связана с чувством спокойствия, уверенности, безопасности и доверия. Это одна из причин, почему так много компаний, от PayPal до GE, используют синий цвет в качестве основного цвета своего бренда (подробнее об этом позже).
Это одна из причин, почему так много компаний, от PayPal до GE, используют синий цвет в качестве основного цвета своего бренда (подробнее об этом позже).
Результаты международного выбора цвета YouGov
Помимо научной связи между синим цветом и его воздействием на людей, согласно опросу YouGov, синий является самым популярным цветом в мире. Во всех 10 исследованных странах синий цвет назвали любимым цветом самый большой процент людей. Имейте в виду, что при добавлении синего в свои веб-проекты вы всегда должны использовать программное обеспечение для калибровки цветов, чтобы передать цвета как можно четче. Также, обсуждая популярность синего, стоит отметить, что некоторые оттенки синего, например оттенки бирюзового, в последние годы приобретают все большую популярность.
Лучшие синие цветовые палитры на 2021 год
Ищете синюю цветовую палитру, отражающую индивидуальность вашей организации? Ознакомьтесь с лучшими синими цветовыми палитрами на 2021 год и узнайте, почему мы думаем, что они могут подойти вам.
- Оранжевая сиена жженая + Ослепительно синий
- Имперский красный + Синий космический кадет
- Оранжевый + Медово-желтый + Берлинская лазурь
- Candy Pink + Rose Desert + Y in Mn Blue
- Розовый рай + Карибский зеленый + Синий NCS
- Лимонное безе + Берлинская лазурь
- Оранжевая паутина + Синий Оксфорд
- Каролина Блю + CG Блю
- Кибер-желтый + королевский темно-синий
- Оттенки синего
- Зеленый полуночный орел + металлические водоросли
- Шалфей + Мин + Краситель индиго
- Миндальный + Фиолетовый темно-синий + Синий Оксфорд
- Рубиновый + Ярко-желтый Crayola + Небесно-голубой Crayola
- Атомный мандарин + Тихоокеанский синий + Йельский синий
- Сиенна жженая + синий кадет + синий колумбийский
- Джет + Мин + Краситель индиго
- Sunglow + Sizzling Red + Crayola Blue
- Светло-лососевый + Французский розовый + Голубой
- Черный кофе + Duke Blue + True Blue
- Вишневый + Синий Crayola + Королевский темно-синий
1.
 Цветовая палитра «Оранжевый жженый сиена» + «Синий ослепляющий» сочетается с четырьмя оттенками синего, которые варьируются от от светлого до темного с оранжевым оттенком, эта палитра идеально подходит для проектов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный синий для визуального поп-музыки.
Цветовая палитра «Оранжевый жженый сиена» + «Синий ослепляющий» сочетается с четырьмя оттенками синего, которые варьируются от от светлого до темного с оранжевым оттенком, эта палитра идеально подходит для проектов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный синий для визуального поп-музыки.Если вы выбрали эту цветовую палитру в качестве цветов своего бренда и хотите применить ее к своему дизайну, вы можете начать с добавления шестнадцатеричных кодов в My Brand Kit, чтобы загрузить цвета в свою учетную запись:
После этого , просто примените цвета вашего бренда к дизайну одним щелчком мыши (это можно сделать с помощью бизнес-аккаунта):
Вернуться к списку палитр синих цветов
2. Цветовая палитра Imperial Red + Space Cadet Blue
Шестнадцатеричные коды : #2b2d42 // #8d99ae // #edf2f4 // #ef233c // #d
Вдохните энергию и волнение в свои проекты с помощью этой палитры, которая сочетает в себе величественный сланцево-синий с ярким, как он- становится красным. Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Вернуться к списку палитр синих цветов
3. Цветовая палитра оранжевый + медово-желтый + берлинская лазурь
Шестнадцатеричные коды : #8ecae6 // #219ebc // #023047 // #ffb703 // #fb8500
Исследуйте тропическую сторону синего с помощью этой палитры, сочетающей ряд синих оттенков с двумя теплыми желто-оранжевыми тонами. Подобная цветовая схема идеально подходит для брендов с молодежной атмосферой.
Вернуться к списку палитр синих цветов
4. Цветовая палитра Candy Pink + Rose Desert + Y in Mn Blue
Шестнадцатеричные коды : #355070 // #6d597a // #b 56576 // #e56b6f / / #eaac8b
Blue не является звездой шоу в этой цветовой палитре, но он служит важной цели создания спокойствия. Темно-сливовые, розовые и песочные тона идеально дополняют прочный и надежный синий оттенок.
Вернуться к списку палитр синих цветов
5. Цветовая палитра Paradise Pink + Caribbean Green + NCS Blue // #118ab2 // # 073b4c
Покажите, что вы не боитесь ярких цветов, используя эту энергичную палитру, охватывающую почти весь цветовой спектр. Каждое отдельное сочетание создает визуальный контраст, что делает эту цветовую схему идеальной для вдохновляющих цветовых акцентов.
Вернуться к списку палитр синего цвета
6. Палитра цветов лимонного безе + берлинской лазури 0 // #fcbf49 // #eae2b7
Эта цветовая схема напоминает о сухих, теплых тонах американского юго-запада, добавляя всплеск синего, чтобы охладить обстановку. Для непринужденного корпоративного использования сочетайте синий и лимонный или создайте атмосферу основного цвета, сочетая синий с красным.
Вернуться к списку палитр синего цвета
7. Цветовая палитра Orange Web + Oxford Blue
Шестнадцатеричные коды : #000000 // #14213d // #fca311 // #e5e5e5 // #ffffff
Oxford Blue синий оттенок включен в эту палитру, сочетая ее с нейтральными оттенками, такими как черный, серый и белый, и ярким акцентом в виде оранжевого. Сочетание сине-оранжевого цвета подтверждено наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать, не конфликтуя.
Сочетание сине-оранжевого цвета подтверждено наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать, не конфликтуя.
Вернуться к списку палитр синего цвета
8. Палитра цветов Carolina Blue + CG Blue. палитры нет быть скучным, как показывает эта цветовая схема. Эта комбинация с четырьмя синими тонами, которые варьируются от светлого и воздушного до почти черного, идеально подходит для организаций, работающих в сфере финансов, технологий и других серьезных областей.
Вернуться к списку палитр синих цветов
9. Цветовая палитра Cyber Yellow + Royal Dark Blue
Шестнадцатеричные коды : #00296b // #003f88 // #00509d // #fdc500 // #ffd500
Придайте яркости своему следующему дизайну с помощью этой палитры, основанной на почти фиолетовом, темно-синем и энергичных оттенках желтого. . Если для вас важна универсальность, эта палитра предлагает монохромные сочетания и высококонтрастные сочетания.
Вернуться к списку палитр синих цветов
10. Палитра оттенков синего
Шестнадцатеричные коды : #03045e // #0077b6 // #00b4d8 // #90e0ef // #caf0f8
Оставайтесь полностью в синей семье с этой монохроматической цветовой палитрой. Исследуйте разнообразие цвета, сочетая ультра-светло-синий с почти фиолетовым темно-синим, или уменьшите контраст, используя цвета среднего диапазона рядом друг с другом.
Вернуться к списку палитр синих цветов
11. Цветовая палитра Midnight Eagle Green + Metallic Seaweed Blue
Шестнадцатеричные коды : #177e89 // #084c61 // #db3a34 // #ffc857 // #323031
Эта земная цветовая палитра предлагает зелено-голубой оттенок и два высококонтрастных красного и оранжевого оттенка, которые добавляют энергии происходящему. Бренды с органичной, но серьезной индивидуальностью были бы идеальными кандидатами на эту синюю цветовую палитру.
Вернуться к списку палитр синего цвета
12. Палитра синего цвета Sage + Ming + Indigo Dye
Шестнадцатеричные коды : #033f63 // #28666e // # 7с9885 // #b5b682 // #fedc97
Говоря об органике, в этой палитре синий — большой сюрприз, так как он объединяет оттенки в зелено-желтой гамме. Сочетайте кремово-желтый оттенок с индиго и каплей шалфея для баланса.
Вернуться к списку палитр синих цветов
13. Цветовая палитра миндаль + фиолетовый темно-синий + синий оксфорд
Шестнадцатеричные коды : #f1dac4 // #a69cac // #474973 // #161b33 // #0d0c1d
Подчеркните индивидуальность вашего бренда, используя эту синюю цветовую гамму с ярко выраженным фиолетовым оттенком. Одного взгляда на эту палитру достаточно, чтобы вызвать сонливость, а это значит, что она идеально подходит для организаций, которым необходимо создать ощущение спокойствия.
Вернуться к списку палитр синего цвета
14.
 Палитра цветов Ruby + Bright Yellow Crayola + Sky Blue Crayola #218380 // #fbb13c // #73d2de
Палитра цветов Ruby + Bright Yellow Crayola + Sky Blue Crayola #218380 // #fbb13c // #73d2deЭту синюю цветовую палитру ни в коем случае нельзя путать со спокойной. Тем не менее, хотя он предлагает высококонтрастные комбинации, поскольку все они находятся в конце спектра драгоценных тонов, все они работают вместе в гармонии.
Вернуться к списку палитр синего цвета
15. Atomic Tangerine + Pacific Blue + Yale Blue Color Palette 003
Не разрешать включение слова «атомный» в этой синей цветовой палитре, чтобы вы подумали, что это токсично для вашего бренда. Хотя есть несколько ярких оттенков, они приглушены, а сочетание их с холодным голубым дает общий эффект сплоченности и удовлетворения.
Вернуться к списку палитр синего цвета
16. Палитра цветов Burnt Sienna + Cadet Blue + Columbia Blue
Шестнадцатеричные коды : #dd6e42 // #e8dab2 // #4f6d7a // #c0d6df // #eaeaea
900 02 Эта цветовая схема предлагает один темный и один светлый оттенок синего подчеркнут ржаво-оранжевым цветом, выделяющимся на фоне всех остальных тонов палитры. Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.
Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.Вернуться к списку палитр синего цвета
17. Jet + Ming + Indigo Dye Blue Color Palette
Шестнадцатеричные коды : #353535 // #3c6e71 // #ffffff // #d9d9d9 // #284b63
Индиго – единственный настоящий синий в этом цвете палитра, включающая почти черный темно-серый, а также темно-бирюзовый зелено-синий Ming. Насыщенные тона идеально подходят для создания логотипа или набора иконок для некоммерческой, финансовой или энергетической компании.
Вернуться к списку палитр синих цветов
18. Цветовая палитра Sunglow + Sizzling Red + Crayola Blue
Шестнадцатеричные коды : #ff595e // #ffca3a // #8ac926 // #1982c4 // #6a4c93
Раскройте свою яркую сторону с этой палитрой, которая включает Crayola Blue. Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка.
Вернуться к списку палитр синих цветов
19. Цветовая палитра светло-лососевый + французский розовый + голубой
Шестнадцатеричные коды : #70d6ff // #ff70a6 // #ff9770 // #ffd670 // #e9ff70
Некоторые синие тона придают ощущение власти, но светло-голубой придает вашим проектам благородный вид, который идеально сочетается с яркой пастельной цветовой палитрой. как этот.
Вернуться к списку палитр синих цветов
20. Цветовая палитра Black Coffee + Duke Blue + True Blue
Шестнадцатеричные коды : #3c3744 // #090c9b // #3066 быть // #b4c5e4 // # fbfff1
Эта синяя цветовая палитра, выделенная Duke Blue, создает истинное ощущение двойственности благодаря почти черному и почти белому цветам. В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
Вернуться к списку палитр синих цветов
21.
 Цветовая палитра Cerise + Blue Crayola + Royal Dark Blue
Цветовая палитра Cerise + Blue Crayola + Royal Dark BlueШестнадцатеричные коды : #0a2463 // #3e92cc // #fff афф // #d8315b // # 1e1b18
Эта богатая цветовая палитра подчеркивается королевским темно-синим и вишнево-красным цветами, а голубой, розовый и черный цвета Crayola создают сильный контраст. Используйте вишневый цвет в качестве акцентного цвета вашего логотипа для прилива энергии или выберите розовые акценты, чтобы придать более легкий оттенок.
Вернуться к списку палитр синих цветов
Лучшие сочетания синего цвета
Можно с уверенностью сказать, что выбор цвета — это больше искусство, чем наука, но наука определенно здесь задействована. Вы, вероятно, знакомы с основными цветами, ну, с начальной школы. Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Если вы подбираете наряд, давно уже считается, что синие джинсы считаются нейтральными, то есть они подходят ко всему. Хотя в дизайне неправда, что каждый цвет сочетается с синим, существуют десятки возможных комбинаций синего цвета.
Хотя в дизайне неправда, что каждый цвет сочетается с синим, существуют десятки возможных комбинаций синего цвета.
Несколько технических терминов могут быть полезны при выборе цветов, сочетающихся с синим. Давайте посмотрим, что каждый термин говорит о сочетаниях синего цвета:
- Монохроматический: Полностью синий, независимо от того, похожие оттенки или нет
- Дополнительные: Это цвета, расположенные непосредственно напротив друг друга на цветовом круге, которые для синих оттенков будут желтыми и оранжевыми, в зависимости от синего
- Триадный: Три оттенка, равноудаленные на цветовом круге. Для синих оттенков это могут быть зеленый и красный, зеленый и оранжевый или желтый и красный, в зависимости от синего 9.0014
Устали читать? Вот два быстрых видео для вашего ускоренного курса по цветам, начиная с одного, отвечающего на ваш слишком частый вопрос: что такое цвет?
youtube.com/embed/XJ74pxrhcQc” frameborder=”0″ align=”center” allowfullscreen=”allowfullscreen”>Если вам интересно узнать больше, вот еще одно трехминутное видео о цветовых отношениях:
Бренды с синей цветовой палитрой
Некоторые из самых узнаваемых мировых брендов, включая Facebook, Twitter и LinkedIn , используйте синий в качестве основного цвета. Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность.
Будучи одним из самых посещаемых веб-сайтов на планете, Facebook вышел далеко за рамки социальной сети. Хотя компания претерпела огромные изменения, ее фирменный стиль остался относительно неизменным, включая синие или белые буквы на синем фоне.
Как и многие технологические компании, фирменный стиль Facebook с самого начала был основан на синих тонах, пытаясь напомнить о доверии и безопасности. Спорно, удалось ли Facebook добиться реального доверия, но он стал совершенно повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Спорно, удалось ли Facebook добиться реального доверия, но он стал совершенно повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Благодаря более широкой цветовой палитре, включающей оттенки серого, Twitter является еще одной из основных платформ социальных сетей, центральным цветом которой является синий.
В то время как основной синий цвет Facebook до 2019 года был намного темнее и ненасыщеннее, синий цвет Twitter долгое время был ярким и жизнерадостным. Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.
Из трех крупных социальных сетей, использующих синий цвет в качестве основного, LinkedIn является наиболее явно корпоративным.
В дополнение к синему — его основному цвету — LinkedIn также использует множество вторичных цветов, что делает цветовую палитру «теплее» и «более доступной». Это отражено во многих иллюстраторах, используемых в LinkedIn и их активах в социальных сетях.
Это отражено во многих иллюстраторах, используемых в LinkedIn и их активах в социальных сетях.
Согласно LinkedIn, эта новая цветовая палитра создана с учетом доступности. Если вы хотите узнать больше о том, как сделать свои дизайны доступными, прочитайте наш блог о палитрах, удобных для дальтоников.
Lowe’s
Если вы когда-нибудь сомневались в том, в каком крупном строительном магазине вы стоите, если вы видите где-нибудь синий цвет, это определенно Lowe’s (а не Home Depot). У Lowe’s есть только два оттенка синего, одобренные как часть основной цветовой палитры сети.
Темно-синий оттенок свидетельствует о доверии, которое Lowe’s надеется завоевать у клиентов, которые хотят быть уверены в надежности используемых ими инструментов и материалов.
Высшая лига бейсбола
Как и другие бренды, которые также используют красно-бело-синюю цветовую палитру (Pepsi, Bank of America), есть одна важная причина, по которой цветовая схема Высшей лиги бейсбола состоит из трех цветов: Америка. Поскольку это национальное развлечение Америки, неудивительно, что официальные цвета лиги такие же, как на флагах США.
Поскольку это национальное развлечение Америки, неудивительно, что официальные цвета лиги такие же, как на флагах США.
Лучшие генераторы цветовых палитр
Хотите создать свою собственную синюю цветовую палитру? Проверьте наши любимые генераторы цветовой палитры.
Генератор палитр доступных цветов Venngage
затем вручную проверьте доступность с помощью средства проверки контрастности или симулятора дальтонизма.
Это означает, что вы должны смешивать, подбирать, тестировать и тестировать повторно, пока не найдете то, что работает.
Перевод: это тонна проб, ошибок и времени… так что сэкономьте дополнительное время и усилия, перевернув этот процесс!
С на 100 % бесплатным генератором цветовых палитр Accessible Color Palette от Venngage вы можете создавать ряд красивых цветовых палитр, совместимых с WCAG, одним из двух способов — без опыта проектирования или знаний о специальных возможностях.
Как это работает? Двумя способами:
- Рандомизировать . Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.
- Создать из HEX . Введите шестнадцатеричный код, чтобы открыть доступные палитры на основе выбранного вами цвета.
Независимо от того, какой маршрут вы выберете, вы увидите коэффициент контрастности каждого цвета по сравнению с черным или белым текстом. И каждая сгенерированная палитра придерживается коэффициента контрастности 4,5: 1 в соответствии с последними рекомендациями по доступности веб-контента (WCAG) 2.1 AA.
Другими словами, дизайны, которые вы создаете с этими цветовыми комбинациями, будут соответствовать и включительно — вы можете пройти эти тесты доступности с честью.
Найдя понравившуюся палитру, просто нажмите Скачать . Вы получите текстовый файл с шестнадцатеричными кодами для этой палитры и цвета текста, который с ней связан (#ffffff для белого текста и #000000 для черного текста).
Готов попробовать?
Coolors
Инструмент для просмотра цветовой палитры Coolors
Coolors прост в использовании, позволяет прокручивать варианты или вводить ключевое слово и видеть, какие палитры подходят для этого поискового запроса. Это означает, что вы можете ввести «синий» или ввести более конкретное слово и выполнить поиск, например, «голубая технология», чтобы увидеть схемы, отвечающие всем требованиям.
Узнайте больше о том, как использовать Coolors.
Color Hunt
ColorHunt самые популярные палитры
Палитры Color Hunt, созданные художниками, состоят из четырех цветов каждая, но вы можете искать в определенном цветовом семействе или исследовать коллекции, чтобы найти оттенки, которые вам подходят.
Узнайте больше о том, как использовать Color Hunt.
Paletton
Генератор цветов Paletton
Хотя Paletton кажется более техническим, чем другие генераторы цветов, Paletton является одним из лучших инструментов для использования науки о цвете для поиска подходящих комбинаций. Исследуйте монохроматические, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Исследуйте монохроматические, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Узнайте больше о том, как использовать Paletton.
Colormind
Симулятор цветовой палитры Colormind
Colormind — отличный инструмент для тестирования цветовой палитры, чтобы вы могли увидеть, как она будет выглядеть на веб-сайте. Введите свои цвета или зафиксируйте несколько вариантов, и система сгенерирует акцентные цвета, затем прокрутите вниз и посмотрите, как они могут выглядеть в реальном мире.
Узнайте больше о том, как использовать Colormind.
Цветовая палитра Часто задаваемые вопросы
У вас есть вопросы по выбору лучших цветов для вашего дизайна? У нас есть ответы.
Что такое цветовая палитра?
Точно так же, как художник использует цветовую палитру для создания своих произведений искусства, предприятия, организации и бренды используют цветовые палитры для создания индивидуальности, которую они хотят видеть в своей компании. Цветовые палитры большинства брендов состоят из одного или двух основных цветов, а также цветов-акцентов.
Цветовые палитры большинства брендов состоят из одного или двух основных цветов, а также цветов-акцентов.
Как выбрать цветовую палитру?
Чтобы выбрать цветовую палитру для своего бизнеса, вы должны сначала определить, какую индивидуальность вы хотите придать своему бренду. Организации, которые должны выглядеть заслуживающими доверия, стабильными и серьезными, обычно выбирают такие цвета, как синий. Вы можете придерживаться только одного цвета или добавить несколько других, чтобы дополнить или контрастировать с ним.
Если вам сложно выбрать цветовую палитру для своего бизнеса, ознакомьтесь с нашим списком из 15+ лучших инструментов цветовой палитры, которые помогут упростить эту работу.
Сколько цветов должно быть в цветовой палитре?
Цветовая палитра вашего бренда должна быть основана на одном или двух (максимум) основных цветах и от двух до четырех цветов, которые контрастируют или дополняют основной оттенок. Таким образом, цветовые палитры большинства брендов должны содержать от двух до шести цветов.

 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.