Презентация «Чертежный шрифт»
Слайды и текст этой презентации
Слайд 1
Чертежный шрифт
Урок черчения в 8 классе
Слайд 2
Цели урока:
Знакомство с правилами написания прописных и строчных букв и цифр чертёжного шрифта.
Воспитание культуры труда, формирование навыков самостоятельной работы.
Развитие навыков в написании букв и цифр.
Слайд 3
Шрифт (от нем. Shrift) – это рисунок, начертание букв какого-либо алфавита, цифр, знаков.
Слайд 4
Типы чертежных шрифтов:
Устанавливаются следующие типы шрифта:
тип А без наклона;
тип А с наклоном около 75°;
тип Б без наклона;
тип Б с наклоном около 75°
Слайд 5
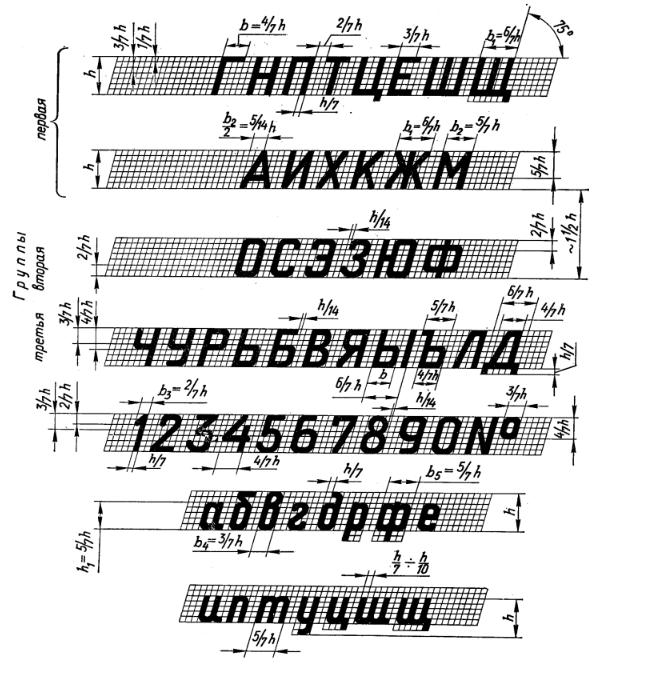
Тип А
С наклоном 75°
Без наклона
Слайд 6
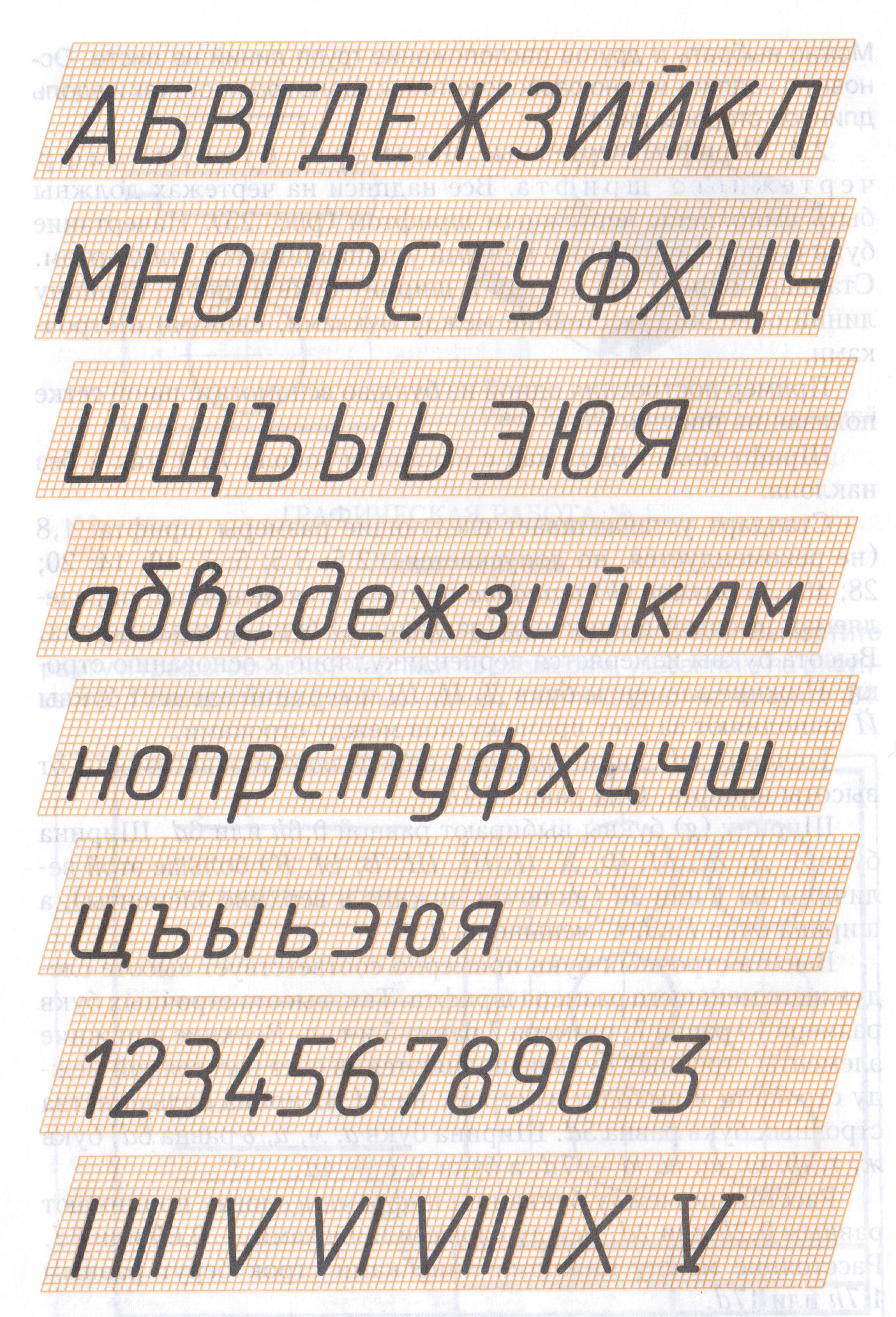
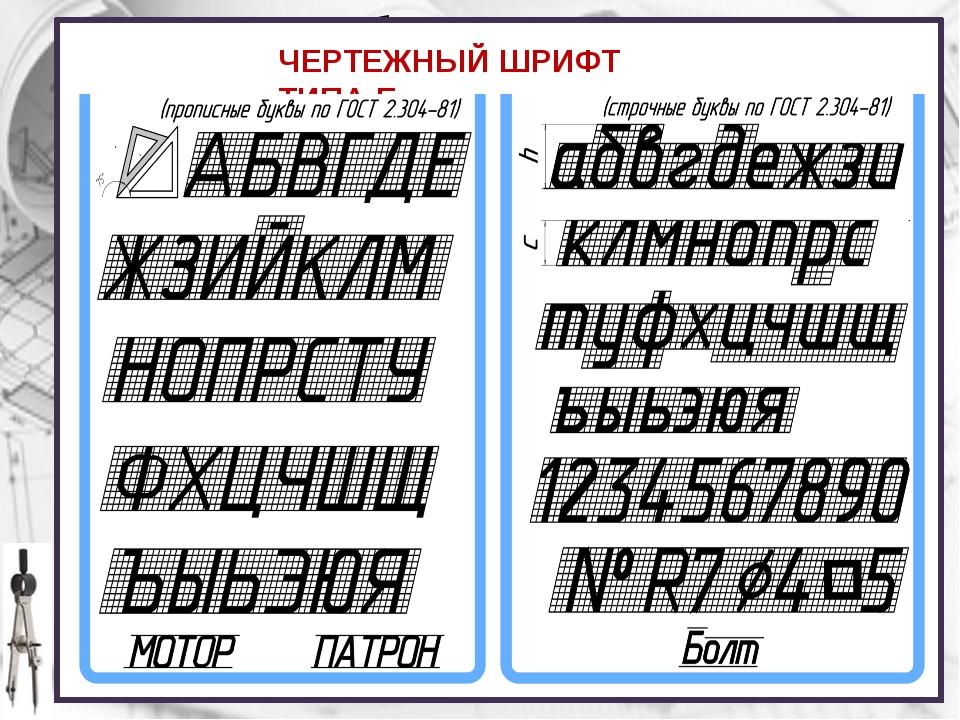
Тип Б
С наклоном 75°
Без наклона
Слайд 7
РАЗМЕРЫ ШРИФТА
ШРИФТ чертежный (ГОСТ 2.304.810) устанавливает следующие размеры:
1.8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40
Номер шрифта соответствует высоте (h) буквы.
Слайд 8
Размеры букв
h – высота букв;
g – ширина букв – 0,6 h. Ширина букв А; Д; Ж; М; Ф; Х; Ц; Щ; Ш; Ъ; Ы; Ю больше этой величины на 1-2 мм, а букв Г; З; С – меньше на 1 мм.
Расстояние между буквами и цифрами в словах – 0,2 h, а между словами и числами – 0,6 h.
Расстояние между нижними линейками строк-1,7 h
Слайд 9
Классификация прописных букв:
Слайд 10
Начертание прописных букв, имеющих прямолинейные и криволинейные элементы
Слайд 11
Начертание прописных букв, состоящих их горизонтальных, вертикальных и наклонных элементов
Слайд 12
Классификация строчных букв
Слайд 13
Начертание строчных букв, отличающихся от начертания прописных букв
Слайд 14
Зависимость размеров букв от № шрифта
Слайд 15
Учет межбуквенного просвета при написании слов:
Правильно
Неправильно
Слайд 16
Построение вспомогательной сетки
Слайд 17
Практическое задание:
Расчертите вспомогательную сетку в тетради. Напишите чертежным шрифтом свою фамилию, имя и отчество.
Напишите чертежным шрифтом свою фамилию, имя и отчество.
Слайд 18
Домашнее задание:
§ закончить практическую работу.
Библиотека инструментальщика
Шрифт (от нем. Schrift) — это рисунок, начертание букв какого-либо алфавита, цифр и знаков.
Шрифты чертежные (ГОСТ 2.304-81) предназначены для выполнения надписей, начертания условных знаков и размерных чисел на чертежах. Для выполнения надписей в черчении используют ГОСТ. ГОСТ устанавливает номера чертежных шрифтов (1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40) русского, латинского и других алфавитов.
Первый стандарт «Шрифты для надписей» был разработан и утвержден в 1919 г.
Номер шрифта соответствует высоте (h) прописной буквы. Например, шрифт № 5 имеет высоту прописной буквы, равную 5 мм.
Высота буквы измеряется перпендикулярно к основанию строки. Шрифт выполняется с наклоном в 75° (ГОСТом допускается выполнять надписи чертежным шрифтом без наклона).
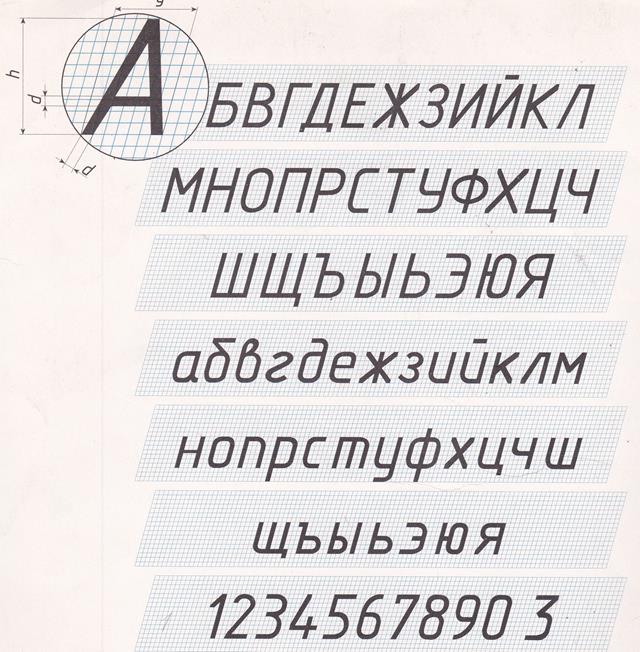
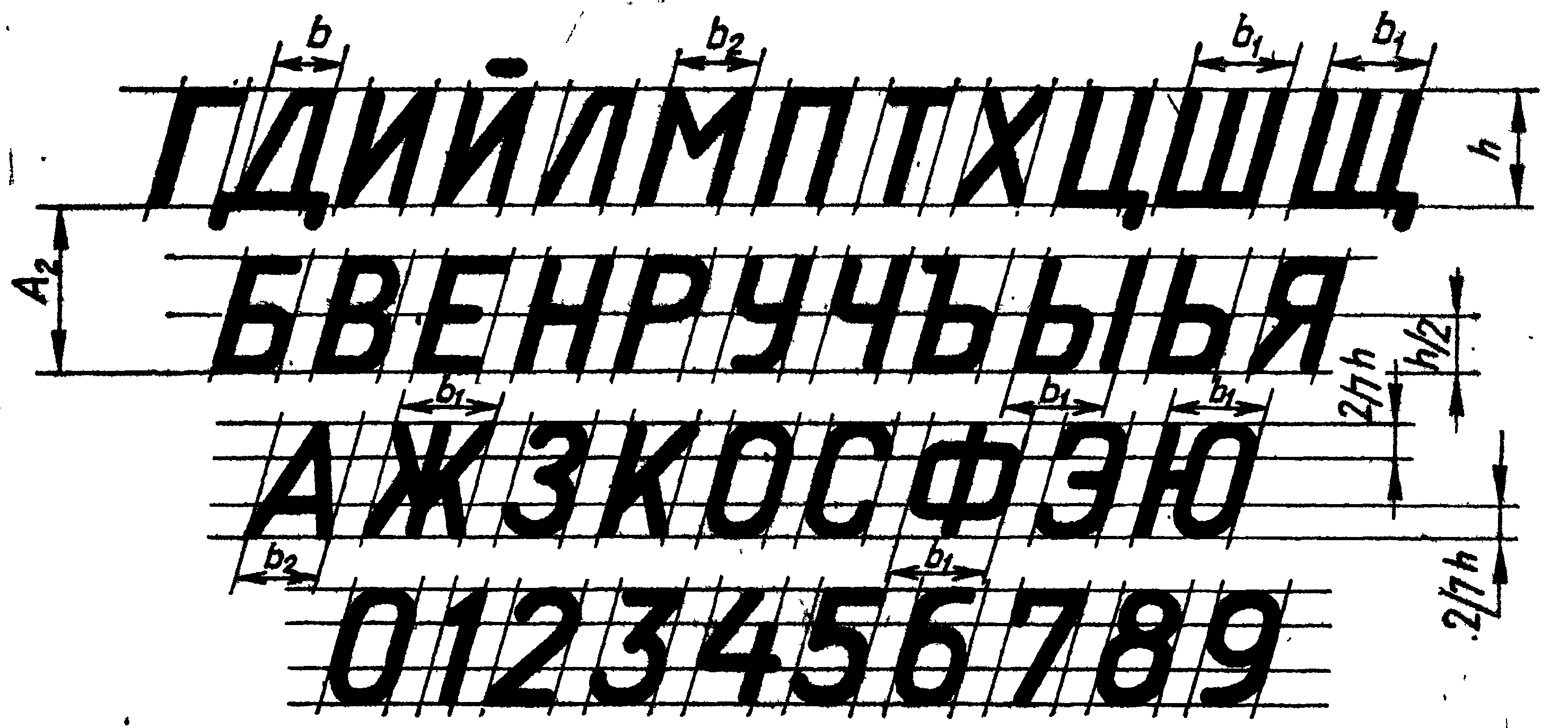
Для удобства написания букв чертежного шрифта выстраивают вспомогательную сетку (рис.1), которую выполняют следующим образом. Проводят нижнюю и верхнюю линии строки, расстояние между которыми равно высоте прописной буквы. Откладывают на нижней линии строки ширину букв и расстояние между ними (табл.1).
Используя углы 45° и 30° угольников, строят наклон букв в строке, равный 75°.
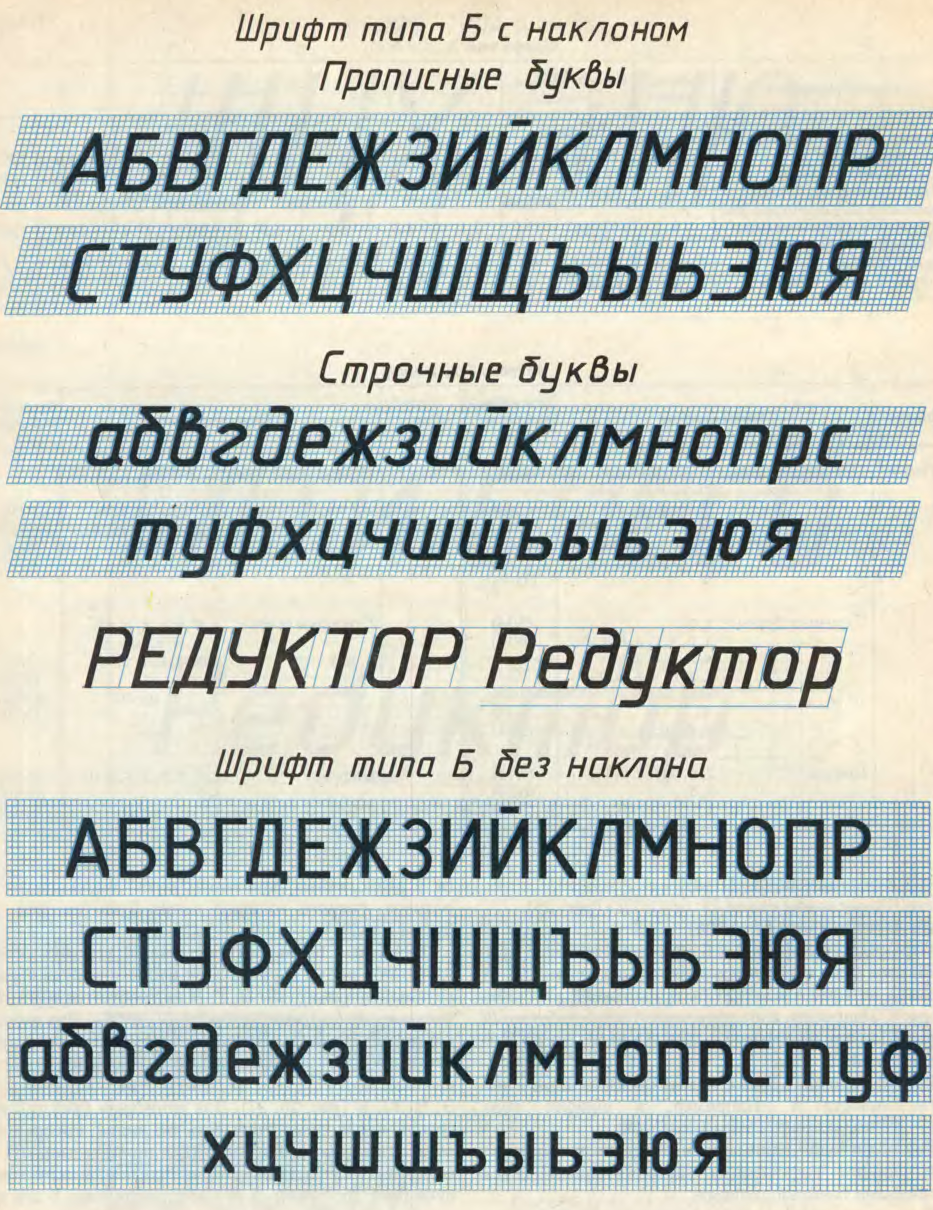
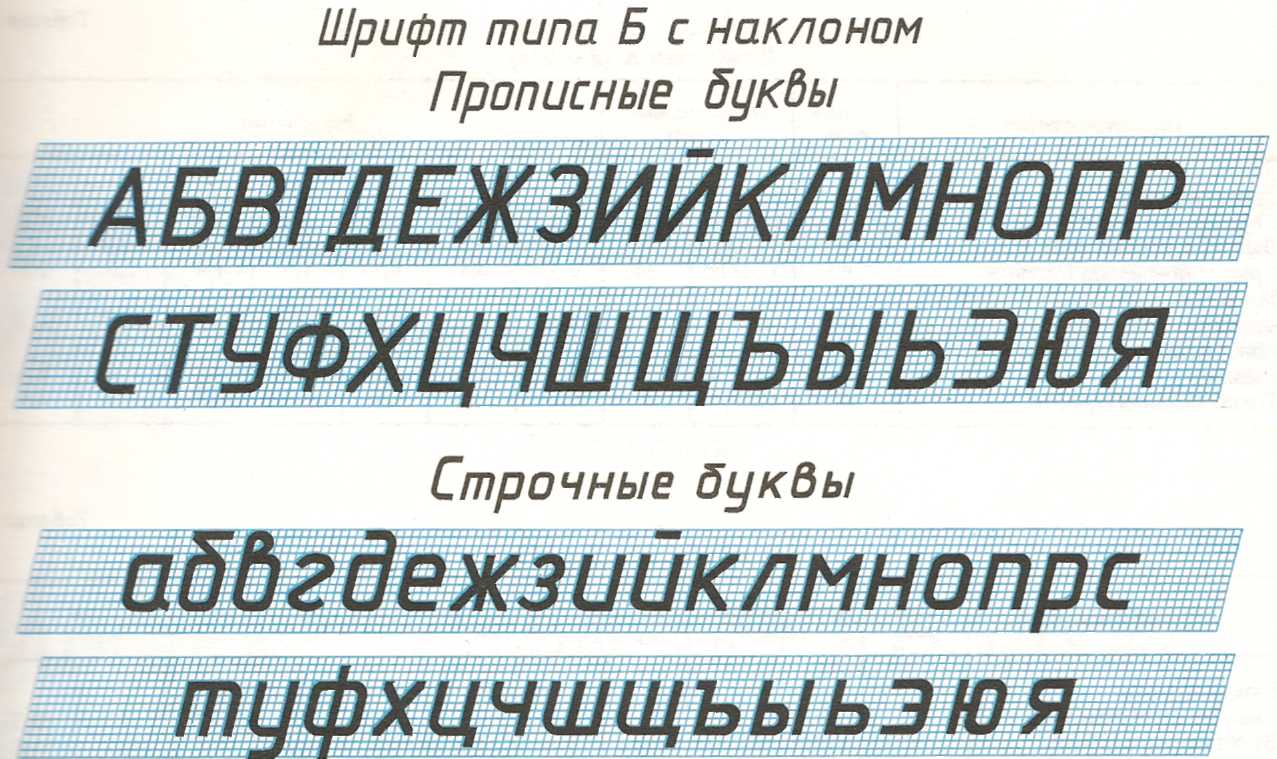
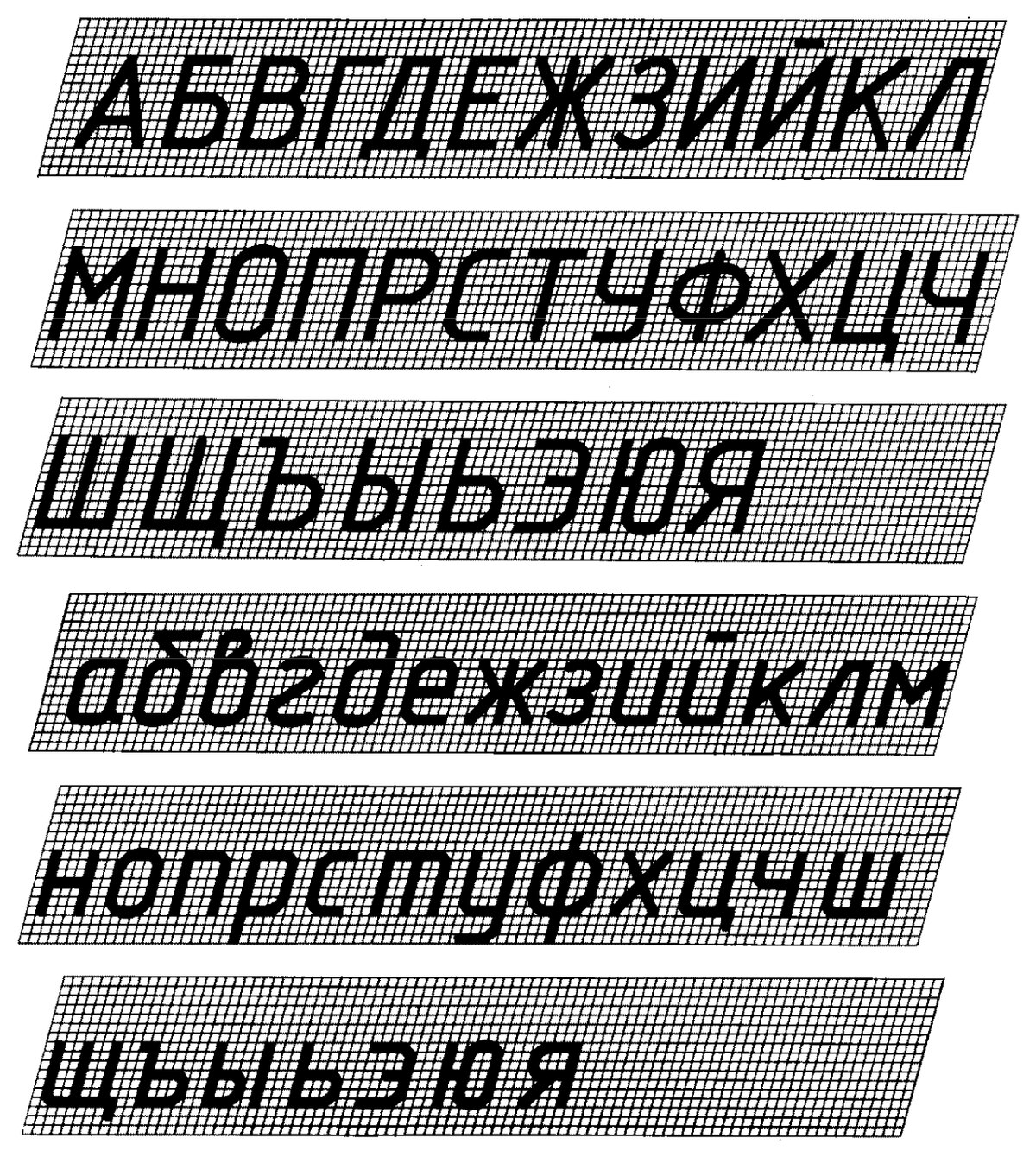
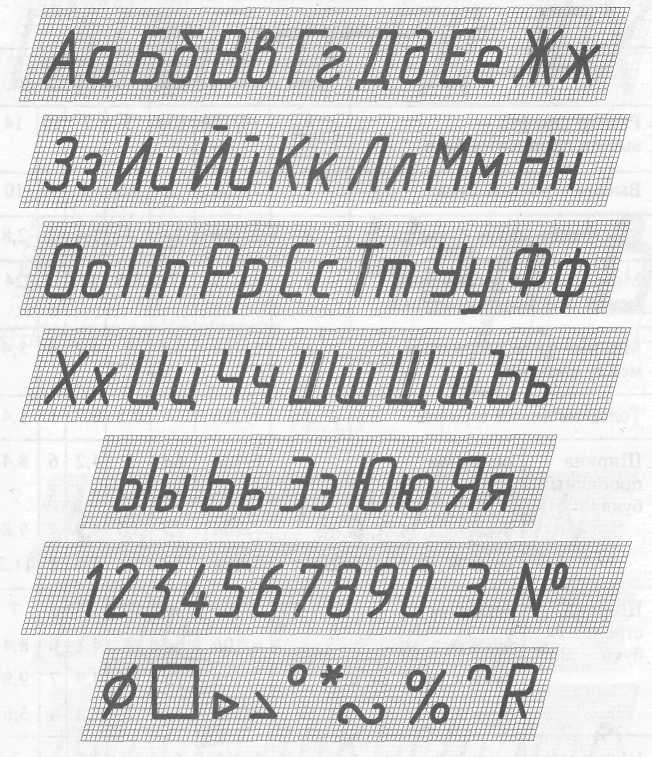
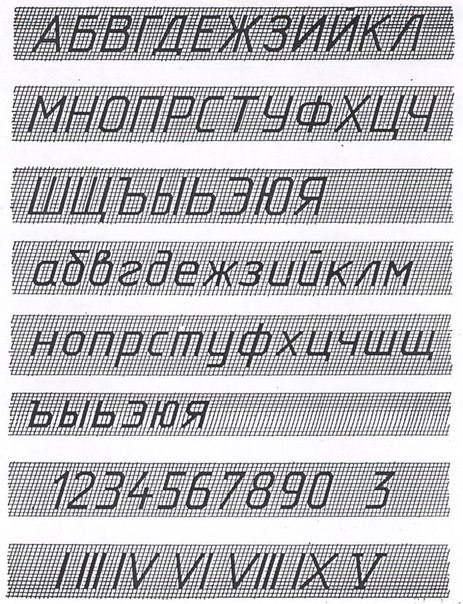
Рассмотрите начертание букв чертежного шрифта (рис. 1— 3). Они различаются наличием горизонтальных, вертикальных, наклонных линий и закруглений, шириной и высотой. На рисунках показана (стрелками) последовательность начертания каждой буквы.
Рис.1. Начертание прописных букв, состоящих из горизонтальных и вертикальных элементов, и построение вспомогательной сетки
рис.2. Начертание прописных букв, состоящих из горизонтальных, вертикальных и наклонных элементов
Рис. 3. Начертание прописных букв, состоящих из прямолинейных и криволинейных элементов
3. Начертание прописных букв, состоящих из прямолинейных и криволинейных элементов
Рис.4. Начертание строчных букв, отличающихся от начертания прописных букв
Как вы, наверное, уже заметили, начертания многих строчных и прописных букв не отличаются между собой, например К — к, О — о и др. Начертание некоторых строчных букв отличается от начертания прописных (рис.4).
При выполнении надписей следует учитывать, что нижние элементы прописных букв Д, Ц, Щ и верхний элемент буквы Й выполняют за счет расстояния между строк.
Табл.1. Размеры букв чертежного шрифта
Несмотря на то что расстояние между буквами определено стандартом, оно должно изменяться в зависимости от того, какое начертание имеют рядом стоящие буквы. Например, в слове РАБОТА (рис.5, а) расстоянием между буквой P и A, T и А необходимо пренебречь (т. е. расстояние должно быть равно нулю), поскольку их начертание зрительно создает достаточный межбуквенный просвет. По этой же причине стандартное расстояние между буквами Б и О, 0 и T следует сократить вполовину. Если такими условиями пренебречь, то буквы в слове будут как бы рассыпаться (рис.5, б).
Рис.5. Учет межбуквенного просвета при написании слов: а — правильно; б — неправильно
Рис.6. Цифры и знаки
Начертание цифр и знаков показано на рисунке 6. (При выполнении чертежей выбирайте высоту шрифта не менее 3,5 мм.)
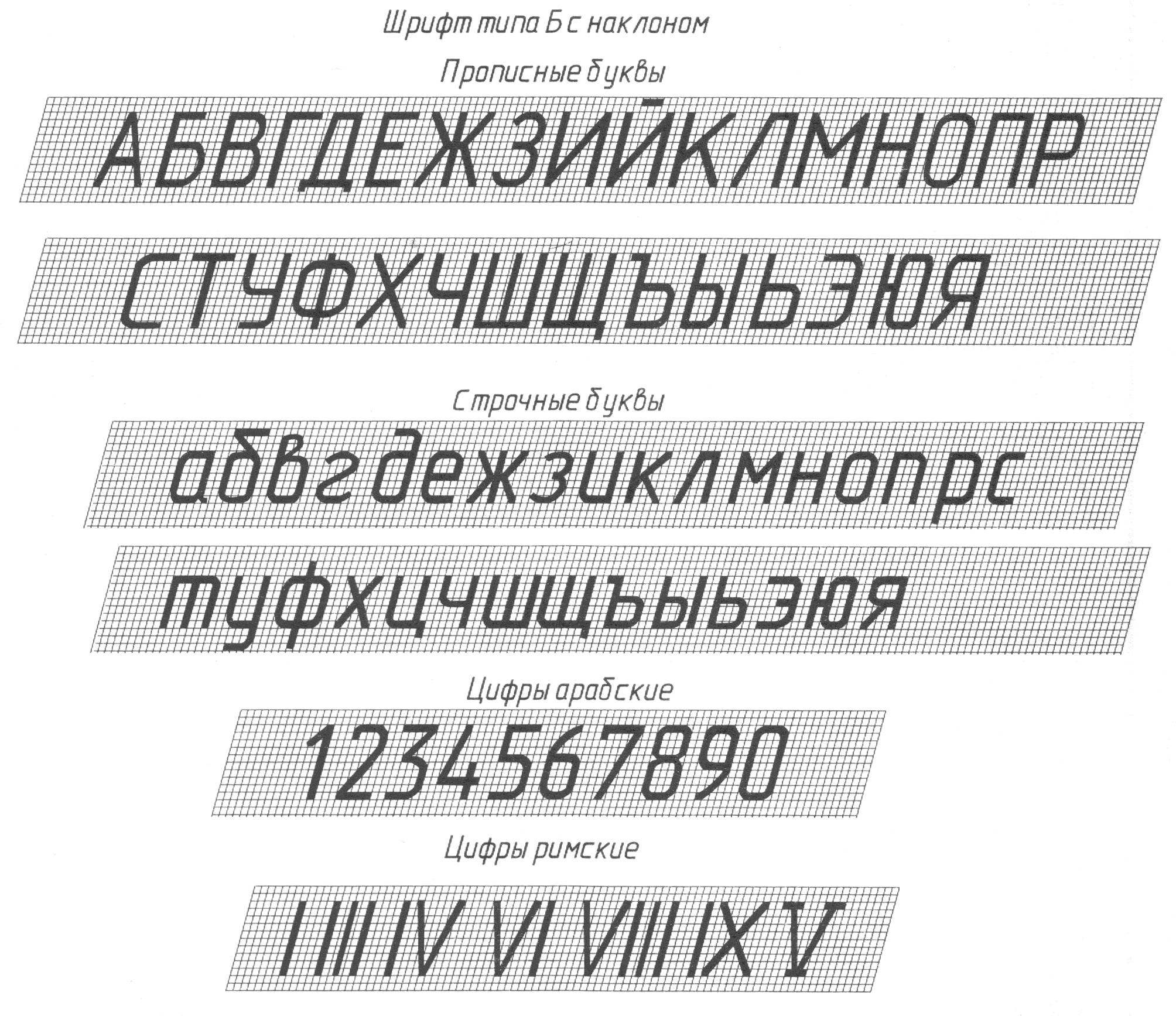
§4. Шрифт чертежный с наклоном, тип б (гост 2.304-81)
Размеры и надписи на чертежах наносятся
от руки чертежным шрифтом с наклоном
75° к основанию строки (рис.4). Стандартный
размер (номер) шрифта определяется
высотой прописных букв и цифр (h
в мм). Например, номера: 3,5; 5; 7; 10; 14 и так
далее. Высота строчных букв – две трети
от высоты прописных букв (точнее –
0,7h). Для шрифта №10 высота
строчных букв 7 мм, для №7 – 5 мм, для №5
– 3,5 мм. Толщина обводки – одинакова и
для прописных и для строчных букв: 0,1h.
Например, номера: 3,5; 5; 7; 10; 14 и так
далее. Высота строчных букв – две трети
от высоты прописных букв (точнее –
0,7h). Для шрифта №10 высота
строчных букв 7 мм, для №7 – 5 мм, для №5
– 3,5 мм. Толщина обводки – одинакова и
для прописных и для строчных букв: 0,1h.
Расстояние между буквами в слове – 0,2h. Между буквами, соседние линии которых не параллельны между собой, расстояние между ними следует сокращать на половину. Например: ГА, АТ. Минимальное расстояние между словами 0,6h, между строчками – 1,7h.
Рис.4
Ш
Таблица 3.
ирина букв и цифр колеблется от 0,3h до 0,8h. В этом – одна из трудностей усвоения стандартного шрифта. Необходимо развивать глазомер. И по крайней мере помнить, что ширина любого знака не может быть равной или быть больше, чем номер шрифта.П рописные буквы и цифры | С трочные буквы | ||
Знаки | Ширина | Знаки | Ширина |
1 | 0,3h | з с | 0,4h |
2 3 4 5 6 7 8 9 0 Г Е З С | 0,5h | ||
Б В Й К Л Н О П Р Т У Ц Ч Ь Э Я | 0,6h | а б в г д е й к л н о п р у х ц ч ь | 0,5h |
А Д М Х Ы Ю | 0,7h | м ы ю | 0,6h |
Ж Ф Ш Щ Ъ | 0,8h | ж т ш щ ф | 0,7h |
При выполнении чертежей способность
писать стандартным шрифтом – необходима.
§5. Нанесение размеров (гост 2.307-68)
Правила нанесения размеров изучаются по мере прохождения отдельных разделов курса. Для выполнения первых индивидуальных заданий достаточно изучить приведенные ниже правила.
а). Общие правила нанесения размеров.
1. Для нанесения размеров на чертеже используются размерные числа, условные знаки, размерные и выносные линии.
2. Размерные и выносные линии обводятся стандартной сплошной тонкой линией (в 2-3 раза тоньше линии видимого контура).
3. Размеры следует задавать только от линий видимого контура (рис. 5).
Верно
Неверно!
Рис. 5
4. Число размеров на чертеже должно быть минимальным, но достаточным для однозначного задания предмета. Не допускается повторять размеры одного и того же элемента изделия.
б). Размерные линии и стрелки.
5. Длина размерной линии ограничивается стрелками, форма и размеры которых должны соответствовать рисунку 6. На выполняемом чертеже размеры стрелок должны быть примерно одинаковы.
6. Стрелки нельзя пересекать никакими линиями, кроме линий штриховки в разрезах и сечениях (рис. 7).
7. При недостатке места для стрелок из-за близко расположенных выносных линий эти линии допускается прерывать (рис. 7).
8. Если длина размерной линии недостаточна для размещения на ней стрелок, то ее продолжают за выносные, контурные, осевые линии и в этом случае стрелки наносят так, как показано на рис. 7.
2,5min
Рис. 6
Рис. 7
9. При недостатке места на размерных линиях, расположенных цепочкой, допускается заменять стрелки четко наносимыми точками или засечками под углом 45° к размерным линиям (рис. 8).
или
Рис.
.
10. При нанесении размера прямолинейного отрезка размерную линию проводят параллельно этому отрезку, а выносные линии – перпендикулярно к нему (рис. 9).
11. Выносные линии должны выходить за концы стрелок размерных линий на 1…5 мм (рис. 10).
12. Минимальное расстояние от контура изображения до ближайшей размерной линии 10 мм, а минимальное расстояние между параллельными размерными линиями – 7 мм (рис. 10).
1…5
7min
10min
Рис. 9
Рис. 10
1
.
.
Неверно!
Верно
Рис. 11
3. Нельзя пересекать размерные линии другими линиями, кроме осевых, центровых и контурных линий (рис. 11).14. Не допускается использовать осевые, центровые, выносные линии и линии контура изображения предмета в качестве размерной линии. В то же время осевые, центровые и контурные линии могут выполнять роль выносных линий (рис. 12).
1
Рис. 12
.
.
.
Рис. 13
5. Размерные линии и числа предпочтительно выносить за пределы контура изображения (рис. 13)..
.
.
.
.
16. Для симметричных предметов и их элементов допускается применение односторонних размерных линий, если для проведения второй выносной линии нет возможности. При этом, обрыв размерной линии должен происходить за осью симметрии или за волнистой линией обрыва не менее, чем за 10 мм. (рис. 14).
.
Рис. 14
в). Размерные числа.
17. Размерные числа на чертеже отображают действительные размеры изображенного предмета. Независимо от масштаба и точности выполнения изображения.
18. Линейные размеры задаются в миллиметрах без указания единицы измерения, угловые размеры – в градусах, минутах и секундах по типу: 45°10’50”.
1 9. Для размеров, отличных от линейных, применяют условные знаки: Ø – означает диаметр, R – радиус, – квадрат, – уклон, – конусность, ° – градус. Примеры применения знаков показаны на рис. 15, 16, 17. Подробности об уклоне и конусности – в §7.
16
30°
Ø12
R
10.
1:10
R5
R3
Рис. 15
Рис. 16
.
.
1:5
.
.
1:5
1:5
Рис. 17
20. Размерные числа располагают над размерной линией или над полкой линии-выноски (рис.18).
21. По возможности размерные числа наносят ближе к середине размерной линии (рис.18).
22. Над параллельными размерными линиями размерные числа располагают в шахматном порядке (рис.19).
30°
40
20
Рис. 18
Рис. 19
.
23. Если для размерного числа нет места над размерной линией, то число наносят, как показано на рис. 20. Если нет места для стрелок, то стрелки наносят согласно рис. 21.
Ø12
Ø12
Ø12
Ø12
Рис. 20
Рис. 21
24. Размеры фасок под углом 45° обозначаются
комплексным числом типа 2×45°, где 2 –
ширина фаски (рис. 22). Размеры фасок под
другими углами задаются по общим
правилам. На рис. 23 – один из возможных
вариантов.
22). Размеры фасок под
другими углами задаются по общим
правилам. На рис. 23 – один из возможных
вариантов.
2х45°
2х45°
.
.
Рис. 22
.
7
30°
.
Рис. 23
2
60°
45°
2х45°
2
.
.
5. Следует отличать два понятия: “Фаска” под углом 45° и “Переход от одной поверхности к другой под заданным углом” (рис. 24).Рис. 24
2
4отв. Ø3
Ø8
3отв.
2х45°
4фаски
6. Размеры нескольких одинаковых элементов изделия /отверстий или фасок/ обычно наносят один раз с указанием их количества (рис. 25).Рис. 25
чертежный шрифт, реферат, чертежные работы для студентов, шрифты чертежные, выполнение чертежей по инженерной графике по ГОСТу
GLOSSARY – термин – подробно
Шрифты, предлагаемые ГОСТ 2. 304-81, для выполнения надписей на чертежах и текстовых конструкторских документах
304-81, для выполнения надписей на чертежах и текстовых конструкторских документах
Бесплатное изготовление титульных листов
Для бесплатного скачивания шаблона с чертежным шрифтом, нажмите на картинку.
Выполнение чертёжных работ карандашомGLOSSARY – терминология .
Чертежи студентам помощь
Эскиз – Текст
Добавление текста
Чтобы вставить текст, выберите Вставить> Текст на панели инструментов или в строке меню или нажмите T , затем щелкните в любом месте холста и начните вводить текст.
Вы также можете щелкнуть и перетащить, чтобы создать текстовое поле фиксированного размера. При этом текст будет переноситься на новую строку вместо увеличения размера самого текстового поля.
Добавление расширенного текста
Чтобы вставить форматированный текст (со стилем из другого приложения), выберите Правка> Вставить> Вставить как форматированный текст или нажмите ⌘ + ⌥ + ⇧ + V .
Как использовать текст на пути
Чтобы добавить текст к векторной траектории, вам понадобится текстовый слой и слой-фигура, который находится под ним в списке слоев. Выделите текстовый слой, а затем выберите Text> Text on Path . Наконец, перетащите текстовый слой к слою с фигурой и дайте ему встать на место.
Чтобы удалить текст с пути, снова выберите Текст> Текст на пути или переместите его положение в списке слоев.
Параметры текста
Параметры для изменения внешнего вида текста можно найти в Инспекторе и в меню Текст в строке меню. Если выбранный вами шрифт поддерживает функции OpenType, вы найдете их в меню Text , а если у него есть переменные параметры, вы найдете их в инспекторе.
Если выбранный вами шрифт поддерживает функции OpenType, вы найдете их в меню Text , а если у него есть переменные параметры, вы найдете их в инспекторе.
В строке меню Text вы найдете варианты для:
- основной стиль (полужирный, курсив, подчеркивание)
- увеличивающийся и убывающий размер, выравнивание
- создание неупорядоченных и упорядоченных списков
- преобразований (прописные и строчные)
- кернинг, лигатуры и базовая линия.
Примечание. Sketch измеряет все слои (включая текст) с использованием точек системы координат macOS, где одна точка равна одному пикселю на холсте. Подробнее об измерениях в Sketch.
Как создавать и настраивать списки
Чтобы создать список, выберите текстовый слой (с элементами, разделенными возвратами) и выберите либо пронумерованный, либо маркер в меню Текст> Тип списка .
Вы можете настроить внешний вид вашего списка, начальный номер (для нумерованных списков), префиксы, суффиксы и тип маркера или номера, выделив свой список и выбрав Текст> Тип списка> Параметры списка… .
Как использовать возможности OpenType
Если вы используете шрифт, поддерживающий функции OpenType, выделите текст и выберите Text> OpenType Features в строке меню, затем выберите и включите функции OpenType, которые вы хотите использовать.
Как изменить текст в Инспекторе
Выберите текстовый слой на холсте, и вы увидите все его параметры форматирования и свойства в инспекторе.
- На панели «Оформление» вы можете сохранять и применять текстовые стили, чтобы внешний вид различных текстовых слоев был единообразным во всех ваших проектах.Взгляните на Стили текста, чтобы узнать больше.
- Используйте эти элементы управления для выбора гарнитуры (шрифта) текстового слоя, его толщины, размера и цвета шрифта.

- Если вы используете шрифт OpenType с переменными параметрами (толщина, ширина, наклон, оптический размер и т. Д.), Нажмите эту кнопку, чтобы открыть всплывающее окно «Параметры переменного шрифта», и перетащите ползунки, чтобы настроить каждое отдельное свойство.
- Используйте элементы управления Character , Line и Paragraph , чтобы настроить интервал между символами, строками и абзацами.
- Элементы управления Auto Width , Auto Height и Fixed Width изменяют способ изменения размера текстового поля в соответствии с его содержимым. Автоматическая ширина означает, что текстовое поле будет расширяться до максимально возможной ширины, чтобы уместить текст на одной строке. В этом случае можно использовать только выравнивание по горизонтали. Автоматическая высота будет переносить текст на новую строку, чтобы соответствовать ширине текстового поля, и изменяет высоту текстового поля, чтобы соответствовать его содержимому. Фиксированная ширина позволяет контролировать высоту и ширину текста.Текст будет обтекать, чтобы поместиться внутри самого поля, и обрезаться, когда он превышает его высоту. В этом случае вы можете установить как горизонтальное, так и вертикальное выравнивание.
- Используйте кнопки на панели «Выравнивание», чтобы задать выравнивание текста по горизонтали и вертикали.
- Чтобы открыть панель «Параметры текста», щелкните значок шестеренки в верхней части панели «Текст». Здесь вы можете настроить оформление текста (подчеркивание, зачеркивание) и параметры преобразования (прописные, строчные). Параметры преобразования являются неразрушающими, поэтому вы можете вводить текст в обычном регистре и автоматически преобразовывать текст в верхний регистр.
Как изменить цвет текста
Есть два способа изменить цвет текста. Вы можете применять разные цвета к разным частям текста, используя кнопку «Цвет» на панели «Текст».
Вы можете применять разные цвета к разным частям текста, используя кнопку «Цвет» на панели «Текст».
Также можно применить заливку под панелью «Заливки». Это повлияет на весь текстовый слой и идеально подходит для применения градиентов. Он также заменит любой цвет, установленный на панели «Текст».
Как отрегулировать высоту строки
Когда вы создаете новый текстовый слой, высота его строки автоматически настраивается в соответствии с размером шрифта.
Когда вы вручную настраиваете высоту строки, шрифт или размер шрифта текстового слоя, он будет перемещаться так, чтобы первая базовая линия всегда оставалась на месте.
Если вы измените гарнитуру или толщину шрифта в абзаце, высота строки останется неизменной.
Преобразование текста в векторные фигуры
Чтобы преобразовать текст в векторные фигуры (и отредактировать их, как другие векторные слои), выделите текстовый слой и выберите «Слой »> «Преобразовать в контуры ».Или нажмите ⌘ + ⌥ + O .
Если вы примените логическую операцию к текстовому слою, она будет иметь тот же эффект, что и преобразование в контуры.
Примечание. Преобразование текста в контуры – это деструктивный процесс, и вы больше не сможете редактировать сам текст. Преобразование большого количества текста в контуры может замедлить работу Sketch.
Встраиваемые шрифты
Начиная с версии 67, вы можете встраивать отдельные файлы шрифтов в документы. Это удобно, когда вы делитесь своим документом с соавторами, у которых могут не быть установлены нужные шрифты, и гарантирует, что документы, которые вы загружаете в Cloud, будут точно отображать текстовые слои.Эта функция поддерживает большинство форматов OpenType и TrueType, но применима только к несистемным шрифтам.
Важно: Чтобы внедрить любой шрифт, вы должны подтвердить, что у вас есть действующая лицензия на него и права на распространение этого шрифта среди других. Наши условия обслуживания запрещают встраивание шрифтов без действующей и соответствующей лицензии.
Наши условия обслуживания запрещают встраивание шрифтов без действующей и соответствующей лицензии.
Как вставить шрифт
Чтобы внедрить шрифт, выберите Текст> Шрифты документа… в строке меню. На открывшейся странице вы увидите список всех несистемных шрифтов в вашем документе.Щелкните раскрывающееся меню рядом со шрифтом и выберите Встроить в документ . Выберите Готово , затем сохраните документ.
Каждый раз, когда вы встраиваете шрифт, мы просим вас подтвердить, что вы согласны с нашими условиями, а также подтверждаете, что у вас есть соответствующая лицензия и права на распространение этого шрифта.
Как отключить шрифт
Откройте документ со встроенным шрифтом и выберите Текст> Шрифты документа… в строке меню.На открывшемся листе выберите раскрывающееся меню рядом с названием шрифта, который вы хотите удалить, и выберите Not embedded . Выберите Готово , затем сохраните документ.
Шрифты будут отключены автоматически, если вы удалите текстовые слои, которые их используют, из вашего документа. Вам также необходимо будет отключить и повторно встроить шрифты, получившие обновления, поскольку мы не можем обнаружить обновления автоматически.
Встраивание шрифтов из библиотек
Вы можете встраивать шрифты в библиотеки, как любой обычный документ.Если вы используете символ или стиль из библиотеки со встроенными шрифтами, они не будут автоматически внедрены в документ, над которым вы работаете. Вам нужно будет встроить их вручную, выполнив описанные выше действия.
Если вы удалите символы библиотеки и стили текста со встроенными шрифтами из документа, над которым вы работаете, шрифты, которые они используют, автоматически отключаются.
Работа с отсутствующими шрифтами
Когда вы открываете документ, в который не встроены шрифты, и на вашем Mac не установлен шрифт, который он использует, вы увидите уведомление Missing Fonts в правом верхнем углу окна документа.
Вы по-прежнему сможете видеть текстовые слои, в которых используются любые отсутствующие шрифты в вашем документе (потому что вместо этого мы показываем вам предварительный просмотр PDF), но вы не сможете редактировать эти текстовые слои, если не измените шрифт, который они используют, или замените этот шрифт на листе «Шрифты документа».
Как заменить отсутствующие шрифты
Щелкните уведомление Missing Fonts и на открывшейся странице нажмите кнопку Replace Missing Font рядом с любым отсутствующим шрифтом, который вы хотите заменить.Отсюда вам нужно будет выбрать заменяющее семейство шрифтов и толщину. Когда вы сделали свой выбор, выберите Заменить , а затем Готово для завершения. Текстовые слои, в которых используются отсутствующие шрифты, теперь будут отображать выбранный вами заменяющий шрифт.
Последнее обновление 17 февраля 2021 г.
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
7 техник для художников, начинающих писать вручную – блог Kadenze
Фото Мухаммада Хайкала Сюкри / Unsplash
Наряду с иллюстрацией и графическим дизайном, рукописный текст является ценным навыком для любого творца.Ручная надпись, также известная как «искусственная каллиграфия», – это искусство, в котором каждая буква или слово зарисовывается вручную. Художники могут привнести в каждую букву свой собственный стиль и индивидуальность, от простых линий до эффектных завитушек.
При таком большом количестве подходов и техник создания набросков, которые можно применить для разработки только одного шрифта, нет никаких ограничений для вариаций выразительного письма. Создание уникального стиля надписи заключается не в написании букв или слов, а в разработке каждой индивидуальной формы букв.Опытные художники могут взять простой текст и преобразовать его в тонко выполненные сложные проекты.
Прежде чем приступить к практике письма от руки, вот что вам следует знать для начала.
1. Выполняйте упражнения на разминку
Возьмите за привычку начинать каждое занятие с упражнений с буквами. Начните тренировку с разминки, чтобы ваши мышцы были такими, чтобы вы могли рисовать более чисто и плавно. Вы также значительно быстрее разовьете мышечную память, если будете практиковать формы и формы.
Источник: JetPens.comНачните с простых линий, которые постепенно переходят от прямых линий к наклонным. Стремитесь получать последовательные, последовательные штрихи с равномерным интервалом. Оттуда переходите к волнам и изгибам, отрабатывая разные степени ширины и длины для ваших движений вверх и вниз.
Вы можете столкнуться с трудностями при рисовании одной части буквы, например, кривых в буквах B или G. Убедитесь, что вы замедлились и не торопились; Дело в том, чтобы добиться правильной формы и точности.
2. Нарисуйте сетку
Еще до того, как обдумывать концептуальные идеи для ваших букв, измерьте и создайте сетку для каждой буквы.
Используйте линейку, чтобы сохранять пропорции и сохранять пропорции. Линии сетки помогают направлять взгляд и сохранять сбалансированность форм. Рисование персонажей на сетке обеспечивает правильную композицию по мере того, как вы практикуете технику письма.
3. Правильно комбинируйте шрифты
Умение правильно смешивать шрифты – необходимость, если вы хотите быть разносторонним художником.Дизайнеры комбинируют гарнитуры, чтобы передать определенную тему или сообщение, например, для рекламы, маркетинга или дизайна логотипа. Чтобы сделать это правильно, найдите контрастные шрифты, которые дополняют друг друга. Сравните геометрическую форму и курсив, шрифт с засечками и без засечек, а также мелкие и крупные символы.
Чтобы сделать это правильно, найдите контрастные шрифты, которые дополняют друг друга. Сравните геометрическую форму и курсив, шрифт с засечками и без засечек, а также мелкие и крупные символы.
Будьте осторожны, не добавляйте слишком много вариаций! Не стоит делать композицию слишком загруженной и неразборчивой. Выберите несколько подробных или сильных функций для ваших основных шрифтов, а затем соедините их с более простыми и менее навязчивыми гарнитурами.
4. Правильные неровные переходы
Признак красивого письма – насколько плавные переходы между буквами. В отличие от стандартной каллиграфии, надписи от руки обычно не достигаются одним плавным движением, поэтому вам приходится вручную делать штрихи вниз более толстыми.
Нарисуйте слово или фразу курсивом, затем очистите переходы между штрихами вниз и вверх. Увеличивайте каждый ход вниз от одного конца до другого, чтобы переходы были плавными.
Источник: TwoEasels.com5. Поэкспериментируйте с текстурой
При написании надписей от руки вы не ограничены только использованием обычных инструментов для рисования, таких как маркеры или ручки. Попробуйте нетрадиционные инструменты для создания текстуры ваших персонажей и слов. Используйте такие инструменты, как расческа, губка или зубная щетка, которые могут делать широкие мазки для получения уникальных эффектов и текстур.
Текстура также передает движение и энергию в письме. Поиграйте с разными текстурами, напечатав одно и то же слово с помощью разных инструментов, и посмотрите, как меняются визуальные коннотации.
Фото Мухаммада Хайкала Сюкри / Unsplash6. Изучите формы букв со всего мира
Если вы не уверены, какой стиль вы выберете, посмотрите на алфавит или системы письма других культур для вдохновения.
От элегантного изгиба арабской каллиграфии до угловатых ромбовидных форм, характерных для стилей древнеанглийского письма, каждая культура может похвастаться своими особенностями и предпочтительными инструментами. Включите некоторые мотивы из разных текстов в свои собственные формы букв.
Включите некоторые мотивы из разных текстов в свои собственные формы букв.
7. Внедрение инструментов цифрового рисования
Вам не нужно делать буквально все вручную. Дополните нарисованные от руки дизайны, оцифровав их с помощью приложений или программных инструментов, таких как ProCreate, Illustrator или InVision. Загрузите свой эскиз, чтобы оптимизировать и развивать дизайн более эффективно. Чтобы сделать ваши надписи еще более выразительными, вы можете добавить тени, градиент или другие пользовательские функции.
Цифровые инструменты помогают сократить время, затрачиваемое на конструирование, рисование и редактирование букв.Владение традиционными и технологическими инструментами позволяет художникам более гибко подходить к творческому процессу, развивая при этом набор навыков.
Оттачивайте технику письма от руки на более глубоком уровне, приняв участие в нашей программе The Complete Typographer, предлагаемой Школой визуальных искусств. Узнайте больше о программе ниже:
Практическая история типографики
Школа визуальных искусств
УЗНАТЬ БОЛЬШЕ
Руководство по 10 характеристикам шрифтов и их использованию в дизайне | Евгений Садко
Умеренная диафрагма сама по себе не создает настроения.Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Широко открытые шрифты проявляют индивидуальность при работе с короткими текстами. У них действительно открытый миру, экстравертный характер. Их открытость вызывает чувство комфорта, непринужденности и честного общения. Такие шрифты широко используются в предвыборных кампаниях политиков, пропагандирующих идеи свободы и демократии, а также в рекламе чего-то удобного, удобного и элегантного (например, умного дома или тонкого ноутбука).
Характеристики закрытых шрифтов также соответствуют апертуре. Эти самодостаточные интроверты вызывают чувство стабильности, надежности и защищенности. По этой причине они используются в политике консерваторами и протекционистами, а в рекламе они незаменимы во всем, что основано на безопасности и защите.
Эти самодостаточные интроверты вызывают чувство стабильности, надежности и защищенности. По этой причине они используются в политике консерваторами и протекционистами, а в рекламе они незаменимы во всем, что основано на безопасности и защите.
Резюме
Каждая характеристика шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения помогают вашему дизайну, но они также могут мешать, поэтому ваш выбор шрифта должен быть связан с сообщаемым сообщением, ценностями бренда или предпочтениями вашей целевой аудитории.Лучше использовать минимум свойств, настраивая их как можно точнее, чем полностью упускать цель из-за слишком большого количества корректировок. Тогда ваш дизайн будет понятен целевой аудитории, полезен клиентам и интересен другим дизайнерам.
Если собрать все свойства шрифта в один список, мы получим что-то вроде меню в кофейне в Амстердаме:
- Вес влияет на уровень настойчивости: от нежной деликатности (Тонкий) до стойкой грубости (Черный) .
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления над горизонтом (Extra Expanded).
- Contrast выравнивает артистичность сообщения: от синтезатора речи (Monoweight) до актрисы Grand Opera (сверхвысокий контраст).
- X-высота ассоциируется с желанием произвести впечатление на зрителя: от любовного письма (маленькие x-высоты) до равнодушного знака «Break» (большие x-heights).
- Закругление угла влияет на степень нежности: от спящих младенцев (Закругление) до шумных подростков (Заточка).
- Serifs and Slabs создают культурный контекст: от идеализма вневременной классики (Serifs) до прагматизма фабричного тиснения (Slab serifs.)
- Italic and Oblique просят момент внимания: сделать вежливый комментарий (курсив ) или для передачи срочного сообщения (наклонное).

- Геометрия отражает жизненные ценности: от уважения к особенностям человека (гуманистические шрифты) до восхищения футуристическими машинами (геометрические и модульные шрифты.)
- Статика и динамика демонстрируют индивидуальность и богатство внутреннего мира: от нейтрального Helvetica (Static pattern) до Old Style Serifs, воплощающего пафос своего времени и страны (Dynamic pattern).
- Aperture поражает общительностью и прогрессивностью: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
Помимо всех перечисленных выше внутренних качеств, у шрифтов есть и внешние. Взаимодействие букв, слов, строк и абзацев друг с другом и с пространством называется типографской композицией.О влиянии топографии на зрителя я расскажу в следующих статьях.
Вы также можете прочитать русскую и украинскую версии этой статьи и другие сообщения в блоге Rentafont.
Автоматизированное шрифтовое проектирование – Искусственный интеллект и шрифтовое проектирование
Даниэль Венцель работает в области графического и шрифтового дизайна, специализируется на использовании анимационных инструментов и кода. Для своей бакалаврской диссертации в HTWG Konstanz он экспериментировал с автоматическим шрифтовым дизайном и написал следующее эссе:
Автоматизация – это преобразование рабочего процесса в автоматический поток процессов.Современная автоматизация обычно связана с компьютеризацией, при которой ручная, механическая или электромеханическая обработка данных преобразуется в электронную обработку данных. Компьютеризация – это ускорение. Если сравнить простую частоту и скорость реакции современного транзистора с мозгом, одна неделя компьютерного моделирования соответствует 20 000 годам человеческих мыслительных процессов. Таким образом, машинам предоставляется все больше и больше задач, чтобы лучше использовать человеческий потенциал.
«[Существует] определенная медитация, которая исходит из рисования в шрифтовом дизайне, […] это просто очень приносит мне удовлетворение – как занятие.[Себ Маклаухлан] Почти медитативное удовлетворение, связанное с практикой бездумных рабочих процессов, может быть бесспорным, но в нашем быстро меняющемся обществе лишь очень немногие люди могут себе это позволить. Люди вынуждены угнаться за человеческим нетерпением. Если мы посмотрим на современные явления, такие как фаст-фуд или быстрая мода, станет очевидно, в какой степени качество страдает от скорости. Однако это не обязательно. В примере с карманным калькулятором проблема является рациональной, а механический процесс – безошибочным.Поэтому повышенная скорость может даже привести к повышению качества.
«Разрабатываем ли мы инструменты, которые расширяют наши возможности, или автопилотов, которые нас заменяют?» [Pieters / Winiger, 2016] Чтобы ответить на этот вопрос, нужно сначала понять, на что способны современные инструменты, такие как «искусственный интеллект». Предполагается, что сложная взаимосвязь нервных клеток отвечает за восприятие, мышление, сознание и способность к обучению. Нейронные сети или машинное обучение – это попытка перенести исследования мозга на компьютерную модель и тем самым создать алгоритм обучения.Различают искусственный узкий интеллект (слабый ИИ), который может выполнять одну конкретную задачу, и общий искусственный интеллект (сильный ИИ), который может выполнять любую «интеллектуальную задачу» человека. Интеллектуальность или интеллект часто ошибочно приравнивают к творчеству. Однако такие примеры, как DeepArt, в которых ИИ имитирует художественные стили, не более ценны, чем фабрика китайских подделок произведений искусства в Шэньчжэне. Вдохновение исходит из перекрестных связей с другими переживаниями и влияниями, для которых потребуется по крайней мере сильный ИИ.Сильного ИИ пока не существует.
«Я думаю, что машинное обучение и искусственный интеллект могут делать прекрасные интерполяции существующих вещей. Но это не то, что делает шрифтовой дизайн ». [Эрик ван Блокланд] Все известные попытки в области типографики с использованием ИИ пока только смешивают существующие. Однако, если бы инструменты использовались не автономно, а вспомогательно, дефицит творчества можно было бы преодолеть. «Вспомогательные системы создания» упрощают работу, позволяя сосредоточить внимание на более сложных проблемах.
Но это не то, что делает шрифтовой дизайн ». [Эрик ван Блокланд] Все известные попытки в области типографики с использованием ИИ пока только смешивают существующие. Однако, если бы инструменты использовались не автономно, а вспомогательно, дефицит творчества можно было бы преодолеть. «Вспомогательные системы создания» упрощают работу, позволяя сосредоточить внимание на более сложных проблемах.
За счет дополнительного облегчения ремесла доступность увеличивается, в результате чего, предположительно, каждый считает себя способным заниматься этой профессией.Такая тенденция уже может быть отмечена в веб-дизайне, такими платформами, как Squarespace, или в брендинге, с увеличением числа генераторов логотипов. Исследование Оксфордского университета 2013 года под названием «Будущее занятости: насколько рабочие места подвержены компьютеризации?» оценивает вероятную компьютеризацию 702 профессиональных областей и ставит «Art Direction» на 95-е место с вероятностью 2,3% и «Графический дизайн» на 161-е место с вероятностью 8,2%. Вероятно, это связано с тем, что художественное руководство связано с концепцией и принятием решений, а графический дизайн – это скорее реализация или мастерство.Хорошие шрифтовые дизайнеры не должны бояться автоматизации, в отличие от мастеров, копировальных котов и парней. Идея всегда будет важнее ремесла, потому что в ремесле машина превосходит человека.
Автоматизированное проектирование шрифтов
«Автоматизация не просто передает человеческие функции машинам, но предполагает глубокую реорганизацию рабочего процесса» [Gerovitch 2003, p. 122] С этой целью в работе интенсивно был рассмотрен процесс шрифтового дизайна и разбит на пять этапов.
Ч.1. Форма
П.2. Систематика
Ч.3. Добавочный номер
P.4. Уточнение
П.5. Вариант
По форме различают форму изнутри, форму снаружи и модульную форму. Наиболее часто используемые шрифты основаны на внутренней форме, потому что даже если шрифт нарисован снаружи, как это обычно бывает в типичных программах разработки шрифтов, он все равно может быть спроектирован как внутренняя форма, например, на основе инструмента для письма. Система превращает форму в алфавит через аналогии форм или общие пропорции.На третьем этапе инструмент, терминалы и вес превращают систему в шрифт. Четвертый этап, уточнение, описывает как отдельные формы (например, столкновение, ловушки чернил, аномалии формы), так и общую форму (интервал, кернинг, хинтинг). Последний шаг позволяет создать вариацию шрифта из готового шрифта.
Система превращает форму в алфавит через аналогии форм или общие пропорции.На третьем этапе инструмент, терминалы и вес превращают систему в шрифт. Четвертый этап, уточнение, описывает как отдельные формы (например, столкновение, ловушки чернил, аномалии формы), так и общую форму (интервал, кернинг, хинтинг). Последний шаг позволяет создать вариацию шрифта из готового шрифта.
Выходные данные
Была попытка использовать автоматизированные процессы для создания шрифтов или дизайна шрифтов. Были использованы инструменты, разработанные для шрифтового дизайна, а также самостоятельно созданные или неправильно использованные программы для моделирования процессов, которые невозможны с помощью обычных инструментов шрифтового дизайна.
Используя эти инструменты и процесс шрифтового дизайна, можно было создать более 100 шрифтов и дизайнов шрифтов в течение трех месяцев, в дополнение к письменным разработкам и исследованиям. Их можно условно разделить на пять категорий:
1. Шрифты вариации
Некоторые шрифты были созданы исключительно путем вариации, что сравнимо с FF Blur Невилла Броуди. Хотя это самые быстрые дизайны, они также наименее подходят для непрерывного текста из-за требуемых радикальных изменений.
2. Шрифты с помощью ограниченных инструментов
Поскольку генераторы шрифтов «с полным набором услуг», такие как Prototypo, DLT LetterModeler или FontArk , уже существуют, они также использовались для создания нескольких дизайнов. Однако в этих случаях форма и систематика строго определяются или ограничиваются программами. «Создание более умных вещей также означает, что инструмент принимает решения от дизайнера. Это нормально, если я пишу свои собственные, это проблематично, когда чьи-то инструменты забирают у меня решения.»[Эрик ван Блокланд]
3. Шрифты от «Art Direction»
С учетом того факта, что ремесло проще компьютеризировать, чем идея, язык описания «Метафонт», например, можно использовать как своего рода помощника по ремеслу. Вместо того, чтобы рисовать кривые вручную, шрифт описывается математическими формулами.
Вместо того, чтобы рисовать кривые вручную, шрифт описывается математическими формулами.
4. Шрифты с помощью вспомогательных процессов
«Я знаю многих коллег, которые используют iKern […], но никогда не признаются в этом публично». [Фердинанд Ульрих] Вопреки этому утверждению, использовались все возможные инструменты, чтобы сократить или облегчить работу над дизайном.Вы можете, например, смоделировать кисть в Illustrator, создать аналогии форм с использованием компонентов или использовать интерполяцию и экстраполяцию для рисования новых весов, создания нижнего или верхнего индекса и внесения оптических исправлений.
5. Шрифты с помощью автономных процессов
Наконец, возник вопрос, могут ли искусственные процессы создавать или стимулировать новые идеи. Для этого в качестве вспомогательных инструментов использовались автономные процессы. Путем обучения нейронной сети с помощью сгенерированных наборов данных и автоматического связывания форм в сочетании с ручным выбором были созданы шрифты AI, которые действительно выглядят современными и новыми (вместо смеси существующих).
Автоматизация может сделать некоторых из нас ненужными. По этой причине есть несколько правил, которым нужно следовать:
1. Идея важнее реализации
2. Красивое не всегда хорошо (Fuck Eye-Candy)
3. Не кради дизайн! (Компьютер уже может делать это лучше.) А поскольку автоматизация уже угрожает профессии, нам не нужно вносить дополнительный вклад:
4. Не крадите шрифты!
Посетите его веб-сайт и узнайте больше о проектах Даниэля Венцеля.
Готический шрифт Routed
Чистая реализация общего стиля надписи, встречающегося в технических рисунки, гравированные офисные вывески, клавиатуры компьютеров и пишущих машинок, а также комиксы и авионика середины 20 века.
Это уродливо, и в этом его красота.
Я создал этот шрифт, купив набор Leroy Lettering, используя Inkscape для отслеживания отсканированных букв одного из своих шаблонов и некоторые скрипты FontForge Python.
Другие ключевые слова, которые я хочу, чтобы люди использовали для поиска этого шрифта, включают: Wrico.
Заметки
«Курсивный» шрифт этого гарнитуры буквально наклонен 22.5 °, как рисовальщик подойдет.
Шрифты с «половинным курсивом» этого гарнитуры наклонены на 11,25 °, как показано на рисунке. в небольшом количестве винтажных рисунков.
Подсказок нет, так как изначально я создавал этот шрифт для проекта. предназначен для печати с достаточно высоким разрешением, чтобы избежать их.Хотя, возможно, я сделаю намек позже.
Лицензия
Routed Gothic теперь распространяется на условиях открытого шрифта SIL. Лицензия 1.1.
Покрытие
Каждый символ ASCII, ISO Latin 1, большая часть Unicode General
Блок знаков препинания для распространенных типографских символов и некоторых других.
Другие реализации этого шрифта
- Национальный парк – на основе выгравированных вывесок национального парка.
- Plancribe NF – такой же чистый шрифт с более плотным кернингом.
- Sublime – слегка потрепанный шрифт, напоминающий надписи из комиксов.
- Гортон – Есть курсив!
- Gorton Digital – реализация drdnar. Бесплатно для некоммерческого использования. На основе шаблонов гравировального станка Gorton, что дает некоторые отличия от шаблонов Leroy.
Другие шрифты в похожем ключе
Другие шрифты для авиационных приборов
Мой другой шрифт (ы)
- Пишущая машинка DSE, старый шрифт пишущей машинки, который вы можете использовать для кодирования.Вы еще не можете сказать, что я люблю старинные шрифты?
- Растровое изображение пишущей машинки DSE, растровый шрифт X Window System, который я сделал несколько десятилетий назад. Это похоже на пишущую машинку DSE, но не совсем то же самое.
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как создать изометрический текст и размер в AutoCAD
В этой статье я расскажу вам о создании изометрического размера и текста на изометрическом чертеже. Для объяснения этой функции я буду использовать простой изометрический куб, как показано на изображении ниже.
Я также подготовил это видео для объяснения этого совета, но если вы предпочитаете статью, а не видео, прокрутите вниз до полной статьи.
Изготовление изометрических размеров:Сделайте выровненные размеры A, B и C на геометрии, как показано на чертеже A выше, используя команду DIMALIGNED.
Теперь введите DIMEDIT в командной строке и нажмите ввод, выберите наклонную в командной строке, как показано на изображении ниже.
Теперь щелкните размер, отмеченный A, на чертеже, показанном выше, и нажмите Enter.Командная строка предложит вам выбрать угол для выравнивания этого размера типа 30 и снова нажать клавишу ВВОД. Теперь ваше измерение выровняется с геометрией, чтобы оно выглядело как изометрическое измерение.
Для размеров B и C вы можете использовать тот же метод с углом наклона 30 и -30 соответственно. Ваш окончательный рисунок будет выглядеть так после использования DIMEDIT во всех трех измерениях.
Создание изометрического размера текста:Размеры теперь выглядят правильно, но если вы внимательно посмотрите на размерный текст, они все еще не выровнены должным образом, как показано на чертеже.Вам также необходимо внести изменения в размерный текст, чтобы он выглядел нормально.
Введите DIMTEDIT в командной строке и нажмите клавишу ВВОД, затем щелкните размер, который вы хотите отредактировать. В этом случае я выбираю размер C.
В командной строке выберите параметр «Угол» и введите угол 30 градусов, затем нажмите «Ввод». Размерный текст теперь выровняется по размерной линии.